I vantaggi e gli svantaggi dell'utilizzo della grafica vettoriale scalabile (SVG) sul tuo sito web
Pubblicato: 2022-11-28Esistono diversi motivi per cui potresti voler utilizzare Scalable Vector Graphics (SVG) sul tuo sito web. Forse sei un grafico che vuole mostrare il tuo lavoro online, o forse hai bisogno di visualizzare diagrammi o grafici complessi sul tuo sito. Qualunque sia il motivo, sarai felice di sapere che Squarespace supporta i file SVG. In questo articolo, daremo un'occhiata a come caricare e utilizzare i file SVG sul tuo sito Web Squarespace. Discuteremo anche alcuni dei vantaggi e degli svantaggi dell'utilizzo di questo formato di file.
Puoi usare i file Svg in Squarespace?

Squarespace supporta l'uso di sva. Per aggiungere un file SVG a un sito Squarespace , devi prima caricarlo nel pannello Risorse del sito e poi inserirlo in un post o in una pagina. Il pulsante "Aggiungi file" può essere utilizzato per caricare file SVG nel pannello Risorse.
Perché non dovresti usare Svg
Quando non dovresti usare sva? A causa della sua semplicità e del suo colore, la grafica HTML5 , come loghi e icone, è più adatta a SVG. Ci sono meno trame che nelle fotografie, il che non è l'ideale per la grafica con molte trame dettagliate. Poiché manca il supporto nei browser meno recenti, non è una buona scelta per i siti Web che richiedono browser meno recenti per visualizzarli. È possibile utilizzare il file sva? La maggior parte degli editor di testo di base e dei browser Internet riconoscerà questi file come SVG. Gli editor grafici avanzati, come CorelDRAW, non sono attualmente supportati.
Quale programma funziona con i file Svg?
Tutti i browser più diffusi, inclusi Google Chrome, Firefox, Internet Explorer e Opera, supportano il rendering di immagini SVG. La grafica vettoriale può anche essere creata con editor di testo di base come CorelDRAWCorelDRAWCorelDRAW, che è un editor di grafica vettoriale sviluppato e commercializzato da Corel Corporation. Corel è anche noto come CorelDRAWCorelDRAW oltre alla suite grafica Corel, che include l'editor di immagini bitmap Corel Photo-Paint e altri programmi relativi alla grafica (vedi sotto).
L' app Inkscape è gratuita e open source e dispone di funzionalità di disegno vettoriale all'avanguardia. Era il più importante promotore di SVG prima che Adobe acquisisse Macromedia. Java viene utilizzato per creare Batik, che supporta quasi tutto, comprese alcune funzionalità originariamente pianificate per 1.2. ImageMagick è uno strumento di elaborazione delle immagini da riga di comando ben noto. Poiché è progettato per i browser moderni, svg include tutte le funzionalità più recenti come mascheramento, ritaglio, ritaglio di motivi e immagini a gradiente completo. Sia gnuplot che xfig, due noti strumenti di plottaggio, vengono esportati come SVG. JSXGraph eseguirà il rendering dei grafici utilizzando VML, SVG e canvas.
In precedenza, i grafici e gli sviluppatori Web dovevano scegliere tra Illustrator e Inkscape per generare file SVG. Adobe ha anche rilasciato un aggiornamento per Illustrator che consente agli utenti di salvare i file in entrambi i formati JPEG e SVG. In altre parole, i file possono essere scaricati e utilizzati con qualsiasi browser purché compatibile con quel browser. Un file SVG è di gran lunga superiore ai file JPEG in termini di vantaggi. Uno dei vantaggi del loro utilizzo è che sono molto più dettagliati e hanno una risoluzione maggiore. Possono anche essere più precisi durante la visualizzazione di testo e illustrazioni. I file SVG, invece, sono incompatibili con quasi tutti i browser. Solo i browser moderni, come Chrome, Firefox e Safari, possono visualizzarli correttamente. L'aggiornamento di Adobe sarà estremamente utile. Significa che grafici e sviluppatori web possono ora scegliere tra due eccellenti programmi che consentono la creazione di file SVG di alta qualità . Con questa nuova funzionalità, la grafica per siti Web e applicazioni è ora più semplice da creare.
Cosa apre il formato di file Svg?
I visualizzatori di file SVG possono sfogliare i file utilizzando tutti i browser Web moderni. Chrome, Edge, Firefox e Safari sono solo alcuni esempi di piattaforme. Di conseguenza, se non disponi di un file SVG e non puoi aprirlo con nient'altro, apri il tuo browser preferito, scegli File > Apri e seleziona il file SVG che desideri visualizzare. Sarai in grado di vederlo nella finestra del tuo browser.
