Come aggiungere i profili dei membri del team al tuo sito Web con Uncode
Pubblicato: 2017-05-18Internet può spesso sembrare un luogo disconnesso, ma l'ultima cosa che vuoi è che il tuo sito web sembri impersonale. Il sito della tua organizzazione dovrebbe rappresentare chi sei attraverso il suo design e le sue caratteristiche. Tuttavia, questi elementi non sono sempre sufficienti per rendere il tuo sito amichevole e accogliente per i visitatori.
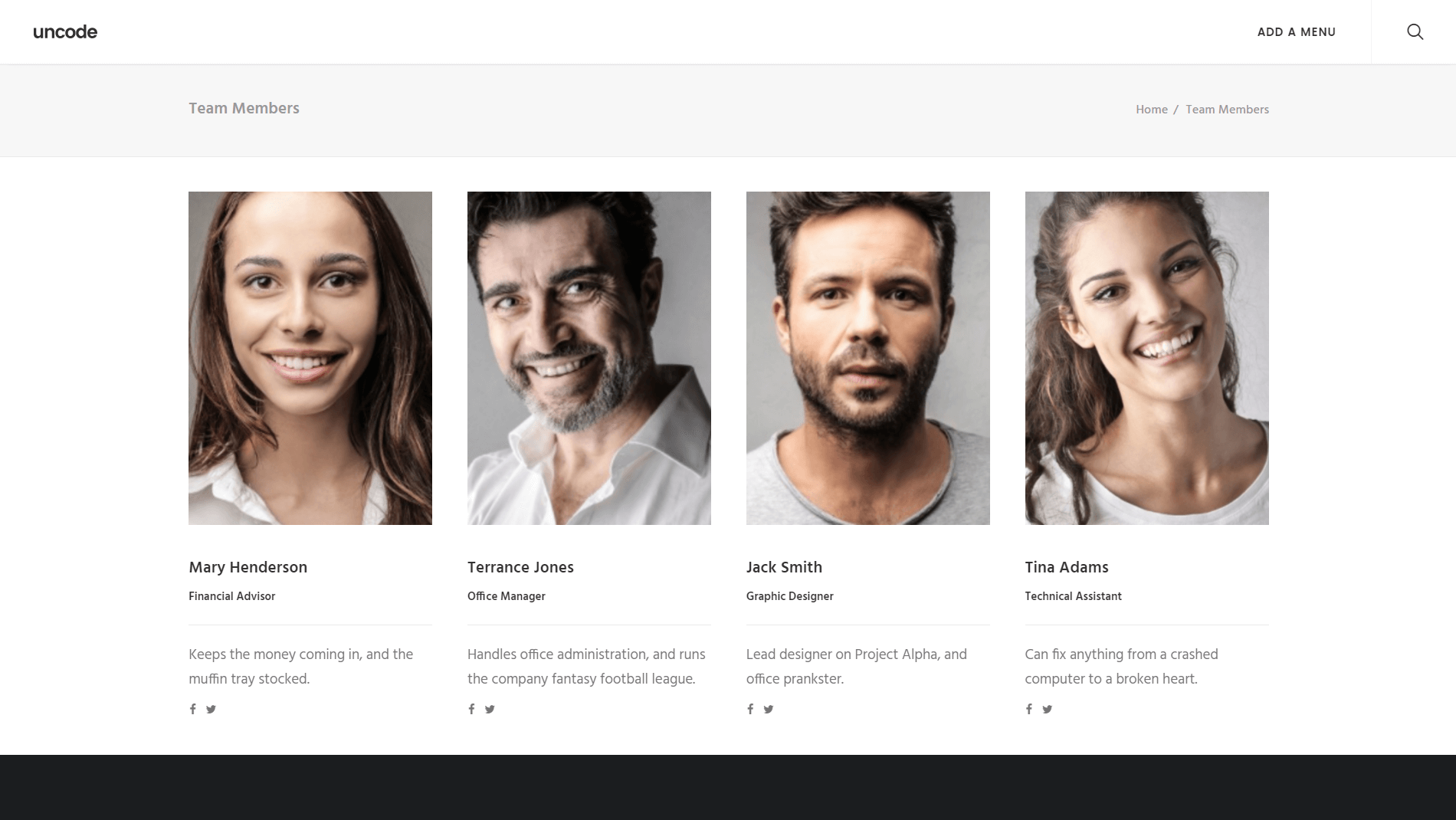
Per aggiungere un tocco più umano al tuo sito, considera di includere i profili dei membri del team. Visualizzare le immagini del personale chiave insieme a una breve biografia dà un volto alla tua azienda o al tuo gruppo ed è un modo creativo per attirare i visitatori. Inoltre, questi profili possono anche avere uno scopo funzionale includendo informazioni di contatto e collegamenti ai social media.
In questo articolo, discuteremo dei profili dei membri del team e spiegheremo perché potresti volerli aggiungere al tuo sito. Quindi ti mostreremo un modo semplice per farlo in Uncode, usando il modulo Galleria multimediale . Iniziamo!
Perché dovresti considerare di aggiungere i profili dei membri del team al tuo sito

Molti siti web aziendali offrono elenchi di nomi e informazioni di contatto per il personale chiave, che è funzionale ma poco accogliente. Tuttavia, puoi facilmente affrontare questo problema facendo un ulteriore passo avanti e includendo i profili dei membri del team sul tuo sito.
