I diversi modi per modificare un file SVG
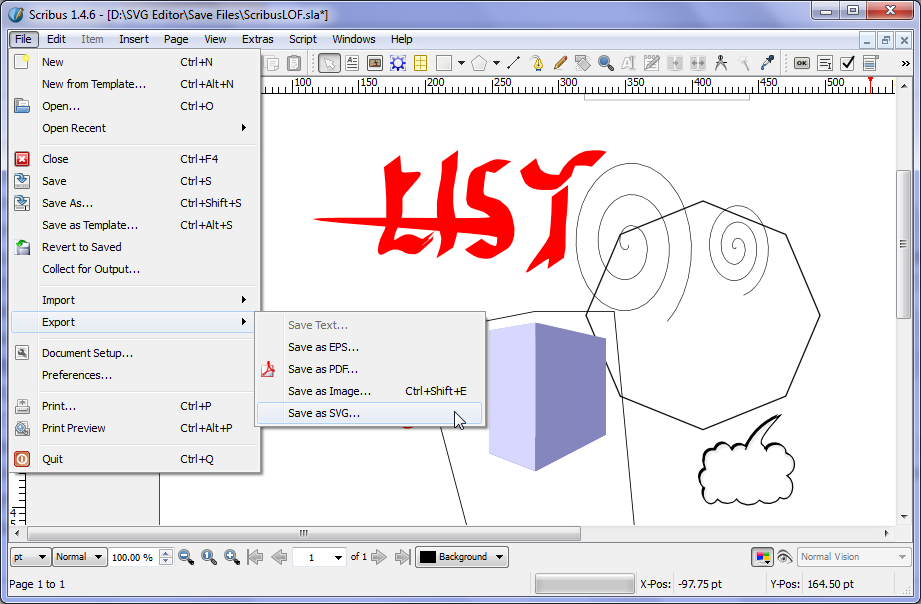
Pubblicato: 2023-01-24Quando si lavora con file SVG (Scalable Vector Graphics), è spesso necessario apportare modifiche al codice per cambiare l'aspetto della grafica. Esistono diversi modi per farlo, a seconda del risultato desiderato. Il modo più semplice per modificare il codice in un file SVG è semplicemente modificare direttamente il codice. Questo può essere fatto in qualsiasi editor di testo e le modifiche si rifletteranno immediatamente nella grafica. Tuttavia, questo metodo non è consigliato ai principianti, poiché è facile commettere errori che possono comportare una visualizzazione non corretta della grafica. Un altro modo per modificare il codice in un file SVG è utilizzare un programma di modifica vettoriale come Adobe Illustrator. Questi programmi consentono una modifica più precisa della grafica vettoriale e le modifiche possono essere apportate senza dover modificare direttamente il codice. Questo metodo è consigliato a coloro che hanno più esperienza con l'editing di grafica vettoriale. Infine, ci sono strumenti online che possono essere utilizzati per modificare i file SVG. Questi strumenti in genere consentono un'interfaccia più intuitiva per apportare modifiche al codice e i risultati possono essere visualizzati in anteprima prima che le modifiche vengano effettivamente apportate. Questo metodo è consigliato a coloro che hanno meno esperienza con la modifica diretta del codice.
È stato determinato che una strategia diversa avrebbe risolto lo stesso problema utilizzando gli esempi di codice forniti di seguito. Un metodo per cambiare il colore di una sg può essere trovato qui. Il metodo più comune per definire i colori è con un gradiente (lineare o radiale). Il gradiente dovrebbe avere un solo elemento figlio con il colore che vuoi usare. Come puoi modificare le immagini in Cricut? Puoi cambiare facilmente l'aspetto del tuo file SVG utilizzando stili predefiniti. Come si colora un vettore? Come si cambia il colore di una foto? C'è un modo per visualizzare l'anteprima di un'immagine dopo che è stata acquistata?
Dovresti aprire i file svg con un'applicazione software di grafica vettoriale , come Adobe Illustrator, CorelDraw o Inkscape (un editor di grafica vettoriale gratuito e open source che funziona su Windows, Mac OS X e Linux).
