I diversi modi per creare una "x" in SVG
Pubblicato: 2023-01-28La creazione di una "x" in SVG può essere eseguita in vari modi. Il metodo più comune consiste nel creare due linee diagonali che si intersecano nel mezzo. Ciò può essere ottenuto utilizzando l'elemento 'line'.
Un altro metodo consiste nell'utilizzare l'elemento 'path'. Ciò consente una maggiore flessibilità nella progettazione della "x". L'elemento 'path' può essere utilizzato per creare qualsiasi forma, non solo una 'x'.
L'elemento 'rect' può essere utilizzato anche per creare una 'x'. Questo metodo non è così comune, ma può essere utilizzato se gli altri metodi non producono i risultati desiderati.
Come faccio a disegnare una linea orizzontale in Svg?

Per disegnare una linea orizzontale in SVG, dovrai utilizzare l'elemento 'line'. Questo elemento accetta quattro attributi: x1, y1, x2 e y2. Questi attributi determinano i punti iniziale e finale della linea. I valori 'x' rappresentano il posizionamento orizzontale della linea, mentre i valori 'y' rappresentano il posizionamento verticale. Quindi, per creare una linea orizzontale, dovresti impostare gli attributi 'x1' e 'x2' sullo stesso valore e gli attributi 'y1' e 'y2' su valori diversi.
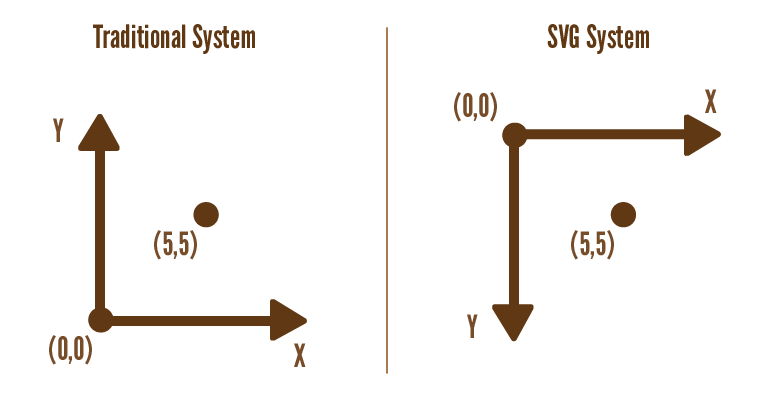
Come funzionano le coordinate Svg?

Tutti gli elementi in SVG utilizzano un sistema di coordinate o un sistema a griglia simile a quello utilizzato da canvas (e molte altre routine di disegno al computer). Di conseguenza, il punto (0,0) o punto di origine di un documento è l'angolo più a sinistra di esso.
Cos'è una Viewbox Svg?
Le viste, come definite dall'attributo viewBox, definiscono la posizione e la dimensione di un viewport SVG nello spazio utente. Per determinare il valore di un attributo viewBox, vengono utilizzati i quattro numeri elencati di seguito: min-x, min-y, min-height e così via.
Che cos'è il tag del percorso in Svg?

Un percorso è l'elemento di base in SVG che definisce una forma. Un percorso può essere creato utilizzando l'elemento 'path'. Un percorso è definito da un attributo 'd' che contiene una serie di comandi e parametri nel mini-linguaggio del percorso SVG . Questi comandi e parametri consentono un grande controllo sulle forme create.
Pathtags: l'elemento distintivo del geocaching
path> può essere utilizzato per creare una varietà di forme, incluse linee, curve, archi e così via. Forme semplici possono essere formate combinando più linee rette o linee curve. Forme complesse composte solo da linee rette possono essere prodotte come Polyline S. Pathtags, che sono piccole monete (diametro di 1 pollice) lasciate come elementi distintivi dai geocacher, sono un tipo di moneta. Mentre il disegno sulla faccia della moneta è personalizzato, il disegno sul lato con un numero di serie e un disegno generico lo è. Pathtag e geocoin hanno tre caratteristiche distinte, ma spesso vengono confuse. I Pathtag vengono utilizzati per motivi di sicurezza piuttosto che per nascondere un luogo segreto sottoterra. C'è anche un design generico sull'altro lato dei pathtag, e ogni pathtag ha un numero di serie. La terza opzione è avere il proprio disegno sulla faccia del pathtag, mentre l'altra opzione è non avere alcun disegno sull'altro lato.
Codice Svg all'icona Svg
Un'icona svg è un piccolo elemento grafico che può essere utilizzato per rappresentare un file, una cartella, un programma o un sito web. In genere vengono salvati come file . svg file e possono essere aperti in qualsiasi programma di modifica vettoriale. Per creare un'icona svg, dovrai creare un file con una larghezza e un'altezza di 64 pixel. L'icona deve essere salvata come file .svg e collocata nella directory principale del tuo sito web.
