I 12 cursori di immagini e galleria gratuiti jQuery 2022
Pubblicato: 2022-08-04Sviluppatori e designer sono continuamente alla ricerca dei migliori mezzi possibili per combinare informazioni visibili come video e immagini online nei progetti di siti Web, senza compromettere la conoscenza del consumatore e il ritmo di caricamento delle pagine web. È un approccio arduo eseguire queste integrazioni senza l'ausilio di plugin esterni e librerie JavaScript. Il rimedio più promettente che abbiamo osservato negli anni moderni è stato l'impressione di jQuery e gli slider della galleria. Questi strumenti supportano la manipolazione di articoli visibili in modo compatto ed efficiente. Con una piccola abilitazione di sistemi come PHP, Ajax e JavaScript, possiamo acquisire il vantaggio totale di questi plug-in jQuery per creare widget di materiale visibile chiari e fluidi che aiuteranno qualsiasi sviluppatore e designer a realizzare i piani del sito Web previsti senza problemi.
Google Research è stata anche una preoccupazione per i costruttori che desiderano utilizzare i plug-in di articoli visivi jQuery. Questo è il motivo per cui normalmente è necessario un particolare tipo di plug-in per essere totalmente adatto ai criteri di ricerca più recenti e per indicizzare il contenuto scritto visibile nella posizione iniziale.
Numerosi slider/presentazioni sono anche completamente adatti alle tue installazioni WordPress. Forniscono anche singoli plug-in per tale integrazione. Siamo aperti a suggerimenti per ulteriori slider jQuery da integrare in questo record. Attenderemo con impazienza i tuoi consigli nel feedback!

Quando si accede alla homepage di Swiper, ricorda l'esperienza di Ionic Framework e per cause superiori. Swiper è l'ingrediente predefinito per le abilità del cursore all'interno di Ionic Framework. È anche lo slider predefinito per Framework7. Swiper è un dispositivo di scorrimento tattile gratuito per apparecchiature mobili. Impiega effetti di transizione ottimizzati per l'hardware e si sente come un'integrazione indigena all'interno delle attività iOS, Android, Windows e desktop. Swiper completerà applicazioni cellulari, scopi di rete mobile e siti Web cellulari.
Inoltre, Swiper utilizza un layout flexbox alla moda come struttura delle diapositive. Ciò risolve una grande quantità di sfide e consente di risparmiare tempo con i calcoli delle dimensioni. Questi tipi di struttura ti consentono anche di configurare la griglia di diapositive applicando puro CSS. Swiper include anche un'API estremamente abbondante per creare impaginazione, pulsanti di navigazione, risultati di parallasse e molto altro ancora.

I widget e le applicazioni di presentazione vengono normalmente creati utilizzando linguaggi di programmazione indigeni come applicazioni specifiche. Ma questa volta, il plug-in Presentation Slideshow utilizza completamente jQuery e ci offre un plug-in sensibile che sembrerà un software nativo. Sebbene le presentazioni comuni traggano vantaggio dalle funzionalità della tastiera per la navigazione, questa libreria sfrutta la conversazione di tastiera e mouse per l'intera scala di interazione. La base di codice per questo particolare è piuttosto semplice. Di conseguenza, lo styling non sarà un problema significativo. Introduce Claudia Romano a nome di CodyHouse.

Un po 'di JavaScript, un po' di HTML5 e un contatto di CSS3 è ciò che rende questo dispositivo di scorrimento semplice. John Urbank condivide il suo piano di uno slider jQuery molto semplice su CodePen. È un sito Internet per sviluppatori e designer per condividere le loro creazioni di ingresso-stop per la scoperta, l'ottimizzazione e l'uso standard. La demo predefinita mostra solo un'opzione di scorrimento del testo. Ma, con alcune modifiche, qualsiasi individuo può contenere contenuti visivi come immagini e clip video.

Puoi sempre approfondire ulteriormente i problemi e abbellire il tuo progetto con un dispositivo di scorrimento di grande impatto. Fortunatamente, non è necessario sviluppare problemi da zero. Non è nemmeno necessario investire un centesimo, poiché tutti i distinti cursori della galleria delle impressioni basati su jQuery che abbiamo qui sono assolutamente gratuiti. Certamente, questo incorpora Sequence.js. Ma puoi utilizzare lo strumento per altre esigenze, come display, banner e molto altro. In breve, se stai cercando un'applicazione dipendente dall'azione, Sequence.js lo è.
Sequence.js è assolutamente versatile ed estensibile, operando su tutti i prodotti apprezzati e sui browser di rete. Inoltre, supporta anche il contatto e transizioni fluide. Molte grazie a tutti i temi pronti all'uso e alle oltre 30 soluzioni e scelte, puoi adattare comodamente Sequence.js alle tue esigenze.

