Queste caratteristiche rendono SVG un formato ideale per la creazione di pagine Web interattive e animate
Pubblicato: 2023-01-08SVG è un formato di file immagine grafica vettoriale che supporta l'animazione e l'interattività. JSP è un linguaggio di scripting per pagine Web che può essere utilizzato per creare pagine Web dinamiche. I due possono essere usati insieme per creare pagine web interattive e animate. Le immagini SVG vengono create utilizzando un software di disegno grafico vettoriale. Le immagini possono essere create da zero o utilizzando immagini e grafica esistenti. Una volta creata un'immagine SVG, può essere salvata come file e quindi caricata su un server web. Il file può quindi essere incorporato in una pagina JSP utilizzando il tag HTML img. Quando un'immagine SVG è incorporata in una pagina JSP, l'immagine può essere interattiva. L'immagine può essere fatta per rispondere all'input dell'utente come clic del mouse e sequenze di tasti. L'immagine può anche essere animata. L'animazione può essere creata utilizzando gli elementi di animazione SMIL. Le immagini SVG possono essere create per rispondere all'input dell'utente e per animarsi.
Come uso Svg sul mio sito web?

Per utilizzare un SVG sul tuo sito web, devi disporre di due parti: un file SVG e del codice per incorporarlo nella tua pagina web. Per il file SVG, puoi crearlo tu stesso utilizzando un editor di grafica vettoriale come Adobe Illustrator, oppure puoi scaricarne uno da un sito Web come FreeSVG.org. Una volta che hai il tuo file SVG, puoi incorporarlo nella tua pagina web usando il codice qui sotto: Questo visualizzerà il file SVG sulla tua pagina web alla larghezza e altezza specificate. Puoi anche utilizzare i CSS per dare uno stile all'SVG, proprio come qualsiasi altro elemento della tua pagina web.
Puoi utilizzare lo stesso formato immagine in Adobe Illustrator come in PNG o JPG, che è Scalable Vector Graphics (SVG). L'unico modo per utilizzarlo in questo modo è utilizzare Google Chrome come browser predefinito, Internet Explorer 8 e Google Chrome come browser predefinito e Android come browser predefinito. Un'immagine di sfondo è essenzialmente un'immagine che può essere utilizzata come img. Il nome della classe no-svg viene aggiunto all'elemento HTML nel caso in cui il browser non lo supporti. I CSS vengono utilizzati per specificare gli elementi che compongono il tuo design, proprio come qualsiasi altro elemento HTML. Inoltre, sarai in grado di fornire loro i nomi delle classi e l'accesso a proprietà speciali che li avvantaggeranno. Se vuoi utilizzare un foglio di stile all'esterno del documento, devi prima inserire un elemento <style> all'interno del file SVG stesso.
L'elemento HTML sarà barf e la pagina non tenterà nemmeno di eseguire il rendering. In realtà, gli URL dei dati potrebbero non farti risparmiare alcuna dimensione effettiva del file, ma potrebbero essere più efficienti perché i dati sono presenti proprio lì. Se li basi su di essi, lo strumento di conversione online di Mobilefish.com è disponibile gratuitamente. Base64 probabilmente non è la scelta migliore per il lavoro. Ciò è dovuto principalmente alla lingua madre. Il vantaggio dell'utilizzo di SVG su base64 è che gzippa più velocemente ed è molto più ripetitivo di base64. Con grunticon, c'è una cartella. I file SVG/PNG (in genere, le icone disegnate in un'applicazione come Adobe Illustrator) vengono quindi convertiti in CSS nel browser. È possibile utilizzare tutti e tre i formati di URL di dati, UL di dati png e immagini PNG normali.
Oltre alla home page, alla pagina del prodotto e alla pagina Chi siamo, puoi utilizzare le immagini SVG su qualsiasi altra pagina del tuo sito web. Questi non sono solo estremamente lusinghieri, ma sono anche molto leggeri e possono essere ridimensionati a qualsiasi dimensione senza perdere qualità. Puoi migliorare la qualità delle tue immagini usando sva. È leggero e ideale per immagini che possono essere ridimensionate a qualsiasi dimensione.
