I motivi per cui Inkscape non ha una funzione di anteprima per i file SVG
Pubblicato: 2022-12-23Inkscape è un editor di grafica vettoriale che esiste da oltre un decennio. Viene utilizzato da designer e illustratori per creare illustrazioni vettoriali, loghi e icone. Sebbene Inkscape sia un programma potente, non ha una funzione di anteprima per i file SVG. Ci sono alcuni motivi per cui Inkscape non ha una funzione di anteprima per i file SVG. Uno dei motivi è che Inkscape è principalmente un programma di progettazione e non un programma per visualizzare o modificare immagini. le anteprime ingombrerebbero l'interfaccia e ne renderebbero più difficile l'utilizzo per scopi di progettazione. Un altro motivo è che i file SVG possono essere piuttosto complessi e gli strumenti di modifica vettoriale di Inkscape non sono adatti per visualizzarli in anteprima. L'anteprima di un file SVG richiederebbe il rendering del file da parte di Inkscape, il che richiederebbe molte risorse e potrebbe rallentare il programma. Infine, ci sono diversi modi per visualizzare i file SVG senza usare Inkscape. Esistono molti browser Web in grado di eseguire il rendering di file SVG e sono disponibili anche visualizzatori SVG autonomi. Per i designer e gli illustratori che hanno bisogno di visualizzare in anteprima il proprio lavoro, queste altre opzioni sono generalmente più convenienti rispetto all'utilizzo di Inkscape.
Come posso visualizzare l'anteprima Svg?

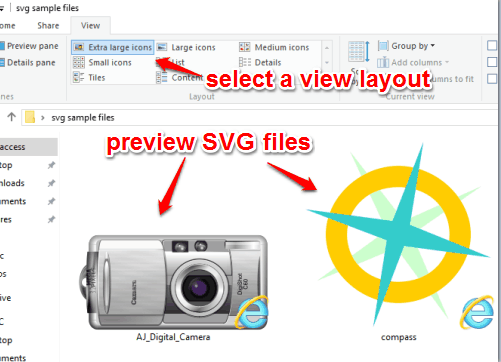
L'attivazione delle impostazioni in Esplora file ti consentirà di visualizzare in anteprima l'SVG. È necessario disporre di Visualizza in Esplora file per abilitare il riquadro di anteprima. Prima di poter visualizzare le anteprime in miniatura , è necessario riavviare il computer.
Le anteprime dei file svg non sono attualmente disponibili in Esplora file a partire da gennaio 2021, secondo Microsoft. GitHub ora ha una serie di utilità open source ufficiali che puoi utilizzare per ottenere questo risultato. I componenti aggiuntivi di Esplora file inclusi in questo set di utilità semplificano l'utilizzo di queste utili funzionalità. A Modern Introduction to JavaScript è uno sguardo ben organizzato, coinvolgente e ben scritto su JavaScript da una prospettiva di programmazione a tutto tondo, completo di esempi e diagrammi. Nonostante la sua natura immaginaria, The Phoenix Project: A Novel about IT, DevOps e Helping Your Business Win ti lascerà con alcune preziose intuizioni.
Adobe ha interrotto il supporto per SVG Viewer nel 2009. Di conseguenza, molte persone non erano in grado di visualizzare i file SVG sui propri browser. Le immagini SVG ora possono essere visualizzate in Google Chrome, Firefox, Internet Explorer, Opera e tutti gli altri browser più diffusi. I file SVG sono anche compatibili con editor di testo di base e editor grafici di fascia alta come CorelDRAW. Sebbene SVG Viewer di Adobe non sia più disponibile, puoi comunque visualizzare i file SVG con strumenti di terze parti come Google Chrome, Firefox, IE, Opera e CorelDRAW. Chiunque può creare e condividere file SVG.
Qual è la differenza tra Inkscape Svg e Plain Svg?

In generale, Inkscape SVG si comporta allo stesso modo del semplice SVG, con l'aggiunta di alcuni comandi extra (in spazi dei nomi separati), che gli strumenti InkVG utilizzano per tenere traccia del proprio lavoro.
Inkscape ti consente di serializzare la tua grafica in una varietà di formati di file. I dettagli dell'immagine vengono acquisiti in Inkscape SVG, inclusi quei concetti che non sono supportati dallo standard. SVG ottimizzato contiene solo le parti necessarie per il rendering. Questo formato esegue ottimizzazioni combinando definizioni comuni in elementi di livello superiore. XLink è stato proposto nella bozza 1.1 e 1.2 di SVG. Questa funzione non è supportata da Inkscape (versione 0.92) nella versione 0.92. Nel caso di un testo a riga singola, dovresti usare la sintassi più semplice. Puoi anche correggere manualmente il file modificandolo utilizzando XML o editor di testo.
