Come creare un'intestazione appiccicosa trasparente in WordPress con Elementor
Pubblicato: 2021-12-03Le intestazioni permanenti possono essere un ottimo modo per migliorare la navigazione del tuo sito web. E se potessi creare un'intestazione adesiva trasparente e accattivante in WordPress senza alcuna codifica? In questo modo, non solo puoi rendere i contenuti del tuo sito Web facili da navigare, ma puoi anche far risaltare il design del tuo sito Web e sembrare più interattivo per i visitatori del sito. Dai un'occhiata al tutorial qui sotto.

Utilizzando il costruttore di siti Web Elementor , puoi creare facilmente intestazioni adesive attraenti. Ma se lo desideri, puoi fare un ulteriore passo avanti e controllare la trasparenza della tua intestazione adesiva in Elementor quando i visitatori del sito scorrono il contenuto della tua pagina. Questo può far risaltare il tuo sito web e stupire i visitatori del sito.
Le intestazioni adesive trasparenti sono ideali per le pagine lunghe
Un'intestazione adesiva Elementor può aiutare il tuo sito Web WordPress ad avere un sistema di navigazione più intuitivo . Se il tuo sito web è ricco di contenuti, questo vantaggio sarà utile. Un'intestazione adesiva trasparente Elementor è un modo più efficiente ed elegante per garantire ai tuoi visitatori un'esperienza piacevole.
La migliore soluzione di intestazione per siti Web utilizzabili
Le intestazioni adesive di Elementor trasparenti funzionano meglio su siti Web utilizzabili, come siti di e-commerce o di vendita al dettaglio, in cui il progettista del sito desidera che l'utente esegua un'azione specifica mentre è ancora sul sito. Quando viene mostrata un'intestazione adesiva trasparente di Elementor durante la navigazione nel sito Web, i visitatori troveranno conveniente esplorare di più il tuo sito Web WordPress.
Inoltre, poiché l'intestazione è trasparente, non bloccherà la leggibilità dei tuoi contenuti. Apparentemente l'aggiunta di un'intestazione adesiva trasparente di Elementor ridurrà la frequenza di rimbalzo del tuo sito Web e ti aiuterà a guidare i tuoi visitatori.
Le intestazioni adesive di Elementor trasparenti migliorano la navigazione del sito
Quando utilizzi un'intestazione adesiva trasparente Elementor sul tuo sito Web WordPress, incoraggia i tuoi visitatori ad agire immediatamente. Consente ai tuoi visitatori di risparmiare tempo quando cercano un'opzione specifica. Invece di spargere il logo del tuo marchio in tutta la home page, puoi mostrarlo elegantemente sulla tua intestazione adesiva trasparente Elemenor , che ti aiuterà a fare una buona prima impressione.
Come creare facilmente un'intestazione adesiva trasparente con Elementor?

Avere il pieno controllo sull'intestazione di Elementor è qualcosa che tutti vogliamo. Un'intestazione adesiva Elementor può cambiare istantaneamente l'aspetto generale del sito Web di WordPress. Leggi questo blog tutorial per conoscere due modi diversi per configurare l'intestazione adesiva trasparente di Elementor sul tuo sito Web WordPress.
Metodo 1:
La creazione di siti Web utilizzando uno dei migliori page builder come Elementor diventa divertente perché ora puoi avere il pieno controllo sulla sezione dell'intestazione di Elementor del tuo sito Web. L'ultima versione di Elementor ha incluso una nuova funzionalità che introduce l' intestazione adesiva per rendere il tuo sito Web WordPress più attraente. Immergiamoci per scoprire come creare un'intestazione adesiva Elementor trasparente e personalizzarla.
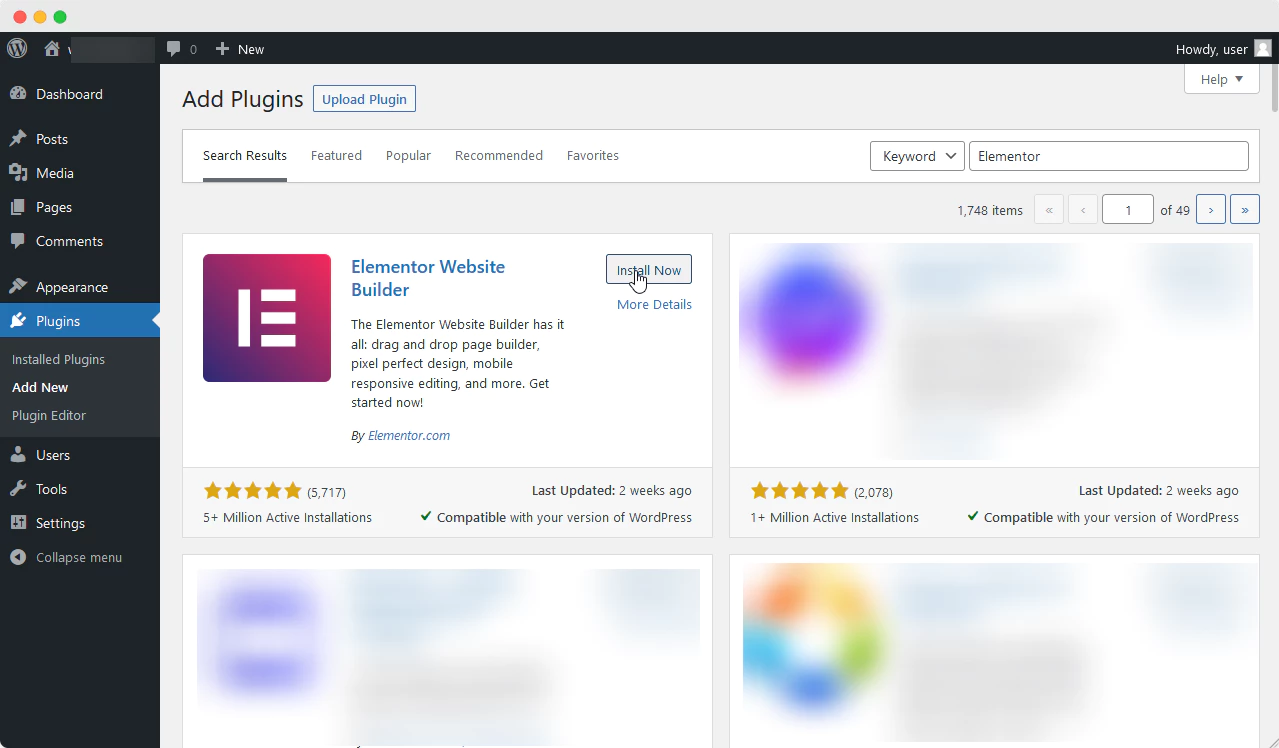
Passaggio 1: Installazione di Elemento sul tuo sito Web WordPress
Se hai già Elementor sul tuo sito, devi installare e attivare Elementor per avere pieno accesso alla personalizzazione dell'intestazione di Elementor. Hai bisogno di un generatore di temi Elementor per creare un'intestazione. Theme Builder è disponibile con Elementor Pro .

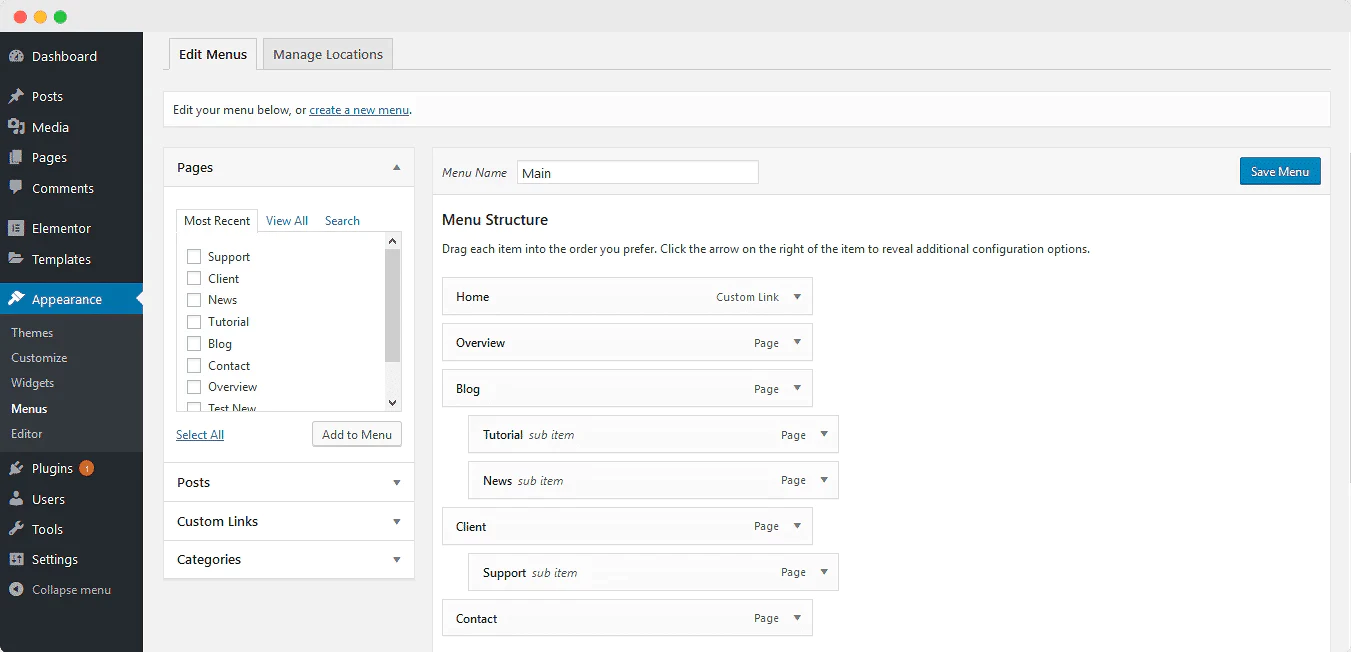
Passaggio 2: crea il menu per il tuo sito web
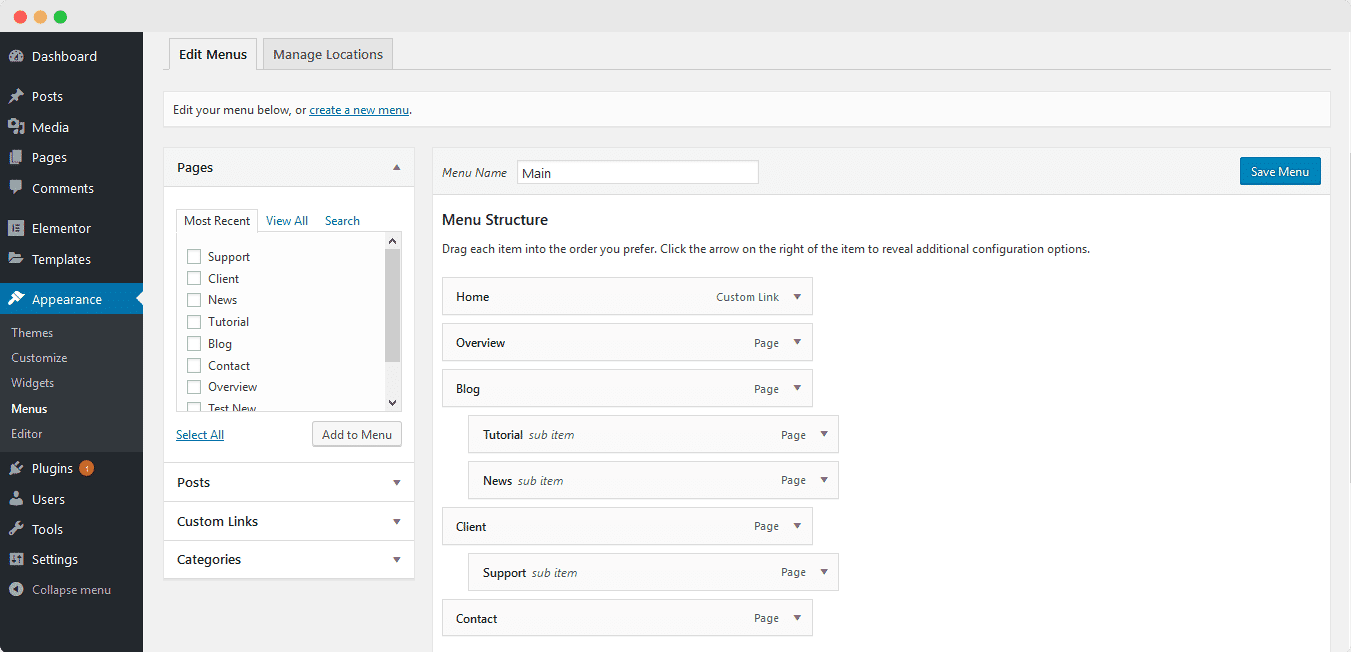
Innanzitutto, puoi creare un menu dalla dashboard di WordPress in modo che il widget possa portarlo nell'editor di pagine di Elementor. Puoi accedere a Amministrazione di WordPress → Aspetto → Menu e creare le opzioni che desideri vedere nell'intestazione di Elementor. Puoi dare un nome all'intestazione di Elementor e quindi iniziare ad aggiungere elementi che desideri mostrare.

