Top 20 libreria e plugin di animazione jQuery 2022
Pubblicato: 2022-10-05Dove sarebbe il Web in questo momento se non fosse per le immense scoperte tecnologiche che jQuery ha portato sul tavolo? Man mano che ci spostiamo lentamente in un ambiente JS più nativo, con il rilascio di ES6 e simili, impariamo anche a utilizzare nuove e vecchie tecniche jQuery con i nuovi framework che utilizziamo nei nostri flussi di lavoro. Con oltre un decennio alle spalle, jQuery rimane la libreria JavaScript più coerente mai creata. Funziona alla grande nel rendere dinamica l'esperienza web. Questa lettera d'amore è un ottimo esempio della dedizione degli sviluppatori front-end a questa libreria. Mostra quanta gioia ha portato alle persone.
Proprio come JavaScript, jQuery è in continua evoluzione. C'è jQuery, una versione più moderna e ottimizzata della libreria. Offre miglioramenti delle prestazioni, nuove funzionalità e più modi di creare per il Web dinamico. Quanto segue ha radici nel jQuery originale: script per la gestione del caricamento dei file, barre di avanzamento create con jQuery, plug-in della mappa del mondo creati con jQuery, plug-in di notifica del sito Web (anch'essi creati con jQuery).
Passiamo ora al tema vero e proprio del post: le animazioni jQuery. Il Web animato sta crescendo rapidamente in popolarità. Le animazioni rendono il web dinamico e interattivo. In molti modi, aumentano la capacità di attenzione degli utenti quando interagiscono con i tuoi contenuti web. Creare da zero elementi animati e altre interfacce relative al web design può essere difficile, persino doloroso. Ciò che aiuta qui è il riepilogo di ciò che gli altri stanno facendo con le loro animazioni jQuery e ciò che hanno da condividere sul processo di rendere la tua interfaccia utente un'esperienza interattiva. Certo, ci vuole molto lavoro, ma man mano che jQuery progredisce, la creazione di cose diventa molto più efficiente ed efficace.

mo.js (motion) è una libreria JS che vuole cambiare il modo in cui i designer creano animazioni per il web. Onestamente, sono disponibili solo un paio di demo, ma le demo stesse riflettono enormi somiglianze, con contenuti che appaiono più come su un TV box che su un sito web. Con mo.js, i tuoi contenuti web diventano improvvisamente altamente personalizzabili. È anche più ricco di animazioni e più presentabile a un pubblico moderno. La libreria si distingue per prestazioni veloci e fluide, con un'API flessibile che rende lo sviluppo di animazioni un processo semplice. Supporta lo sviluppo modulare, consentendo di utilizzare solo le parti della libreria necessarie. Il progetto è open-source e incoraggia il feedback della comunità. Ciò porta a un rilascio più rapido di versioni nuove e più robuste di questa libreria di animazioni.

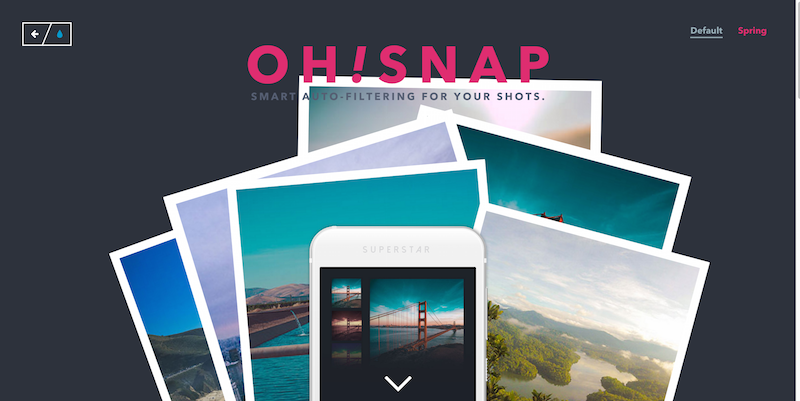
Le startup e le piccole imprese progrediscono grazie alle moderne capacità di sviluppo. Quindi, siamo costantemente esposti a nuovi modi di visualizzare i contenuti di un sito web. Quando la parallasse è uscita per la prima volta, è stata una cosa enorme. Ora, gli sviluppatori stanno cercando un modo per rendere tutte le pagine interattive e scorrevoli l'una nell'altra. La pila di Polaroid potrebbe saltare da un elemento all'altro senza perdere la concentrazione. Diversi siti Web utilizzano già questa tecnica. Il team di Tympanus esamina una particolare startup che utilizza questo metodo e spiega come ottenere lo stesso effetto sul tuo sito web/progetto.

