Thrive Architect vs Elementor: confronto pratico
Pubblicato: 2021-12-01Elementor è uno dei page builder di WordPress più popolari oggi e con buone ragioni. Ha aiutato milioni di web designer e sviluppatori a creare fantastici siti Web WordPress.
Ma Elementor non è l'unico giocatore in città . Molti sviluppatori e creatori di contenuti giurano su Thrive Architect.
Ovviamente, decidere tra fantastici page builder come questi due non è mai facile. Ecco perché abbiamo preparato questa recensione di Thrive Architect vs Elementor.
Ti aiuteremo a determinare quale builder utilizzare se desideri creare siti Web spettacolari senza dover scrivere una singola riga di codice.
Siete pronti?
🛠️ Controlla l'elenco completo dei Page Builder di WordPress qui ➡️
Thrive Architect vs Elementor: panoramica
Diamo una rapida occhiata a ciò che possono offrire questi costruttori di due pagine.
Panoramica dell'architetto prosperare

Thrive Architect ha iniziato come Thrive Content Builder, ma da allora ha visto una revisione completa (e in meglio).
È un plug-in per la creazione di pagine che si rivolge principalmente ai marketer online per aiutarli a creare pagine di destinazione ad alta conversione.
Panoramica di Elementor
Elementor è un plugin per la creazione di pagine molto popolare. Infatti, ha oltre 5 milioni di installazioni attive su WordPress.org.

È abbastanza simile a Thrive Architect in molti modi. Tuttavia, a causa della popolarità di Elementor, ha una gamma molto più ampia di supporto di terze parti e una base di utenti più ampia da accontentare.
In quanto tale, ha molte più funzionalità per impostazione predefinita.
Elementor vs Thrive Architect: interfaccia utente
Thrive Architect ed Elementor hanno entrambi interfacce utente ben progettate che rendono facile per chiunque creare pagine Web fantastiche, anche se Thrive Architect può essere un po' complesso per i principianti.
Diamo un'occhiata alle differenze dell'interfaccia utente tra Thrive Architect e Elementor.
Interfaccia utente di Thrive Architect
Il primo è Thrive Architect. Sfortunatamente, il layout dell'interfaccia utente del plug-in sembra essere il suo più grande svantaggio, soprattutto se sei un principiante nella creazione di temi e pagine.
Il layout utilizza due barre laterali su entrambi i lati dell'interfaccia. Quello giusto è magro. Viene utilizzato principalmente per trascinare e rilasciare elementi nel builder, che utilizza l'editing live e frontend.
Tuttavia, contiene anche una sezione denominata "Pannello di stile centrale". Questo pannello ti consente di personalizzare caratteri, colori e altri stili su una pagina di destinazione specifica anziché in tutto il sito.
Ad esempio, se desideri che tutte le intestazioni H3 sulla tua pagina di destinazione utilizzino un carattere particolare, puoi utilizzare questo pannello per applicare un nuovo carattere a tutte le intestazioni H3 in pochi semplici clic. Non influirà su altre intestazioni H3 sul tuo sito.
Thrive Themes chiama questa funzione "Pagine di destinazione intelligenti" ed è unica per Thrive Architect. Non esiste un equivalente in Elementor.
La barra laterale sinistra è molto più ampia in quanto contiene il pannello delle impostazioni per qualsiasi elemento o parte della pagina che desideri modificare.
Thrive Architect ha anche barre in alto e in basso. Quello in basso presenta pulsanti ad azione rapida che ti consentono di visualizzare in anteprima l'aspetto della tua pagina su dispositivi diversi.
La barra in alto è riservata ai breadcrumb, un'altra caratteristica unica di Thrive Architect. Consentono di passare rapidamente tra le diverse parti di un elemento.
Ogni barra ha il suo scopo, ma una volta assemblata, puoi facilmente vedere quanto affollata fa apparire l'interfaccia utente del plug-in.
Detto questo, non è tutto male. Ci vuole solo un po' per abituarsi. Una volta fatto, e con un sacco di modelli e layout di colonne tra cui scegliere, puoi vedere come Thrive Architect sia una scelta solida per la creazione di pagine di destinazione .
