Tailwind CSS: 15 librerie di componenti e kit di interfaccia utente
Pubblicato: 2022-02-16- Kit interfaccia utente e libreria di componenti
- La mia libreria/kit non è in questo elenco
- Interfaccia utente di vento in coda
- daisyUI
- Interfaccia utente di Mamba
- Interfaccia utente senza testa
- Elementi di vento in coda
- Interfaccia utente di Xtend
- Morso di flusso
- Kit interfaccia utente vento in coda
- Interfaccia utente di Meraki
- Blocchi di coda
- HyperUI
- Kimia UI
- Kit di partenza per vento in coda
- Materiale Vento in coda
- Interfaccia utente di Costa
- Prelinea
- Migliorare il processo di progettazione e sviluppo
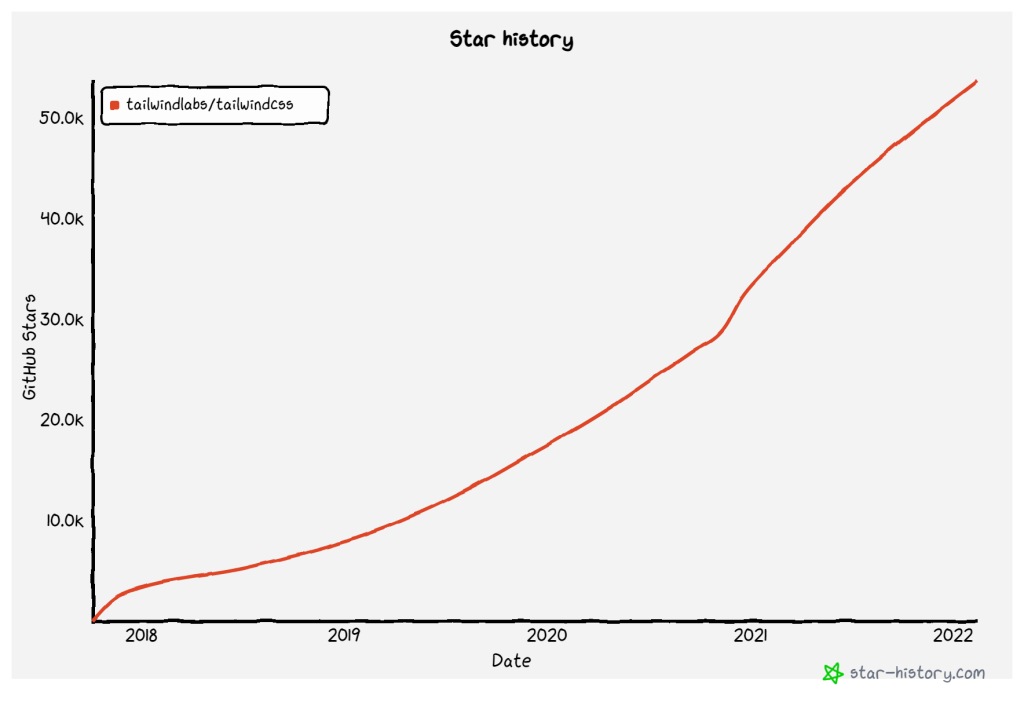
Tailwind CSS ha preso d'assalto la comunità front-end. Il framework CSS basato sull'utilità mira a semplificare lo sviluppo web moderno. E con quanto è diventato popolare negli ultimi 4 anni, penso che ci sia riuscito in questo senso.
In pochi anni, Tailwind CSS è riuscito a superare Bulma, Semantic UI, Foundation e altri importanti framework CSS. Ora è il secondo framework più popolare al mondo, con Bootstrap che detiene una solida posizione di numero uno.