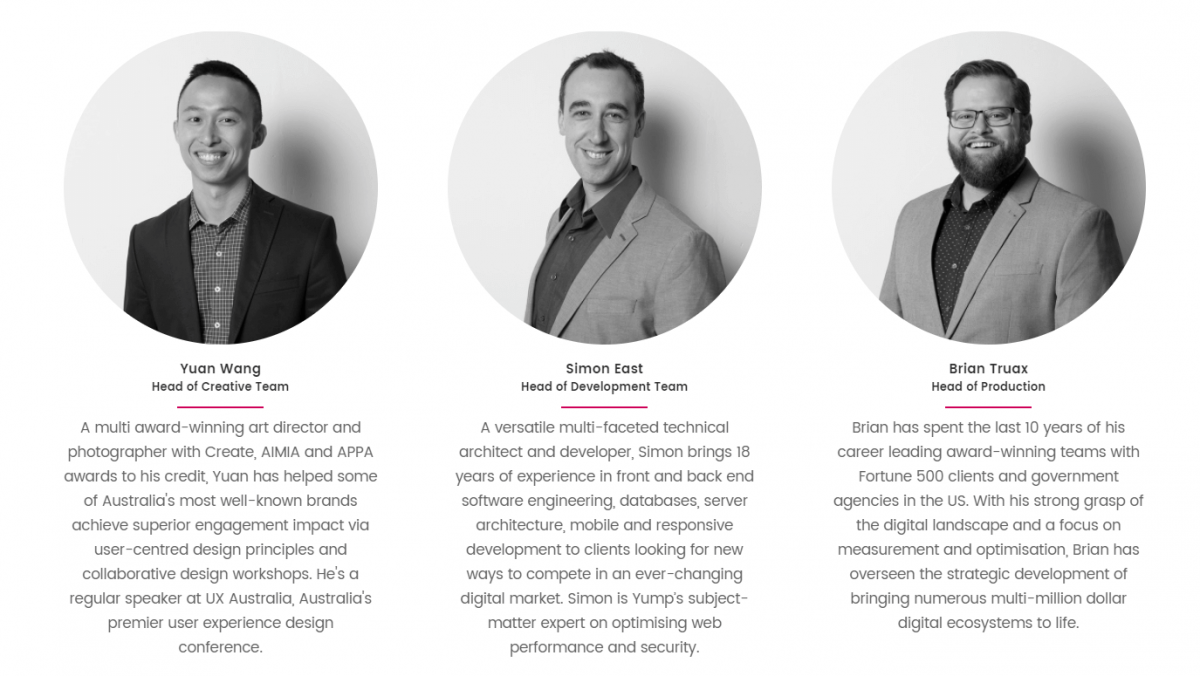
I profili dei membri del team aggiungono un tocco personale al tuo sito e di solito consistono in un primo piano di ogni individuo, insieme ad alcune informazioni chiave come nome, posizione e indirizzo e-mail. Aziende, scuole, organizzazioni senza scopo di lucro e gruppi simili possono trarre vantaggio dall'offrire al proprio pubblico un quadro più chiaro di chi c'è dietro le quinte.
Ci sono molti altri motivi per aggiungere i profili dei membri del team al tuo sito:
- Incoraggia la fiducia fornendo alla tua organizzazione un volto umano.
- I visitatori possono trovare e contattare le persone specifiche che possono aiutarli con i loro problemi o richieste.
- I membri del team possono esprimersi aggiungendo una biografia creativa e collegamenti ai propri account sui social media.
Ovviamente, una cosa troppo buona può essere opprimente, quindi se gestisci una grande azienda potresti voler selezionare attentamente chi includere piuttosto che creare