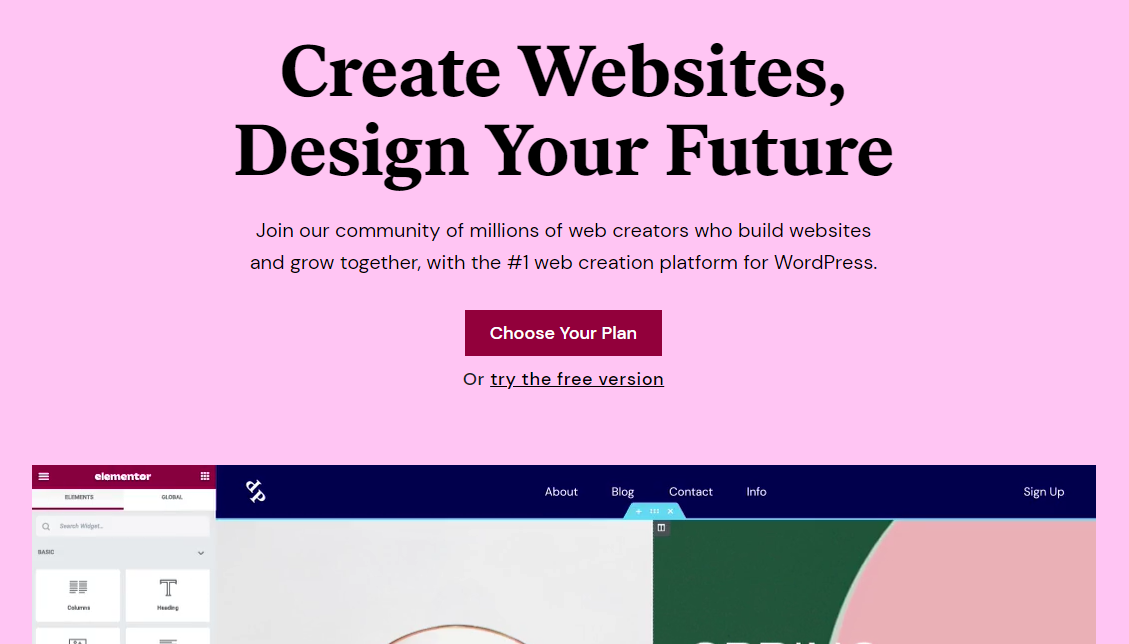
Interfaccia utente di Elementor
L'interfaccia utente minimalista di Elementor è molto più intuitiva, rendendo molto più facile per i principianti immergersi fin dall'inizio.

Tutto, incluso il trascinamento degli elementi e la modifica degli stessi, è controllato dall'unica barra laterale di sinistra. Il lato destro è completamente riservato al costruttore stesso.
Se desideri visualizzare in anteprima la tua pagina senza l'interfaccia utente, nascondi semplicemente la barra laterale.
Tutto sommato, con molte opzioni di personalizzazione e un'ottima navigazione, il plug-in per la creazione di pagine di Elementor ti semplifica le cose .
Modelli: Thrive Architect ed Elementor
La progettazione di siti Web o pagine di destinazione da zero può richiedere molto tempo. Fortunatamente, sia Thrive Architect che Elementor offrono molti modelli pre-progettati che puoi importare .
Parliamo della disponibilità del modello tra Elementor vs Thrive Architect.
Modelli Thrive Architect

Poiché questo plug-in è progettato principalmente per il marketing online , molti modelli Thrive si concentrano su pagine webinar, corsi online, generazione di lead e pagine di vendita.
