Tre modi per cambiare l'intestazione in WordPress Theme Astra
Pubblicato: 2022-10-18Se vuoi cambiare l'intestazione in Astra Theme WordPress, ci sono tre modi per farlo. Il primo modo è andare su Aspetto> Intestazione. Qui troverai l'opzione per cambiare l'immagine dell'intestazione. Puoi anche modificare il testo dell'intestazione e lo slogan da qui. Il secondo modo per modificare l'intestazione in Astra Theme WordPress è accedere al Customizer. Nella personalizzazione, troverai l'opzione per cambiare l'immagine dell'intestazione nella sezione Immagine dell'intestazione. Il terzo modo per modificare l'intestazione in Astra Theme WordPress è installare un plug-in. Sono disponibili molti plugin che possono aiutarti a modificare l'intestazione. Uno dei plugin più popolari è il plugin Header Image Plus. Questo plug-in ti consente di modificare l'immagine dell'intestazione, il testo dell'intestazione e lo slogan dalla dashboard di WordPress.
Il plug-in Astra Pro Addon include questa funzionalità come parte del suo pacchetto premium. Per utilizzare queste funzionalità Pro, devi prima installare il tema Astra e il componente aggiuntivo. Un buon punto di partenza sarebbe un'area del titolo della pagina/intestazione della pagina basata su breadcrumb con un colore di sfondo e un'immagine. Assicurati che l' intestazione del tuo sito sia dello stesso stile dell'intestazione della tua pagina. Se abiliti questa opzione, il colore di sfondo (se impostato) verrà utilizzato come sovrapposizione. Il menu principale sarà nella parte superiore dello schermo. Se desideri modificare i colori del menu corrente per l'intestazione del sito, puoi utilizzare queste opzioni.
Il Pageheader dovrebbe essere unito al Siteheader. Se scegli questa opzione, l'intestazione della pagina verrà unita all'intestazione del sito corrente. Abbiamo aggiunto nuove opzioni Collega colore attivo e Colore sottomenu ad Astra Pro v2.0.0. Le opzioni Colore sfondo, Colore collegamento/testo e Colore collegamento attivo/al passaggio del mouse sono tutte impostate qui. Se utilizzi il generatore di piè di pagina dell'intestazione, non sarai in grado di aggiungere questa opzione (disponibile solo con le versioni del tema Astra 3.0 o successive). Aggiungi un widget all'intestazione rispettivamente con Aspetto, Personalizza e Widget. Puoi includere un pulsante di invito all'azione, un numero di contatto, un indirizzo e-mail e altre informazioni. La voce di menu personalizzata verrà visualizzata separatamente sui dispositivi reattivi. Se hai abilitato la sezione di intestazione Sopra e/o Sotto, puoi personalizzare queste sezioni utilizzando il componente aggiuntivo.
Codice di intestazione del tema Astra

Il tema Astra è un'ottima scelta per chi cerca un design semplice e pulito. Il codice per l'intestazione è molto ben organizzato e facile da seguire. Il tema Astra è un'ottima scelta per chi cerca un design semplice e pulito.
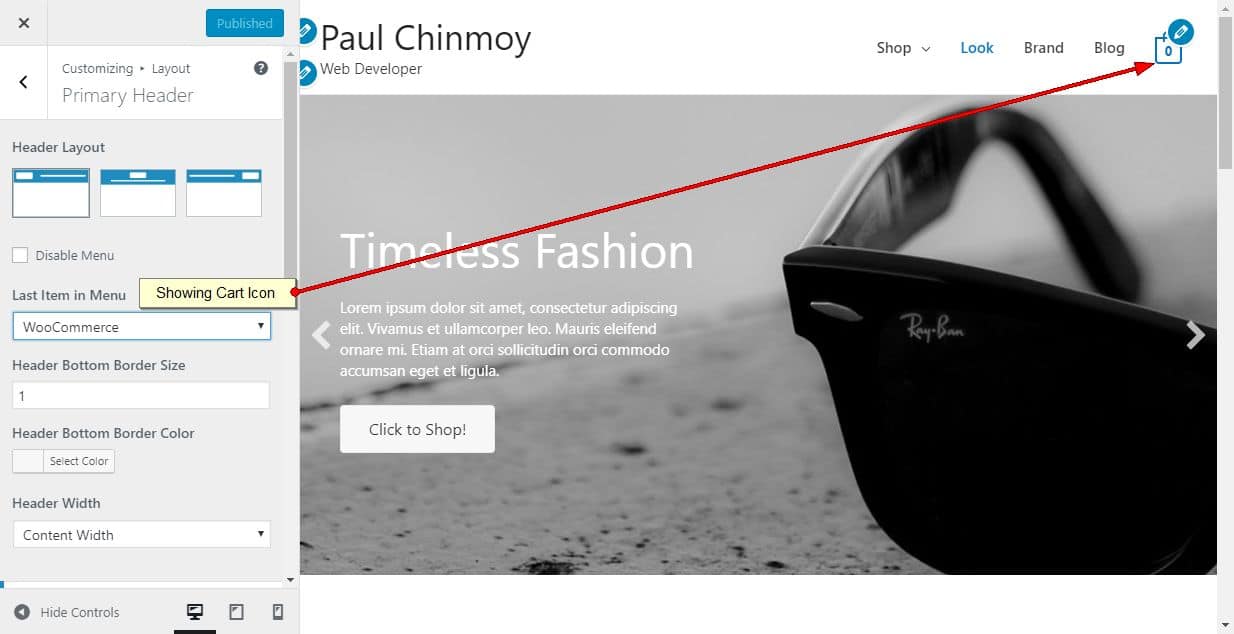
