5 regole senza tempo per la creazione di app Web intuitive
Pubblicato: 2019-11-08
Che tu stia sviluppando un'app mobile, un sito Web o un'app Web, UI e UX sono gli elementi chiave che definiscono il successo del tuo prodotto. Tutta l'azione si svolge all'interno dell'interfaccia del prodotto. I tuoi clienti si affidano all'interfaccia utente per elaborare le informazioni che stanno vedendo e per vivere appieno il tuo prodotto.
Di conseguenza, l'esperienza utente percepita dai tuoi clienti è direttamente proporzionale all'interfaccia utente del tuo prodotto. Sappiamo tutti che una buona interfaccia utente comprende funzionalità impeccabili, prestazioni elevate e, naturalmente, un design esteticamente gradevole.
Se un'applicazione web difficile da usare, non è intuitiva e non aggiunge valore ai tuoi visitatori, ti renderai presto conto che non stai ottenendo i risultati sperati. Quindi, se vuoi coinvolgere completamente i tuoi visitatori e fornire un'esperienza di app Web coinvolgente, dovrai assicurarti che abbia un'interfaccia utente impeccabile.
Ti chiedi cosa rende un'interfaccia utente impeccabile:
Chiarezza:
L'interfaccia utente è pulita e priva di ambiguità. Gli utenti possono interagire facilmente con esso senza commettere errori.
Reattività:
Il prodotto ha una buona velocità e non si sente lento. Fornisce inoltre un feedback sulle interazioni dell'utente per mostrare che i dati dell'utente vengono elaborati correttamente.
Familiarità:
La familiarità è qualcosa che ti fa sentire come se avessi già incontrato questo prodotto. Anche se i tuoi utenti non hanno mai provato la tua app, puoi comunque creare familiarità nell'interfaccia utente. Ad esempio, utilizzando le barre dei menu degli hamburger e altre icone di navigazione familiari.
Estetica:
Una buona interfaccia utente mira a fornire una buona esperienza utente. Rendere la tua interfaccia utente bella e attraente renderà un'esperienza piacevole per i tuoi utenti e tenderanno a dedicare più tempo a interagire con la tua app.
Efficienza:
Come diceva il mio insegnante di inglese, "Il tempo è denaro e i soldi non abbiamo". Quando gli utenti scelgono la tua tecnologia, si aspettano di svolgere il proprio lavoro con meno tempo e fatica. Una buona interfaccia utente aggiunge valore alla tua vita quotidiana ed è efficiente.
Di seguito ho raccolto alcuni suggerimenti che puoi seguire per progettare un'interfaccia utente migliore. Alcuni di questi suggerimenti potrebbero sembrare piuttosto ovvi, ma a volte tendiamo a trascurarli.
5 suggerimenti per la progettazione dell'interfaccia utente delle applicazioni Web
Non interrompere la familiarità
Prendiamo l'esempio di Instagram. Siamo tutti abituati alle funzionalità attuali e agli elementi dell'app. Ma supponiamo che la sua app web avesse un logo completamente diverso, o forse, invece di "toccare due volte" per mettere mi piace a un post, dovessi eseguire qualche altro gesto. Non sarebbe fastidioso?
Personalmente, non sarei disposto a imparare una serie completamente nuova di gesti e funzionalità. In effetti, la maggior parte degli utenti abbandonerà del tutto l'app Web.

Questo è il motivo per cui tutti i sistemi operativi vecchi e futuri utilizzano le icone delle app per consentire agli utenti di accedere alle proprie app. Avrebbero potuto facilmente scambiare con qualche altra forma di elementi dell'interfaccia utente, ma hanno scelto di non farlo. Ciò significherebbe che gli utenti dovrebbero imparare una serie completamente nuova di gesti ogni volta che passano a un nuovo dispositivo. Ciò comporterebbe una cattiva esperienza utente e clienti arrabbiati.
Quindi, quando inizi a progettare l'interfaccia utente delle tue app Web, prova ad adottare modelli di progettazione familiari, come ad esempio:
- Colori familiari (come il rosso per evidenziare errori e avvisi)
- Icone familiari (come l'icona della busta per mostrare quando un utente riceve un messaggio)
- Procedure di navigazione familiari (ad esempio navigazione nel menu laterale)
Meno è di più
Mi sono imbattuto in molte startup di sviluppo di app e neofiti che fanno di tutto per creare un'app mobile eccezionale. Si assicurano che ogni elemento di progettazione e ogni fase di sviluppo venga eseguito in modo impeccabile. Riempiono l'app con contenuti dettagliati e molteplici funzionalità. Ma cosa pensi che accada quando aggiungi troppe funzionalità e contenuti in un'app web? Diventa pigro.
Se guardi indietro ai fattori che rendono una buona interfaccia utente, scoprirai che la "velocità" è uno di questi fattori. Quindi, se il tuo Web sembra disordinato e si carica più lentamente di una tartaruga, nessuno sarà interessato a utilizzare la tua app Web.

