5 migliori plugin per l'ottimizzazione delle immagini di WordPress a confronto [2022]
Pubblicato: 2019-02-21A nessuno piace aspettare, in particolare i visitatori del sito Web su un sito Web a caricamento lento. Siamo nel 2022 e le persone non dovrebbero essere costrette a soffrire quando cercano informazioni o fanno acquisti. Se non ottengono ciò che vogliono quando lo vogliono, sarà più probabile che rimbalzino che convertirsi (ovvero abbandonano il tuo sito web senza acquistare, leggere o fare ciò che desideri). È giunto il momento di risolverlo con un plug-in di ottimizzazione delle immagini di WordPress.
In questo articolo, ti mostreremo un confronto tra i migliori plugin per la compressione delle immagini di WordPress e le loro caratteristiche più importanti. Iniziamo!
Sommario
- Perché hai bisogno di uno strumento di compressione delle immagini?
- Introduzione – Plugin per l'ottimizzazione delle immagini di WordPress
- Compressione delle immagini di WordPress: confronto dei risultati dei plug-in
- 1. Pixel corto
- ShortPixel: l'esperienza complessiva
- ShortPixel: risultati
- ShortPixel: integrazione con Cloudflare
- ShortPixel: il verdetto
- 2. Ottimale
- OptiMole: l'esperienza complessiva
- OptiMole: risultati
- OptiMole: il verdetto
- Incredibile ed estetico effetto di caricamento pigro
- Interfaccia e configurazione facili da usare
- Regola le dimensioni dell'immagine in base al viewport dei visitatori per le velocità mobili più elevate possibili.
- 100% basato su cloud
- 3. Immagina
- Immagina: l'esperienza complessiva
- Immagina: risultati
- Immagina: verdetto
- 4. WP Smussh
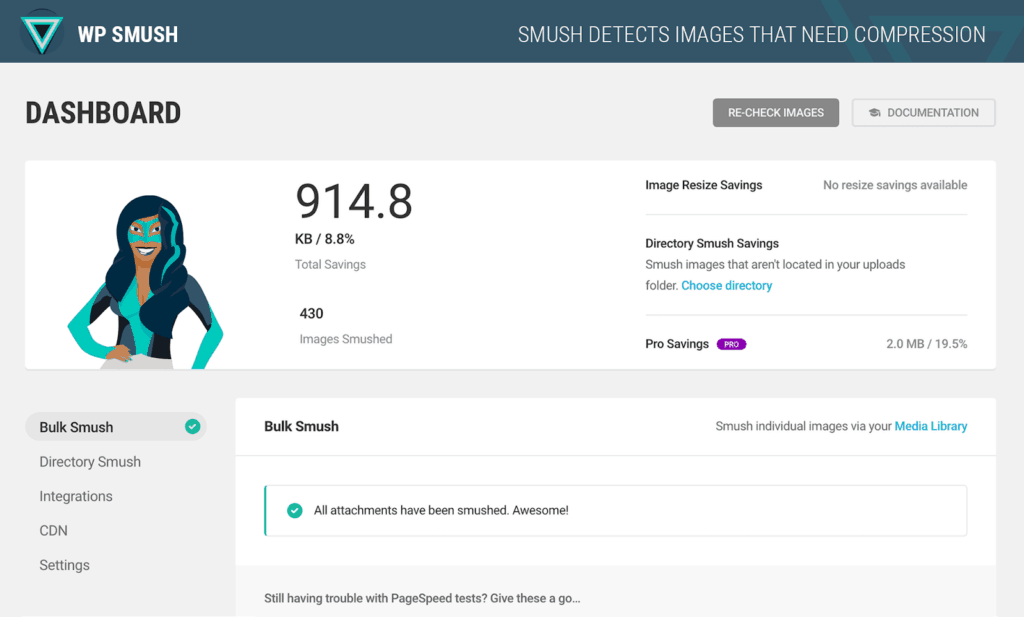
- WP Smush: l'esperienza complessiva
- WP Smush: Risultati
- WP Smush: Il verdetto
- 5. Comprimi WP
- WP Compress: l'esperienza complessiva
- Comprimi WP: risultati
- WP Compress: il verdetto
- Menzione d'onore: TinyPNG
- Conclusione: compressione e ottimizzazione delle immagini di WordPress.
Perché hai bisogno di uno strumento di compressione delle immagini?
Se il tuo sito Web fa molto affidamento sulle immagini, una soluzione rapida per velocizzare il tuo sito Web e risparmiare spazio di archiviazione allo stesso tempo è iniziare a ottimizzare le tue immagini con uno dei plug-in che daremo un'occhiata in questo post...
Non sei ancora convinto? Ecco il TL; DR del motivo per cui hai bisogno dei plugin di compressione delle immagini di WordPress:
- La pubblicazione di immagini di dimensioni di file inferiori può ridurre l'utilizzo della larghezza di banda del tuo sito Web che (in alcuni casi, a seconda della società di hosting) può comportare una fattura di hosting più economica alla fine del mese.
- Tempi di caricamento delle pagine più rapidi significano che meno visitatori rimbalzano prima di interagire con i tuoi contenuti o acquistare i tuoi prodotti/servizi.
- Non dare ai motori di ricerca una buona ragione per odiare il tuo sito Web e farlo classificare più in basso rispetto ad altri siti Web simili.
Va bene – se ciò non bastasse per convincerti, allora non so cosa lo farà, ma sei tu a perderti, non noi
In questo post, confronteremo i 5 migliori plugin per l'ottimizzazione delle immagini di WordPress per aiutarti a decidere quale dovresti utilizzare sul tuo sito web.
Introduzione – Plugin per l'ottimizzazione delle immagini di WordPress
Proprio prima di passare alla nostra analisi dettagliata, ecco la carrellata per quelli di voi che non hanno tempo di restare per l'intero post.
| ShortPixel | OptiMole | Immagina | WP Smush | Comprimi WP | |
| Prezzo | Gratuito o a partire da $ 4,99/mese | Gratuito o a partire da $ 19,08/mese | Gratuito o a partire da $ 9,99/mese | Gratuito o a partire da $ 6/mese | Gratuito o a partire da $ 9/mese |
| Riduzione | ~96% | ~80% | ~81% | ~94% | ~95% |
Confronto approfondito dei cinque migliori plugin per l'ottimizzazione delle immagini
Il nostro primo confronto sarà un approccio basato sui risultati.
Potresti pensare che la maggior parte dei plug-in di ottimizzazione delle immagini di WordPress comporterà la stessa (o molto simile) riduzioni delle dimensioni dei file, ma vediamo se è davvero così.
La compressione dell'immagine può essere lossy o lossless. La compressione senza perdita di dati riduce le dimensioni dei file identificando ed eliminando ciò che è noto come ridondanza statistica , con una perdita di qualità minima o nulla.
D'altra parte, la compressione dell'immagine con perdita riduce le dimensioni dei file rimuovendo sia le informazioni non necessarie che quelle meno importanti, il che, in alcuni casi, si traduce in una riduzione della qualità dell'immagine percepita.
Alcuni di questi plugin per il compressore di immagini forniscono effettivamente il ridimensionamento automatico dell'immagine, che è un altro metodo che può essere utilizzato per ridurre le dimensioni del file immagine oltre alla compressione effettiva.
La compressione riduce le dimensioni del file rimuovendo tutti i dati di immagine non necessari, mentre il ridimensionamento riduce le dimensioni dell'immagine che verranno servite ai visitatori del tuo sito Web, il che riduce ulteriormente le dimensioni del file.
Quindi, per rendere questo un confronto equo ed efficace, ottimizzeremo effettivamente le due immagini seguenti con ciascuno dei plug-in per vedere come si comportano. Sto usando gli stessi file originali per testare ogni plug-in, che ritengo sia un ragionevole equilibrio tra il test di stress della forza di questi plug-in WordPress per l'ottimizzazione delle immagini mentre utilizzo anche un file di dimensioni tipicamente caricate sui siti Web di WordPress.
File JPEG: confronto dei risultati di ottimizzazione

