I vantaggi e gli svantaggi delle immagini SVG
Pubblicato: 2023-01-11SVG, o Scalable Vector Graphics , è un formato di immagine che consente un maggiore controllo sulle immagini rispetto ai tradizionali formati di immagini raster. Un vantaggio di SVG è che può essere creato con il codice, il che consente un maggiore controllo sull'aspetto dell'immagine. Tuttavia, ciò significa anche che esiste la possibilità di codice nascosto nelle immagini SVG. Le immagini SVG sono costituite da codice, che è scritto in XML. Questo codice può essere visualizzato da chiunque apra l'immagine in un editor di testo. Per questo motivo, è possibile che qualcuno includa codice nascosto in un'immagine SVG. Questo codice nascosto potrebbe essere utilizzato per tracciare dove viene utilizzata l'immagine o per visualizzare un'immagine diversa a seconda della posizione dello spettatore. Mentre il potenziale di codice nascosto nelle immagini SVG è una preoccupazione, ci sono modi per evitarlo. Quando si crea o si modifica un'immagine SVG, è importante essere consapevoli del codice utilizzato. Assicurati di utilizzare solo codice che comprendi e di cui ti fidi. Se non sei sicuro di un codice, puoi sempre chiedere a qualcun altro di dargli un'occhiata. In conclusione, mentre le immagini SVG hanno il potenziale per contenere codice nascosto, questo non è necessariamente un male. Il codice nascosto può essere utilizzato per scopi utili, come il monitoraggio del punto in cui viene utilizzata l'immagine. Finché sei a conoscenza del codice che viene utilizzato e ti fidi della fonte, non è necessario preoccuparsi del codice nascosto nelle immagini SVG.
Si differenzia da un linguaggio di programmazione in quanto è un linguaggio di descrizione della scena.
L' elemento SVG (*testo) include un elemento grafico costituito da testo. Non c'è limite ai tipi di elementi grafici che possono essere applicati al testo>, inclusi gradiente, motivo, tracciato di ritaglio, maschera o filtro. Il testo visualizzato potrebbe non essere incluso in SVG perché non appare all'interno di un elemento chiamato elemento text>.