Quindi, come funziona esattamente Tailwind CSS? La spiegazione più semplice sarebbe quella di confrontare Boostrap. Mentre Bootstrap viene fornito con layout predefiniti, Tailwind enfatizza le utilità di classe. In quanto tale, hai sempre il controllo di come appariranno i tuoi elementi di layout.
In altre parole, Tailwind è libero da opinioni e non impone una struttura progettuale. Per la maggior parte, devi decidere come modellare un componente specifico. E per questo, ti vengono fornite classi di utilità predefinite. Puoi eseguire la maggior parte dei layout senza mai scrivere nulla in un foglio di stile personalizzato. Tuttavia, questo può avere i suoi limiti in termini di ricchezza e flessibilità del design.
In quanto tale, molto probabilmente dovrai scrivere stili personalizzati, alla fine. Ma non è l'unico modo per portare i tuoi progetti Tailwind al livello successivo. Un'altra soluzione consiste nell'utilizzare una libreria di componenti o un kit dell'interfaccia utente. E ce ne sono alcuni costruiti per Tailwind CSS.
Kit interfaccia utente e libreria di componenti
La differenza principale è che le librerie di componenti su vasta scala implementano un sistema di progettazione. In altre parole, una struttura di layout rigorosa adatta a progetti dinamici.
Considerando che un kit dell'interfaccia utente è generalmente una raccolta di elementi personalizzati. E puoi utilizzare questi elementi per fornire prototipi e modelli rapidi per la progettazione di siti Web.
Dovresti usare una CDN? Sebbene sia possibile implementare le seguenti risorse con un foglio di stile CDN, non è consigliabile. Installando tramite npm o altri gestori di pacchetti, puoi selezionare individualmente i componenti di cui hai bisogno. E, a sua volta, evita di caricare l'intero foglio di stile. Devi scrivere tu stesso il codice del componente? Quindi, questo dipende dal kit stesso. Alcune delle soluzioni menzionate in questo articolo non forniscono codice predefinito. In altre parole, ottieni la struttura HTML ma non la funzione. Sono solo alcune delle librerie, ma ho pensato di renderlo assolutamente chiaro per non creare confusione.
La mia libreria/kit non è in questo elenco
In genere cerco di fare ricerche il più approfondite possibile. Se in questo elenco manca una libreria o un kit dell'interfaccia utente, contattami. Sono felice di dare un'occhiata e poi includerlo qui. Il mio obiettivo principale è che tutte le risorse siano disponibili gratuitamente. Questo è l'unico criterio.
Interfaccia utente di vento in coda

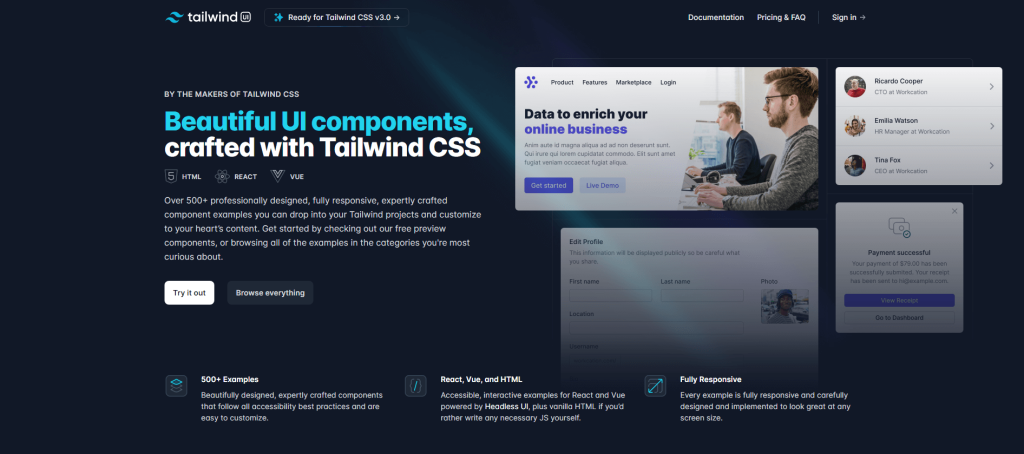
Daremo il via alle cose con la libreria ufficiale di Tailwind Labs. Con diverse centinaia di componenti personalizzati, è anche una delle librerie più complete. L'unico avvertimento è che se desideri ottenere l'accesso completo, dovrai sborsare circa $ 150 .
È possibile accedere ai componenti di anteprima. Ognuno ha sia una demo che un codice che puoi importare. In totale, ci sono circa 100+ componenti gratuiti. Comprese schede prodotto, menu a discesa personalizzati, barre di navigazione, layout dei moduli e altro ancora.
L'interfaccia utente di Tailwind è compatibile con React e Vue e supporta l'HTML nativo. Tuttavia, se hai intenzione di utilizzare HTML grezzo, devi considerare le tue opzioni per l'accessibilità.
daisyUI

