Attributo ViewBox SVG: come controllare la visualizzazione della grafica
Pubblicato: 2023-03-05Un viewBox SVG è un attributo di un grafico SVG che consente di controllare la visualizzazione del grafico. L' attributo viewBox viene utilizzato per stabilire un nuovo sistema di coordinate per la grafica. Questo sistema è relativo all'angolo in alto a sinistra del viewBox. Il valore dell'attributo è un elenco di quattro numeri: min-x, min-y, larghezza e altezza. I quattro numeri rappresentano le coordinate x e y dell'angolo in alto a sinistra del viewBox e la larghezza e l'altezza del viewBox.
Ci permette di riempire qualsiasi contenitore vogliamo con i nostri SVG, diciamo che abbiamo un'immagine di un piccolo uccello. Quando un viewBox è posizionato correttamente, questa immagine verrà ridimensionata alle dimensioni del suo contenitore. Un viewBox ci consente anche di nascondere una parte di un'immagine, che può essere estremamente utile per le animazioni. Quando ritagliamo le immagini, il viewBox è un ottimo strumento da usare. Questa funzione verrà utilizzata per generare una nuvola animata che si muove nel cielo. L'unica cosa che dobbiamo fare per animare questo è cambiare il valore min-x del viewBox. Poiché preservandoRatioAspect può essere opprimente, l'ho rimosso da questo articolo.
Viewbox è simile a un secondo set di coordinate virtuali: tutti i vettori all'interno dell'SVG utilizzeranno il viewbox e puoi controllare l'altezza, la larghezza e altre proprietà effettive dell'SVG senza influire sull'interno del viewbox. È molto più semplice utilizzare un viewBox in un SVG. Un SVG non sarebbe possibile senza uno.
Successivamente, imposta semplicemente viewBox su yoursvg all'altezza o alla larghezza predefinite. Le proporzioni complessive nel browser verranno regolate in modo che corrispondano alla finestra di visualizzazione.
Se vuoi ottenere la trasformazione equivalente dopo aver rimosso il viewBox, racchiudi semplicemente il contenuto di SVG con un elemento di gruppo. Successivamente, trasformalo in una trasformazione equivalente. Per calcolare una trasformazione equivalente, combina la scala e la traduzione. Di conseguenza, la nuova altezza è ora alta 32 piedi.
Che cos'è Viewbox nell'immagine Svg?

Un viewBox in un'immagine SVG definisce le coordinate della parte visibile dell'immagine. È un modo conveniente per ritagliare o ridimensionare un'immagine.
Questa restrizione è particolarmente evidente quando si tenta di animare un file .Vw. Per animare un file SVG, devi utilizzare JavaScript per impostare il valore dell'elemento viewBox. Quando desideri utilizzare l'animazione per generare un effetto dinamico nel tuo SVG, potresti trovare frustrante questa limitazione. Fortunatamente, c'è una soluzione. In CSS, possiamo usare l' attributo transform SVG per impostare il valore del viewBox. Questo attributo è disponibile sia in CSS che in SVG e può essere utilizzato per specificare il valore di viewBox in un formato XML. Tuttavia, questo metodo è limitato da due condizioni. La prima limitazione è che non è supportato da tutti i browser. La seconda limitazione è che l'attributo transform non è disponibile per tutti gli attributi di presentazione.
Il Viewport: cos'è e come puoi usarlo
Quando crei un documento SVG, il browser crea un viewport per te. Sebbene il viewport sia la dimensione del documento, non include i bordi oi margini. Per visualizzare l'intero documento nel viewport, utilizzare SVG. Il viewport può essere utilizzato anche per limitare la dimensione dell'immagine visualizzata nel browser. Il viewport di un documento è la dimensione del documento, quindi non puoi vedere i margini o i bordi. Il viewport è uno strumento che consente di visualizzare solo una parte di un'immagine. È fondamentale comprendere che il viewport è fondamentale per determinare la quantità di area che un utente può vedere. Un metodo consiste nell'utilizzare il viewport per visualizzare l' intero documento SVG in una sola volta, oppure un metodo consiste nell'utilizzare il viewport solo per visualizzare una parte del documento.
