Tailwind CSS: 15 design di carte unici
Pubblicato: 2022-02-07- Cosa sono le "carte" nel web design?
- Dov'è il codice per questi modelli di carte?
- Carta Contattami
- Scheda prodotto digitale
- Scheda delle caratteristiche del prodotto
- Scheda dei prezzi del prodotto
- Carta dei prezzi di abbonamento
- Scheda Testimonianza
- Cartolina del blog
- Carta Instagram
- Scheda prodotto eCommerce
- Ultima scheda progetto
- Scheda Statistica
- Blog Articolo Scheda
- Scheda Tweet (piccola)
- Tessera Membri del Team
- Scheda di avviso sui cookie
- Un'increspatura nello stagno
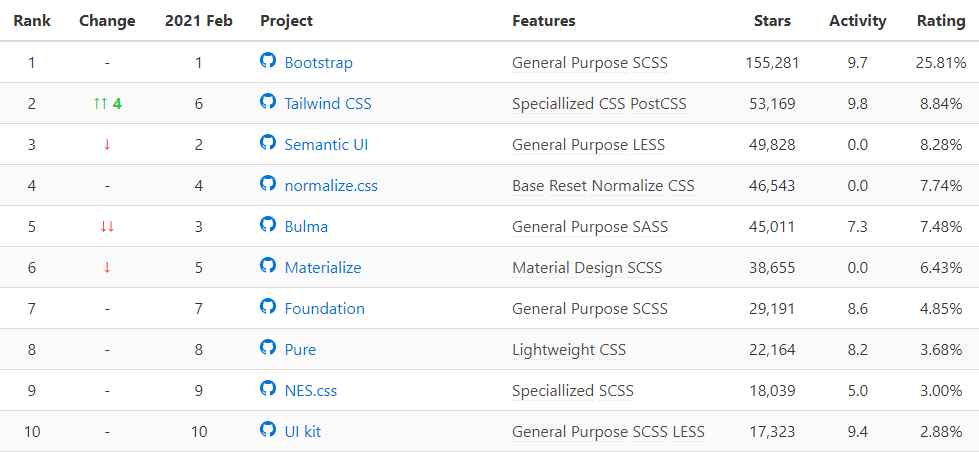
Tailwind CSS non ha bisogno di presentazioni. È di gran lunga il framework CSS basato sull'utilità più popolare al mondo. E, di recente, il framework ha visto una nuova versione – v3.0 – che porta ancora più funzionalità e miglioramenti delle prestazioni.
La popolarità di Tailwind CSS può essere in gran parte attribuita al fatto che non è necessario scrivere alcun CSS per progettare un layout. In quanto tale, puoi fare tutto il tuo sviluppo dall'interno del modello HTML stesso. E i numeri parlano da soli.

Naturalmente, c'è stato un bel dibattito su Tailwind e su come trasforma il processo di sviluppo. Ci sono alcuni che lo disprezzano, mentre altri lo giurano.
La principale differenza tra un framework come Bootstrap è che Tailwind richiede di progettare i propri componenti dell'interfaccia utente. L'enfasi è sullo sviluppo personalizzato piuttosto che sui layout predefiniti. Questa è anche la premessa di questo articolo.
Ho anche scritto delle librerie CSS di Tailwind. In particolare, varie librerie di componenti e kit di interfaccia utente che possono davvero aiutare ad accelerare il processo di progettazione. Soprattutto, per molti di loro: puoi importare i loro componenti direttamente come frammenti HTML.
Cosa sono le "carte" nel web design?
Se sono scherzoso, basta schiaffeggiare un colore di sfondo con un po' di ombretto su un elemento e chiamarlo carta. Questo riassume tutto. Ma, su una nota più seria, le carte aiutano a distinguere elementi importanti o degni di nota del design della pagina.
Un altro modo di guardare è attraverso i design basati su container. Una scheda aiuta semplicemente a evidenziare i contenuti importanti. E, a sua volta, offre un'esperienza utente più coerente.