Inkscape funziona con i file Svg?

In che modo Inkscape implementa SVG? Inkscape afferma di essere un editor SVG completamente conforme progettato per aderire agli standard più severi. Nel marzo 2015, la bozza del gruppo di lavoro SVG per SVG 2.0 include il supporto per il rendering di proprietà SVG non standard, sebbene non sia ancora ufficialmente supportato dallo standard.
Esiste un programma gratuito chiamato Inkscape che puoi scaricare e utilizzare per creare un file SVG. Basta convertire qualsiasi file immagine in un formato di grafica vettoriale scalabile (SVG) e salvarlo come taglio Silhouette. Ci sono così tante cose da fare qui che non puoi pensare a un limite. Come segue, dopo aver avviato SCAL, sarai in grado di selezionare un'immagine. Nel passaggio 4, premi Alt B nella finestra di dialogo che si apre, quindi Aggiorna (o Maiusc Alt B) per tracciare Bitmap (o Maiusc Alt B per tracciare Bitmap). La finestra di dialogo verrà chiusa non appena si fa clic su di essa. Il passaggio 5 consiste nello spostare la X rossa nell'immagine tracciata al centro dello schermo ed eliminarla. Assicurati che il tuo file sia salvato. Ora puoi tagliare la carta come meglio credi.
Nonostante i suoi difetti, SVG è un formato di file che può essere utilizzato per una varietà di scopi. Il formato è meno diffuso rispetto ad altri tipi di formati standard, ma è più difficile da caricare e ottenere correttamente su browser e dispositivi meno recenti. Tuttavia, se stai cercando un modo semplice per creare animazioni e disegni trasparenti, SVG è una scelta eccellente.
Windows 10 supporta i file Svg?
L'installazione dell'estensione SVG Explorer consente di visualizzare le immagini in miniatura SVG in Esplora file di Windows 10. Sarà più facile sfogliare e visualizzare in anteprima i file SVG in Windows per le persone che ne hanno molti.

Scalable Vector Graphics (SVG) è un modo eccellente per aggiungere elementi visivi di alta qualità e facilmente scalabili. Microsoft Edge ha migliorato la funzionalità di SVG supportando nuove funzionalità. Questo nuovo elemento, denominato foreignObject, è ora disponibile in Microsoft Edge e consente di inserire il contenuto di uno spazio dei nomi XML diverso in uno spazio dei nomi SVG . Con il pieno supporto per le modalità di fusione di Microsoft Edge, puoi utilizzare la funzione come utente nativo. Gli elementi HTML, così come il codice sva, vengono in genere elaborati utilizzando l'elemento foreignObject. I valori Normale, Moltiplica, Schermo, Sovrapponi, Scurisci e Schiarisci sono ora espansi in una nuova modalità di fusione. Per ulteriori informazioni sulle proprietà foreignObject, visitare la pagina di riferimento API foreignObjects.
Se non desideri utilizzare un programma che supporti SVG, puoi scegliere un altro programma che lo supporti nel menu a discesa Apri con di Esplora file. Se desideri aprire il file SVG, puoi sceglierlo dal menu a discesa Apri con in Microsoft Word.
PowerToys è uno strumento eccellente da utilizzare quando hai bisogno di assistenza per un compito semplice. Quando lo avvii, la funzionalità delle miniature è abilitata e il software è gratuito. Poiché i file SVG possono essere aperti tramite una varietà di programmi diversi, avere accesso a PowerToys è sempre un vantaggio.
Svg: il formato di file versatile per Microsoft Edge
Può essere utilizzato per una varietà di scopi, inclusi grafica e loghi, ed è un formato di file versatile. Ora è possibile visualizzare e modificare i file SVG nella maggior parte dei browser se sei in grado di aprirli. Con Microsoft Edge, puoi aggiungere nuove funzionalità come animazioni e transizioni alla tua presentazione. Di conseguenza, se utilizzi Microsoft Edge, puoi stare certo che i tuoi file SVG saranno gestiti correttamente e avranno un bell'aspetto nel tuo browser.
L'anteprima di Inkscape non funziona
Se hai problemi a far funzionare le anteprime di Inkscape , ci sono alcune cose che puoi provare. Innanzitutto, assicurati di avere l'ultima versione di Inkscape installata. Se i problemi persistono, prova a riavviare il computer. Se non funziona, prova a disinstallare e reinstallare Inkscape.