Extensible Markup Language (XSL) è lo standard XML utilizzato per descrivere le immagini vettoriali . Il markup, come l'HTML, è essenzialmente markup, tranne per il fatto che hai a che fare con molti elementi diversi per definire le forme e gli effetti a cui verrà applicata l'immagine. Questo non è il caso del contenuto; piuttosto, è il caso della grafica.
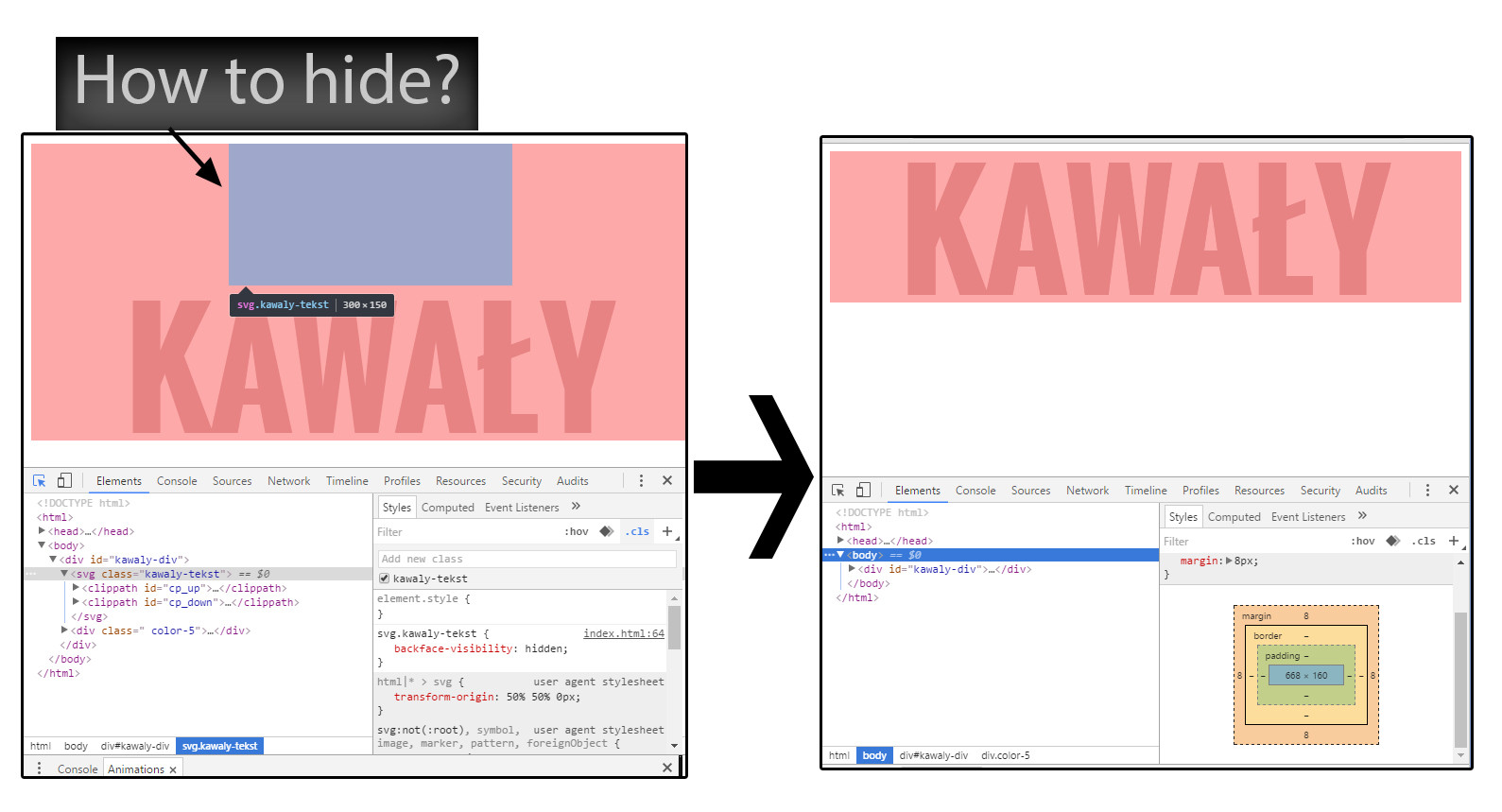
Come nascondo il testo in Svg?

Esistono due modi per nascondere il testo in SVG: utilizzando l'attributo di visibilità o l'attributo di visualizzazione. L'attributo di visibilità può essere utilizzato per nascondere un elemento, ma occuperà comunque spazio nel documento. L'attributo display può essere utilizzato per nascondere un elemento e rimuoverlo anche dal flusso di documenti, in modo che non occupi spazio.
Creare i tuoi SVG usando Inkscape è un modo semplice per iniziare a progettare. Ci sono solo alcuni fondamenti che devi conoscere e sarai pronto per iniziare subito. Sarai ricompensato per aver cliccato sui link di affiliazione trovati in questo post. Se fai clic su uno dei collegamenti sul mio sito, potrei ricevere una piccola commissione. Dopo aver scelto il font per il tuo testo, ora puoi trasformarlo in uno sva. I file SVG non possono essere creati semplicemente inserendo il testo. La creazione di testo in Inkscape richiede la conversione in un percorso. Il testo può essere modificato in qualsiasi ordine facendo clic su ogni singola lettera del testo.
Come creare testo Svg in Illustrato
Per generare un testo SVG in Illustrator, è necessario creare prima un oggetto vettoriale. Quando hai finito di creare il tuo oggetto vettoriale, fai clic sull'oggetto "testo" nella barra degli strumenti e scegli "testo su percorso". Sarai in grado di arrivare a destinazione in questo modo. Puoi cliccare su ogni lettera del tuo testo e modificarlo quando vuoi.
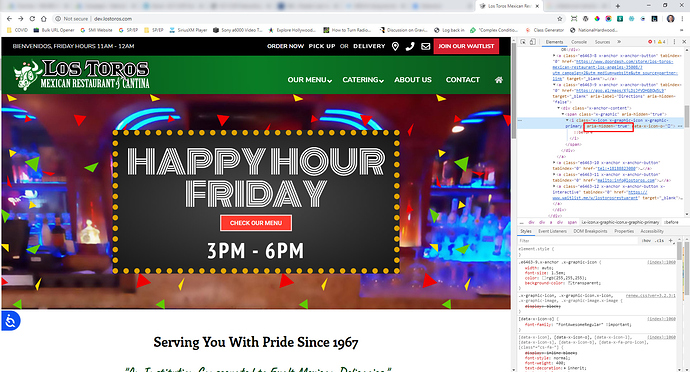
Svg dovrebbe essere Aria Hidden?

Visualizzare gli SVG in linea è il modo più efficace per supportarli. Per ottenere il massimo dal tuo supporto, usa aria-labeled come prima opzione facendo riferimento al titolo e alla descrizione (evita aria-descriptionby per la descrizione, sempre male).