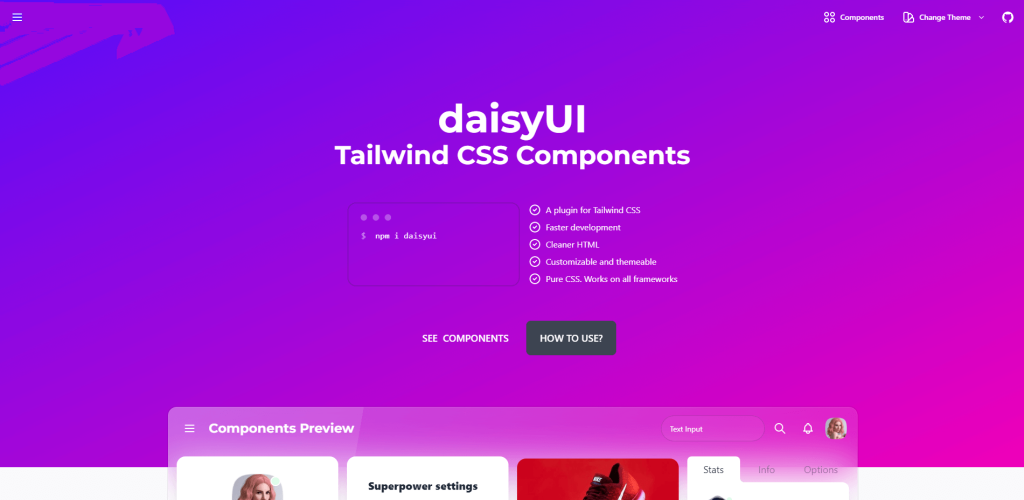
Questa è un'aggiunta piuttosto interessante a questo elenco. La prima cosa che noterai è che daisyUI utilizza una sintassi personalizzata, più semplice, per i suoi componenti. In effetti, mentre avresti bisogno di scrivere diverse utilità per modellare un pulsante con Tailwind grezzo, daisyUI lo fa con un singolo tag "btn".
In quanto tale, questa libreria è pensata per essere utilizzata come plug-in per Tailwind CSS. Tutti i componenti sono scritti e specificati in vanilla CSS. Ciò significa che daisyUI può essere integrato in qualsiasi flusso di lavoro purché si utilizzi la libreria Tailwind di base.
Il mio preferito è l'aspetto dei temi di daisyUI. In genere, ciò che ti aspetti da qualsiasi tipo di framework/libreria sono almeno temi chiari e scuri.
Pouya Saadeghi ha fatto un ulteriore passo avanti aggiungendo più di 20 temi personalizzati. E ogni tema regola lo stile e l'aspetto di ciascuno dei 45 componenti.
Interfaccia utente di Mamba

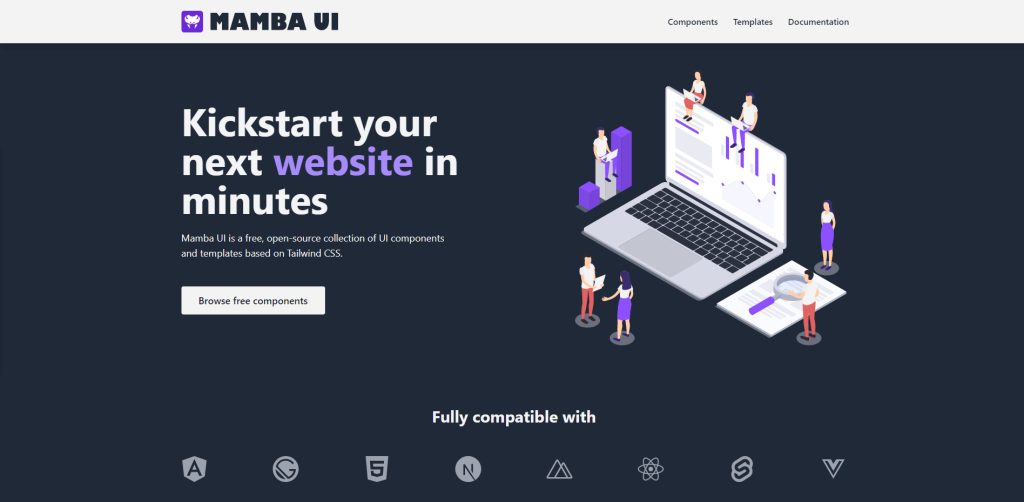
L'interfaccia utente di Mamba è progettata per semplificare il flusso di lavoro dell'interfaccia utente.
È progettato per essere utilizzato sia dagli sviluppatori web che dai web designer. La libreria include componenti per gli elementi di layout più utilizzati.
E, per di più, implementa una struttura modulare per garantire che tu possa modellare ogni componente in base alle tue esigenze. L'interfaccia utente di Mamba viene utilizzata non solo per i progetti di landing page, ma anche per portafogli personali, siti di e-commerce e altro ancora.
In termini di singoli componenti, l'interfaccia utente di Mamba ha scelte eccezionali. Schede articolo, barre di caricamento, sezioni di intestazione, statistiche. Elementi ancora più intricati come sequenze temporali, sezioni di notizie e visualizzazioni di gallerie. Ed è completamente gratuito.
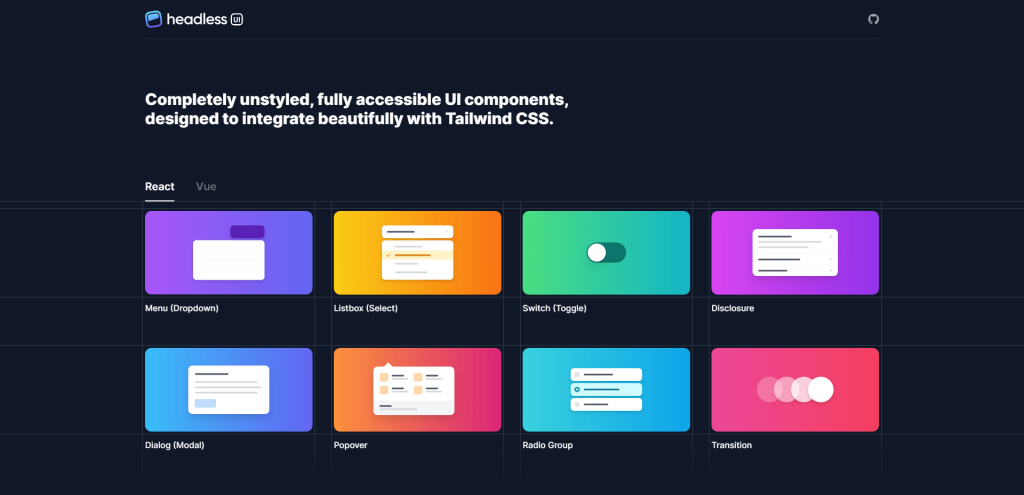
Interfaccia utente senza testa