Come aprire un file Svg in Illustrato
Come posso aprire un file sva in Illustrator?
Il file SVG può essere aperto con Illustrator. È semplice salvare il file SVG in un file PDF o PNG aprendolo in Illustrator.
Come posso incorporare un file Svg nel mio sito web?

Se desideri includere le immagini SVG direttamente nel documento HTML, puoi farlo utilizzando *svg Apri l' immagine SVG nel tuo codice IDE o VS preferito, copia il codice e incollalo all'interno del *corpo La demo seguente mostra come per creare una pagina web identica a quella che stai per creare.

Con gli ultimi aggiornamenti del browser e della tecnologia, abbiamo ancora bisogno di un tag <object> o possiamo invece utilizzare <img>? Quali sono i loro pro e contro? Tagga e incorpora i font usando Nano usando il tag 'image'. Se possibile, usa la compressione statica e la compressione con Brotli per comprimere il tuo SVG. A causa del crescente numero di immagini sui nostri siti Web, ci ritroveremo con problemi di visualizzazione difficili da visualizzare. Di conseguenza, potremmo vedere le nostre immagini nella ricerca di immagini grazie al metodo di incorporamento che utilizziamo. Per incorporare SVG in HTML, usa il tag >img> come il modo migliore e più semplice.
Se hai interattività nelle tue immagini, puoi aggiungere interattività utilizzando un tag <object>. Se utilizzi il tag come fallback, le immagini verranno caricate due volte, a meno che non le memorizzi nella cache. CSS, caratteri e script esterni possono essere tutti utilizzati per gestire le dipendenze su un SVG, che è essenzialmente un DOM. Poiché gli ID e le classi sono ancora incapsulati all'interno del file, è semplice mantenere le immagini SVG utilizzando i tag oggetto. Tutti gli ID e le classi in un incorporamento in linea devono essere univoci. Poiché le interazioni dell'utente con il tuo SVG lo influenzano in modo imprevedibile, sarai soggetto a modifiche statiche. Nella maggior parte dei casi, SVG in linea non è consigliato; l'eccezione è quando una pagina viene caricata automaticamente. Gli iframe sono difficili da mantenere, non vengono indicizzati dai motori di ricerca e non vengono utilizzati in modo efficace dal SEO.
Se il tuo SVG ha una forma irregolare o è complesso, potresti prendere in considerazione l'utilizzo dell'elemento svg> piuttosto che del. Può essere utilizzato per specificare un contenitore per il tuo SVG, nonché una raccolta di elementi per definire la grafica che comporrà l'SVG. Quando si definisce un singolo elemento grafico, è possibile includere anche l'elemento svg, che viene utilizzato per definire una mappa dell'area. L'HTML è una ben nota fonte di immagini. Utilizzando il codice di incorporamento HTML, puoi facilmente aggiungere elementi grafici al tuo sito web. È semplice come seguire le istruzioni nell'attributo src di *img Se non hai un rapporto di aspetto intrinseco, dovrai includere un attributo di altezza o larghezza per mantenere le proporzioni corrette nel tuo SVG. Inoltre, l'elemento svg può essere utilizzato per definire un contenitore per il tuo SVG, quindi è possibile utilizzare una raccolta di elementi g per definire gli elementi grafici all'interno di quel contenitore. Di conseguenza, sarai in grado di specificare più opzioni per il layout e l'aspetto del tuo SVG. L'ultima opzione consiste nel definire un singolo elemento grafico come mappa immagine con l'elemento *svg. Consentirà agli utenti di caricare una pagina diversa o aprire una finestra di dialogo facendo clic sul grafico.
Come utilizzare Svg in Squarespace
Includere Scalable Vector Graphics (SVG) sul tuo sito Squarespace è un ottimo modo per aggiungere contenuti accattivanti e interattivi. Ecco come iniziare:
Nel menu Home, fai clic su Pagine.
Fare clic sull'icona +, quindi su Pagina vuota.
Nel pannello Impostazioni pagina, in Tipo di pagina, fare clic su Standard.
Fare clic nell'area del contenuto della pagina e scegliere Inserisci > Immagine. Viene visualizzata la finestra di dialogo Inserisci immagine.
