Questo è tutto! Hai aggiunto con successo pagine alla barra di navigazione in WordPress
Pubblicato: 2022-09-08Supponendo che desideri un articolo su come aggiungere pagine a una barra di navigazione in WordPress: l'aggiunta di pagine a una barra di navigazione in WordPress è un processo semplice che può essere eseguito in pochi passaggi. Innanzitutto, accedi al tuo account WordPress e vai alla Dashboard. In secondo luogo, fai clic sul link "Pagine" nella barra laterale di sinistra. Terzo, fai clic sul pulsante "Aggiungi nuovo". In quarto luogo, inserisci il titolo della pagina che desideri aggiungere nel campo "Aggiungi nuova pagina". Quinto, inserisci il contenuto della pagina nell'editor. Sesto, fai clic sul pulsante "Pubblica". Settimo, vai al link "Aspetto" nella barra laterale di sinistra e fai clic sul link "Menu". Ottavo, seleziona le pagine che desideri aggiungere alla barra di navigazione dal menu a discesa "Pagine". Nono, fare clic sul pulsante "Aggiungi al menu". Decimo, fare clic sul pulsante "Salva menu".
Un menu di navigazione può essere utilizzato per navigare in sezioni importanti di un sito web. Un sito Web WordPress in genere visualizza questi collegamenti come una barra orizzontale di collegamenti nella parte superiore di ogni pagina. In questo tutorial, ti guideremo attraverso il processo di aggiunta di un menu di navigazione a WordPress. Se utilizzi WordPress per creare un blog, potresti voler aggiungere categorie di blog come opzione del menu a discesa. WPBeginner ha un'ampia varietà di categorie per questo, comprese notizie, temi, tutorial e così via. Dopo aver selezionato la posizione della pagina in cui si desidera visualizzare il menu, fare clic sul pulsante Salva menu. È possibile selezionare le categorie che si desidera aggiungere al menu e fare clic sul pulsante "Aggiungi al menu".
Trascinandoli e rilasciandoli in posizione, puoi spostarli più lontano. Se si fa clic sulla freccia verso il basso, è possibile modificare qualsiasi voce di menu. Anche l'aggiunta di icone dei social media al tuo menu è un'opzione praticabile. Il modo migliore per aggiungere un menu di navigazione è andare su Aspetto. Dalla dashboard di WordPress, puoi modificare il contenuto. È possibile accedere all'editor completo del sito anche facendo clic sul pulsante "Personalizza" sul tema Twenty Twenty-Two. Puoi anche selezionare l'opzione "Seleziona menu" se desideri modificare il menu o crearne uno nuovo.
Se hai un sito di grandi dimensioni, come un negozio online o un sito di notizie, il menu di navigazione è un'ottima scelta. Questo tipo di menu può essere trovato su siti come Reuters, Buzzfeed e Starbucks. Puoi inserire tutti i menu che vuoi con WordPress. Per iniziare ad aggiungere più menu al tuo sito web, crea prima i menu mostrati nei nostri tutorial.
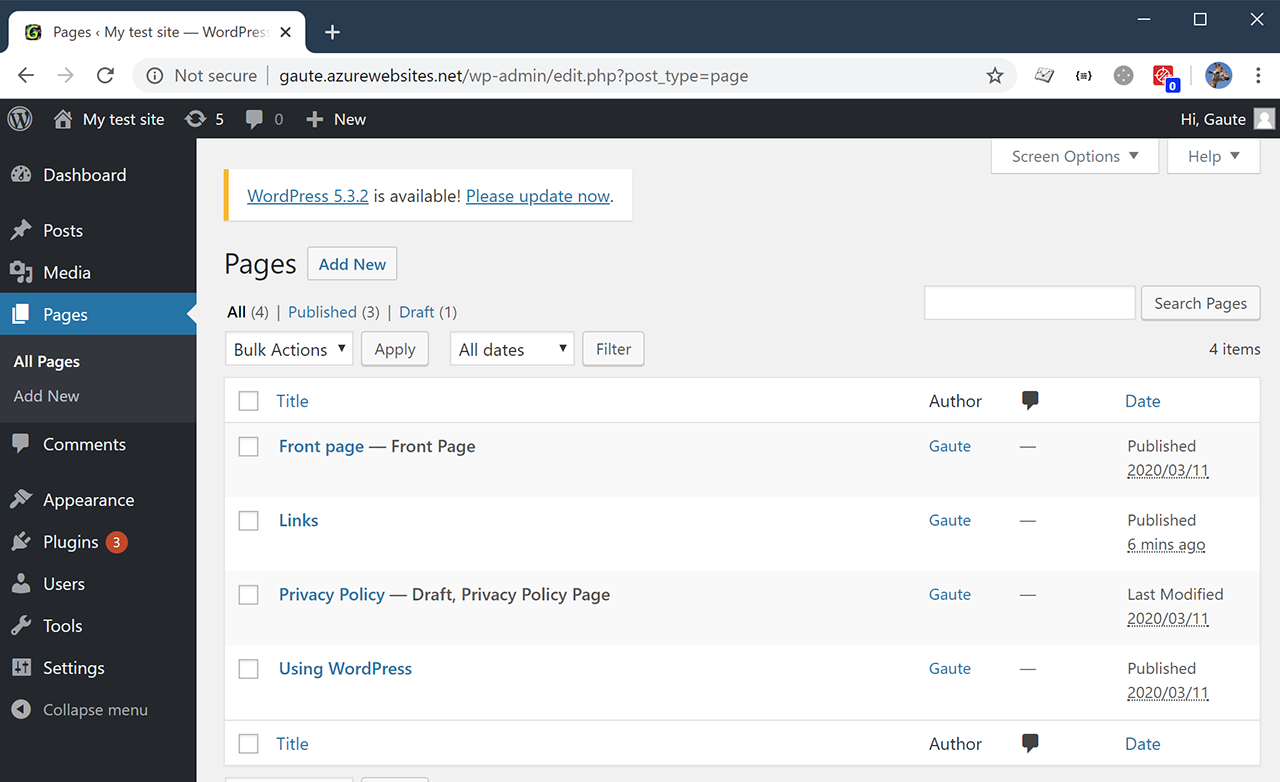
