L'importanza dello spessore della linea nel design digitale
Pubblicato: 2023-01-16Quando si tratta di progettazione digitale, una delle cose più importanti da tenere a mente è lo spessore della linea. Ciò è particolarmente vero quando lavori con la grafica vettoriale, poiché le linee che crei possono essere spesso molto sottili e delicate. Se non stai attento, possono sembrare ragnatele! Fortunatamente, ci sono alcune cose che puoi fare per assicurarti che le tue linee siano spesse e audaci. In Adobe Illustrator, ad esempio, puoi utilizzare il pannello Ictus per regolare lo spessore delle tue linee. Puoi anche utilizzare lo strumento Larghezza per regolare in modo interattivo lo spessore delle singole linee . Quando esporti il tuo disegno come SVG, puoi anche specificare lo spessore della linea nell'elemento. Ciò è particolarmente utile se condividi il tuo design con qualcuno che non ha accesso a Illustrator. Continua a leggere per saperne di più sullo spessore della linea nel design digitale!
Come posso rendere le linee più spesse in Illustrator?

Per modificare lo spessore o lo spessore del tratto, fai clic sul menu a discesa corrispondente nel pannello dell'aspetto. Se vuoi farlo funzionare di più, puoi anche usare le frecce su e giù. Lo spessore della tua linea è cambiato.
Come si disegna una linea spessa in Cricut Design Space?

L'utilizzo dello strumento di punteggio in Cricut Design Space è il modo più efficiente e semplice per disegnare una singola linea. Rilasciando una linea di punteggio nell'area della tela, è possibile modificare il tipo di linea in CUT nel menu Modifica. Se si ha familiarità con il prodotto, potrebbero essere necessarie solo le seguenti informazioni.
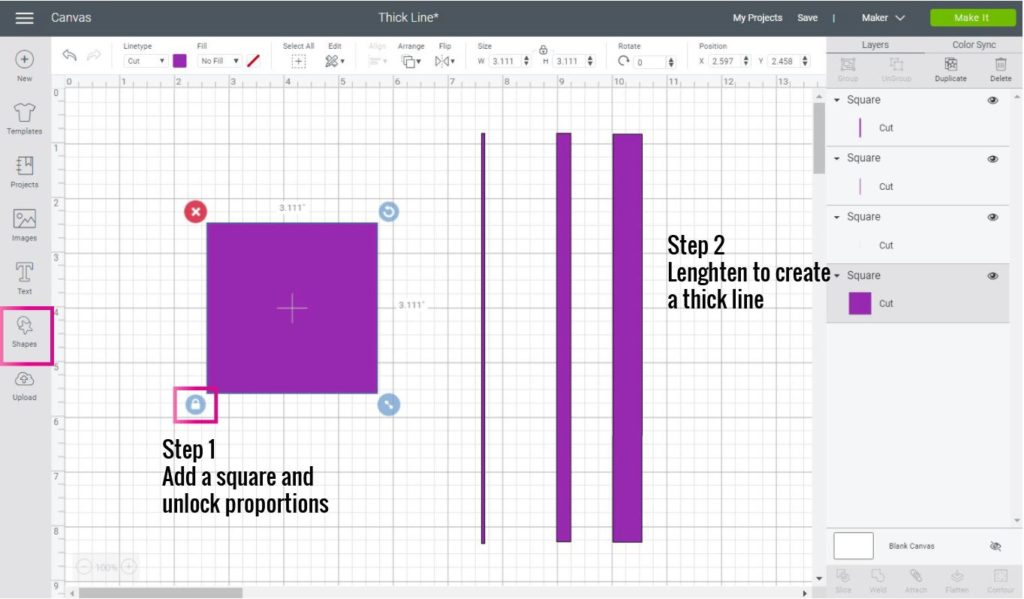
Dopo aver aggiunto una linea di punteggio all'area della tela, puoi modificare il tipo di linea in CUT dal menu Modifica. In questo articolo ti mostrerò come aggiungere una linea sottile, ma ti mostrerò anche un trucco che potrebbe funzionare anche per te. Se hai accesso a Cricut Access, puoi tagliare piccole porzioni di design e poi trasformarle in un progetto enorme. Il primo passo è cambiare il tipo di linea. Dopo aver rilasciato la linea di punteggio sulla tela, seleziona l'opzione desiderata (taglia, disegna, scolpisci, ecc.). Quando fai clic su Crea, le linee e i quadrati verranno separati; se non alleghi, le linee e i quadrati appariranno separatamente. Una singola linea continua e una linea spessa sono fondamentalmente diverse.
La linea continua è il percorso che prenderà una lama, una penna o uno strumento. Un quadrato può costituire la base di una linea spessa. Scopri come creare linee curve in Cricut Design Space, dove fornisco tutti i miei suggerimenti e trucchi. Ogni individuo dovrebbe avere accesso a linee come questa. Seleziona Salva dal menu di scelta rapida. Questo SVG è concesso in licenza solo con la licenza di cui sopra. I miei altri disegni non sono adatti per uso commerciale. Per favore fatemi sapere se avete domande, volete vedere un tutorial specifico o avete commenti su questo.
Più spesso e più sottile con la marca Cricut
Se desideri tagliare un materiale più spesso , è possibile regolare l'offset di Cricut Maker. Dovrai aggiungere 0,04, 0,03 o 0,04 per renderlo più sottile o fino a 0,06 per renderlo più spesso. Una volta ottenuto l'offset, dovrai saldarlo con la tua parola o frase originale.
Addensare le linee Svg online
Esistono alcuni modi per addensare le linee svg online. Un modo consiste nell'usare la proprietà della larghezza del tratto. Questo renderà tutte le linee dello stesso spessore. Un altro modo è usare la proprietà stroke-linecap. Questo renderà le linee più spesse alle estremità.
Come creare file Svg per Cricut in Illustrator
Per creare un file svg per Cricut in Illustrator, apri prima un nuovo documento in Illustrator. Quindi, usa lo strumento penna per disegnare il tuo disegno. Una volta completato il progetto, vai su File > Salva con nome. Nella finestra di dialogo Salva con nome, seleziona il formato SVG dal menu a discesa e fai clic su Salva.