un profilo per ogni dipendente. Prova invece a presentare una o due persone chiave per ogni posizione o dipartimento. L'obiettivo è mostrare la tua organizzazione come un insieme di individui dinamici e disponibili, piuttosto che un'entità senza volto.
Come aggiungere i profili dei membri del team al tuo sito Web con Uncode (in 2 semplici passaggi)
Prima di iniziare, devi assicurarti che alcuni plugin chiave siano installati nella tua versione di Uncode. Dalla dashboard di WordPress, vai alla scheda Plugin e assicurati che i plug-in Uncode Core , Uncode Visual Composer e Visual Composer Clipboard siano tutti installati e attivati.
Se uno di questi plugin non appare nell'elenco, vai su Uncode > Install Plugins per abilitarli. Quindi vai al primo passaggio!
Passaggio 1: crea una galleria multimediale e aggiungi le foto dei membri del team
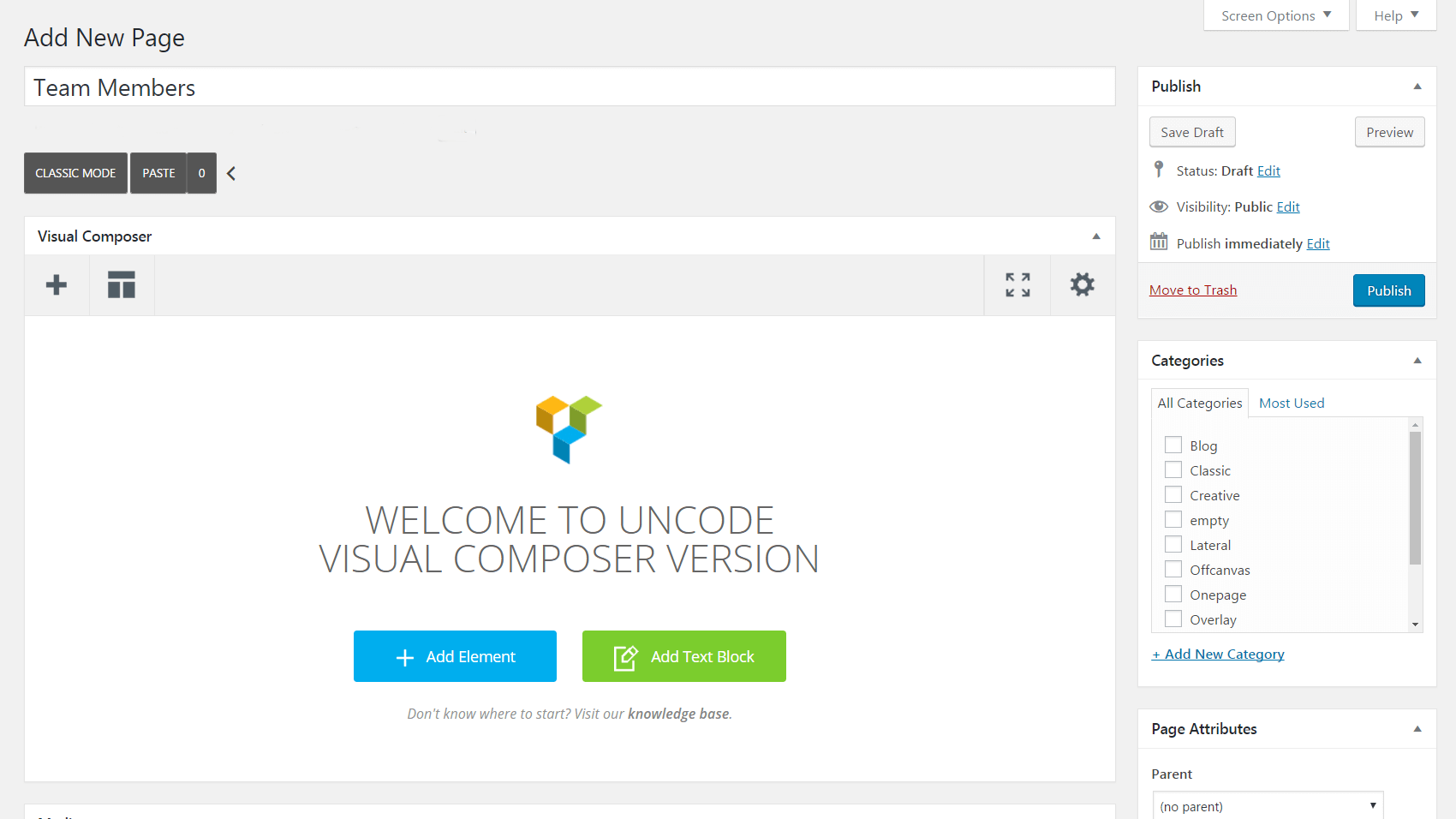