Quindi, ogni volta che pensi che sarebbe una buona idea aggiungere un altro pulsante o una funzione, chiediti "è davvero necessario?"

Se la tua app funziona bene senza l'elemento, risparmiati da sforzi inutili.
Fornire un feedback
Immagina questo, stai digitando un messaggio da inviare al tuo amico, dopo aver finito di digitare, premi il pulsante di invio. Ma non ottieni alcuna conferma che l'azione sia stata eseguita. Non c'è testo che ti dice che il tuo messaggio è stato "inviato" o che è "fallito". Chiamo questi tipi di pulsanti e schede come "non rispondono". Non temi solo i pulsanti che non fanno nulla?
Qualche giorno fa mi ero imbattuto in questo sito, mi piaceva molto il loro blog, quindi ho deciso di contattare il loro editore. Sono andato alla loro "pagina degli autori che contribuiscono" e ho iniziato a compilare il modulo (per presentare la mia idea). Ho raccontato l'argomento su cui volevo scrivere, insieme al suo riassunto e alla mia biografia. Dopo aver finito, ho premuto il pulsante "invia". Ma non è successo niente, l'ho colpito di nuovo (ma nessuna risposta). Quindi ero lì seduto a chiedermi se il mio discorso fosse stato inviato o fallito. Non ne avevo idea. Ero davvero frustrato.
Se vuoi evitare che ciò accada, assicurati che la tua interfaccia utente sia reattiva e che i suoi elementi forniscano feedback. Ecco come puoi farlo:

- Usa animazioni: puoi usare le animazioni come feedback visivo. Con le animazioni, puoi mostrare ai tuoi utenti se una determinata attività è stata completata o meno. Ad esempio, interruttori, interruttori (verde/rosso) e segni di spunta o croce.
- Testo: per impedire agli utenti di premere ripetutamente lo stesso pulsante, dì loro cosa sta succedendo. Puoi mostrare contenuti come "caricamento", "invio" o "attendere".
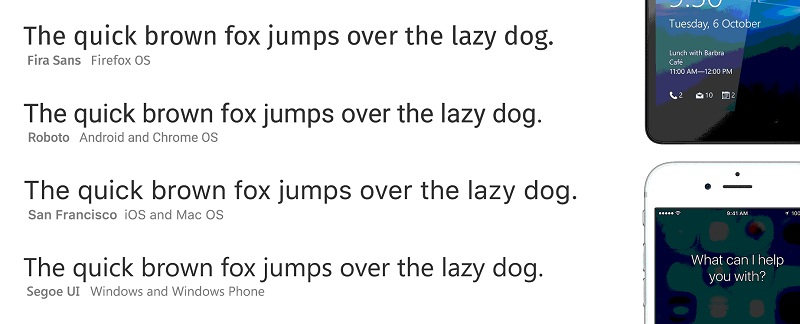
Utilizzo dei caratteri di sistema
Direi che "usare i caratteri di sistema" è un altro modo per sviluppare un senso di familiarità. Gli utenti si sentiranno molto più a loro agio con la tua app web se può essere ottimizzata per adattarsi al loro sistema operativo. Questo può essere fatto progettando e implementando diverse schede, pulsanti e menu per le singole piattaforme. Un'altra strategia molto semplice ma efficace sarebbe quella di utilizzare i "caratteri preferiti dal sistema", questi caratteri sono diversi per i diversi sistemi operativi.

