La semplice guida per creare un'e-mail HTML [+ Modelli gratuiti]
Pubblicato: 2023-08-02Quando crei un'e-mail utilizzando uno strumento di trascinamento della selezione o basato su moduli, stai effettivamente generando un'e-mail HTML.

Esistono due tipi principali di e-mail che puoi inviare e ricevere: e-mail di testo normale (sono esattamente ciò che sembrano: qualsiasi e-mail che contiene solo testo semplice e vecchio senza formattazione) ed e-mail HTML, che sono formattate e stilizzate utilizzando HTML e inline CSS.
Le e-mail HTML sono facili da individuare: la maggior parte delle e-mail di marketing multimediali con stile nella tua casella di posta sono e-mail HTML.

Come esperto di marketing, probabilmente hai confrontato le e-mail in formato HTML con le e-mail in testo semplice e ti sei reso conto che ciascun tipo presenta vantaggi diversi. Le e-mail HTML non sono intrinsecamente migliori delle e-mail di solo testo e, in situazioni diverse, entrambi i tipi possono far parte di un programma di email marketing di successo.
Ecco come appare un HTML sul front-end. Fare clic sul pulsante HTML per vedere il codice dietro di esso.
Guarda il modello di email Pen HTML da HubSpot di Christina Perricone (@hubspot) su CodePen.
In questo articolo, tratteremo come iniziare a creare e-mail HTML, indipendentemente dal tuo livello di esperienza e dimestichezza con la codifica, e condivideremo alcuni modelli gratuiti che puoi utilizzare. Immergiamoci.
Come creare un'e-mail HTML
Buone notizie: in realtà non è necessario sapere come programmare per creare un'e-mail HTML.
La maggior parte degli strumenti che creano e inviano e-mail (come HubSpot) offriranno modelli HTML preformattati e pronti all'uso che ti consentiranno di progettare e-mail senza dover accedere al codice effettivo sul back-end.
Quando apporti modifiche nell'editor di posta elettronica, tali modifiche verranno automaticamente codificate nel prodotto finale. Strumenti per la creazione di e-mail come questo sono un'opzione ideale se non hai un designer di e-mail nel tuo team, ma desideri comunque inviare e-mail di marketing dall'aspetto professionale.
Suggerimento professionale: hai bisogno di aiuto con il contenuto della tua email? L'Assistente campagna di HubSpot può creare una prima bozza personalizzata in pochi clic, così puoi tornare alla parte divertente.
Vuoi ancora creare un'e-mail HTML da zero?
Se hai dimestichezza con l'HTML e desideri un controllo più diretto sul codice delle tue e-mail, la maggior parte degli strumenti di posta elettronica ti consentirà di importare direttamente file HTML da utilizzare come modelli di posta elettronica personalizzati.
Sul Web è disponibile un'ampia varietà di modelli di email HTML gratuiti (alcuni dei quali condivideremo di seguito) e, se sai come utilizzare un file HTML, di solito è abbastanza semplice adattare il modello allo strumento di creazione di email di la tua scelta.
Per creare un'e-mail HTML completamente da zero, dovrai avere una conoscenza avanzata dell'HTML (o collaborare con uno sviluppatore che lo faccia). Questa guida offre una solida panoramica sulla codifica di un'e-mail HTML di base. Poiché il processo di creazione di un'e-mail HTML da zero può essere piuttosto complicato, ti consigliamo di collaborare con uno sviluppatore o di utilizzare invece un modello di e-mail HTML predefinito.
Stai sviluppando un'e-mail HTML specifica per HubSpot?
Se stai sviluppando un modello di email HTML specifico per l'utilizzo in HubSpot, ti consigliamo di assicurarti di includere i token HubL richiesti (questi garantiscono che le tue email possano essere personalizzate e siano conformi alle leggi CAN-SPAM). Puoi trovare una guida completa alla codifica dei modelli di email HTML specifici di HubSpot qui. In alternativa, utilizza semplicemente il nostro semplice editor di posta elettronica "ciò che vedi è ciò che ottieni".
Best practice per l'e-mail HTML
- Assicurati che la tua email HTML sia reattiva per le diverse dimensioni dello schermo e i diversi dispositivi.
- Assicurati che il tuo stile funzioni su diversi client di posta elettronica.
- Sii consapevole di quanto tempo impiega il caricamento delle tue email HTML.
