L'API dei caratteri Web di WordPress è arrivata
Pubblicato: 2022-03-02Il viaggio verso un'API di font web in WordPress è stato un ottovolante di emozioni per gli sviluppatori. Dopo essere stato puntato dalla versione 5.9 di WordPress, è stato spostato nel progetto Gutenberg, dove poteva essere costruito insieme alle funzionalità correlate che si basavano su di esso.
L'API è stata fusa nel plugin Gutenberg e dovrebbe arrivare alla versione 12.8. Gli autori del tema che vogliono testarlo possono clonare la versione dev del plugin o scaricare la versione notturna da Gutenberg Times.
Jono Alderson ha aperto il ticket originale per un'API di font web nel febbraio 2019. Tuttavia, è stato solo alla fine del 2021 che ha ottenuto una massa di supporto e sviluppo. Secondo la maggior parte degli account, l'API sembrava pronta per la spedizione con WordPress 5.9. Tuttavia, è stato sospeso da Andrew Ozz, uno dei principali sviluppatori di WordPress.
Non è stata una decisione popolare, ma potrebbe essere stata la direzione migliore. L'API era limitata perché non disponeva ancora del supporto theme.json . Essere disponibili solo tramite PHP significava che gli autori dei temi avrebbero fatto per lo più ciò che hanno sempre fatto: implementare la propria soluzione. Questo non è stato l'ostacolo per la sua presentazione, ma sarà probabilmente il caso d'uso più comune dell'API.
Mentre molti volevano vedere questa funzionalità approdare in WordPress 5.9, i mesi extra gli hanno dato il tempo di evolversi in un'API più pulita che si integri con il sito e gli editor di contenuti.
Gli autori dei temi possono ora definire le definizioni dei caratteri insieme alle famiglie corrispondenti nei file theme.json e WordPress caricherà automaticamente il CSS @font-face necessario nell'editor e nel front-end. L'ho testato ampiamente e non ho riscontrato alcun problema.
Il potenziale svantaggio è che la funzione viene fornita solo con il supporto per un provider locale, il che significa che i caratteri devono essere associati al tema. Un provider di Google Fonts faceva parte dell'implementazione originale ma è stato successivamente rimosso.
Ozz entra in ulteriori dettagli in un ticket precedente, ma la sua raccomandazione era di abbandonare il supporto di Google Fonts per ora:
Aggiungi supporto solo per i caratteri locali per ora. Se WordPress decide di includere il supporto per la CDN di Google in seguito, l'implementazione dovrà considerare le leggi e le restrizioni sulla privacy del web ed essere legata a un'eventuale API di consenso dell'utente, ecc.
Articolo correlato: Il tribunale tedesco multa il proprietario del sito Web per aver violato il GDPR utilizzando i caratteri ospitati da Google
Ari Stathopoulos, uno degli sviluppatori dietro l'API dei font web, ha spiegato che il raggruppamento di una soluzione in core che scrive i file dei font direttamente sul server migliorerebbe la privacy:
Invece di rimuoverlo, forse potremmo implementarli correttamente, applicando i font web ospitati localmente per migliorare le prestazioni e la privacy? In questo modo daremmo il buon esempio e vedremmo un significativo miglioramento delle prestazioni e della privacy nell'ecosistema WP poiché temi e plug-in che attualmente utilizzano Google-fonts, Adobe-fonts e quant'altro inizieranno ad adottare l'API.
Per ora, sembra che i caratteri locali siano ufficialmente supportati, ma gli autori di temi e plugin devono registrare provider personalizzati. Una paura di escludere il supporto di Google Fonts è che ci saranno molte soluzioni concorrenti in natura invece di un solido fornitore su cui tutti possono fare affidamento. Più sviluppatori costruiscono le proprie ruote, più è probabile che diverse implementazioni vengano fornite con bug o problemi di sicurezza.

Automattic ha già una bozza di patch per un provider Google per Jetpack. Supponendo che venga inserito nel plug-in, sarà senza dubbio in conflitto con un tema lungo la strada che registra il proprio ID provider di google .
Solo il supporto dei caratteri locali potrebbe anche creare dimensioni di download del tema più grandi. Per molti temi, questo dovrebbe essere un problema. Uno, due o tre pacchetti di font sono ragionevoli. Tuttavia, se le variazioni di stile globali diventassero popolari, potremmo vedere temi che spediscono dozzine di caratteri per coprire più design preconfezionati. Ciò porterà rapidamente a file del tema gonfi e, in combinazione con un numero sufficiente di immagini, gli autori del tema potrebbero raggiungere il limite di 10 MB per l'invio alla directory. Sembra un po' il problema di domani, ma è qualcosa a cui iniziare a pensare oggi.
Ci sono ancora alcuni problemi che devono essere risolti intorno all'API. Tuttavia, spingerlo all'inizio del ciclo di rilascio di WordPress 6.0 darà a tutti il tempo di testarlo e aiutarlo a migliorarlo.
Test dei caratteri in bundle
Esistono due metodi per registrare i font web con WordPress. Per gli autori di temi, la soluzione più semplice è definirli tramite i loro file theme.json . Questo è il metodo che tratterò di seguito poiché il file è stato standard da WordPress 5.8. C'è un esempio PHP nel ticket della richiesta pull.