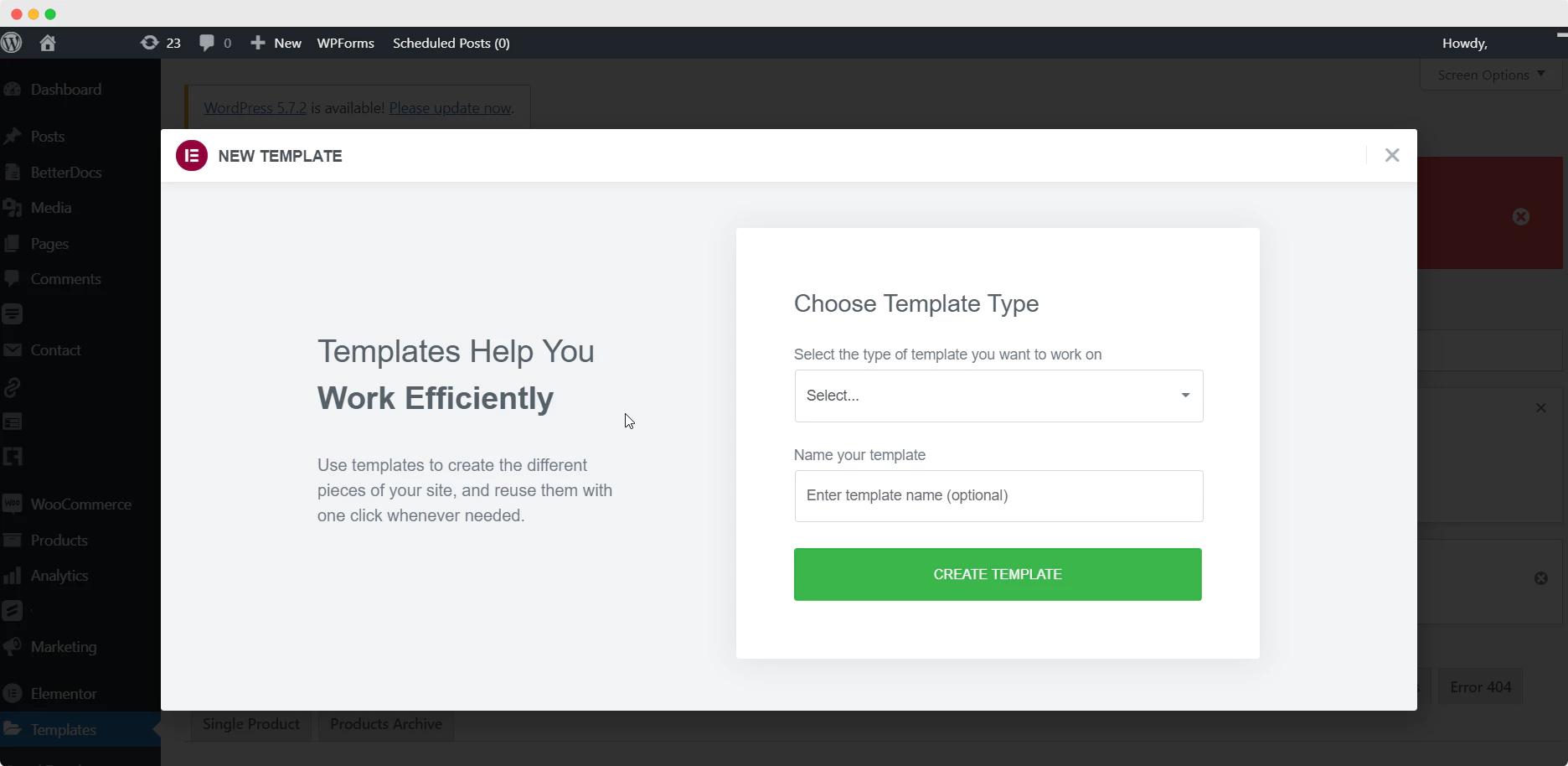
Passaggio 3: scegli il modello di intestazione dalla libreria di modelli di Elementor
Successivamente, devi andare su Modelli → Aggiungi nuovo per creare un nuovo modello di intestazione Elementor. Dal popup, puoi scegliere il modello di intestazione di Elementor dal menu a discesa " Tipo di modello " e dare un nome al modello.

Passaggio 4: crea la tua intestazione per il tuo sito Web WordPress
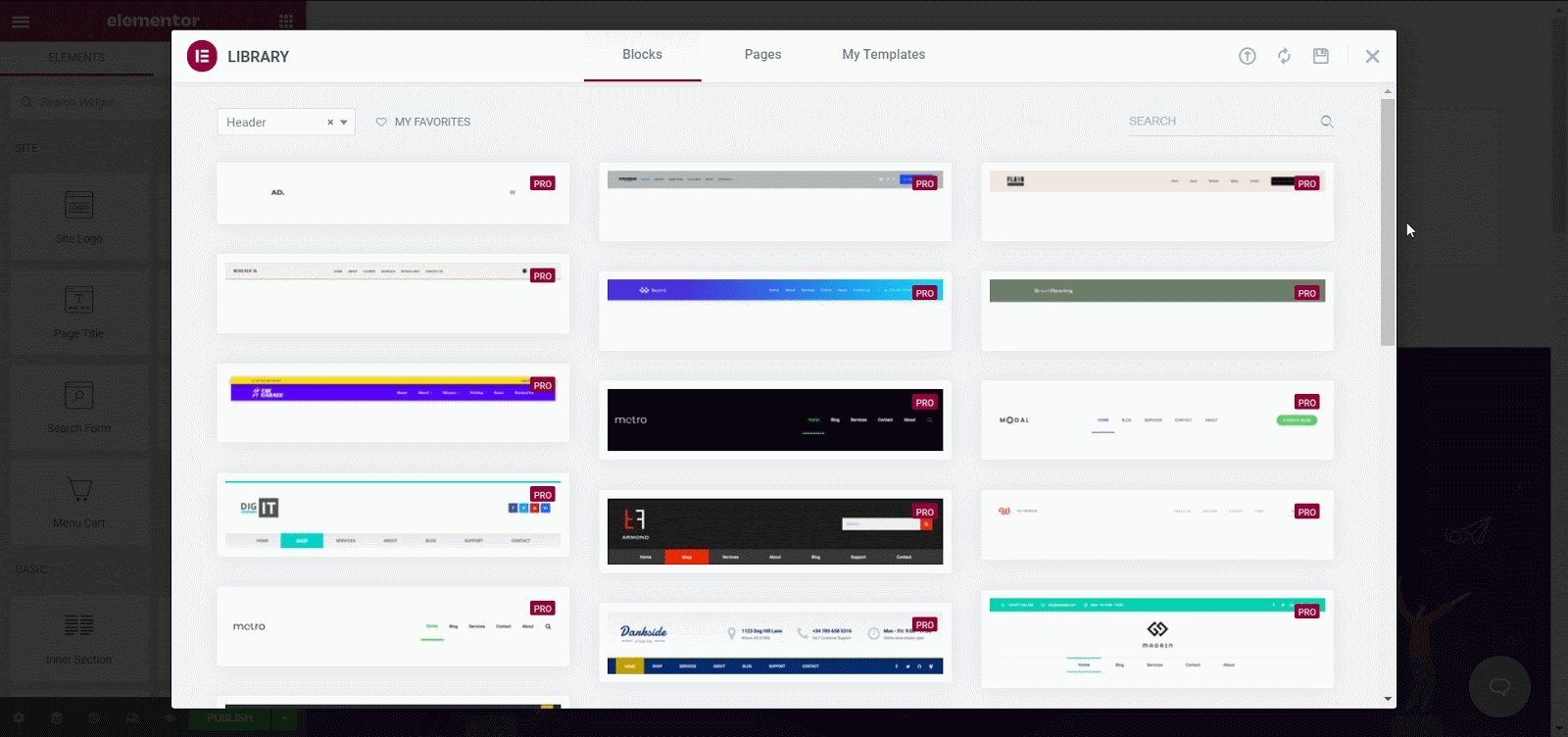
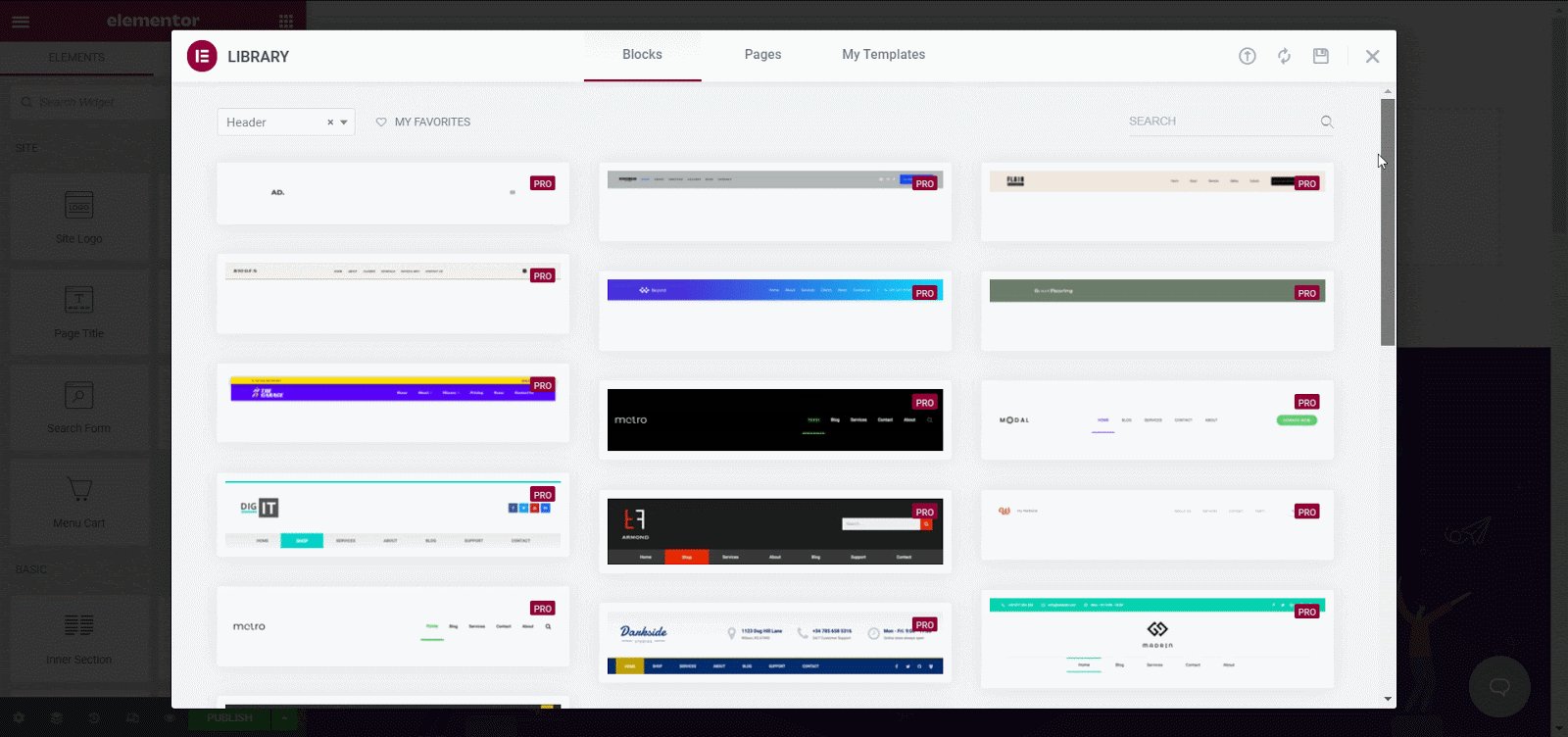
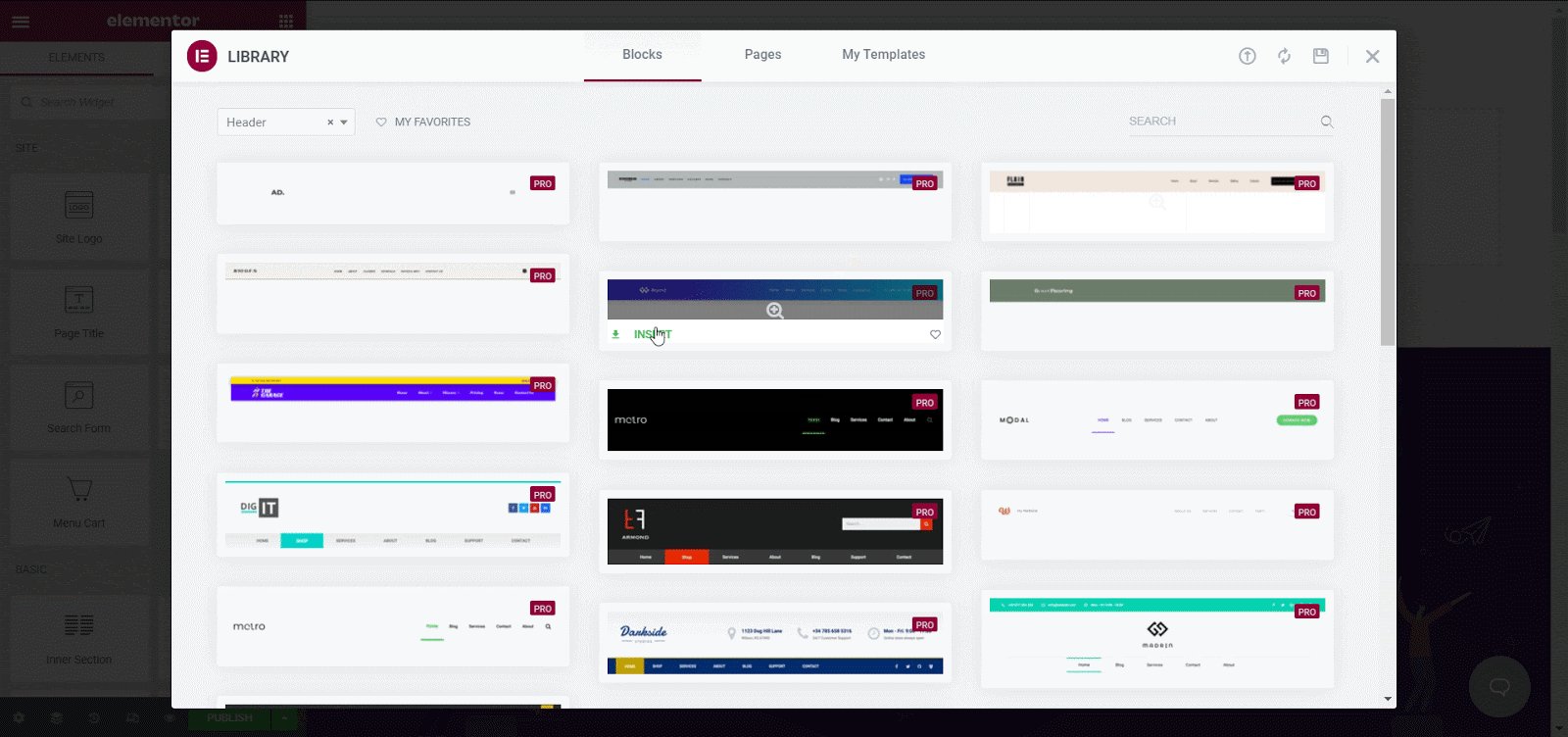
La Libreria di modelli di Elementor apparirà in una finestra pop-up dopo aver selezionato un modello di intestazione di Elementor. Puoi navigare attraverso tutti gli stili di intestazione di Elementor e inserirne uno qualsiasi nel nostro sito Web WordPress scorrendoli e visualizzandoli in anteprima. Tieni presente che devi selezionare un'intestazione Elementor che sia totalmente compatibile con il tuo sito Web WordPress.