Inizia aggiungendo una nuova pagina e assegnandole un titolo. Assicurati di essere nella modalità di modifica di Visual Composer - in caso contrario, fai clic sul pulsante Editor backend in modo che cambi in Modalità classica :

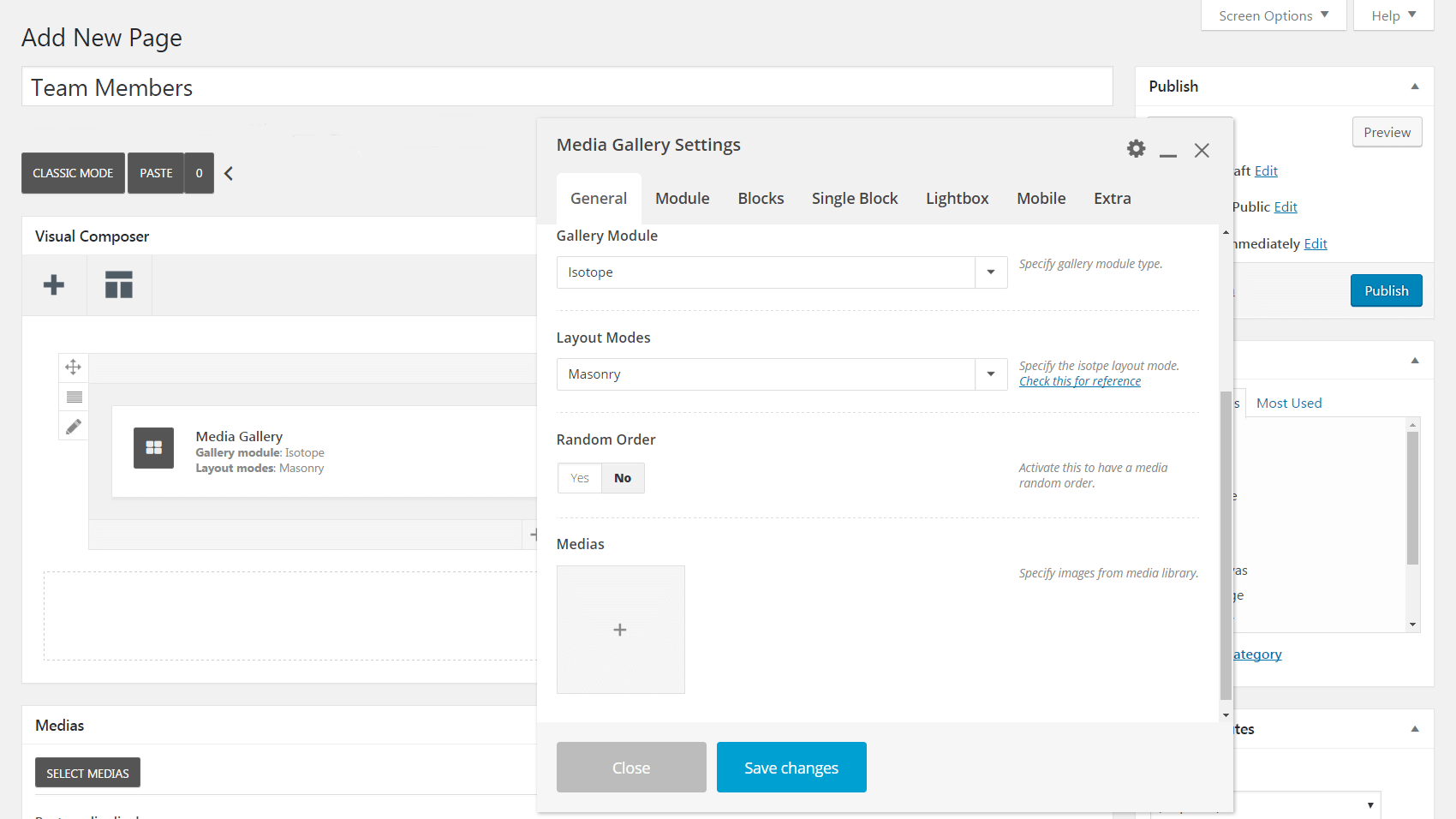
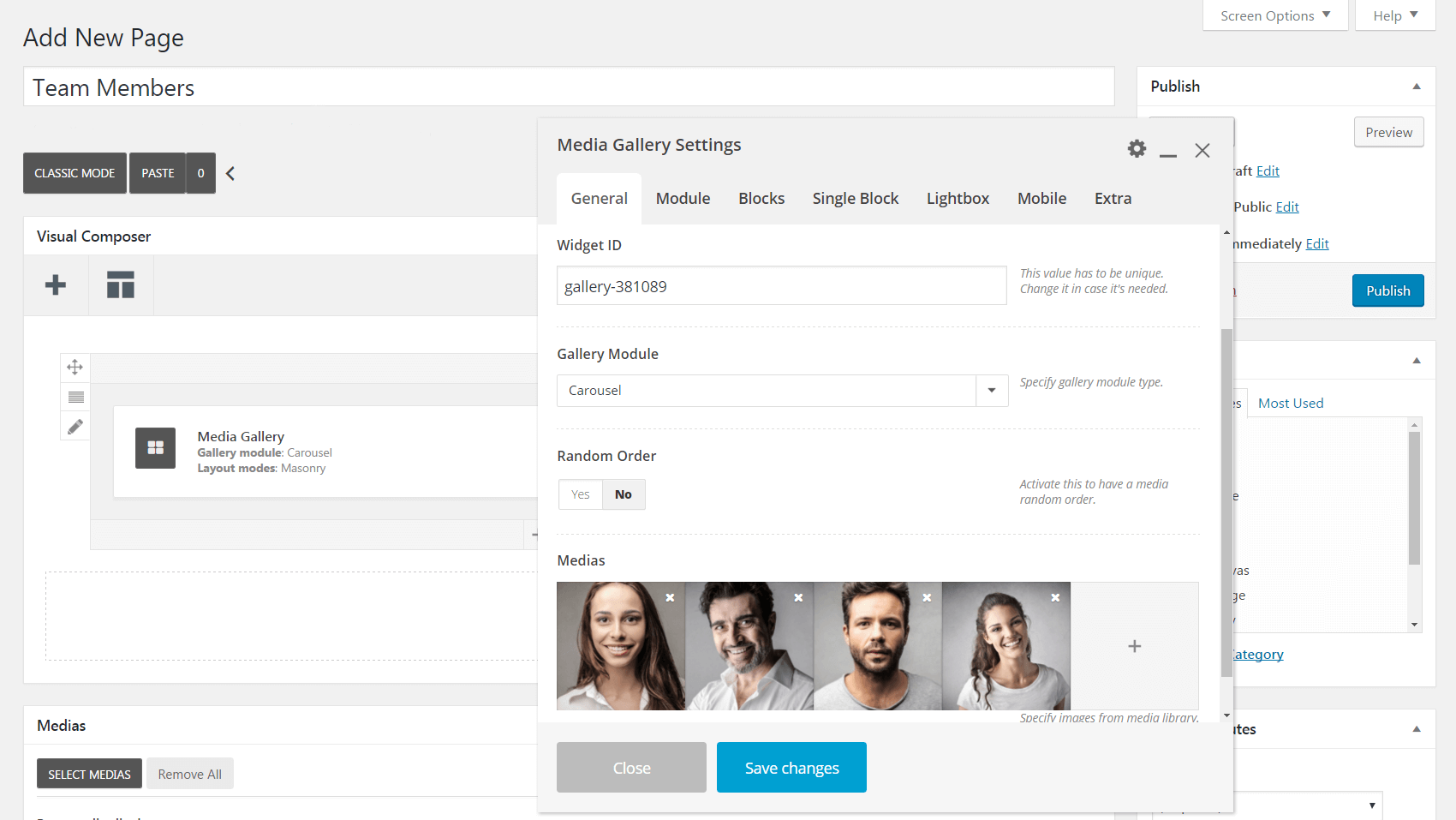
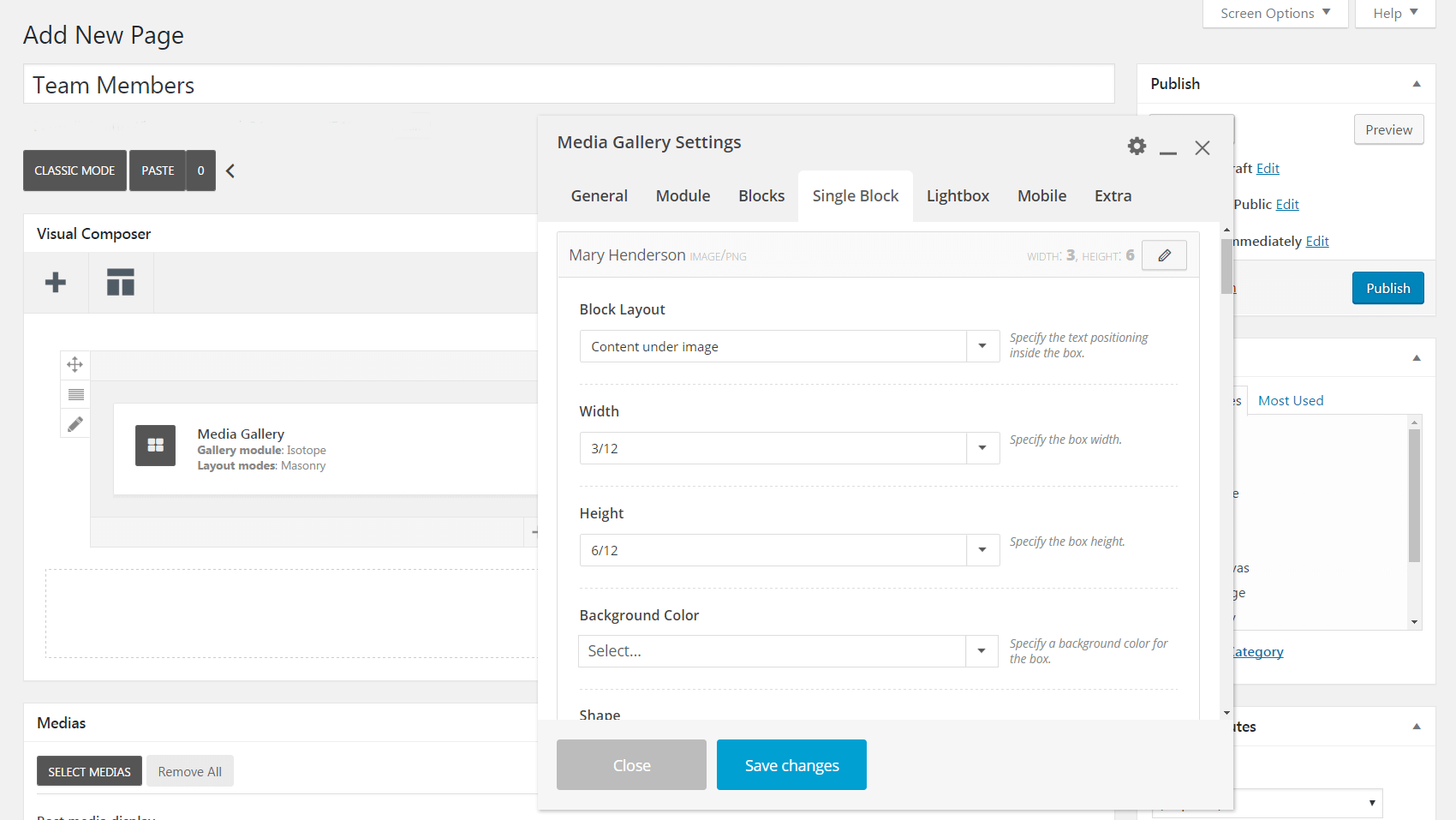
Quindi, scegli Aggiungi elemento e inserisci un modulo Galleria multimediale nella pagina. Questo è un elemento utile che ti consente di organizzare i file multimediali in una galleria e personalizzarne il design in quasi tutti i modi che desideri. Quando aggiungi il modulo, ti verranno mostrate le Impostazioni della Galleria multimediale :

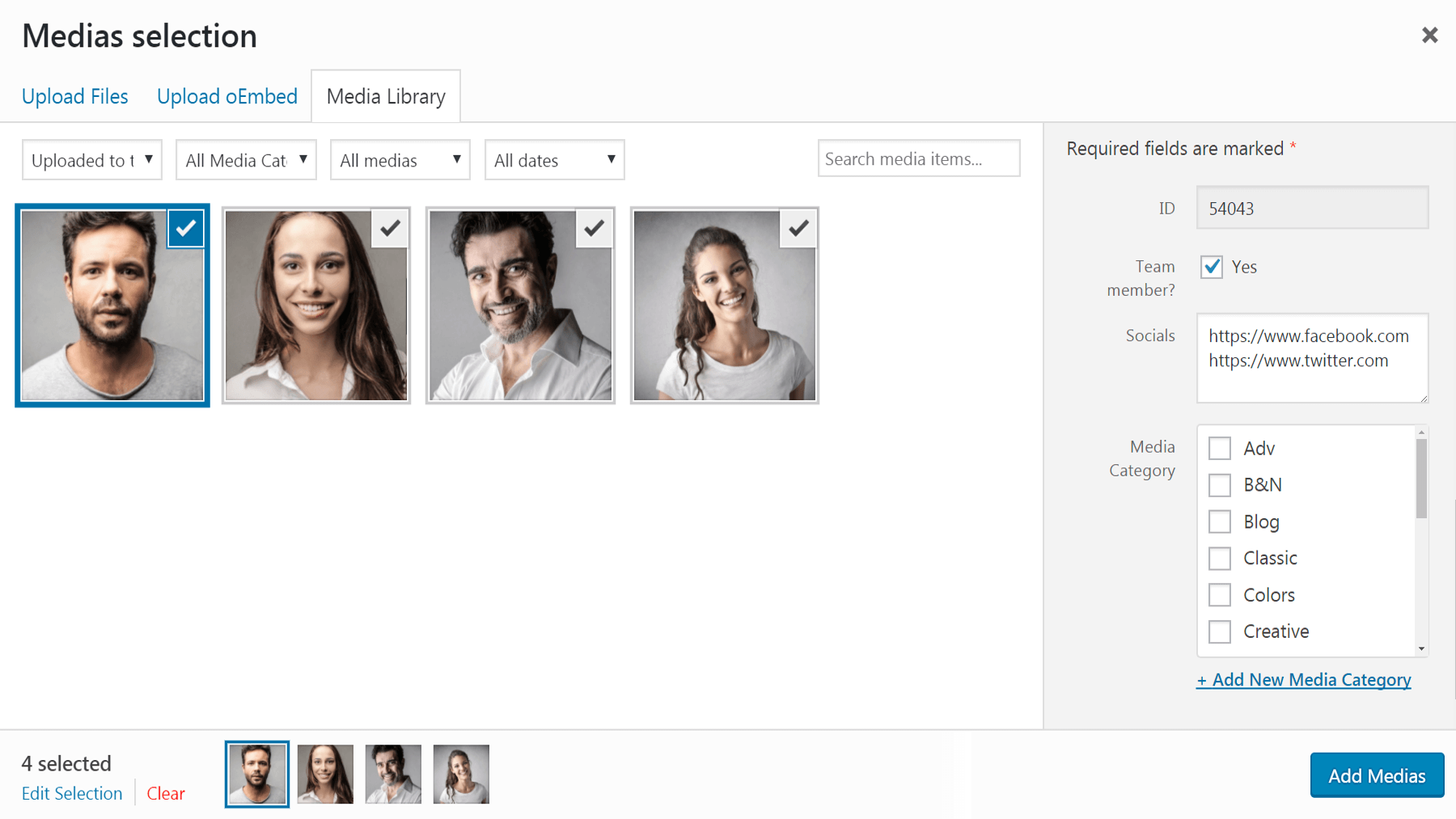
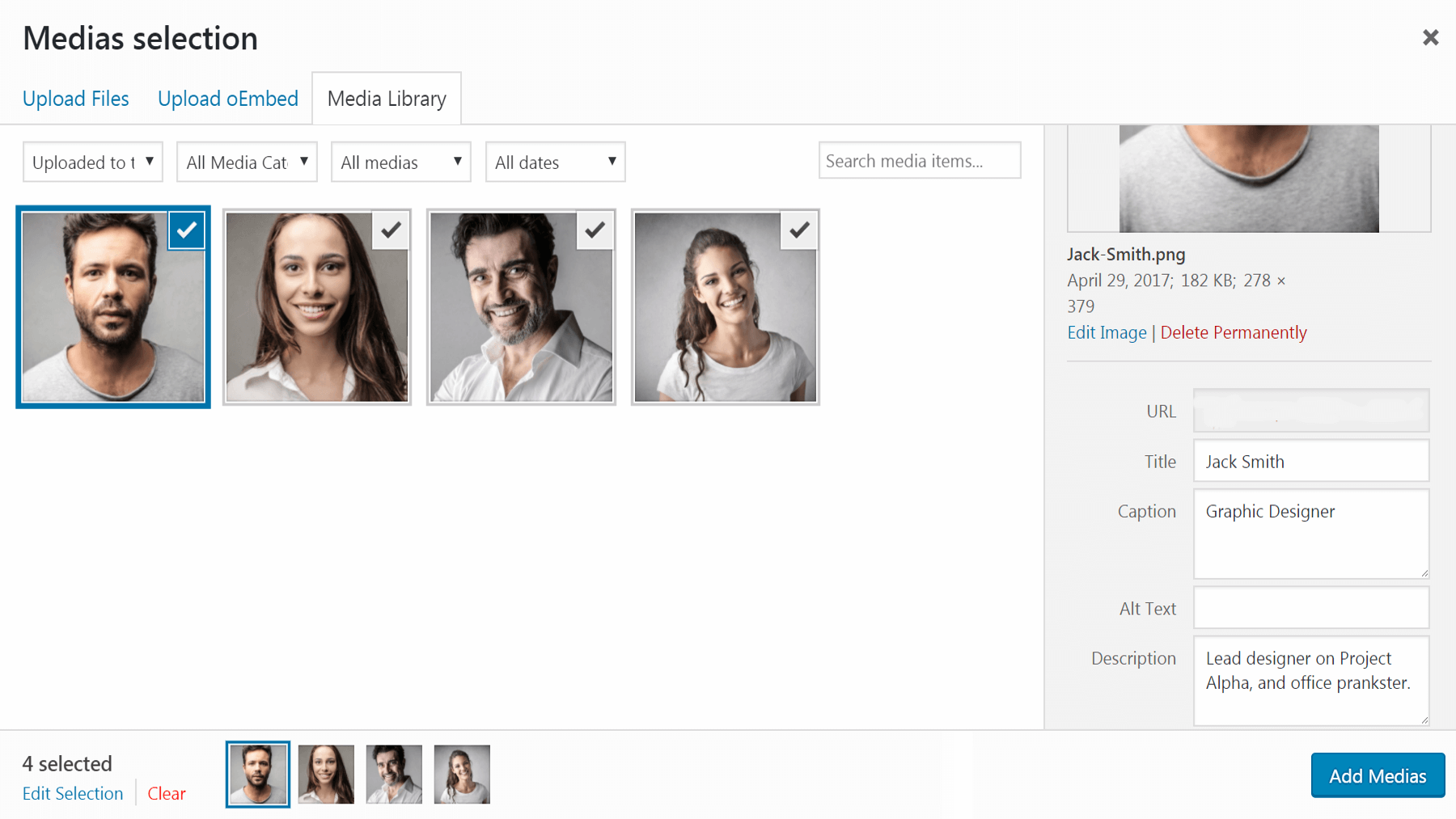
Fai clic sul segno più sotto Media , che ti porterà alla tua libreria multimediale. Qui puoi selezionare le foto dei membri del team da includere nella tua galleria (o caricarle se non l'hai già fatto). Per ogni immagine, scorri fino in fondo alla sezione Dettagli allegato sul lato destro dello schermo e controlla il Membro del team? scatola.