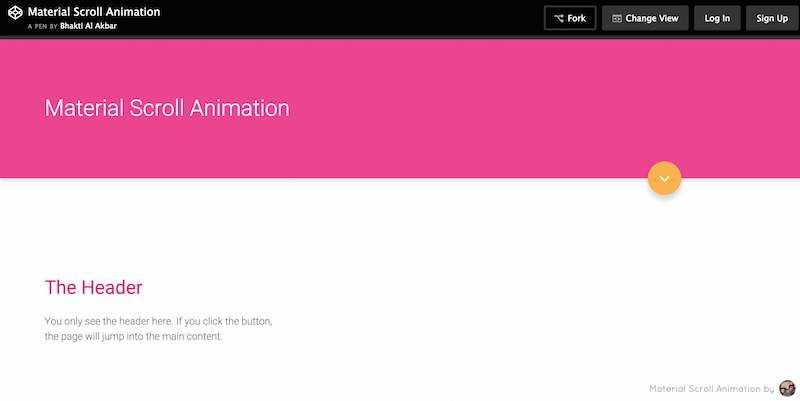
L'esposizione al design dei materiali cresce di minuto in minuto. Offre molti modi per giocare con i contenuti. I risultati possono essere davvero rivoluzionari con la combinazione di buoni JS e CSS. Questo è molto interessante per gli sviluppatori moderni. Bhakti Al Akbar ha codificato la "Material Scroll Animation", un effetto di scroll creato dal material design che mostra prima l'intestazione del contenuto che stai per visualizzare e poi offre un semplice pulsante scorrevole che scoprirà il contenuto effettivo di quella particolare intestazione. Questo crea un'esperienza entusiasmante nell'esplorazione di nuovi contenuti. jQuery è un magnifico “linguaggio.

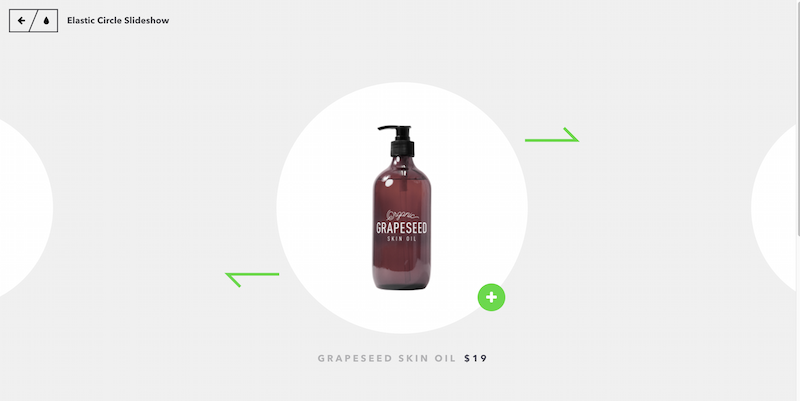
Più veloce è, meglio è, o almeno, più fluido è, meglio è! Smooth è l'altro nome delle moderne proprietà CSS3, anche HTML5. Smooth è ciò che fa risaltare i siti web. È ciò per cui gli sviluppatori front-end continuano a lottare. La presentazione di Elastic Circle potrebbe essere la presentazione più fluida fino ad oggi. Scorre rapidamente gli elementi senza causare perdita di attenzione o disagio per l'utente. Questa particolare presentazione è un'ottima alternativa per i siti desktop e mobili. Per esplorare a fondo questo fantastico effetto di animazione jQuery, dovrai scaricare il codice sorgente completo.