- Pianifica (il più possibile) le incoerenze degli utenti finali.
- Condurre test approfonditi.
Ora che hai compreso le basi di ciò che implica lo sviluppo di un'e-mail HTML, esaminiamo alcune importanti best practice che dovresti tenere a mente. Indipendentemente dal metodo che prevedi di utilizzare per creare e-mail HTML, queste best practice ti aiuteranno a migliorare il design, l'esperienza utente e la consegna delle tue e-mail.
1. Assicurati che la tua email HTML sia reattiva a diverse dimensioni dello schermo e dispositivi.
L'aspetto della tua email nella casella di posta di un utente dipende da un'ampia varietà di fattori diversi.
Uno dei fattori più importanti e ovvi è la dimensione dello schermo del dispositivo su cui viene visualizzato. Un'e-mail che sembra straordinaria e ben formattata su un desktop può facilmente trasformarsi in un groviglio di testo e immagini illeggibili e sovrapposti se visualizzata sullo schermo di uno smartphone.
Per garantire che le tue e-mail HTML abbiano l'aspetto desiderato su un ampio spettro di dimensioni dello schermo, la cosa migliore che puoi fare è mantenere il layout semplice e diretto. Quando inizi ad aggiungere elementi più complessi come più colonne e immagini flottate, diventa più difficile tradurre il formato della tua email per le diverse dimensioni dello schermo.
Se decidi di sviluppare un layout più complesso, assicurati di risolvere attivamente il modo in cui gli elementi verranno riorganizzati per adattarsi alle diverse dimensioni dello schermo. Ad esempio, se la tua email viene visualizzata come multicolonna sul desktop, la stessa struttura non funzionerà sui dispositivi mobili: dovrai utilizzare le query multimediali per definire come gli elementi verranno visualizzati su schermi di diverse dimensioni.
Ricorda, lo sviluppo di email HTML veramente reattive va oltre la struttura e il formato del tuo messaggio. Pensa a come verrà percepita l'esperienza utente complessiva della tua email su diversi dispositivi. Assicurati che i tuoi caratteri scelti siano leggibili sui dispositivi mobili quanto lo sono sul desktop e utilizza pulsanti o CTA ottimizzati per dispositivi mobili al posto del testo con collegamento ipertestuale (hai mai provato a toccare una piccola riga di testo con collegamento ipertestuale sui dispositivi mobili? Non è molto semplice ).
Puoi trovare la nostra guida più approfondita sulle migliori pratiche per la posta elettronica mobile proprio qui.
2. Assicurati che il tuo stile funzioni su diversi client di posta elettronica.
Un altro fattore importante che incide pesantemente sul modo in cui le tue email HTML appaiono nella casella di posta dei tuoi iscritti è il client di posta elettronica che utilizzano per aprire il messaggio. Ogni client di posta elettronica carica le email in modo leggermente diverso, quindi un'email che appare in un certo modo in Gmail probabilmente avrà un aspetto diverso in Outlook.
Fortunatamente, se sai come i client di posta elettronica più diffusi caricano particolari elementi HTML e CSS, puoi creare un'esperienza abbastanza coerente tra le caselle di posta di diversi utenti. Si tratta solo di sapere quali tag non supportati evitare e adattarsi di conseguenza. Questa guida completa spiega come i client di posta elettronica più popolari (incluso Gmail e più versioni di Outlook) supportano ed eseguono il rendering di diversi elementi di stile.
Puoi anche consultare un articolo che abbiamo scritto sull'ottimizzazione delle e-mail per diversi client di posta.
3. Sii consapevole di quanto tempo impiega il caricamento delle tue email HTML.
Il tempo impiegato per caricare la tua email potrebbe benissimo fare la differenza tra acquisire un nuovo cliente e perdere un abbonato frustrato. Sebbene possa essere forte la tentazione di sfruttare tutte le diverse opzioni di stile e le opportunità di incorporare elementi visivi offerti dalle e-mail HTML, nulla di tutto ciò ha importanza se la tua e-mail impiega troppo tempo per essere caricata.
Mentre progetti la tua email HTML, tieni presente quanto tempo impiegherà il caricamento della tua email, soprattutto se qualcuno, ad esempio, sta aprendo il tuo messaggio durante il tragitto mattutino in metropolitana con una connessione dati debole. Ecco alcuni piccoli passaggi che puoi eseguire che contribuiranno notevolmente a migliorare il tempo di caricamento.
