Classi di targeting all'interno di un oggetto SVG
Pubblicato: 2022-12-04Quando si tratta di prendere di mira le classi all'interno di un oggetto svg , ci sono alcune cose che devi tenere a mente. Innanzitutto, devi assicurarti che il tuo oggetto svg abbia le dimensioni corrette. In secondo luogo, devi aggiungere i nomi di classe corretti al tuo oggetto svg. Infine, devi assicurarti che il tuo oggetto svg sia posizionato correttamente sulla pagina.
L'HTML supporta gli attributi 'class' e 'style' su tutti gli elementi, proprio come fa SVG a supporto dello stile specifico dell'elemento. L'attributo 'class' assegna uno o più nomi di classe a un elemento e, una volta assegnato, può essere utilizzato per indirizzare l'elemento utilizzando il linguaggio di stile.
Puoi usare Css con Svg?

Senza codifica, gli URI dei dati possono essere utilizzati per l'HTML nei CSS, ma solo nei browser basati su Webkit. Funzionerà ovunque tu codifichi SVG usandocodingURIComponent() se lo usi. L'SVG deve includere xmlns con un attributo come questo: xmlns=' http: //www.w3.org/2000/svg/. Se non è presente, verrà aggiunto automaticamente.
Oltre ad avere alcune sfide di progettazione, istanziare icone o qualsiasi altro elemento o immagine SVG utilizzando il Questo articolo ti guiderà attraverso alcuni dei modi per superare i limiti di stile introdotti utilizzando lo strumento. I quattro elementi principali sono definiti, costruiti e referenziati nel documento. Quando è necessario creare un modello, definire gli elementi con l'estensione <defs> è una buona idea. L'elemento <symbol> viene utilizzato per organizzare gli elementi che definiscono un modello a cui si farà riferimento altrove nel documento. Puoi riutilizzare elementi da un uso precedente nell'elemento use, permettendoti di avere la stessa funzionalità di copia-incolla di un editor grafico. Cos'è un DOM ombra? Come posso usarne uno nel mio progetto?
Come posso esaminare una sottopagina di un documento senza effettivamente guardare il documento stesso? Un clone di se stesso può essere trovato nell'elemento. Utilizzando gli strumenti per sviluppatori di Chrome, puoi vedere i contenuti di uno shadow DOM. Per fare ciò, vai alla scheda Generale del pannello Impostazioni e fai clic sull'icona a forma di ingranaggio per abilitare l'ispezione Shadow DOM. Lo shadow DOM, a differenza del normale DOM, ha il proprio set di caratteristiche quando si tratta di gestire CSS e JavaScript dal documento principale. Non possiamo scegliere come target un percorso discendente dal percorso discendente di Poiché i normali selettori CSS non funzionano, non siamo in grado di accedere allo shadow DOM. L'impostazione di una proprietà CSS su un elemento è nota come impostazione degli attributi di presentazione.
A causa della loro natura, non sorprende che contribuiscano alla cascata stilistica, ma è possibile che siano invisibili. L'attributo di presentazione si basa su un foglio di stile dell'autore di basso livello ed è facilmente sostituibile da altri stili. In una cascata di stili, solo gli attributi di presentazione di potenza possono essere applicati agli stili ereditati da altri. Gli stili derivati dall'elemento verranno trasmessi a tutti i suoi discendenti. Altri stili dell'attributo di presentazione vengono ignorati. Ciò ci consente di forzare l'override del valore dell'attributo di presentazione utilizzando una dichiarazione di stile esterna. Questo è un compito relativamente semplice grazie alla parola chiave CSS inherit .
Considera il seguente esempio di un singolo percorso nella nostra icona del gelato che vogliamo modificare in vari modi. Poiché CSS all Property contiene contenuto, è una caratteristica estremamente importante. Questa dichiarazione indica a Element di ereditare il valore di tutte le proprietà dell'elemento posseduto dal suo antenato. La proprietà ha una voce nell'elenco delle proprietà in tutte le versioni del browser che la supportano. Invece di un colore, possiamo usare due colori con la variabile CSS currentColor. Utilizzando entrambe le proprietà fill e color in currentcolor, questi colori vengono inseriti in cascata nel contenuto della pagina >use>, consentendo alla natura variabile di currentColor di lavorare a suo favore. La variabile currentColor verrà utilizzata in questa istanza per garantire che il valore del colore specificato dalla proprietà color venga ricevuto per ogni goccia nella parte anteriore.