In Inkscape, devi creare un percorso per il tuo testo per generare un testo SVG . Basta selezionare il testo e quindi fare clic su "percorso" nella barra dei menu in alto, quindi selezionare "da oggetto a percorso" dal menu a discesa. Così facendo, sarai in grado di definire un percorso per il tuo testo. Puoi cambiare la lettera di ciascuno dei tuoi caratteri di testo dal menu a discesa. Il tipo di testo può essere modificato oltre al carattere, al colore e alla dimensione. Oltre a modificare il testo in quelle cornici, puoi aggiungere cornici di testo al tuo testo. Se desideri utilizzare un altro programma per generare un file di testo, puoi salvarlo come file "svg text". Il modo più semplice per farlo è premere il pulsante "Salva con nome" nella barra dei menu in alto, quindi selezionare "svg text" dall'elenco dei tipi di file. Un file SVG, come un normale file di testo, viene salvato in un formato specifico e non è lo stesso di un normale file di testo. Altri programmi che utilizzano questo formato includono i file .VG, che possono essere visualizzati e modificati. È necessario salvare il file di testo come file "svg" per poterlo utilizzare in un altro programma.
Come ottengo il codice Svg per un'icona?
Quando fai clic su un'illustrazione, vedrai un codice HTML incorporato che puoi copiare sull'icona SVG. Il codice può essere copiato e incollato in un nuovo file. Puoi anche utilizzare software come Illustrator o Codemagic per creare i tuoi SVG.
I molti vantaggi dei file Svg
Oltre ad essere salvati come immagini, la maggior parte dei file SVG viene utilizzata per impaginare pagine Web e altre applicazioni. Poiché sono relativamente leggeri, vengono spesso utilizzati per la grafica sul Web, indipendentemente dal browser o dalla piattaforma su cui si trovano.
Oltre all'inclinazione e all'affiancamento, ci sono una serie di altre caratteristiche grafiche vettoriali che non si trovano in altri formati. Questo è l'ideale per la grafica che deve apparire diversa in varie risoluzioni o orientamenti.
Poiché ci sono così tanti strumenti diversi per creare e modificare file SVG, è un modo semplice ed economico per i designer di creare grafica di alta qualità.
Come usare le icone Svg in Html?
Quando si scrivono immagini SVG , viene utilizzato il seguente elemento: il tag *svg/*/svg. Per fare ciò, apri un'immagine SVG nel codice VS o in un IDE e copia il codice nell'elemento body nel tuo documento HTML. Se tutto è andato come previsto, la pagina del tuo sito web dovrebbe apparire esattamente come quella a sinistra.

I file Svg possono essere usati come icone?
Poiché sono grafici vettoriali, gli Scalable Vector Graphics (SVG) sono generalmente la scelta migliore da utilizzare come icone sul tuo sito web. Con la grafica vettoriale, la qualità della tua grafica può essere ridimensionata a qualsiasi dimensione senza perderla. Poiché i file sono piccoli e si comprimono bene, il tuo sito Web non ne sarà rallentato.
Dovresti usare Svg o Png per la tua grafica web?
Il miglior utilizzo della grafica SVG è per loghi, icone e altri elementi grafici piatti che utilizzano colori e forme semplici. Poiché SVG si basa su dati vettoriali, non è in grado di gestire immagini con dettagli e trame complessi come quelle delle fotografie. Tuttavia, i browser meno recenti potrebbero non essere compatibili con SVG e la maggior parte dei browser moderni lo supporta. Se utilizzi Internet Explorer 8 o successivo e non hai bisogno di supportare SVG, i PNG dovrebbero essere sufficienti. Altrimenti, dovresti usare sva.
Dovrei usare Svg o icona?
Le icone possono essere selezionate con i seguenti suggerimenti. Se non ti dispiace modificare lo stile di molte icone, può essere facile usare i caratteri delle icone. Poiché gli SVG sono meno soggetti a errori durante la personalizzazione o l'animazione, sono più adatti. Dovresti esserne consapevole poiché devi avere il controllo completo sul colore, sulle transizioni fluide e sulle animazioni di varie parti dell'icona.
3 motivi per utilizzare le icone Svg nei tuoi progetti web
È perché sono così attraenti per l'utente che le icone SVG sono molto richieste. Sono estremamente scalabili. Di conseguenza, anche se la tua icona è piccola, avrà comunque un bell'aspetto su un grande schermo. Sono anche relativamente semplici da aggiornare. Dopo aver modificato il testo, l'icona verrà aggiornata automaticamente. Infine, fanno ottimi pezzi a strati. È possibile utilizzarli in progetti sia personali che commerciali senza credito. Se non conosci le icone SVG, ora è il momento di iniziare. È un ottimo modo per aggiungere personalità al tuo sito web e hanno sempre un bell'aspetto.