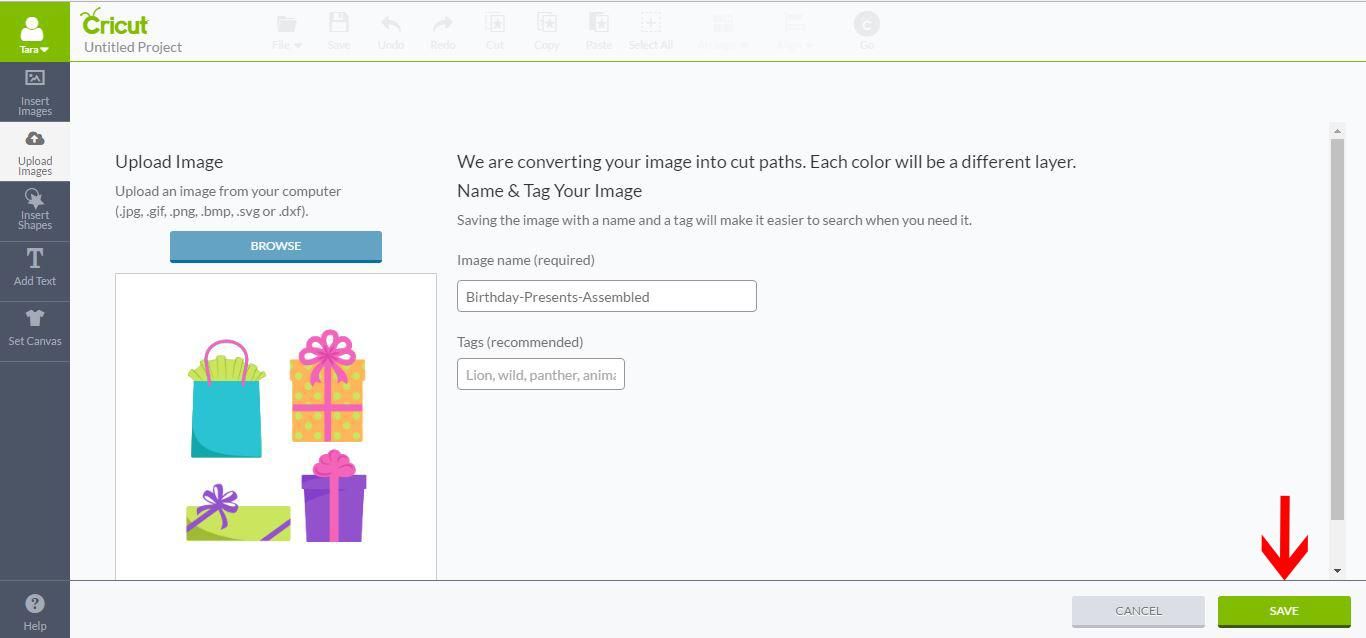
Fai clic su Carica immagine. Viene visualizzata la finestra di dialogo Carica immagine.
Fare clic su Scegli immagine. Individua e seleziona il file SVG che desideri caricare, quindi fai clic su Apri.
Una volta che l'immagine è stata aggiunta alla pagina, puoi fare clic e trascinarla per riposizionarla. Per modificare le dimensioni dell'SVG, fai clic e trascina una delle maniglie d'angolo.
Libreria di icone Squarespace
La libreria di icone di Squarespace è una raccolta di icone in continua crescita che possono essere utilizzate per aggiungere interesse visivo al tuo sito Squarespace. Le icone sono disponibili sia in formato vettoriale che PNG e possono essere utilizzate sia per progetti personali che commerciali.
Utilizzando le icone, puoi esprimere visivamente il tuo sito Web Squarespace. Ciò è possibile attraverso una serie di opzioni, ognuna con il proprio insieme di vantaggi e svantaggi. Alcune icone potrebbero essere a pagamento, mentre altre potrebbero essere soggette a restrizioni sulla proprietà intellettuale o sui marchi.
Come aggiungere icone social personalizzate al tuo sito Squarespace
Le icone social personalizzate vengono aggiunte ai siti Squarespace come parte del loro design. Puoi aggiungere icone a Squarespace utilizzando la Libreria di icone. Ecco alcune delle icone che puoi utilizzare sul tuo sito web. Basta fare clic sull'icona nella libreria e quindi fare clic sul pulsante "Aggiungi al sito" per aggiungerlo a un sito web. È anche possibile aggiungere icone a Squarespace con codice HTML. L'opzione "Custom CSS" si trova nella scheda Design della home page. Quindi, nella scheda "File", puoi caricare le tue icone. Questo articolo fornisce istruzioni dettagliate per l'aggiunta di icone social a un sito Squarespace.
