Targeting di un elemento SVG per un evento al passaggio del mouse
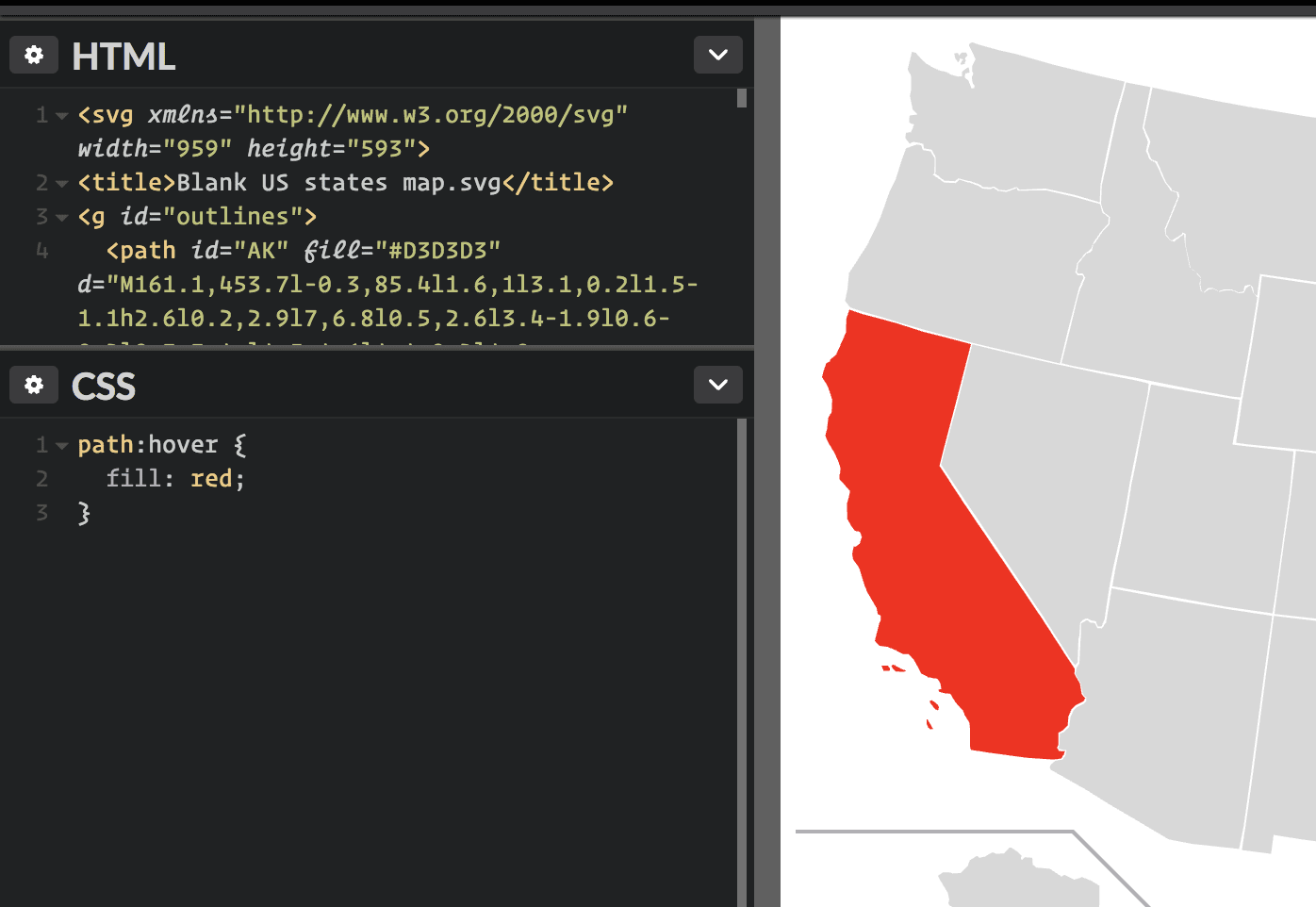
Pubblicato: 2023-01-25Supponendo che desideri un'introduzione su come scegliere come target un elemento svg per un evento al passaggio del mouse : il modo più semplice per farlo è scegliere come target l'elemento svg con un id o una classe. Quindi, puoi utilizzare la pseudo-classe :hover per applicare stili all'elemento quando l'utente passa sopra di esso. Ad esempio, se hai un elemento svg con l'id "my-svg", puoi indirizzarlo in questo modo: #my-svg:hover { fill: red; } Questo farà diventare rosso l'elemento svg quando l'utente passa sopra di esso.