Ciò consentirà un nuovo campo chiamato Socials . Se inserisci qui i link agli account dei social media del membro del team, questi appariranno come icone nel profilo finale. Assicurati di inserire l'URL completo, incluso http:// o https:// (ad esempio, https://www.facebook.com/team-member ):

Puoi anche utilizzare i campi standard in Dettagli allegato per inserire il resto delle informazioni per ciascun membro del team. Ti consigliamo di inserire il loro nome in Titolo , la loro posizione in Didascalia e la loro biografia in Descrizione :

Dopo aver personalizzato le informazioni pertinenti per tutte le foto dei membri del tuo team, seleziona Aggiungi media per includerle nella tua galleria. Se desideri aggiungere o rimuovere un membro del team in un secondo momento (o se desideri modificare uno qualsiasi dei dettagli), fai semplicemente clic sull'icona più per riaprire la schermata di selezione dei media.
Ora che la tua galleria è a posto, è tempo di modificarne l'aspetto.
Passaggio 2: personalizza le impostazioni della tua galleria multimediale
Questo passaggio è la tua opportunità per progettare i profili dei membri del tuo team in modo che abbiano un aspetto perfetto. Il tuo approccio e le tue scelte qui dipenderanno ovviamente dalle tue preferenze personali, ma ti guideremo attraverso alcune delle impostazioni chiave che potresti voler controllare. Esaminiamo la scheda Impostazioni galleria multimediale per scheda.

Generale
La prima è la scheda Generale , che hai già utilizzato per aggiungere le foto dei membri del tuo team. Ora puoi trascinare le miniature per riordinarle, oppure puoi invece scegliere l'opzione Ordine casuale . Inoltre, puoi cambiare il Modulo Galleria in Carosello se vuoi che i profili ruotino sulla pagina:

Se invece decidi di restare con una galleria statica, puoi modificare il layout dei tuoi profili utilizzando il campo Modalità layout (usa lo strumento corrispondente per vedere quale effetto avrà ciascuna scelta).