Usa le immagini con parsimonia.
In questo modo, rafforzerai il messaggio che desideri trasmettere agli iscritti. Utilizza sempre un compressore di immagini (come Compressor.io) per ridurre il più possibile le dimensioni del file. La maggior parte dei compressori di immagini può ridurre significativamente le dimensioni del file di un'immagine senza comprometterne la qualità, quindi eseguire questo passaggio aggiuntivo non danneggerà l'integrità visiva della tua email.
Utilizza caratteri Web standard.
I caratteri personalizzati sono ottimi per ravvivare una pagina di destinazione, ma possono aggiungere un livello di complessità estraneo se aggiunti a un'e-mail. Come abbiamo detto sopra, tutti i client di posta elettronica gestiscono gli elementi di stile in modo diverso e questo si estende soprattutto ai caratteri. Per sicurezza, utilizza caratteri Web standard e verifica che il client di posta elettronica utilizzato dalla maggior parte dei tuoi abbonati supporti un carattere particolare.
Prova un minimizzatore HTML.
Un minimizzatore HTML (come minifycode.com e smallseotools.com) rimuove automaticamente il codice non necessario in un file HTML. Gli elementi ripetitivi ed extra verranno eliminati, ma il rendering effettivo della tua email dovrebbe rimanere lo stesso (provalo sempre!). Ogni riga di codice influisce sul tempo impiegato per caricare un'e-mail, quindi prendersi il tempo necessario per rimuovere il codice spazzatura può avere un effetto positivo sul tempo di caricamento.
Mantieni il tuo messaggio focalizzato su un unico obiettivo.
Il modo migliore per ridurre il tempo di caricamento delle email è ridurre la quantità di contenuti aggiunti a ciascuno dei tuoi invii di email. Potrebbe sembrare ovvio, ma troppi esperti di marketing cercano di inserire troppi contenuti nelle proprie e-mail. Ciò non solo porta a un'esperienza utente scoraggiante (nessuno vuole leggere un romanzo sotto forma di posta elettronica), ma può mandare fuori scala il tempo di caricamento e indurre gli utenti ad abbandonare la tua posta elettronica. Mantienilo semplice e i tuoi utenti ti ringrazieranno.
4. Pianificare (il più possibile) le incoerenze degli utenti finali.
Le dimensioni dello schermo e il client di posta elettronica non sono gli unici fattori che possono alterare il modo in cui la tua email HTML viene visualizzata nella casella di posta dei tuoi iscritti. Elementi come la versione del client di posta elettronica, il sistema operativo, le impostazioni utente univoche, il software di sicurezza e il caricamento automatico o meno delle immagini possono influire sul modo in cui viene caricata la posta elettronica.
Come probabilmente puoi intuire da quel lungo elenco di fattori, provare a risolverli tutti (ogni volta che invii un'e-mail) sarebbe probabilmente sufficiente per farti lanciare il computer dall'altra parte della stanza.
Ma non devi essere completamente impotente di fronte a queste variabili: devi solo fare un po' di pianificazione preliminare.
Prendi in considerazione la creazione di una versione della pagina web della tua email.
È un po' come dare alla tua email un pulsante di sicurezza. Se per qualche motivo, a causa di uno dei tanti fattori discussi sopra, la tua e-mail progettata con cura risulta un vero disastro quando un abbonato la apre, avrà almeno la possibilità di fare clic su "visualizza come pagina web" e vedere l'e-mail come volevi che fosse.
Poiché gli elementi di stile vengono visualizzati in modo molto più coerente tra i browser Web rispetto ai client di posta elettronica, sarai in grado di avere un controllo molto maggiore sulla versione della pagina Web del tuo messaggio. In HubSpot, c'è un'opzione che puoi attivare che genererà automaticamente una versione della pagina web.

Crea una versione in testo semplice della tua email.
Una versione in testo semplice è esattamente ciò che sembra: una versione alternativa della tua email HTML che viene visualizzata in testo completamente semplice. Aggiungere una versione in testo semplice della tua email HTML è importante perché alcuni client di posta elettronica e alcune impostazioni utente non possono (o scelgono di non farlo) caricare l'HTML.