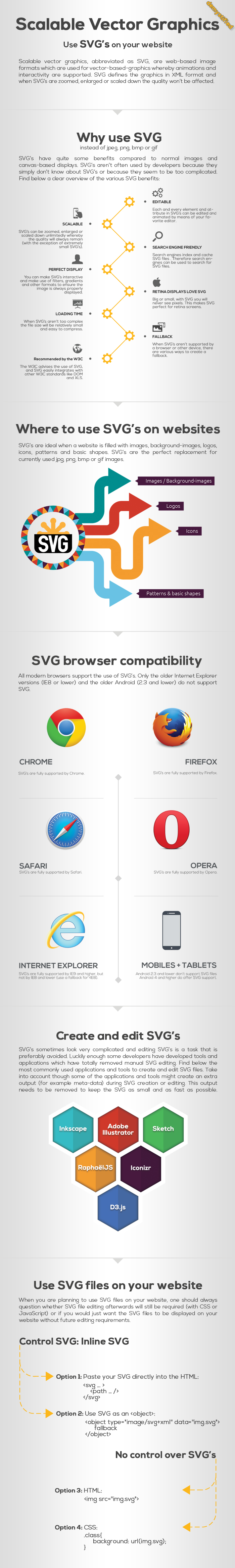
Perché usare Svg?
L'utilizzo di questi tipi di grafica, come loghi, icone e altri elementi grafici piatti, può essere eseguito a un costo inferiore. Può anche essere utilizzato per creare grafici più complessi come diagrammi e diagrammi di flusso. Gli elementi grafici più comuni che possono essere creati con SVG sono loghi, icone e altri elementi grafici piatti che utilizzano colori e forme più semplici. Sebbene i browser meno recenti potrebbero non essere in grado di eseguirli correttamente, la maggior parte dei browser moderni supporta sVG.
Come faccio a fare riferimento a un file Svg in Html?

Per fare riferimento a un file SVG in HTML, puoi utilizzare il tag o il tag. Il tag viene utilizzato per incorporare un'immagine in un documento HTML. Il tag viene utilizzato per incorporare un oggetto in un documento HTML.
Questa è una rappresentazione grafica di Scalable Vector Graphics (SVG). Extensible Markup Language (XML) può essere utilizzato solo per scrivere grafica vettoriale in questo formato, unico per questo tipo di formato immagine. L'uso di un'immagine sva è disponibile in vari modi in CSS e HTML. In questo tutorial, esamineremo sei diversi metodi. Un'immagine di sfondo CSS che utilizza un file sva. Questo metodo, simile all'aggiunta di un'immagine a un documento HTML, viene eseguito utilizzando il tag <img>. Questa volta stiamo usando CSS invece di HTML, e stiamo facendo un lavoro migliore di personalizzazione.
Puoi utilizzare un elemento SVG se vuoi creare un'immagine per una pagina web. L'implementazione di Scalable Vector Graphics (SVG) è supportata in tutti i browser con questa funzionalità. Un altro modo per utilizzare una foto in HTML e CSS è attraverso l'elemento HTML <embed>: >embedsrc=happy.svg” />. A causa della mancanza di plug-in del browser nei browser moderni, fare affidamento su > incorpora > non è generalmente una buona idea.
La grafica vettoriale è file digitali che possono essere ridimensionati senza perdere qualità. Di conseguenza, è possibile creare elementi grafici più piccoli che possono essere utilizzati su pagine Web o materiali stampati.
Se desideri incorporare un elemento grafico in una pagina Web utilizzando SVG, devi includere il file *svg
Per incorporare un elemento grafico in un documento utilizzando svg, devi prima includere l'elemento *svg e la posizione del file.