La forza lavoro di CodyHouse è al meglio del proprio sport sui plug-in jQuery moderni e reattivi. Sviluppa straordinari cursori jQuery e decidi di coinvolgere 3 diversi risultati SVG per la transizione delle foto da un particolare all'altro. Un altro sviluppo presenta un dispositivo di scorrimento dell'immagine SVG animato che sfrutta un approccio tradizionale allo scorrimento dell'immagine, amplificando gli effetti di cambio formato SVG. Se hai problemi a far funzionare questo singolo, la parte dei commenti su CodyHouse è un buon punto di partenza per iniziare la tua ricerca per una risposta.


CodyHouse si sta impegnando per rendere l'ideale del know-how web contemporaneo. Siamo già la terza menzione di questi ragazzi nella nostra lista, stiamo guardando un ulteriore straordinario dispositivo di scorrimento jQuery ottimizzato per SVG che utilizza l'animazione per creare splendidi effetti di scorrimento. Questo farà il lavoro meraviglioso per le app e le attività del sito Web che devono avere selezioni di dispositivi di scorrimento delle pagine Web complete per pagine Web mondiali o contenuti scritti da soli. Il webmaster può specificare diversi prodotti del sito web e urlrli sul sito di ingresso al momento del posizionamento. Quindi, la persona può semplicemente cercare in base agli elementi amplificando l'influenza di una pagina Web scorrevole.

Bootstrap non è stato un identificatore ricorrente nel nostro elenco di scorrimento jQuery. Continua, gli uomini di Adobe WordPress stanno infrangendo questa barriera fornendo uno speciale plug-in di scorrimento che utilizza un risultato Ambilight per rendere l'esperienza di lavoro del dispositivo di scorrimento molto più privata e attraente per un personaggio e una folla particolari. Il dispositivo di scorrimento è assolutamente reattivo e utilizza un timer modificabile e automatizzato per capovolgere come risultato delle cose del dispositivo di scorrimento specificate.

L'ultimo plugin di CodyHouse sul nostro elenco è molto semplice Hero Slider. Questo dispositivo di scorrimento tutto pronto viene fornito con funzionalità come sfondi di immagini e clip video. Avrà anche la possibilità di allineare il testo in diversi metodi. Invece di lavorare con icone di navigazione molto semplici, fa uso di pulsanti che migliorano l'impegno generale del cursore. I pulsanti offrono la possibilità di inserire testo per aiutare i clienti a comprendere meglio il futuro contenuto. Questo, in cambio, li incoraggia a girare completamente il cursore.