Puoi aggiungere pagine bozza al menu in WordPress?
 Credito: gauteheggen.com
Credito: gauteheggen.comQuando trasformi una pagina pubblicata in una pagina Bozza, WordPress non la nasconde, ma non ti consente di aggiungere pagine Bozza ai menu. Si, è corretto. Quando la pagina viene lasciata nel menu, invia utenti e bot a una pagina 404, un vicolo cieco.
Gli utenti di WordPress non sono in grado di aggiungere Bozze di Pagine ai loro menu. Quando si seleziona una pagina pubblicata e si passa a una pagina Bozza, questa non viene visualizzata nell'area evidenziata. Fa sì che gli utenti raggiungano la fine della pagina lasciandola nel menu. Se hai una pagina 404, i tuoi visitatori non saranno in grado di navigare sul tuo sito web. Il codice deve essere utilizzato per rimuovere qualsiasi pagina con lo stato di Bozza dal menu del sito web. È possibile tracciare una chiara distinzione tra le 404 pagine che i visitatori stanno cercando e quelle che riguardano le preoccupazioni dei clienti. In questo esempio, abbiamo utilizzato un callback del filtro in WP_nav_menu_objects per cercare post_status per l'oggetto a cui si riferisce la voce di menu e rimuoverlo dal menu se quell'oggetto è impostato su draft.
Come apportare modifiche a una bozza sul tuo sito WordPress
Quando desideri apportare modifiche a una bozza, fai prima clic sul pulsante "Pubblica" nella casella Bozza veloce. Potrai salvare le modifiche e pubblicare la bozza una volta salvate.
Per nascondere una bozza al pubblico, fai clic sul pulsante "Privato" nella casella Bozza veloce. Tutte le modifiche saranno nascoste al pubblico fino a quando non verrà prodotta una bozza.
Come aggiungo una pagina al mio menu Elementor WordPress?
 Credito: powerpackelements.com
Credito: powerpackelements.comIl passaggio successivo è passare alla sezione Pagine. La scheda Nuovo si trova nell'angolo sinistro della dashboard. Puoi apportare modifiche all'elemento facendo clic su Modifica con Elementor. Per creare un menu, vai al menu Aggiungi una sezione di sezione e specifica la struttura della nuova sezione. Seleziona la struttura della sezione che desideri.

Creare un menu a pagina intera in Elementor è semplice come pochi tocchi. L'unica cosa che devi fare è installare i plugin. Questo metodo ti farà risparmiare un sacco di tempo se ti senti frustrato da come utilizzare il widget del menu mentre cerchi di farlo sembrare buono. Il primo passo è aggiungere il tuo logo e altri elementi al menu dell'intestazione. Dopo aver pubblicato il popup, dovrai andare al passaggio 3. Il terzo passaggio consiste nell'aggiungere l'azione necessaria per completare la pagina del menu Popup che hai creato in precedenza. Nella parte superiore del passaggio 4 viene visualizzata una pila di pancake (fai clic sull'icona dei tag dinamici). Questo è tutto ciò che ci resta.