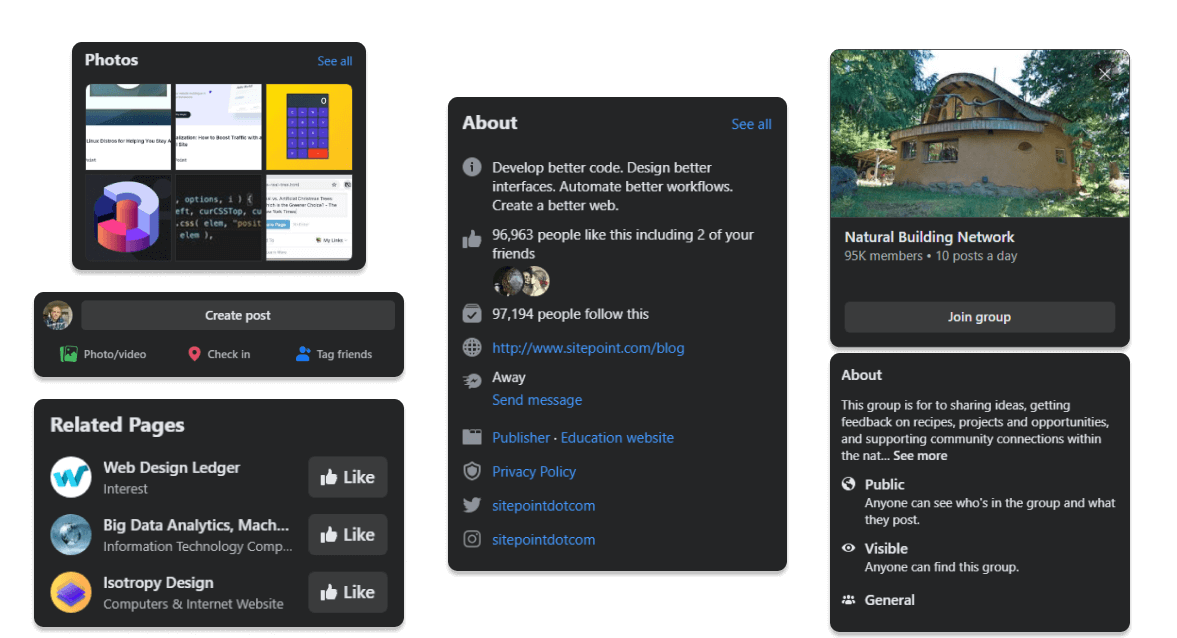
Un ottimo esempio di ciò è una piattaforma come Facebook, che utilizza quasi esclusivamente il design in stile card. Non solo ricrea un'esperienza utente familiare, ma le schede stesse possono anche essere utilizzate per organizzare molte delle funzioni del sito.
Dov'è il codice per questi modelli di carte?
Tutto il codice per questi design di carte Tailwind è ospitato su CodePen. Tuttavia, ho scelto di non incorporare l'iframe per mostrarlo direttamente qui. Invece, ho creato un'immagine personalizzata per ogni carta che mostra come appare. Il mio ragionamento è abbastanza semplice.
Non sono un fan dell'utilizzo di incorporamenti su questo blog. E penso che le immagini facciano un ottimo lavoro nel fornire una rapida panoramica del risultato. Sotto la descrizione di ogni carta, ho aggiunto un pulsante che ti porterà alla pagina CodePen.
Puoi anche copiare e incollare i frammenti di codice in un documento HTML e utilizzare il CDN Tailwind CSS per eseguire il rendering delle schede in locale:
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>A parte questo, usali come desideri. E sarei più che felice di aggiungere alcuni dei tuoi design di carte personalizzate a questo elenco. Colpiscimi nei commenti qui sotto!
Carta Contattami