Quando si utilizza ARIA, si consiglia agli utenti di browser e screen reader di essere consapevoli del fatto che l'accessibilità SVG è limitata da TPGi1.1. Sebbene le immagini nidificate non siano completamente supportate da Internet Explorer 10, Jaws 15 è attualmente la scelta migliore per questo tipo di lavoro. Il metodo arialabel identifica sia il titolo che l'elemento desc facendo riferimento ai valori id degli elementi title e desc. L'attributo role=presentation, che è nascosto negli elementi figli dell'elemento thesvg , è una delle sue funzioni. Con questa modifica, ha un ruolo ridotto nella grafica e può fornire un supporto più robusto per i lettori di schermo. Uno screen reader può rilevare più immagini in base agli ID immagine per ogni elemento figlio di un elemento SVG.
Qual è il modo più appropriato per rendere accessibile l'immagine Svg?
Se desideri utilizzare un'immagine semplice, semplice o decorativa, utilizza semplicemente il tag *img. Puoi utilizzare questo modello per progettare pagine leggere e veloci (che è più veloce rispetto all'utilizzo di SVG in linea ) risparmiando tempo sulla manutenzione per più fonti di sva.
I lettori di schermo leggono Svg?
Uno screen reader può leggere un SVG purché abbia il nome in codice per leggerlo. I lettori di schermo possono leggere questi tag di accessibilità, che vengono utilizzati per descrivere cosa rappresenta un file SVG o per determinare cosa dovrebbe rappresentare.
I file Svg sono accessibili?
Questa immagine è un SVG accessibile, grazie alla scalabilità che le immagini SVG forniscono... 1.2 Accessibilità SVG? Immagine PNG piccola: immagine SVG piccola: immagine PNG ingrandita: ingrandita
Quando non dovresti usare Svg?

Poiché SVG è basato su vettori, non è in grado di gestire immagini con dettagli complessi e trame come le fotografie. Logo, icone e altri elementi grafici piatti che utilizzano colori e forme semplici sono più adatti per l'uso nella grafica vettoriale.
Le pagine Web sono generalmente costituite da grafica vettoriale sotto forma di SVG (Scalable Vector Graphics). A differenza delle immagini standard, che sono file vettoriali, i file SVG hanno una qualità vettoriale e non vengono persi se ingranditi o ridotti nel browser. Altri formati di immagine potrebbero non essere altrettanto efficienti nella risoluzione dei problemi di risoluzione rispetto ad altri formati e potrebbero essere necessari dati/risorse aggiuntivi. È un formato di file standard W3C. Ad esempio, può essere utilizzato insieme ad altri linguaggi e tecnologie standard aperti, come CSS, JavaScript e HTML. Per lo stesso motivo per cui altri formati hanno un numero maggiore di immagini, le immagini SVG hanno un numero minore di immagini. Le dimensioni di un grafico PNG possono variare da 50 a 100 volte le dimensioni di un grafico SVG.
XML e CSS vengono utilizzati per creare SVG e non richiedono immagini da un server. Questo formato è vantaggioso per la grafica 2D, come loghi e icone, ma non per immagini più dettagliate. Potrebbe non funzionare con le versioni precedenti di IE8 o precedenti perché la maggior parte dei browser moderni lo supporta.
SVG è una tecnologia ben nota e in rapida espansione. È un formato eccellente per creare immagini come controlli dell'interfaccia utente, loghi, icone e illustrazioni che utilizzano la grafica vettoriale. I tre tipi di oggetti grafici che possono essere creati con SVG sono elementi geometrici vettoriali, percorsi e curve. Poiché gli elementi geometrici vettoriali come curve e percorsi non perdono mai qualità, appaiono sempre nitidi e belli. Quando il ridimensionamento delle immagini di aster è anche leggermente ridotto, può diventare sfocato. A causa della loro natura di solo codice, i file SVG sono piccoli e ottimizzati al meglio delle loro capacità. C'è anche un ottimizzatore SVG che ne semplifica la gestione. Se stai lavorando con la progettazione grafica, potresti pensare di usare sva. Questo sistema è semplice da usare, adattabile e può essere ridimensionato per adattarsi a qualsiasi dimensione senza perdere qualità.
I pericoli di Svg
Poiché il file SVG contiene javascript, non è sicuro. Prima di poterli utilizzare sul tuo sito Web, devi prima rimuoverli. Grazie alla sua velocità, qualità e facilità d'uso, SVG è un formato fantastico per lo sviluppo di pagine web. Dovrebbe essere usato regolarmente.