Creazione di un menu personalizzato in WordPress
Per salvare la tua voce di menu, inserisci il titolo e la descrizione che hai appena creato. La voce di menu dovrebbe apparire come segue: Errore 404 Errore 404 Errore 404 È fondamentale assicurarsi che il titolo e la descrizione della voce di menu riflettano accuratamente il contenuto della voce. Basta cliccare sul titolo o sulla descrizione per vedere i campi di modifica ad esso associati. È semplice aggiungere un menu al tuo sito Web WordPress in pochi semplici passaggi. Le seguenti semplici istruzioni ti permetteranno di creare un menu reattivo e ottimizzato per i dispositivi mobili che puoi utilizzare su qualsiasi dispositivo. È fondamentale fornire una descrizione chiara delle voci di menu in modo da poter essere sicuri che verranno trovate.
Menu di navigazione di WordPress
Un menu di navigazione di WordPress è un menu creato da un sistema di menu di WordPress. I menu di navigazione sono generalmente creati da un tema, ma possono anche essere creati da un plug-in. I menu di navigazione di WordPress sono costituiti da una o più voci di menu di WordPress, ognuna delle quali può avere un titolo, un URL e una destinazione.
I proprietari e gli sviluppatori di siti possono creare collegamenti di menu personalizzati utilizzando la funzione del menu di navigazione di WordPress. A seconda delle esigenze, può essere aggiunto al file functions.php e personalizzato per visualizzare specifici elementi operativi e visivi. In precedenza, la creazione dei menu di un tema WordPress utilizzando l'opzione WP_nav_menu era l'opzione migliore. Se vuoi aggiungere un menu di navigazione al tuo sito WordPress, devi prima inserire il codice WP_nav_menu. Questo codice può essere trovato nella pagina di amministrazione di WordPress o nel file functions.php. Altre opzioni per la creazione di menu includono l'utilizzo di una pagina di amministrazione o l'utilizzo di un plug-in. UberMenu è un plug-in di progettazione di menu reattivo che ti consente di creare menu complessi su richiesta.
La costruzione drag-and-drop, un'interfaccia utente intuitiva e la possibilità di controllare gli elementi chiave del menu come trasparenza, bordi e raggio d'angolo rendono Hero Mega Menu un potente plug-in di WordPress per il salvataggio dei menu del sito . Il plugin per menu verticale di WordPress più elegante mai creato dalla società SlickMenu. Touchy è destinato all'uso su dispositivi mobili che visualizzano schermi di piccole dimensioni. È leggero e semplice da usare, ha molte funzionalità e può essere aggiunto a qualsiasi tema. Con Touchy puoi creare il menu mobile perfetto per il tuo sito web.
Come aggiungere una pagina a un menu a discesa in WordPress
In WP Admin, vai su Aspetto e attiva il menu a discesa. Gli elementi nel menu possono essere riorganizzati trascinandoli e rilasciandoli. Trascina un elemento a destra del punto in cui dovrebbe essere nidificato, quindi trascinalo di nuovo a sinistra per annullarlo.
Se hai una barra di navigazione o un menu ben progettati, i tuoi visitatori saranno in grado di navigare facilmente attraverso il sito. Come avrai notato, su Internet sono disponibili numerosi tipi di menu di navigazione . Seguendo i passaggi della procedura dettagliata seguente, ti mostreremo come utilizzare le funzionalità native di WordPress per creare il tuo menu. Dopo aver creato almeno un menu, puoi aggiungervi elementi. Sono disponibili pagine, post e URL personalizzati. Puoi anche utilizzare le classi CSS per aggiungere uno stile personalizzato al tuo menu a discesa. Tutto il contenuto contenuto in questa categoria verrà visualizzato su qualsiasi voce di menu creata in base a quella categoria.
Nel passaggio 2, vedrai il menu che hai selezionato nel Personalizzatore di WordPress. Potrai pubblicare il tuo menu facendo clic sul pulsante Pubblica. Nel quarto passaggio, le voci di menu possono essere aggiunte, rimosse o riorganizzate. È possibile creare un menu a tendina live facendo clic sul quinto collegamento.