È una tecnica molto efficace quando si tratta di semplici loghi bicolori. Amelia Bellamy-Royds ha introdotto per la prima volta questo concetto esatto in un post sul blog di Codepen poco più di un anno fa. Utilizzando le variabili CSS, puoi creare uno stile per i contenuti della sezione >use> senza dover forzare il browser a modificare i valori degli attributi di presentazione. È definito dall'autore o dall'utente di un documento come entità che contengono un insieme di valori all'interno del documento. Sono più flessibili e possono eseguire cose che le variabili del preprocessore CSS non possono fare. Sono molto simili alle variabili del preprocessore CSS (come Sass). È possibile avere tutte le copie desiderate dell'immagine ed è possibile specificare un set di colori da utilizzare per ciascuna applicazione, il che si tradurrà in una varietà di temi.
La capacità di personalizzare l'aspetto di un logo per adattarlo a un contesto o circostanza specifica è particolarmente utile quando si utilizza questo stile in una varietà di situazioni. Sebbene sia ancora possibile utilizzare queste variabili come proprietà di riempimento e colore, potrebbe non essere necessario. Quando una variabile non carica il suo valore definito, il browser ritorna al suo colore originale. Ogni nuova istanza erediterà un tema di colore diverso in base all'insieme di valori delle variabili del CSS. La cascata CSS può semplificare lo stile dei contenuti di "uso" riducendo il numero di passaggi. Possiamo personalizzare la grafica e inserire linee nello shadow DOM utilizzando variabili CSS. Attualmente sono supportati solo da Firefox; tuttavia, puoi iniziare a votarli in altri browser visitando i forum di altri browser. Inoltre, in futuro potremmo essere in grado di definire lo stile dei contenuti utilizzando le variabili CSS come parametri SVG .
Lo strumento SVG Animator è uno di questi strumenti che ti consente di creare animazioni in vari modi utilizzando un file immagine come sorgente. GIMP, disponibile anche come software gratuito e open source, è un altro editor di immagini alternativo. Per creare animazioni, utilizzare gli strumenti di animazione e quindi esportare le animazioni come file GIF o MP4. È fondamentale distinguere tra questi due strumenti in base ai loro pro e contro, ma entrambi possono essere un modo eccellente per creare animazioni straordinarie per le tue applicazioni web e mobili.

Dovresti usare Css o Svg per lo sviluppo web?
CSS e sva sono due opzioni per lo sviluppo web. Ci sono due fattori chiave da considerare quando si decide su un CMS: se è necessario modificare rapidamente l'aspetto di un'immagine o creare una grafica complessa e personalizzata.
Puoi avere Svg nidificato?

Sì, puoi avere svg nidificato.
Puoi utilizzare l'HTML per creare immagini SVG per mantenere il tuo markup pulito e organizzato, nonché per utilizzare la potenza di SVG per la presentazione. Con l'implementazione delle pseudo-classi CSS e degli attributi di presentazione, puoi modellare le immagini SVG in modo che risultino perfette su tutti i dispositivi.
Trascina e rilascia elementi Svg
Puoi trascinare e rilasciare gli elementi SVG .
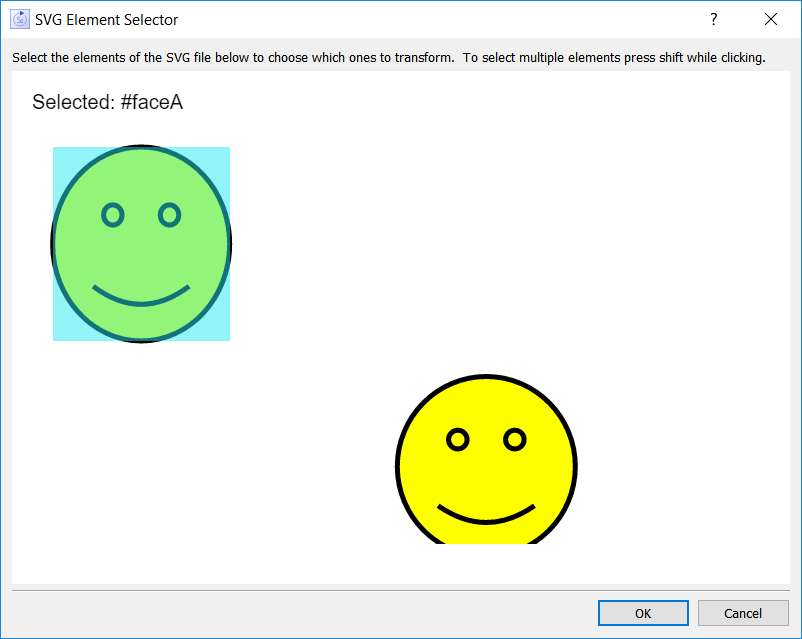
Come faccio a selezionare un elemento in Svg?