| Plugin per l'ottimizzazione delle immagini | Dimensione file originale | Dimensione del file dopo l'ottimizzazione | Riduzione percentuale |
| ShortPixel | 4,3 MB | 119 KB | ~97% |
| OptiMole | 4,3 MB | 805 KB | ~80% |
| Immagina | 4,3 MB | 802 KB | ~81% |
| WP Smush | 4,3 MB | 262 KB | ~94% |
| Comprimi WP | 4,3 MB | 217 KB | ~95% |
Quando inizieremo a dare un'occhiata in modo approfondito a questi plugin, utilizzeremo i test di compressione delle immagini JPEG come punto di confronto principale poiché è il formato di file più comune.
Tuttavia, ecco un confronto per coloro che sono interessati alle immagini PNG :
File PNG: confronto dei risultati di ottimizzazione

Compressione delle immagini di WordPress: confronto dei risultati dei plug-in
| Plugin per l'ottimizzazione delle immagini | Dimensione file originale | Dimensione del file dopo l'ottimizzazione | Riduzione percentuale |
| ShortPixel | 8,2 MB | 417,21 KB | ~95% |
| OptiMole | 8,2 MB | 2,5 MB | ~70% |
| Immagina | 8,2 MB | 1,5 MB | ~82% |
| WP Smush | 8,2 MB | 1,2 MB | ~85% |
| Comprimi WP | 8,2 MB | 704 KB | ~91% |
1. Pixel corto

ShortPixel può essere facilmente considerato il plug-in di compressione e ottimizzazione delle immagini WordPress più popolare ed efficace attualmente disponibile.
Ecco alcune delle caratteristiche più importanti di ShortPixel:
- Supporta sia la compressione lossy che lossless.
- Supporta file JPG, PNG, GIF e PDF.
- ShortPixel funziona anche con Shopify (non solo WordPress).
- Ripristina l'immagine originale in qualsiasi momento.
- Comprimi l'intera libreria multimediale di WordPress con un solo clic.
- Comprimi automaticamente le immagini appena caricate.
- Nessun limite di dimensione del file.
- Salva e conserva un backup delle tue immagini originali in una cartella separata.
- Opzione per ottimizzare tutte le immagini (immagini in miniatura) o solo l'immagine originale.
- Scegli se mantenere o rimuovere il tag EXIF dell'immagine.
Come forse avrai già sentito, Modula ha un'integrazione diretta con ShortPixel, il che significa che tutti i titolari di licenza Basic, Duo e Pro ottengono l'accesso gratuito alla loro rete di distribuzione dei contenuti incredibilmente veloce e alla compressione delle immagini al volo - leggi di più su tutto ciò qui.
ShortPixel: l'esperienza complessiva