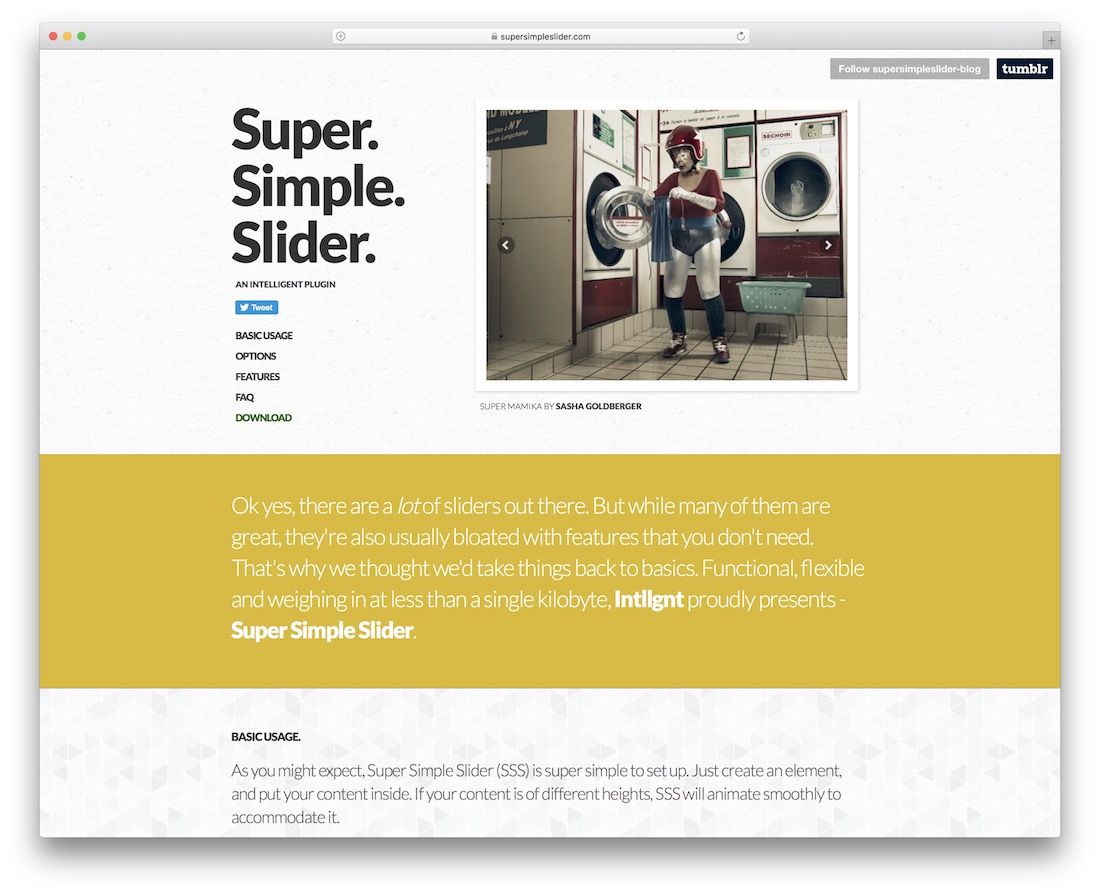
Il Tremendous Easy Slider è stato progettato con una cosa in mente: la semplicità. Mentre molti slider sembrano essere pieni di caratteristiche e alternative espandibili, Super Uncomplicated Slider si rivolge solo a un fattore. Vale a dire dare ai suoi utenti finali la capacità di visualizzare il materiale del contenuto scorrevole dello schermo senza il grasso corporeo extra. Mostra i tuoi articoli visivi con i mezzi per incorporare titoli per ogni informazione per un tasso di coinvolgimento elevato.

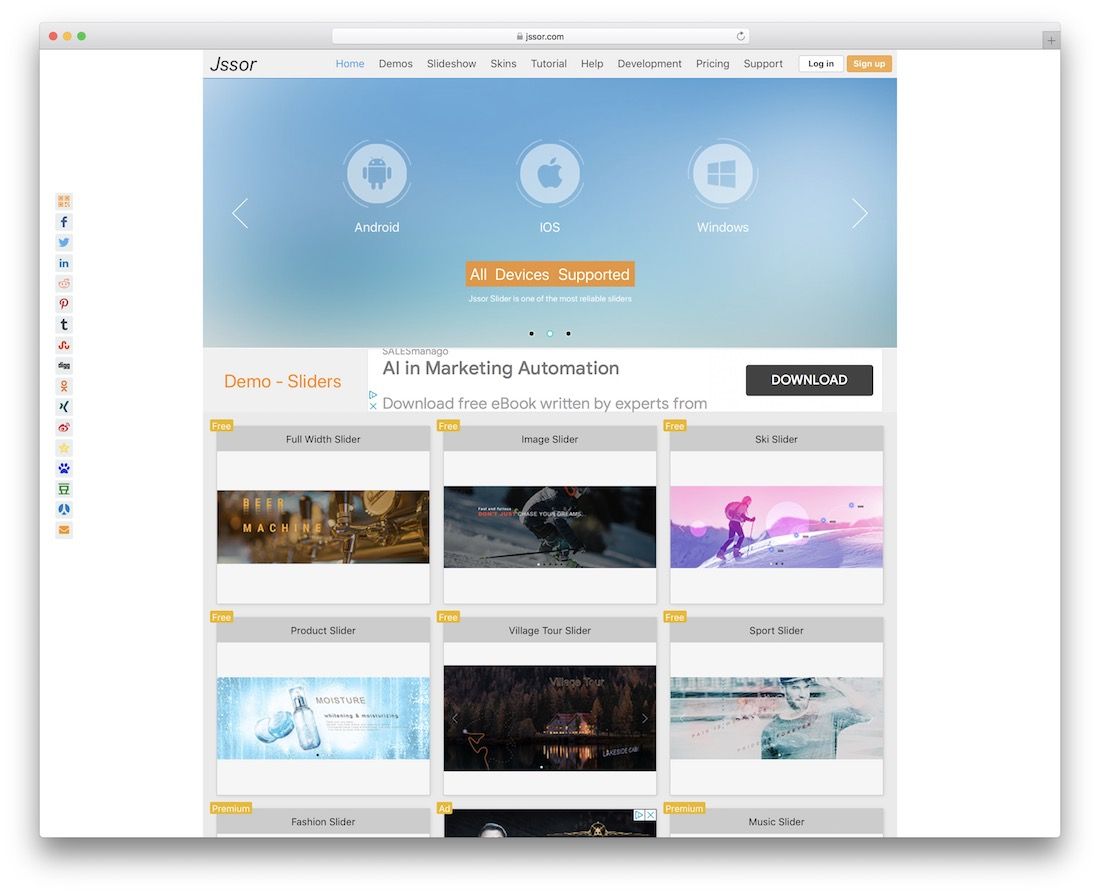
Jssor è probabilmente la libreria di slider jQuery più antica e ricca di questo elenco. Con solo circa 400 effetti di diapositiva tra cui scegliere per i sottotitoli, Jssor tende a semplificare la generazione di diapositive reattive e ottimizzate per cellulari per ogni singolo scenario probabile possibile. Puoi usarlo per lo scorrimento degli articoli e lo scorrimento delle immagini. Ci sono sia varianti jQuery che no-jQuery offerte per progetti su vasta scala. Puoi usare Jssor nel mondo reale con l'aiuto di oltre 30 illustrazioni demo uniche offerte dalla documentazione. Consente alle persone di risparmiare tempo e produttività mentre procedono.