Passaggio 5: crea un'intestazione adesiva Elementor trasparente
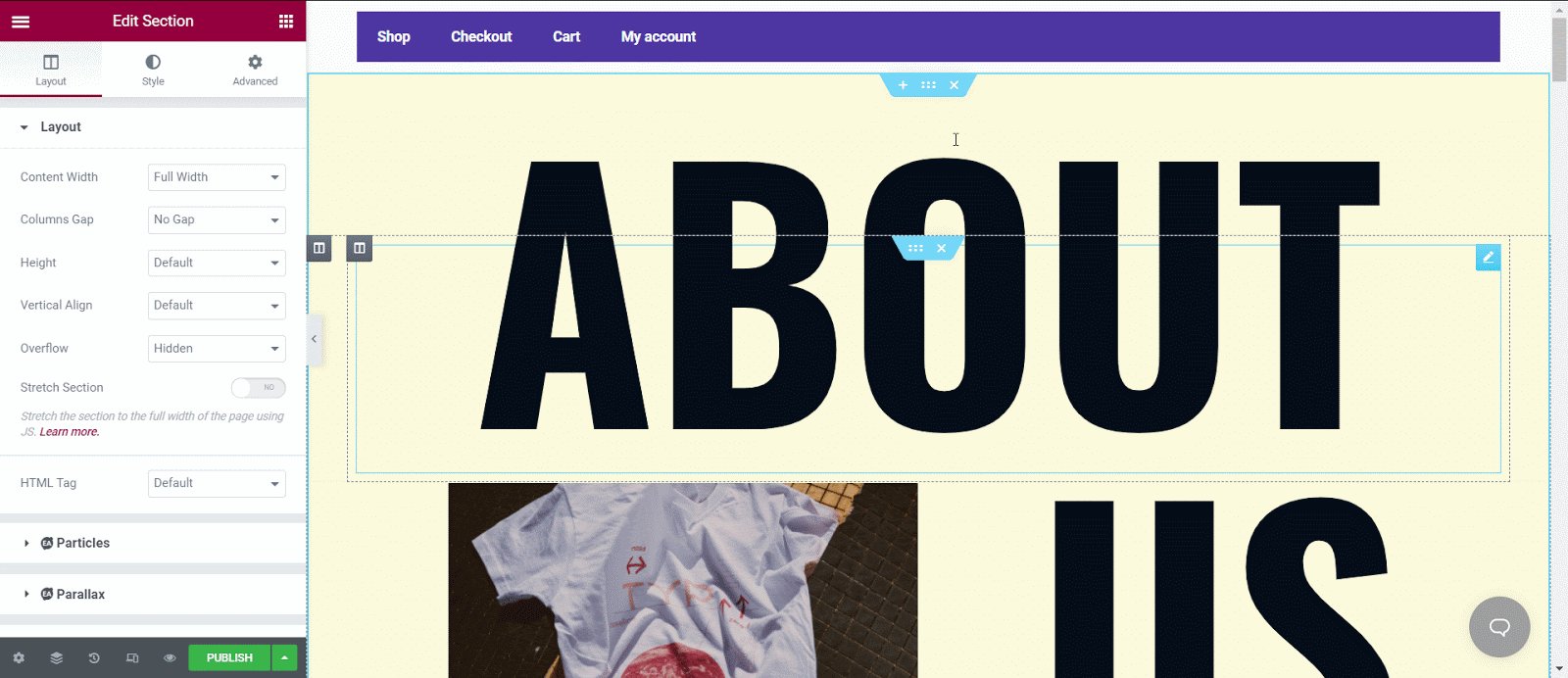
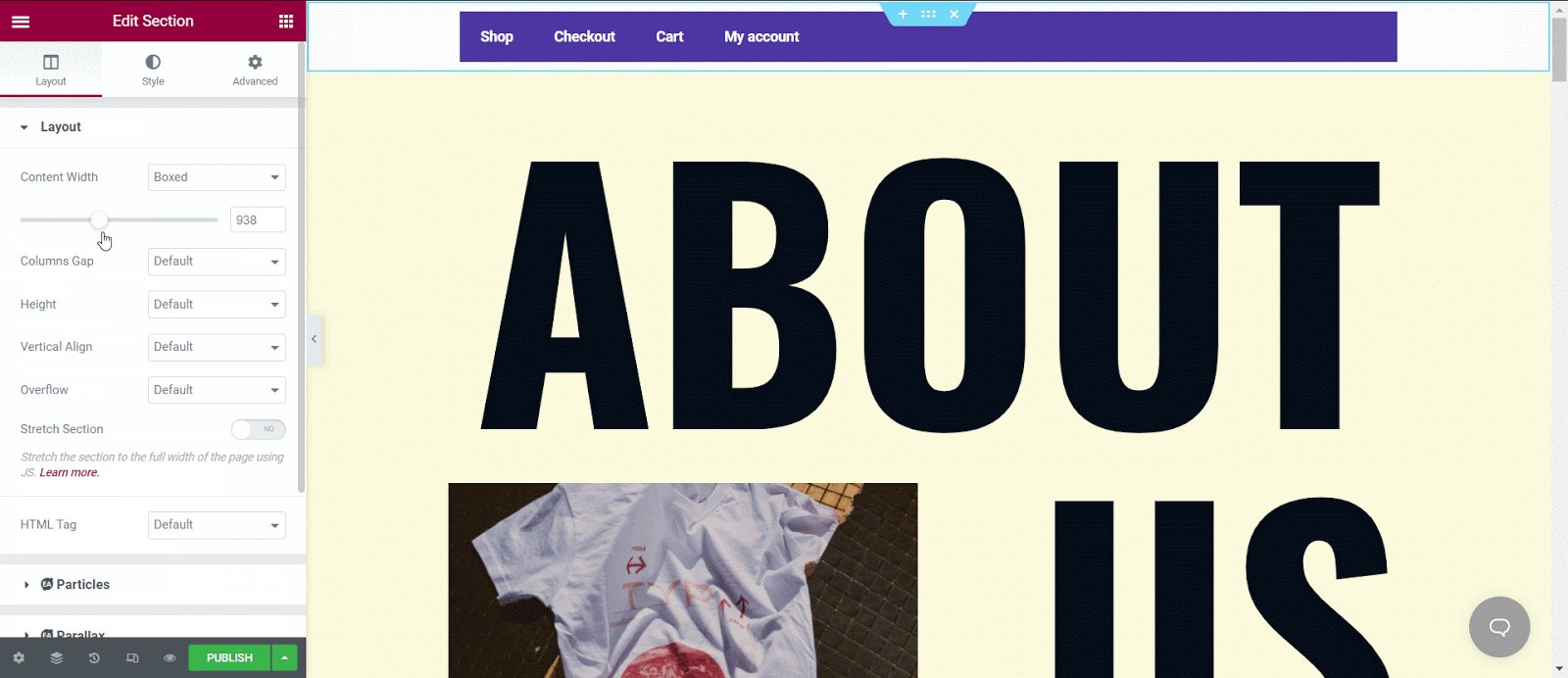
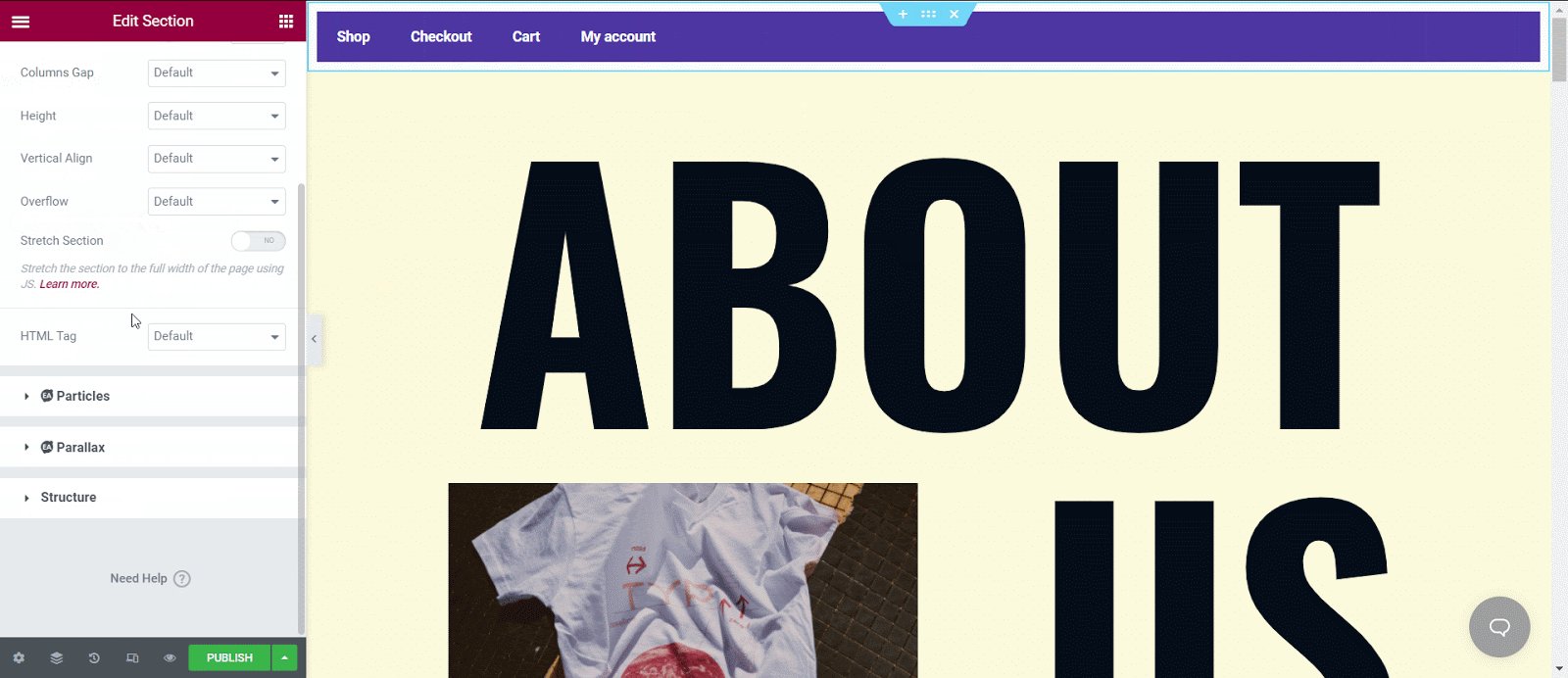
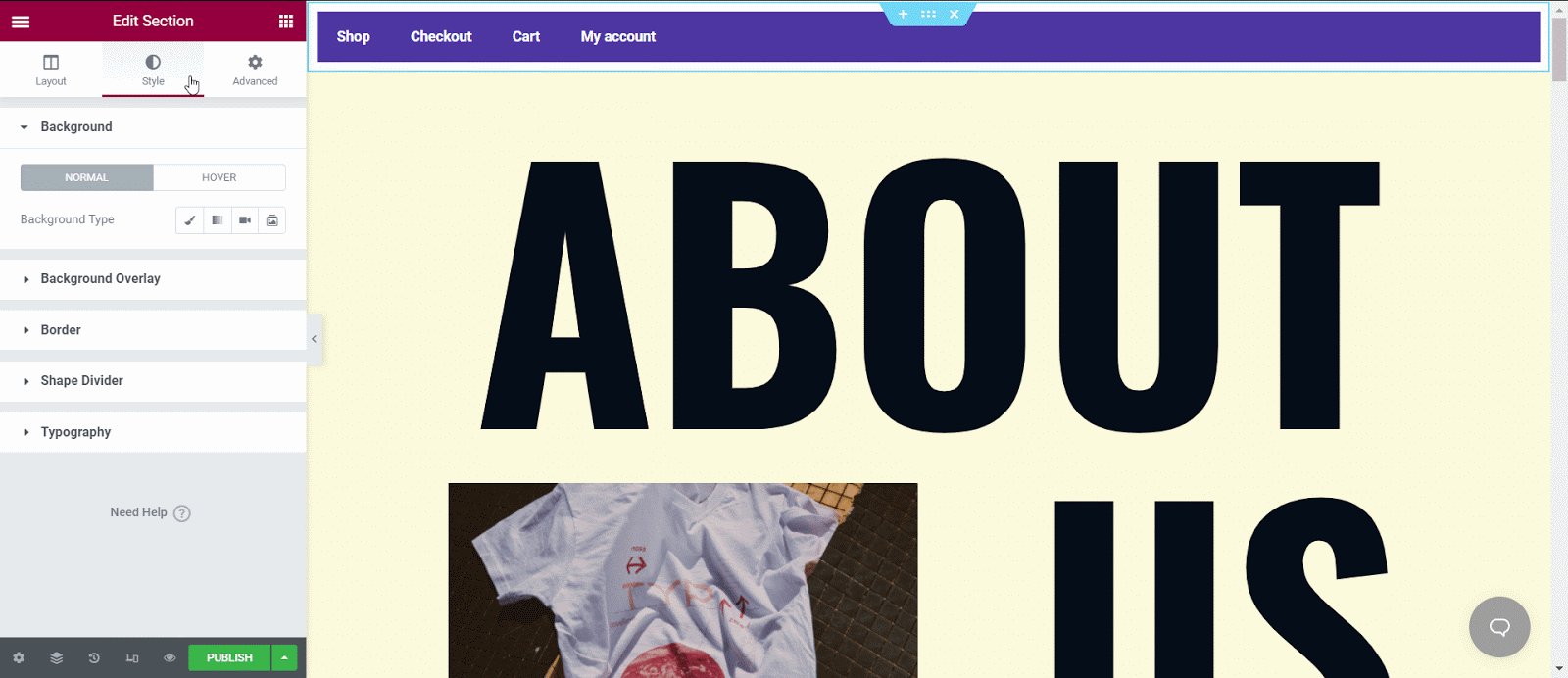
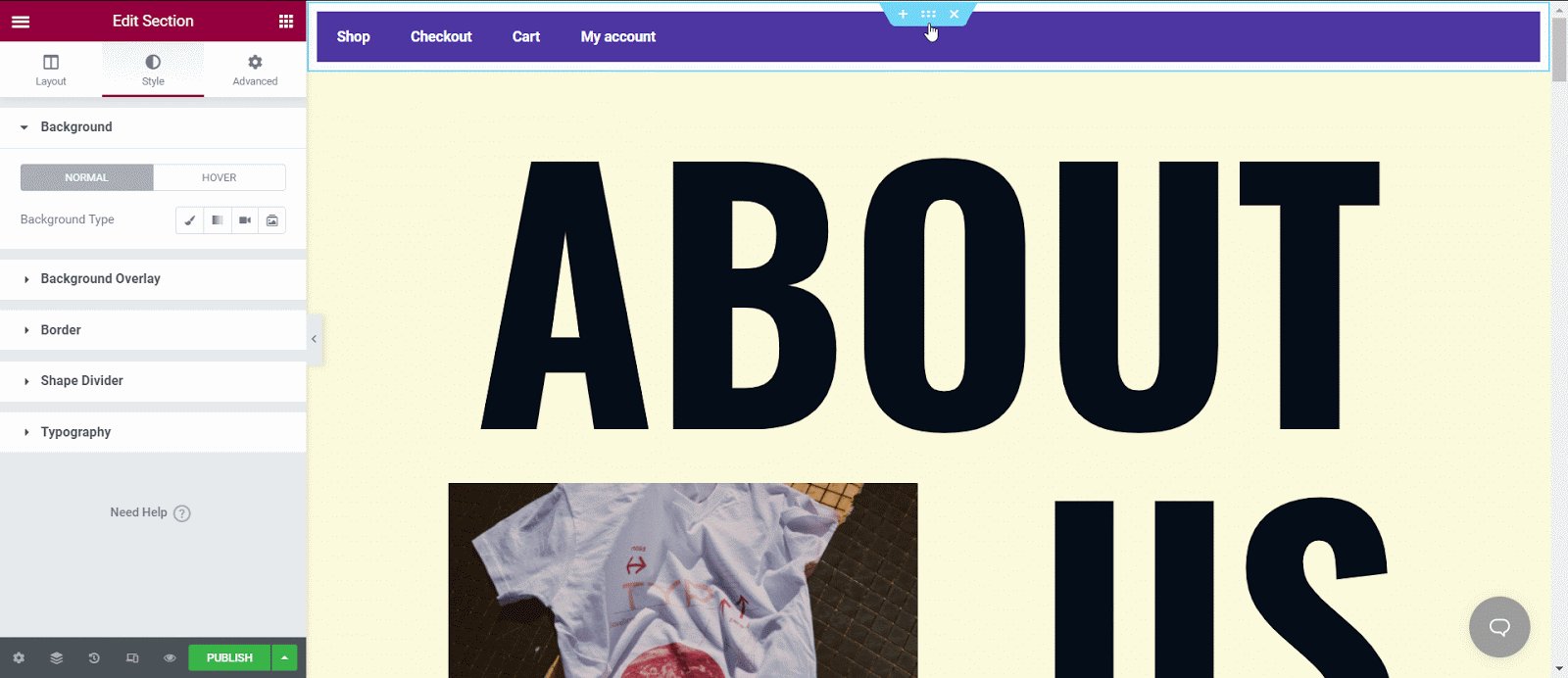
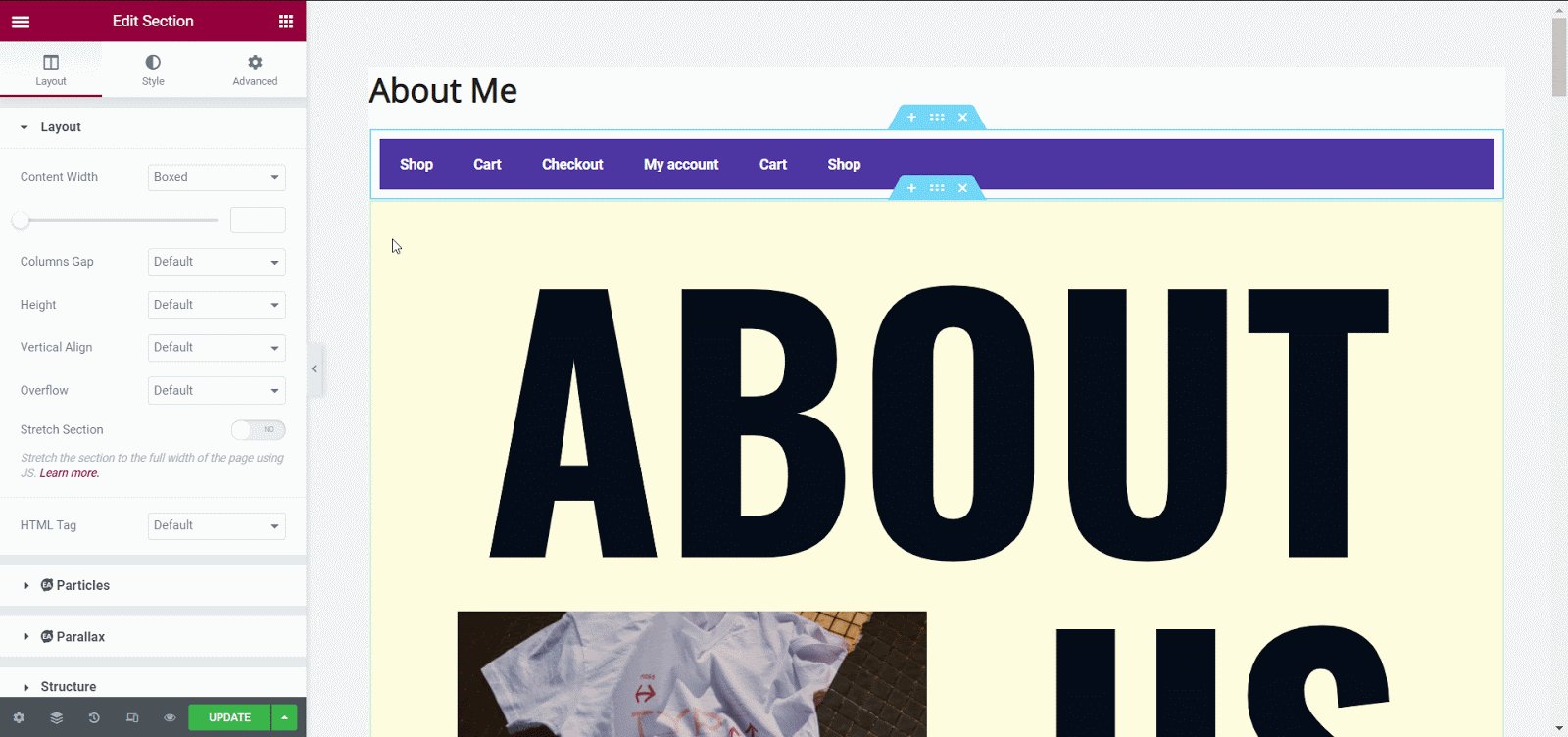
Questa parte riguarda la configurazione di come rendere trasparente l'intestazione del tuo sito Web WordPress. Devi fare clic sull'opzione di modifica dell'intestazione di Elementor. È possibile modificare l'aspetto generale dalla scheda layout o stile.