In questo caso, il client cercherà una versione alternativa in testo semplice della tua email HTML da caricare per l'utente. Se non ne esiste uno, potrebbe segnalare al server di posta elettronica del destinatario che il tuo messaggio è spam o potenzialmente pericoloso.
La maggior parte degli strumenti di posta elettronica come HubSpot fornirà automaticamente una versione in testo semplice che viene visualizzata se il server di posta elettronica del destinatario lo richiede, ma se stai codificando un'email HTML da zero, dovrai creare qualcosa chiamato messaggio MIME multiparte.
Un messaggio MIME in più parti è un'e-mail che contiene sia una versione in testo semplice che una versione HTML della stessa e-mail. Se il client di posta elettronica o il sistema di sicurezza di un destinatario non consente la posta elettronica in formato HTML, verrà visualizzata la versione in testo normale. Questo è un processo che richiede una conoscenza avanzata della codifica, quindi ti consigliamo di collaborare con uno sviluppatore.
Assicurati che la tua email abbia ancora senso se le immagini non vengono caricate.
Alcuni utenti hanno disattivato il caricamento automatico delle immagini, il che significa che vedranno la tua email senza immagini quando la apriranno. Per questo motivo, non fare affidamento interamente sulle immagini per trasmettere il significato del tuo messaggio e aggiungi sempre il testo alternativo alle immagini che includi. Il testo alternativo verrà caricato anche quando le immagini no, in modo che i tuoi iscritti possano farsi un'idea generale di cosa includono le immagini.
5. Condurre test approfonditi.
Infine, dovrai testare la tua email HTML in ogni fase di sviluppo per assicurarti che funzioni su diversi client di posta elettronica, sistemi operativi e tipi di dispositivi. Non aspettare fino alla fine del processo per testare la tua email: testare mentre lavori è il modo migliore per individuare incoerenze tra diversi client di posta elettronica e assicurarti di creare l'esperienza più coerente possibile per i tuoi destinatari.
Alcuni strumenti di posta elettronica (come HubSpot) offrono test in-app all'interno dei loro generatori di posta elettronica per semplificare il processo. Se lavori da zero, puoi utilizzare uno strumento come HTML Email Check o PreviewMyEmail per avere un'idea migliore di come apparirà la tua email nei diversi client e dispositivi di posta elettronica.
Modelli di email HTML semplici e gratuiti
Sul Web è disponibile un'enorme quantità di modelli di posta elettronica HTML che variano in termini di qualità, reattività e prezzo. Abbiamo messo insieme una selezione di modelli di email HTML gratuiti che forniscono un'esperienza utente reattiva. Assicurati di leggere i termini e le condizioni su ogni singolo modello prima dell'uso.
1. Modello email HTML per la promozione del prodotto di HubSpot

Che tu stia lanciando un nuovo prodotto o semplicemente pubblicizzando le tue offerte esistenti, questo modello di email è un ottimo punto di partenza. Incluso nella versione gratuita dello strumento di posta elettronica di Marketing Hub, questo modello offre molto spazio per la personalizzazione. Puoi aggiungere facilmente immagini, testo e pulsanti in un intuitivo editor drag-and-drop. Puoi anche essere certo che i modelli che progetti saranno completamente reattivi su qualsiasi dispositivo.
Il vantaggio principale derivante dall'utilizzo di questo modello è che è fornito in bundle con tutti gli altri strumenti di Marketing Hub. Inoltre, hai altri modelli tra cui scegliere: non devi limitarti a questa opzione. L'editor di posta elettronica drag-and-drop è un altro fantastico vantaggio.
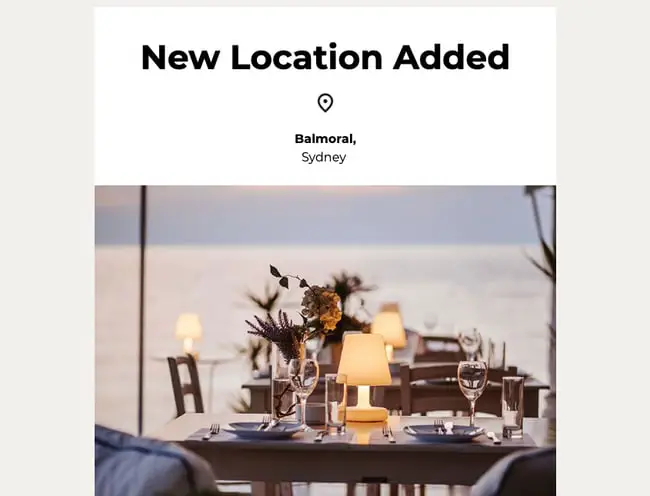
2. Modello email HTML per notizie aziendali di Campaign Monitor
 Se hai intenzione di inviare notizie aziendali ai tuoi clienti, questo è un ottimo modello da utilizzare. È ricco di immagini, il che lo rende perfetto per i marchi di moda o contemporanei. Inoltre, è collegato allo strumento di posta elettronica di Campaign Monitor, che parte da 10 euro al mese (è disponibile anche una prova gratuita).