Modulo
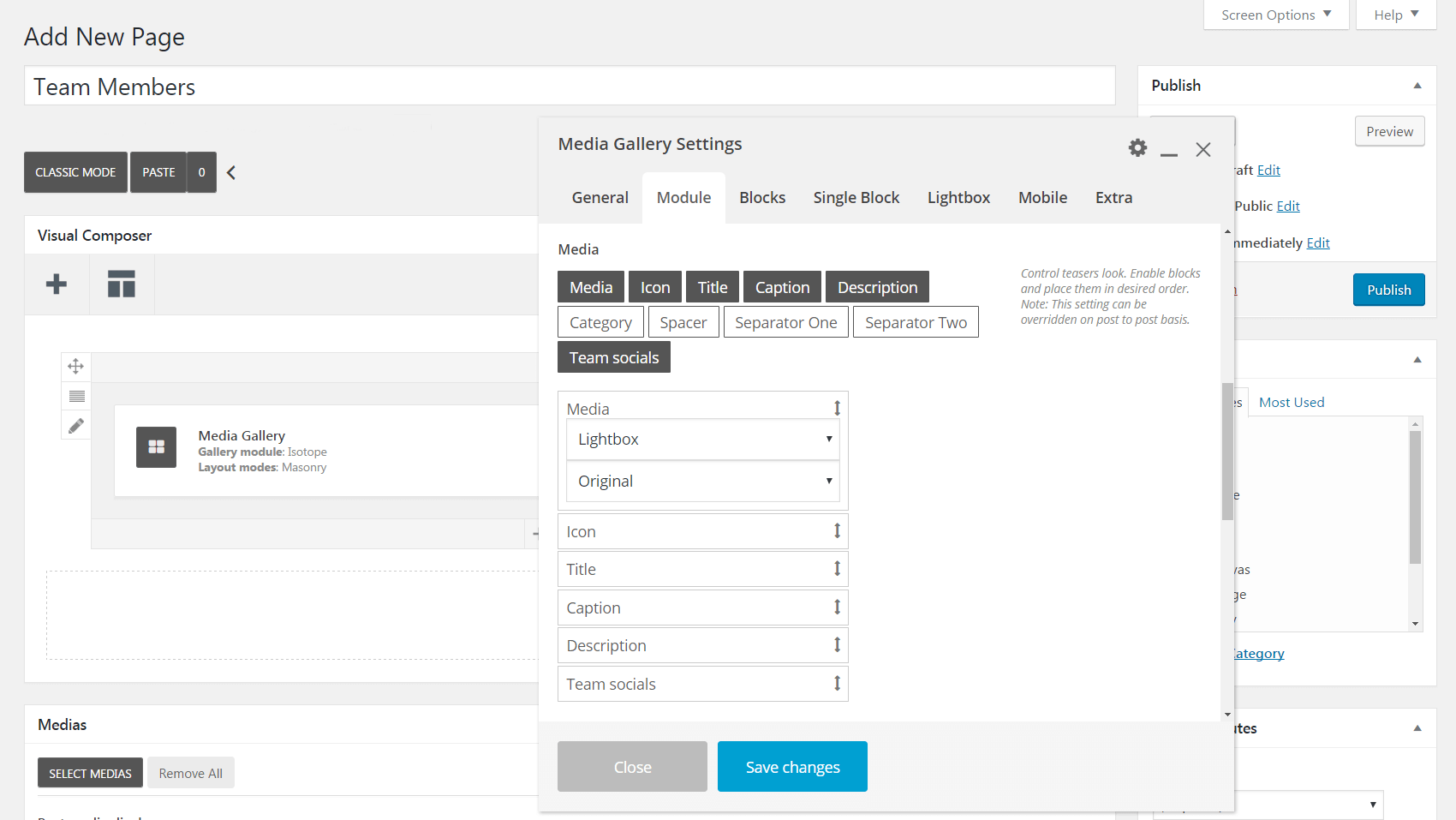
Il prossimo è la scheda Modulo . Qui puoi aggiungere un colore di sfondo che apparirà dietro i tuoi profili e puoi anche aggiungere spaziatura intorno agli elementi e tra la galleria e il resto della pagina. Nel campo Stile , selezionando Massoneria verranno visualizzate le foto nelle loro dimensioni e forme originali e scegliendo Metro le ridimensionerà tutte alla stessa dimensione:

Se continui a scorrere, troverai la sezione Media , che ti permette di decidere quali elementi includere nel tuo profilo. Ad esempio, puoi fare clic su Titolo , Didascalia , Descrizione e Social del team per visualizzare le informazioni che hai inserito per ciascuna foto nel passaggio uno:

Puoi anche aggiungere uno spazio o un separatore tra ogni riga di testo. Dopo aver aggiunto tutti gli elementi che desideri, puoi trascinarli su e giù per personalizzarne l'ordine.
Blocchi
Andiamo avanti e controlliamo la scheda Blocchi . Il primo campo, Block Layout , è particolarmente importante: determina dove desideri visualizzare le informazioni sui membri del tuo team. Il contenuto sotto l'immagine , ad esempio, fa esattamente ciò che suggerisce il nome:

D'altra parte, l'opzione Sovrapposizione contenuto fa apparire il tuo testo sopra le immagini. Se selezioni questa funzione, scorri verso il basso e controlla il campo Visibilità testo sovrapposto . Puoi selezionare Nascosto per rivelare il testo solo al passaggio del mouse o Visibile per farlo apparire per impostazione predefinita.
Ci sono molte altre opzioni in questa scheda per personalizzare il colore, l'animazione, l'opacità e altro della sovrapposizione. Inoltre, nel campo Larghezza puoi determinare quanti profili appariranno in ogni riga (frazioni più piccole producono miniature più piccole e più profili per riga). Infine, se scorri ulteriormente verso il basso troverai vari modi per personalizzare il testo dei tuoi profili.