Cos'è l'unità Viewbox?

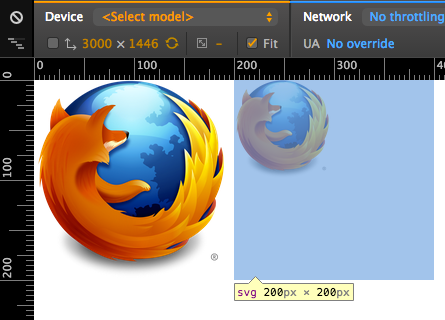
Una viewbox consente di specificare in che modo le unità negli elementi vengono mappate alla dimensione utilizzando numeri senza unità negli elementi. Affinché le coordinate x siano semplici, devi prima considerare il righello. Secondo la tua casella di visualizzazione, il tuo righello avrà 1500 unità, ovvero 200 pixel più grandi dello svg.
Cosa sono le unità Svg?
In SVG, gli identificatori per le unità di lunghezza sono i seguenti: em, ex, px, pt, pc, cm, mm e percentuali. Una volta impostate la larghezza e l'altezza dell'elemento SVG, il browser crea il sistema di coordinate del viewport e il sistema di coordinate dell'utente.
Un ottimo modo per creare grafica vettoriale: Svg
Un'immagine può essere un'illustrazione vettoriale , un logo, un'icona o un elemento grafico creato con grafica vettoriale. I grafici che desiderano creare grafica di alta qualità che può essere ridimensionata su una varietà di dispositivi lo troveranno molto interessante. A causa delle dimensioni ridotte dei file SVG, possono essere trasmessi facilmente su Internet.
Cos'è Svg Viewport?

Un viewport SVG è un'area rettangolare nel sistema di coordinate SVG . Viene utilizzato per ritagliare il disegno per impostazione predefinita. La dimensione del viewport è definita dagli attributi width e height dell'elemento.
Il viewport, noto anche come sezione di un SVG, fornisce una vista visibile del file. Il viewBox ci consente di specificare quanti elementi grafici devono essere allungati per adattarsi a un elemento contenitore. Quando il viewport e il viewBox non hanno lo stesso rapporto tra larghezza e altezza, l'attributo preserveAspectRatio indica al browser come visualizzare l'immagine. ViewBox e viewport sono due proprietà che definiscono la vista di un'immagine nel formato ViewSVG . Quando si tratta di definire l'origine del viewbox, i valori minimi definiscono il punto in cui il viewbox nell'elemento padre inizia a corrispondere al viewport.

È comprensibile che i file SVG possano essere utili per la grafica, ma non sono adatti per la visualizzazione di foto. Le fotografie in formato JPEG hanno un aspetto migliore perché hanno più pixel e hanno maggiori probabilità di essere supportate dai browser moderni. Poiché solo i browser moderni supportano la visualizzazione dei file SVG, se desideri visualizzare un'immagine di alta qualità nel tuo sito Web o blog, devi utilizzare un formato di file diverso.
Svg Viewport: un attributo importante
In altre parole, il viewport per un'immagine SVG specifica dove l'immagine può essere visualizzata in un momento specifico. La dimensione del viewport può essere impostata su qualsiasi dimensione desiderata; tuttavia, solo una parte dell'immagine sarà visibile in qualsiasi dimensione. Il viewport può essere ridimensionato utilizzando gli attributi width e height dell'elemento svg>.
Esempio di casella di visualizzazione Svg
L' attributo svg viewbox è un esempio di come è possibile specificare un viewport SVG. Prende quattro valori: la coordinata x in alto a sinistra, la coordinata y in alto a sinistra, la larghezza e l'altezza. Tutti e quattro i valori sono obbligatori e devono essere in questo ordine.
È il testo che appare all'interno dell'editor HTML di un modello HTML5 di base utilizzato per generare il tag body HTML. Puoi accedere a elementi più avanzati facendo clic qui. I CSS possono essere applicati alla tua penna utilizzando qualsiasi foglio di stile sul Web. Puoi utilizzare la tua penna per aggiungere qualsiasi script desideri al Web. L'URL verrà aggiunto qui per primo, nell'ordine in cui li specifichi, prima che il codice JavaScript venga aggiunto alla penna. Tenteremo di elaborare l'estensione file di un preprocessore se lo script a cui ti colleghi è di un preprocessore.