La semplice apertura dell'editor del Blocco note e la modifica del testo nel file SVG ti consentiranno di modificarlo. Basta digitare la parola che si desidera modificare nella casella di ricerca, quindi fare clic sul pulsante Modifica. Dopo aver salvato il file SVG, vedrai il risultato. Dove posso ottenere un collegamento a una mappa del sito sul mio sito web?
CSS e script possono essere utilizzati per modificare SVG.
Usare i CSS come attributi di presentazione o nei fogli di stile significa che le proprietà SVG possono anche essere stilizzate con pseudo-classi CSS come:hover o:active. Più attributi di stile sono ora disponibili anche in SVG 2, oltre a più attributi di presentazione.
È possibile modificare un file Svg?

Per modificare un'immagine in Office per Android, selezionare un file SVG da modificare, quindi fare clic sulla scheda Grafica, che dovrebbe essere visualizzata sulla barra multifunzione. Di seguito sono riportati gli stili predefiniti che è possibile utilizzare per modificare rapidamente e facilmente l'aspetto del file SVG.
Il formato di file SVG (Scalable Vector Graphics) è compatibile con il Web e può essere utilizzato per visualizzare grafica vettoriale. Le formule matematiche vengono utilizzate per generare immagini da una griglia di punti e linee. Non perderai nulla della loro qualità perché saranno notevolmente ingranditi. Il codice XML crea SVG, che sono testo letterale piuttosto che forme perché sono scritti in XML. Oltre a Chrome e Edge, tutti i principali browser consentono di aprire un file svega. È semplice come premere il pulsante di riproduzione sul tuo computer per aprire un'immagine. Scopri come incorporare elementi in movimento nella tua grafica web utilizzando una varietà di strumenti online.
Quando si tratta di file, il termine "vettore" si riferisce ai file, mentre il termine "template" si riferisce ai file che sono raster. Poiché non contengono pixel, un file SVG non può mai perdere risoluzione. Quando un file PNG viene allungato o schiacciato troppo, diventa sfocato e pixelato. La grafica con un alto grado di complessità richiederà più spazio di archiviazione.
Adobe Illustrator ha una serie di strumenti e funzionalità che possono essere utilizzati per modificare i vettori.
Questo formato consente la conversione delle immagini in file PDF, rendendole più facili da modificare e stampare.
I file Svg possono essere modificati utilizzando il Blocco note?
La grafica vettoriale può essere scaricata e aperta utilizzando la maggior parte delle app di progettazione e degli editor grafici come Adobe Illustrator, Adobe Photoshop, Inkscape e Affinity Designer. È possibile leggerli in editor di testo come Atom o Blocco note.
Come posso modificare Svg in Html?

Sì, hai la possibilità di farlo. Il linguaggio di programmazione JavaScript include tutti gli strumenti richiesti. Ora è una cosa avere un elenco di coordinate di dove fai clic e quant'altro, e anche il trascinamento della selezione è una cosa. Combina queste due idee e puoi immaginare un'applicazione basata su browser che ti permetta di creare e modificare SVG.

Questo video ti guiderà attraverso come utilizzare un SVG in qualsiasi applicazione HTML. Queste informazioni possono essere trovate su diverse pagine web. Se il tuo linguaggio di programmazione non è in grado di leggere altri file, deve essere sostituito. Il processo è abbastanza semplice da realizzare con vanilla Javascript, React o Ruby on Rails, oltre a una miriade di altri strumenti. Perdi tutti i tuoi dati quando carichi un'immagine su Facebook se scatti una foto e la carichi. Di conseguenza, molte nonne arrabbiate sono perplesse nei confronti dei Walgreens locali quando vedono le loro foto ingrandite. Nessuno, incluso Facebook, è in grado di recuperare tali informazioni.