7 motivi per usare Svg
Ci sono numerosi motivi per cui potresti prendere in considerazione l'utilizzo di SVG nelle tue pagine web. I seguenti sono sette dei più importanti. ottimizzazione di parole chiave, descrizioni e collegamenti: puoi aggiungere parole chiave, descrizioni e collegamenti direttamente al markup, rendendolo SEO-friendly. Poiché gli SVG possono essere incorporati in HTML, possono essere memorizzati nella cache e modificati utilizzando direttamente i CSS. Di conseguenza, un gran numero di persone con disabilità può utilizzarli. Poiché gli SVG sono a prova di futuro, continueranno a essere buoni e utili per browser e dispositivi che dovrebbero uscire in futuro. Usa SVG per clonare l'intero documento piuttosto che specificare un frammento. L'utilizzo di questa funzione semplifica la creazione di opere d'arte uniche. È possibile creare SVG personalizzati utilizzando una varietà di strumenti, come i CSS. Puoi progettare i tuoi disegni che si distingueranno dalla massa.
Puoi incorporare Svg direttamente in Html?
Sì, puoi incorporare un'immagine SVG direttamente in un documento HTML. Puoi anche usare l'HTML tag per incorporare un'immagine SVG in un documento HTML.
Il nostro corpo ha ancora bisogno del tag <object> o possiamo invece usare <img>? Quali sono i loro pro e contro? Tagga e incorpora i caratteri utilizzando Nano come parte della creazione dell'immagine. Se possibile, usa la compressione statica e comprimi il tuo SVG usando Brotli. A causa dell'enorme numero di immagini che vengono caricate sui nostri siti Web, sarà difficile determinare quale di esse viene visualizzata in modo errato. Di conseguenza, quando incorporiamo le nostre immagini nei motori di ricerca di immagini, saremo in grado di elencarle. Dovresti usare il tag >img> come metodo più efficace e più semplice per incorporare SVG in HTML.
Se vuoi interagire con i tuoi file immagine, usa il tag <object>. Se includi il tag >img> come fallback, la pagina verrà caricata due volte indipendentemente dal fatto che tu memorizzi o meno nella cache le tue immagini. Poiché SVG è il DOM, puoi gestire facilmente le dipendenze utilizzando script e CSS, caratteri e script esterni. Poiché gli ID e le classi sono ancora incapsulati nel file, è semplice mantenere le immagini SVG utilizzando i tag oggetto. È necessario assicurarsi che tutti gli ID e le classi siano distinti prima dell'incorporamento in linea. Se richiedi modifiche dinamiche al tuo SVG in base alle interazioni con gli utenti, sei l'unico autorizzato a farlo. Nella maggior parte dei casi, sconsigliamo di incorporare SVG , ad eccezione del precaricamento delle pagine. Un Iframe è difficile da mantenere, non compare nei motori di ricerca e ha un impatto negativo sulla SEO.

Poiché HTML5 supporta direttamente i tag HTML, non è necessario alcun plug-in per utilizzarli nel documento HTML5. I risultati sono che puoi utilizzare tutta la potenza di s vogu nei tuoi documenti HTML5 senza dover scaricare o installare alcun software aggiuntivo. Questa illustrazione mostra come creare un'ellisse SVG. Il tag ellisse deve essere incluso nel documento HTML5 per creare un'ellisse. È inoltre necessario specificare le coordinate del centro dell'ellisse (coordinate x e y), nonché l'altezza e la larghezza. **ellipse X=100′ cy=100′ rx=50′ ry=50′ fill =#fff' Ci sono anche attributi che puoi aggiungere all'aspetto dell'ellisse con il tag ellipse. Gli attributi di riempimento e tratto possono essere utilizzati per specificare il colore dell'ellisse e la larghezza del tratto dell'ellisse. Il colore è gradiente radiale. Quindi, nel tuo documento HTML5, devi includere il tag radialGradient. Con questo tag, puoi generare un gradiente radiale SVG. L'uso del gradiente radiale è un modo semplice per produrre effetti grafici complessi. radialGradient Xx = 50x = rx = 100x ry = 100x gradientUnits per lo spazio utente in uso Al punto iniziale, il 25% del campo è il 50% del campo è il punto finale, e al punto finale, il 100% del campo è La qualità è 100%. Gradiente lineare. Infine, devi includere linearGradient. Usando questo tag, puoi generare un gradiente lineare su sva. Semplici effetti grafici possono essere creati con poche righe di codice utilizzando il gradiente lineare. Unità gradiente lineare x1 = 50% y1 = 50% x2 = 100% gradientUnits%27userSpaceOnUse% EndPoint. Questi tag consentono di creare rapidamente e facilmente effetti grafici complessi con pochissimo codice. Ulteriori informazioni sull'utilizzo di SVG nei documenti HTML5 sono disponibili nelle seguenti risorse: svg-tags.html5sec.com/html5-svg-tags/direttamente-
Perché dovresti usare Svgs sul tuo sito web
SEO-friendly, puoi aggiungere parole chiave, descrizioni e collegamenti direttamente al markup utilizzando questi strumenti.