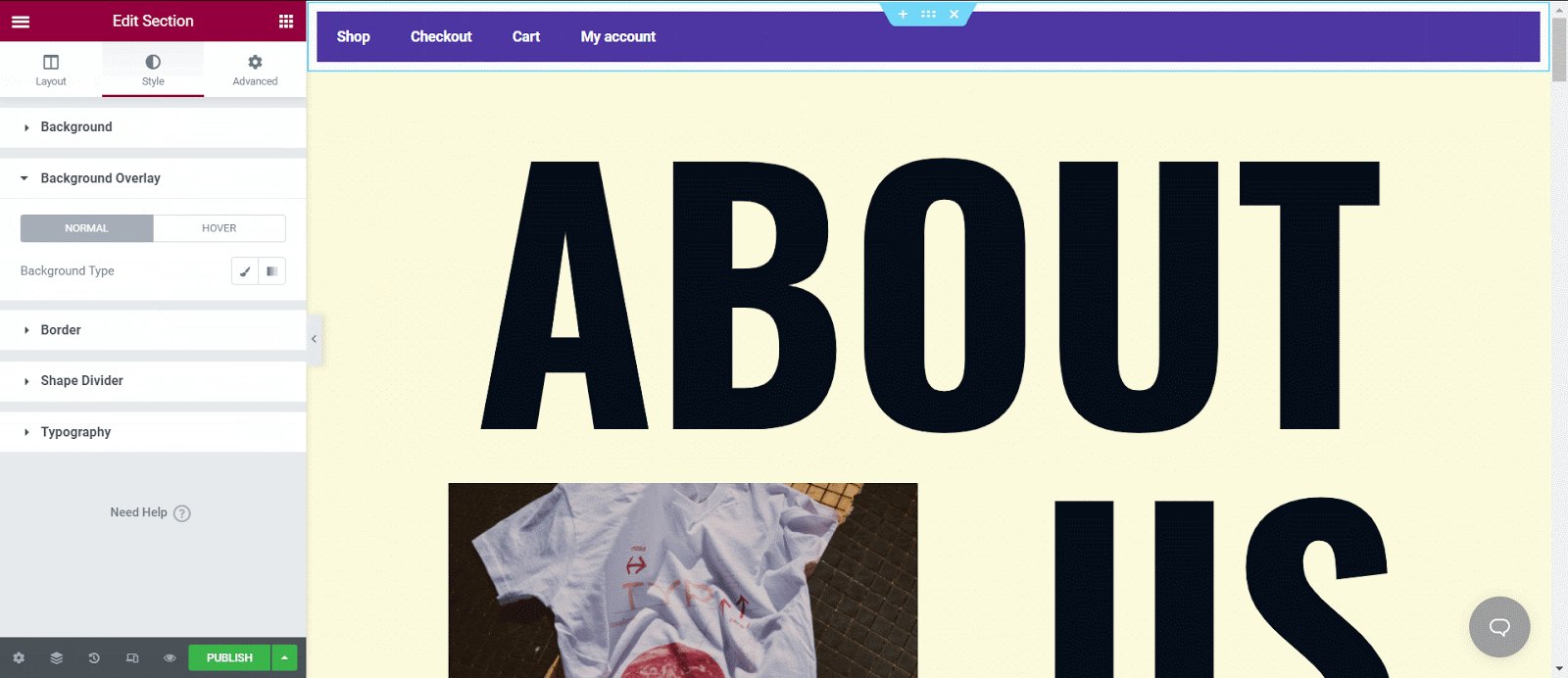
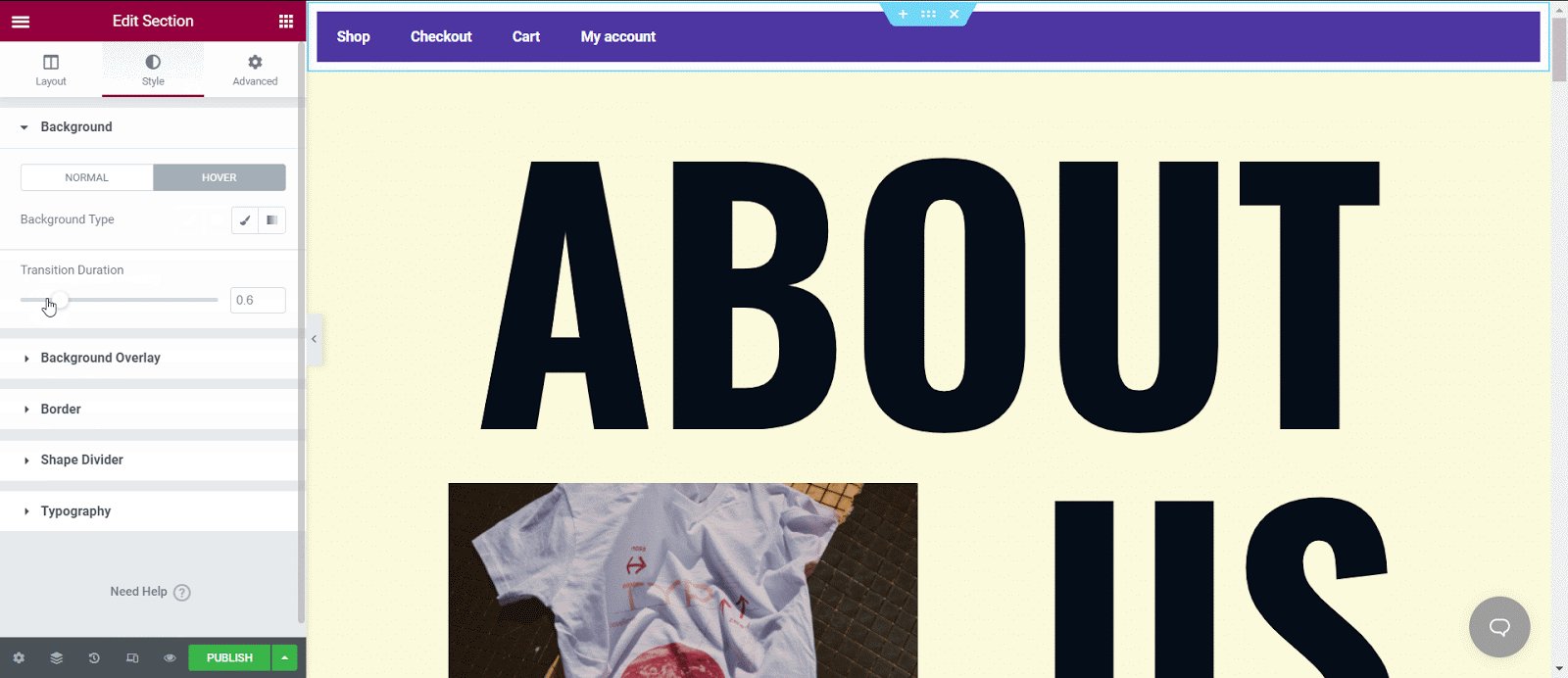
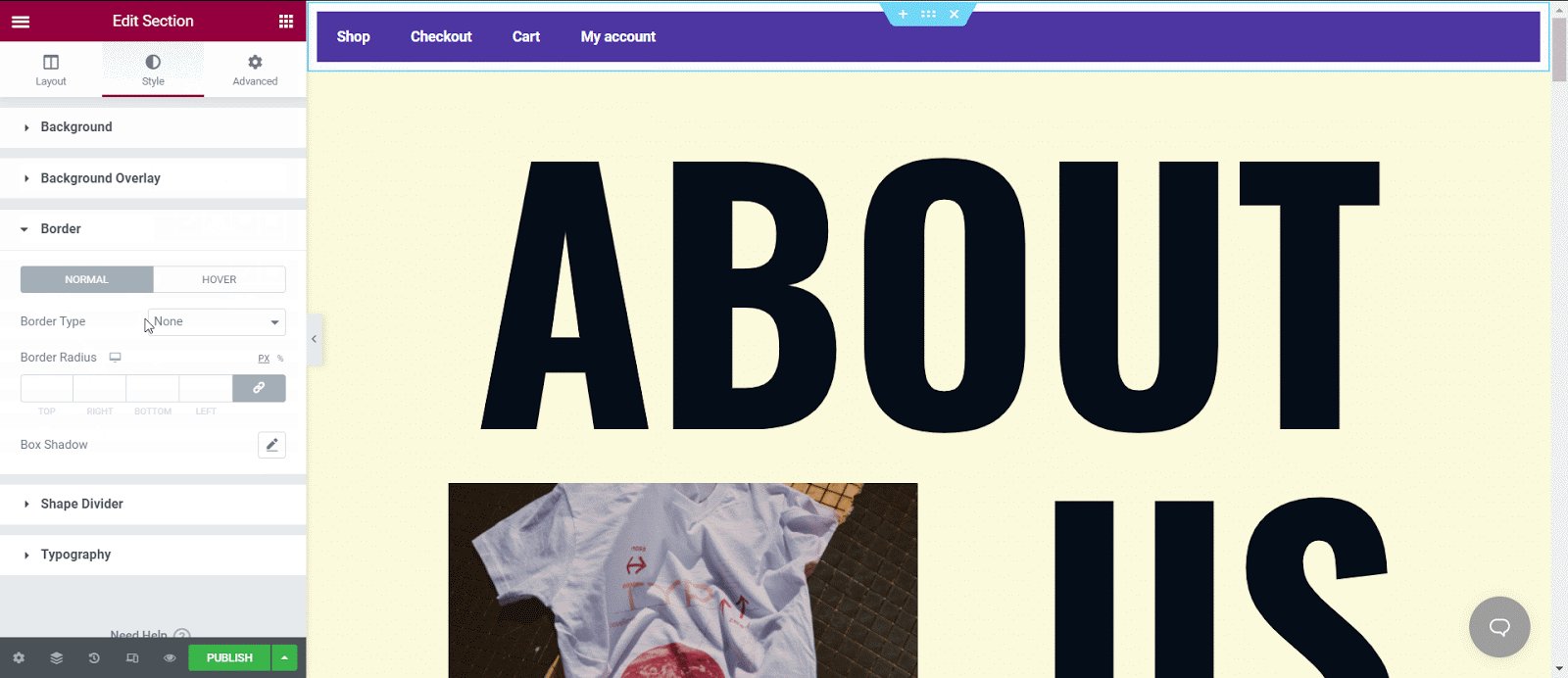
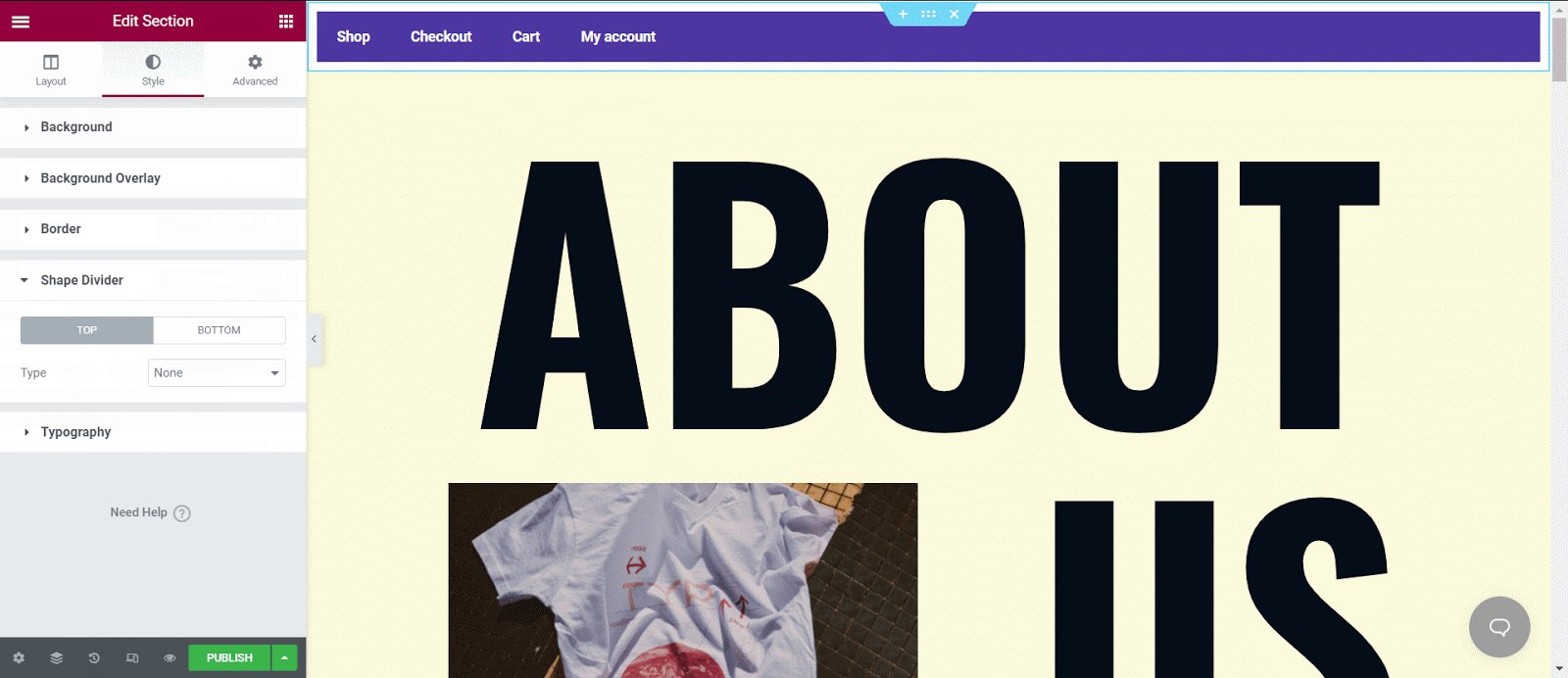
Dalla ' Scheda Stile ' puoi cambiare il colore dello sfondo. Puoi cambiare tutto da un posto dalla tipografia alla sovrapposizione dello sfondo, al bordo o al divisore.


