Alternanza di un percorso SVG
Pubblicato: 2023-01-13Se vuoi sapere come attivare o disattivare un percorso SVG, sei nel posto giusto. Questa guida ti mostrerà come farlo con facilità. SVG, o Scalable Vector Graphics, è un formato di immagine vettoriale basato su XML per grafica bidimensionale con supporto per interattività e animazione. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999. Le immagini SVG ei loro comportamenti sono definiti in file di testo XML. Ciò significa che possono essere cercati, indicizzati, inseriti in script e compressi. Come file XML, le immagini SVG possono essere create e modificate con qualsiasi editor di testo, ma sono più spesso create con software di disegno.
CodePen ti consente di scrivere tutto ciò che è all'interno del corpo di un modello HTML5 di base e di includerlo nell'editor HTML. Questo è il posto dove andare se vuoi accedere a elementi di livello superiore come il tag >html>. CSS è facilmente accessibile da qualsiasi foglio di stile sul web. Puoi scrivere uno script da qualsiasi posizione su Internet e applicarlo alla tua penna. Inserisci qui un URL e lo aggiungeremo non appena sarà nell'ordine da te specificato, prima del codice JavaScript nella penna. Per iniziare ad applicare, dovremo elaborare l'estensione del file dello script a cui ti colleghi, che di solito è inclusa nell'URL dello script.
Qual è il percorso di un Svg?

In SVG, l'elemento 'path' definisce un percorso. Tutte le forme hanno un percorso equivalente come forma, che è ciò che definisce la loro struttura come percorso. Il percorso di un elemento che è solo il suo percorso è simile a quello di un elemento 'percorso'.
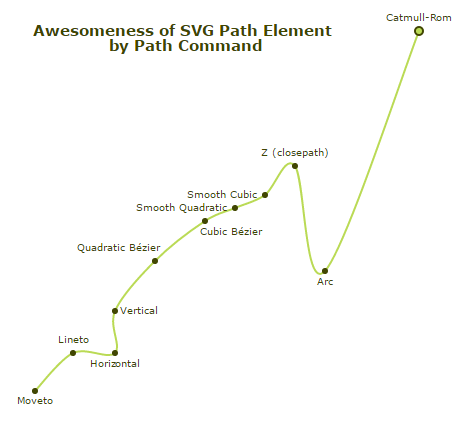
La forma di un oggetto viene determinata spostando il suo contorno lungo un percorso, che consiste in moveto, lineto, curveto (sia cubici che quadratici di Bezier), archi e closepath. I tracciati composti (come quelli con più sottotracciati) consentono agli oggetti di apparire con fori ad anello. In questo capitolo esamineremo la sintassi, il comportamento e le interfacce DOM per i percorsi SVG . I dati del percorso sono una serie di comandi seguiti da un singolo carattere. È importante ricordare che i dati del percorso hanno una sintassi semplice che consente una dimensione ridotta del file e un download più veloce. I dati del percorso possono contenere caratteri di nuova riga, quindi è possibile suddividere più righe per migliorarne la leggibilità. Quando i caratteri XML vengono analizzati, le nuove righe nel markup verranno normalizzate in caratteri spazio.
La stringa del percorso specifica il percorso in cui è archiviata una forma. Gli errori dei dati di percorso devono essere gestiti in conformità con la sezione Gestione degli errori dei dati di percorso. Un comando moveto (se presente) deve essere utilizzato per generare il segmento di dati del percorso (se presente). Le linee rette automatiche vengono disegnate dal punto corrente al punto iniziale di un sottotracciato corrente. Questo segmento di percorso può essere piccolo. I closepath funzionano nel modo seguente: la fine dell'ultimo segmento di un sottotracciato è unita all'inizio del primo segmento al valore corrente di "stroke-linejoin". Un sottotracciato chiuso si comporta diversamente da un sottotracciato aperto, che non ha il primo e l'ultimo segmento di tracciato uniti insieme.
Le operazioni di percorso chiuso, come la compensazione del segmento, non sono attualmente supportate in Python. I vari comandi lineto disegnano linee rette da un punto corrente a un nuovo punto. Quando viene utilizzato il comando relativo l, la riga termina con (cPX X, Cpy Y). Quando il comando relativo h viene dato con un valore x positivo, verrà tracciata una linea orizzontale nella direzione dell'asse x positivo. I primi cinque esempi mostrano un singolo segmento cubico del percorso. Il comando archi ellittici può essere utilizzato nel modo seguente: Quando viene utilizzato un comando relativo a, un arco viene definito come CPY, CPX e Y. Un flag di arco grande e un flag di sweep indicano quale dei quattro archi è disegnato. Il processo di elaborazione EBNF deve consumare quanto più possibile di una determinata produzione, nel punto in cui un personaggio non soddisfa più i requisiti di produzione.