Non esiste una risposta definitiva a questa domanda, poiché esistono diversi modi per selezionare un elemento in SVG. Alcuni metodi comuni includono l'utilizzo di un selettore CSS, un ID o una classe.
Ad esempio, puoi scrivere quello che vuoi nell'editor HTML di CodePen ma tralasciare i tag body in un modello HTML5 di base. Puoi farlo oltre ad aggiungere classi che possono influenzare l'intero documento. I CSS possono essere applicati alla tua penna da qualsiasi punto del Web. Gli script penna possono essere applicati da qualsiasi punto di Internet, consentendoti di modificarli in tempo reale. Lo aggiungeremo dopo aver inserito un URL per l'indirizzo; scegli semplicemente l'URL appropriato e noi faremo il resto. Tenteremo di elaborare l'estensione del file dello script che colleghi se contiene un preprocessore.
Dove posso trovare l'elemento Svg?
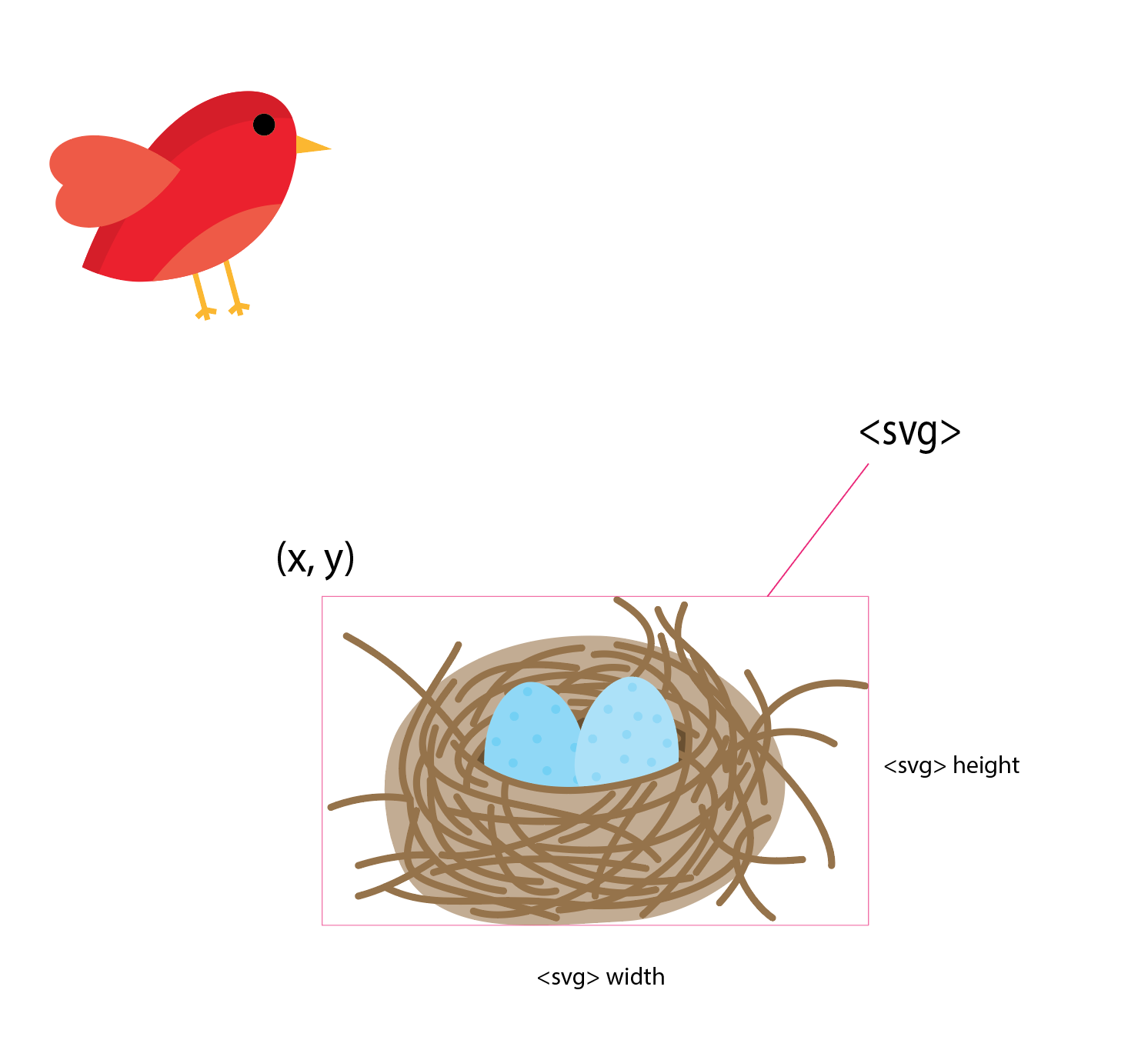
svg è il nome dell'elemento in SVG. Puoi usarlo con una varietà di attributi, tra cui altezza, larghezza e viewbox. Dovremmo prima identificare l'elemento prima di utilizzare la classe Actions per selezionarlo. Come primo passo, dobbiamo usare il metodo moveToElement per spostare quell'elemento prima di applicare il metodo click.