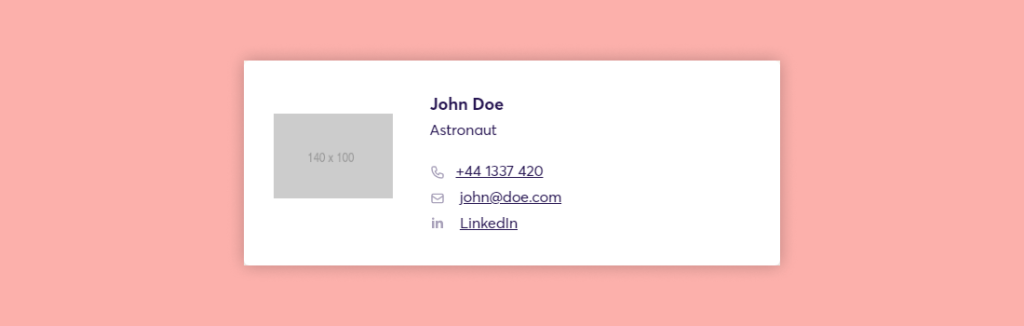
Questo è un elegante layout "contattaci" che puoi utilizzare nella parte inferiore del sito del tuo portfolio.
Include spazio per un'immagine di copertina, il tuo numero di telefono, e-mail e pagina LinkedIn. Le icone sono incorporate direttamente come SVG, quindi sostituiscile come preferisci.
Scheda prodotto digitale

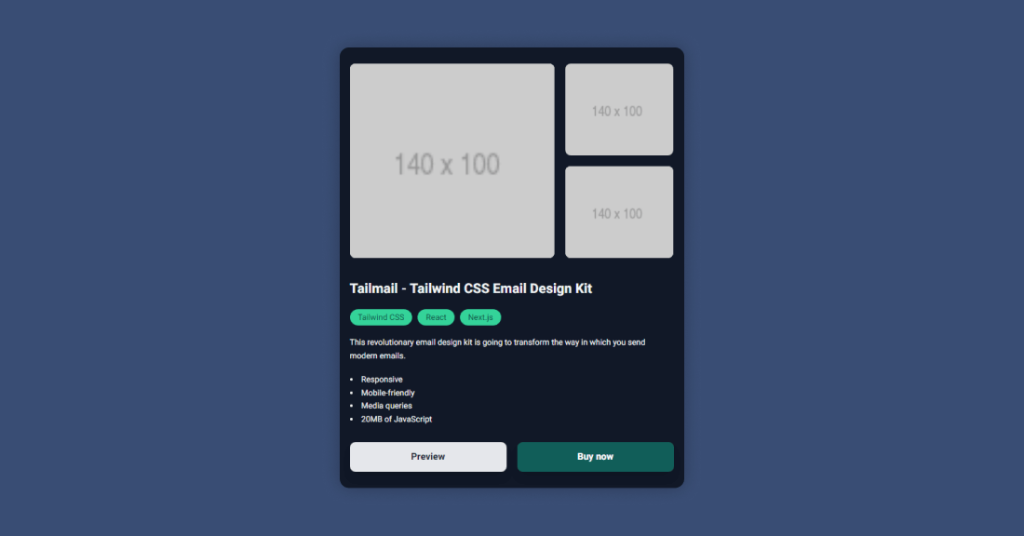
Lavori su un design eCommerce? Prendi questa carta per visualizzare i prodotti.
Ideale per prodotti digitali come modelli e temi. Include spazio per 3 immagini personalizzate, tag prodotto e un pulsante Anteprima e Acquista ora. Inoltre, puoi personalizzare la descrizione e includere caratteristiche degne di nota del prodotto.
Ultimo ma non meno importante, lo stile può essere facilmente adattato anche ad altri casi d'uso. Ad esempio, per visualizzare post di blog, evidenziare un portfolio, ecc.
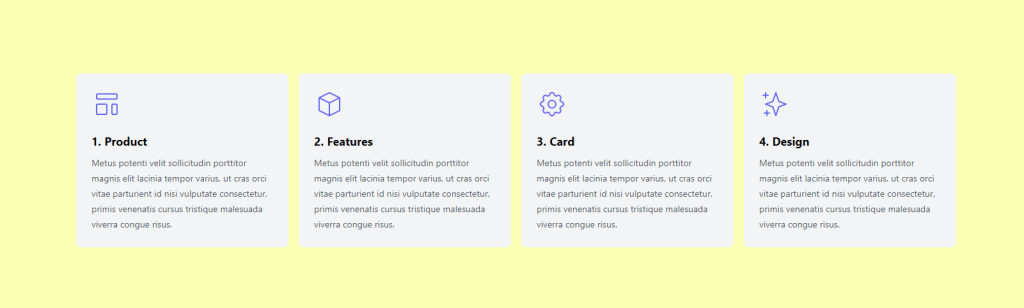
Scheda delle caratteristiche del prodotto