Puoi utilizzare una varietà di opzioni di design per creare un'intestazione di pagina Astra che conferirà al tuo sito Web un aspetto distintivo. In questa lezione, esamineremo ciascuno dei diversi progetti e discuteremo come realizzarli. Dopo aver abilitato il modulo Intestazioni di pagina, ti verrà chiesto di creare una nuova intestazione di pagina. Hai tre opzioni per il layout: allineato al centro, in linea o senza intestazioni di pagina. Puoi anche utilizzare la nostra intestazione di pagina personalizzata e unire l'intestazione del sito in un'unica posizione per renderla più visibile. Sperimentando le impostazioni di base, puoi creare alcune intestazioni univoche per il tuo sito web. Quando combini l'intestazione del sito e l'intestazione della pagina, ci sono numerose opzioni per personalizzare il menu principale. L' intestazione unita contiene ulteriori opzioni di personalizzazione per il menu principale. I breadcrumb possono essere visualizzati nell'intestazione del tuo sito come risultato dell'impostazione Visualizza breadcrumb.
Come modificare l'intestazione di Astra con Elementor

Dashboard – Aspetto – Intestazione Elementor Passaggio 3 – Fare clic su "Aggiorna" per salvare la finestra di dialogo Ruoli utente.
Il tema Astra viene fornito con Header Footer Builder, incluso nella versione 3.0.0.0. Poiché l'intestazione e il piè di pagina sono parti separate del tuo sito Web, possono essere modificati separatamente dal resto. Astra è compatibile con Elementor gratuito, Elementor Pro e Theme Builder. Il tema Astra viene fornito con un generatore di piè di pagina di intestazione che è già incluso e pronto per l'uso. Elementor è una buona alternativa per creare intestazione e piè di pagina. Elementor ti fornirà un'integrazione perfetta tra il tuo back-end e i contenuti di Astra. Dimostreremo come includere l'intestazione Elementor per l'intero sito Web mostrandoti come farlo.

Il primo passo è accedere alla Dashboard. Il passaggio successivo consiste nel selezionare un tipo di elemento: footer o head. Il terzo passaggio consiste nell'aggiungere le regole di visualizzazione. Seleziona l'opzione "Visualizza su" nel menu "Intero sito web", quindi seleziona l'opzione Ruoli utente nel menu "Tutti i ruoli". Queste opzioni garantiranno la presenza dell'intestazione o del piè di pagina di tutte le pagine e dei post del tuo sito web. Se includi un'intestazione o un piè di pagina in Elementor Pro o Theme Builder, potrebbe essere disattivato in modo simile, rimuovendo le condizioni di visualizzazione. Se desideri modificare un elemento, vai alla dashboard e scegli un'intestazione o un piè di pagina dal menu Theme Builder. In questo caso puoi anche eliminare un elemento o disattivare completamente il plug-in.
Generatore di intestazione Astra non visualizzato

Se hai problemi con Astra Header Builder che non viene visualizzato, ci sono alcune cose che puoi controllare. Innanzitutto, assicurati di utilizzare l'ultima versione del tema. In secondo luogo, controlla se Header Builder è abilitato nelle opzioni del tema. Se lo è, prova a disabilitarlo e poi a riattivarlo. Infine, se tutto il resto fallisce, puoi provare a ripristinare le impostazioni di Header Builder.
Tema di intestazione trasparente per WordPress
L' opzione Abilita intestazione trasparente si trova in Aspetto. Ci sarà un'altra opzione per mostrare l'intestazione trasparente dopo aver selezionato questa opzione solo nella home page. Disabilitando questo, puoi rendere trasparente l'intestazione su tutte le pagine del sito.
Che cos'è un'intestazione trasparente?