Se hai intenzione di inviare notizie aziendali ai tuoi clienti, questo è un ottimo modello da utilizzare. È ricco di immagini, il che lo rende perfetto per i marchi di moda o contemporanei. Inoltre, è collegato allo strumento di posta elettronica di Campaign Monitor, che parte da 10 euro al mese (è disponibile anche una prova gratuita).
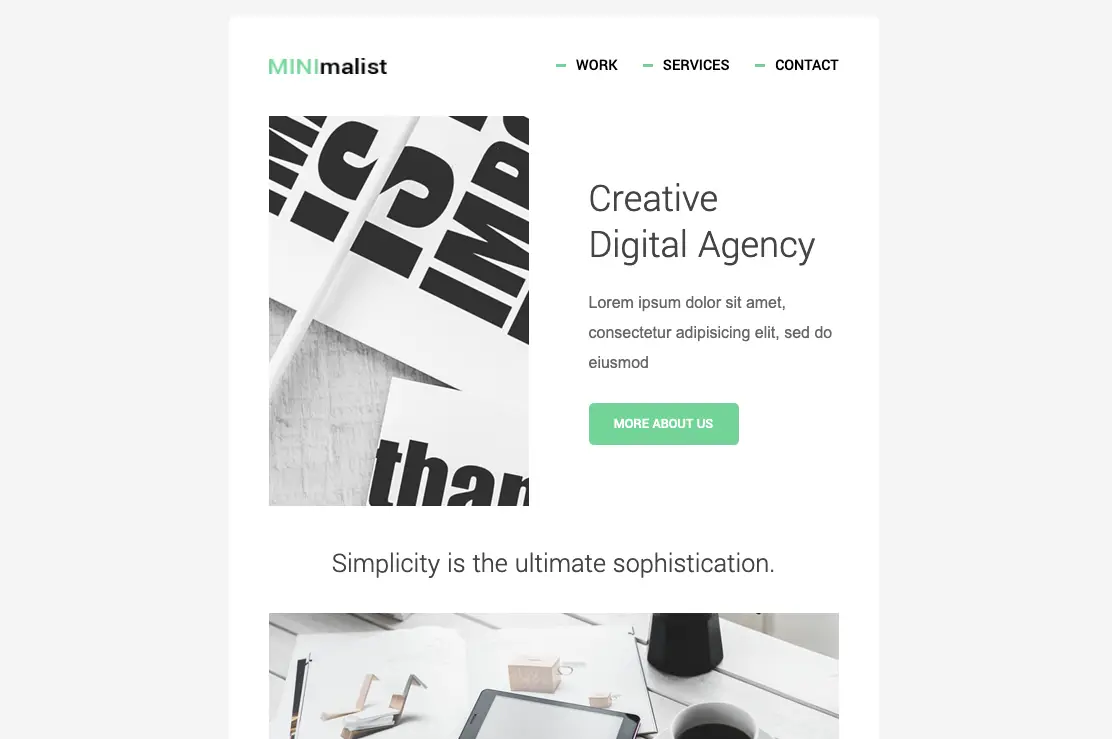
Personalmente mi piace che questo modello moderno sia così sofisticato e minimale. La tavolozza di colori tenui e il design semplice lo rendono un'opzione versatile per molti settori e scopi ed è stato testato su diversi client e dispositivi di posta elettronica per garantire un'esperienza utente coerente su tutte le piattaforme.
