I pro ei contro dell'utilizzo dei file PNG
Pubblicato: 2023-01-11Quando si tratta di formati di file immagine , ce ne sono alcuni che sono più ampiamente utilizzati di altri. Uno di questi è il formato di file PNG. I file PNG vengono spesso utilizzati al posto dei file SVG per alcuni motivi. Innanzitutto, possono essere aperti e modificati con una gamma di software più ampia rispetto ai file SVG. In secondo luogo, tendono ad avere dimensioni di file inferiori rispetto ai file SVG. Infine, supportano la trasparenza, che può essere utile per creare loghi o altri elementi grafici con sfondi trasparenti.
La grafica vettoriale, nota anche come grafica bitmap, è uno speciale formato di immagine utilizzato in SVG. Di conseguenza, è compatibile con animazioni, trasparenza ed effetti sfumati. Il formato immagine PNG viene utilizzato per immagini di alta qualità. WordPress non supporta il formato SVG al momento della scrittura. Il plugin, d'altra parte, può farlo per te. È semplice aggiungere icone SVG a qualsiasi pagina del tuo sito Web seguendo alcuni semplici passaggi. Per caricare un'icona, devi prima installare e quindi attivare il plug-in Safe svg. Come parte di questo plugin, puoi disinfettare gli SVG di WordPress. Puoi anche abilitare la modalità avanzata se desideri aggiungere ulteriori impostazioni CSS, come l'animazione.
Converti immagini nng in file sva con questa semplice guida passo passo. Per iniziare, seleziona un'immagine nei formati PNG (Portable Network Graphics) o JPG dal tuo computer. È necessario selezionare il numero di tavolozze per generare il file vettoriale di output. Il terzo passaggio consiste nel configurare l'opzione di semplificazione per uniformare l'output.
Si riferisce a Scalable Vector Graphics (SVG). La grafica PNG è il tipo di grafica portatile. Questa immagine viene creata utilizzando il formato vettoriale.
Per iniziare, scarica e installa il plug-in SVG Support (disponibile gratuitamente). Quando attivi i file svg, è altrettanto semplice caricarli nella tua libreria multimediale come qualsiasi altro file. Puoi limitare il numero di file SVG caricati per gli amministratori accedendo alla pagina delle impostazioni dell'amministratore "Impostazioni".
Rispetto ai PNG, che sono più grandi e più lenti, i file SVG sono molto più piccoli e non avranno alcun effetto sulle prestazioni del tuo computer o sito web. Anche così, progetti molto dettagliati possono causare tempi di caricamento del file .sva più lunghi. Poiché sono un formato di file vettoriale, le dimensioni di un SVG possono essere ridotte o aumentate senza perdere qualità.
Puoi usare Png invece di Svg?

Non esiste una risposta definitiva, poiché dipende dalle tue esigenze specifiche. In generale, tuttavia, PNG è migliore per immagini con colori limitati, mentre SVG è migliore per immagini vettoriali e immagini con molti colori.
Photoshop e altri software di editing ti consentono di selezionare molti formati di file e potresti non essere sempre in grado di distinguerli. Quando i file XML vengono letti ed elaborati da un browser, si trasformano in immagini vettoriali. Un file basato su algoritmi matematici ha lo scopo di ridimensionare le immagini all'infinito senza causare perdita di qualità. In un editor di foto come Photoshop, puoi modificare facilmente i file PNG. In Photoshop, usi la funzione di modifica delle immagini raster per trasformarle in vettori. Nonostante il fatto che un file possa apparire in qualsiasi dimensione, può essere sfocato o perdere qualità. Poiché i file SVG non contengono pixel, sono meno dettagliati dei file PNG.
La dimensione del tuo file SVG può essere notevolmente aumentata, ma non fornirà lo stesso livello di dettaglio di un file PNG. Più dati in un file aumentano la difficoltà nel caricarlo dai browser. Rispetto ad altri tipi di formati di file immagine, i file PNG hanno una gamma di colori molto più ampia.
Ti aiuteremo in ogni modo possibile dopo che avrai caricato la tua immagine. Lo convertiremo in un file svg, che è un ottimo formato per loghi, icone e grafica semplice. A causa della nitidezza dei file SVG, non rallenteranno il tuo sito web tanto quanto i file PNG, che sono molto più grandi.
Crea un nuovo file da un'immagine esistente in Cricut
È possibile utilizzare il comando File - Esporta nell'interfaccia principale del programma per creare un nuovo file PNG ottimizzato da un file esistente per un progetto che si desidera utilizzare. 2. Creare un nuovo file da un file esistente: se si dispone di un file immagine, è possibile utilizzare il File
Puoi esportare un file esistente in un PNG utilizzando il comando File> Esporta nell'interfaccia principale di Cricut. Se disponi di un file immagine che desideri utilizzare per un progetto, puoi esportarlo utilizzando File > Esporta.
