Sviluppo Web SVG: problemi comuni e come risolverli
Pubblicato: 2023-02-16Se sei uno sviluppatore web, è probabile che tu abbia avuto a che fare con Scalable Vector Graphics (SVG) ad un certo punto. Forse ti è stato assegnato il compito di aggiungere un'icona o due a un sito Web, o forse hai deciso di andare all-in e creare un intero sito utilizzando nient'altro che SVG. Qualunque sia il campo in cui cadi, probabilmente ti sei reso conto che far funzionare SVG con la tua app Web può essere un po 'una sfida. In questo articolo, esploreremo alcuni dei problemi comuni che potresti incontrare quando lavori con SVG e come risolverli. Inizieremo esaminando come incorporare SVG nel codice HTML e come assicurarci che venga visualizzato correttamente in diversi browser . Vedremo anche come modellare SVG con CSS e come animarlo con JavaScript. Alla fine, dovresti avere una buona conoscenza di come utilizzare SVG nei tuoi progetti web.
Un video mostra come utilizzare un SVG in qualsiasi applicazione HTML . Questo può essere aggiunto al tuo sito web in vari modi. Se il tuo linguaggio di programmazione non è in grado di leggere altri file, devi cambiarlo. Ciò è possibile con l'uso di vanilla Javascript, React o Ruby su binari e una varietà di altre piattaforme. Quando scatti una foto e la carichi su Facebook, tutte le informazioni che hai salvato vengono eliminate. Questo è il motivo per cui abbiamo visto così tante nonne arrabbiate guardare le immagini sfocate di Walgreens. Queste informazioni non possono essere facilmente recuperate da terze parti.
Le immagini naturali possono essere convertite in SVG in teoria, ma poiché la maggior parte degli SVG viene disegnata in modo programmatico, convertirli in formati vettoriali non è pratico o pratico. Le aziende possono utilizzare questi tipi di icone e loghi su siti Web, porte e persino cartelloni pubblicitari e sono lo standard di riferimento per le icone aziendali. Poiché un SVG di solito ha un design geometrico e semplicistico, non è necessario preoccuparsi eccessivamente dello stile. Puoi guardarli sul canale YouTube di Kurzgesagt. Sarebbe difficile per noi ridimensionare un'immagine standard per un logo multiuso perché estenderebbe i nostri dati esistenti.
Perché il mio Svg non mostra Html?

Ci sono alcuni potenziali motivi per cui il tuo svg potrebbe non apparire nel tuo html. Una possibilità è che il percorso del file non sia corretto e il browser non sia in grado di trovare il file. Un'altra possibilità è che il file non sia formattato correttamente e il browser non sia in grado di leggerlo. Infine, il tuo browser potrebbe non supportare i file svg .
Ti invitiamo a unirti a noi per una conversazione sul progetto, dove puoi imparare da altri sviluppatori, designer e programmatori di tutti i livelli. Studenti, ex studenti e genitori della comunità sono incoraggiati a partecipare. I nuovi studenti possono registrarsi per una prova gratuita di sette giorni su Treehouse. Ci sono migliaia di ore di contenuti e una community da trovare qui. L'elemento oggetto è molto reattivo alle modifiche del browser. È possibile creare un margine esplicito per l'immagine e renderla centrata centrandola in questo modo: margin: 0 auto; ed è possibile impostare il div su inline se si desidera che si comporti come un'immagine. Se questo non risolve il problema o lo hai già fatto, potresti incollare il codice che hai usato per posizionare l'svg?
/> Compreso un Svg in un tag Img
Il file svg deve essere incluso nell'attributo src di un tag img>, come mostrato nell'esempio seguente: *br]. Un'immagine br> con un codice di incorporamento. Puoi anche scegliere tra le seguenti opzioni per l'altezza o la larghezza del tuo svg. Questa immagine viene visualizzata nella pagina seguente come codice HTML: [imgsrc=mysvg.svg] height=”100″ width=”200.”
Come posso incorporare un file Svg nel mio sito web?

Per incorporare un file SVG nel tuo sito web, dovrai utilizzare l'HTML etichetta. Questo tag ti consente di incorporare un file esterno nel tuo documento HTML. IL tag dovrebbe avere i seguenti attributi: src (questo attributo specifica l'URL del file che desideri incorporare), type (questo attributo specifica il tipo di file che stai incorporando) e width e height (questi attributi specificano la larghezza e l'altezza di il file, rispettivamente).
Con gli ultimi aggiornamenti del browser e della tecnologia, abbiamo ancora bisogno di un tag *object> o possiamo invece utilizzare >img>? Quali sono i loro pro e contro? Tagga e incorpora i caratteri utilizzando il tag Nano e il generatore di URL. Se possibile, deve essere utilizzata la compressione con Brotli. Quando inseriamo così tante immagini sui nostri siti Web, sarà difficile rilevarle, con conseguenti problemi di visualizzazione. Di conseguenza, i motori di ricerca sarebbero in grado di individuare le nostre immagini tramite la ricerca di immagini utilizzando metodi incorporati. Molto probabilmente il codice HTML incorporerà SVG al suo interno se si utilizza il tag <img>.