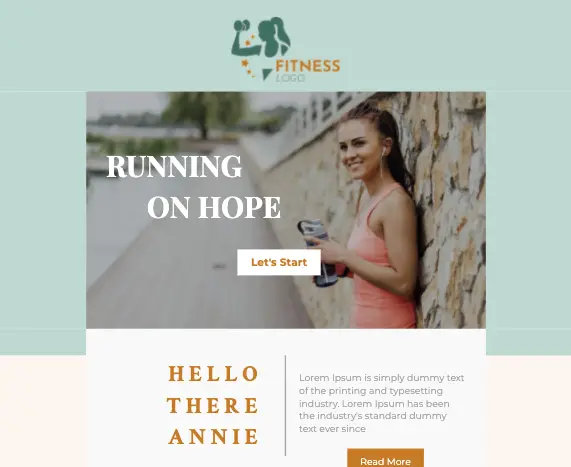
3. Modello di email HTML di benvenuto di Unlayer
 Unlayer è uno strumento di email marketing che si concentra principalmente sulla progettazione della posta elettronica. Il suo editor drag and drop rende la modifica dei suoi modelli un gioco da ragazzi. Adoro il modello sopra per la sua struttura e personalizzazione.
Unlayer è uno strumento di email marketing che si concentra principalmente sulla progettazione della posta elettronica. Il suo editor drag and drop rende la modifica dei suoi modelli un gioco da ragazzi. Adoro il modello sopra per la sua struttura e personalizzazione.
Sebbene questo modello sia stato progettato per un'azienda di fitness, puoi adattarlo facilmente per il tuo uso personale. Questo modello pulito e silenzioso è un ottimo modo per visualizzare i contenuti creati dal tuo team e mettere in contatto gli iscritti con i tuoi prodotti o post del blog più recenti. Il design presenta due colonne completamente reattive con più opzioni di combinazione di colori e spazio nella parte superiore per evidenziare un invito all'azione.
4. Modello di email HTML di benvenuto minimalista di MailBakery

A prova del fatto che a volte meno è davvero meglio, questo design semplice e completamente reattivo sfrutta al massimo gli spazi bianchi e mantiene saldamente l'attenzione sulle parole e sugli elementi visivi. Senza distrazioni progettuali, i tuoi contenuti possono davvero brillare, su qualsiasi dispositivo.
Questo modello è disponibile nello store dei modelli di posta elettronica MailBakery. Lo adoro perché puoi semplicemente scaricarlo e caricarlo sul tuo strumento preferito, mentre altri modelli richiedono che tu utilizzi il loro software per accedere ai loro modelli. Lo consiglierei se hai dimestichezza con la gestione dei file HTML e se hai familiarità con il processo di caricamento del tuo strumento.
5. Modelli di email HTML gratuiti di Bee Free

Non potevo decidere quale modello includere nel marketplace Bee Free, quindi ho deciso di consigliare invece l'intera libreria. Questa raccolta di modelli gratuiti e open source è completamente reattiva e testata sui client di posta elettronica più diffusi. Puoi modificarli e svilupparli sulla piattaforma Bee Free, quindi esportare il file HTML sul tuo disco locale e caricarlo sul tuo strumento di email marketing preferito.
Si tratta di un'opzione ideale se desideri un punto di partenza più elegante e raffinato, ma vuoi comunque poter personalizzare il design per adattarlo alle esigenze della tua azienda. Ogni modello è disponibile in più formati per diversi scopi di marketing, come e-mail transazionali, raccolta NPS e ricoinvolgimento degli abbonati e-mail.