Qui abbiamo un altro progetto della gente di Tailwind Labs. Questa volta, è una libreria per componenti dell'interfaccia utente senza testa predefiniti. In altre parole, si tratta di componenti di layout senza stile creati per React e Vue pensando a Tailwind.
Sebbene la selezione dei componenti sia relativamente bassa, credo che questa libreria meriti un certo riconoscimento. E lo fa grazie alla sua documentazione estesa. I documenti forniscono esempi completi di come utilizzare ogni componente.
Inoltre, sono disponibili indicazioni su come strutturare i componenti per le migliori pratiche di accessibilità. L'unico inconveniente è che devi scrivere tutti gli stili da solo.
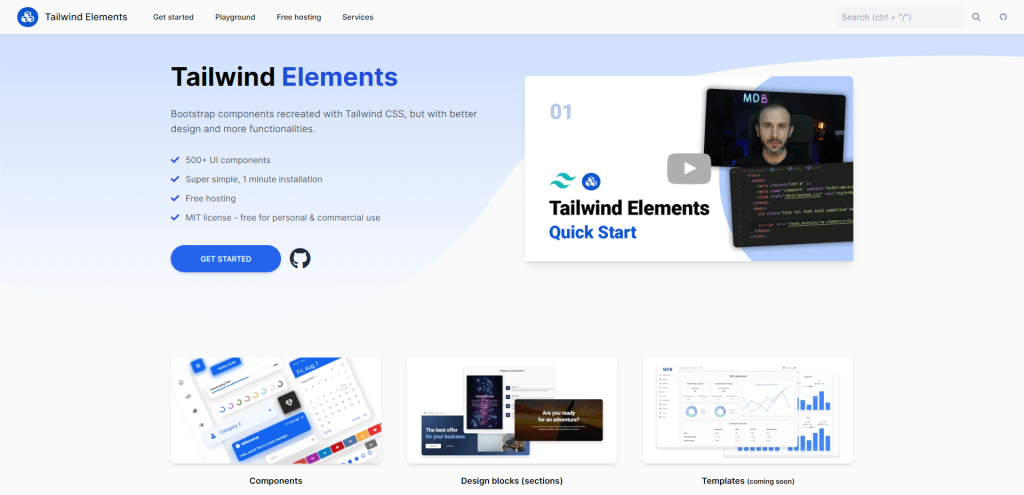
Elementi di vento in coda

