Il Customizer salva le tue impostazioni
Pubblicato: 2022-11-12Il Customizer del tema di WordPress si trova nella cartella wp-admin dell'installazione di WordPress ed è accessibile tramite la voce di menu Aspetto > Personalizza. Il Customizer ti consente di visualizzare in anteprima l'aspetto del tuo sito con temi diversi e apportare modifiche all'aspetto del tuo sito. Il Customizer salva le tue impostazioni come opzioni del tema nel database. Quando modifichi un'impostazione nel Customizer, WordPress salva l'impostazione nel database e genera un file CSS che viene utilizzato per definire lo stile del front-end del tuo sito. Il file CSS viene salvato nella cartella wp-content/uploads/customize/theme-name.
Dov'è il file CSS personalizzato in WordPress?

Il file CSS personalizzato in wordpress si trova nella directory wp-content/themes/your-theme-name/.
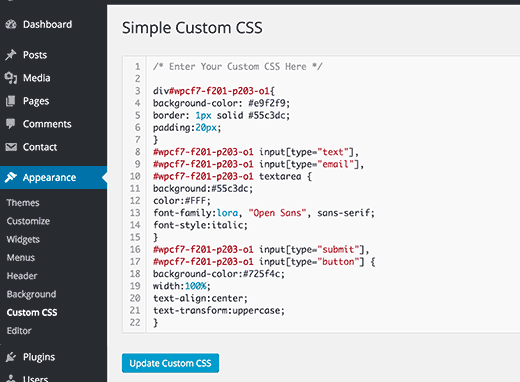
È probabile che a volte siano necessarie ulteriori modifiche al tuo sito Web WordPress. In questo tutorial, esamineremo quattro tecniche per creare CSS personalizzati per WordPress. Puoi utilizzare il Customizer o un tema figlio per aggiungere CSS personalizzati. Se passi a un altro tema, perderai il tuo CSS personalizzato. Puoi digitare le tue regole di stile andando nell'area di testo sotto le istruzioni. Se vuoi aggiungere CSS personalizzati al tuo tema, fai semplicemente clic qui. Puoi testare il tema per diverse dimensioni dello schermo utilizzando le piccole icone del dispositivo (desktop, tablet, cellulare) che si trovano nella parte inferiore della barra laterale della personalizzazione .
Un plug-in CSS personalizzato, oltre a consentirti di aggiungere CSS indipendenti dal tema al tuo sito, ha altri vantaggi. Se vuoi modificare completamente il CSS del tuo tema, è una buona idea creare un tema figlio. Puoi sovrascrivere qualsiasi file del tema principale, come CSS, PHP e risorse statiche, in un tema figlio. Esamineremo il CSS personalizzato semplice in questo tutorial, che è completamente privo di configurazione. Puoi modificare il file style.js nell'editor di codice (Atom o Visual Studio Code) o nella sezione Aspetto dell'area di amministrazione di WordPress. Nel caso di personalizzazione che non richieda il tocco della codebase, è possibile utilizzare sia il Customizer che il Customizer. Il Core di WordPress può chiamare un file CSS esterno inserendolo nel file functions.php del tuo tema figlio.
Se desideri personalizzare i temi dei tuoi figli, puoi farlo creando i tuoi. Il tuo tema figlio avrà un aspetto diverso se aggiungi regole di stile personalizzate nel file style.html. Per visualizzare i file CSS esterni , devi prima modificare functions.php. ThemeForest ha migliaia di temi WordPress tra cui scegliere.