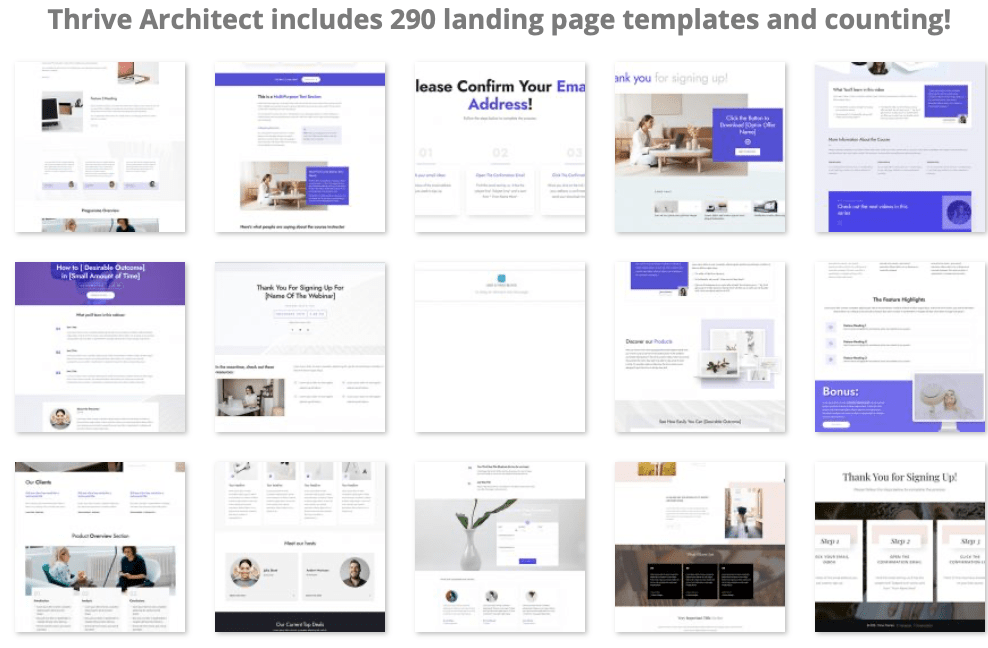
Detto questo, tutte le pagine di destinazione di Thrive (ci sono oltre 300 modelli di pagine di destinazione di Thrive Architect) sono facilmente personalizzabili in modo da poter creare qualsiasi tipo di pagina desideri.
⚡ Controlla anche: Divi vs Elementor
Modelli Elementor

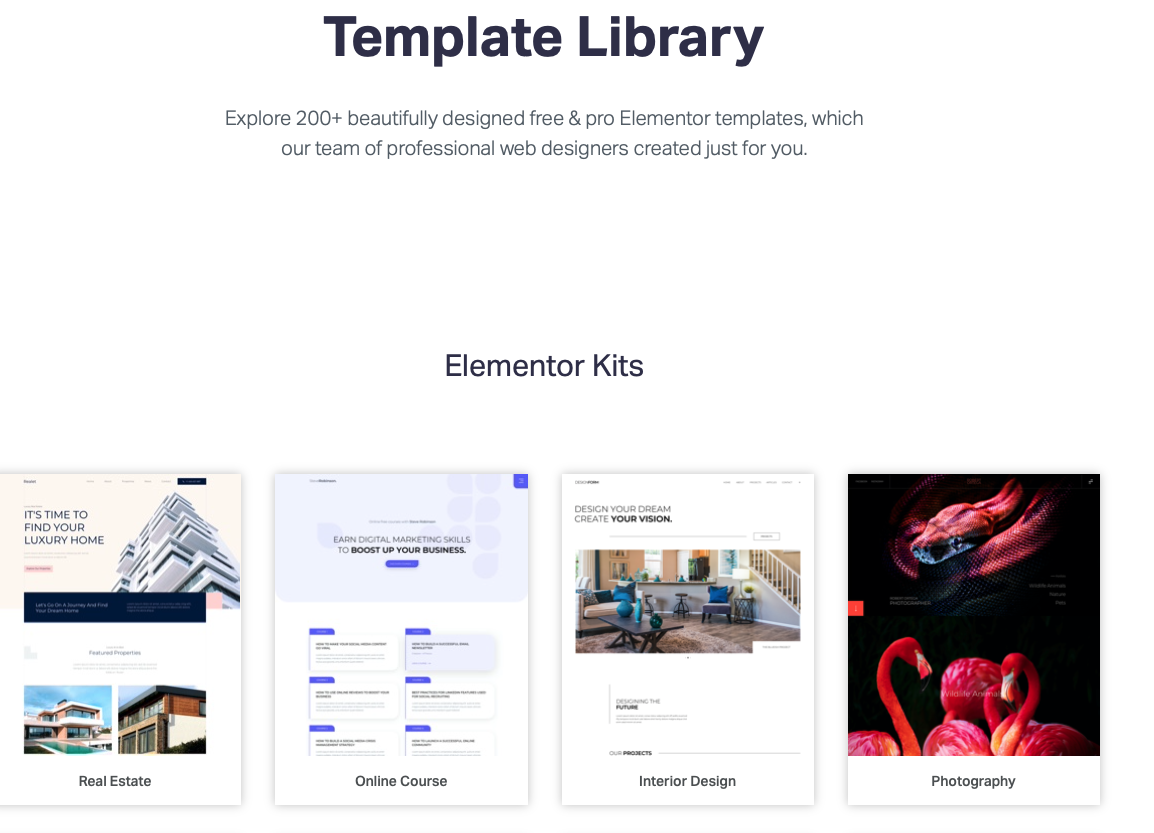
Elementor offre più di 300 modelli di pagina. Tuttavia, solo 35+ sono disponibili nella versione gratuita. Dovrai acquistare Elementor Pro per il resto.
