I migliori suggerimenti sulla personalizzazione di un sito Web WordPress + Esempi e tutorial di slider
Pubblicato: 2021-01-31Ciao ragazzi! In questi giorni sono impegnato a personalizzare un sito Web WordPress per una determinata clinica e ora ho deciso di condividere con te alcuni suggerimenti interessanti e utili sulla personalizzazione del sito Web.
Naturalmente, non mi è permesso rivelare il nome della clinica, quindi offuscherò e cancellerò il suo logo e alcuni dei testi sulle istantanee in questo post. Nonostante ciò, sono abbastanza libero di condividere le cose utili su come creare una home page di un fantastico sito Web utilizzando le opzioni di personalizzazione di WordPress, nonché le possibilità illimitate offerte da Slider Revolution e WPBakery page builder.
Quindi iniziamo!
Ho un tema WP con 5 varianti della home page, diversi tipi di layout per Chi siamo e diverse pagine di prodotto. Poiché la funzionalità WooCommerce non è richiesta per questo sito, ho utilizzato solo layout per la home e le pagine.

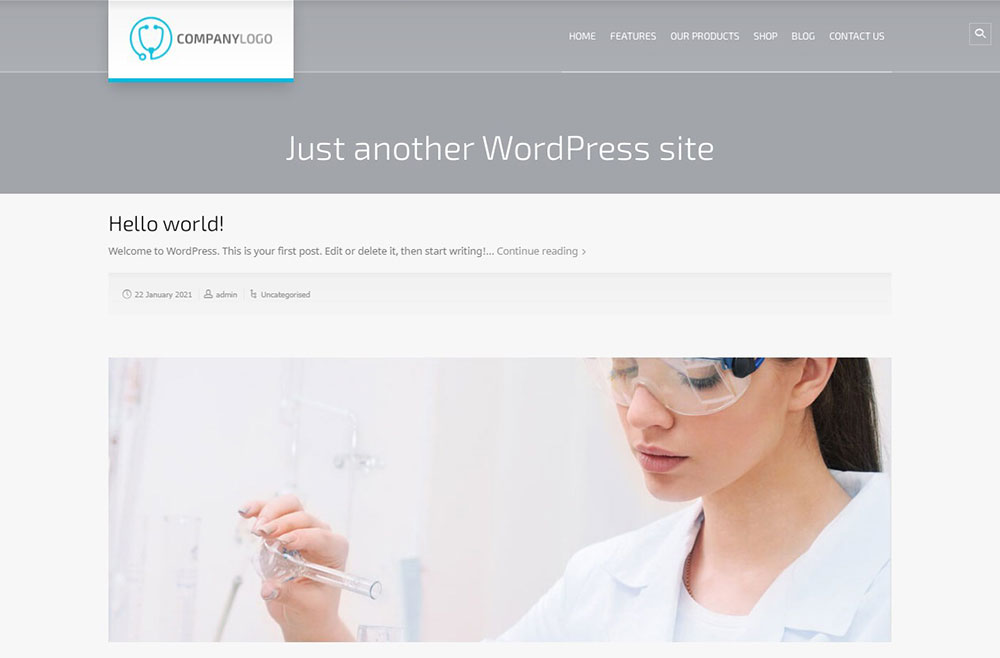
La prima cosa da fare è scegliere quale pagina verrà visualizzata come home page. Per impostazione predefinita, la home page del tema mostrava gli ultimi post del blog,


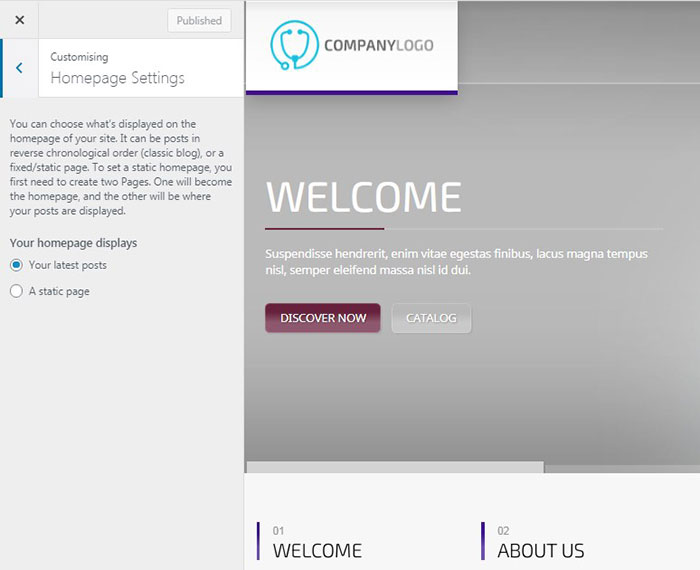
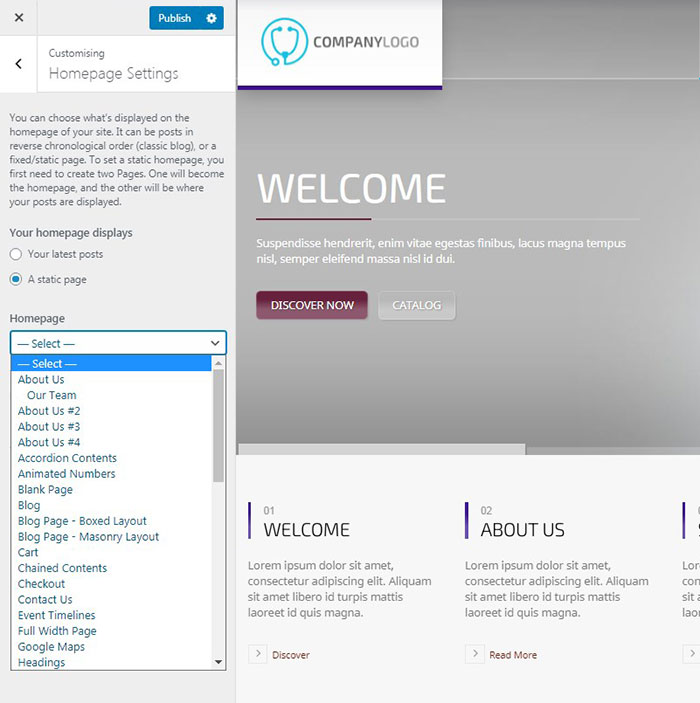
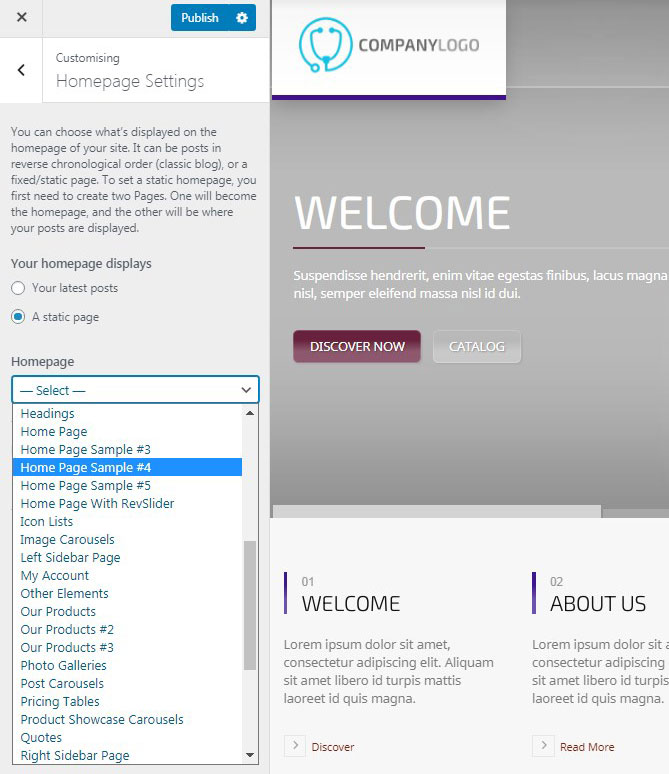
ma se vuoi sostituirlo con qualcos'altro, dovresti andare alle impostazioni della home page nel tuo WP Customizer e scegliere una "Pagina statica" invece di "I tuoi ultimi post" e quindi selezionare la pagina richiesta da visualizzare dal menu a discesa menù.

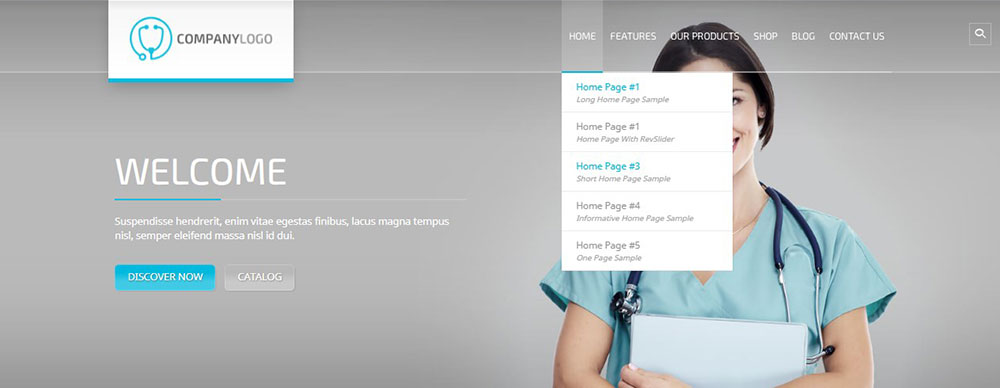
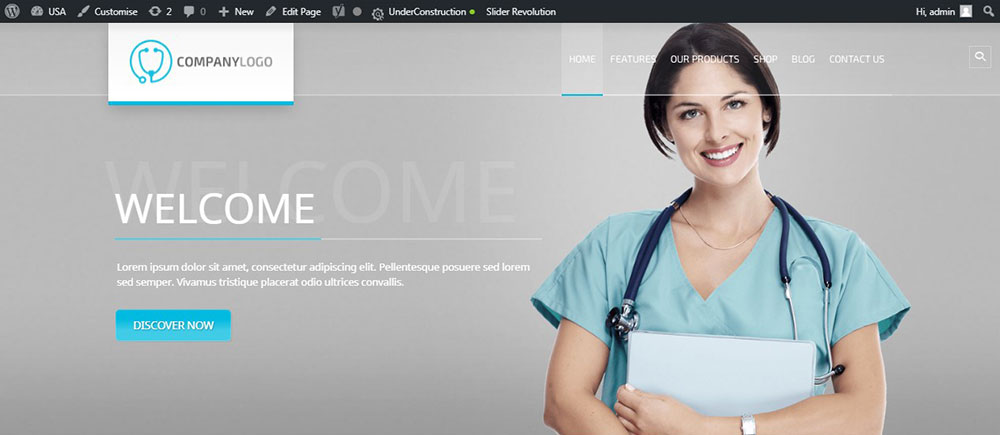
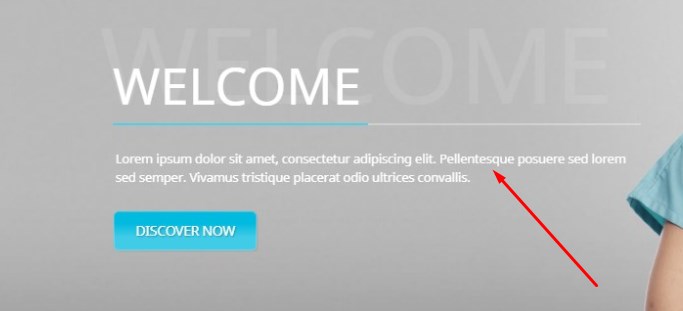
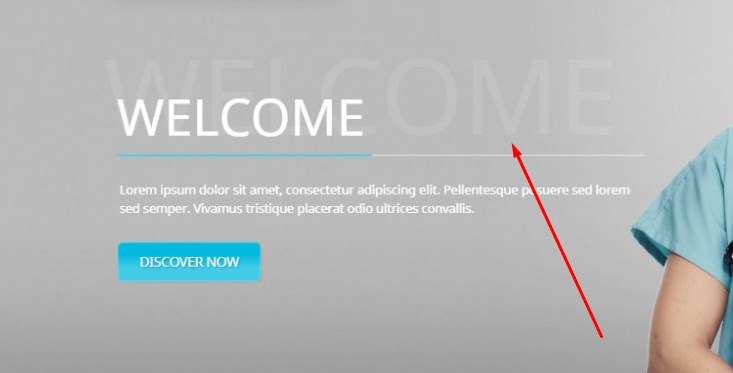
Il fatto è che mi piace lo slider della 4a homepage con una ragazza che scorre dal basso e la didascalia che scorre da sinistra al centro, ma la struttura della pagina stessa non era appropriata. Quindi ho deciso di creare una struttura personalizzata sotto lo slider scelto.