HTML consente l'aggiunta di SVG, il che significa che possono essere memorizzati nella cache, modificati direttamente con CSS e indicizzabili per una migliore accessibilità.
Forniscono un'indicazione di ciò che riserva il futuro.
L'HTML può essere facilmente convertito in questo formato.
È sicuro da usare ogni volta che vai online.
Come utilizzare i file Svg
Per utilizzare un file SVG, è necessario un visualizzatore o un editor che supporti lo standard SVG . La maggior parte dei browser Web supporta SVG e anche molte applicazioni di disegno vettoriale popolari supportano lo standard.
Una grafica vettoriale può essere ridotta o aumentata utilizzando una piattaforma di grafica vettoriale come sva. Il formato file SVG ti consente di ritagliare i tuoi disegni con una macchina Silhouette o Cricut. Usando questo metodo, puoi realizzare disegni termoadesivi. Uno dei miei modi preferiti per usare i file tagliati è usare i file vg. Il vinile a trasferimento termico è applicabile anche a borse, striscioni in tessuto e qualsiasi cosa realizzata in tessuto. Il vinile impermeabile permanente viene utilizzato al meglio quando si applica il vinile su qualcosa che si bagnerà.
Per utilizzare SVG in CSS, puoi farlo in due modi. Per includere i file SVG , utilizza un URI di dati a tua scelta: *br è una contrazione di ' La larghezza di questo documento è 100 pollici. L'altezza è di 100 px. . È possibile generare file SVG concodingURIComponent() utilizzandocodingURIComponent. Per questa dimensione, ho usato una larghezza di 100px. Altezza: 100x100px; larghezza: 100%. Per utilizzare SVGComponent in tutti i browser moderni, è necessario codificarlo con codificaURI(), se lo si desidera.
Perché dovresti usare un file Svg?
I vettori nei file SVG possono essere visualizzati in qualsiasi dimensione, mentre le bitmap devono contenere file più grandi per le immagini ingrandite, che consumano più spazio del file. Poiché i file più piccoli si caricano più velocemente nei browser, questo migliora le prestazioni della pagina per i siti web.
I vantaggi di Svg rispetto a Jpg
JPG è uno strumento eccellente per immagini di alta qualità che non richiedono molti dettagli o risoluzione. È utilizzato al meglio per creare loghi, icone e altri elementi grafici che utilizzano colori e forme semplici. In molti casi, i browser meno recenti potrebbero non supportare SVG, ma la maggior parte dei browser moderni sì.
Puoi convertire Svg in Jpg?
Puoi utilizzare CloudConvert per rasterizzare e convertire i tuoi file vettoriali. Sono supportati numerosi altri formati di file, tra cui .JPG, .PDF e .EPS. Ci sono opzioni per controllare la risoluzione, la qualità e la dimensione del file.
Quale è meglio: Jpeg o Svg?
Dipende dalle preferenze personali, e questo è sempre il caso. Il formato immagine JPEG è molto più piccolo e più facile da modificare, mentre il formato immagine SVG consente di caricare direttamente i testi.
Usa Svg dall'URL
SVG (Scalable Vector Graphics) è un formato di immagine vettoriale che consente agli utenti di ridimensionare le immagini a qualsiasi dimensione senza perdere qualità. Le immagini SVG possono essere create in qualsiasi software di editing vettoriale, come Adobe Illustrator, e quindi esportate come file SVG.