6. Modello email HTML per la vendita in negozio tramite Campaign Monitor

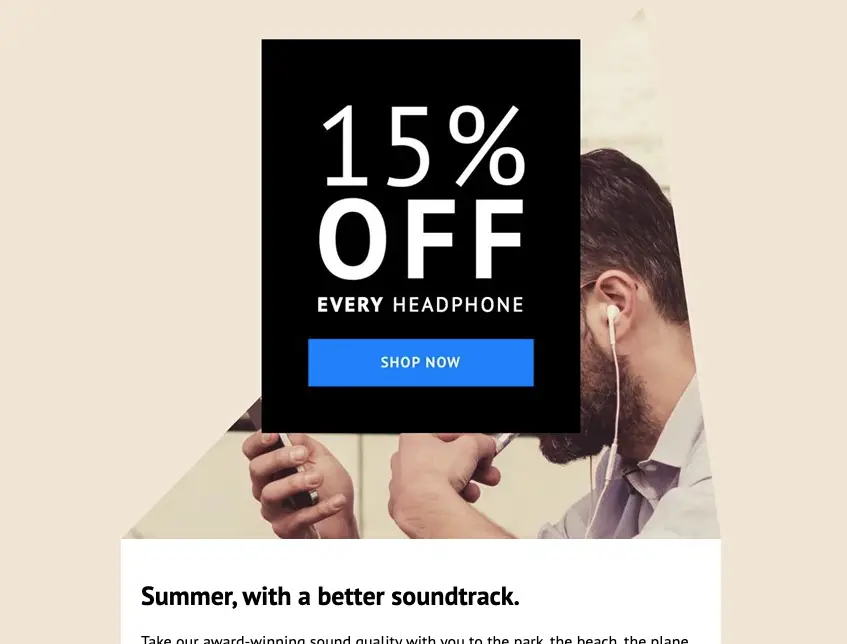
Questo design elegante e reattivo di Campaign Monitor sarebbe perfetto per inviare un codice sconto, ma potrebbe anche servire come un modo elegante per mostrare i tuoi ultimi prodotti agli abbonati via email. Mi piace il suo CTA chiaro e accattivante, così come lo spazio per includere ulteriori informazioni.
Questo modello è gratuito, purché ti registri sulla piattaforma Campaign Monitor. Vale anche la pena dare un'occhiata alla libreria completa di modelli di email reattivi di Campaign Monitor.
7. Elegante modello di email HTML di ActiveCampaign 
Questo modello di email di ActiveCampaign è moderno e ottimizzato: perfetto per presentare la tua azienda o i tuoi prodotti. La sua sezione Hero include ampio spazio per un'immagine e un invito all'azione e, più in basso, puoi chiedere ai tuoi lettori di controllare più prodotti, dandoti una seconda possibilità di convertirli.
Per utilizzare questo modello di email HTML gratuito, dovrai registrarti per una prova gratuita di ActiveCampaign. Il suo strumento di posta elettronica parte da $ 49 al mese e include 3 postazioni, rendendo questo modello perfetto se il tuo team di email marketing comprende diverse persone.
8. Modello email HTML di scuse di Stripo Email
 Non è mai divertente non soddisfare le aspettative di un cliente, ma è ancora meno divertente lasciarlo all'oscuro. Questo modello di email HTML gratuito di Stripo, uno strumento di posta elettronica, ti consente di scusarti in modo conciso. Il simpatico cartone animato è un vantaggio, ma puoi sempre sostituire l'immagine.
Non è mai divertente non soddisfare le aspettative di un cliente, ma è ancora meno divertente lasciarlo all'oscuro. Questo modello di email HTML gratuito di Stripo, uno strumento di posta elettronica, ti consente di scusarti in modo conciso. Il simpatico cartone animato è un vantaggio, ma puoi sempre sostituire l'immagine.
Mi piace particolarmente il fatto che questo modello ti consenta di chiedere feedback direttamente nell'e-mail. Ciò rende facile e semplice per il destinatario dirti come si sente riguardo alla sua interazione con la tua azienda finora.
Per utilizzare questo modello, devi solo iscriverti al livello gratuito di Stripo, che ti consente 4 esportazioni di email.