Tailwind Elements viene fornito con centinaia di componenti dell'interfaccia utente. Inoltre, il kit fornisce anche vari blocchi di design. Questi blocchi, in particolare, sono sezioni di layout predefinite, che ti aiuteranno a risparmiare tempo durante il bootstrap di un nuovo design di layout.
La mia impressione generale è che Tailwind Elements cerchi un aspetto e una sensazione abbastanza minimali. La documentazione mostra come farlo funzionare con npm oppure puoi usare il CDN anche per dare una rapida occhiata a come funziona il kit nella pratica.
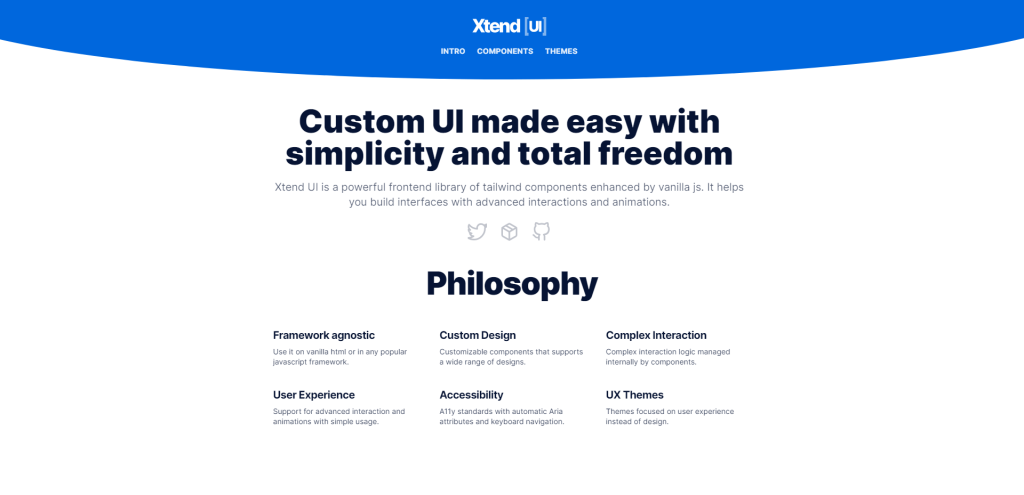
Interfaccia utente di Xtend

Xtend UI è un eccellente kit di partenza se ami l'idea di utilizzare Tailwind CSS insieme a JavaScript vanilla. I componenti di questo kit sono amplificati con vari effetti (animazioni, transizioni) e sono ideali per i moderni progetti web.

Se sfogli i documenti, puoi selezionare i tipi di componenti in base alla loro categoria. Ognuno include frammenti predefiniti che puoi iniziare ad aggiungere subito ai tuoi progetti. In effetti, ogni componente ha sia uno snippet HTML che uno snippet React disponibili.
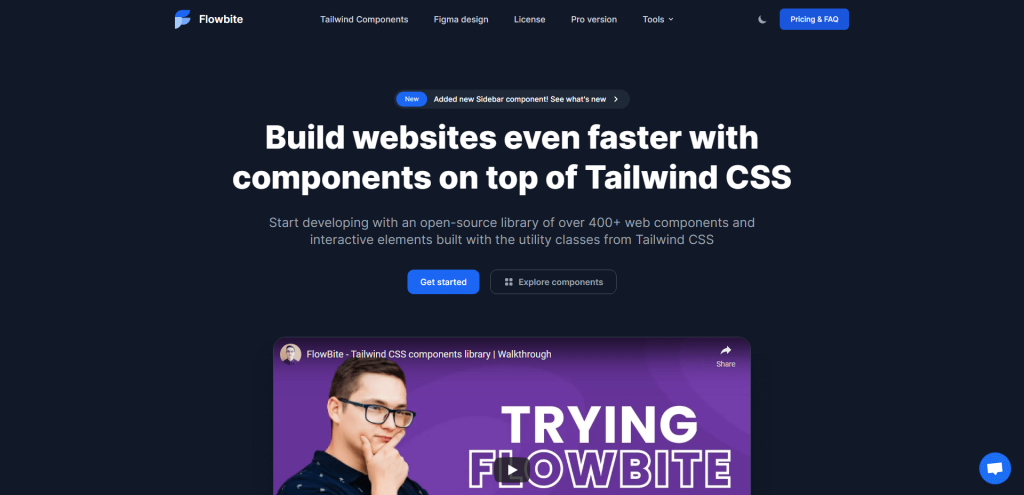
Morso di flusso

Flowbite è probabilmente una delle librerie di componenti più complete per Tailwind. Il numero di risorse gratuite che sono state preparate è pazzesco. La libreria ha un supporto predefinito per framework come Laravel, React e Vue.js.
Inoltre, puoi anche prendere una copia dei file di progettazione Figma. Ciò garantirà che i designer possano fare la loro magia prima di inviare i modelli agli sviluppatori.
Se ti piace lo stile dei componenti, considera di dare un'occhiata al loro piano Pro! In questo piano, sblocchi l'accesso completo ai loro componenti. E, inoltre, accedi a tutti i file Figma, i temi Hugo e i componenti dell'interfaccia utente personalizzati per applicazioni ed eCommerce.
Kit interfaccia utente vento in coda