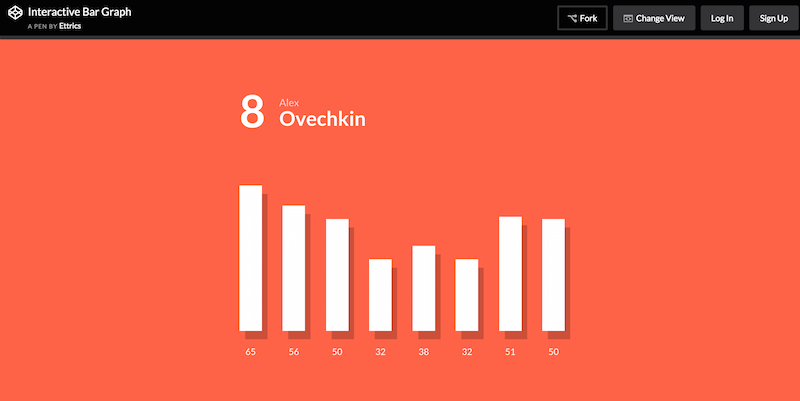
jQuery è molto apprezzato da coloro che lavorano con tutto ciò che riguarda statistiche, analisi e analisi. jQuery può brillare in quelle aree. Può aiutare a creare alcuni aspetti in versioni più flessibili di se stessi. Questo particolare pezzo di codice ci ha incuriosito. Ettrics è un utente PRO su CodePen e condivide grandi cose, in particolare il grafico a barre interattivo, un nuovo modo di utilizzare le animazioni per potenziare grafici e diagrammi. Il grafico a barre interattivo ti consente di mettere insieme diverse linee temporali di dati. Con un'azione interattiva (come un clic del mouse), scopri i dati particolari su un grafico a barre specifico. È un modo meraviglioso di parlare di sport e altri giochi in cui i giocatori fanno affidamento sulle statistiche dei risultati.

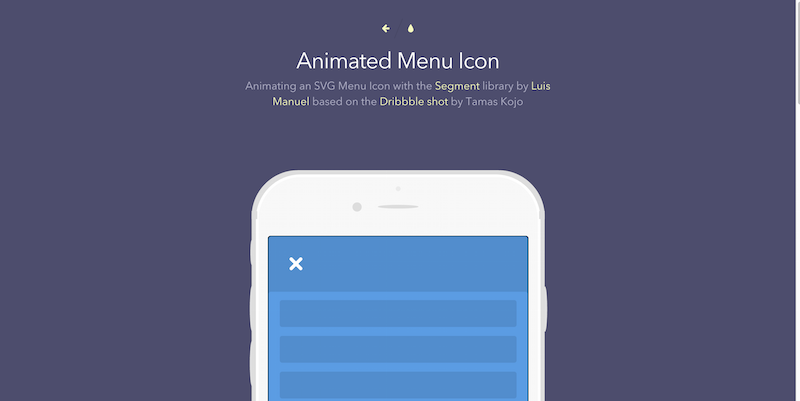
Segment è una classe JavaScript che consente agli sviluppatori di disegnare e animare percorsi SVG. Questo, a sua volta, consente loro di creare contenuti visivi SVG animati. Grazie alla sua flessibilità e facilità d'uso, è stata una libreria molto utilizzata nello sviluppo moderno. Il tutorial qui mostra come utilizzare Segment direttamente per creare un'icona SVG animata del menu di navigazione del tuo sito. Questa è una parte essenziale di qualsiasi sito web. Dopo aver seguito questo tutorial e aver compreso come funziona Segment + SVG, affronterai meglio altre situazioni in cui è richiesto contenuto animato. Inoltre, jQuery rende questo processo senza soluzione di continuità.

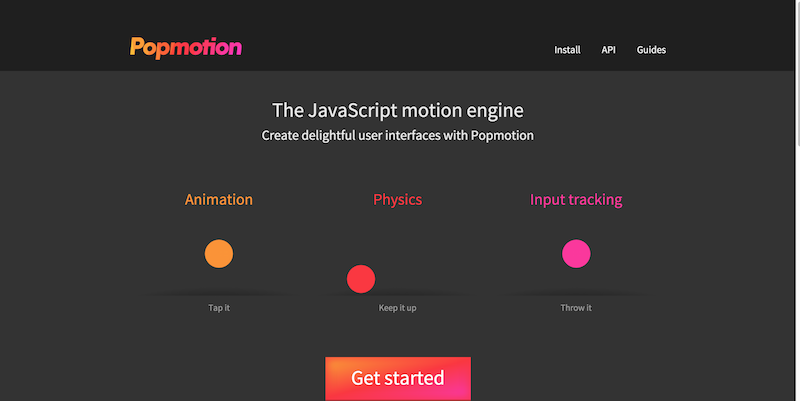
Popmotion porta la fisica complicata al tuo flusso di lavoro di web design. Animazioni, movimenti fisici e tracciamento degli input sono i tre esempi principali che possono essere visti sulla pagina web di Popmotion. Non è difficile capire come funzionano, però. Popmotion viene utilizzato per guidare il movimento di un'interfaccia utente. Ha il supporto nativo per CSS, attributi DOM e percorsi SVG e SVG. Può essere utilizzato con qualsiasi API che accetta valori numerici.