È consigliabile utilizzare un tag che includa il tag <object> se si desidera condividere un'immagine in modo interattivo. Se includi un tag *img* come riserva, le tue immagini verranno caricate due volte. È possibile utilizzare CSS, caratteri e script esterni per gestire le dipendenze se è necessario utilizzare un DOM. Gli ID e le classi sono ancora incapsulati all'interno del file ei tag oggetto semplificano la gestione delle immagini SVG . Tutti gli ID e le classi devono essere univoci per poter essere incorporati in linea. Se devi apportare modifiche dinamiche al tuo SVG in risposta all'interazione dell'utente, sei l'unico che deve essere esentato. Ci sono solo poche eccezioni, la più comune è il precaricamento delle pagine. Gli iframe sono difficili da mantenere perché non sono indicizzati dai motori di ricerca e la SEO è ostacolata dalla mancanza di backlink.
Puoi utilizzare i file SVG per creare diagrammi, grafici e illustrazioni. Usando questi strumenti, puoi creare immagini o animazioni statiche. Poiché un file SVG è composto solo da elementi svg, è semplicemente una raccolta di elementi svg. Testo, forme e tag possono essere tutti presenti in ogni elemento. Semplici file SVG con pochi semplici elementi possono creare file SVG complessi . Quando si utilizza un file SVG, è necessario prestare attenzione ad alcune cose. La prima cosa da notare sui file svg è che sono grafica vettoriale. Sono in grado di aumentare o diminuire le dimensioni, assicurando che mantengano la loro qualità. La seconda caratteristica è che i file svg sono interattivi. Di conseguenza, è possibile creare elementi dinamici nei file SVG utilizzando le API JavaScript. Infine, prima di condividere i tuoi file SVG online, assicurati di considerare se saranno accessibili ad altre persone. Alcuni file SVG potrebbero non essere accessibili a tutti gli utenti.

Perché Svg è la scelta migliore per la grafica
Un semplice file SVG può essere utilizzato per creare loghi, icone e altri elementi grafici piatti con meno colori e forme. Sebbene la maggior parte dei browser moderni supporti SVG, i browser meno recenti potrebbero non supportarlo correttamente. Se ciò accade, le persone che stanno ancora utilizzando il sito potrebbero notare che non funziona o non è aggiornato. Poiché SVG può essere facilmente incorporato nelle tue pagine HTML, può essere memorizzato nella cache, modificato direttamente utilizzando CSS e indicizzato per una maggiore accessibilità. Inoltre, poiché gli SVG sono SEO friendly, puoi includere parole chiave, descrizioni e collegamenti direttamente nel markup. L'ultimo modo per farlo è scaricare un file che può essere convertito da sVG in HTML.
Perché Svg non viene visualizzato in Chrome?

Ci sono alcuni potenziali motivi per cui un file SVG potrebbe non essere visualizzato correttamente in Chrome:
-Il file potrebbe essere danneggiato o danneggiato
-Il file potrebbe non essere ottimizzato per l'utilizzo sul web
-Chrome potrebbe non essere in grado di eseguire correttamente il rendering del file
Se hai problemi a visualizzare un file SVG in Chrome, prova ad aprirlo in un altro browser come Firefox o Safari per vedere se appare come dovrebbe. In caso contrario, prova a ottimizzare il file per l'utilizzo sul Web con uno strumento come SVGOMG.
Non sono visibili. Chrome può essere suddiviso in diversi tipi di problemi analizzando vari fattori. Chrome, Edge, Firefox e Safari supportano la visualizzazione di file SVG. Chrome, Edge, Safari e Firefox supportano tutti l'apertura dei file s vega. Tutti i principali browser Web, incluso Internet Explorer, supportano il formato di grafica vettoriale noto come SVG (Scalable Vector Graphics). Tutti i browser più diffusi, come Google Chrome, Firefox, Internet Explorer e Opera, supportano il rendering delle immagini SVG. Nel browser, non sarai in grado di visualizzare le immagini in linea. A seguito di un bug nel codice di incorporamento, gli sviluppatori stanno tentando di incorporare elementi SVG su pagine Web che non sono completamente compatibili con lo standard.
Le immagini Svg non vengono visualizzate in Chrome? Prova questa soluzione
Se non è presente alcun attributo con valore nel codice sorgente di svg per Chrome, visualizzerà l'immagine svg come non funzionante. Nel codice sorgente, aggiungi l'attributo width che desideri. Se stai lavorando con SVG, dovrai usarlo come a.JPG. È possibile che il tuo server fornisca un file con un tipo errato (svg. Chrome 94 supporta completamente SVG di base (supporto di base). Se utilizzi SVG (supporto di base) sul tuo sito web o app web, puoi testare il tuo URL utilizzando LambdaTest su Google Chrome 94 per verificare che stai utilizzando il supporto di base. Le funzionalità dovrebbero funzionare correttamente.