Una delle prime cose che spiccano su TUK è la diversità degli elementi. Il kit è suddiviso in 3 categorie: app web, marketing ed eCommerce. Ogni categoria vanta le proprie selezioni di componenti su misura per un caso d'uso specifico.
Per ottenere l'accesso completo, dovrai diventare un cliente pagante. Tuttavia, gli utenti gratuiti possono portare TUK a fare un giro con accesso a oltre 200 omaggi. E questo include tutto, da contenitori di layout, carte, modali e molto altro.
La libreria supporta tutti i principali framework, inclusi quelli del calibro di Angular. Consiglierei di dare un'occhiata alla loro sezione dei modelli. Sebbene i temi siano rigorosamente premium, ti dà un'idea delle possibilità di design.
Interfaccia utente di Meraki

Le prime impressioni sono sempre importanti e l'interfaccia utente di Meraki è pulita come viene. I componenti di questa libreria sono ottimizzati per il design reattivo e l'integrazione RTL nativa.
Per la reattività, Meraki utilizza sia Grid che Flexbox. Il risultato è una selezione a filo delle interfacce. In totale, ci sono circa 20 diverse categorie di elementi. A partire dalle basi come pulsanti e schede, ma includendo anche una varietà di layout di sezione e modelli di prezzo.
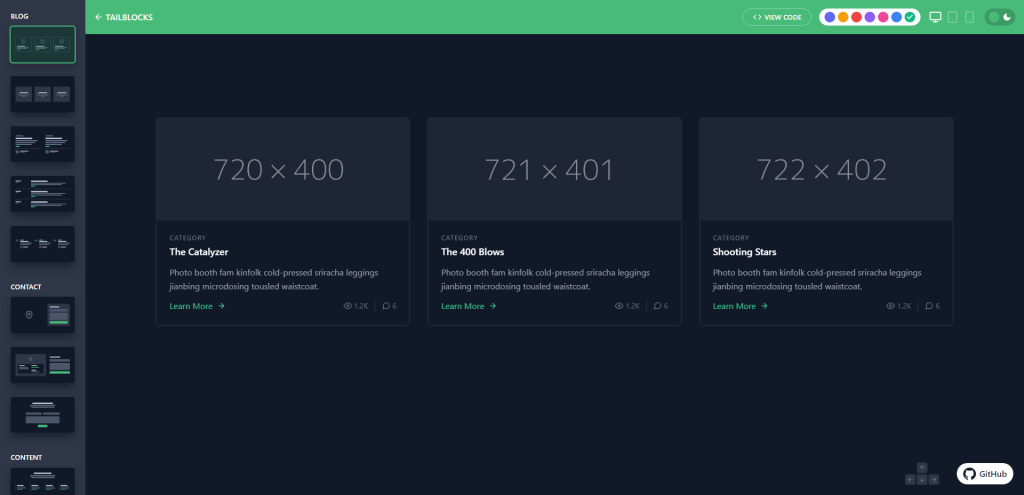
Blocchi di coda