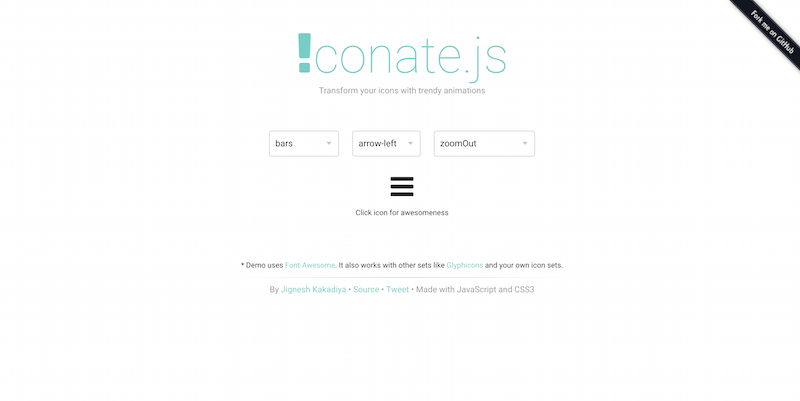
Adoriamo l'approccio di Iconate.js, è un modo unico di combinare icone di font esistenti, aggiungere effetti JS esistenti e incorporare una piattaforma straordinaria. Iconate.js ti consente di selezionare due icone diverse, la prima icona e la seconda icona, offrendoti la possibilità di scegliere tra diversi effetti di dissolvenza e quindi provare come sarebbe. Quindi, una volta che fai clic sulla prima icona, apparirà l'effetto di dissolvenza, passando dall'icona n. 1 all'icona n. Questo può essere particolarmente utile per effettuare transizioni di frecce e pulsanti sul tuo sito web.

Quello che era iniziato come un progetto di grandi speranze è diventato uno dei progetti JS di maggior successo di tutti i tempi. D3 è una libreria JS per il web che consente la manipolazione di diversi documenti basati su dati reali. D3 fornisce componenti visivi complessi che puoi utilizzare per visualizzare i dati in vari modi. Tuttavia, qualsiasi utente D3 esperto saprà che questa libreria si concentra anche fortemente sulle animazioni, cerca transizioni animate durante la lettura della documentazione e degli articoli online. Qualunque sia il tipo di dati che possiedi, con D3.js puoi combinare la potenza di HTML5, CSS3 e SVG per creare straordinarie esposizioni di dati per il tuo browser.


Vuoi animare più eventi contemporaneamente, non sai come? Animatic.js ti consente di animare l'intero sito web dando a ogni elemento le sue impostazioni e approcci di animazione unici.

Spinner e caricatori sono facili per rendere il tuo sito Web un po 'più vivace, un po' più positivo. FakeLoader.js vuole che tutti accedano a semplici caricatori e spinner che possono aggiungere come transizioni di pagina. La parte divertente, integrare questa libreria è così facile che anche gli utenti di WordPress potranno farlo, una libreria così bella, sarebbe un peccato non approfittarne.

Adoriamo quando gli sviluppatori chiamano le loro cose "magiche"; per molti versi è magico, specialmente per chi non ha esperienza con lo sviluppo web. La libreria ScrollMagic ti consente di eseguire determinate animazioni in base all'attuale posizione di scorrimento dell'utente. In base alla loro barra di scorrimento, puoi utilizzare ScrollMagic per attivare o avviare una determinata animazione una volta che l'utente raggiunge una determinata parte del sito web. Unisci un elemento specifico del sito Web in una posizione particolare e lascialo lì in base al movimento degli utenti o spostalo accanto all'utente. ScrollMagic aiuta anche ad aggiungere Parallax al tuo sito web e a fare altre cose interessanti.

jQuery ha il proprio motore di animazione per trasformazioni e altre cose interessanti. Quindi, non sorprende che esista DrawSVG. È una libreria jQuery per animare i percorsi dei contenuti SVG. È leggero e ti chiede di specificare i percorsi e lasciare che la libreria faccia il resto.

Nel web design, la struttura della costruzione di cose nuove è divisa in due parti diverse. I primi sono gli sviluppatori clandestini che si concentrano sull'apprendimento di una lingua particolare e sul superamento dei suoi limiti. Il secondo sono le grandi aziende e aziende con le risorse necessarie per creare contenuti unici e rivoluzionari, come animazioni uniche. Ad esempio, Twitter utilizza un'icona a forma di cuore animato. Questo è un grosso problema perché milioni di persone usano Twitter. Poiché molte persone sono esposte a queste animazioni, ti rendi conto che sta diventando più sicuro utilizzare contenuti visivi dinamici all'interno di un sito Web e che gli utenti lo apprezzino. In questa demo, Tympanus descrive come utilizzare la libreria mo.js (successiva) per creare animazioni interattive con un effetto sorpresa.