La stampa di qualità richiede l'uso del formato di file corretto. Questo tutorial ti insegnerà come creare un file SVG in Adobe Illustrator. La grafica ad alta risoluzione può essere creata utilizzando Scalable Vector Graphics (SVG). Per creare design personalizzati sui prodotti, puoi usarlo per creare i tuoi design utilizzando il popolare Cricut DesignJet. Dovresti creare un contorno di testo premendo il tasto Maiusc e usando il tasto Comando. Gli utenti Windows possono modificare il tasto Comando in Ctrl. Quando si utilizza un'immagine, è possibile utilizzare Adobe Illustrator per convertirla in un file vettoriale.
Con la funzione Image Trace, puoi facilmente vettorializzare un'immagine sul computer. Se stai convertendo un'immagine in un vettore o creando qualcosa da zero su Crithmo, dovresti salvarla come. C'è un passaggio aggiuntivo per l'esportazione di un'immagine già vettorializzata in Adobe Illustrator. Se il file originale è un raster, assicurati che il testo sia chiaramente definito e che l'immagine sia vettorializzata. Ho usato Canva per creare rapidamente e facilmente questa immagine, che è stata poi salvata come PNG.
File Svg: il tuo nuovo migliore amico per i progetti di design
Grafica vettoriale e loghi possono essere creati con Adobe Illustrator utilizzando un file vettoriale. Possono anche essere utilizzati in progetti su Cricut Design Space.
Come creare un Svg a strati in Illustrator
In Adobe Illustrator, puoi creare SVG a più livelli creando prima la grafica su livelli separati. Per fare ciò, fai semplicemente clic sul menu "Livello" e seleziona "Nuovo livello". Una volta che hai la tua opera d'arte su livelli separati, puoi quindi fare clic sul menu "Oggetto" e selezionare "Percorso composto"> "Crea". Questo creerà un file SVG a più livelli che potrai quindi salvare e utilizzare sul tuo sito web o altrove.
In questa lezione imparerai come sovrapporre un design SVG in Cricut Design Space. Questa tecnica può tagliare il vinile nello stesso modo in cui può tagliare carta o cartoncino. Preriscalda tutto lo spazio vuoto che intendi utilizzare per il tuo progetto. Le impostazioni della guida termica dovrebbero essere scelte per il vinile. Nel seguente tutorial imparerai come realizzare una borsa da campeggio con i materiali che ho usato per questo progetto. Con vinile adesivo, vinile termoadesivo, carta e altri materiali, puoi creare un design a strati. Seguire le istruzioni della guida termica per far aderire il vinile utilizzando EasyPress. Prima di rimuovere il foglio di supporto, lasciare raffreddare il vinile e lasciarlo asciugare completamente. Se il tuo vinile è un vinile a freddo, devi lasciarlo raffreddare prima di rimuoverlo.
Come creare file Svg in Illustrator
Il primo passo è selezionare File. Puoi scegliere tra una varietà di opzioni per dove vuoi salvarlo sul tuo computer e puoi includere anche il nome. Scegli un file SVG nella casella "Formato". Successivamente, fai clic su Salva.
Adobe Illustrator è il programma che crea un file SVG, noto anche come file Scalable Vector Graphics . Se sei a tuo agio e hai esperienza con la programmazione, puoi crearlo da solo. Devi essere consapevole di alcune cose quando crei un file SVG. Utilizzando le proprietà CSS delle opzioni avanzate, seleziona Attributi di presentazione o Tutti i glifi per prendere il carattere che hai utilizzato e includerlo nel file. Se vuoi rendere il tuo file SVG più accessibile agli screen reader, dai un'occhiata al nostro tutorial Come rendere il tuo file SVG più accessibile per gli screen reader. Dopo aver scelto un file SVG che si adatta alle dimensioni, fai clic su OK nell'angolo in basso a destra.
Posso creare file Svg in Illustrator?
Il formato file nativo di Illustrator è SVG. Puoi aggiungere o modificare le opzioni di selezione andando su File > Salva con nome... e selezionando "SVG". Il formato file ai viene utilizzato per fare riferimento al formato file.
Inkscape: un ottimo modo per iniziare con il disegno vettoriale
Se non hai familiarità con il disegno vettoriale , il tutorial di Inkscape può aiutarti a iniziare. Dopo aver creato il tuo primo file SVG, puoi utilizzare librerie come jQuery per manipolarlo e animarlo nelle tue pagine web.