Quando il valore della proprietà d è zero, il rendering è disabilitato. Quando si calcola la forma di una calotta e si esegue il rendering dei marcatori, la direzione predefinita ai limiti del segmento viene sovrascritta. Un arco che è unito ai punti finali da RY o rx è considerato una linea retta (da linea a linea). La formula matematica per ridimensionare questa operazione può essere trovata nella sezione dell'appendice. I segmenti di percorso senza lunghezza possono avere un impatto sul rendering nelle seguenti circostanze. L'attributo 'pathLength' può essere usato per calcolare la lunghezza totale del percorso per l'autore, rendendo i calcoli della distanza lungo un percorso più facili per l'agente utente. Per essere considerata un'operazione moveto, l'elemento 'path' di un elemento non deve avere lunghezze superiori a zero. Le lunghezze dei percorsi vengono calcolate utilizzando solo pochi comandi, i più importanti dei quali sono lineto, curveto e arcto.
L'attributo D: a cosa serve?
A cosa serve l'attributo d?
Un percorso è definito utilizzando l'attributo d.
Come faccio a visualizzare Svgs?

Per visualizzare un'immagine SVG, è necessario utilizzare il tag. Il tag ha alcuni attributi obbligatori: src, width e height. L'attributo src viene utilizzato per specificare la posizione dell'immagine e gli attributi width e height vengono utilizzati per specificare la dimensione dell'immagine.
Un file SVG (Scalable Vector Graphics) è un file SVG (Scalable Vector Graphics). Un file è definito come un'applicazione per computer che utilizza il formato di file SVG standard per visualizzare un'immagine. Possono essere ridimensionati in vari modi senza perdere qualità o nitidezza. Possono avvenire in qualsiasi momento perché sono indipendenti dalla risoluzione e possono avvenire in qualsiasi dimensione. Avrai bisogno di un'app che supporti il formato SVG per creare o modificare un file SVG. Adobe Illustrator, Inkscape e GIMP sono programmi gratuiti che ti consentono di salvare la grafica in formato .VNG. In alternativa, è possibile utilizzare un convertitore online gratuito come SVGtoPNG.com per convertire un SVL in un formato raster.
Quando tocchi un elemento, verrà visualizzato un pannello Stili; quando tocchi un elemento, verrà visualizzato anche un pannello Stili. Quando tocchi il pulsante Stile, verrà applicato sia all'elemento che a qualsiasi elemento secondario che scegli. Seleziona uno stile dall'elenco, quindi tocca per eliminarlo. Seleziona l'SVG per salvare le modifiche, quindi tocca Salva. Le tue app web e mobili possono essere create utilizzando immagini vettoriali anziché immagini JPG e PNG. Possono essere modificati in Office per Android e salvati come un nuovo file con lo stesso nome se vengono creati da zero.
Perché dovresti usare la grafica Svg
Con l'aiuto di un formato grafico vettoriale come SVG, puoi creare immagini di alta qualità che possono essere utilizzate in una varietà di applicazioni. Ora che tutti i principali browser supportano i file SVG , puoi visualizzarli in anteprima utilizzando il riquadro di anteprima di Esplora file. Esistono diversi programmi in grado di aprire file SVG, tra cui Google Chrome, Firefox, IE, Opera e CorelDRAW.