Questa libreria è un approccio unico per cambiare e capovolgere i tuoi contenuti web. Il menu a discesa nella demo offre oltre 50 scelte uniche di modi per animare i tuoi contenuti. Qui è necessaria un'attenta codifica perché è molto improbabile che pagine grandi e dinamiche vengano caricate rapidamente su una semplice animazione. Tuttavia, coloro che desiderano utilizzarlo con griglie di immagini e gallerie, procedano. È una delle migliori soluzioni interattive là fuori.
Librerie di animazioni premium per jQuery
Non è facile essere uno sviluppatore gratuito. Tuttavia, gli elogi ricevuti dalla comunità spesso superano le lunghe ore trascorse a costruire qualcosa di veramente unico e, inutile dirlo, le librerie e gli esempi relativi all'animazione richiedono molto tempo. Quindi, enormi oggetti di scena per gli sviluppatori e i designer il cui lavoro è stato condiviso finora in questa carrellata, ora è il momento di passare agli strumenti e alle librerie premium e vedere cos'altro possiamo trovare che le persone stanno attivamente costruendo e sopportando saldi. Goditi le seguenti librerie tanto quanto ti sono piaciute quelle gratuite.

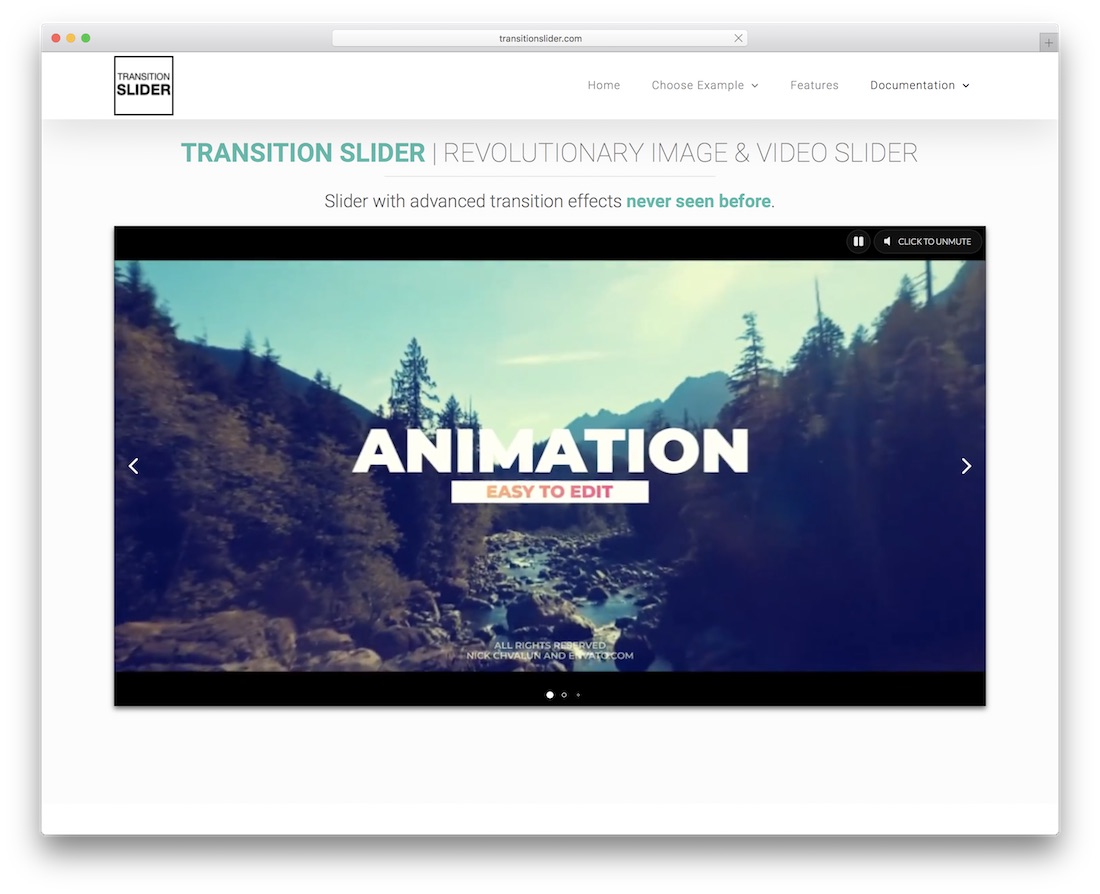
Se stai cercando modi per ravvivare la tua esperienza sul sito web, potresti voler aggiungere uno slider pulito e moderno. Mettilo sulla prima pagina, above the fold, e puoi creare una forte prima impressione che incoraggerà tutti i tuoi visitatori a continuare a navigare e imparare di più sulla tua presenza online. Una volta che tale strumento è Transition Slider. Offre numerosi effetti di transizione diversi che lasceranno a bocca aperta tutti. Il plugin funziona bene con immagini e contenuti video, garantendo un forte impatto.
A prima vista, Transition Slider è proprio come qualsiasi altro slider classico. Tuttavia, una volta che ti colpisce con le potenti caratteristiche e funzioni che mette in mostra, il resto diventa storia. È inoltre interamente personalizzabile per perfezionare e adattarlo alle tue esigenze web. Funziona su tutti i dispositivi mobili e anche sui moderni browser Web. Aggiungi una presentazione e fai la differenza.