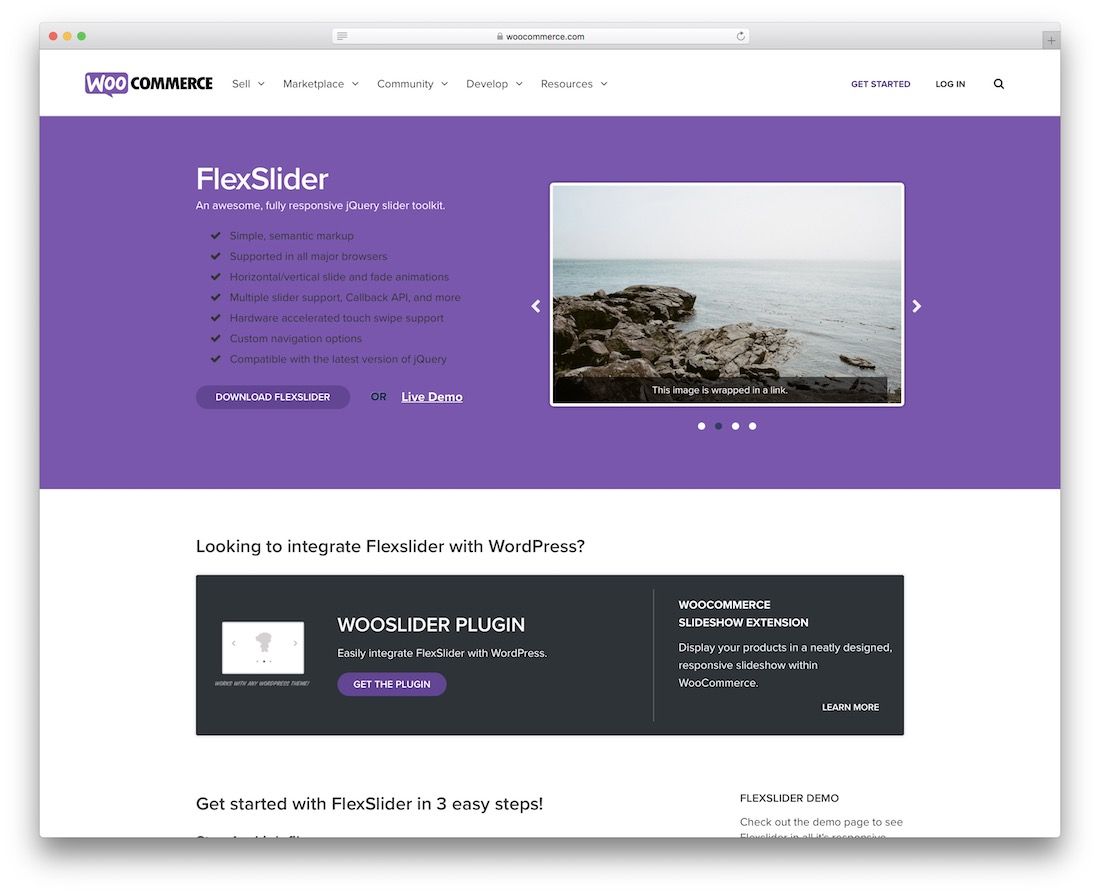
WooCommerce è un nome di casa nella comunità locale di WordPress e FlexSlider sta raggiungendo lo stesso slancio del loro prodotto o servizio più importante, WooCommerce. FlexSlider funziona utilizzando una tattica di markup di base e semantica per rendere meno complicata la combinazione per gli sviluppatori nelle loro attività e applicazioni. L'accelerazione dei componenti consente risultati di scorrimento e tocco senza interruzioni. Ci sono un sacco di informazioni sull'assistenza nella documentazione. Puoi semplicemente scegliere di utilizzare FlexSlider sul tuo blog WordPress tramite un plug-in separato. Non scoprirai un dispositivo di scorrimento della galleria jQuery molto più attuale di quello che possiamo garantire.
Diversi plugin della galleria di WordPress utilizzano FlexSlider principalmente a causa dei profondi legami tra questo plugin e la comunità locale di WordPress.