L'implementazione di questa strategia farà molto per migliorare l'esperienza utente dei tuoi visitatori. L'utilizzo dei caratteri di sistema è una cosa che non dovresti mai lasciare fuori dalla tua interfaccia utente.
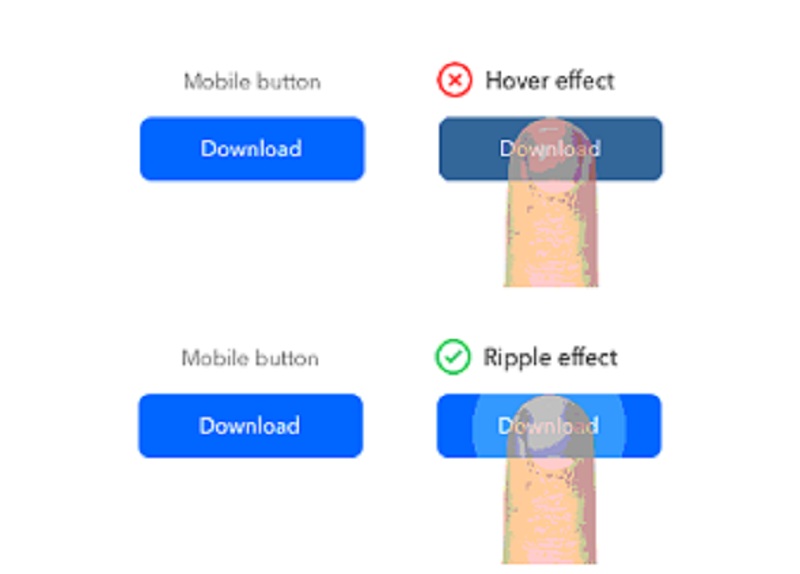
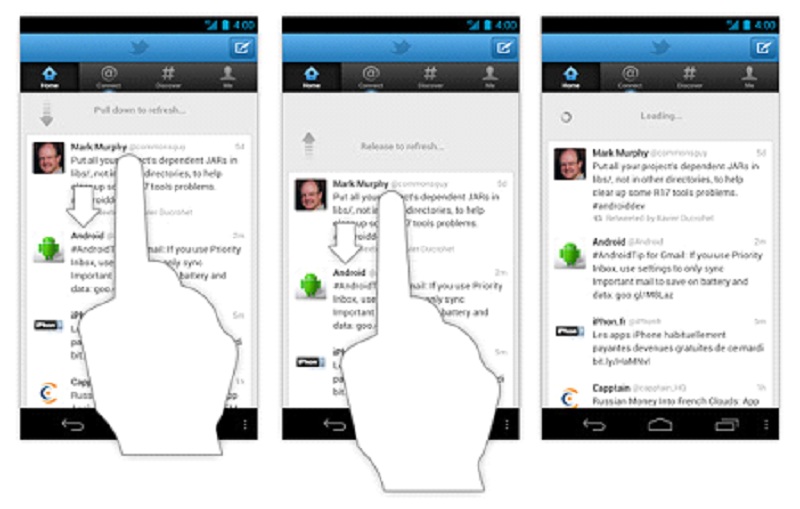
Interazioni tattili impeccabili
Se vuoi fare il possibile e stupire davvero i tuoi visitatori, ti suggerisco di utilizzare le interazioni touch avanzate. Le interazioni tattili impeccabili possono offrire un'esperienza utente eccezionale e migliorare l'interfaccia utente di una pietra miliare. Tuttavia, sono molto difficili da implementare. Gesti come "scorri per chiudere" e "tira per aggiornare" sono davvero coinvolgenti, ma solo se funzionano come previsto.

Dopo aver integrato queste interazioni touch nelle tue app web, assicurati che funzionino perfettamente su dispositivi reali.
Altre tecniche per la progettazione di un'interfaccia utente senza tempo per le tue app Web
- Usa lo spazio bianco nel design della tua app web. Aggiungerà chiarezza e fornirà un'interfaccia utente pulita.
- Usa i colori per trasmettere efficacemente il tuo significato ai tuoi visitatori. Questo è anche chiamato 'codifica a colori'.
- Usa le animazioni nell'interfaccia utente. Le animazioni possono essere utilizzate nei controlli e nei widget per offrire un'esperienza utente più coinvolgente.
- Utilizzare sempre icone chiare e familiari. Ad esempio, una lente d'ingrandimento per la funzionalità "ricerca".
- Rendi la tua interfaccia reattiva utilizzando gli indicatori di caricamento.
Avvolgendo:
La società di sviluppo di applicazioni Web personalizzate è la crescente esigenza del momento. Consentono alle aziende e agli sviluppatori di offrire una migliore esperienza web ai propri visitatori sui propri smartphone. Con l'aiuto dei suggerimenti sopra menzionati, puoi creare un'app Web intuitiva che offre un'esperienza utente straordinaria.
Biografia dell'autore:
Zubair Hassan è un esperto di marketing digitale. Ama lavorare per le aziende che hanno bisogno delle sue competenze nel campo del marketing per commercializzare i propri prodotti e lasciare il segno. Può offrirti strumenti e strategie in modo che tu possa entrare in contatto con i tuoi clienti e comunicare con loro attraverso tutte le piattaforme di social media popolari di tua scelta. Contattalo per ulteriori dettagli su come può aiutarti nelle tue aspirazioni digitali.