Se desideri ottimizzare il resto delle immagini nella tua libreria multimediale di WordPress o non stai utilizzando Modula, quindi non hai accesso alla nostra ottimizzazione delle immagini al volo, puoi farlo utilizzando il plug-in ShortPixel. Questo compressore di immagini è estremamente intuitivo e ti offre fino a 100 ottimizzazioni di immagini gratuite al mese senza limiti alle dimensioni dei file di tali immagini.
La mia esperienza complessiva con ShortPixel è stata assolutamente fantastica, non potrei davvero chiedere di più. E, come squadra, ovviamente amiamo e sosteniamo ShortPixel, motivo per cui abbiamo integrato l'ottimizzazione delle immagini ShortPixel e la rete di distribuzione dei contenuti di StackPath in un'estensione per Modula Pro, il nostro fantastico plugin per la galleria di WordPress. Potrebbe valere la pena notare che in realtà ci sono anche altri plug-in, come il plug-in Autoptimize che include convenientemente l'ottimizzazione dell'immagine al volo di ShortPixel.
ShortPixel: risultati
| Plugin per l'ottimizzazione delle immagini | Dimensione file originale | Dimensione del file dopo l'ottimizzazione | Riduzione percentuale |
| ShortPixel | 4,3 MB | 119,5 KB | ~97% |
Nel nostro test di compressione delle immagini JPEG, ShortPixel ha superato tutti gli altri plug-in per il compressore delle immagini che abbiamo esaminato in questo post con un'incredibile riduzione del 97% delle dimensioni del file. In un secondo posto è stato WP Compress che è comunque riuscito a comprimere l'immagine di un incredibile 95%.
E, meglio ancora, nel nostro test di compressione delle immagini PNG, ShortPixel ha anche superato tutti gli altri plugin in questo confronto. WPCompress è arrivato vicino al secondo ed era solo il 4% dietro. Potrebbe valere la pena notare che ShortPixel ha un metodo ancora più intelligente per comprimere le immagini per il tuo sito Web, ovvero convertirle da immagini PNG in immagini JPEG, motivo per cui possono produrre maggiori riduzioni delle dimensioni dei file.
Con questo in mente, possiamo considerare ShortPixel come il miglior compressore PNG e ottimizzatore JPEG.
ShortPixel: integrazione con Cloudflare
Non usi Cloudflare o non sai di cosa si tratta? Ecco cosa devi sapere.
Cloudflare rende il tuo sito web più veloce.
Cloudflare ha centinaia di data center in tutto il mondo che utilizza per servire i tuoi siti web dal server più vicino al visitatore che sta accedendo al tuo sito. Il contenuto viene inviato da quello che è noto come il tuo server di origine alla rete di data center di Cloudflare in tutto il mondo in modo che quando un visitatore ha tentato di accedere al tuo sito Web la richiesta non viene instradata direttamente al tuo server di origine ma a uno dei tanti server di Cloudflare.
Ci sono due ragioni per cui questo ti avvantaggia: per uno, ovviamente, rende il caricamento del tuo sito Web più veloce perché è statisticamente più probabile che il server di Cloudflare si trovi vicino al tuo gruppo demografico target. E, anche perché questo riduce il carico sul tuo server di origine. È abbastanza probabile che tu stia ospitando un sito Web con un host Web che non è il miglior hosting al mondo e quindi non ha vCPU e memoria davvero dedicate assegnate al tuo sito Web.
Se ogni visitatore che ha tentato di accedere al tuo sito accedesse da un server (il tuo server di origine), accumulerà un carico enorme rispetto alla distribuzione del carico sulla vasta rete di server di Cloudflare che si trovano in tutto il mondo.
Cloudflare migliora il tempo di attività del tuo sito web
Con la tecnologia Always Online di Cloudflare, il tuo sito rimarrà sempre online anche se il tuo server (di origine) effettivo subisce una sorta di errore. Come accennato in precedenza, Cloudflare protegge anche il tuo sito dai tempi di inattività riducendo la quantità di carico/traffico che raggiunge effettivamente il tuo server di origine, distribuendo il traffico attraverso la sua vasta rete di server in tutto il mondo.
Come si attiva Cloudflare?
Cloudflare può essere facilmente attivato navigando sul tuo registrar di domini e passando ai nameserver che Cloudflare ti avrà assegnato al momento della registrazione sul loro sito web. In questo modo, Cloudflare riconoscerà automaticamente il tuo dominio, copierà i record di dominio esistenti e reindirizzerà tutto il traffico attraverso la loro rete prima che raggiunga il tuo server perimetrale. Ma questo processo potrebbe presto diventare più semplice poiché potresti aver sentito che Cloudflare sta annunciando il proprio registrar, qualcosa che posso sicuramente dire che non vedo l'ora.
ShortPixel: il verdetto
- Supporto per Shopify (e altri framework PHP) e WordPress
- Stretta integrazione di Cloudflare
- Supporta tutti i tipi di file
- Fino a 100 immagini al mese (senza limiti di dimensione) completamente gratuite
ShortPixel è sicuramente il mio plugin per l'ottimizzazione delle immagini preferito e spero di essere stato in grado di esprimerlo in questa recensione. Il loro piano gratuito include un totale di 100 immagini al mese senza limiti alle dimensioni dei file, che è un piano da cui molti blogger part-time non cresceranno mai...
2. Ottimale