Una delle carte più comuni utilizzate nella progettazione della pagina di destinazione sono le caratteristiche del prodotto. Questo ti aiuterà a mettere in evidenza 4 delle caratteristiche più importanti del tuo prodotto.
Include spazio anche per le icone, che sono direttamente incorporate come SVG non elaborati.
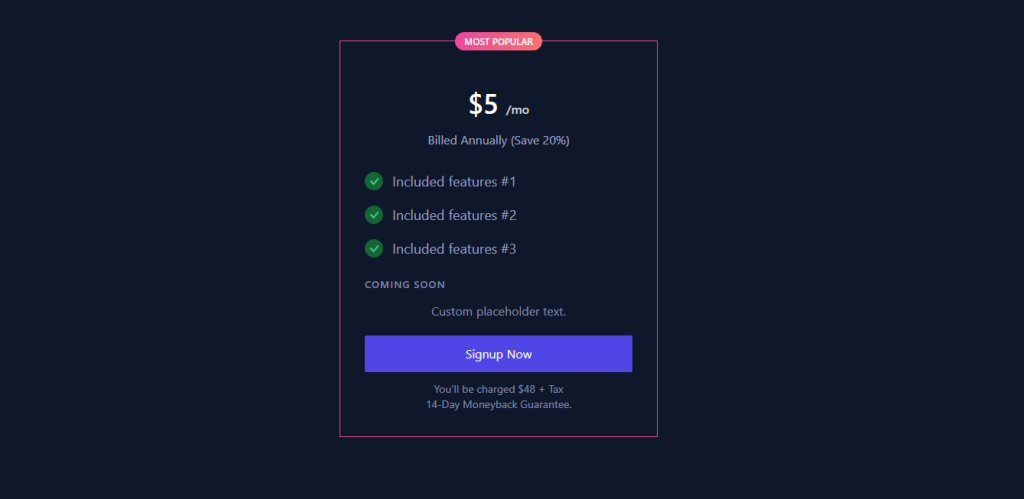
Scheda dei prezzi del prodotto

I listini prezzi sono disponibili in una miriade di varietà. Questo, in particolare, può servire come un bel piatto da portata per quello che vuoi che assomigli al tuo. Il tag "più popolare" in alto può aiutare a distinguere quali dei tuoi pacchetti stanno vendendo di più. Inoltre, è un elemento di design abbastanza comune utilizzato in una varietà di pagine dei prezzi dei prodotti SaaS.