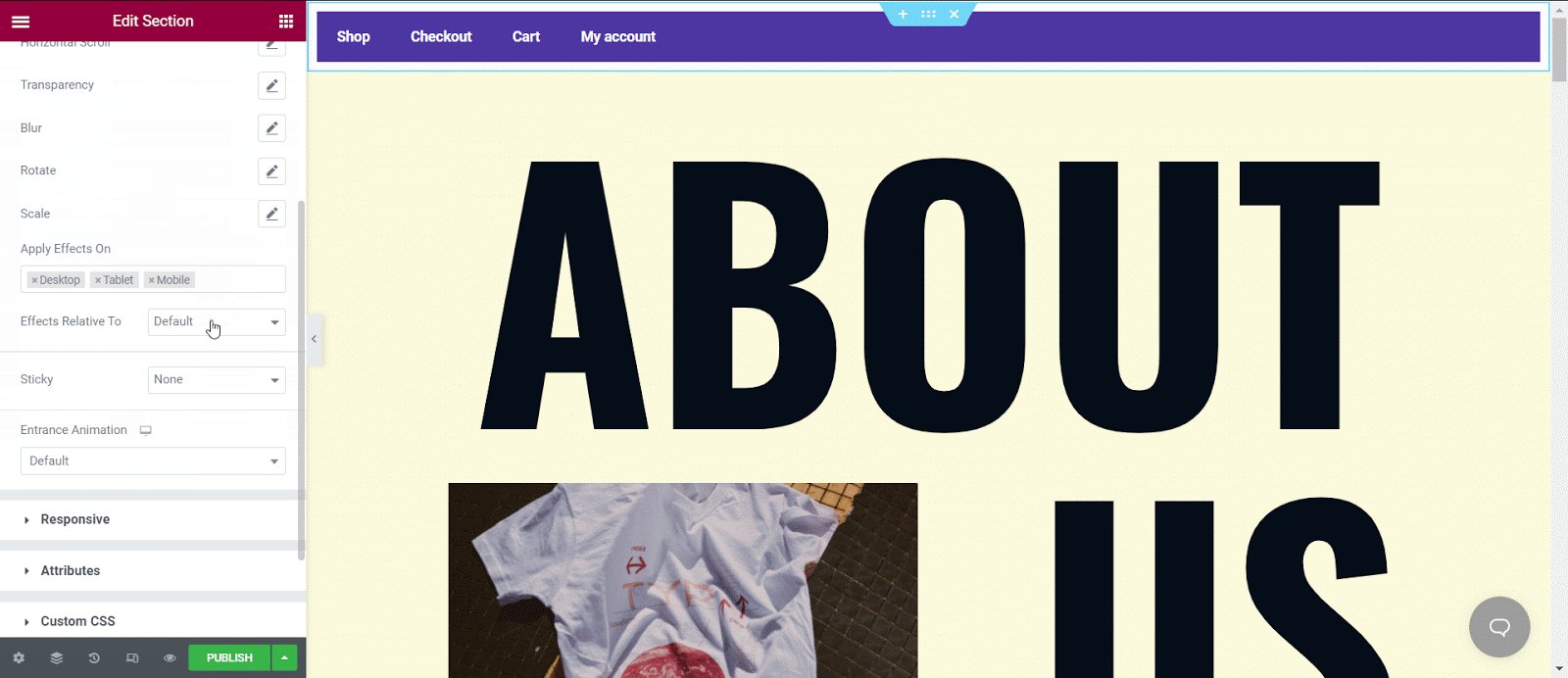
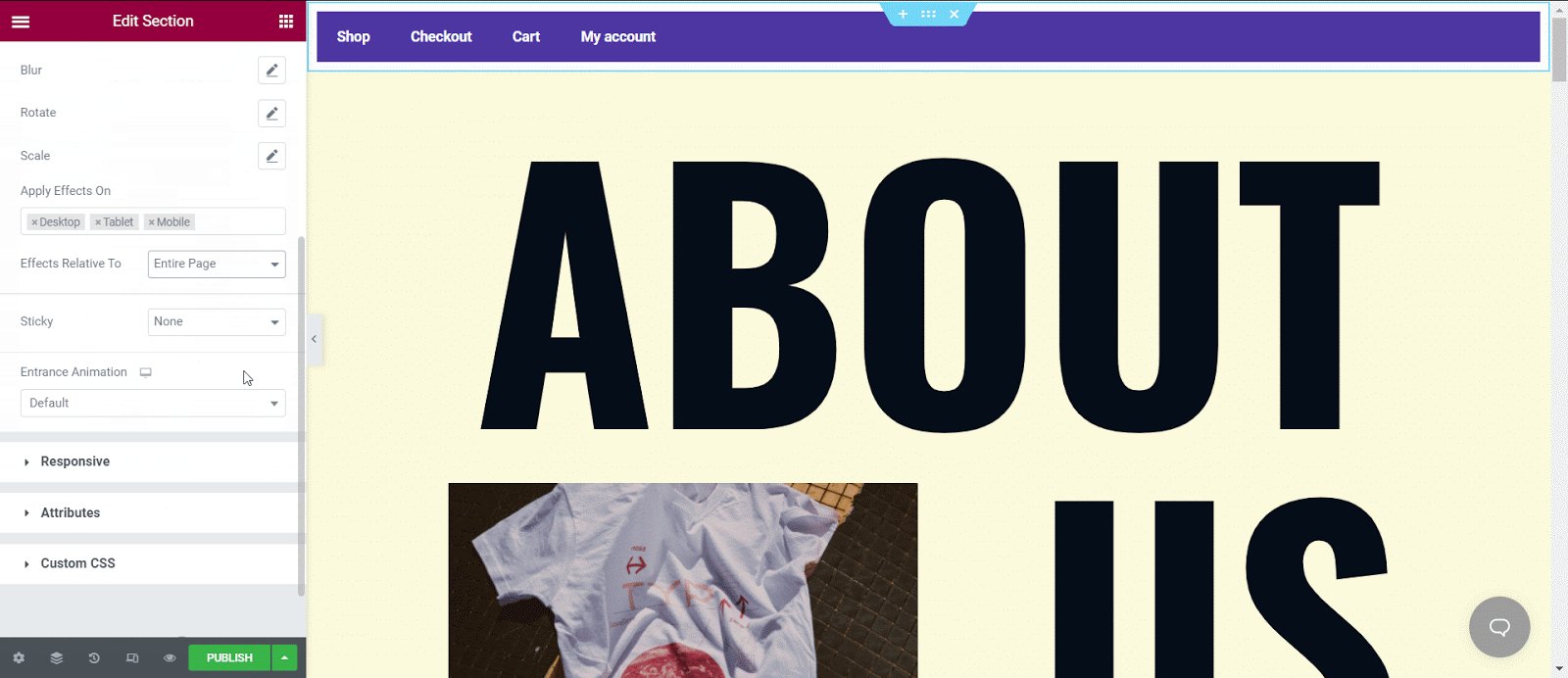
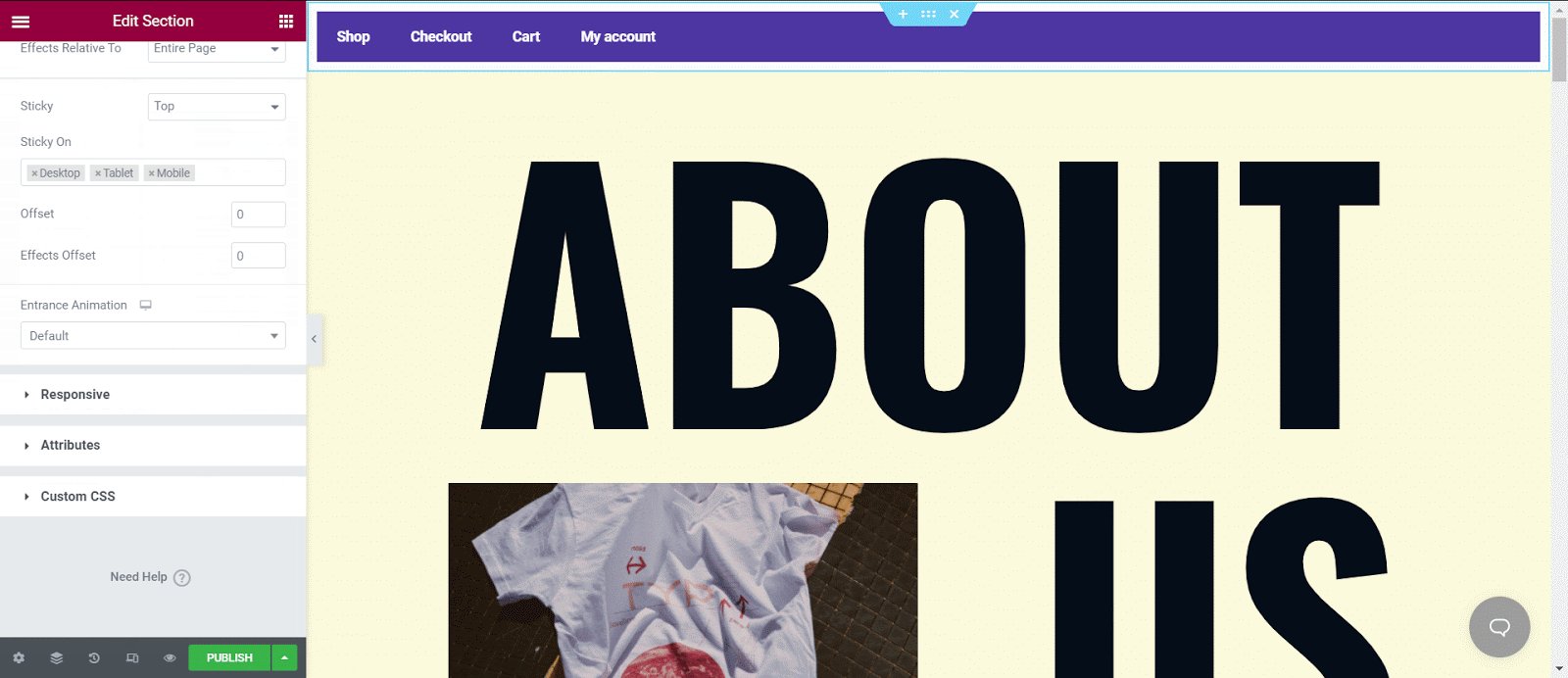
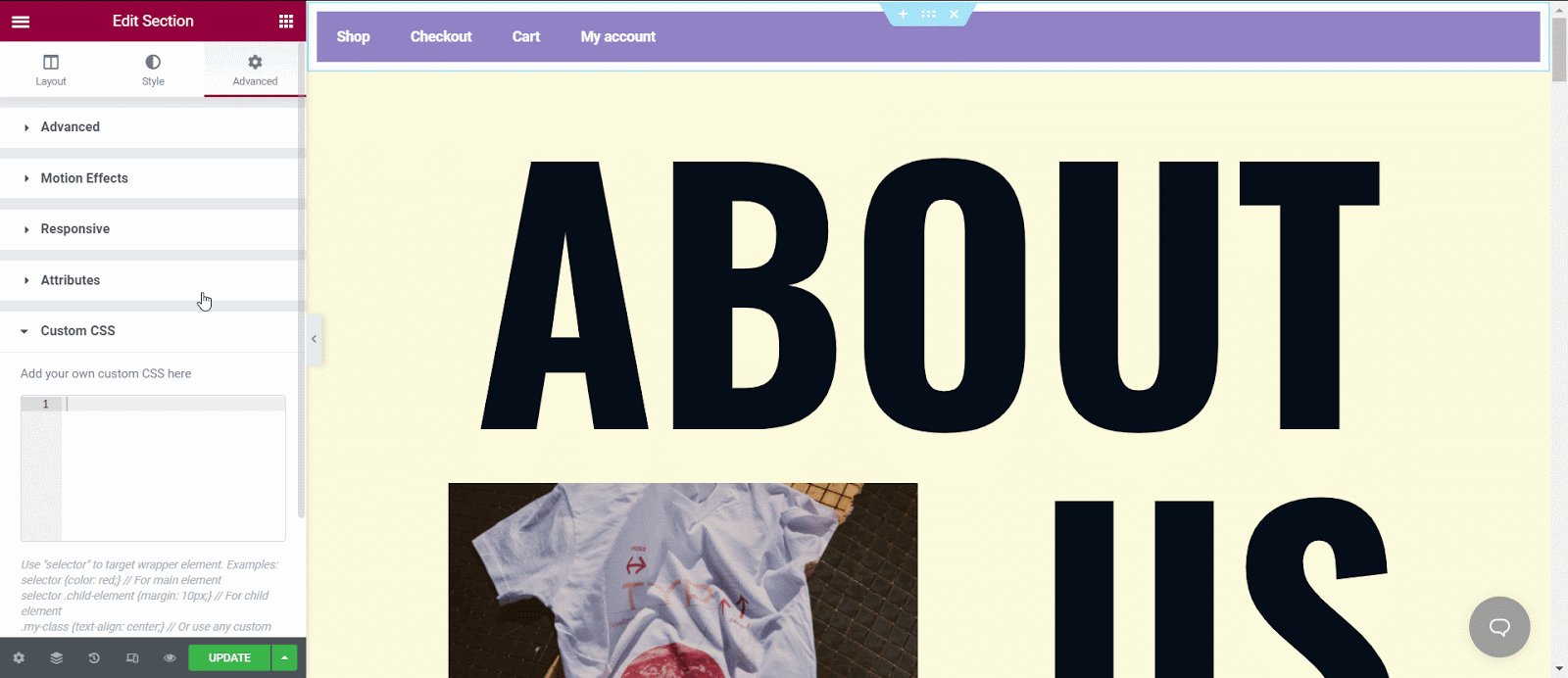
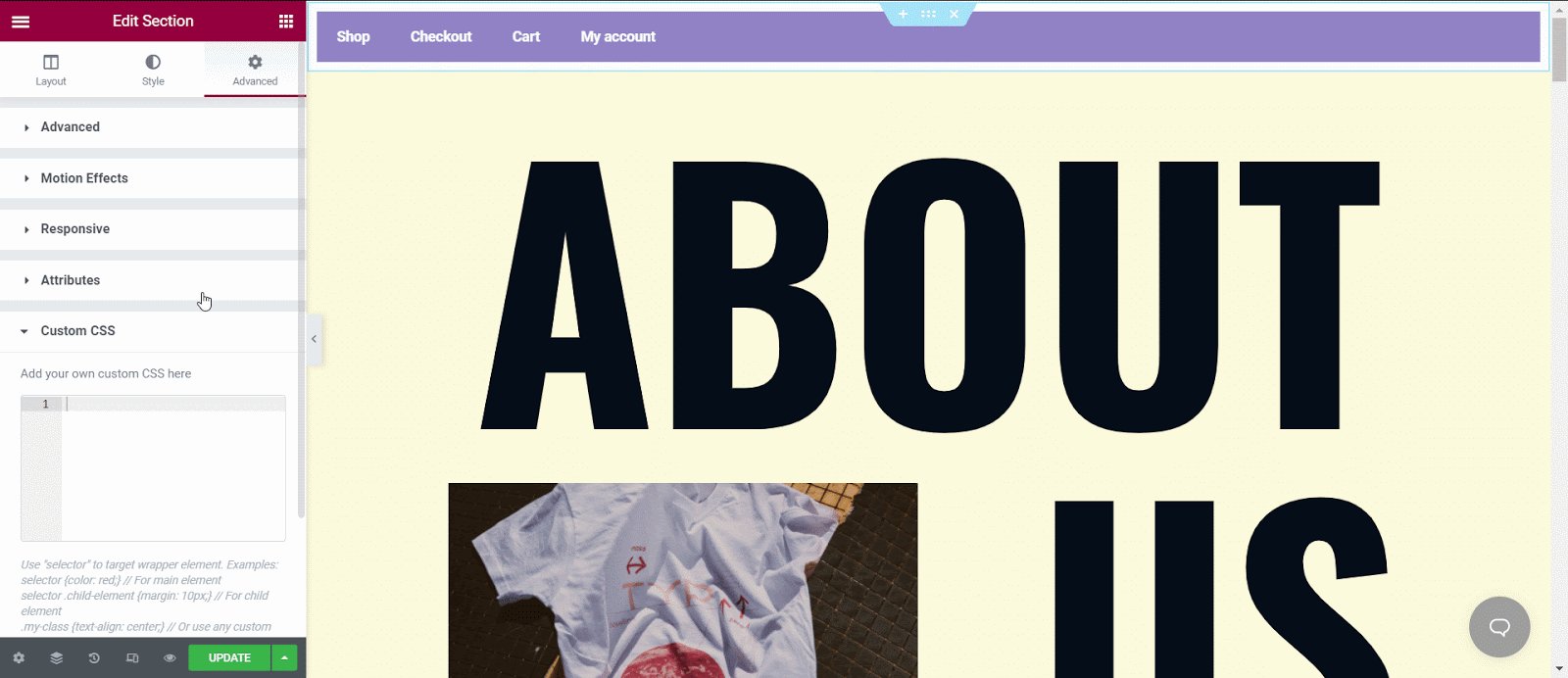
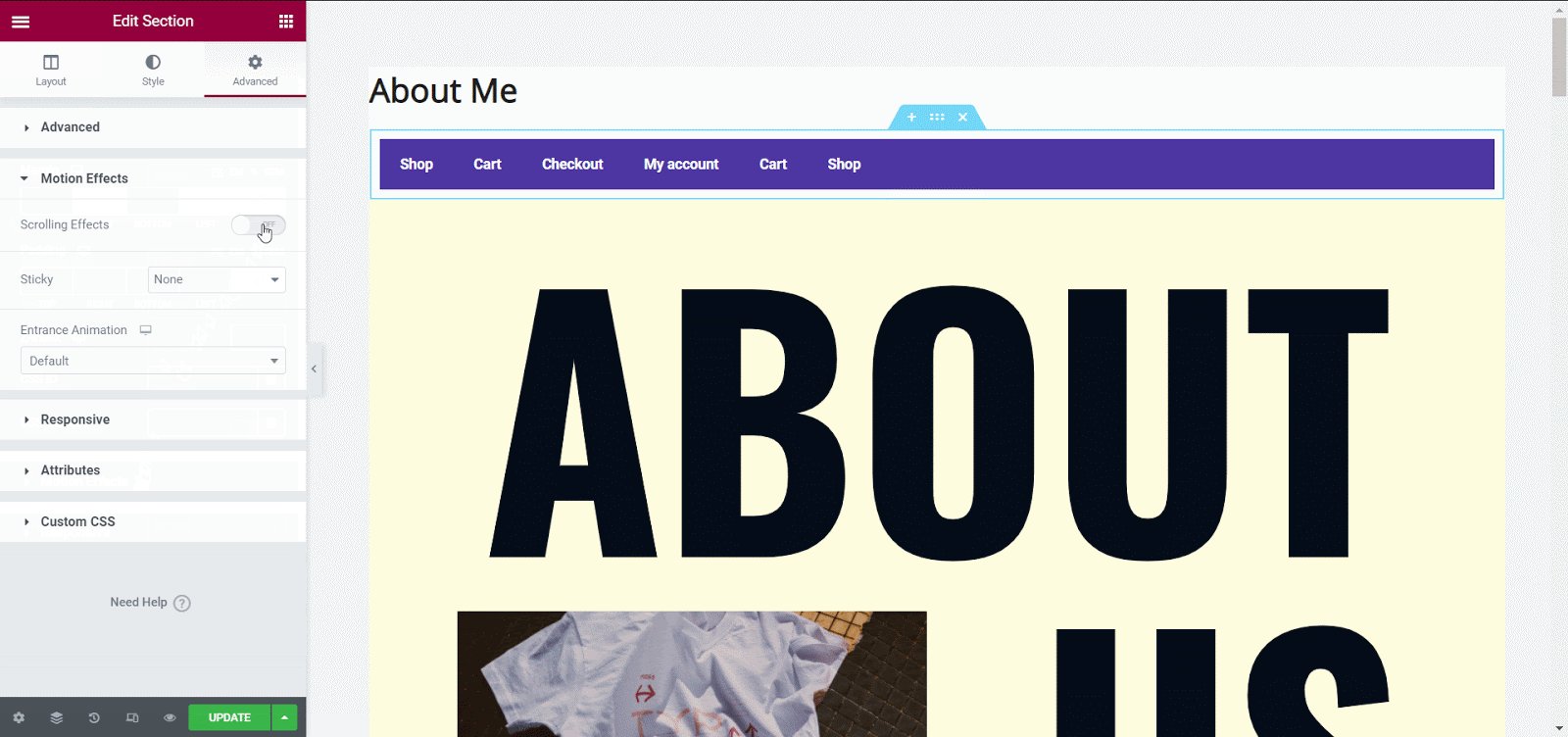
Successivamente, devi andare alla scheda "Avanzate" per creare un'intestazione adesiva trasparente. Per iniziare, vai alla sezione "Effetti di movimento ", abilita l'opzione adesiva, seleziona la posizione in cui sarà appiccicosa e seleziona i dispositivi su cui verrà visualizzata. Modifica le impostazioni anche dalle opzioni di offset.