Quindi sono andato su WP Customizer e ho selezionato l'esempio di home page n. 4 dall'elenco a discesa del menu Pagina statica.

Ora posso cambiare lo slider e costruire la struttura della mia homepage usando i blocchi del Composer.
Opzioni di rivoluzione del dispositivo di scorrimento
Indipendentemente dal dispositivo di scorrimento predefinito che scegli, puoi modificarne gli effetti di animazione e le transizioni, cambiarne il colore, lo sfondo, il testo, le immagini e altre funzionalità.
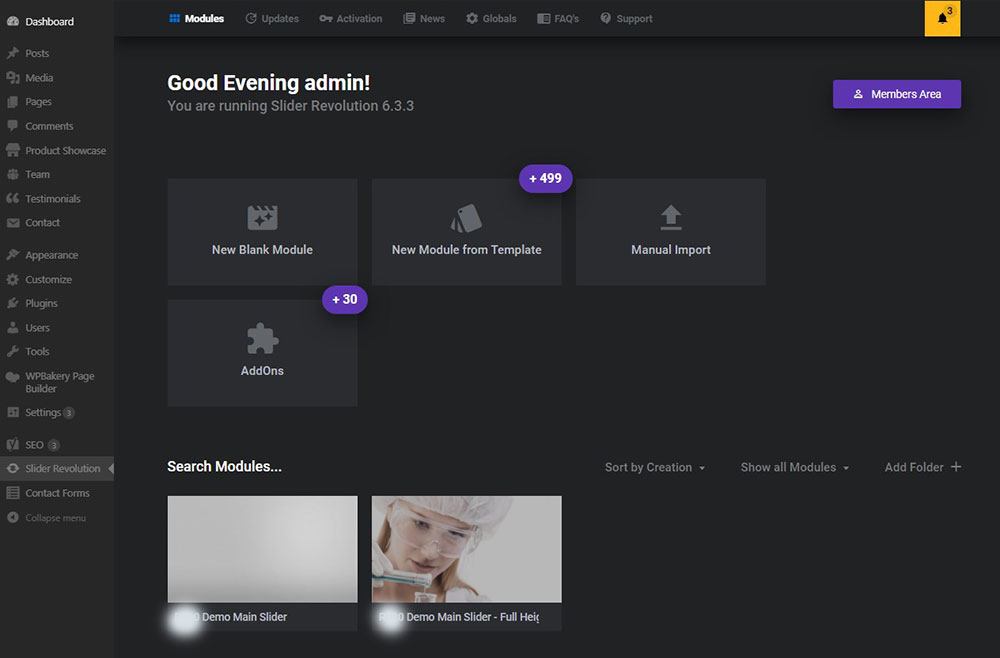
Per modificare lo slider, vai al menu Slider Revolution nella dashboard del tuo WP e seleziona lo slider principale nella sezione Moduli. Puoi anche creare un nuovo modulo vuoto invece di utilizzare i livelli di una demo già pronta offerta dal tuo tema WP attualmente attivo.

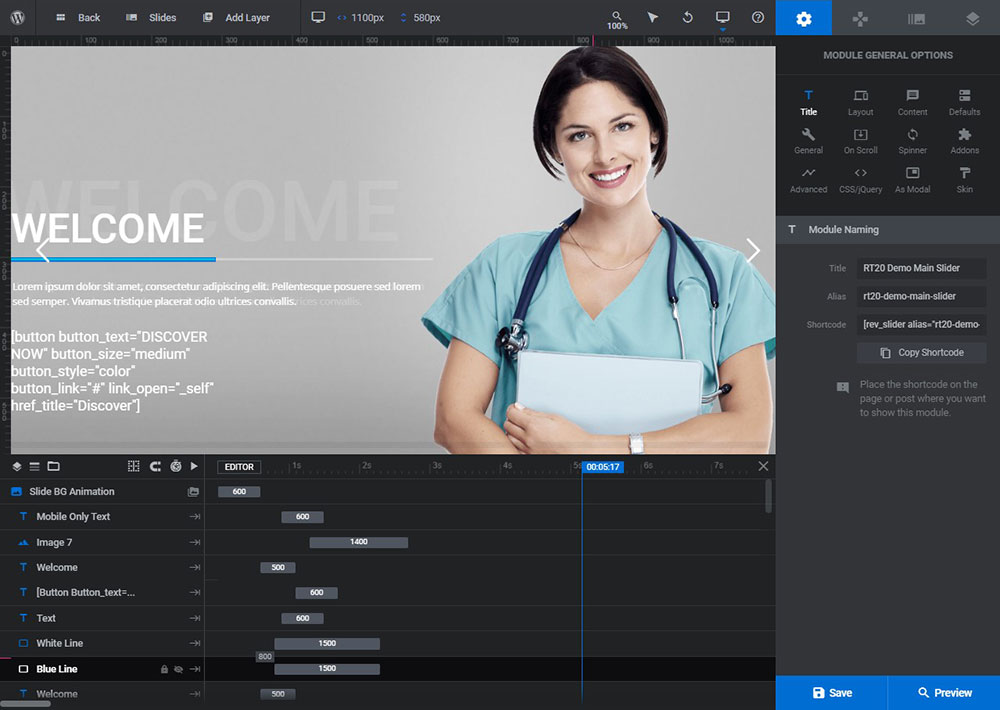
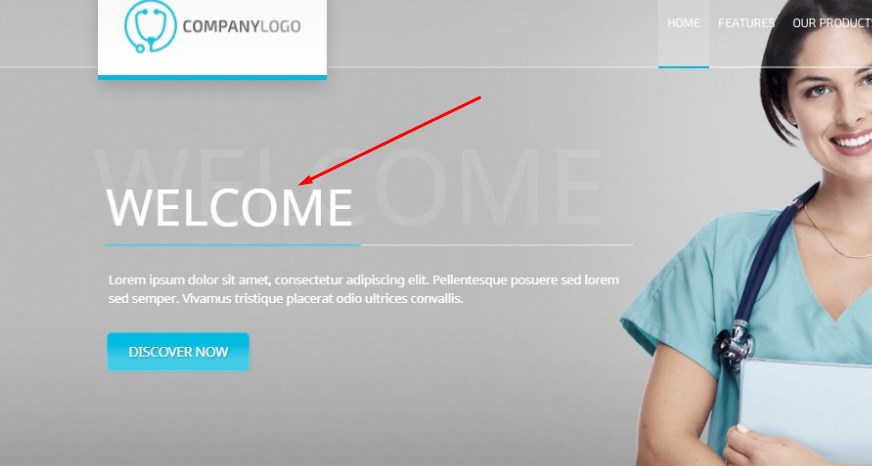
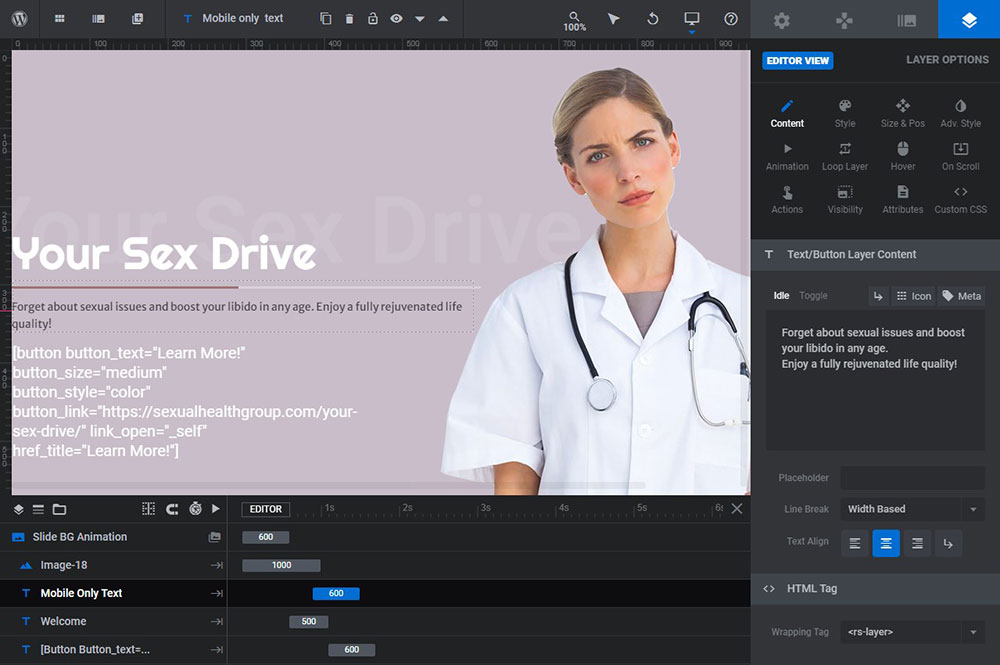
Ecco come appariva il dispositivo di scorrimento per impostazione predefinita. Comprendeva lo sfondo grigio, un'immagine, un'iscrizione e la sua ombra, nonché un pulsante cliccabile.