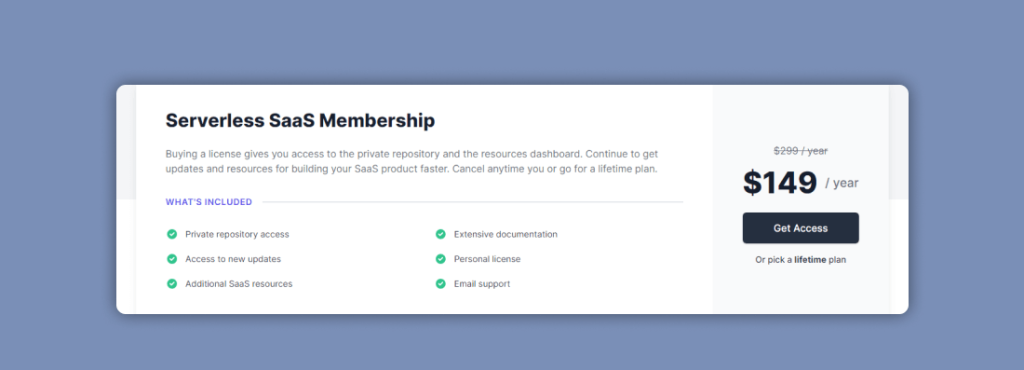
Carta dei prezzi di abbonamento

Questa è un'altra interpretazione dello stile delle carte prezzi. Se fornisci un solo piano, questa carta ad ampia larghezza ti aiuterà a spiegare tutto ciò che gli utenti ottengono con un abbonamento.
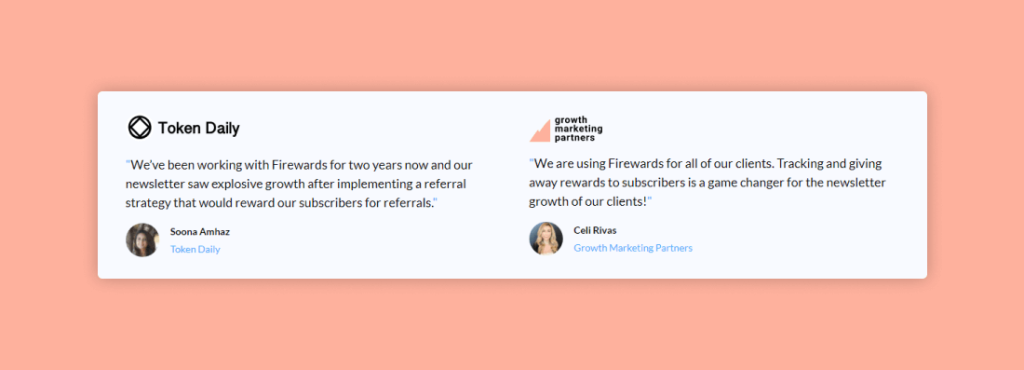
Scheda Testimonianza

La prova sociale è una parte inevitabile della progettazione del layout di una pagina aziendale. E con questo design, puoi evidenziare rapidamente ciò che gli altri dicono sul tuo prodotto. Include spazio per il logo del marchio (della citazione), il loro commento e anche la persona che lo ha detto.
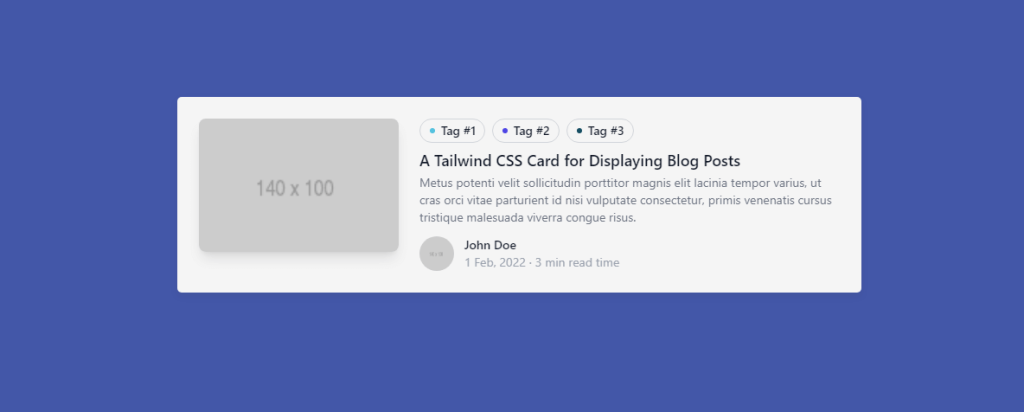
Cartolina del blog