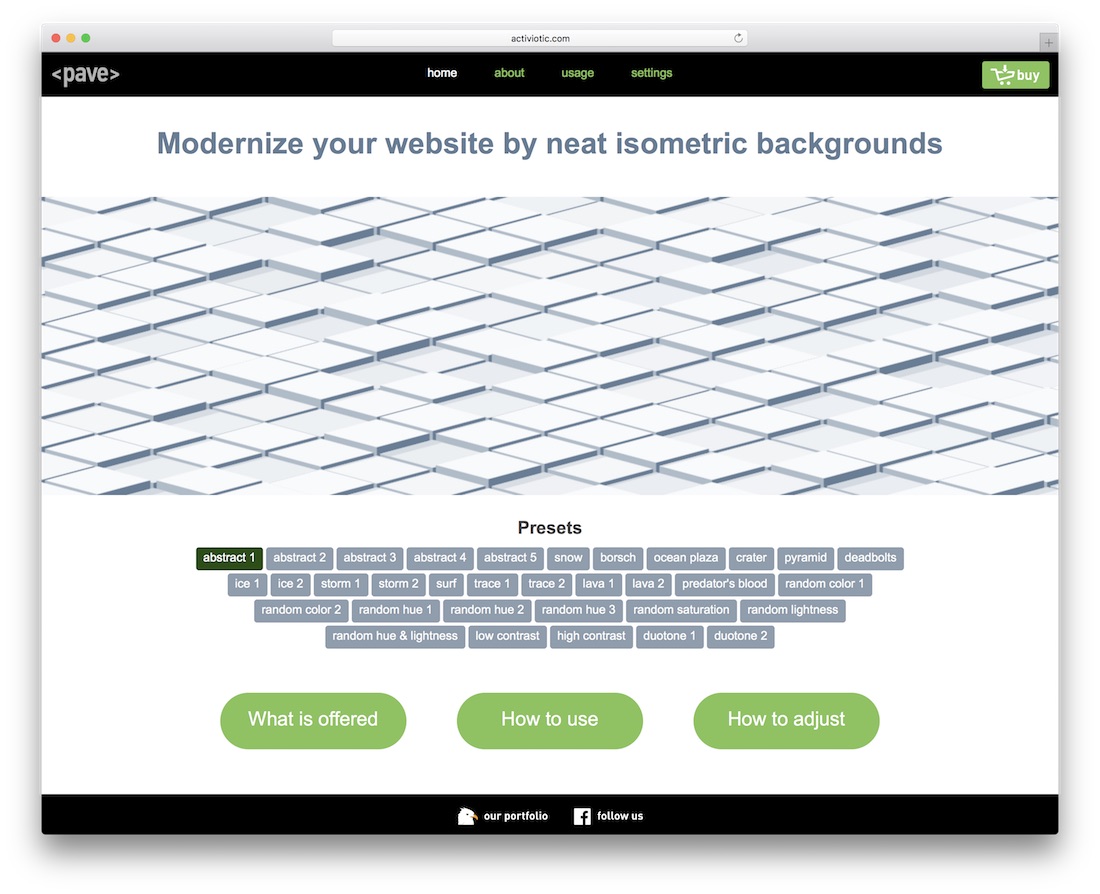
Invece di mantenere il tuo background noioso, apporta una modifica con Pave. È uno strumento semplice da utilizzare che creerà sfondi isometrici interattivi. Pave crea un'esperienza divertente che manterrà i tuoi ospiti in giro più a lungo. Potrebbero persino trovarsi a giocare con gli effetti per una buona parte del tempo prima ancora di scavare più a fondo nei tuoi contenuti. Fidati di me, è successo quando sono atterrato sulla pagina di anteprima dal vivo di Pave.
Le funzionalità di Pave sono effetti 3D, animazioni fantastiche, prontezza mobile al 100% e piena compatibilità cross-browser. Il processo di installazione, così come la gestione e la manutenzione, sono un gioco da ragazzi. Naturalmente, puoi modificare i layout nel modo che ritieni più adatto alle tue esigenze e requisiti. In altre parole, potenzia il tuo marchio a un nuovo livello con Pave e fai salire alle stelle la tua esperienza utente.