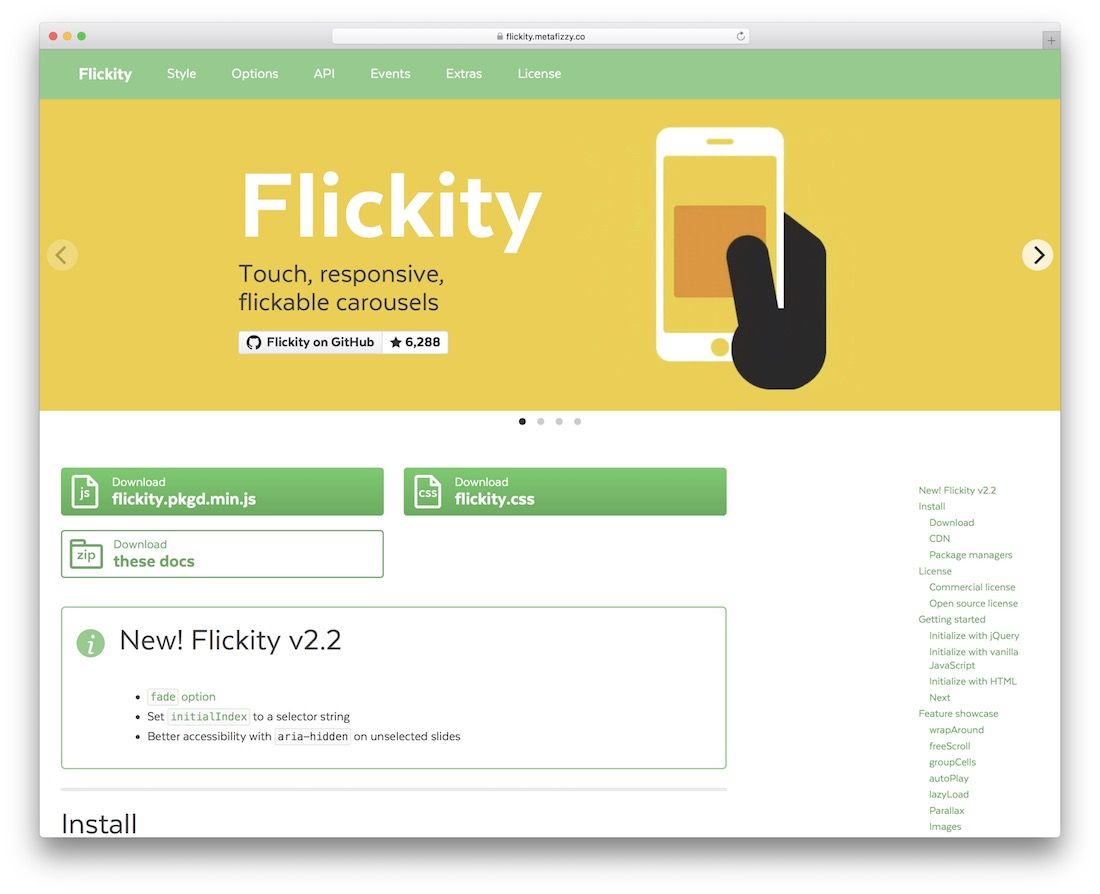
Flickity è una galleria web e mobile utile per i contatti, assolutamente reattiva e cliccabile per lo sviluppatore moderno. Adatto per la creazione di presentazioni e gallerie su vasta scala, il design moderno e le possibilità di stile di Flickity sono ciò che spinge i costruttori a tornare per molto di più.
Facci sapere se il post ti è piaciuto.