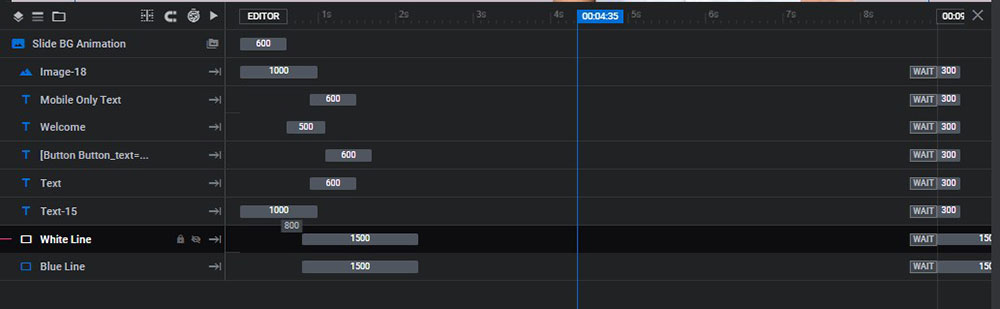
Ecco cosa è incluso nell'elenco dello Slider: le linee blu e bianche sono le linee personalizzate che possono essere spostate, sostituite, puoi cambiarne colore, larghezza e lunghezza. Servono per evidenziare e sottolineare il testo della didascalia.

Puoi impostare il tempo per ogni elemento per farli apparire uno per uno in un certo ordine, basta spostare lo scrubber vicino a ogni livello e impostarlo come preferisci.
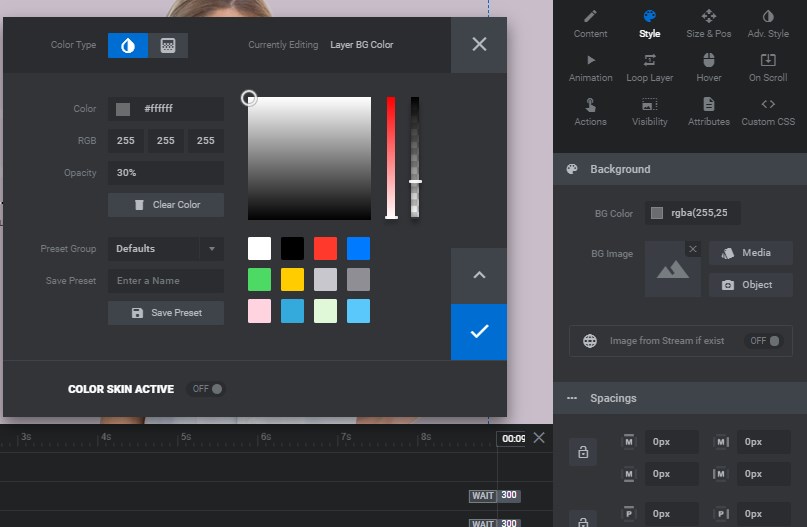
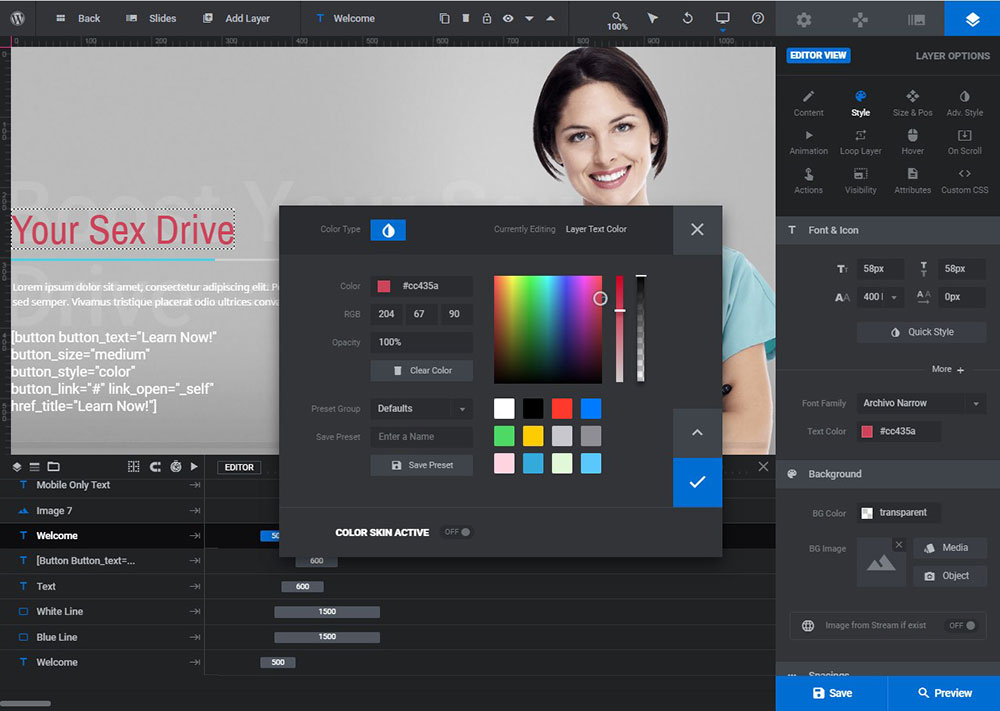
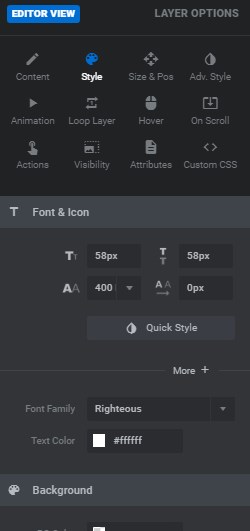
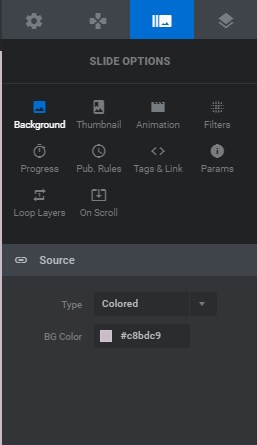
Il colore viene modificato in Opzioni livello -> Stile -> Sfondo -> Colore BG. Nella sezione stile dell'editor Opzioni livello di Revolution Slider, puoi modificare le spaziature, il bordo e altre opzioni.

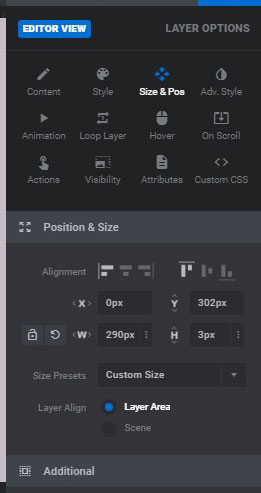
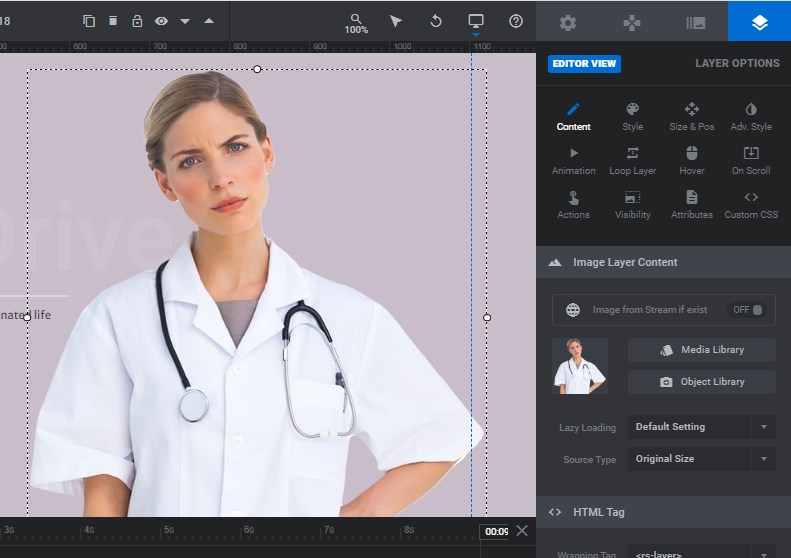
Le opzioni di livello sono l'area principale che include tutte le opzioni che puoi utilizzare durante la modifica del dispositivo di scorrimento. Qui puoi cambiare la posizione e le dimensioni di ogni livello di diapositiva e cambiare tutto ciò di cui parlerò ulteriormente.

Quindi, qui vedi il testo di benvenuto che è la didascalia principale (il titolo),

il testo – che è la didascalia più piccola sotto il titolo,

il testo aggiuntivo che gioca qui il ruolo dell'ombra del titolo,

e l'immagine che viene caricata sul dispositivo di scorrimento come livello separato.

Naturalmente, puoi cambiare il colore di ogni testo, il testo stesso, i tipi di carattere del testo e altro ancora. Puoi trascinare e rilasciare e sostituire testi, immagini e qualsiasi elemento sul dispositivo di scorrimento.

Gli stili vengono modificati nella scheda Opzioni livello -> Stile di Slider Revolution.

Ho deciso di selezionare separatamente lo sfondo colorato per ogni diapositiva. Quindi, ho tre diapositive diverse con immagini, didascalie e sfondi diversi. Lo sfondo per ciascuna diapositiva deve essere selezionato nel menu Opzioni diapositiva -> Sfondo di Slider Revolution.

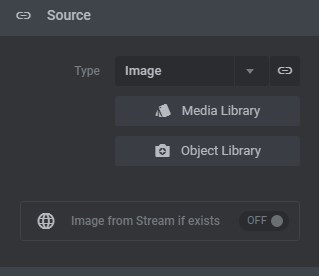
Puoi selezionare lo sfondo dell'immagine e caricare qualsiasi immagine personalizzata dalla libreria multimediale per creare lo sfondo sotto forma di texture, una foto standard o qualsiasi altra immagine che svolgerà il ruolo di supporto sotto il testo della didascalia.

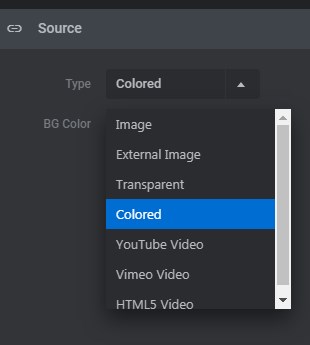
Revslider consente di selezionare lo sfondo del video, lo sfondo trasparente o qualsiasi altro.