Come tracciare un'immagine in Inkscape
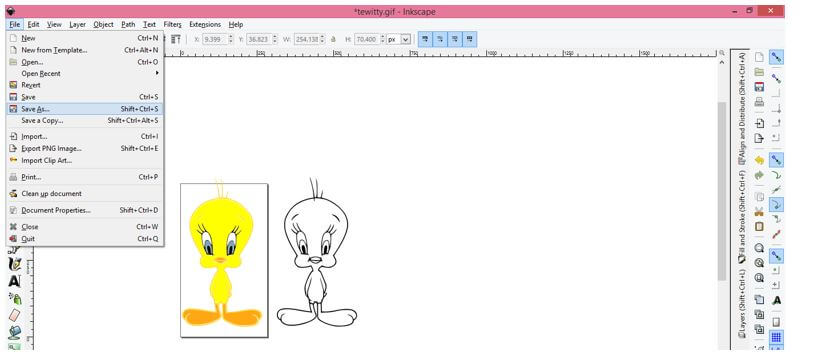
Ci sono alcuni modi per tracciare un'immagine in Inkscape: *br Puoi esportare o caricare l'immagine da tracciare. Dopo aver selezionato Percorso, puoi tracciare una bitmap.
In alternativa, puoi utilizzare la scorciatoia Shift Alt B per cercare l'immagine.
È inoltre possibile modificare l'impostazione Taglio luminosità oltre a regolare il processo di ricalco.
Se hai tracciato l'immagine, verrà salvata come file bitmap.
Inkscape Svg non visualizzato
Se riscontri problemi con gli SVG di Inkscape che non vengono visualizzati correttamente, ci sono alcune cose che puoi controllare. Innanzitutto, assicurati di utilizzare il formato di file corretto: Inkscape supporta solo il formato SVG. Se il tuo file è in un altro formato, dovrai convertirlo in SVG. Puoi anche controllare le preferenze di Inkscape per vedere se esiste un'opzione per "disabilitare la visualizzazione delle immagini bitmap".
Quali sono le cause per cui i file sva non funzionano correttamente? Si prega di includere un campione (o campioni) del file nel corpo. Se hai una buona soluzione, pubblicala qui. Potresti notare immagini di testa nel tuo file, a seconda che siano incorporate o semplicemente collegate. Ti piacerà la griglia sul tuo sito web? Dopo aver testato l'SVG incorporato in un sito Web, sono abbastanza sicuro di poterlo convertire in un PNG con contenuti molto densi. Alcune macchine visualizzano semplicemente un carattere serif invece dei caratteri normali, molto probabilmente perché non hanno il carattere installato. Perché contrassegno la mia risposta con "risolto" nel post? Questo è l'unico argomento in questa pagina in cui sembra essere comune.
Perché non riesco a vedere il mio testo in Inkscape?
A meno che non ci sia un colore di riempimento e traccia impostato, il canale alfa del colore di riempimento e traccia sia stato ridotto a zero, o la trasparenza dell'oggetto sia stata ridotta, potresti non essere in grado di vedere i tuoi oggetti in Inkscape.
Finestra di dialogo agganciabile agli oggetti di Inkscape: una guida
Inkscape è in grado di disegnare diagrammi, illustrazioni e grafici. Può essere utilizzato per creare loghi e icone oltre a loghi e icone. Un disegno può essere creato in Inkscape utilizzando la finestra di dialogo agganciabile Oggetti.
Gli oggetti possono essere trovati in Menu: Oggetto. La finestra di dialogo Livelli sugli steroidi può essere usata saggiamente, proprio come la finestra di dialogo Livelli sugli steroidi. La barra dei comandi si trova sopra l'area di disegno nella vista predefinita.
I disegni possono essere realizzati utilizzando una varietà di oggetti che possono essere trovati nella finestra di dialogo agganciabile Oggetti. Questi oggetti costituiscono il rettangolo, l'ellisse, il percorso e la stella. Quadrati, cerchi e altre forme vengono creati utilizzando il rettangolo. Gli oggetti Alipse vengono utilizzati per creare cerchi e altre forme. Usando l'oggetto Path, puoi disegnare linee e curve. Gli oggetti stella vengono utilizzati per creare stelle e altre forme di forme.
Nella finestra di dialogo Oggetti ancorabili, puoi scegliere tra una varietà di oggetti di testo che possono essere utilizzati per creare testo. L'oggetto Text è il tipo più comune. Utilizzando l'oggetto Testo, è possibile creare un disegno che includa del testo. Nel disegno sono disponibili diversi font che possono essere utilizzati per creare il testo che appare nel disegno. L'oggetto Testo può anche essere utilizzato per creare un testo che appare quando vengono applicati diversi colori al disegno.
La finestra di dialogo agganciabile Oggetti ti dà la possibilità di creare forme. Le tre forme più comuni sono cerchi, quadrati e triangoli. L'oggetto Circle crea cerchi in una griglia. Puoi disegnare quadrati usando l'oggetto Square. I triangoli sono formati usando un oggetto triangolo.