Esistono diversi modi per utilizzare la grafica e tutti hanno vantaggi e svantaggi. Potresti scoprire che i caratteri delle icone sono semplici da modificare se sei abituato a lavorarci. Puoi riempire ciascun elemento separatamente in un SVG in linea , se necessario, oppure puoi impostare il riempimento in modo che si sovrapponga a tutti gli elementi all'interno dell'SVG. In uno scenario, sono disponibili due versioni di ciascuna icona nei rispettivi colori e possono essere modificate. Inoltre, è possibile utilizzare una maschera, che consente all'immagine di sfondo di disegnare la forma, ma maschera il colore che proviene dallo sfondo.
Come faccio a passare il mouse sopra un Svg?

Non esiste una risposta definitiva a questa domanda, poiché il modo migliore per passare con il mouse sopra un SVG può variare a seconda delle circostanze particolari. Tuttavia, alcuni suggerimenti su come passare il mouse su un SVG possono includere l'utilizzo di una proprietà del cursore in CSS o l'utilizzo di JavaScript per rilevare quando il mouse si trova su un elemento.
Utilizzando l'editor HTML, puoi scrivere tutto ciò che è nel corpo HTML e nei campi tag di un modello HTML5 di base. I CSS possono essere applicati alla tua penna utilizzando qualsiasi foglio di stile su Internet. Per ottenere il miglior supporto cross-browser, è prassi comune utilizzare prefissi del fornitore per proprietà e valori che devono essere presenti. È semplice applicare uno script alla tua penna da qualsiasi computer su Internet. Per aggiungere un URL, inseriscilo semplicemente qui e lo aggiungeremo nell'ordine in cui inserisci l'URL. Eseguiremo lo script che colleghi per elaborarlo prima dell'applicazione se contiene un'estensione di file che corrisponde a un preprocessore.
Svgs può essere reattivo?

Come immagini vettoriali, gli SVG possono essere ridimensionati a qualsiasi dimensione senza perdere qualità, rendendoli ideali per il responsive web design. Utilizzando le media query e il tag viewport, è possibile adattare automaticamente gli SVG alle dimensioni dello schermo o del viewport.
La grafica Web, la grafica vettoriale e la grafica vettoriale scalabile sono i tre principali tipi di file SVG. Mentre la qualità dell'immagine non viene sacrificata, le immagini vettoriali sono infinitamente scalabili e indipendenti dalla risoluzione. Gli SVG sono un tipo di immagine vettoriale che può essere ingrandita o ridotta per mantenere un'elevata qualità dell'immagine, rendendole ideali per l'uso sul web. Un tipo di grafica Web è un tipo di SVG destinato all'uso nelle pagine Web.
Possiamo cambiare il colore dell'immagine Svg?

Quel colore non può essere cambiato. Mentre CSS e Javascript possono essere utilizzati per modificare il modo in cui un SVG appare nel browser, l'immagine non può essere modificata. L'immagine deve essere caricata utilizzando una varietà di metodi, tra cui: object, iframe o svg inline .
Come cambiare i colori in un'immagine Svg
Il formato SVG è un popolare formato di immagine vettoriale che può essere facilmente modificato utilizzando un editor di testo. Creare un'immagine SVG con un colore può essere semplice come aggiungere la proprietà di riempimento fill=”currentColor” al tag svg e rimuovere qualsiasi altra proprietà di riempimento dal file. Poiché currentColor è una parola chiave (non un colore fisso), può essere utilizzata per modificare il colore tramite CSS, selezionando la proprietà color dell'elemento o modificando la proprietà color del genitore.

Percorso Svg al passaggio del mouse
Il
L'attributo d definisce i dati del percorso.
I dati del percorso sono costituiti da un elenco di comandi e parametri nel formato:
parametri di comando
I comandi sono:
M = spostati
L = lineato
H = linea orizzontale
V = linea verticale
C = curvo
S = curveto liscio
Q = curva Bézier quadratica
T = curveto di Bezier quadratico regolare
A = arco ellittico
Z = percorso vicino
Ogni lettera di comando è seguita da un numero di parametri.