Una delle cose che amo delle cartoline del blog è quante informazioni possono trasmettere. In questo esempio puoi coprire praticamente tutto. I tag sono associati al post del blog, all'autore e persino a dettagli come il tempo di lettura. E, una foto caratteristica.
Questi tipi di design per la visualizzazione di post di blog sono diventati popolari. E sono utili anche per cose come la SEO. Se riesci a comprimere categorie e tag nello stesso tag, quei piccoli elementi contribuiscono notevolmente alla struttura dei link interni.
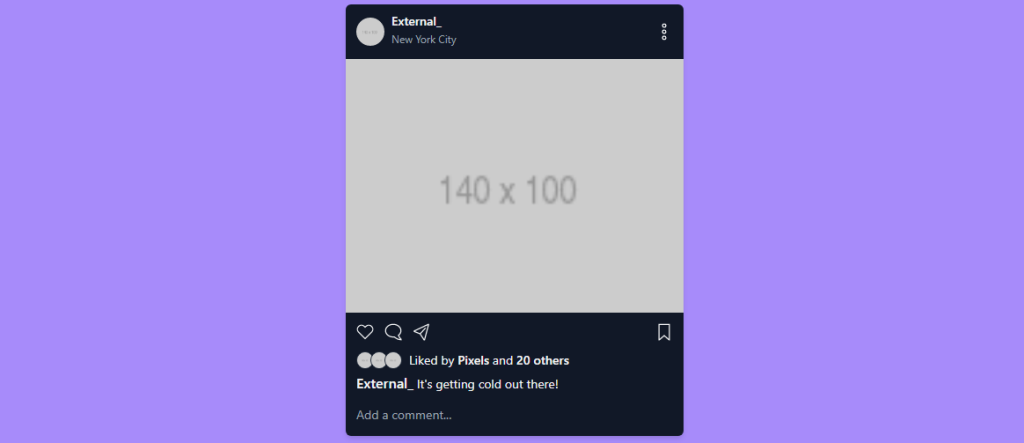
Carta Instagram

Vuoi creare un clone di Instagram? Probabilmente no, troppo lavoro! Tuttavia, ecco una simpatica schedina in stile Instagram costruita interamente con Tailwind CSS. E fa molto anche per mostrare la flessibilità di Tailwind. Non c'è alcun CSS esterno (diverso da Tailwind stesso) utilizzato per il rendering di questa carta.
Usa questo come modello per creare intricati design di carte per il tuo progetto personale.
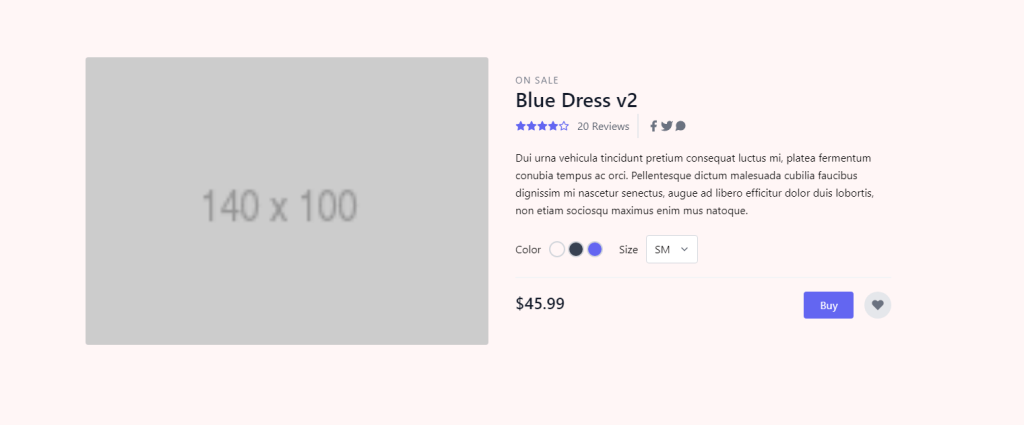
Scheda prodotto eCommerce