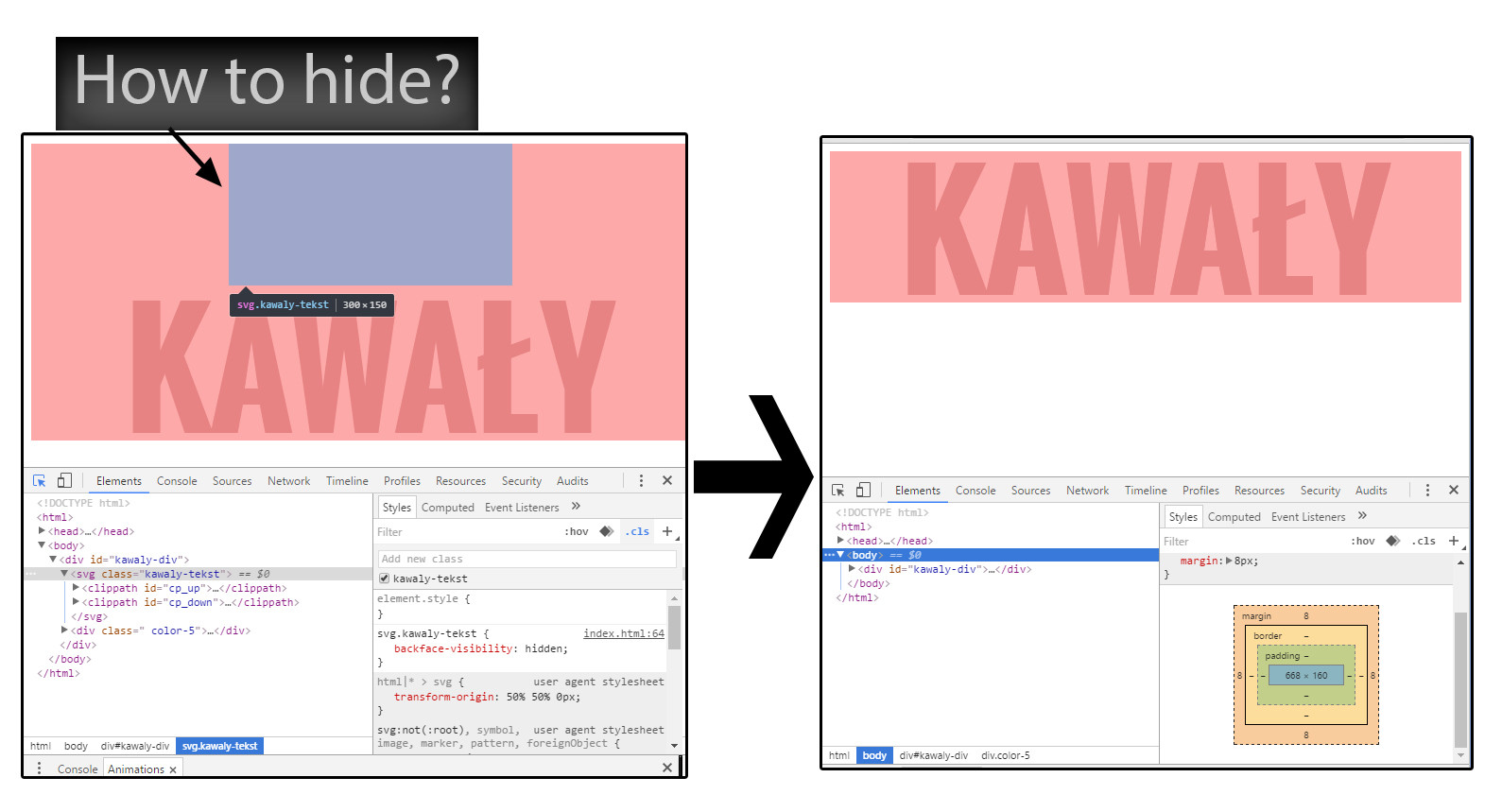
Come nascondo un file Svg?

Ci sono alcuni modi per nascondere un file SVG. Un modo è salvare il file come .jpg o .png. Un altro modo è utilizzare un file CSS per nascondere il file.
I pro ei contro dell'utilizzo di Svg
È un ottimo formato per loghi, icone e altri elementi grafici piatti che utilizzano colori e forme semplici. Allo stesso modo, è adatto per immagini con molti dettagli e trame fini, così come per le fotografie. A causa della natura vettoriale di SVG, non è efficace per le immagini con molti dettagli e trame fini. L'uso di SVG è l'opzione migliore per loghi, icone e altri elementi grafici piatti che utilizzano colori e forme più semplici. Sebbene la maggior parte dei browser moderni supporti SVG, i browser più vecchi potrebbero non funzionare bene con esso.
Comandi percorso Svg
Un percorso SVG è un tipo unico di grafica che può essere utilizzato sui siti web. Viene creato utilizzando una serie di comandi che indicano al computer come disegnare la grafica. I comandi sono molto semplici e possono essere combinati per creare grafici complessi. I comandi più comuni sono M, che sta per move, e L, che sta per line. Questi due comandi possono essere utilizzati per creare qualsiasi forma immaginabile.
I seguenti comandi possono essere utilizzati per modificare l'attributo d degli elementi. Se un percorso contiene un errore, il browser genera tutti i segmenti finché non viene rilevato l'errore. Anche la geometria del percorso nell'attributo path (e in SVG 2) è descritta nella stessa sintassi. Una curva di Bezier cubica viene tracciata fino al punto finale specificato mediante un calcolo automatico del punto di controllo, assicurando che il segmento di curva cubica precedente non venga perso. Utilizzando il fattore x, è possibile calcolare un punto di controllo. L'offset y dal punto di controllo del segmento precedente al suo punto di conclusione. Gli errori sono causati da un elenco di coordinate impossibili da raggruppare in gruppi di quattro.