Quando si progetta una pagina Web, le intestazioni trasparenti sono molto utili. Secondo lo screenshot seguente, una trasparenza dell'intestazione significa che l'area del contenuto della pagina viene unita all'intestazione e l'immagine di sfondo o il video della riga del contenuto viene aggiunto come sfondo dell'intestazione.
Come faccio a rendere la mia intestazione non trasparente in WordPress?
Se abiliti completamente l'intestazione trasparente, non abbiamo un'opzione per farlo. Le impostazioni di personalizzazione ti consentono di modificare le impostazioni globali per il tuo sito web. L'intestazione trasparente deve essere disabilitata dal Customizer e abilitata dalle singole impostazioni Meta delle pagine su cui deve apparire.
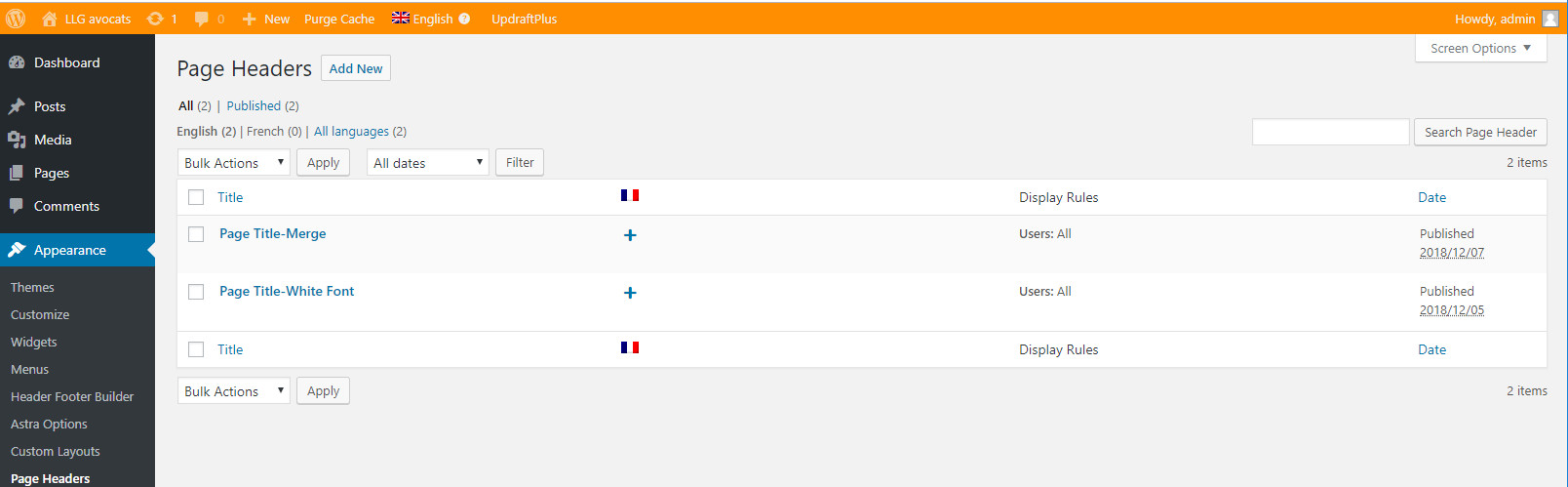
Componente aggiuntivo per le intestazioni di pagina
Il componente aggiuntivo Intestazioni di pagina per WordPress ti consente di aggiungere facilmente intestazioni personalizzate alle tue pagine. Questo è ottimo per aggiungere il logo della tua azienda o altri marchi alle tue pagine o per aggiungere un'immagine di sfondo personalizzata. L'addon ti consente anche di cambiare facilmente il colore delle intestazioni e di aggiungere un menu personalizzato alle tue pagine.
Perché le intestazioni HTTP sono importanti per il monitoraggio del traffico Web
Le intestazioni HTTP vengono utilizzate per monitorare e eseguire il debug del traffico web. Contengono informazioni come tipo di browser, URL e tipo di contenuto, oltre ai dati diagnostici. I seguenti passaggi ti porteranno alla pagina delle intestazioni HTTP del browser Chrome: *br>. In Chrome, vai a un URL, fai clic con il pulsante destro del mouse e seleziona Ispeziona per visualizzare gli strumenti per sviluppatori. Nella scheda Rete, puoi trovare tutti i tuoi computer di rete. Quando ricarichi la pagina, seleziona qualsiasi richiesta HTTP nel pannello di sinistra e le intestazioni HTTP appariranno nel pannello di destra.
Lo strumento ModHeader può essere utilizzato per modificare le intestazioni HTTP di una richiesta o risposta. ModHeader riceve almeno quattro stelle dal web store di Chrome ogni volta che viene aggiornato e viene utilizzato da circa 550.000+ utenti.