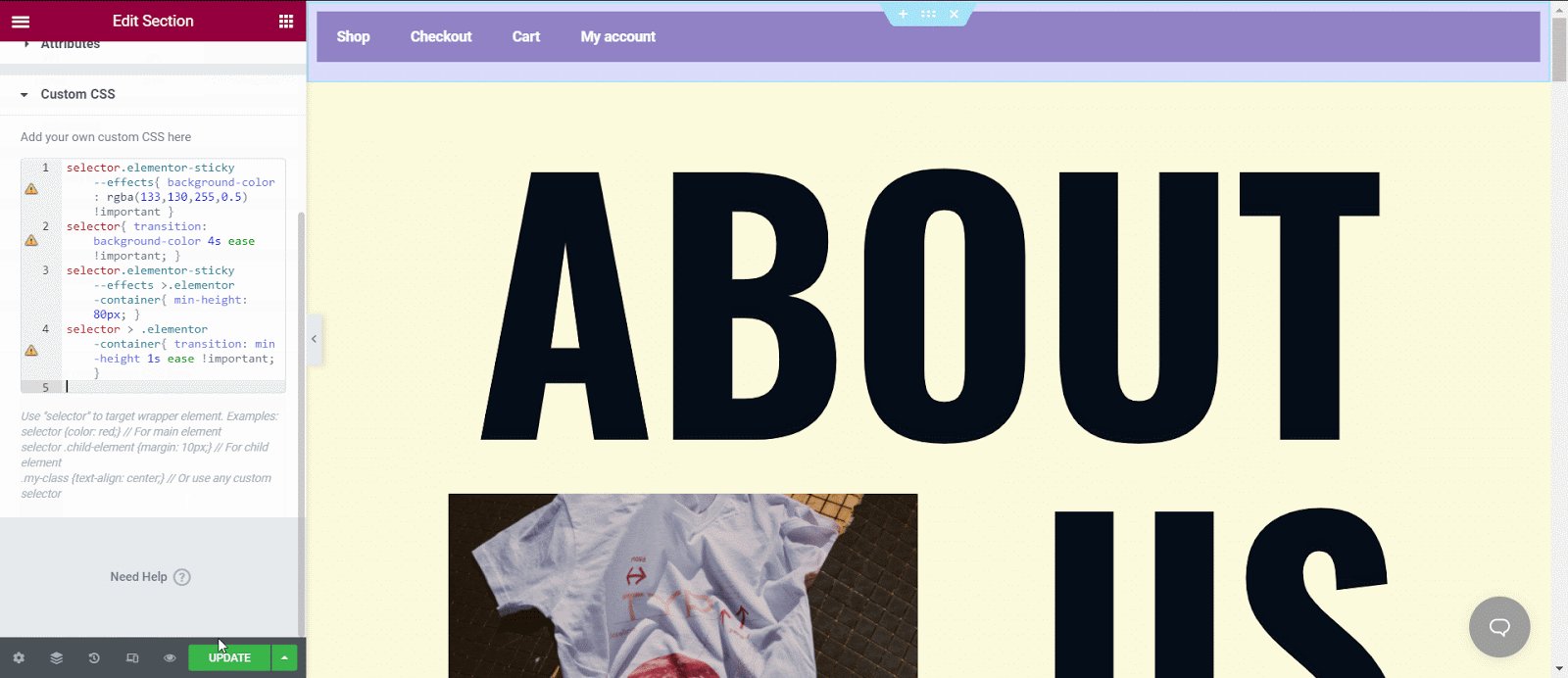
Da tutte le opzioni di cui hai bisogno, fai clic su "CSS personalizzato" dove troverai una sezione vuota. Ora puoi aggiungere il tuo CSS in questa sezione. Abbiamo utilizzato un esempio di CSS di seguito con un effetto di animazione di allentamento, cambia il colore di sfondo, la trasparenza e l'altezza dell'intestazione. Ancora più importante, le opzioni degli effetti di offset funzionano solo quando viene applicato CSS personalizzato.
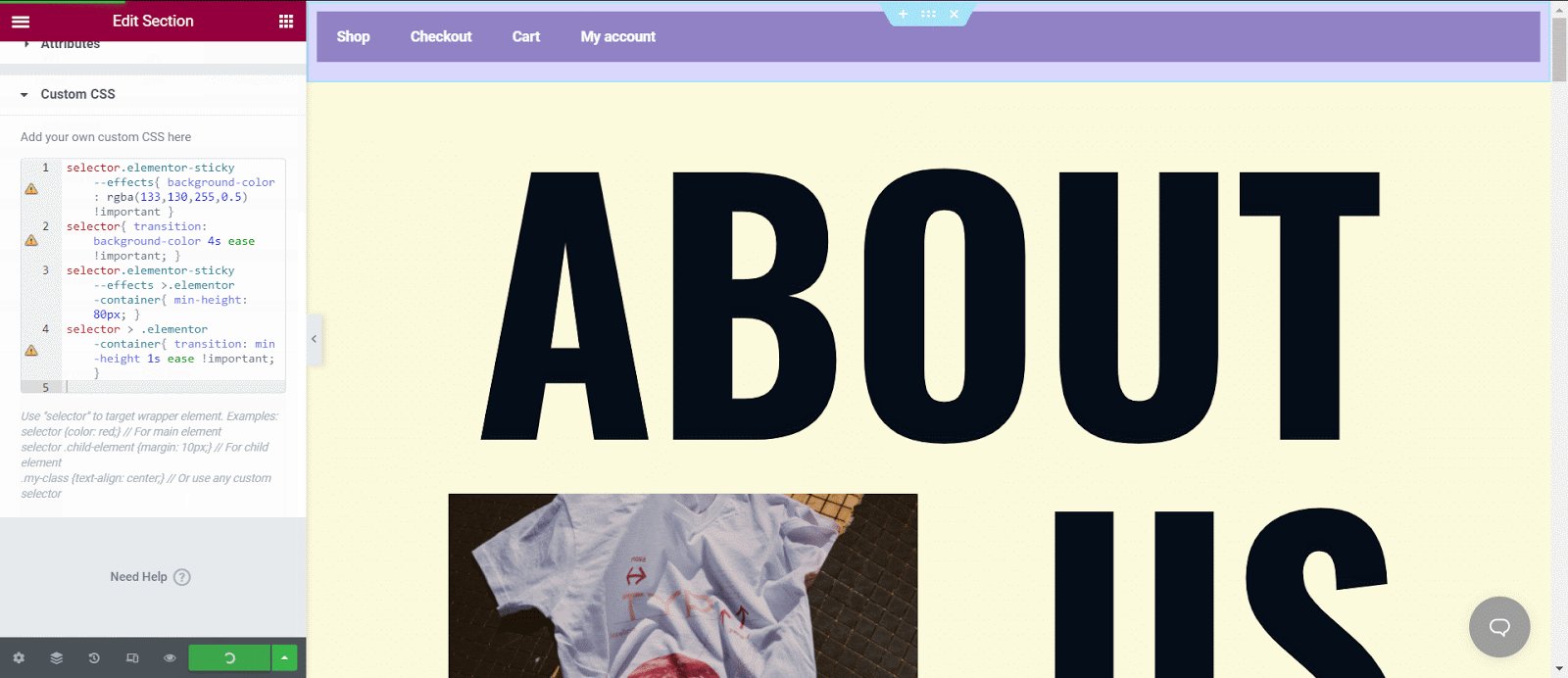
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selettore{transizione: colore di sfondo 4s facilità !importante; } selector.elementor-sticky--effetti >.elementor-container{ min-height: 80px; } selettore > .elementor-container{ transizione: altezza minima 1s facilità !importante; }
Puoi incollare questi codici nella sezione CSS e fare clic su "Pubblica" per vedere tutte le modifiche.