La cosa fantastica di Elementor è che ci sono modelli di landing page per praticamente qualsiasi settore, dai ristoranti agli immobili e oltre.
Confronto delle caratteristiche principali
Confrontiamo Elementor vs Thrive Architect caratteristica per caratteristica.
Generatore di trascinamento della selezione
Costruttore drag-and-drop di Thrive Architect
Le pagine di Thrive Architect sono suddivise in sezioni e quelle sezioni sono suddivise in colonne. Le sezioni utilizzano layout a colonna singola per impostazione predefinita, ma ci sono più opzioni che puoi provare.
Le colonne sono in righe. Puoi impilare le colonne una sopra l'altra per creare righe aggiuntive o annidarle all'interno di altre colonne.
Ad ogni modo, queste colonne sono dove trascinerai i tuoi moduli.
Generatore di trascinamento della selezione di Elementor
Sebbene questi prodotti abbiano design dell'interfaccia utente diversi, le loro esperienze di creazione di pagine sono abbastanza simili.
Le pagine di Elementor sono divise in sezioni, che puoi riempire con colonne di varie dimensioni. Puoi anche impilare le colonne per creare righe e persino annidare le colonne l'una nell'altra.
Elementor ha 12 layout di colonne tra cui scegliere, ma puoi ridimensionare le colonne quanto vuoi se ti capita di cambiare idea su un layout.
Blocchi e Moduli
Blocchi e moduli Thrive Architect
Come plug-in sviluppato da un'azienda focalizzata sulla conversione, Thrive Architect offre numerosi moduli di contenuto progettati per il marketing.
I più esclusivi sono i blocchi Content Box e Content Reveal.
Casella contenuto è una casella vuota che puoi riempire con contenuto/altri moduli e un'immagine/colore di sfondo. Puoi anche modellare e ridimensionare la scatola come preferisci.
È un modo semplice per aggiungere avvisi ai post del blog e alle pagine di destinazione, tra le altre cose.
Il blocco Content Reveal nasconde il contenuto per un periodo di tempo specificato. Funziona con uno qualsiasi dei moduli di Thrive Architect.
Thrive Architect ha oltre 35 blocchi e moduli in totale. La maggior parte sono blocchi di base che troverai nella maggior parte degli altri page builder, come testo, intestazione, tabella dei prezzi, ecc.
Blocchi e moduli Elementor
Elementor ha oltre 90 moduli di contenuto . Oltre una dozzina sono progettate solo per WooCommerce, ma ci arriveremo tra un po'.
Alcuni dei moduli più esclusivi del plug-in includono Titolo animato, Listino prezzi, Flip Box, Evidenzia codice, Lottie Widget e Hotspot.
Infatti, mentre Thrive Architect ed Elementor condividono molti moduli, Elementor brilla per il numero di moduli interattivi con cui ti dà lavorare.
Ad esempio, il widget Flip Box combina la potenza di un invito all'azione con l'animazione per creare un elemento divertente che renderà più vivace qualsiasi pagina di destinazione.
Funziona come una carta a due facciate. Metti qualsiasi contenuto desideri su ciascun lato. Un visitatore vedrà prima il lato A e, quando interagisce con la carta, si capovolgerà utilizzando lo stile di animazione scelto (ce ne sono sei), rivelando il lato B.