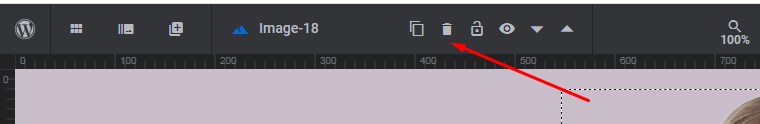
Dopo aver scelto lo sfondo colorato, ho caricato la nuova immagine invece di quella predefinita. Basta fare clic sull'immagine predefinita e premere il pulsante "Elimina" sulla tastiera o selezionare un livello richiesto e fare clic sull'icona del cestino sul pannello sopra della dashboard del dispositivo di scorrimento.

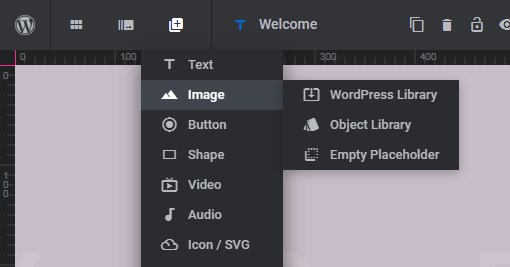
Successivamente, fai clic sull'icona più nello stesso pannello e scegli un nuovo livello da aggiungere.


Se si tratta di un'immagine, seleziona la fonte da cui desideri che venga caricata. Ho selezionato la libreria multimediale e caricato una nuova immagine personalizzata con uno sfondo trasparente invece di quello predefinito.

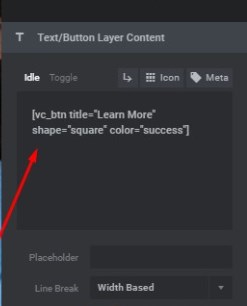
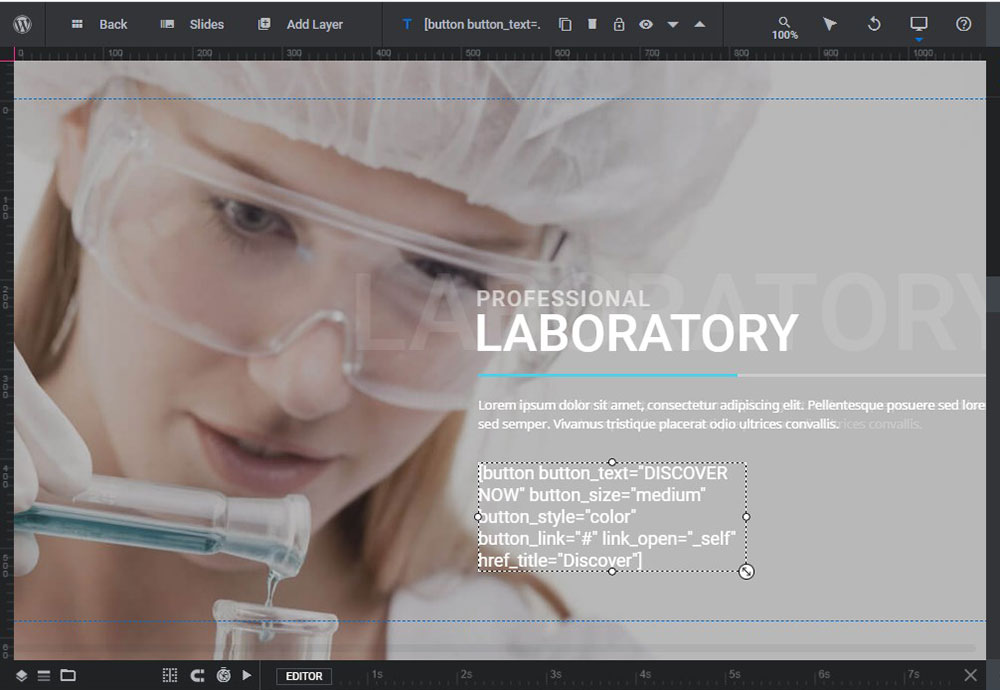
Naturalmente, puoi facilmente modificare il testo del pulsante nel livello corrispondente e inserire il collegamento al posto del segno "#" per rendere il pulsante cliccabile e per far sì che l'utente conduca a una determinata pagina. Il pulsante può essere creato separatamente con l'aiuto di un generatore di pagine e inserito sotto forma di shortcode nella sezione del contenuto del livello del pulsante.

Il tuo shortcode può avere un aspetto diverso, ad esempio, come nell'istantanea qui sotto. Dipende da quale modulo pulsante da un elenco di blocchi di creazione di pagine che scegli e da come lo personalizzi.

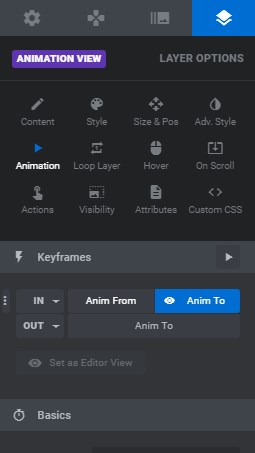
Puoi selezionare qualsiasi animazione per ogni livello del dispositivo di scorrimento nel menu Opzioni livello -> Animazione e quindi selezionare la scheda "Anim da" o "Anim a" per selezionare l'effetto animato.

Ho selezionato l'effetto di transizione "diapositiva lunga dal basso" nel mio dispositivo di scorrimento per far apparire l'immagine nella diapositiva in modo imprevisto.

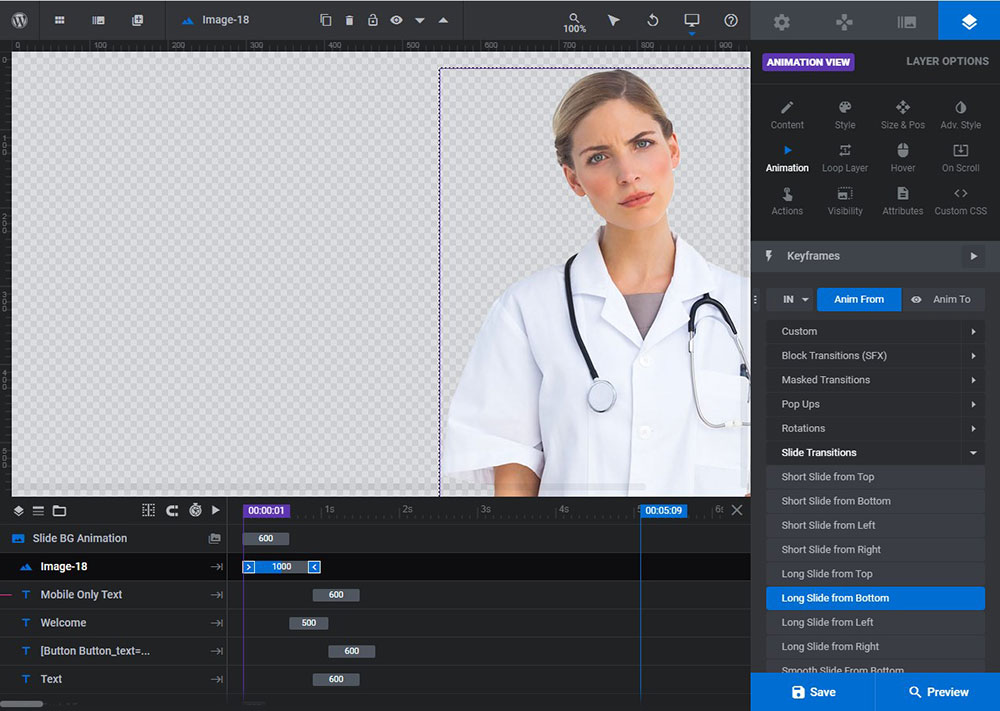
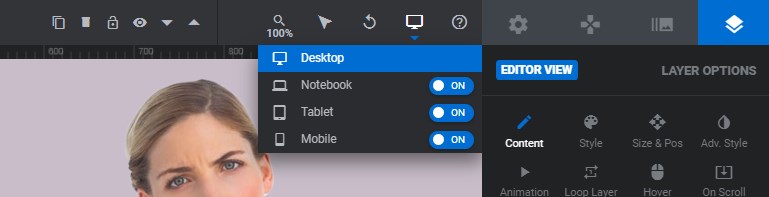
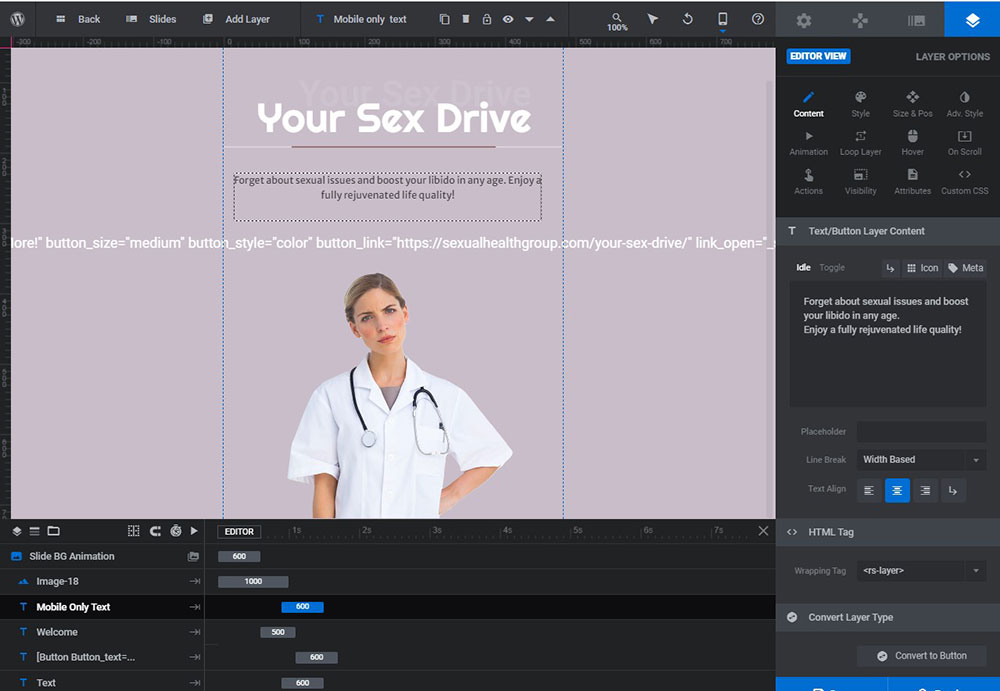
Dovresti anche controllare la reattività del tuo dispositivo di scorrimento per assicurarti che appaia bene su tutti i dispositivi.

C'è un testo solo per dispositivi mobili che viene modificato separatamente e in particolare per la visualizzazione mobile del tuo dispositivo di scorrimento. Puoi crearlo da solo o scegliere un tema WP già pronto con livelli solo per dispositivi mobili all'interno del dispositivo di scorrimento demo.