È impossibile impostare la curva quadratica a zero usando l'algebra lineare. Le coordinate degli utenti sono sempre derivate dal segmento precedente del punto di controllo per i comandi, ei punti con comandi s sono sempre relativi ai punti con comandi s. Un errore in Arc-to rende impossibile dividere un insieme di coordinate in quattro sezioni. Quando un segmento di arco ellittico viene disegnato a un punto finale utilizzando i parametri specificati, viene generato un segmento di arco ellittico. Individua le estremità di due linee in un'unione di linee disegnando una linea retta (se necessario) dalla posizione corrente al punto definito dal comando di spostamento più recente. Gli errori del comando di chiusura del percorso includono tutti i numeri visualizzati vicino alla fine del comando di chiusura del percorso. La definizione dei comandi relativi verrà modificata se viene utilizzato il comando di rilevamento (B o b).
Percorsi In Svg
C'è un numero nell'attributo d che rappresenta la lunghezza del percorso in pixel. È possibile creare un tracciato corto quanto 1 pixel o lungo quanto la larghezza e l'altezza del contenitore del documento. Ci sono alcune cose da tenere a mente quando si utilizza il comando Chiudi percorso. Il comando Chiudi percorso ha effetto solo sul nodo al momento. Il comando Chiudi percorso deve essere utilizzato sul nodo padre se si desidera chiudere il percorso intorno a tutti i suoi figli. Il comando Chiudi percorso non genererà un oggetto come fine del percorso; indica semplicemente la posizione corrente. Se si desidera conservare il percorso per un uso successivo, è necessario creare prima un oggetto percorso con il comando Percorso. Non è possibile utilizzare il comando Chiudi tracciato per chiudere un tracciato. Il comando Percorso genererà un percorso chiuso che inizierà e terminerà nelle stesse posizioni.
Icone del percorso Svg
Le icone del percorso SVG sono icone che possono essere personalizzate in qualsiasi dimensione o colore senza perdere qualità. Sono perfetti per il design reattivo perché possono essere facilmente ridimensionati per adattarsi a qualsiasi dimensione dello schermo.
Come ottengo il codice Svg per un'icona?
Quando fai clic sull'illustrazione, ti verrà chiesto di inserire il codice HTML dell'icona SVG. Dovrai semplicemente copiare e incollare il codice per completare il processo. Puoi creare i tuoi SVG utilizzando software come Illustrator.
Icone Svg: un'ottima scelta per progetti personali e commerciali
È così semplice usare le icone SVG per una varietà di fantastici progetti. Possono essere utilizzati in una varietà di formati, tra cui applicazioni Web e mobili, siti Web e pubblicazioni stampate. È possibile utilizzare queste icone in una varietà di contesti, come la progettazione e l'illustrazione del prodotto, e sono ideali per l'utilizzo di icone di alta qualità. Puoi scaricare e utilizzare le icone SVG gratuitamente, rendendole una scelta eccellente sia per progetti personali che commerciali.
Quale è meglio Svg o icone dei caratteri?
Mentre i caratteri delle icone possono essere modificati da uno sviluppatore, i caratteri SVG sono più adattabili. Il primo passaggio consiste nell'aggiungere più colori utilizzando i modelli sva. Un'icona SVG è un tipo di carattere che consente la creazione di immagini sfumate. Inoltre, i singoli tratti possono essere animati utilizzando le icone SVG.
I numerosi vantaggi della vendita di file Svg online
Quando si utilizzano file SVG, è possibile incorporare loghi, icone, illustrazioni e altri elementi nell'interfaccia utente. Per questo motivo, i file SVG stanno diventando sempre più popolari tra i designer e le aziende che cercano di creare prodotti digitali e venderli online.
Uno dei principali vantaggi della vendita di file SVG online è che possono essere personalizzati per soddisfare le esigenze specifiche di ciascun cliente. Sarai in grado di creare prodotti specificamente progettati per il tuo mercato di riferimento e avrai maggiori probabilità di venderli.
Quando si vendono file SVG online, una delle sfide più significative sarà la concorrenza. I seguenti sono esempi di linguaggi di programmazione alternativi che possono essere utilizzati per creare file: JavaScript, SVG, Modernizr, Modernizr e Lodash. Designer e aziende che vogliono creare prodotti digitali e venderli online utilizzano questi linguaggi.
Poiché i file SVG sono così versatili, sono anche apprezzati dai clienti che desiderano creare i propri progetti. Puoi ancora guadagnare vendendo file SVG, anche se i tuoi concorrenti vendono prodotti più tradizionali.
Internet è un buon posto per avviare un'attività che vende file SVG se vuoi guadagnarti da vivere vendendoli. Ci sono libri e articoli online che contengono informazioni sull'avvio di un'impresa e sulla vendita online, e puoi anche cercare risorse specifiche che possono aiutarti a vendere file SVG online.