🔔 Nota:
Il Flip Box è ottimo per curiosità, curiosità, informazioni importanti e richieste sui prezzi.
Elementor Pro ha anche molti moduli basati su temi che ti consentono di personalizzare le pagine dei temi chiave, inclusa la pagina 404, l'intestazione e il piè di pagina, il modello di post e altro ancora.
Questi moduli includono il titolo del post, il contenuto del post, l'immagine in evidenza, la barra di ricerca, il titolo della pagina e altro ancora.
Elementi globali
Thrive Architect Global Elements
Thrive Architect ha diversi modi per applicare contenuti e stili a livello globale. Il metodo più grande è la funzione Simboli.
Quando vuoi salvare un elemento che hai creato in modo da poterlo riutilizzare altrove, puoi salvarlo come modello o salvarlo come "simbolo". Questo è semplicemente il termine che Thrive Themes ha applicato alla loro funzione di elementi globali.
Thrive Architect ha anche stili globali, colori globali e campi globali.
Stili globali funziona con elementi specifici, come Button e Content Box. Puoi salvare i singoli design come "stili", quindi applicare quegli stili a nuovi pulsanti e caselle di contenuto.
Questo è diverso dalla funzione Simboli perché solo gli stili (colore, ombra, dimensione, bordo, ecc.) sono interessati a livello globale, non il contenuto.
Con Global Colors , puoi applicare un colore specifico a un elemento supportato a livello globale.
Campi globali ti consente di impostare campi dati per il tuo sito, come l'indirizzo o il numero di telefono della tua attività, quindi controllarli a livello globale.
Funziona in modo opposto alla funzione Stili in quanto solo il contenuto dei campi è interessato a livello globale, non i loro stili.
Infine, Thrive Architect consente di scollegare qualsiasi elemento globale dal resto della tua collezione.
Elementi globali di Elementor
Elementor ha due funzionalità globali: Global Widget e Global Site Settings.
Global Widget funziona di pari passo con la libreria di modelli di Elementor in quanto i moduli salvati nella libreria di modelli possono essere salvati come widget globali.
Saprai che lo sono quando li vedrai nella scheda "Globale" del builder del plugin. Naturalmente, puoi anche scollegare singoli elementi da altri elementi globali.
Le impostazioni globali del sito ti consentono di controllare determinati stili in tutto il sito. Questi includono caratteri, colori, stili del tema, layout e CSS personalizzati.
Marketing
Funzionalità di marketing di Thrive Architect
Molte delle funzionalità di marketing di Thrive Architect esistono all'interno del plug-in in modo nativo. Includono modelli di landing page incentrati sulla conversione e moduli per testimonianze, inviti all'azione, moduli di generazione di lead e timer per il conto alla rovescia.
Il plug-in si integra anche con dozzine di strumenti e servizi di marketing.
Tuttavia, poiché Thrive Architect fa parte del programma di abbonamento Thrive Suite di Thrive Themes, avrai anche accesso a una manciata di altri plug-in al momento dell'acquisto.
Questi includono:
- Thrive Leads, un plug-in di attivazione dell'e-mail.
- Thrive Optimize, un plug-in che ti consente di dividere i progetti di pagine di destinazione di prova.
- Thrive Ovation, un plugin che rende la raccolta di testimonianze molto più efficiente.
- Thrive Ultimatum, un plugin per il conto alla rovescia.
- Thrive Quiz Builder, un modo semplice per creare quiz accattivanti e ad alta conversione sul tuo sito.
- Thrive Automator, un plug-in di automazione che ti consente di automatizzare le connessioni tra diversi plug-in.
- Thrive Comments, plug-in per i commenti per la creazione di community di Thrive Themes.
Funzionalità di marketing di Elementor
Elementor è figlio unico rispetto alla grande famiglia di plugin a cui appartiene Thrive Architect, tuttavia, Elementor ha molte funzionalità di marketing che puoi sfruttare.

Come Thrive Architect, includono principalmente modelli di landing page, integrazioni di marketing e moduli incentrati sulla conversione , come pulsanti, inviti all'azione, testimonianze, moduli di generazione di lead, ecc.