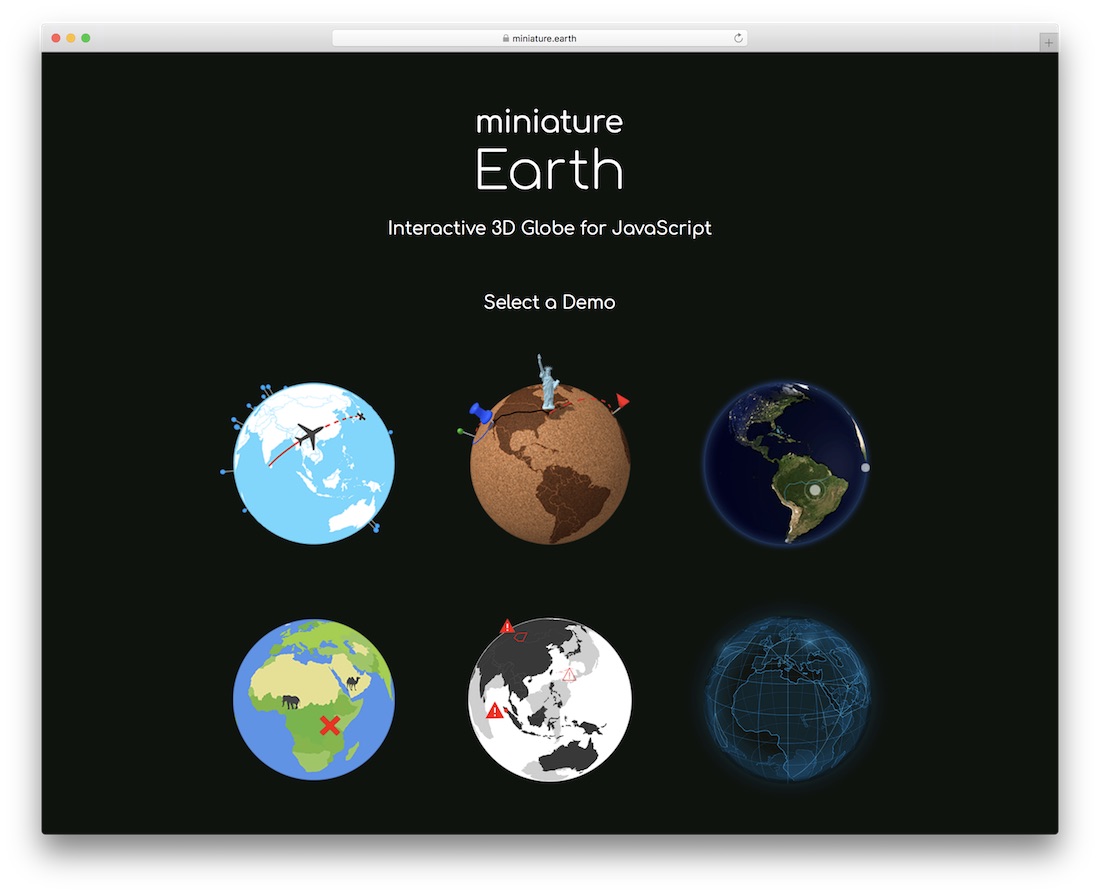
Il prossimo susciterà sicuramente il tuo interesse. E funzionerà meglio se sei coinvolto in un progetto relativo ai viaggi, anche istruzione, giochi, meteo e notizie. La tua immaginazione definirà cosa vuoi usare Miniature Earth. E il nome del plugin è piuttosto autoesplicativo. Non è altro che un globo 3D interattivo per JavaScript. La cosa fantastica del plug-in è che c'è solo un file da caricare: nessun disordine.
Puoi utilizzare un sacco di diverse varianti interattive del globo per migliorare l'esperienza. Ad esempio, potresti scrivere della tua avventura di viaggio e quando l'utente scorre e legge il contenuto, la Terra in miniatura comunica, ruota e visualizza proprietà animate. Miniature Earth ha marcatori incorporati, ma puoi personalizzare il design in modo che corrisponda alle tue normative sul marchio.