Cerchi un ottimizzatore di foto gratuito? Avanti, OptiMole.
OptiMole è realizzato dagli sviluppatori di ThemeIsle ed è una soluzione di ottimizzazione delle immagini all-in-one per i siti Web WordPress. È interamente basato su cloud, il che significa che non occuperà nessuna delle preziose CPU del tuo server, il che rallenterebbe il tuo sito Web per i tuoi visitatori.
La cosa grandiosa di OptiMole è che in realtà ottimizza anche le immagini al volo in base al browser e al viewport del visitatore in modo che non vengano servite più grandi di quanto dovrebbero essere effettivamente.
Notevoli caratteristiche di OptiMole:
- Ottimizzazione dell'immagine completamente automatica.
- Offre immagini della dimensione corretta in base al browser e al viewport del visitatore.
- Offre immagini tramite una rete di distribuzione di contenuti incredibilmente veloce.
- Utilizza il caricamento lento per accelerare i tempi di caricamento delle pagine del tuo sito web.
- Elaborazione basata su cloud al 100% (nessun utilizzo/carico della CPU)
- Compatibilità con i nuovi e popolari page builder
- Comprimi automaticamente la qualità delle immagini in base alla velocità di connessione a Internet dei visitatori del sito web.
OptiMole: l'esperienza complessiva
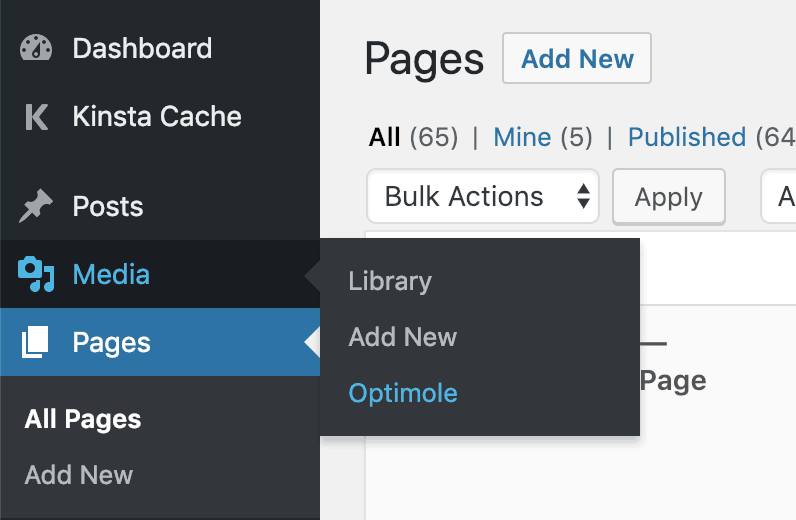
L'installazione di OptiMole è davvero facile. Installa il plug-in, attivalo e inserisci la tua chiave API quando vai su Media> OptiMole nella dashboard di amministrazione di WordPress.

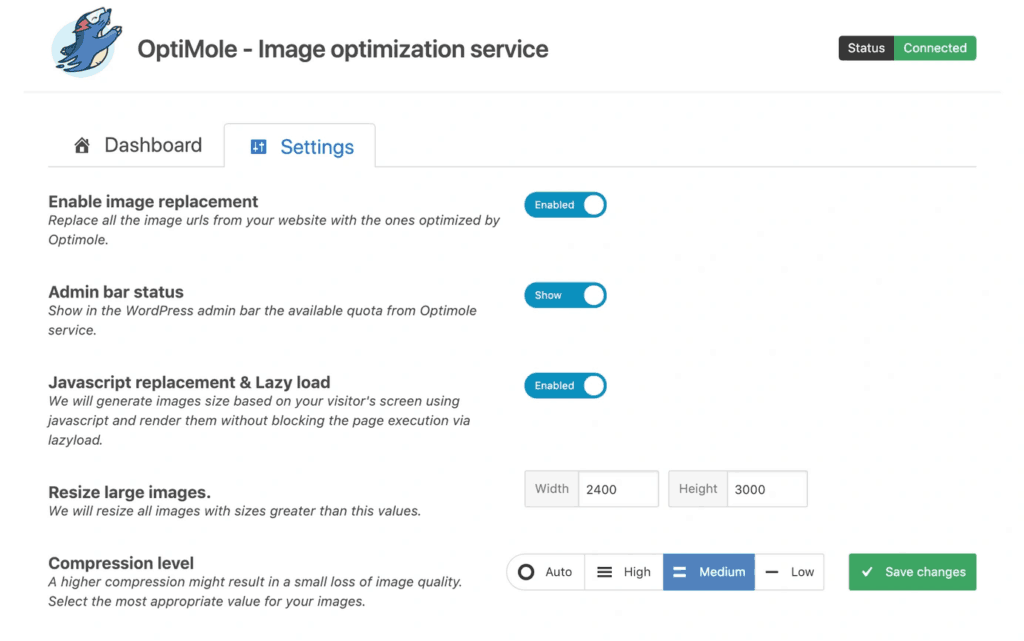
Verrai quindi indirizzato direttamente alle impostazioni di OptiMole in cui puoi personalizzare il modo in cui desideri che il plug-in gestisca l'ottimizzazione e la compressione delle tue immagini.