Nella visualizzazione mobile, dovresti riorganizzare l'immagine per farla sembrare abbastanza bella sullo schermo verticale e stretto.

Quindi ho cambiato il carattere di un testo di benvenuto, il testo stesso e la sua ombra, così come ho cambiato il testo della didascalia, il suo colore e lo stile. Ho cambiato il colore di una linea blu e l'ho trasformata in una linea rossa, ho cambiato il colore di sfondo e ho caricato un'immagine personalizzata. Ho selezionato l'animazione per la mia immagine e didascalie.

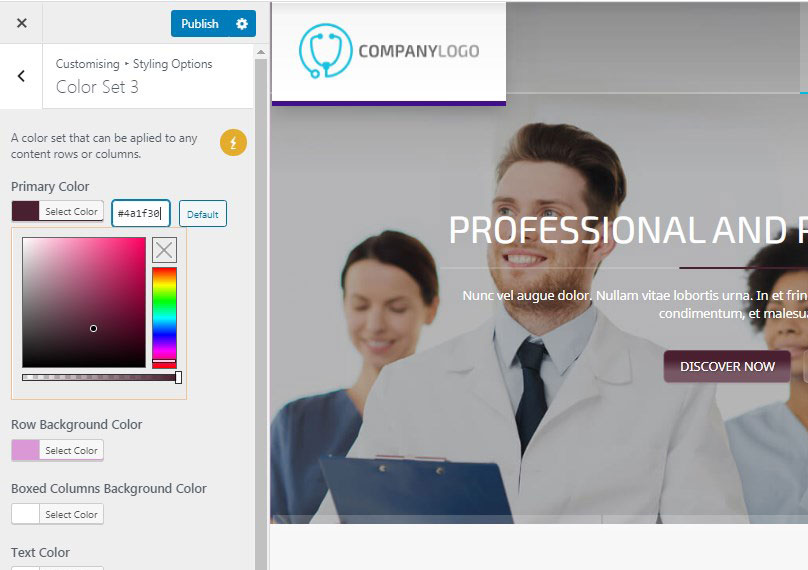
Ho anche modificato alcune opzioni di stile in WP Customizer (Aspetto -> Personalizza) per sostituire la combinazione di colori del sito Web che ha cambiato il colore di tutti i suoi pulsanti, caratteri e alcuni altri elementi.

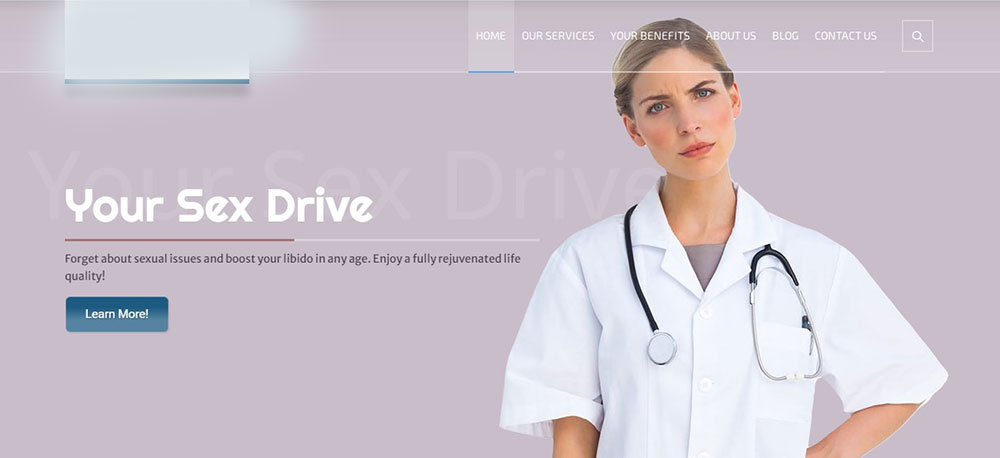
Ho anche sostituito il logo standard con uno personalizzato (ma non importa perché qui lo sfogo), quindi ecco cosa ho:

Questa è solo la prima diapositiva perché non posso rivelare il design generale e tutte le diapositive che ho creato, ma assicurati che siano fantastiche grazie alle possibilità offerte da Revolution Slider e soprattutto alle "transizioni diapositive" che mi hanno aiutato a creare fantastici effetti.
Aggiornamento aprile 2021!
Ora sono abbastanza in grado di condividere alcuni altri esempi di slider che ho fatto solo per provare le possibilità di Revolution Slider 6. Alcuni di essi sono disponibili sui siti live, alcuni di essi vengono rimossi o verranno rimossi dai siti live non appena svolgono solo il ruolo estetico mentre alcuni proprietari di siti Web hanno bisogno di più conversioni e preferiscono sostituire le diapositive nell'intestazione con alcune immagini statiche o moduli di contatto. Ecco perché ho appena deciso di condividere i miei lavori con te qui anche se non saranno disponibili su nessun sito. Eccoli:





Le istantanee non mostrano alcun effetto e animazione che ho usato lì, quindi ecco anche un video. Questo è uno dei miei ultimi lavori:
Menu principale e struttura della pagina
Come puoi vedere sul dispositivo di scorrimento della home page personalizzata, ho anche ricostruito il menu standard e lo ho sostituito con uno personalizzato. Ecco uno dei miei post più vecchi sulla creazione del menu WP. Tuttavia, spiega come aggiungere elementi al menu dall'elenco delle pagine.
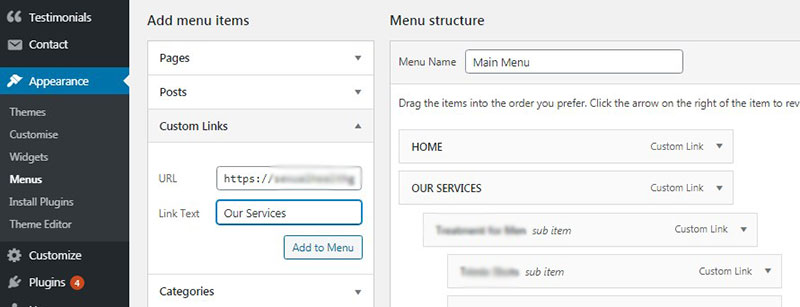
Su quel sito Web attuale, ho utilizzato i collegamenti personalizzati per creare i menu principale e a piè di pagina. Basta selezionare la scheda "Collegamenti personalizzati" nella sezione "Aggiungi voci di menu", aggiungere un URL e il testo del collegamento, quindi fare clic sul pulsante "Aggiungi al menu". Se desideri creare voci secondarie, trascina e rilascia le voci di menu e posizionale sotto le voci principali del menu. Tutto è facile!

Ora ho deciso di modificare la struttura della pagina iniziale della demo n. 4 della homepage che ho scelto come pagina statica e di sostituirla con una struttura personalizzata.
Creare una struttura di una pagina è abbastanza semplice con l'aiuto del generatore di pagine WPBakery o del generatore di front-end Elementor. Questo tema particolare è basato su quello di WPBakery.
Immagino che tu sia probabilmente a conoscenza di come utilizzare e spostare i moduli di questo builder, quindi te lo ricorderò in breve.
Come sai, il generatore di pagine WPBakery offre opzioni di modifica sia front-end che back-end. Il tema seguente ha solo il back-end, ma i più recenti hanno anche possibilità di editing front-end.

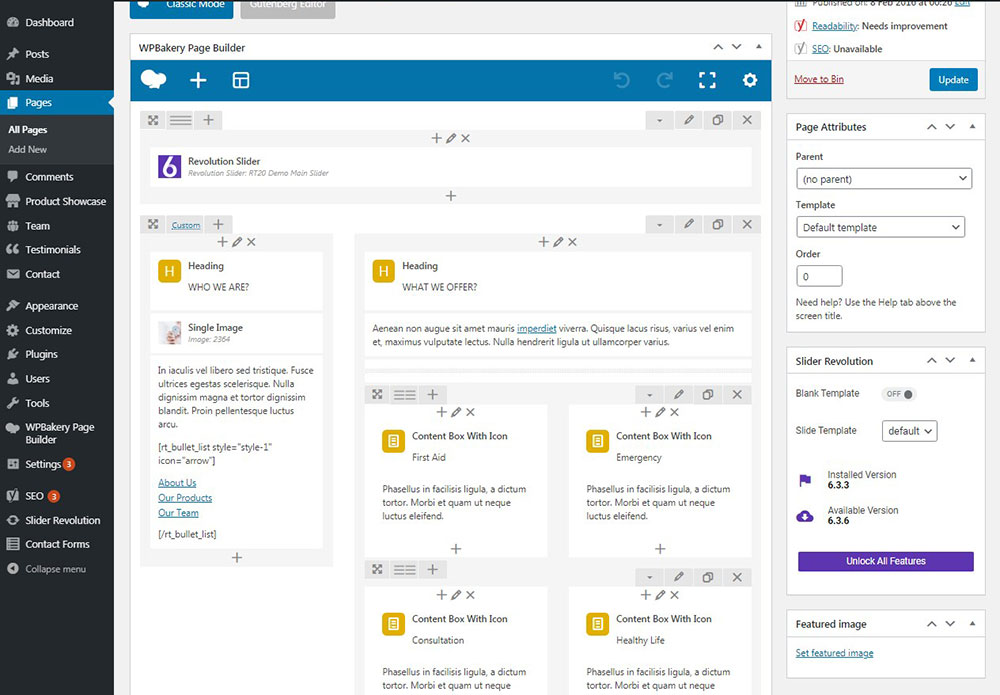
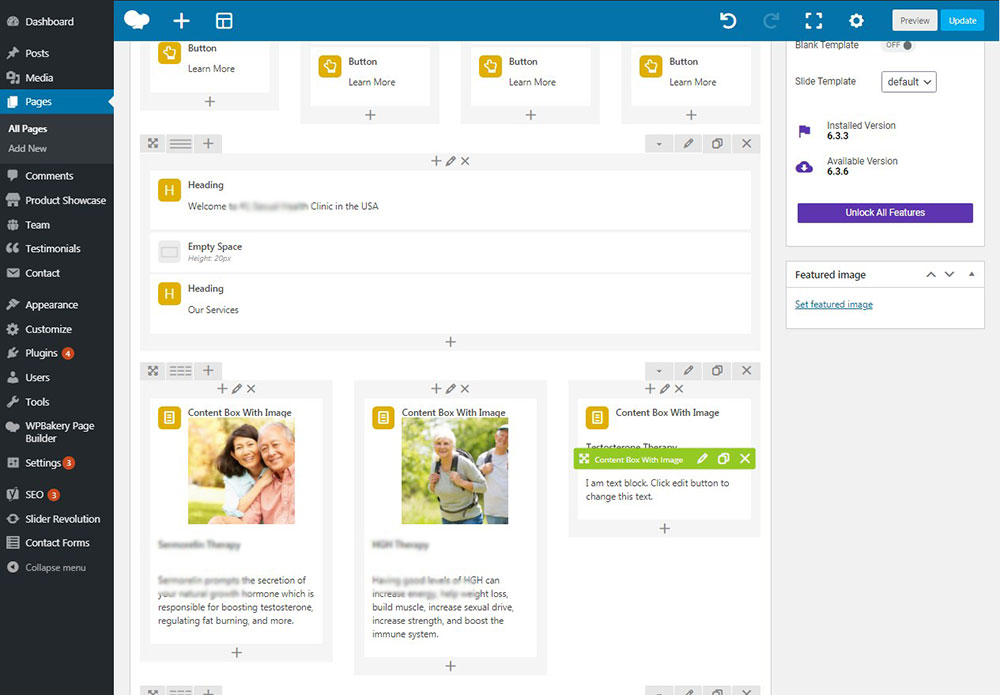
Questa è la struttura di default della homepage:

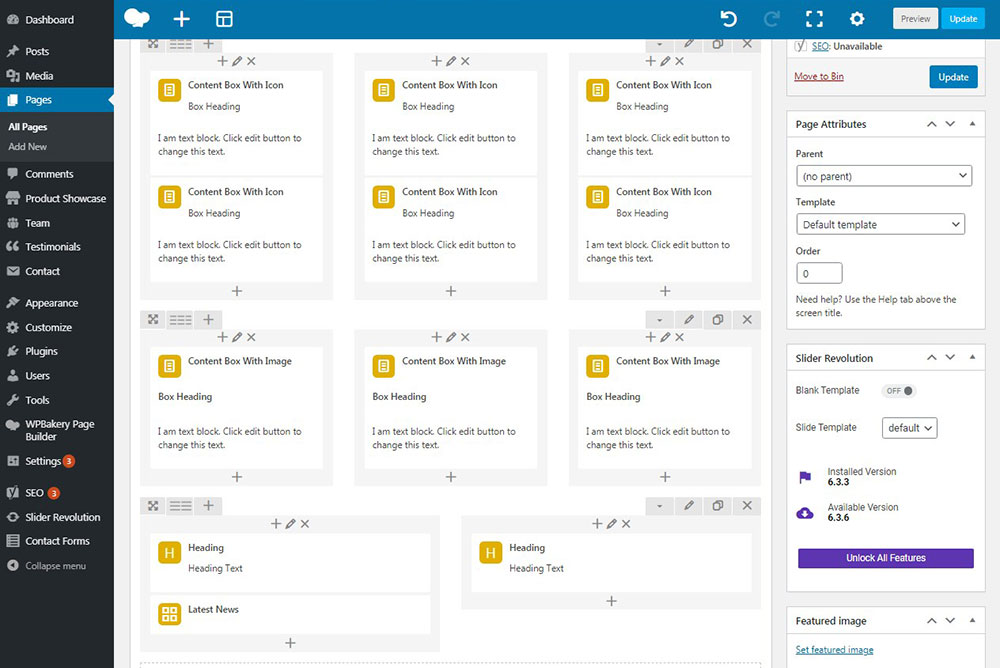
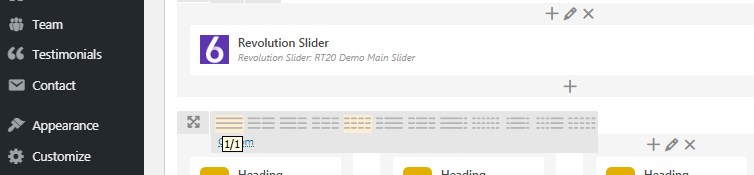
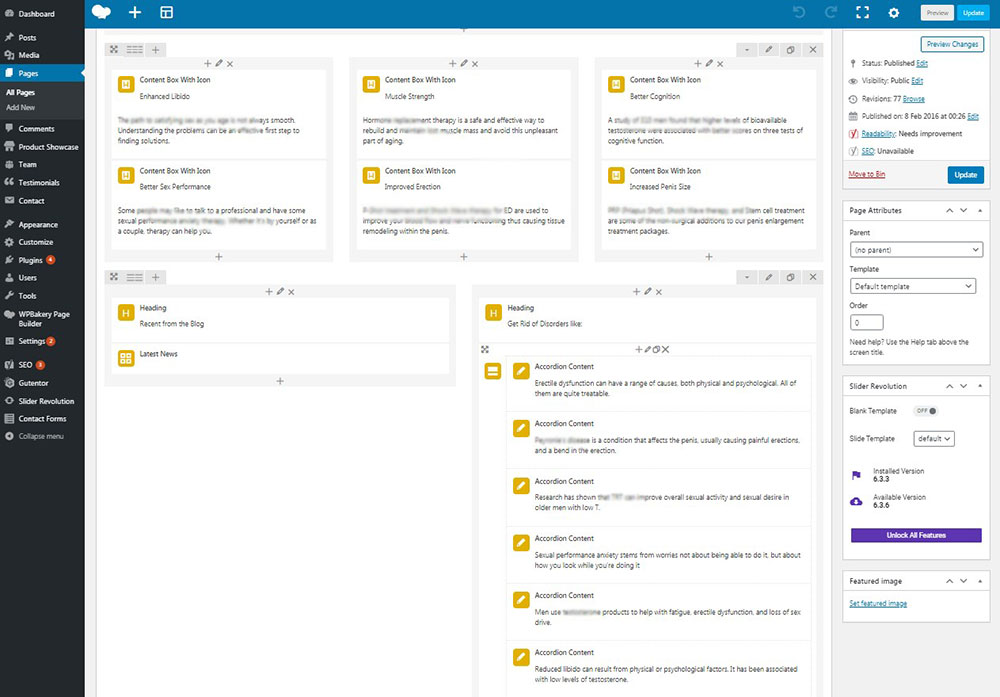
E ho selezionato diverse quantità di intestazioni di fila, aggiunto caselle di contenuto con icone e caselle di contenuto con immagini, nonché alcuni contenuti a fisarmonica e caroselli di testimonianze per creare una struttura di pagina personalizzata.

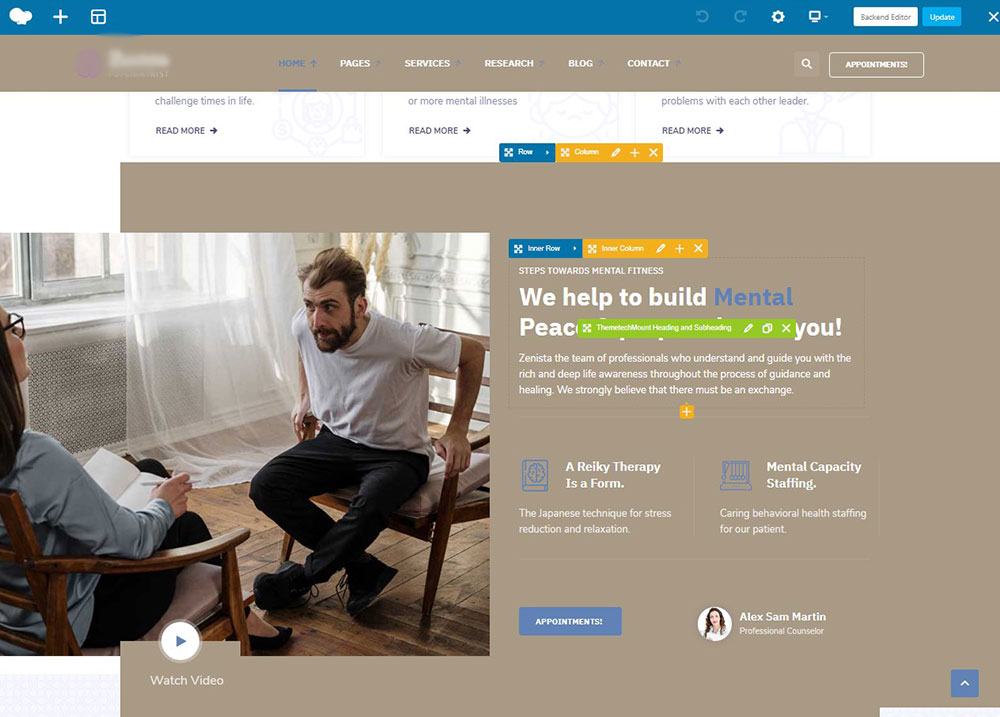
L'aggiunta di un modulo, come sai, è un compito abbastanza semplice: fai semplicemente clic sulla modifica con il pulsante "Editor di backend",

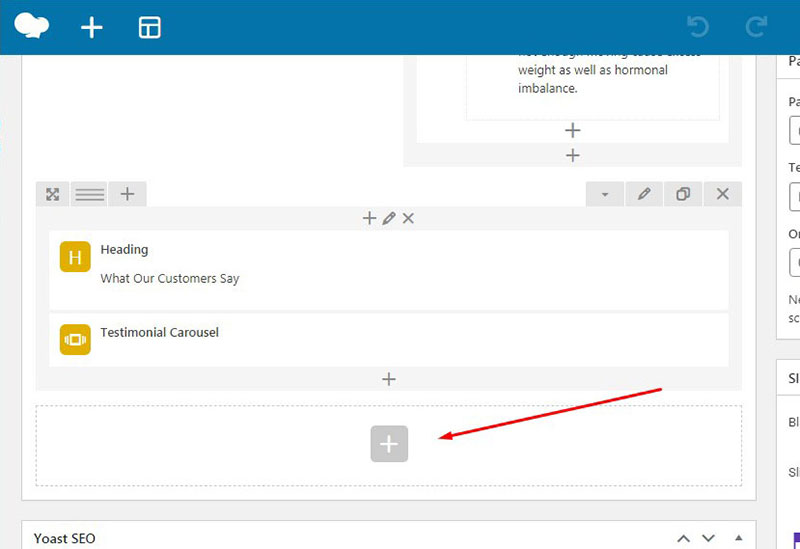
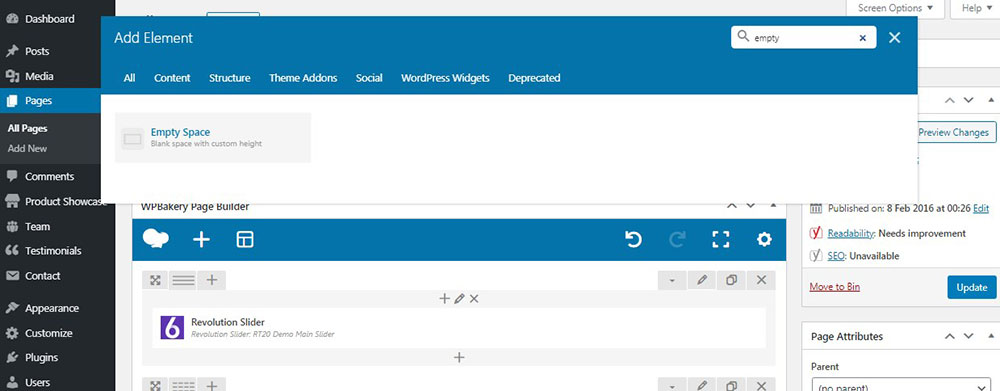
e quindi fare clic sull'icona '+' nella pagina per aggiungere un modulo dall'elenco. Successivamente, puoi iniziare a modificare ogni modulo per creare una struttura per la tua pagina.