Creazione di grafica Svg con Vectordrawe
Inoltre, ci sono diversi strumenti online che possono essere utilizzati per creare e modificare la grafica SVG . VectorDrawer è uno strumento gratuito e open source che consigliamo di utilizzare.
Svg ha Onclick?
Quando un utente fa clic su un elemento, l'attributo onclick consente l'esecuzione di uno script quando l'utente fa clic su di esso. I seguenti elementi possono essere utilizzati per aggiungere questo attributo a un file sva.
Impostazione del colore di riempimento per i quadrati in un documento Svg
Se si desidera modificare il colore di riempimento da rosso a blu in un documento SVG, è necessario utilizzare quanto segue. FillStyle = blue Allo stesso modo, la proprietà document.getElementById(“square”).style può essere utilizzata per impostare il colore di riempimento per ogni quadrato nel documento. Puoi quindi modificare l' oggetto di stile CSS in base a ciò che vedi qui.
Selettore CSS per Svg
I selettori css vengono utilizzati per selezionare e modellare gli elementi html su una pagina web. Il tipo più comune di selettore css è il selettore di tag, che viene utilizzato per selezionare un elemento tramite il suo tag html. Tuttavia, ci sono molti altri tipi di selettori css, incluso il selettore di classe, che viene utilizzato per selezionare un elemento tramite il suo attributo class, e il selettore id, che viene utilizzato per selezionare un elemento tramite il suo attributo id. Inoltre, ci sono selettori di pseudo-classe, usati per selezionare un elemento in base alla sua posizione nel documento, e selettori di attributi, usati per selezionare un elemento in base ai suoi attributi.
Css nel file Svg
CSS nei file SVG è un modo per controllare lo stile del tuo contenuto SVG. Con i CSS, puoi controllare l'aspetto del tuo contenuto SVG senza dover modificare il file SVG vero e proprio . Ciò può essere utile per apportare piccole modifiche all'aspetto del contenuto SVG o per creare versioni diverse del contenuto SVG per dispositivi o dimensioni dello schermo diversi.
Scalable Vector Graphics (SVG) è un tipo di grafica. Questo è un tipo di formato immagine utilizzato in Extensible Markup Language (XML) per generare grafica vettoriale. L'utilizzo di un'immagine SVG in un file CSS o HTML è una delle numerose opzioni. I sei metodi descritti in questo tutorial verranno utilizzati in questo tutorial. Un metodo HTML per utilizzare un SVG come immagine di sfondo CSS. Le immagini possono essere aggiunte ai documenti HTML utilizzando il tag >img> del documento HTML. Invece dell'HTML, utilizziamo i CSS per farlo e personalizziamo maggiormente il sito.
È anche possibile aggiungere un'immagine a una pagina Web utilizzando un elemento HTML. Con il comando <object> è possibile utilizzare la Scalable Vector Graphics (SVG) in qualsiasi browser che la supporti. Utilizzando questo elemento HTML CSS > e HTML, un'immagine può essere utilizzata sia in HTML che in CSS con la sintassi >embed src = happy.svg. Come risultato della rimozione dei plug-in del browser nella maggior parte dei browser moderni, fare affidamento su <embed> è generalmente inefficace.
I pro ei contro dell'utilizzo di Svg
Il potente formato grafico vettoriale SVG può essere utilizzato per creare una grafica accattivante dell'interfaccia utente. Tuttavia, per modificarlo, l'utente deve utilizzare un editor vettoriale come Adobe Illustrator o Inkscape. Di conseguenza, se desideri creare effetti di interfaccia utente personalizzati utilizzando CSS o Javascript, dovrai utilizzare un file immagine JPEG o PNG.
Attributo stile Svg
L' attributo di stile svg è un insieme di proprietà CSS che possono essere applicate a un elemento. Queste proprietà possono essere applicate all'attributo di stile in linea di un elemento o tramite una regola CSS.
Attributo altezza Svg
Un personaggio insvg può avere un attributo di altezza?
Un elemento svg può avere un attributo height che specifica l'altezza dell'elemento in pixel.