Personalmente, preferisco l'esperienza utente di OptiMole rispetto a qualsiasi altro plug-in in questo elenco. È estremamente pulito, snello e facile da usare. L'area di amministrazione è estremamente estetica e rende la configurazione del plugin davvero semplice e piacevole.
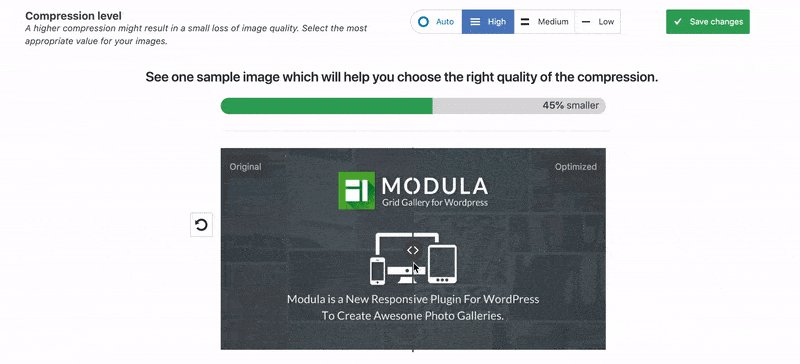
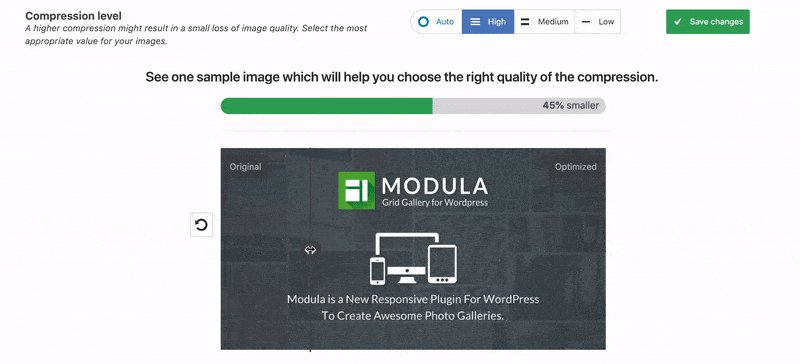
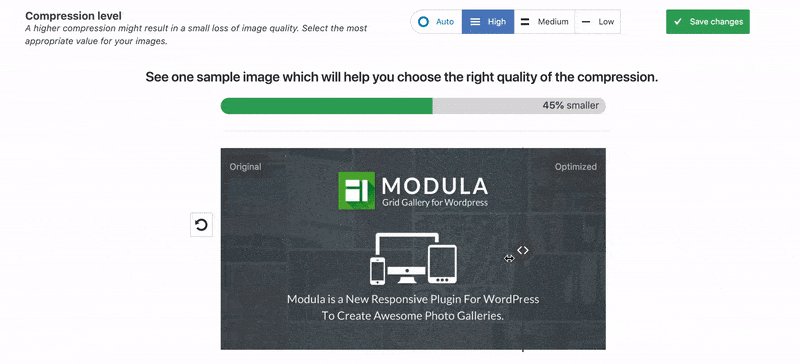
Nel caso in cui non sei sicuro di quale livello di compressione scegliere, OptiMole include effettivamente una demo davvero accurata di come appare un esempio/demo prima e dopo la compressione con ciascuno dei livelli in modo da poter prendere una decisione informata. È senza dubbio uno dei migliori compressori di immagini per WordPress.
Ecco come appare:

Una cosa che potresti notare quando usi OptiMole è che non offre un modo per ottimizzare immediatamente un'immagine dalla libreria multimediale di WordPress. Questo non è un grosso problema, soprattutto perché lo scopo del plugin è quello di gestire tutto dietro le quinte senza che tu debba muovere un dito. Tuttavia, ho pensato che valesse la pena menzionarlo in questo confronto poiché gli altri plugin di ottimizzazione delle immagini in questo elenco offrono questa funzionalità.
OptiMole: risultati
| Plugin per l'ottimizzazione delle immagini | Dimensione file originale | Dimensione del file dopo l'ottimizzazione | Riduzione percentuale |
| OptiMole | 4,3 MB | 805 KB | ~80% |
Nel nostro test, OptiMole è arrivato all'ultimo posto dietro a Imagify (in arrivo dopo), il che è interessante, per non dire altro. Un'immagine di 4,3 MB è stata compressa fino a 805 KB, il che è molto impressionante considerando che non c'era alcuna differenza visibile evidente tra immagini ottimizzate e non ottimizzate. Questo è qualcosa che può essere estremamente importante per molti visitatori e proprietari di siti Web che vogliono rendere giustizia alle loro immagini.
In molti modi, il semplice utilizzo delle riduzioni delle dimensioni del file immagine non consente un confronto equo. OptiMole fa pesare le tue immagini fino all'80% in meno e le velocizza utilizzando una gamma di metodi diversi, consentendoti comunque di offrire ai visitatori del tuo sito immagini di alta qualità e di bell'aspetto.

OptiMole: il verdetto
Incredibile ed estetico effetto di caricamento pigro
Il meccanismo di caricamento lento OptiMole non richiede jQuery o altre librerie JavaScript gonfie, il che si traduce in velocità del sito Web ancora più elevate.
Interfaccia e configurazione facili da usare
Il plug-in di OptiMole è davvero fantastico con cui lavorare e rende l'ottimizzazione e la compressione delle immagini un ripensamento (come dovrebbe essere) così puoi concentrarti sulla produzione di contenuti.
Regola le dimensioni dell'immagine in base al viewport dei visitatori per le velocità mobili più elevate possibili.
Tutti i visitatori vedranno immagini che sono state ottimizzate su misura per adattarsi al loro schermo specifico, per prestazioni ed esperienza migliori.
Se uno dei visitatori del tuo sito Web ha una connessione Internet di bassa qualità, ad esempio una connessione dati 3G quando si utilizza un dispositivo mobile, OptiMole riduce automaticamente la qualità dell'immagine di conseguenza.
100% basato su cloud
OptiMole non consuma la potenza della CPU in quanto sarebbe inutile ottimizzare le foto in modo tale da comportare effettivamente un sito Web più lento a causa dell'aumento dell'utilizzo della CPU.
Se essere in grado di mostrare un sito Web a caricamento rapido, avere visitatori del sito Web felici e soddisfare Google sono importanti, non puoi davvero sbagliare con OptiMole, purché tu sia disposto a pagare il prezzo di $ 19,08 al mese.
Considerando la facilità d'uso del plug-in, i risultati di compressione e il fatto che OptiMole include anche la rete di distribuzione di contenuti incredibilmente veloce di Cloudfront e il miglior caricamento lento di sempre a quel prezzo, ne vale sicuramente la pena.
3. Immagina