Blocco singolo e lightbox
Finora hai apportato modifiche a tutti i tuoi profili contemporaneamente. Tuttavia, se desideri personalizzare ogni profilo individualmente, puoi farlo nella scheda Blocco singolo . Fai semplicemente clic sull'icona a forma di matita accanto a uno dei tuoi profili e sarai in grado di personalizzare lo stesso set di opzioni dalla scheda Blocchi , ma solo per quel membro specifico del team:

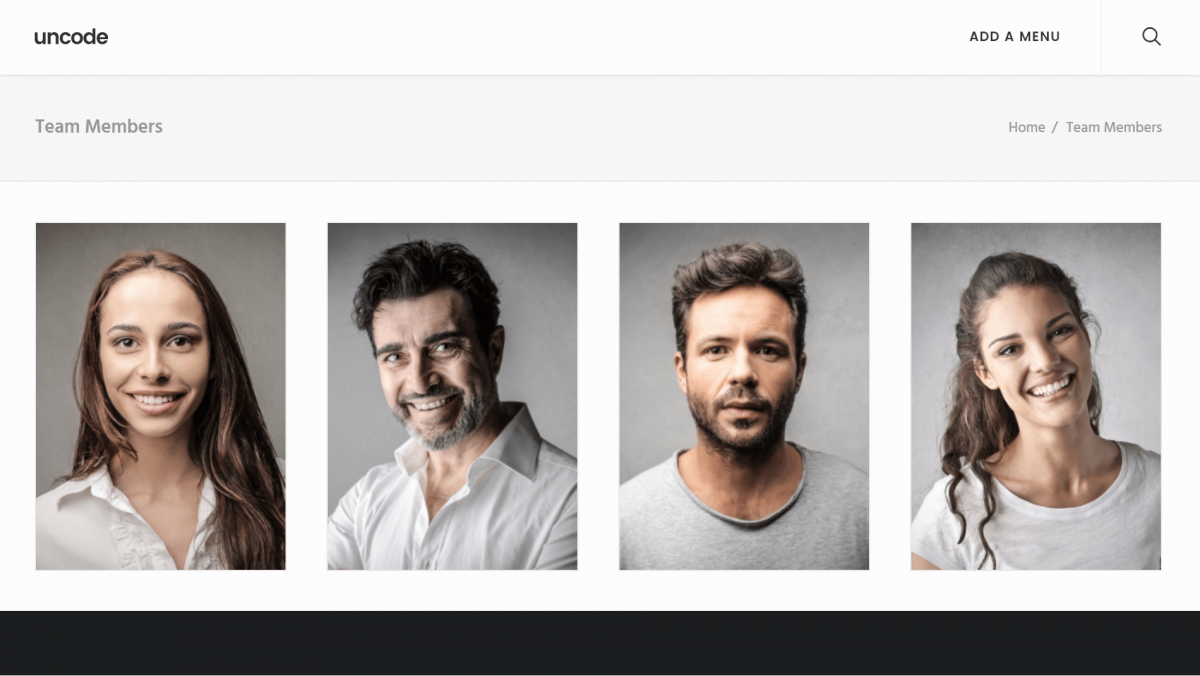
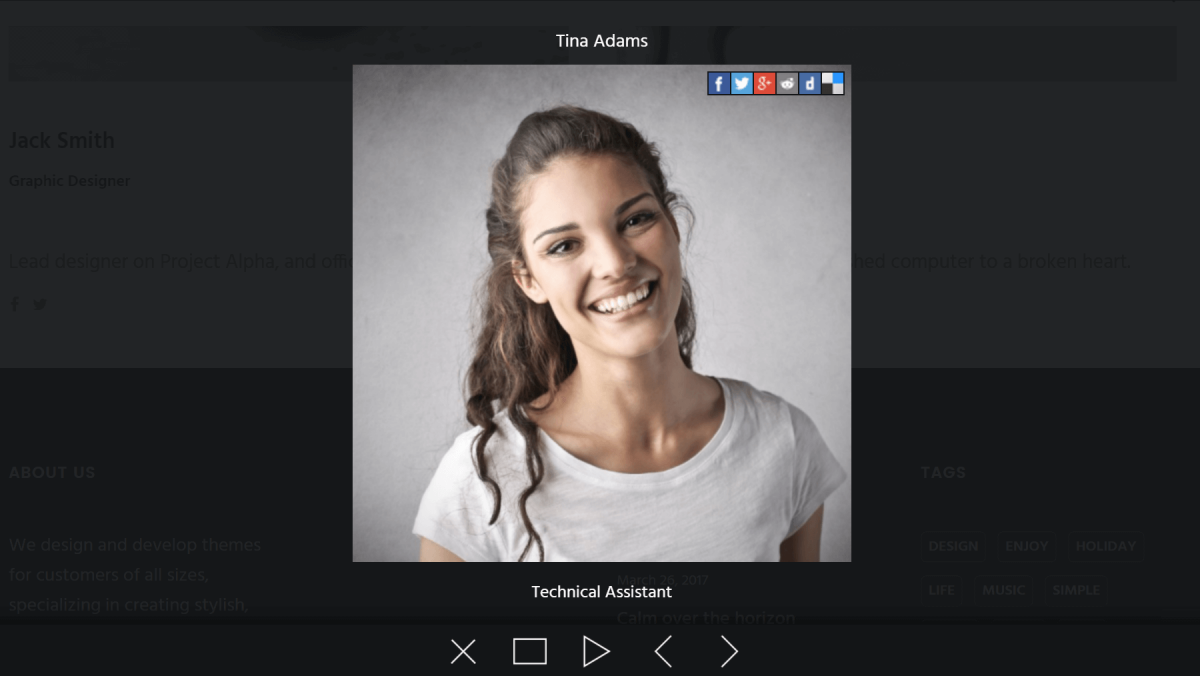
Infine, se visualizzi in anteprima la pagina che include la galleria dei membri del tuo team, potresti notare che facendo clic su una miniatura viene visualizzata una versione ingrandita della foto (insieme alle frecce di navigazione):

Questa è chiamata funzione Lightbox e puoi apportarvi modifiche nella scheda corrispondente. Puoi decidere quali informazioni visualizzare in modalità lightbox, la direzione di scorrimento, il colore di sfondo e altro ancora.
Questo è tutto! Naturalmente, ci sono più impostazioni in questo menu che non abbiamo menzionato in modo specifico, quindi sentiti libero di dedicare un po' di tempo a sperimentarle e modificarle finché la galleria dei membri del tuo team non sarà perfetta. Per ulteriore ispirazione, dai un'occhiata ad alcuni esempi di design e layout che puoi ottenere con la Galleria multimediale . Quando sei soddisfatto di ciò che hai creato, non dimenticare di premere Pubblica per creare la tua nuova pagina!
Conclusione
Ogni organizzazione è composta da individui, ma può essere facile dimenticarlo online. Umanizzare il tuo sito web mettendo in mostra le persone che fanno funzionare la tua azienda è il modo perfetto per distinguersi dalla concorrenza. Fortunatamente, Uncode semplifica l'aggiunta di foto dei membri del team e informazioni di contatto al tuo sito.
Per creare una galleria di profili dei membri del team, segui semplicemente questi due passaggi:
- Crea una galleria multimediale e aggiungi le foto dei membri del team.
- Personalizza le impostazioni della tua galleria multimediale.
Hai domande su come visualizzare i profili dei membri del tuo team in Uncode? Fatecelo sapere nella sezione commenti qui sotto!