Se vuoi tornare all'editor WP, passa alla modalità Classica.

Dopo aver aggiunto un modulo, puoi selezionare il numero di moduli da posizionare in una riga facendo clic sull'icona corrispondente.

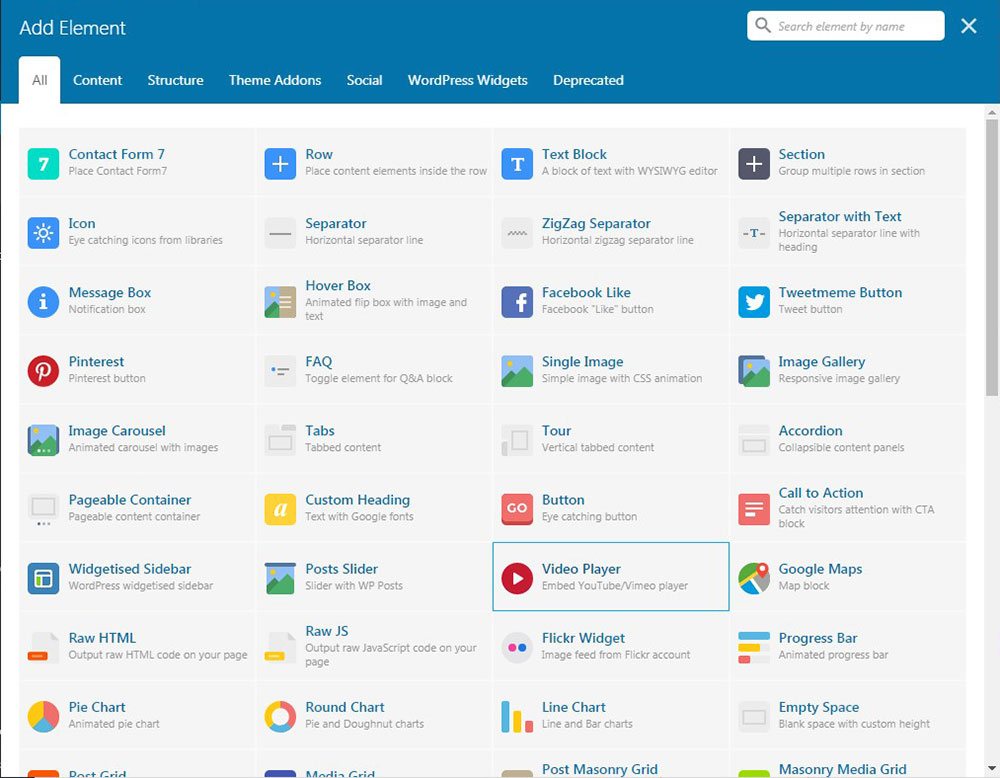
Puoi facilmente cercare un modulo richiesto nell'elenco dei moduli e scegliere quello necessario per inserirlo nella pagina.

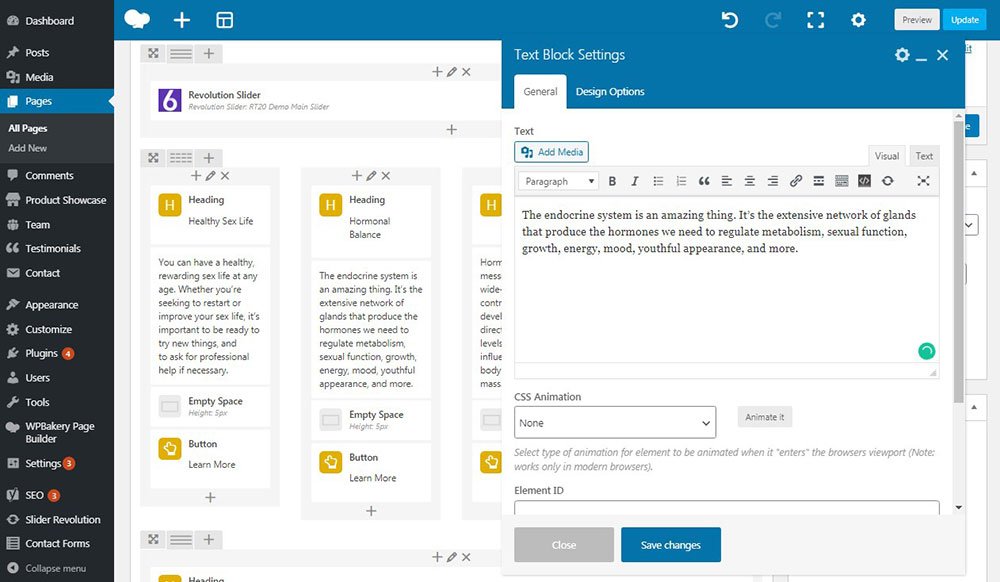
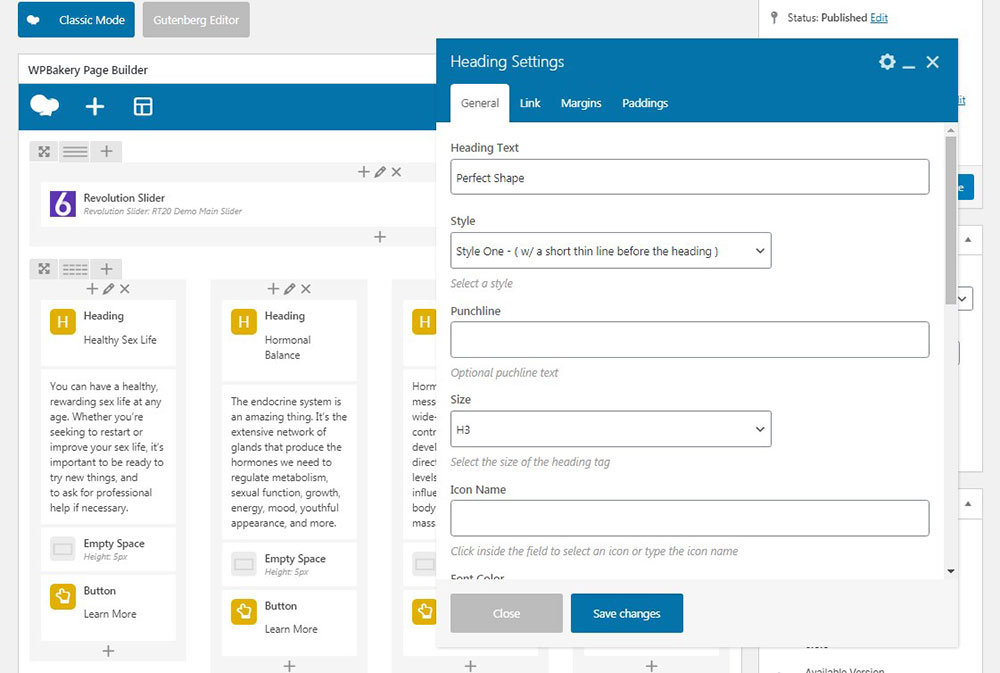
Dopo aver aggiunto un blocco, puoi modificarlo completamente nell'editor a comparsa,

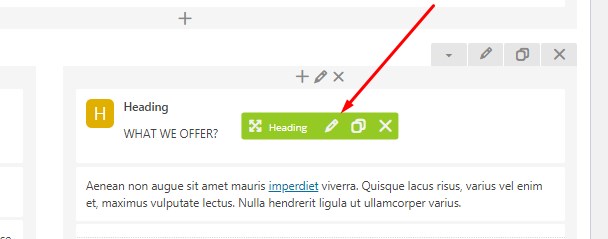
oppure puoi passare con il mouse sul modulo desiderato e fare clic sull'icona a forma di matita sul pannello verde degli strumenti per modificare ciò che desideri modificare nel modulo, aggiungere alcune immagini, collegamenti, selezionare la dimensione del carattere, ecc.


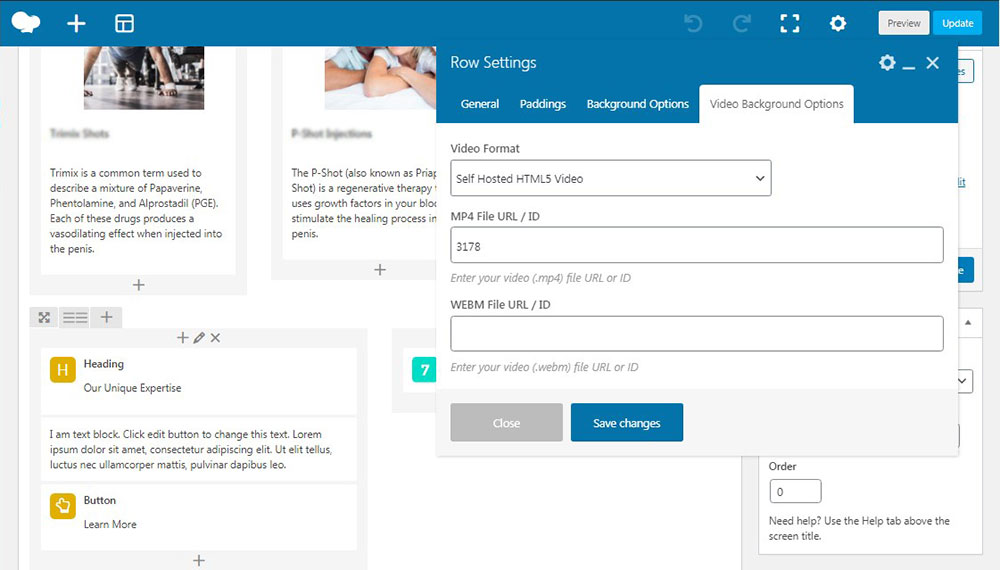
Se vuoi evidenziare alcune righe separate con moduli sulla tua pagina puoi caricare uno sfondo immagine o selezionare uno sfondo video HTML5 in formato mp4. Basta caricare il video nella libreria multimediale di WordPress e quindi inserire l'ID video nel campo corrispondente nella scheda Opzioni sfondo video del pop-up Impostazioni riga.
Basta fare clic sul video nella libreria multimediale e verrà aperto come una pagina separata o un post con il suo URL univoco, troverai l'ID del post nella barra degli indirizzi. A proposito, puoi trovare la guida su come trovare l'ID del post qui.