Il team dietro il plug-in Imagify è anche il team dietro il popolare (e probabilmente il migliore) plug-in per la memorizzazione nella cache e l'ottimizzazione della velocità di WordPress, WP Rocket.
Come ti aspetteresti, Imagify è un compressore di immagini in blocco e un riduttore di dimensioni dell'immagine gratuito.
Imagify offre tre diversi tipi di compressione a seconda e ti consente di scegliere quella più adatta al tipo di sito web che gestisci:
- Normale: un algoritmo di compressione senza perdita che non comporterà alcuna perdita di qualità dell'immagine.
- Aggressivo: un algoritmo di compressione con perdita di dati che si tradurrà in una leggera riduzione della qualità dell'immagine che il più delle volte potrebbe non essere affatto evidente o vale la pena sacrificare per rendere più veloce il caricamento del tuo sito web.
- Ultra: l'algoritmo di compressione più potente (anche con perdita, ovviamente) che rende le tue immagini il più piccole possibile.
Il bello della scelta di uno dei precedenti è che con la funzionalità di backup di Imagify, puoi sempre ripristinare l'immagine originale e quindi passare a un altro livello di compressione che ritieni possa essere più adatto.
Ecco alcune delle caratteristiche più importanti di Imagify:
- Supporta file immagine JPG, WebP, GIF animate, JPEG e PNG.
- Ottimizzazione dell'immagine al volo.
- Presto arriverà anche il supporto per PrestaShop, Magento, Shopify e Joomla.
Le immagini che superano il limite di 5 MB di Imagify verranno ottimizzate e ridimensionate solo sugli account a pagamento. Un account gratuito ti consentirà di ottimizzare fino a 25 MB ogni mese.
I piani a pagamento partono da $ 9,99 al mese per solo 1 GB di dati.
Immagina: l'esperienza complessiva
Il plug-in Imagify è abbastanza facile da configurare e, proprio come per altri plug-in, ti viene richiesto di creare un account gratuito per ottenere la tua chiave API. Le opzioni del plug-in sono mantenute belle e semplici, il che significa che una volta terminata la scelta delle impostazioni preferite, puoi iniziare a ottimizzare e velocizzare il tuo sito Web immediatamente.
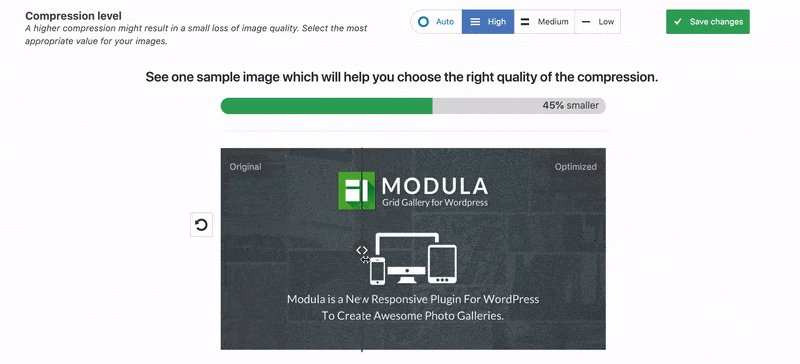
Proprio come con OptiMole, questo plug-in per l'ottimizzazione delle immagini ti consente di testare un'immagine con diversi livelli di compressione sullo strumento di confronto visivo del loro sito Web prima di prendere una decisione.
Immagina: risultati
| Plugin per l'ottimizzazione delle immagini | Dimensione file originale | Dimensione del file dopo l'ottimizzazione | Riduzione percentuale |
| Immagina | 4,3 MB | 802 KB | ~81% |
Nel nostro test, Imagify ha prodotto un'immagine di dimensioni quasi identiche rispetto a OptiMole. Se guardi da vicino la tabella sopra, sembra che Imagify sia uscito in cima solo per l'1%.
Proprio come abbiamo detto per OptiMole, il fatto che Imagify sia stato in grado di comprimere l'immagine dell'81% con una differenza minima o nulla è comunque davvero impressionante.

Plugin Galleria Modula
Mostra le tue foto ottimizzate in fantastiche gallerie!
Immagina: verdetto
- Supporto per quasi tutte le piattaforme che potresti immaginare (PrestaShop, Magento, Shopify e Joomla)
- Forte compressione che riduce enormemente le dimensioni dei file.
- Impostazioni e configurazione facili da usare .
Nel complesso, Imagify è sicuramente un altro ottimizzatore di immagini WordPress preferito in questo elenco ed è sicuro dire che siamo in buone mani solo in base al fatto che è gestito dallo stesso team dietro WP Rocket.
Sfortunatamente, Imagify è notevolmente più costoso di OptiMole per lo stesso numero di immagini al mese e, se il prezzo è una delle tue considerazioni principali, il chiaro vincitore quando si confronta Imagify e OptiMole per te è OptiMole.
4. WP Smussh

Diamo un'occhiata a WP Smush, che è forse il plugin di compressione delle immagini più popolare per WordPress. Lo strumento è sviluppato dal team di WPMU DEV e semplifica l'ottimizzazione rapida delle immagini in formato JPG e PNG sul tuo sito Web WordPress.
WP Smush: l'esperienza complessiva
Il compressore di immagini gratuito è eccezionale, ma puoi facilmente passare alla versione Pro che offre una gamma più ampia di funzionalità che semplificano il processo di ottimizzazione delle immagini. Tuttavia, tieni presente che questo dovrà avere un abbonamento WPMU DEV , che nel caso non lo sapessi già costa $ 15,83 al mese (sebbene venga fornito in bundle con molti altri utili plugin per i tuoi siti Web WordPress).