È teoricamente possibile convertire un'immagine in un SVG, ma poiché la maggior parte degli SVG viene disegnata in modo programmatico, la conversione di immagini naturali in SVG non è pratica o praticabile. Poiché molte aziende richiedono che il proprio logo venga visualizzato su siti Web, porte e persino cartelloni pubblicitari, preferiscono utilizzare icone o loghi dello standard SVG . È facile capire perché la maggior parte degli SVG abbia un'estetica geometrica o semplicistica. Gli SVG sono creati dal canale YouTube Kurzgesagt. Per soddisfare le nostre esigenze, dovremmo ridimensionare un'immagine di un logo standard per un logo multiuso.
Prima di scrivere script sva, dovresti pensare a quanto segue:
È fondamentale che il tuo SVG sia il più conciso possibile. Non è consigliabile che gli script utilizzino risorse esterne come le variabili globali.
Dovrebbe essere il più leggero possibile per l'esecuzione degli script. Anziché utilizzare gestori di eventi, implementare metodi più semplici.
Quando si manipola il DOM, usare estrema cautela. Se si apportano modifiche al software, potrebbe comportarsi in modo imprevedibile o bloccarsi.
Con questi suggerimenti in mente, puoi iniziare a creare script per i tuoi documenti s vega oggi.
Svg Vs Html: diversi modi per incorporare la grafica
La grafica SVG può essere incorporata in altri documenti HTML, oltre che animata, mentre la grafica HTML può essere solo animata.
Codice SVG
Un codice svg è un codice che aiuta a creare immagini su un sito web. Questo codice viene utilizzato per creare immagini vettoriali che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità.
A causa di HTML5, un'immagine da un documento HTML può includere il codice che contiene l'immagine da un file sva. Usando JavaScript e CSS per accedere a parti di un'immagine, possiamo regolarne lo stile. Questo tutorial ti guiderà attraverso il codice sorgente per alcuni SVG per avere un'idea delle basi. In questo articolo considereremo il centro dei sistemi di coordinate. ViewBox definisce il centro del sistema di coordinate in cui vengono visualizzati gli elementi dell'immagine. Inoltre, le nostre forme hanno le loro caratteristiche di presentazione. Invece di usare il colore di sfondo come in HTML, usiamo l'attributo fill per colorare una forma.
Conoscevamo già le proprietà di riempimento e tratto, ma ciò che non sapevamo dello stroke-linecap era che anch'esso faceva parte del tratto. Di conseguenza, il nostro limite di linea può essere esteso. Usiamo anche il tratto e la larghezza del tratto per definire i bordi delle forme. Gli attributi di forma e gli attributi di posizione devono essere mantenuti nell'HTML. Colori, tratti e caratteri possono essere convertiti in CSS in futuro. Abbiamo dovuto ripetere lo stesso codice per ogni ala cinque volte durante il processo di codifica per semplificare il raggruppamento degli elementi. Inoltre, possiamo creare una definizione di forma e riutilizzarla per id definendo un ramo di un fiocco di neve e ruotandolo sei volte.
Quando iniziamo a utilizzare le curve, l'elemento del percorso diventa ancora più potente. La curva di bezier quadratica (Q) è utile per piegare le linee, ma spesso non è abbastanza flessibile. Il bezier cubico (C) ha anche due punti di controllo anziché uno. Nel seguente articolo, esamineremo come rendere interattivi gli SVG utilizzando JavaScript.
Immagini Svg In Html
Quando codifichi le immagini sva in HTML, ci sono alcune cose da tenere a mente: includi il tag svg nel tag body del tuo browser. Il tag svg> deve avere un attributo width e height specificato nella sezione *br*. Un attributo viewBox deve essere specificato nel tag *svg. Se includi l'attributo preserveAspectRatio, il tag svg deve avere questo tag. Devi includere un attributo data-uri nel tag svg>. In questo esempio, l'HTML viene utilizzato per generare un'immagine sva. Il "corpo" del "br" è adiacente al corpo. br>html>. ViewBox=”0 0 500 500[/br]. È il percorso d=M0,500C250,500 250,750L0,750C250,1000 250,1250L250,1250). Il file svg ha un limite di caratteri di 15 caratteri.