Bene, come hai capito, personalizzare la pagina web con il page builder WPBakery è un processo facile e piacevole. Ti ho detto di più sulla personalizzazione di un sito con il generatore di pagine WPBakery qui.

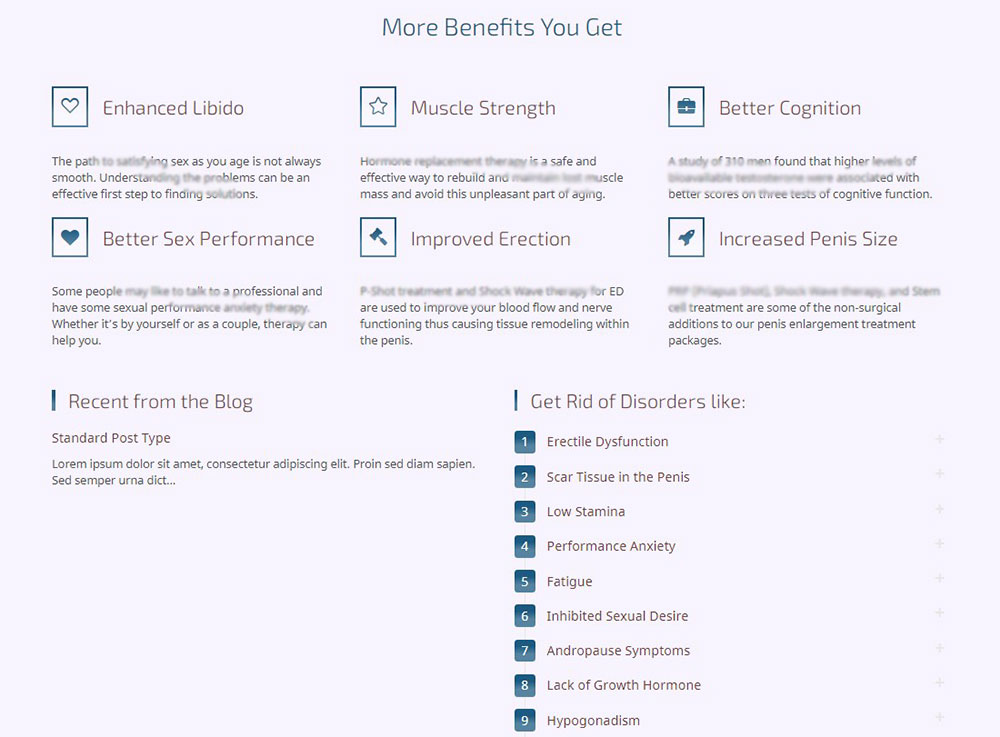
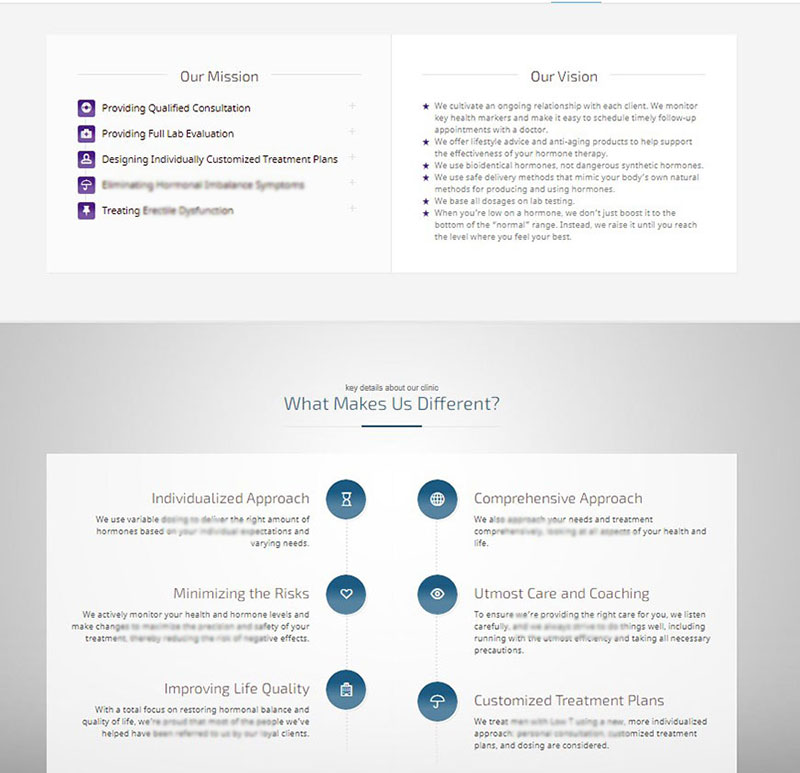
Basta aggiungere il blocco desiderato, modificarlo e ottenere il risultato:
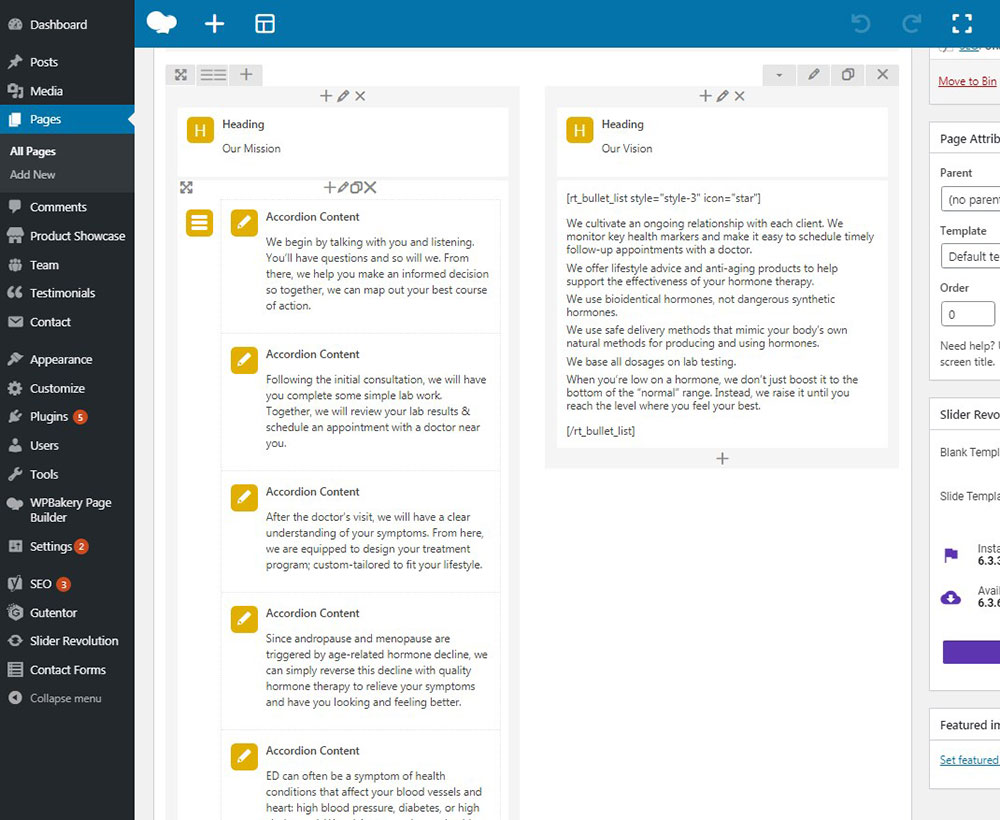
Riquadri con icone, titoli e contenuto di fisarmonica.


Contenuto della fisarmonica.

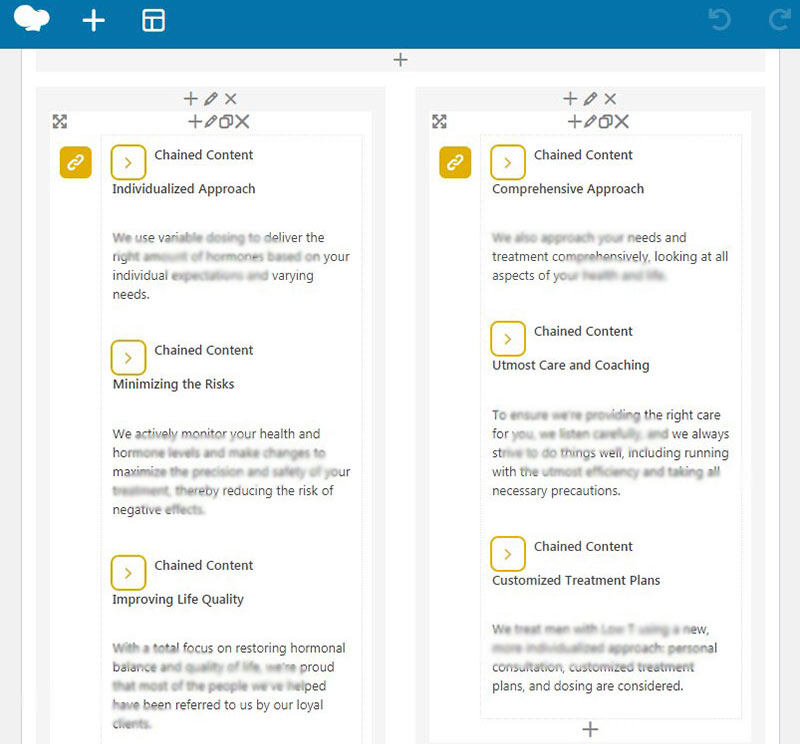
Contenuti concatenati.


Ho utilizzato molti moduli aggiuntivi come caroselli di immagini, caroselli di testimonianze e conti alla rovescia animati.
A seconda delle opzioni e delle caratteristiche del tema scelto, sarai in grado di modificare lo stile, la combinazione di colori, il logo, la favicon del tuo sito Web, aggiungere widget e icone dei social media al piè di pagina e alle barre laterali, nonché utilizzare molte altre opzioni di personalizzazione.
Quindi ora, controlla i seguenti tutorial dettagliati che ho creato per te per capire meglio le possibilità di WordPress quando si tratta di personalizzare il tuo sito web.
Come creare un timer per il conto alla rovescia animato in WordPress

Come aggiungere facilmente moduli sul tuo sito Web WordPress

Come aggiungere Testimonial Rotator in WordPress

Come creare una cronologia degli eventi accattivante in WordPress

Come gestire e personalizzare un tema WordPress

Spero che questo tutorial sia stato utile,
Melania H.