Come è possibile per il prossimo miglior ottimizzatore di immagini di WordPress in questo elenco, WP Compress, con WP Smush, puoi anche ottimizzare le immagini direttamente dalla libreria multimediale di WordPress, il che è estremamente conveniente.

WP Smush: Risultati
| Plugin per l'ottimizzazione delle immagini | Dimensione file originale | Dimensione del file dopo l'ottimizzazione | Riduzione percentuale |
| WP Smush | 4,3 MB | 262 KB | ~94% |
Nel nostro test, la compressione dell'immagine di WP Smush ha portato anche a enormi riduzioni delle dimensioni del file. Potrebbe anche valere la pena notare che nel nostro test di ottimizzazione PNG, WP Smush Pro ha effettivamente convertito l'immagine PNG che abbiamo utilizzato in un file WebP, che è il nuovo formato di nuova generazione ora raccomandato da Google.
Scopri di più sui vantaggi della pubblicazione di immagini nei formati di immagine di nuova generazione da Google.
ShortPixel, il primo plug-in che abbiamo esaminato in questo post, offre anche conversioni in formati di file più recenti come WebP.
WP Smush: Il verdetto
- Richiede un abbonamento WPMU DEV che è costoso
- La tua iscrizione a WPMU DEV includerà un'intera gamma di altri plugin che ti aiuteranno a migliorare e ottimizzare il tuo sito Web, quindi è un vantaggio per te (ma non per il tuo portafoglio)
- Impostazioni e configurazione facili da usare.
- WP Smush Pro è in grado di convertire le immagini nel formato WebP
WP Smush è un ottimo plugin per l'ottimizzazione delle immagini di WordPress che (proprio come gli altri plugin in questo elenco) rende molto facile velocizzare il tuo sito web comprimendo le tue immagini.
Anche se potresti essere scoraggiato dal prezzo, ti invitiamo a dare un'altra occhiata a tutto ciò che ottieni con un abbonamento a WPMU DEV perché potresti finire per cambiare idea: ottieni davvero molti plug-in utili e potenti e l'accesso a grande supporto.
5. Comprimi WP

WP Compress è un altro plugin per l'ottimizzazione delle immagini di WordPress che vale sicuramente la pena includere in questo confronto approfondito. È l'unico plug-in menzionato che viene fornito con un portale di gestione dell'ottimizzazione centrale che puoi utilizzare per gestire le chiavi API e i siti Web.
Il plug-in WP Compress è rivolto alle agenzie di progettazione/sviluppo di WordPress che desiderano offrire ulteriormente l'ottimizzazione dell'immagine ai propri clienti come servizio (e addebitarli di conseguenza).
Il portale disponibile all'indirizzo https://app.wpcompress.com/ rende molto facile vedere quante immagini vengono ottimizzate da ciascun sito Web (quote client) e le riduzioni medie delle dimensioni dei file risultanti dalla compressione delle immagini di WP Compress.
Guarda i siti Web dei tuoi clienti caricarsi costantemente più velocemente, posizionarsi più in alto e convertire meglio, senza che tu debba muovere un dito.
WP Compress: l'esperienza complessiva
Nel complesso, WP Compress è il miglior plug-in per l'ottimizzazione delle immagini di WordPress dotato di un'interfaccia facile da usare come ci si aspetterebbe. Poiché è progettato per essere offerto ai clienti dai proprietari di agenzie, il plug-in può essere essenzialmente configurato e quindi completamente ignorato in quanto gestirà l'ottimizzazione dell'immagine con il pilota automatico.
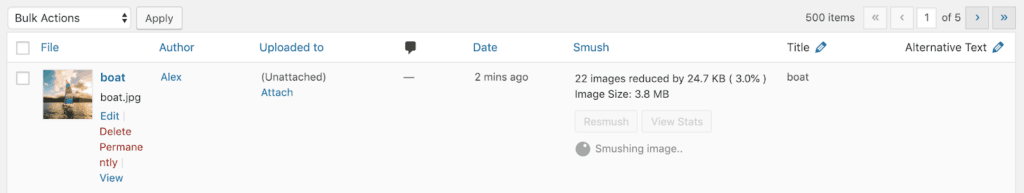
Tuttavia, se un cliente dovesse accedere alla libreria multimediale di WordPress per visualizzare le immagini che ha caricato sul proprio sito Web, può vedere la percentuale e il risparmio di dimensioni dei file dell'ottimizzazione di WP Compress come mostrato di seguito:
Se per qualsiasi motivo l'immagine non fosse già ottimizzata, potresti ottimizzarla e se desideri ripristinare l'immagine originale perché preferisci pubblicarla a piena risoluzione, puoi sempre escludere un'immagine dall'ottimizzazione, il che significa che WP Compress essenzialmente ignorerà quell'immagine fino a quando non sceglierai di ottimizzarla nuovamente manualmente.
Questa è sicuramente una funzione utile da avere perché ci sono sempre alcune immagini selezionate che preferiresti davvero pubblicare a piena risoluzione per la migliore esperienza di visualizzazione anche se si traduce in una leggera riduzione della velocità del sito web.
Comprimi WP: risultati
| Plugin per l'ottimizzazione delle immagini | Dimensione file originale | Dimensione del file dopo l'ottimizzazione | Riduzione percentuale |
| Comprimi WP | 4,3 MB | 217 KB | ~95% |
Nel nostro test, WP Compress ha superato Imagify e OptiMole riuscendo a comprimere l'immagine di ben il 94%. Il plug-in è stato impostato su intelligente mentre gli altri plug-in di ottimizzazione delle immagini di WordPress in questo elenco sono stati impostati rispettivamente sui livelli di compressione più alti.
Tuttavia, ha superato tutti gli altri plugin in questo confronto nei test di ottimizzazione PNG.
OptiMole è arrivato primo a pari merito con Imagify (in arrivo dopo), il che è assolutamente sorprendente. Un'immagine di 4,3 MB è stata compressa fino a 102 KB, il che è molto impressionante considerando che non c'è alcuna differenza visibile evidente tra immagini ottimizzate e non ottimizzate.
WP Compress: il verdetto
WP Compress è un ottimo plug-in per l'ottimizzazione delle immagini di WordPress per la progettazione di WordPress, le agenzie di sviluppo e, sebbene all'inizio sembri piuttosto costoso, in realtà non lo è.
Tutte le miniature sono gratuite, quindi ottieni effettivamente 1.000 immagini incredibili per soli $ 9 al mese.
Mi piace molto questo compressore di foto gratuito perché rende davvero l'ottimizzazione delle immagini un ripensamento: una volta installato e scelto le impostazioni, non devi davvero preoccuparti e perdere tempo a ottimizzare ogni immagine individualmente.
Menzione d'onore: TinyPNG