Tuttavia, Elementor ha anche un generatore di pop-up disponibile in Elementor Pro.
Questa funzione è simile al plug-in sorella di Thrive Architect, Thrive Leads, in quanto ci sono più opzioni di trigger tra cui scegliere: al caricamento della pagina, allo scorrimento, al clic, allo scorrimento sull'elemento, all'intento di uscita e dopo l'inattività.
commercio elettronico
Funzionalità di eCommerce di Thrive Architect
Dopo aver installato WooCommerce, noterai una nuova sezione nell'editor di Thrive Architect per i moduli basati su WooCommerce .
Includono Negozio, Categorie di prodotti, Mini carrello, Prodotti, Ricerca prodotti e altro ancora.
Thrive Architect non ha molte funzionalità di eCommerce oltre a questo. Dovrai utilizzare Thrive Theme Builder per questo, il che significa non essere in grado di utilizzare temi di terze parti, sfortunatamente.
Funzionalità di eCommerce di Elementor
Elementor offre oltre 20 moduli WooCommerce .
Questo perché il suo generatore di temi è intessuto direttamente nel plug-in e può essere utilizzato su quasi tutti i temi, consentendoti di modificare le pagine dei prodotti.
Alcuni di questi moduli mostrano informazioni chiave sul prodotto , come il prezzo del prodotto, il contenuto del prodotto, lo stock del prodotto e altro ancora. Tutto questo messo insieme ti dà il potere di creare i tuoi progetti di pagine di prodotto.
Elementor ha anche numerosi kit completi di siti Web per i negozi WooCommerce .
Per quanto riguarda i negozi digitali, Easy Digital Downloads ha un pacchetto di widget per Elementor sviluppato da loro stessi.
⚡ Controlla anche: Divi vs Thrive Architect
Strumenti per sviluppatori (backend)
Strumenti per sviluppatori Thrive Architect
In Thrive Architect, puoi esportare qualsiasi modello che crei e importarlo su un altro sito che utilizza questo plugin.
In qualità di sviluppatore, ciò ti consente di creare la tua libreria di modelli di base da utilizzare per più progetti client.
Puoi anche aggiungere attributi CSS e HTML personalizzati a pagine e singoli moduli.
Thrive Themes ha anche un lungo elenco di hook e strumenti simili che puoi utilizzare per i suoi prodotti.
Thrive Architect è anche compatibile con plug-in di campo personalizzati come Advanced Custom Fields.
🔔 Nota:
Thrive Theme Builder ti semplifica la creazione di siti WordPress personalizzati con meno (o nessun) codice.
Strumenti per sviluppatori Elementor
Elementor ha anche tutte queste funzionalità, inclusa un'ampia documentazione su come utilizzare hook, azioni, filtri e altri strumenti.
Puoi persino creare i tuoi widget personalizzati . Questa caratteristica da sola rende Elementor molto più esteso di Thrive Architect.
Definendo una struttura di widget e una serie di controlli, puoi creare qualsiasi tipo di widget per qualsiasi funzionalità tu o il tuo cliente abbiate bisogno.
Ciò è particolarmente utile se trovi un widget particolare che non soddisfa le tue esigenze o se hai bisogno di un widget per un plugin che Elementor non supporta in modo nativo.
La documentazione di Elementor contiene anche istruzioni dettagliate su come creare il tuo plug-in per il page builder se ritieni che questo sarebbe un modo più appropriato per estenderne la funzionalità.
Thrive Architect vs Elementor: prezzi
Ovviamente, i prezzi possono avere un enorme impatto sulla tua decisione di acquistare un generatore di pagine, quindi confronteremo le differenze di prezzo tra Thrive Architect e Elementor in questa sezione.
Thrive Architect Prezzi
Quanto costa Thrive Architect?
Thrive Architect non può essere acquistato da solo, il che lo rende molto più costoso di Elementor se hai un solo sito web.