Linea SVG
Le linee SVG vengono utilizzate per creare grafica a linee basata su vettori sul web. Sono definiti da un punto iniziale e finale e possono essere stilizzati con i CSS.
Percorso vs. Linea
Qual è la differenza tra percorso e linea?
Di conseguenza, path è più potente perché può essere utilizzato per creare forme grandi costituite solo da linee rette. Una connessione di linea è il modo più semplice per collegare due punti.
Testo in formato Svg
Un testo svg è un elemento di testo che può essere aggiunto a un'immagine svg. Il testo può essere stilizzato utilizzando i CSS e può essere posizionato ovunque all'interno dell'immagine svg.
L'elemento text> di HTML è estremamente potente e adattabile, rendendolo ideale per l'uso con qualsiasi tipo di grafica basata su testo. Può essere gradiente, motivo, tracciato di ritaglio, maschera e filtro allo stesso modo di qualsiasi altro elemento grafico SVG. Un elemento di testo non verrà visualizzato se non è incluso nell'SVG al suo interno. Inoltre, usare l'elemento *text] in SVG è semplice. Aggiungi semplicemente un elemento rect> per realizzare il risultato desiderato. Fare riferimento agli argomenti Disegna rettangolo e Disegna testo per saperne di più sugli elementi rect> e text>.
L'elemento 'tspan' non viene visualizzato come stringa di testo. Gli elementi Text e Textpath
È possibile modificare l'elemento 'text'. Poiché 'textPath' definisce un percorso utilizzato per generare la stringa di testo, non è modificabile. Il testo può essere reso come una singola unità fintanto che è definito come uno span con l'elemento 'tspan'.
Il numero 2 deve essere barrato. La proprietà textContent specifica quali elementi rendono il testo specificato dagli elementi 'text' e 'textPath'. Il valore della proprietà textContent è una stringa di caratteri.
Gli elementi 'text' e 'textPath' trasformano il contenuto di testo dell'elemento in una stringa. La proprietà textContent dell'elemento specifica cosa viene scritto.
Codice Svg incrociato
Il " codice cross svg " si riferisce a un codice che può essere utilizzato per creare un simbolo di croce utilizzando Scalable Vector Graphics (SVG). Questo codice può essere utilizzato per creare un simbolo di croce che può essere posizionato su una pagina web o un documento. Il simbolo della croce può essere personalizzato utilizzando il codice e può essere fatto apparire in diversi colori e dimensioni.
Utilizzo dell'attributo Stroke per impostare il colore del bordo attorno al rettangolo
L'attributo fill viene utilizzato per l'attributo fill, che specifica il colore dell'interno del rettangolo. Quando usiamo l'attributo stroke, possiamo anche cambiare il colore del bordo intorno al rettangolo.
Generatore di percorsi Svg
Un percorso SVG è un potente strumento per creare forme e disegni complessi. SVG Path Generator è uno strumento per creare questi percorsi. È uno strumento online gratuito che consente di creare e scaricare percorsi SVG .
Percorsi per il successo con Svg
Puoi usarlo per creare quasi ogni tipo di illustrazione o grafica utilizzando il formato grafico vettoriale. Oltre alle illustrazioni statiche o alla grafica interattiva, può essere utilizzato per generare contenuti generati dagli utenti. A causa della sua natura basata su XML, è attualmente disponibile come editor di testo basato su XML e vi si può accedere anche tramite qualsiasi browser web.
L'elemento path> è una delle funzionalità più potenti di SVG. In poche parole, questa funzione consente di creare linee, curve e archi utilizzando qualsiasi tipo di SVG. Un percorso è una serie di linee rette o linee curve che possono essere complesse. Una singola riga di codice può creare facilmente forme complesse.
In generale, path> viene utilizzato per far apparire il testo lungo un percorso specifico. Ciò può essere ottenuto utilizzando l'elemento *textPath. Quando imposti textPath sul percorso o sulla forma base su cui apparirà il testo, genererà un URL che può essere utilizzato per specificare il percorso o la forma base su cui apparirà. Anche immagini e altri file possono essere renderizzati con textPath.
Semplifica la progettazione di grafici complessi che possono essere facilmente modificati e visualizzati in qualsiasi browser web con l'opzione *textPath*. Usare SVG è un modo semplice ed efficace per ottenere i risultati richiesti.