Una delle cose che preferisco di Tailwind CSS è che puoi facilmente copiare e incollare frammenti di design. C'è molto dibattito su quanto sia "amichevole" la sintassi per i nuovi arrivati. Ma non posso fare a meno di apprezzare il fatto che spesso puoi semplicemente copiare un altro elemento senza che le cose si rompano. Ad esempio, non c'è dipendenza da fogli di stile complessi.
E questo riassume anche lo scopo di Tailblocks. È una libreria di componenti ordinata che ti offre gli elementi costitutivi per ridimensionare il layout di un sito Web.
In particolare, adoro Tailblocks per la sua diversità nella presentazione del layout. Se guardi qualcosa come gli elementi di contenuto, sono sezioni di eroi a grandezza naturale. E la parte migliore è che per copiarli, devi solo fare clic su "visualizza codice". Questo è tutto.
Tailblocks arriva persino a fornire stili di colore alternativi. Che, ancora una volta, si basano interamente sul foglio di stile CSS nativo di Tailwind. Quindi, non è richiesto alcuno stile aggiuntivo da parte tua.
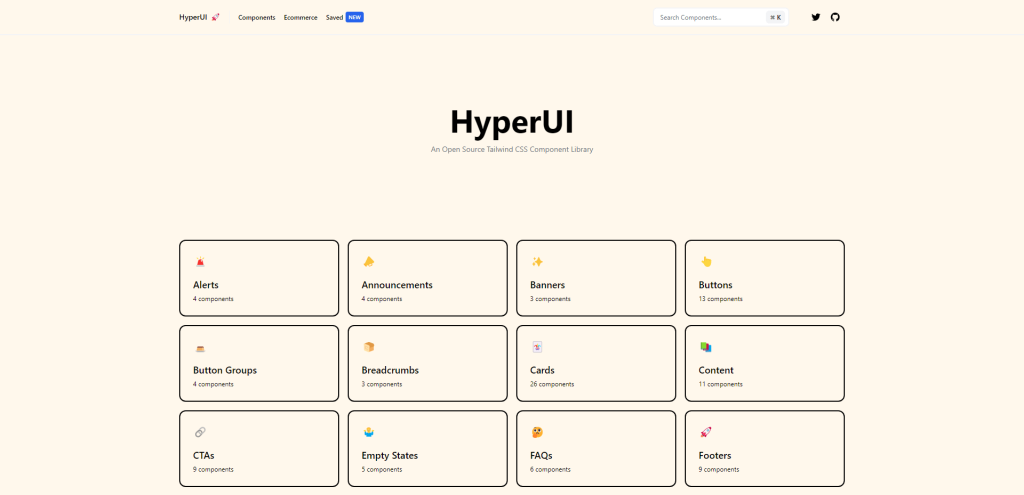
HyperUI

HyperUI è un progetto open source fornito alla comunità Tailwind da Mark Mead. È praticamente lo stesso concetto esatto della libreria precedente. Puoi scegliere tra 30 ~ diverse categorie di componenti. Inoltre, ogni categoria include da 3 a 10 stili diversi per un determinato componente.
Quello che mi piace di HyperUI sono le opzioni di personalizzazione.
Se vai alla home page e seleziona il componente specifico. Puoi personalizzarlo per restringere le dimensioni del contenitore per esigenze specifiche. Successivamente, visualizza semplicemente il codice e lo snippet ti verrà fornito pre-creato.
Kimia UI

L'interfaccia utente di Kimia è creata specificamente per il framework React.js. In quanto tale, ogni componente ha un modulo React pre-costruito. E Kimia è anche compatibile con qualsiasi altro framework che dipenda da React. Ad esempio Next, Gatsby, Remix e altri.
Tutto sommato, un toolkit come Kimia semplifica il processo per ottenere il meglio da Tailwind CSS.
Kit di partenza per vento in coda

Quindi, ricordi come ho detto di non usare il foglio di stile CDN? Per darti un'idea, questo starter kit ha una dimensione di oltre 40 MB quando non è compresso!
Naturalmente, non avresti mai bisogno di includere ogni singolo stile disponibile. La dimensione effettiva del foglio di stile per questo kit e i suoi componenti è 80kb.
E tutti i componenti hanno funzioni predefinite. Attualmente, le funzioni sono disponibili per React, Vue e Angular. E, naturalmente, sono inclusi anche snippet HTML non elaborati.
Materiale Vento in coda

Non riesco a pensare a un singolo framework che alla fine non abbia adottato la guida allo stile di Material Design. E, per Tailwind, dobbiamo ringraziare il team di Creative Tim.
Il materiale Tailwind è esattamente questo. Un'implementazione del Material Design basata sulla struttura Tailwind CSS. Per il momento, i componenti codificati sono disponibili solo per React. Anche se il team ha affermato che seguiranno altri framework.
Se vuoi avere un'idea del flusso di stile, dai un'occhiata alla loro sezione dei modelli. È un mucchio di siti prefabbricati per mostrare come apparirà il design finale.
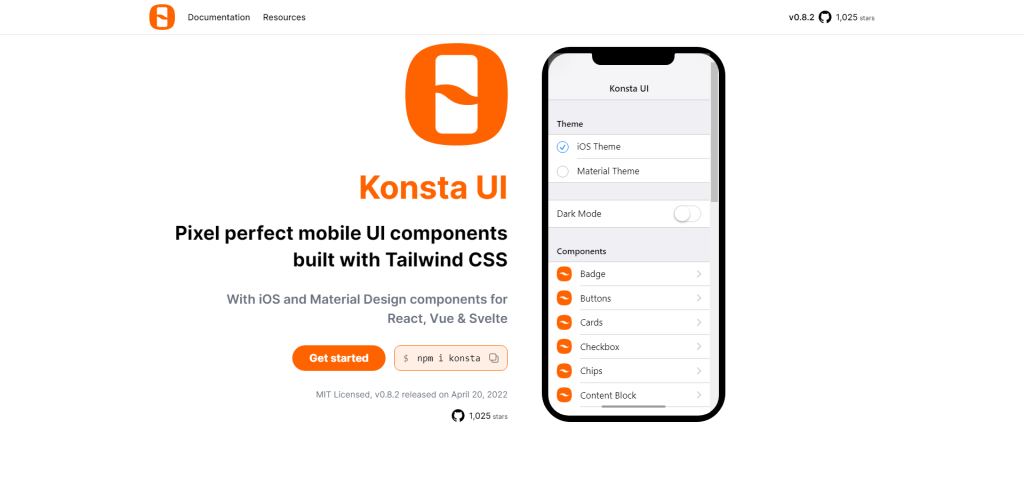
Interfaccia utente di Costa