I file SVG possono essere importati nella maggior parte dei browser Web e possono essere utilizzati come immagini di sfondo, loghi o illustrazioni. Quando utilizzi un file SVG da un URL, assicurati di controllare il tipo di file e di scegliere il tipo di file corretto per il tuo progetto.
Il
È un potente strumento per fare riferimento a elementi in un documento SVG utilizzando l'elemento "use". Il valore per l'attributo href può essere impostato come URL o frammento. Quando gli elementi vengono utilizzati nello stesso documento, possono essere referenziati. Tuttavia, i riferimenti all'attributo href di un elemento di animazione SVG sono vietati. Questo attributo deve essere utilizzato anziché l'URL che fa riferimento a un altro documento per utilizzare l'URL. Per utilizzare un elemento o un frammento URL all'interno di un documento, devi prima impostare l'attributo.VGScriptScriptURL.
Immagini in formato Svg
Le immagini SVG sono elementi grafici vettoriali che possono essere ridimensionati a qualsiasi dimensione senza perdere in qualità. Di solito sono usati per loghi, icone e illustrazioni.
I file Scalable Vector Graphics (SVG) sono compatibili con il Web e possono essere scaricati. Una griglia può essere utilizzata per memorizzare immagini basate su punti e linee. Ciò significa che possono essere notevolmente ridimensionati pur mantenendo la loro qualità. Il codice XML, utilizzato per memorizzare qualsiasi informazione di testo come testo letterale, rende possibile la creazione di SVG. Google e altri motori di ricerca possono leggerli per determinare quali parole sono appropriate per quali termini di ricerca. Puoi aprire un file svega in uno qualsiasi dei principali browser, inclusi Chrome, Edge, Safari e Firefox. Puoi fare la stessa cosa con un programma integrato nel tuo computer se vuoi aprire un'immagine.
È fondamentale comprendere i vantaggi e gli svantaggi del salvataggio delle immagini in questo formato di file prima di farlo. A differenza dei file vettoriali, i PNG sono file raster. Poiché l'immagine non contiene pixel, avrà sempre la stessa risoluzione. Un file SVG ha una dimensione specifica che dipende dalla quantità di dati immagine in esso contenuti. Il numero di percorsi e punti di ancoraggio nella grafica complessa richiede più spazio di archiviazione rispetto ai progetti più semplici.
Icone, loghi e altri elementi grafici che richiedono una risoluzione uniforme su vari dispositivi vengono spesso visualizzati nei file .VNG. Un file SVG è essenzialmente una serie di coordinate che un browser Web utilizza per visualizzare un'immagine. Il file Scalable Vector Graphics (SVG) è il tipo di file più comune, ma ne esistono altri tipi. Poiché i file SVG sono solo una serie di coordinate, possono essere caricati più velocemente delle immagini. Poiché il file immagine non deve essere caricato con una richiesta HTTP, un codice SVG può essere caricato molto più rapidamente. Poiché sono più veloci da caricare rispetto ai file immagine, i file SVG possono essere ridimensionati per l'utilizzo su vari dispositivi.
SVG
Un svg è un tipo di grafica vettoriale. La grafica vettoriale è costituita da linee e curve definite da oggetti matematici chiamati vettori, che possono essere scalati e ridimensionati senza perdere in qualità. Questo li rende ideali per l'uso sul Web, dove le immagini possono essere ridimensionate per adattarsi a schermi di dimensioni diverse.
La lunga attesa per il supporto di Adobe Illustrator per i file SVG è finalmente finita. È semplice creare illustrazioni, loghi e grafici da zero con un semplice file SVG , ma è difficile da visualizzare nei browser web. Mentre le immagini.JPG e.VNG sono generalmente migliori per fotografie dettagliate, solo i browser moderni le supportano. Se hai bisogno di creare foto digitali di alta qualità, lo strumento migliore per il lavoro è Illustrator.
