Tutorial SVG: come realizzare un'immagine a schermo intero
Pubblicato: 2022-12-18SVG è un formato immagine utilizzato per creare grafica vettoriale bidimensionale. Il vantaggio di utilizzare SVG rispetto ad altri formati di immagine è che può essere ridimensionato a qualsiasi dimensione senza perdere qualità. Questo lo rende ideale per creare immagini che devono essere ridimensionate, come loghi o icone. Per creare un'immagine da SVG a schermo intero, è necessario utilizzare l'attributo viewBox. L'attributo viewBox definisce le coordinate del viewport SVG. Impostando l'attributo viewBox su 0 0 100 100, stai rendendo l'immagine SVG larga 100 pixel e alta 100 pixel. In questo modo l'immagine riempirà l'intero schermo. Se vuoi saperne di più su SVG, dai un'occhiata a questo tutorial.
Se scrivi qualcosa nell'editor HTML , sarà contenuto nella testa del modello HTML5. I CSS possono essere applicati alla tua penna usando qualsiasi foglio di stile che trovi su Internet. Una pratica comune consiste nell'utilizzare i prefissi del fornitore su proprietà e valori necessari per funzionare. Puoi creare uno script per la tua penna da qualsiasi posizione su Internet. Se inserisci un URL qui, verrà aggiunto nell'ordine in cui lo includi prima del codice JavaScript nella penna. Se lo script che stai collegando ha un'estensione di file che appartiene a un preprocessore, proveremo a elaborarlo prima di poterlo applicare.
Come faccio a adattare Svg al mio schermo?

Non esiste una risposta univoca a questa domanda, poiché il modo migliore per adattare una grafica SVG al tuo schermo varierà a seconda della grafica specifica e del design generale del tuo sito web o della tua app. Tuttavia, alcuni suggerimenti su come adattare una grafica SVG al tuo schermo includono: -Assicurati che la grafica sia dimensionata in modo appropriato per lo schermo o i dispositivi su cui verrà visualizzata. -Utilizzo di tecniche di progettazione reattiva in modo che la grafica possa adattare le sue dimensioni e la sua forma in base alle dimensioni dello schermo su cui viene visualizzata. -Utilizzo di un attributo viewBox sull'elemento SVG per controllare come l'immagine viene ridimensionata e dimensionata all'interno della finestra del browser.
Come posso correggere le dimensioni Svg?
Puoi impostare il viewBox per un'altezza o una larghezza semplicemente trascinandolo sul tuo *svg. Le proporzioni complessive verranno regolate in modo che il browser corrisponda alle proporzioni del viewBox.
I vantaggi e gli svantaggi dell'utilizzo di Svg
La grafica vettoriale creata con SVG può essere ingrandita o ridotta senza perdere qualità, ma assicurati che la dimensione scelta influisca sulla qualità del rendering. Se l'SVG è abbastanza grande da essere visualizzato su una pagina senza bisogno di essere ingrandito, può essere utilizzato per risparmiare larghezza di banda e tempo di elaborazione. Quando l'SVG è troppo grande per adattarsi alla pagina senza essere ridimensionato, il caricamento potrebbe richiedere più tempo ed essere rifiutato da alcuni browser.
Svg può essere allungato?
Un'immagine a dimensione fissa in formato SVG verrà trattata in modo simile a un'immagine raster in termini di dimensioni. Verifica di includere preserveRatio%C2%B0 nel tuo SVG quando tenti di estenderlo a proporzioni diverse con i CSS, ad esempio allungandolo sullo sfondo della pagina.
I vantaggi e i trucchi dell'utilizzo di Svg
Utilizzando il formato di file SVG, puoi creare loghi, icone, illustrazioni o qualsiasi altro tipo di progetto grafico . Con un po' di conoscenza e pazienza, puoi usare sva per creare una grafica bella e reattiva. La maggior parte delle applicazioni include automaticamente gli attributi di larghezza e altezza, che sono particolarmente importanti quando si utilizza SVG. Di conseguenza, i browser moderni possono rispondere a SVG in questo modo. Non è necessario eseguire questo passaggio a mano se si elabora un gran numero di SVG o se si ha fretta.
Svg può essere ingrandito?
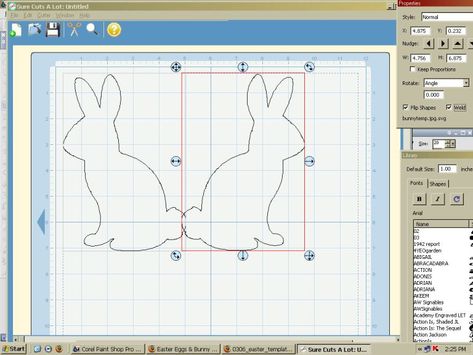
Quando lavori con un file SVG, puoi caricarlo o trascinarlo nell'editor. Facendo clic sull'SVG, puoi anche modificare i puntatori rotondi sui suoi bordi. Trascina gli angoli una volta attivati per ingrandire o ridimensionare il file vettoriale .