Invece, fa parte del programma di abbonamento di Thrive Themes Thrive Suite, che ha tre piani:
- Trimestrale – $ 90/tre mesi per 25 siti web
- Annuale – $ 228/anno per 25 siti web
- Agenzia – $ 588/anno per 50 siti web
Con Thrive Suite, ottieni anche Thrive Theme Builder, Thrive Leads, Thrive Quiz Builder, Thrive Optimize e altri cinque plugin.
Tutti i piani includono aggiornamenti e supporto illimitati oltre a una garanzia di rimborso di 30 giorni.
Anche così, se c'è una seccatura che abbiamo sui prezzi di Thrive Architect, è che non esiste una versione gratuita. Quindi, se stai appena iniziando la tua attività online e non hai così tanti soldi, questo potrebbe non essere il generatore di pagine giusto per te.
Prezzo Elementor
Quanto costa Elementor?

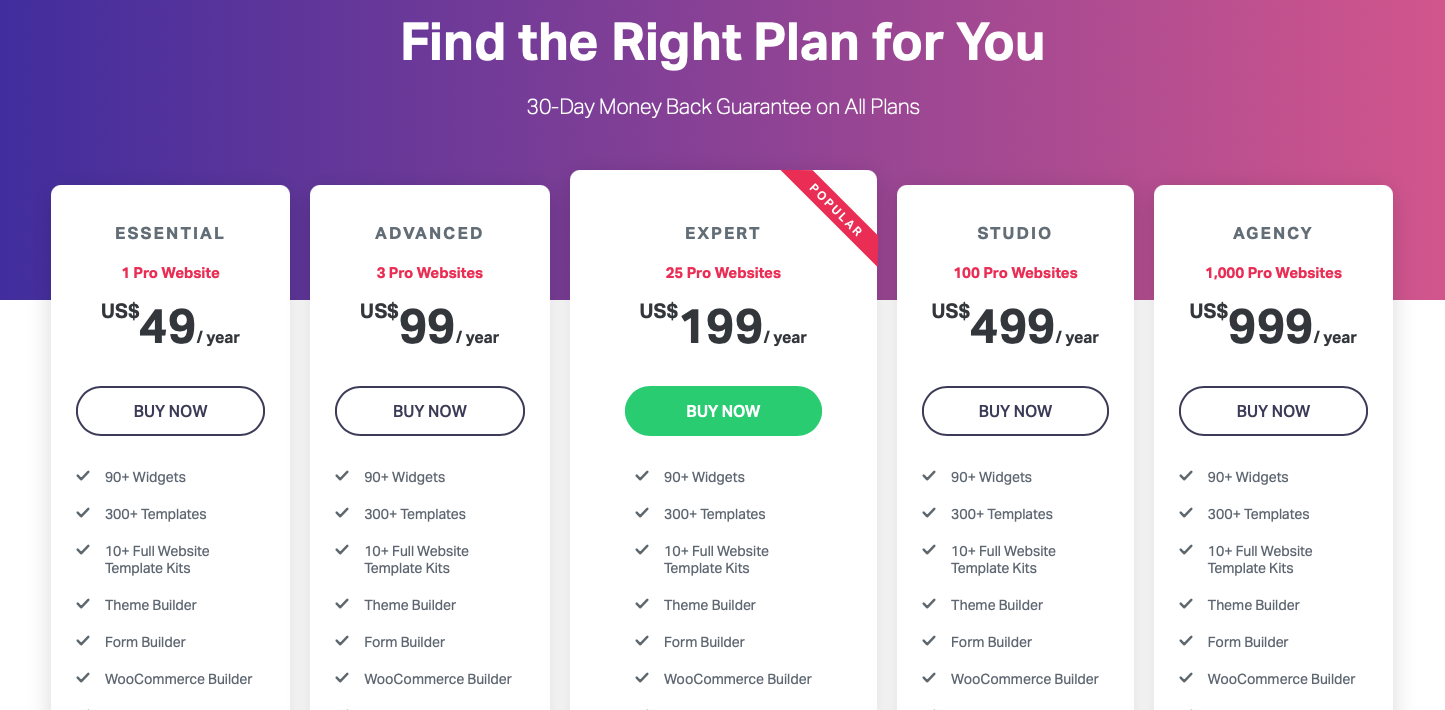
La versione gratuita di Elementor ha funzionalità limitate e ci sono cinque piani in Elementor Pro:
- Essenziale – $ 49/anno per 1 sito web
- Avanzato – $ 99/anno per 3 siti web
- Esperto – $ 199/anno per 25 siti web
- Studio – $ 499/anno per 100 siti web
- Agenzia – $ 999/anno per 1000 siti web
Tutti i piani con una garanzia di rimborso di 30 giorni.