Perché Svg non è consentito in WordPress?

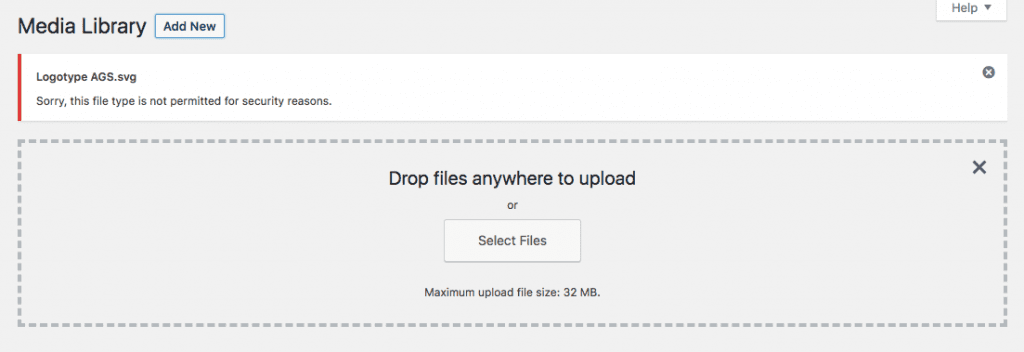
SVG (Scalable Vector Graphics) è un formato di immagine vettoriale ampiamente supportato dai moderni browser web. Tuttavia, a causa dei rischi per la sicurezza associati all'esecuzione di codice non attendibile su una pagina Web, WordPress non consente il caricamento di file SVG per impostazione predefinita.
Le immagini bidimensionali possono essere visualizzate sulle pagine di WordPress utilizzando i file SVG (Scalable Vector Graphics). Alcune piccole modifiche comporteranno l'ottimizzazione di alcuni dei tuoi loghi e altri elementi grafici utilizzando questo tipo di file. Poiché sono estremamente scalabili, puoi regolare le dimensioni secondo necessità senza perdere la qualità dell'immagine. Poiché WordPress non supporta gli SVG pronti all'uso, dovrai lavorare di più per includerli nel tuo sito web. Imparerai come aggiungere SVG al tuo sito Web con un plug-in e in un processo manuale. Si consiglia agli amministratori di avere accesso solo ai caricamenti SVG . Un approccio più sicuro consiste nel "sanificare" i file prima di caricarli.
Nel passaggio 1, dovrai modificare il file functions.php sul tuo sito Web WordPress per abilitare il metodo successivo per la configurazione di SVG. Il secondo passaggio consiste nell'aggiungere uno snippet di codice al markup della tua funzione per caricare un'immagine dal tuo sito. Se vuoi essere più pratico, puoi abilitare manualmente gli SVG sul tuo sito WordPress. Assicurati che i file SVG siano abilitati e protetti per il tuo sito. Il terzo passaggio consiste nel visualizzare e interagire con gli SVG proprio come faresti con altri tipi di file immagine. Puoi tenere d'occhio questi file seguendo questi passaggi.

Se stai creando un sito Web o un'applicazione Web, è una buona idea utilizzare i file SVG. Poiché i file SVG sono vettori, possono essere ridimensionati senza perdere qualità. Ciò è particolarmente utile se stai creando un sito Web che deve avere un bell'aspetto e funzionare bene su tutti i dispositivi e le dimensioni dello schermo. È una buona idea prendere in considerazione l'utilizzo di file sva per un paio di motivi. Sono grafica vettoriale scalabile, il che significa che possono essere ridimensionati in alto o in basso senza perdere la qualità dell'immagine. Di conseguenza, se stai creando un sito Web o un'applicazione basata sul Web per un vasto pubblico, puoi renderlo il più semplice possibile. In secondo luogo, la maggior parte dei browser moderni supporta il formato file SVG . Di conseguenza, non devi preoccuparti dei problemi di compatibilità se li utilizzi nel tuo progetto web. I file SVG sono sia semplici che efficaci. In pochi semplici passaggi, puoi facilmente crearli e modificarli con uno qualsiasi degli strumenti software disponibili. Se sei interessato a utilizzare i file SVG nel tuo prossimo progetto, dovresti provarli.
L'immagine Svg non viene visualizzata? Controlla il tipo Mime del tuo server
Puoi determinare se questo è un problema osservando la Document Root del tuo server (di solito/) e cercando un file chiamato MIME Type. Ad esempio, un'immagine sul mio server potrebbe avere il tipo MIME "image/ svg xml ". Se quel file esiste, il server sta servendo correttamente il file SVG con il tipo di contenuto appropriato.