Per quanto semplice possa sembrare, il ritocco delle immagini è possibile. Non è sempre stato così semplice, ma ne è valsa la pena. Il ridimensionamento di un file SVG può essere eseguito in due modi. Crea XML con la larghezza e l'altezza corrette. È possibile estrarre il file SVG utilizzando l'editor di testo. Dovrebbero esserci righe di codice visibili nell'immagine qui sotto. CSS è un'altra opzione. Tuttavia, impostando “'width” e “'height” rispettivamente su “0” e “1”, la situazione non cambia.
Puoi specificare le dimensioni in pixel in questo modo: larghezza del logo = dimensioni in pixel. 60 x 60 è 60 pence di altezza. 30px È inoltre possibile utilizzare le percentuali per impostare le dimensioni, ad esempio: * larghezza logo =. Un'altezza di 60 pollici è uguale a un'altezza di 60 pollici. Questa frase ha un rango del 30%. Se utilizzi lo stesso file SVG su più dispositivi, può essere ridimensionato automaticamente senza ridimensionamento. L'altezza e la larghezza sono entrambi attributi dell'elemento SVG, ma poiché non sono specificati come pixel, ma come unità di misura, non sono particolarmente utili. Quando Illustrator CC viene utilizzato per esportare i file SVG, questi sono "reattivi", il che significa che non includono attributi di altezza o larghezza. È possibile, ma è anche possibile che tu voglia forzare le quote. Ad esempio, potresti voler utilizzare un SVG come logo sul tuo sito web, ma devi specificare una dimensione specifica.
I file Svg possono essere ingranditi?
Le capacità dei PNG sono adatte a risoluzioni molto elevate, ma la loro capacità di espansione è limitata. I file vettoriali, d'altra parte, sono costituiti da una rete di linee, punti, forme e algoritmi che sono costruiti da una rete matematica di linee, punti, forme e algoritmi. La risoluzione della loro risoluzione può essere estesa a qualsiasi dimensione senza perdere la sua integrità.
È importante quale sia la dimensione di un Svg?
Poiché SVG è un formato vettoriale , la dimensione non dipende dalla dimensione specificata e il layout viene eseguito utilizzando la matematica. Tuttavia, se l'SVG viene visualizzato su una pagina e quindi ridimensionato, potrebbe apparire più grande se visualizzato nella fase di rendering.
Puoi ridimensionare i file Svg per Cricut?
Se carichi un numero eccessivo di file, che possono raggiungere i 23,5'' in un progetto, Cricut Design Space li ridimensiona automaticamente tutti fino a un massimo di 23,5'', risultando in un progetto più grande. In questa lezione, ti mostreremo come ridimensionare i file SVG in Cricut Design Space alla dimensione corretta.
Come posso modificare la dimensione dell'icona Svg?

Se desideri modificare le dimensioni di un'icona SVG , puoi farlo impostando gli attributi di larghezza e altezza dell'icona. Puoi anche impostare l'attributo viewBox per controllare come viene ridimensionata l'icona.
L'altezza e la larghezza delle icone sono impostate su 1em nelle impostazioni predefinite e vengono modificate dinamicamente in base al rapporto larghezza-altezza dell'icona. Ciò ti consente di modificare la dimensione dell'icona regolando la dimensione del carattere nel foglio di stile o nello stile, in modo simile a come cambieresti la dimensione del carattere dell'icona. Puoi anche specificare le dimensioni utilizzando attributi come data-width e data-height. Quando si impostano i valori larghezza su 56 e altezza su 128, verranno regolati di conseguenza (vedere la sezione Allineamento di seguito). Le immagini si allungano quando il rapporto larghezza/altezza di altre immagini è impostato in modo errato. Ad esempio, un'icona è 24 × 24, ma hai impostato una dimensione su 40 e altre dimensioni su 24? Le icone possono essere visualizzate nelle loro dimensioni usando box-shadow.