Framework come Tailwind CSS non sono utili solo per i progetti basati sul Web. Se vuoi creare un'applicazione mobile con Tailwind CSS, la libreria dell'interfaccia utente di Konsta è una da tenere d'occhio.
È costruito per supportare React, Vue e Svelte. E si basa sulla struttura di progettazione di iOS e un mix di Material Design. Ogni componente ha uno snippet di codice predefinito che mostra come funziona nella forma più semplice.
L'autore dell'interfaccia utente di Konsta ha sottolineato che questa libreria funzionerebbe meglio per essere utilizzata insieme a Ionic o Framework7. Quindi, in un certo senso, puoi usare questa libreria sia per progetti ibridi, ma anche per applicazioni Web Native.
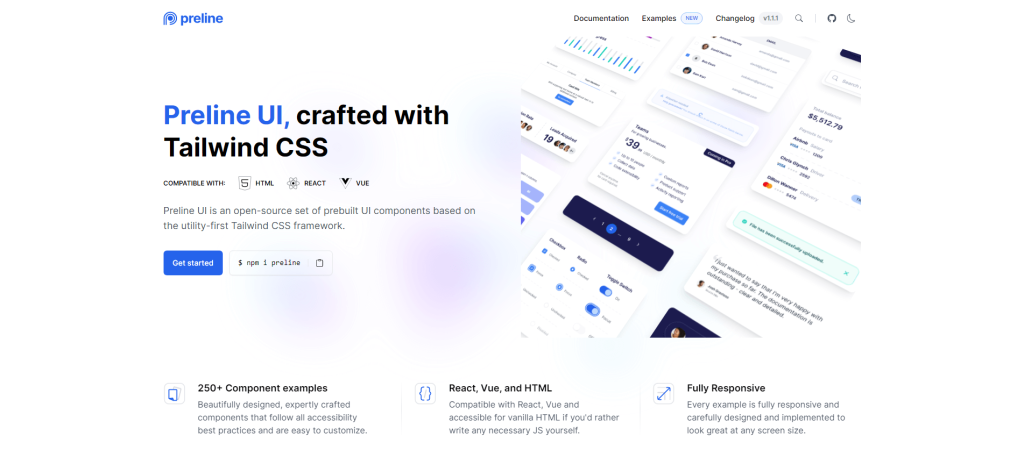
Prelinea

Preline UI è una libreria di componenti dell'interfaccia utente appena rilasciata sopra Tailwind CSS. Non è chiaro se la promozione facesse parte della strategia di marketing di questa libreria, ma l'ho vista fare tendenza su Twitter e anche molti dei principali editori l'hanno ripresa. Quindi, scaviamo un po' più a fondo.
La prima cosa che spicca è il numero di componenti, poiché più di 200 esempi personalizzati sono già pre-progettati. E, in secondo luogo, la qualità del design è impeccabile. Solo con i componenti predefiniti (senza il tuo stile), puoi facilmente applicare Preline a qualsiasi progetto, dai siti personali ai progetti di agenzia.
Avrai anche la possibilità di lavorare con file di temi personalizzati, ma anche una struttura in modalità oscura integrata in modo da poter progettare entrambe le versioni contemporaneamente.
Migliorare il processo di progettazione e sviluppo
Come saranno i prossimi quattro anni per Tailwind? Sappiamo che la v3.0 è stata rilasciata di recente. Questa versione ha apportato miglioramenti alle prestazioni e all'integrazione del browser, tra le altre nuove funzionalità. Questo è solo l'inizio?
Se c'è una cosa che possiamo imparare da questo framework è che gli sviluppatori non sono contrari all'apprendimento di nuovi sistemi. Certo, la sintassi potrebbe richiedere del tempo per padroneggiarla veramente. Ma la velocità con cui è possibile creare un layout completamente funzionale non ha precedenti.