Come apro i file Svg nel mio browser?
In questo video, ti mostreremo come aprire un file SVG. I principali browser consentono di aprire file svg, sia su Mac che su PC, grazie a Chrome, Edge, Safari e Firefox. Avviando il browser e facendo clic su File, è possibile accedere al file che si desidera visualizzare. Successivamente, sarai in grado di visualizzarlo nel tuo browser.
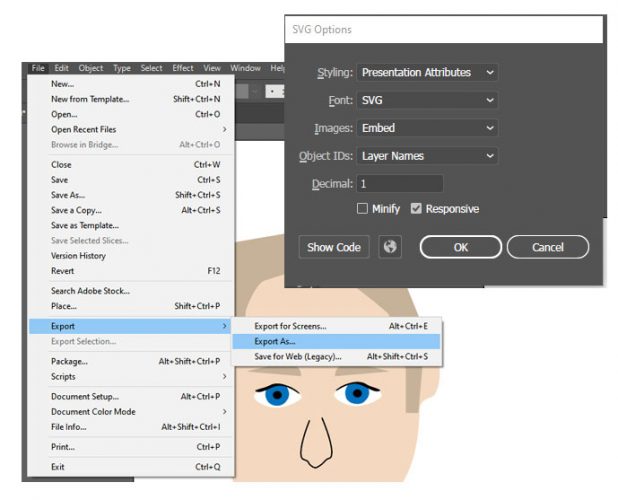
La grafica che può essereScalable Vector Graphics , nota anche come SVG, è semplice da creare. L'uso dello standard per visualizzare un'immagine è l'essenza di un file SVG. Possono essere ingrandite o ridotte per soddisfare le esigenze di qualsiasi progetto senza perdere qualità o nitidezza. Poiché possono svolgersi ovunque, sono indipendenti dalla risoluzione. Avrai bisogno di un'app che supporti il formato SVG per generare o modificare un file SVG. Oltre ad Adobe Illustrator e Inkscape, i programmi gratuiti che possono salvare la grafica in formato VNG includono GIMP. In alternativa, puoi utilizzare un convertitore online gratuito come SVGtoPNG.com per convertire un file SVL in un file raster.
I browser possono aprire Svg?
È essenziale avere accesso a un visualizzatore o browser che supporti Scalable Vector Graphics (SVG). Alcuni browser, come Mozilla Firefox, consentono di salvare file SVG. Puoi vedere solo la grafica SVGZ creata nella destinazione ODS HTML5 utilizzando Google Chrome o Opera.
Perché il mio file Svg si apre in Microsoft Edge?
Scribbs può essere aperto da MS Edge in un formato diverso, ma questo non è un problema. Ci sono e ci sono ancora. Ciò include il file svg, che è stato solo aggiornato, e l'app che può aprirlo. Di conseguenza, non avrai problemi con il suo formato durante il caricamento.
Ho bisogno di un'app per aprire i file Svg?
La formattazione basata su XML viene utilizzata nei file basati su XML utilizzati per SVG (Scalable Vector Graphics), che possono essere visualizzati con un browser Web o un editor di immagini come PhotoShop.
Applicazione in formato Svg
Non esiste una risposta univoca a questa domanda, poiché la migliore app SVG per te dipenderà dalle tue esigenze e preferenze specifiche. Tuttavia, alcune delle migliori app SVG disponibili oggi includono Inkscape, Adobe Illustrator e Sketch. Queste app offrono una varietà di funzionalità e strumenti che possono rendere il lavoro con i file SVG più facile, veloce e divertente.
Se stai solo iniziando con i file svg, potresti voler riconsiderare Adobe Illustrator. Ho compilato un elenco di sette app per creare file vg in questo momento. Vale la pena notare che se hai già seguito il mio corso So Simple Files, sei in buona compagnia quando si tratta di creare file sg. Eh si, avrei scelto questa app e questa tavoletta grafica che gira su dispositivi Android se ne fossi stato informato. La maggior parte di queste app è intuitiva e funziona in modo simile a Illustrator e Inkscape. Forme, disegni, colori e trascinamento di oggetti sono tutti possibili in questa applicazione. Se stai caricando un'immagine su un progetto, dovresti ripulirla prima di farlo.
Questo è il metodo più conveniente, che può essere realizzato installando l'app per la rimozione dello sfondo da icons8 sul telefono. Questo corso ti insegnerà come disegnare disegni vg in modo rapido e semplice; se sei nuovo a drawingvg, questo è un ottimo corso per iniziare. Puoi provare tutte e sette le app in un secondo momento facendo clic sul pulsante in basso per scaricare un PDF di ciascuna.
Che app è Svg?
Un'app o uno strumento standalone gratuito noto come SVG Editor ti consente di visualizzare, modificare e creare SVG (grafica vettoriale) sul tuo dispositivo mobile. Sia che tu voglia creare grafica per il tuo canale Youtube o un wireframe dell'interfaccia utente per un nuovo progetto di web design, l'editor SVG ti consentirà di farlo più velocemente.