Quando scriviamo post come questo, per noi è importante coprire ogni possibile angolazione e cercare di includere quante più prospettive possibili.
Qualcuno ha consigliato di includere anche il plug-in per l'ottimizzazione delle immagini di WordPress TinyPNG perché lo usano da oltre cinque anni e non hanno mai avuto problemi con esso. E, soprattutto, il plug-in Comprimi immagini JPEG e PNG di TinyPNG è completamente gratuito.
Ciò significa che potrebbe non solo essere perfetto per chi ha un budget limitato, ma anche essere ottimo se non stai cercando tutte le funzionalità fantasiose offerte da alcuni degli altri plug-in e desideri solo un plug-in di ottimizzazione delle immagini senza fronzoli che indossi non devi preoccuparti.
Alla fine della giornata, l'ottimizzazione delle immagini può solo aiutare il tuo sito web a caricarsi molto più velocemente, non ti salverà da un hosting lento e di bassa qualità . Ma non preoccuparti, abbiamo anche un post dedicato all'hosting per fotografi sul nostro blog solo per te.
Conclusione: compressione e ottimizzazione delle immagini di WordPress.
Nel tentativo di essere il più trasparente possibile e promuovere veramente i prodotti che sosteniamo, esaminiamo il flusso di lavoro di ottimizzazione e compressione delle immagini che utilizzo per garantire che i miei siti Web si carichino il più velocemente possibile.
Quando scegli un'immagine da aggiungere a un post o a una pagina del nostro sito Web, ci assicuriamo innanzitutto di avere il diritto di utilizzare l'immagine che intendiamo utilizzare. Quindi, lo scarichiamo con la massima risoluzione possibile disponibile senza eseguirne uno screenshot .
Una volta pronto per caricare l'immagine su un sito Web WordPress, la prima cosa che faccio è ottimizzarli localmente con ImageOptim. Ciò si traduce generalmente in una riduzione fino all'80% delle dimensioni del file da solo, il che è semplicemente incredibile. Quindi, una volta caricati sul nostro sito Web, lasciamo che anche l'addon Modula Speed Up faccia la sua magia sulle nostre demo Modula (come questa galleria demo lightbox ).
Inoltre, utilizziamo Kinsta anche per assicurarci di fare davvero tutto il possibile per velocizzare il caricamento del nostro sito web. Questo viene fornito con una rete di distribuzione dei contenuti integrata alimentata da KeyCDN che serve pagine Web e media da potenti server periferici che garantiscono velocità elevate a livello globale grazie ai punti di presenza distribuiti.
Uno dei motivi per cui sono personalmente un grande fan di ShortPixel è il supporto integrato per i formati di immagine di nuova generazione come WebP.
ImageOptim è perfetto se non vuoi aggiungere un altro plugin per WordPress al tuo sito web. È anche il modo migliore per ottimizzare le tue immagini localmente prima ancora di caricarle sul tuo sito web.
Tuttavia, a giudicare dalle mie esperienze personali, ShortPixel è il migliore tra tutti i plugin di ottimizzazione delle immagini di wordpress, soprattutto perché il piano gratuito sarà probabilmente sufficiente per la maggior parte dei proprietari di siti web.
E nel caso in cui gestisci un'agenzia di progettazione/sviluppo WordPress, posso anche consigliare vivamente WP Compress . D'altra parte, se ti interessa soddisfare Google fornendo immagini in formati di immagine di nuova generazione, WP Smush (di WPMU DEV) è sicuramente un plug-in per la compressione di immagini di WordPress per la fotografia che vale la pena dare un'occhiata purché tu sia disposto a pagare per il prezzo elevato.
Compressione con perdita di dati per file ancora più piccoli
Se abiliti la minimizzazione con perdita, otterrai le dimensioni di file più piccole possibili e, a sua volta, i tempi di caricamento del sito Web più rapidi possibili. Per impostazione predefinita, ImageOptim conserva la qualità dell'immagine per evitare di ridurre la qualità delle immagini. Ma, se sei disposto a fare un piccolo sacrificio, l'opzione è sempre lì. La compressione con perdita di ImageOptim funziona anche per immagini GIF e PNG (non solo JPEG).
Scegliamo di fare questo piccolo sacrificio di qualità dell'immagine per assicurarci di non far aspettare i visitatori del sito web (prego)...
Ci auguriamo di aver semplificato la scelta del plug-in per l'ottimizzazione delle immagini di WordPress e di salvare i visitatori del tuo sito Web da un sito Web a caricamento lento!