Svg Viewbox reattivo
La viewbox svg è un modo interattivo per visualizzare la grafica vettoriale sul web. È un viewport reattivo che semplifica la visualizzazione della grafica vettoriale su schermi di piccole dimensioni. La finestra di visualizzazione può essere ingrandita e spostata per visualizzare diverse parti del grafico.
Nonostante la sua intrinseca scalabilità, le immagini reattive nel formato SVG sono difficili da creare. In alcuni casi, potresti non essere in grado di modificare la larghezza e l'altezza di un elemento. Per farlo funzionare in tutti i browser, dobbiamo prima integrare il contenuto della nostra pagina con l' elemento SVG reattivo in tre passaggi. Il codice seguente presuppone che l'immagine SVG debba avere le dimensioni della pagina (o almeno le dimensioni del contenitore principale). La percentuale di padding-bottom rappresenta il rapporto tra l'altezza e la larghezza dell'illustrazione. L'altezza del viewBox del documento viene calcolata moltiplicando la sua larghezza per la sua altezza in questo caso.
Rendi il tuo Svg reattivo
Il formato grafico vettoriale può essere scalato verso l'alto o verso il basso in termini di qualità senza perdere la sua qualità originale. Non è sempre possibile o auspicabile modificare le dimensioni di un grafico sva . Quando si verificano queste situazioni, potrebbe essere necessario un contenitore reattivo per proteggere SVG. Una volta posizionato il contenitore, il viewBox deve essere ingrandito per accogliere l'SVG. Il viewBox è l'area attorno a un SVG che viene visualizzato in qualsiasi browser. La proprietà CSS può essere utilizzata per impostarla, oppure la larghezza e l'altezza di svg possono essere utilizzate per impostarla. Per rendere reattivo il tuo SVG, rimuovi prima gli attributi di altezza e larghezza. Nel caso di un'altezza o larghezza fissa, l'SVG manterrà tale altezza o larghezza, il che ne limiterà la reattività. Successivamente, posiziona un contenitore reattivo sopra l'SVG. Quando il contenitore è installato, il viewBox deve essere ingrandito per ospitare l'SVG.
Svg Viewbox Center Contenuto
La viewbox svg è un modo per definire l'area visibile di un'immagine svg. Il viewbox è definito da quattro attributi: x, y, width e height. Questi attributi definiscono un rettangolo nello spazio utente che è mappato ai limiti del viewport stabiliti dagli attributi width e height sull'elemento radice 'svg'. Per impostazione predefinita, gli attributi x e y specificano l'angolo in alto a sinistra del viewport.
In CodePen, il contenuto del corpo e dei tag all'interno di un modello HTML5 sono tutti contenuti nell'editor HTML. Se vuoi aggiungere classi che interessano l'intero documento, questo è il posto dove andare. I CSS possono essere utilizzati per tutte le funzioni della tua penna utilizzando qualsiasi foglio di stile disponibile sul Web. La tua penna può essere eseguita con uno script che può essere eseguito da qualsiasi punto di Internet. Inserisci qui un URL e lo aggiungeremo al tuo codice JavaScript nell'ordine di apparizione della penna. Se lo script a cui ti colleghi ha un'estensione di file che include un preprocessore, tenteremo di elaborarlo prima dell'applicazione.
Come centrare un elemento Svg
L'elemento svg può essere centrato con style=”text-align: center;”, oppure puoi centrarlo usando style=”display: block; margine: automatico;” all'interno dell'elemento padre dell'elemento. In questo caso, lo svg è centrato nel viewport e nel viewbox dell'elemento genitore, ma se vuoi che lo svg si centri da solo, devi usare un metodo diverso.
Svg Viewbox Larghezza Altezza
Il viewbox svg è un sistema di coordinate definito dalla larghezza e dall'altezza di un elemento SVG. Viene utilizzato per rendere il sistema di coordinate più flessibile, consentendo di modificare la larghezza e l'altezza dell'elemento senza influire sulla posizione degli elementi all'interno dell'SVG.