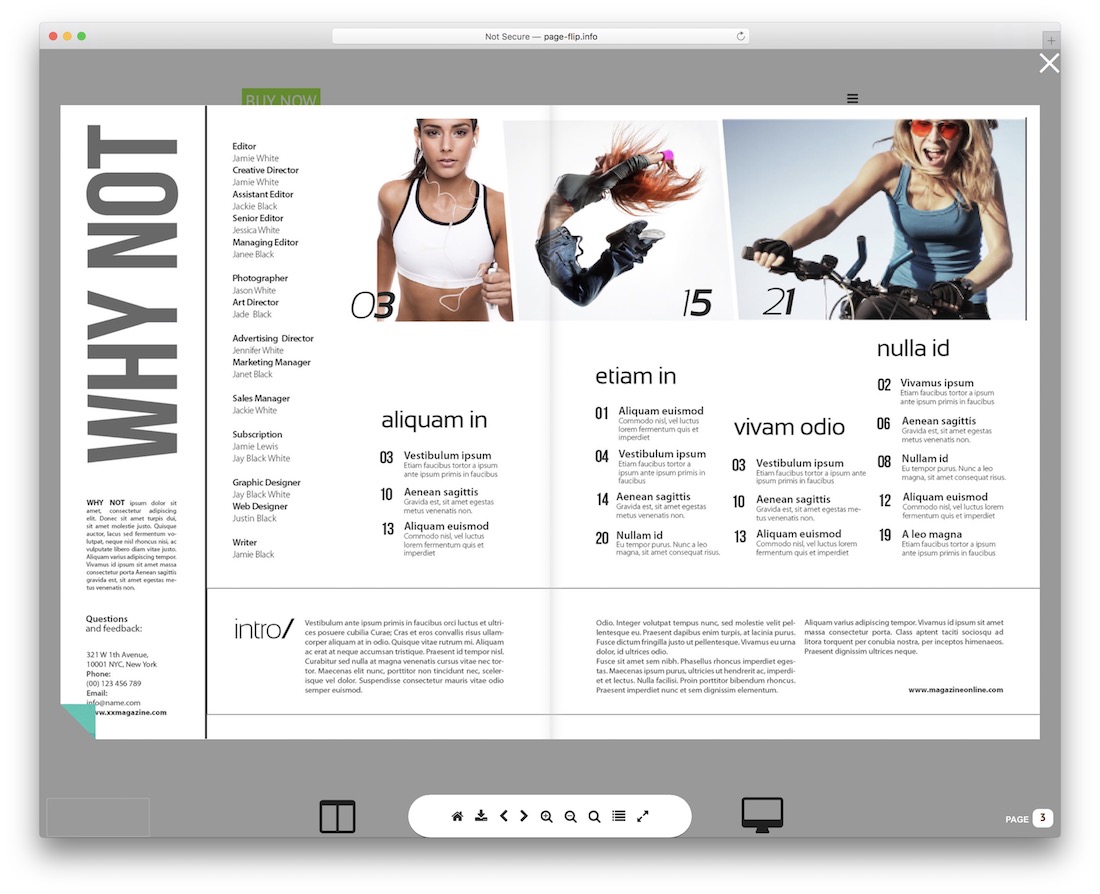
Flipbook Ambre

Se vuoi ravvivare le cose sul tuo sito web con un flipbook, Ambre Flipbook è il plug-in che dovresti considerare di utilizzare. Puoi utilizzare questo strumento per mostrare tutto ciò che desideri, dagli eBook ai cataloghi, nuovi prodotti, storie, lo chiami. Ambre Flipbook legge facilmente i PDF, convertendoli in bellissimi flipbook per tua comodità. Naturalmente, il risultato sarà anche reattivo e flessibile, funzionando perfettamente su tutti i dispositivi e browser Web moderni.
Altre chicche di Ambre Flipbook includono deep linking, lightbox, visualizzazione di una singola pagina, pinch zoom, collegamenti in uscita e supporto completo per le lingue RTL. Tieni presente che Ambre Flipbook carica solo le pagine correnti, quindi le prestazioni sono veloci e promettenti.
Facci sapere se ti è piaciuto il post.