Le chiavi e i valori theme.json corrispondono principalmente alla regola CSS @font-face . Gli autori del tema dovrebbero rispolverarlo se è passato un po' di tempo dall'ultima volta che lo hanno utilizzato.
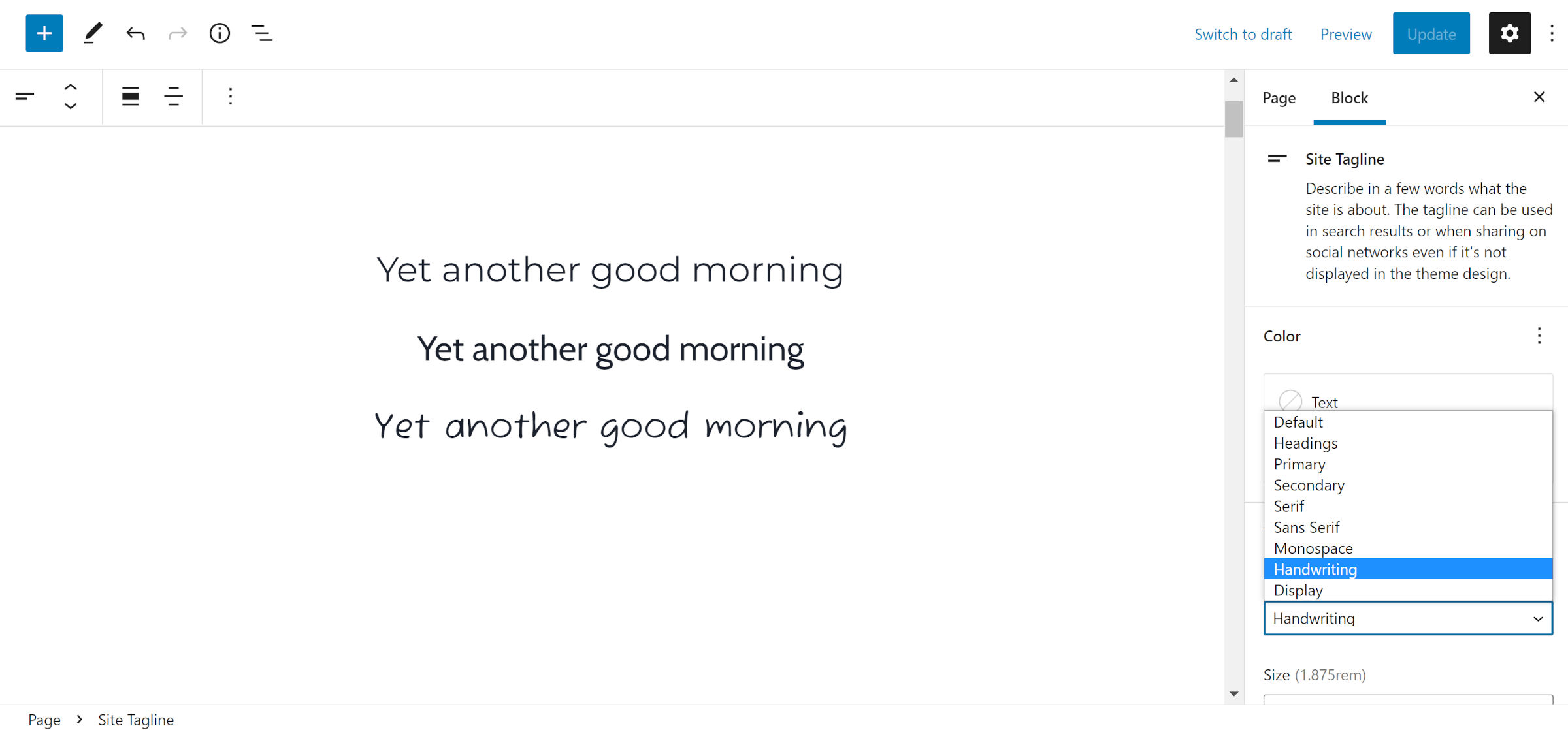
Per il test, ho registrato tre caratteri Web tramite il mio tema e lo screenshot seguente li mostra in azione nell'editor:

I caratteri Web devono essere registrati in settings.typography.fontFamily come parte di una specifica definizione di famiglia di caratteri. Quella che segue è una copia del codice che sto testando in uno dei miei temi usando il carattere Cabin:
{ "settings": { "typography": { "fontFamilies": [ { "fontFamily": "\"Cabin\", sans-serif", "slug": "primary", "name": "Primary", "fontFace": [ { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "normal", "src": [ "file:./public/fonts/cabin/Cabin-VariableFont_wdth,wght.ttf" ] }, { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "italic", "src": [ "file:./public/fonts/cabin/Cabin-Italic-VariableFont_wdth,wght.ttf" ] } ] } ] } } } Nota che file:./public/fonts/*.ttf è relativo alla cartella del tema. Gli autori del tema devono adattarlo per adattarlo alla struttura del tema.