Il risultato sarà qualcosa come di seguito. Da altre opzioni di personalizzazione, puoi cambiare il colore o l'aspetto generale apportando modifiche. Scopri come l'intestazione di questa pagina è diventata trasparente.

Metodo 2:
Se non desideri utilizzare Elementor Theme Builder, un altro approccio semplice consiste nell'aggiungere un'intestazione trasparente appiccicosa a WordPress. Ma se stai utilizzando Essential Addons per Elementor , la libreria di widget più popolare con oltre 1 milione di utenti attivi , puoi includere un gran numero di widget per aiutare un sito Web a distinguersi ed essere il più coinvolgente possibile. Esaminiamo le cose di cui avrai bisogno per creare un'intestazione adesiva di Elementor trasparente utilizzando il widget del menu semplice di Essential Addons .

Se desideri creare un'intestazione adesiva Elementor sul tuo sito Web WordPress, devi installare la versione gratuita di Elementor e attivarla sul tuo WordPress. Dovrai anche installare e attivare Essential Addons per Elementor sul tuo sito WordPress se desideri utilizzare il widget EA Simple Menu.
Passaggio 1: crea un menu dalla dashboard di WordPress
Innanzitutto, puoi creare un menu dalla dashboard di WordPress in modo che il widget possa portarlo nell'editor di pagine di Elementor. Puoi accedere a Amministrazione di WordPress → Aspetto → Menu e creare le opzioni che desideri vedere nell'intestazione di Elementor. Puoi dare un nome all'intestazione di Elementor e quindi iniziare ad aggiungere elementi che desideri mostrare.