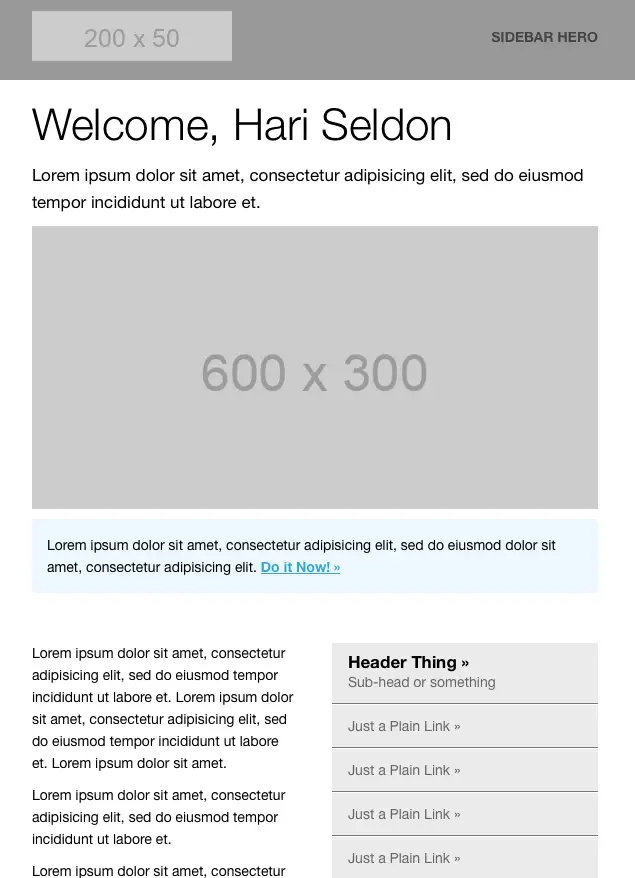
9. Modello di email HTML gratuito per Hero Image di ZURB

ZURB è un fornitore di modelli di posta elettronica che ha creato una serie di modelli di posta elettronica gratuiti che chiunque può scaricare. Questo include un titolo chiaro, un'immagine hero e un invito all'azione evidenziato in blu. Mi piace che abbia una barra laterale per includere collegamenti aggiuntivi. Questa è una buona soluzione per i marchi dipendenti dalle newsletter.
Ti consigliamo di personalizzare fortemente questo modello con i colori e i caratteri del tuo marchio per farlo sembrare più "tu". Altrimenti, è una fantastica opzione indipendente dallo strumento. Scarica semplicemente il modello e caricalo nel tuo software di email marketing preferito.
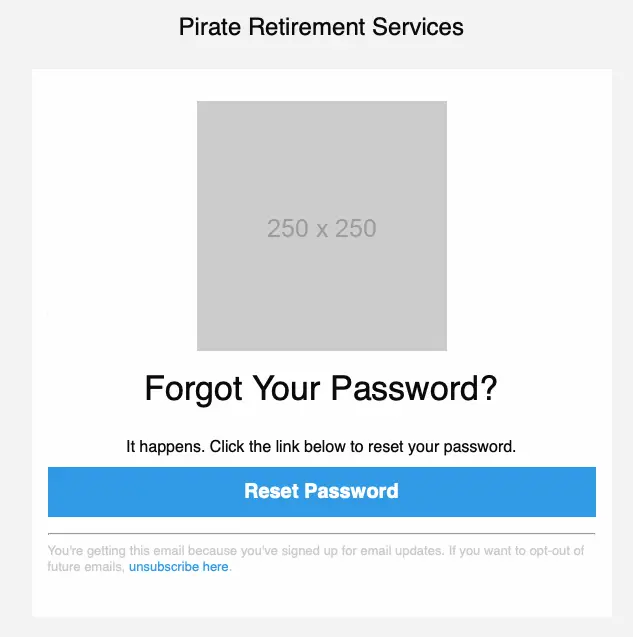
10. Modello di email HTML per la reimpostazione della password di Foundation Framework
 Un'e-mail di reimpostazione della password non deve essere elaborata e questo modello di e-mail HTML di Foundation Framework (noto anche come ZURB) seleziona tutte le caselle. Ti lascia uno spazio per includere il tuo logo o una grafica carina e un testo segnaposto che puoi lasciare così com'è se lo desideri.
Un'e-mail di reimpostazione della password non deve essere elaborata e questo modello di e-mail HTML di Foundation Framework (noto anche come ZURB) seleziona tutte le caselle. Ti lascia uno spazio per includere il tuo logo o una grafica carina e un testo segnaposto che puoi lasciare così com'è se lo desideri.
Questo modello mi piace particolarmente perché sembra già così bello senza personalizzarlo. Tutto ciò di cui hai bisogno è cambiare il colore del pulsante con uno dei colori del tuo marchio e sarai pronto. Inoltre, puoi usarlo con qualsiasi strumento.
Crea email HTML per aumentare il numero dei tuoi iscritti
Le e-mail HTML sono un modo coinvolgente per condividere ciò che accade nella tua attività e invogliare gli iscritti a tornare per saperne di più. Con i suggerimenti e i modelli che abbiamo condiviso, sei sulla buona strada per creare bellissime email HTML senza scrivere una sola riga di codice.
Nota dell'editore: questo post è stato originariamente pubblicato a giugno 2019 ed è stato aggiornato per completezza.