Questo è di gran lunga uno dei miei modelli preferiti. Tanti dettagli in questa scheda, eppure non richiede la scrittura di query o allineamenti CSS complessi. Ideale per layout di eCommerce su larga scala specializzati nella vendita di articoli fisici.
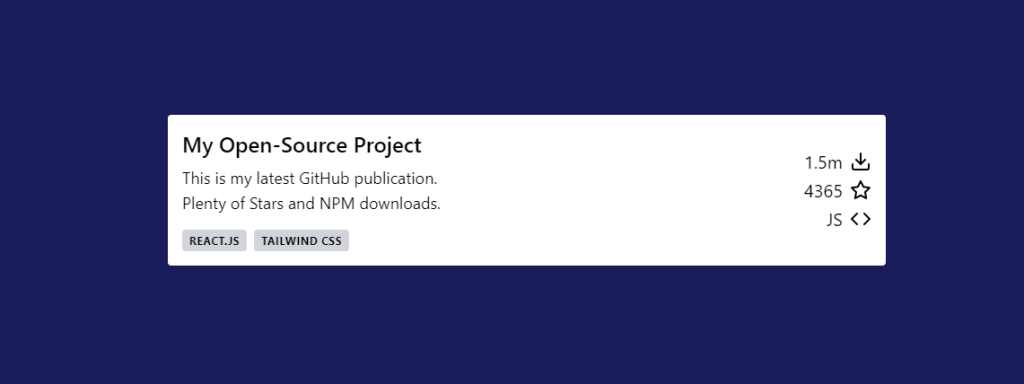
Ultima scheda progetto

Questo è un piccolo frammento carino che puoi usare su un sito portfolio. Stai lavorando a un progetto open source? Mostralo ai tuoi lettori. Intendiamoci, questo è solo un modello, quindi devi ancora scrivere la funzione per popolare i dati.
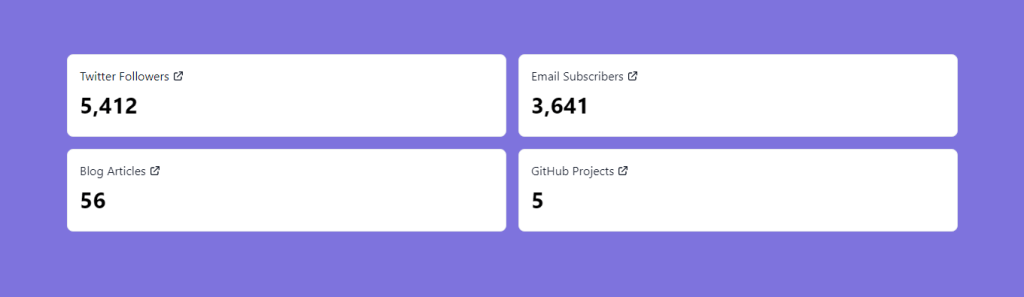
Scheda Statistica

Vuoi mostrare il tuo seguito sui social? Questo modello di scheda statistica dovrebbe fare il lavoro.
Blog Articolo Scheda