I parametri possono essere separati da virgole o spazi.
Alcuni parametri sono nel formato x,y dove x e y sono le coordinate.
L'editor HTML contiene il corpo e i tag in un modello HTML5 di base, che sono ciò che scrivi al suo interno. Qui è dove troverai elementi di alto livello come il tag HTML. I CSS possono essere applicati alla tua penna utilizzando qualsiasi foglio di stile su Internet. Per applicare lo script, puoi utilizzare qualsiasi browser web. L'URL di questo file deve essere inserito qui e lo inseriremo nell'ordine in cui appare dopo che il codice JavaScript nella penna è stato completato. Se lo script che colleghi contiene un'estensione di file associata a un preprocessore, tenteremo di elaborarlo prima dell'applicazione.
Il passaggio del mouse in formato Svg non funziona
Ci sono alcuni possibili motivi per cui il tuo effetto hover SVG potrebbe non funzionare. Innanzitutto, assicurati che l'elemento che stai cercando di scegliere come target sia incluso nei tag. In caso contrario, l'effetto hover non funzionerà. Un'altra possibilità è che l'effetto hover venga sovrascritto da un'altra regola CSS. Per verificarlo, ispeziona l'elemento negli strumenti di sviluppo del tuo browser e verifica quali regole CSS vengono applicate. Se c'è un'altra regola che ignora l'effetto al passaggio del mouse, dovrai rimuovere quella regola o aumentare la specificità della regola al passaggio del mouse.
Ti mostreremo come scoprire qual è la risposta alla domanda "Cambia colore Svg al passaggio del mouse, Css" utilizzando il linguaggio del computer in questo post. È possibile utilizzare un metodo alternativo per risolvere lo stesso problema e di seguito vengono forniti alcuni esempi di codice. Puoi cambiare il colore di un file SVG seguendo questi passaggi. Gli attributi di riempimento e traccia non devono essere impostati in un file SVG. La grafica definita con Scalable Vector Graphics (SVG) può essere file di testo XML. Per poter cambiare colore, i colori verranno modificati modificando il codice di testo dell'editor di testo e il codice colore nell'editor esadecimale. È possibile specificare sia l'attributo di stile (proprietà di riempimento e traccia) sia gli attributi di riempimento e traccia come attributi di presentazione in un file SVG.
Come cambiare il colore dell'immagine Svg al passaggio del mouse usando Css
Imposta la proprietà fill per la classe icona SVG in CSS in modo che possa essere personalizzata nello stato al passaggio del mouse. Puoi creare uno stato di passaggio del mouse colorato in appena un minuto con questo metodo.
In questo post, vedremo come risolvere il puzzle Come cambiare il colore dell'immagine Svg al passaggio del mouse utilizzando la programmazione CS. Non esiste un'unica soluzione a un problema; piuttosto, ci sono diverse strategie distinte che possono essere utilizzate per risolverlo. Successivamente, puoi cambiare il colore usando i CSS impostando la proprietà color dell'elemento o quella del suo genitore. L'impostazione del riempimento in linea SVG consente di collegare tutti gli elementi insieme nell'SVG. L'uso delle funzioni drop-shadow e opacity nella proprietà filter ci dà la possibilità di cambiare il colore dell'immagine in CSS. Potresti semplicemente estrarre il CSS dall'SVG e inserirlo nel tuo file CSS.
Cambia i colori Svg al passaggio del mouse con Css
I CSS possono essere usati per cambiare i colori SVG al passaggio del mouse. I due metodi più comuni sono aggiungere CSS al file HTML e quindi utilizzare un file CSS esterno. Quando utilizzi il tag style' per caricare CSS nel tuo file HTML, devi specificare lo stile appropriato. Quando includi il tag "style" nel tuo file HTML, viene visualizzato nella sezione "head". Per cambiare il colore di un SVG al passaggio del mouse, devi prima aggiungere fill=currentColor al tag svg. Di conseguenza, SVG sarà in grado di utilizzare la parola chiave currentColor per il colore di riempimento. Successivamente, cambia il colore con i CSS impostando la proprietà color dell'elemento o del suo genitore.