La soluzione più semplice è utilizzare gli stili incorporati. Nel tuo documento HTML, devi solo includere un collegamento al foglio di stile nella tua sezione principale. In altre parole, il nome del programma. Questa pagina ha un rel=stylesheet e un tag style.html. Il contenuto di questo articolo è soggetto a modifiche. i fogli di stile verranno utilizzati in questo modo. L'unica cosa che devi fare è includere il file style.css nel tuo progetto, che potrai inserire in seguito. Se vuoi usare fogli di stile esterni, puoi collegarli al tuo documento in questo modo: *head* rel=stylesheet href=styles.html Puoi anche includere questi stili in un altro file come alternativa. Questa opzione può essere trovata nella testa. In questo caso, tipo di stile tipo di stile=testo/CSS. * Definizioni di stile È indicato come il corpo. #fff è il colore di sfondo. È un termine dispregiativo? * /head Come puoi vedere, c'è un file separato chiamato styles.css. Puoi scegliere dove salvare il file; fintanto che è collegato al documento, può essere posizionato ovunque. È inoltre possibile inizializzare gli stili del documento: Tipo di elemento di stile Si riferisce al corpo umano. Il colore di sfondo di questa immagine è #fff. La differenza tra gli stili in linea e gli stili incorporati è che gli stili in linea vengono inseriti automaticamente in un documento. Potrebbe essere utile se si desidera includere gli stili in un blocco di codice o se si desidera mantenere le definizioni di stile separate dal codice che le utilizza. È possibile utilizzare preprocessori CSS come Less o Sass in stili inline con evidenziazione della sintassi. Questi strumenti trasformeranno le definizioni di stile in formati comprensibili dal browser. Di conseguenza, tutte le funzionalità di un preprocessore CSS possono essere utilizzate senza timore di problemi di compatibilità. Quando usi gli stili in linea, tieni a mente alcune cose. Il numero di stili in linea in un documento è proporzionale al numero di definizioni di stile nel documento. È fondamentale che la definizione di media query sia inclusa nella definizione di stile per le media query inline. È possibile utilizzare stili inline per il rendering lato server, ma gli stili devono essere specificati.

Come personalizzare l'aspetto del tuo sito WordPress
WordPress è un eccellente sistema di gestione dei contenuti (CMS) per la creazione di siti Web e blog. Style.css è il file predefinito utilizzato per creare tutti i temi di WordPress. Può essere trovato in /WP-content/themes/themename/. Scorri verso il basso fino a Aspetto – Aspetto – personalizza la sezione della dashboard per aggiungere uno stile personalizzato al tuo sito web. Per farlo, avvia un nuovo strumento che ti consente di aggiungere qualsiasi tipo di CSS al tuo sito web. Che cos'è la personalizzazione CSS in WordPress? Il linguaggio di programmazione CSS è uno dei più importanti nel web design. Puoi personalizzare l'aspetto, il layout, i caratteri, i colori e così via del tuo sito Web utilizzando le modifiche CSS . Puoi controllare l'aspetto del tuo sito completamente con CSS, anziché utilizzare un tema, e non è affatto difficile. Che cos'è un editor CSS personalizzato? L'editor CSS personalizzato ti consente di personalizzare l'aspetto del tuo tema senza dover creare un tema figlio separato o preoccuparti degli aggiornamenti del tema che influiscono sul resto del tuo tema. Per abilitare questa funzione, vai al menu Impostazioni di Jetpack e seleziona Scrittura nella dashboard del sito.
Come trovo il CSS di un tema WordPress?
Vai al tuo backend WordPress e accedi al tuo account, quindi vai su Aspetto > Personalizzazione per accedere al personalizzatore del tema. Ci sono opzioni sul lato sinistro della pagina per personalizzare elementi come i colori, i menu e i widget in un'anteprima dal vivo del tuo sito web. La casella CSS aggiuntivo dovrebbe trovarsi nella parte inferiore del menu.
I Cascading Style Sheets (noti anche come CSS o fogli di stile) danno ai nostri browser una rappresentazione visiva del sito web. Quando visiti un sito Web, il tuo browser includerà il file CSS e altri documenti importanti nella finestra pop-up. C'è molto di più in CSS di quello che viene mostrato nel piccolo frammento di codice sopra per questo post, ed è completamente fuori dalla mia area di interesse. Per iniziare, accedi al tuo servizio di hosting di dominio e seleziona la radice del documento per il tuo sito web. Fare clic sul tema PHP in WP per trovare la cartella in cui sono archiviati i file CSS. I fogli di stile CSS o i fogli di stile CSS sono i più comunemente usati. Dopo averlo scaricato e modificato, puoi utilizzare un programma di modifica del testo sul tuo computer per farlo. Dopo aver modificato i file CSS, potrai caricarli nella stessa directory.
Questo file verrebbe normalmente aperto in un editor di testo sul tuo computer e modificato per riflettere il contenuto del tuo cuore. Dopo aver finito di caricare il file, vai nella stessa directory e caricalo di nuovo su WordPress. Se utilizzi un tema personalizzato , potresti non essere in grado di accedere al file CSS. Se non hai lo stile che desideri, dovrai trovare un modo diverso per ottenerlo. Ci sono numerose risorse disponibili online, tra cui ThemeForest e WordPress.com.