Qui abbiamo un altro design di carte per i blog. Questa volta utilizziamo un layout compatto che consente anche di aggiungere tag. Particolarmente utile se non utilizzi immagini in primo piano.
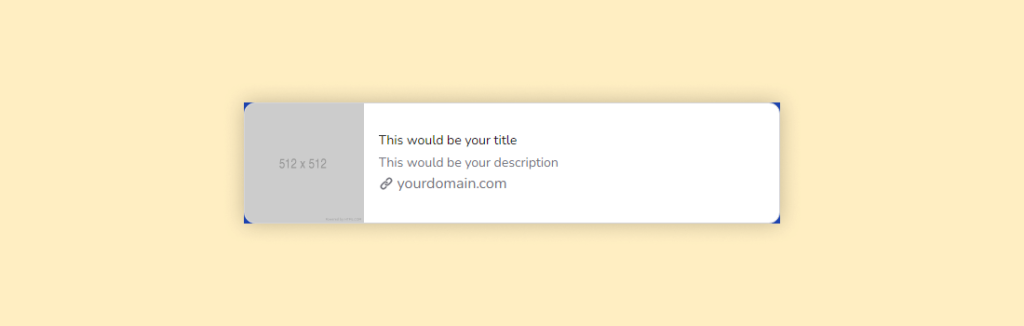
Scheda Tweet (piccola)

Questo è un piccolo esempio di una Twitter card vista sui dispositivi mobili. Può essere utilizzato in un'ampia gamma di layout di design. Ad esempio, link directory che vanno a siti esterni. Ottimo anche per visualizzare recensioni o anche post di blog se ti piace il design minimale.
Tessera Membri del Team

Qualsiasi pagina aziendale seria avrà bisogno di una sezione "membri del team". E questo design unico della carta lo farà per te. Include foto del profilo e spazio per dettagli come la posizione di lavoro. Inoltre, puoi aggiungere collegamenti ai social media come Twitter, Facebook o Dribble.
Anche se, ovviamente, questi possono essere stilizzati per preferenze personali.
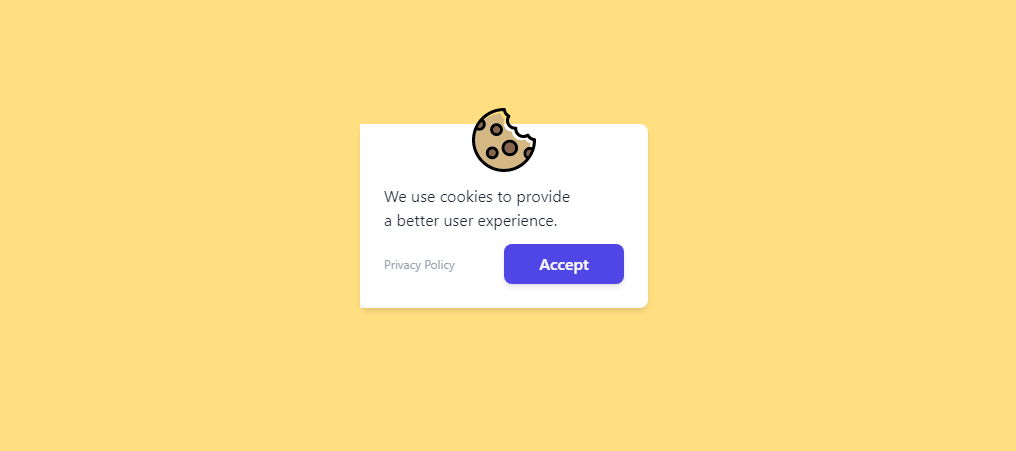
Scheda di avviso sui cookie

E infine, abbiamo una piccola scheda di avviso sui cookie. Semplice, elegante e diretto al punto. Sono sicuro che puoi trovare modi per riutilizzare questa carta per altri usi.
Un'increspatura nello stagno
Inutile dire che questi design di carte svolgono un piccolo ruolo nel design generale della tua applicazione o del tuo sito web. Tuttavia, è abbastanza evidente che Tailwind CSS semplifica la progettazione di carte eleganti senza la necessità di scrivere CSS aggiuntivi!
Sono stato abbastanza felice di esplorare da solo questo framework di utilità. È difficile trascurare quanto sia diventato popolare essere utilizzato in tandem con i moderni framework di sviluppo web.