Dovrei usare Png o Svg sul sito web?
Non esiste una risposta definitiva a questa domanda: dipende dalle tue esigenze e preferenze specifiche. I file PNG sono generalmente di dimensioni inferiori rispetto ai file SVG, quindi potrebbero essere un'opzione migliore per i siti Web che richiedono tempi di caricamento più rapidi. Tuttavia, i file SVG offrono maggiore flessibilità quando si tratta di ridimensionare e personalizzare le immagini, quindi potrebbero essere una scelta migliore per i siti Web che richiedono una grafica più complessa. In definitiva, il miglior formato da utilizzare per il tuo sito web dipenderà dalle tue esigenze individuali.
I PNG sono file basati su grafica raster. Con l'uso di queste applicazioni, è possibile elaborare 16 milioni di colori, migliorare le risoluzioni, ridurre la compressione e migliorare la trasparenza. La grafica basata su sistemi vettoriali può essere creata utilizzando una complessa rete matematica di linee, punti, forme e algoritmi. Scoprirai cosa li distingue. La compressione dei file SVG viene eseguita attraverso la compressione senza perdita, il che significa che sono comprimibili in file di dimensioni inferiori senza alcun costo per la definizione, i dettagli o la qualità. Poiché sono file vettoriali, puoi ridimensionarli o ridimensionarli senza perdere qualità. Poiché sia i PNG che gli SVG sono trasparenti, sono ideali per creare loghi e grafica online.
Poiché sono disponibili diversi eccellenti file vettoriali per la stampa, è necessario scegliere quello che meglio si adatta al documento. I PDF sono il formato vettoriale più versatile per la stampa su base regolare. Un PNG è un'estensione di file che è al passo con la prossima generazione di GIF. Non ci sono limiti alla dimensione di un file vettoriale, incluso un file .sva.
Quando si tratta di file immagine, ci sono alcuni tipi principali a cui pensare: JPEG, PNG e .VG. Mentre i JPEG sono generalmente migliori per le foto prive di linee o testo nitidi, i PNG sono in genere migliori per le foto che hanno linee o testo nitidi. Se vuoi salvare solo in pochi colori, .VGL è l'opzione migliore, ma i JPEG sono di solito l'opzione migliore se vuoi salvare in una dimensione specifica.
Come posso modificare Svg in WordPress?
Per modificare un SVG in WordPress, devi prima scaricare e installare il plug-in SVG Support. Dopo aver installato e attivato il plug-in, puoi semplicemente caricare il tuo file SVG nella Libreria multimediale. Dopo aver caricato il file, puoi inserirlo nel tuo articolo o pagina utilizzando lo shortcode fornito dal plug-in.
Sta diventando sempre più popolare sul web che le persone utilizzino la grafica vettoriale (Scalable Vector Graphics) per loghi e icone. Sebbene sia normale che le immagini sembrino simili ad altre, gli SVG sono fondamentalmente diversi da JPG e PNG. Se il tuo sito web contiene file di codice, possono rappresentare un rischio per la sicurezza. Non funzionano nativamente con WordPress o molti altri sistemi di gestione dei contenuti. Sarai in grado di rilasciare i file SVG nella tua libreria multimediale e vederli in azione una volta che il plug-in è stato installato e attivato. Se non vuoi usare un plugin, puoi includere il codice nel file function.php. In questo articolo, ti mostreremo come preparare il tuo file in Adobe Illustrator ed esportarlo in una pagina WordPress che utilizza i CSS per apportare modifiche.
Verrà utilizzato un singolo livello per preparare il file come forma e verrà utilizzata un'esportazione per esportarlo. Gli elementi possono essere raggruppati per risolvere questo problema, ma il vantaggio di nominare i tuoi livelli separati svanirà in futuro con le modifiche CSS. Il tuo SVG occuperà l'intero spazio tra gli elementi in cui si trova attualmente. Se l'immagine è grande, riempirà l'intera pagina del tuo post. Se vuoi ottenere il massimo controllo in un secondo momento, puoi utilizzare un blocco HTML invece del tuo codice SVG . Puoi risparmiare tempo e spazio non dovendo creare più file ed è anche efficace nell'eliminare il conteggio dei file.
Dopo aver scelto il tuo SVG, puoi iniziare a modificarlo facendo clic su Modifica. Successivamente apri l' editor SVG . Per cambiare il colore di un oggetto nel tuo SVG, prima caricalo come immagine e poi modificalo usando CSS o Javascript.