Includono anche tutti gli oltre 300 modelli di pagina, il generatore di temi di Elementor, oltre 90 widget di base e Pro e il supporto prioritario.
Inoltre, i piani di alto livello offrono anche supporto VIP (il supporto risponde in meno di 30 minuti) e un profilo nella rete di Esperti di Elementor (portale di lavoro privato per web designer e sviluppatori).
Vantaggi svantaggi
Nessun generatore di pagine è perfetto e lo stesso vale per questi due.
Vediamo i maggiori pro e contro di Thrive Architect vs Elementor.
Pro e contro di Thrive Architect
Professionisti:
- Live, editing front-end
- Funziona con qualsiasi tema WordPress
- Funzionalità di marketing avanzate
- Oltre 300 modelli di pagina predefiniti
- Ha un potente generatore di popup integrato
- Pagine di destinazione intelligenti
- Costruttore di temi prospera
- Facile personalizzazione con colori globali
- Aggiornamenti e revisioni costanti
- Non influisce negativamente sulla velocità del sito
Contro:
- Un'interfaccia utente complessa potrebbe allontanare gli utenti per la prima volta
- Manca una versione gratuita o almeno una demo gratuita
- Non c'è supporto per la chat dal vivo
- Potrebbe avere più elementi per la creazione di pagine
- Thrive Theme Builder funziona solo con i temi inclusi
Pro e contro di Elementor
Professionisti:
- Live, editing front-end
- Include un potente editing in linea
- Puoi modificare qualsiasi tema con il generatore di temi in Elementor Pro
- Interfaccia utente amichevole e relativamente facile da imparare
- Funziona con ogni tema WordPress
- Molte opzioni di personalizzazione
- Include una versione gratuita
- Oltre 300 modelli di pagina predefiniti
- Oltre 90 elementi di design
- Oltre 100 kit web
Contro:
- Troppe opzioni possono essere troppe per i nuovi utenti
- Non abbastanza preciso durante la visualizzazione dell'anteprima dal vivo da uno smartphone o un tablet
- La creazione di widget personalizzati può essere complicata
- Lo stile personalizzato a volte non funziona

Vetrina Elementor Pro
Guarda i veri siti Web creati con Elementor Pro
Verdetto finale
Dopo aver esaminato questa guida comparativa completa di Elementor vs Thrive Architect, possiamo concludere che entrambi offrono ottime funzionalità.
L'unica grande differenza è che Thrive Architect è più orientato verso i marketer online , motivo per cui viene fornito con un'intera suite di prodotti incentrati sulla conversione.
Thrive Architect è migliore di Elementor o è il contrario?
Se hai bisogno di un potente page builder frontend ottimizzato per la generazione di lead, Thrive Architect ha più senso. Questo perché fa parte di Thrive Suite, che include Thrive Leads, Thrive Optimize e altro ancora.
Se vuoi risparmiare un sacco di soldi e utilizzare un editor più intuitivo per i principianti, prova Elementor.
Naturalmente, puoi espandere ciò di cui sono capaci entrambi i page builder con plug-in di terze parti per ottenere ancora di più da essi.
Cosa ne pensi? Quale page builder è migliore? Ti piace ciò che Thrive Architect ha da offrire o Elementor è più il tuo stile? Quali altri plugin di WordPress per la creazione di pagine vorresti che confrontassimo?
Fateci sapere nei commenti qui sotto!
Elementor vs Thrive Architect – Domande frequenti
🎨 Controlla la recensione definitiva di Elementor qui ➡️
🔔 Controlla anche:
- Beaver Builder contro Elementor
- Divi contro Elementor
- Elementor vs Compositore visivo
- Gutenberg contro Elementor
- Ossigeno contro Elementor
- SiteOrigin Vs Elementor
- Brizy vs Elementor
- Divi vs Thrive Architect