Passaggio 2: attiva il widget del menu semplice in WordPress
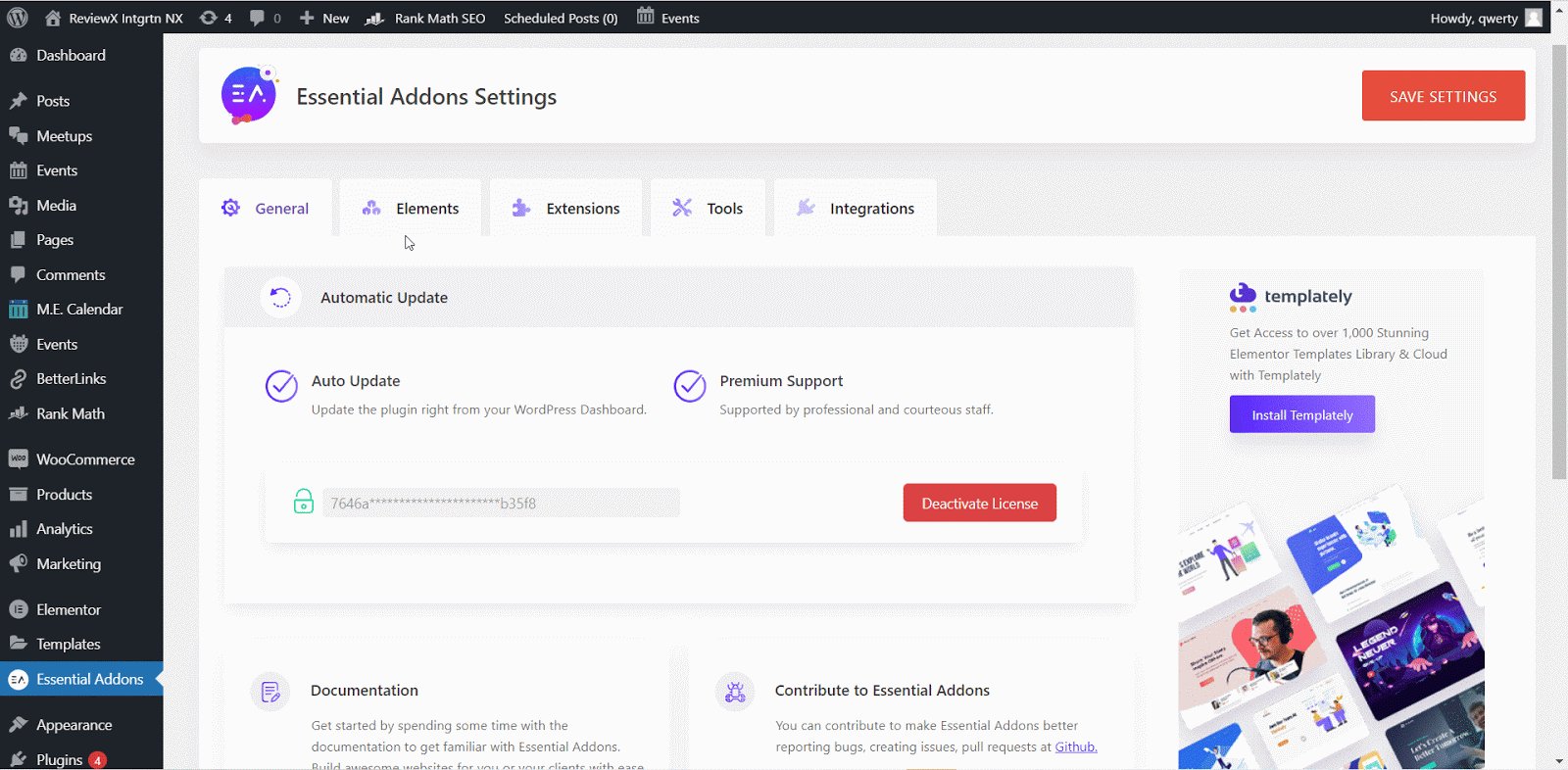
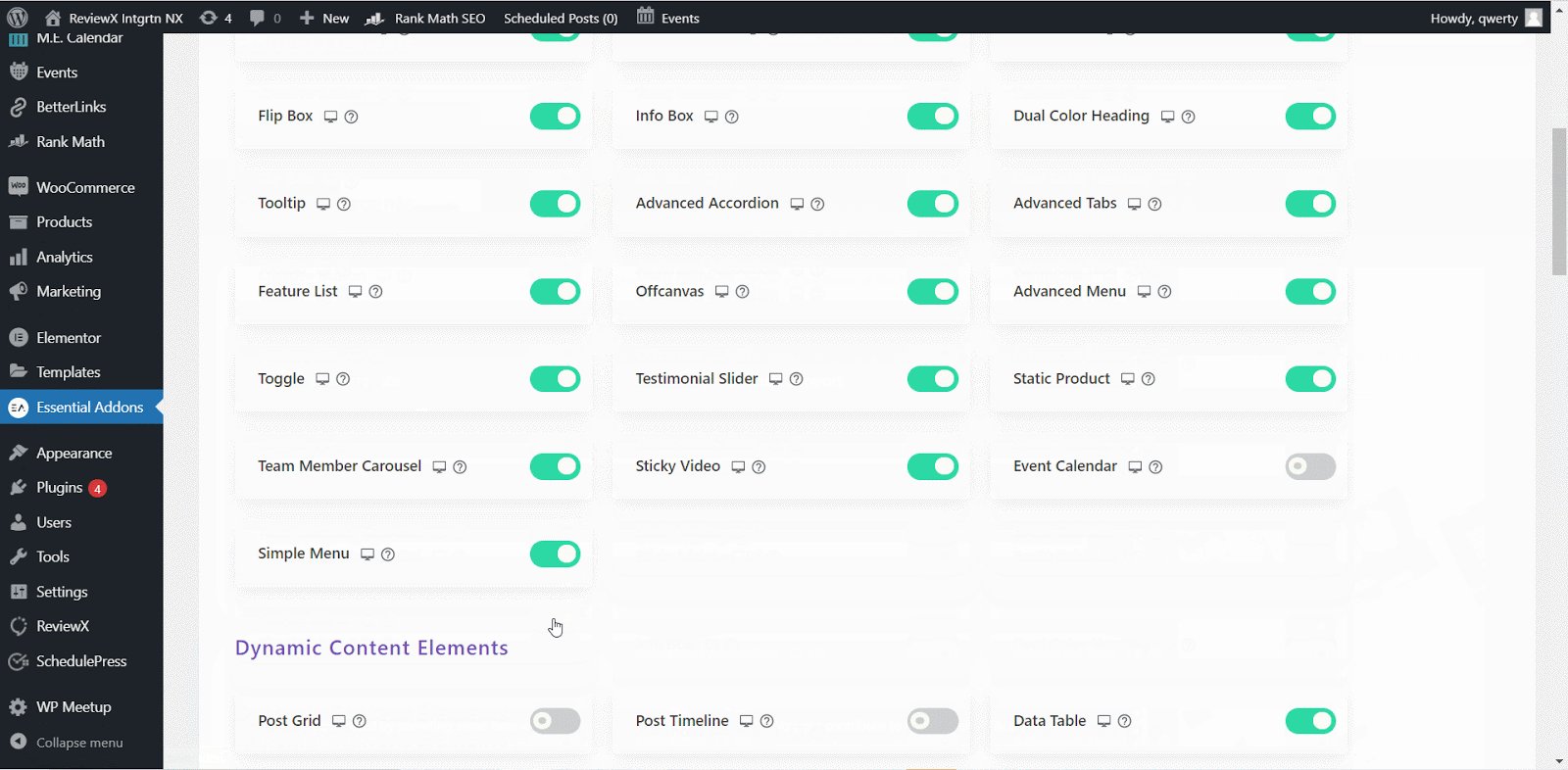
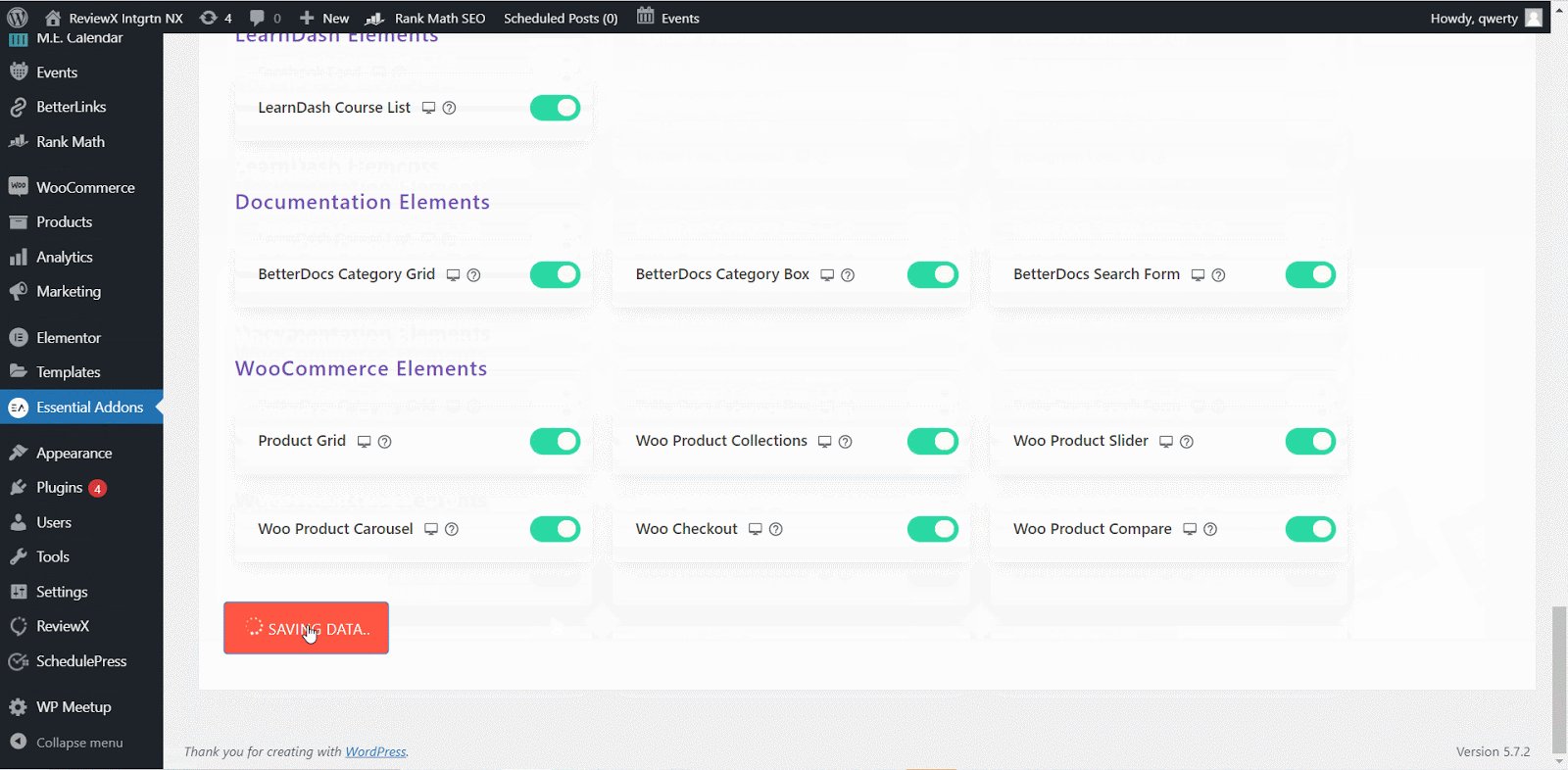
Assicurati di aver installato e attivato con successo il plugin Essential Addons. Passa a Componenti aggiuntivi essenziali → Elementi e attiva il widget Menu semplice . Dopo aver attivato l'opzione, assicurati di salvare le modifiche.

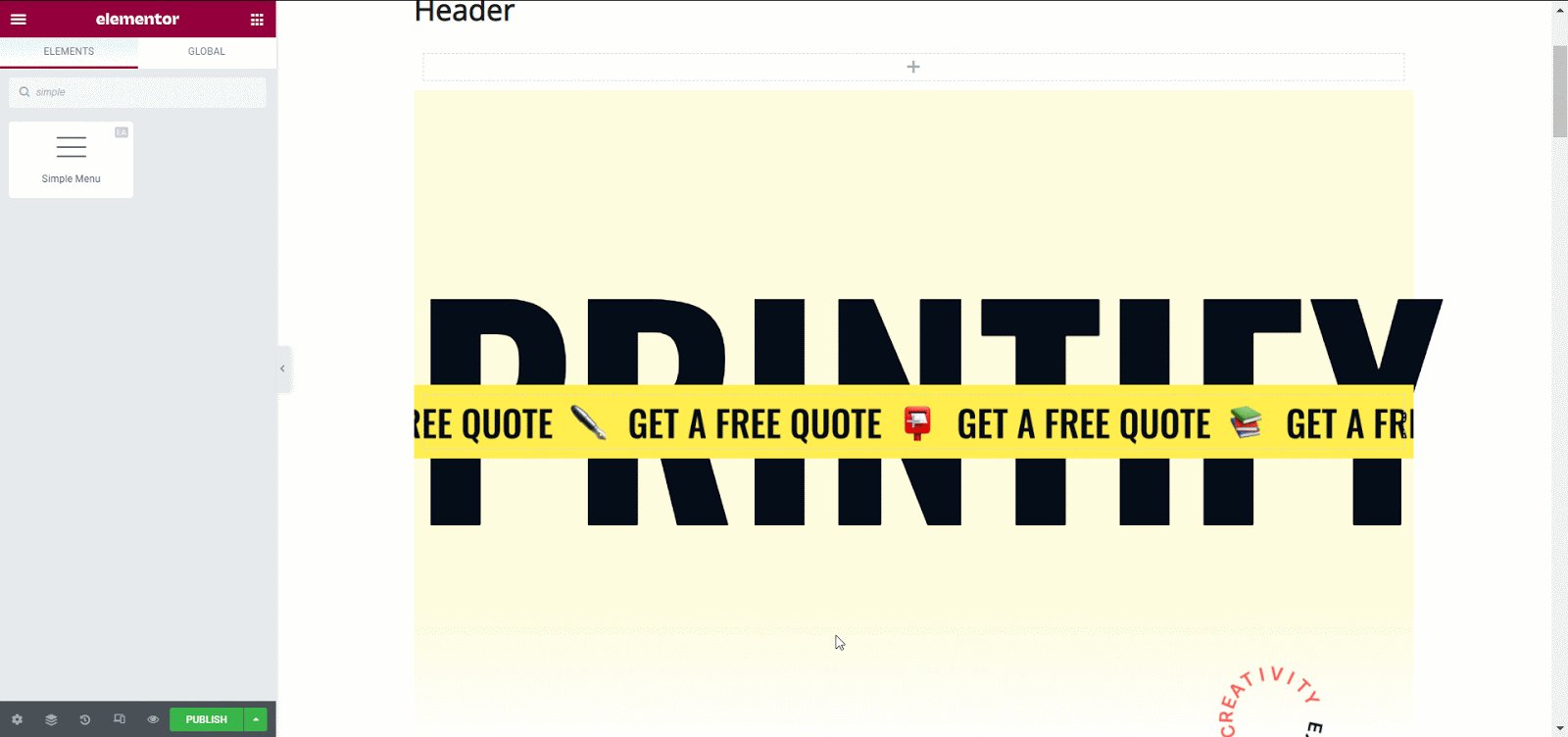
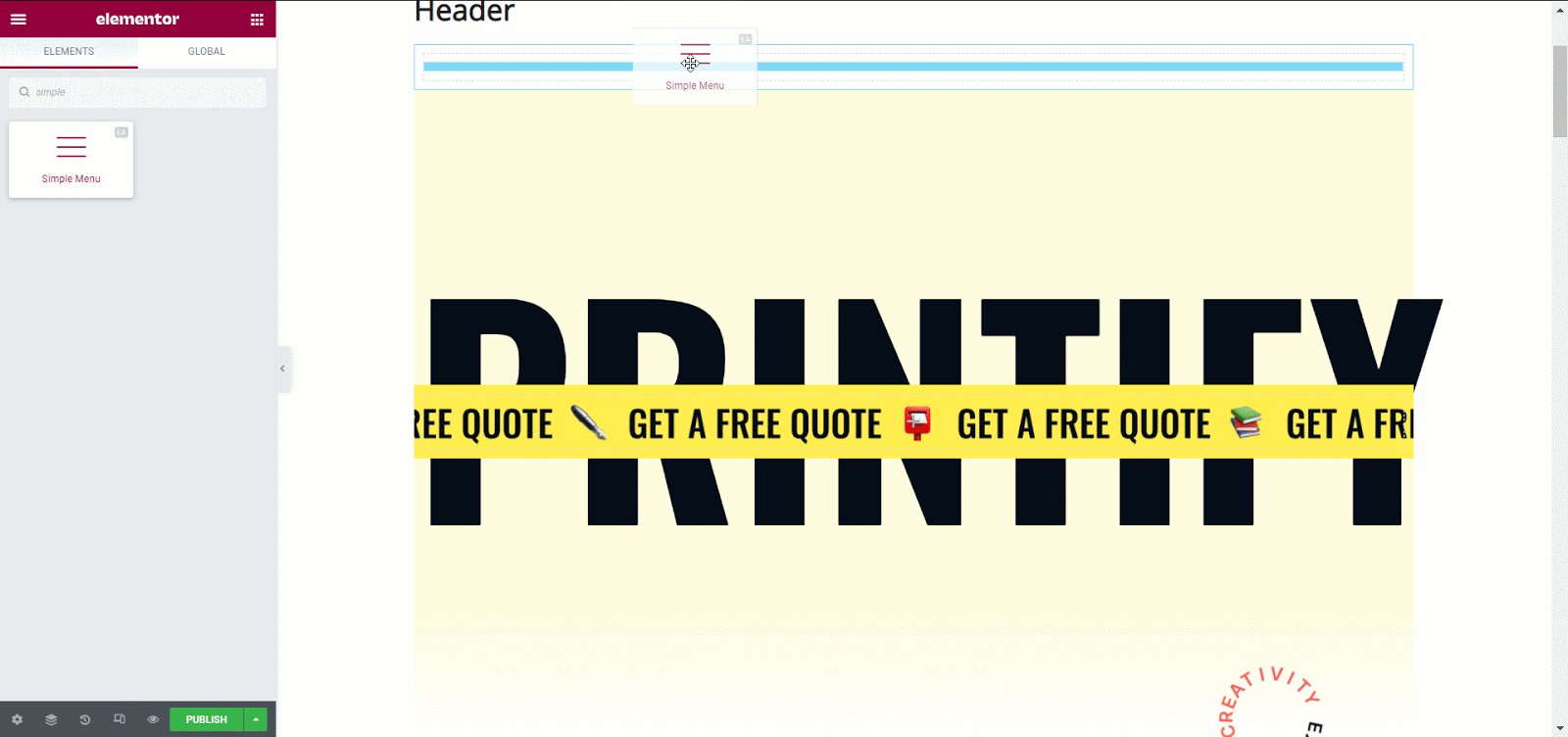
Ora devi andare su Elementor builder e cercare il widget " Menu semplice ". Puoi trascinare e rilasciare il widget nella sezione desiderata e l'intestazione viene aggiunta all'istante.

Passaggio 3: crea un'intestazione Elementor appiccicosa trasparente
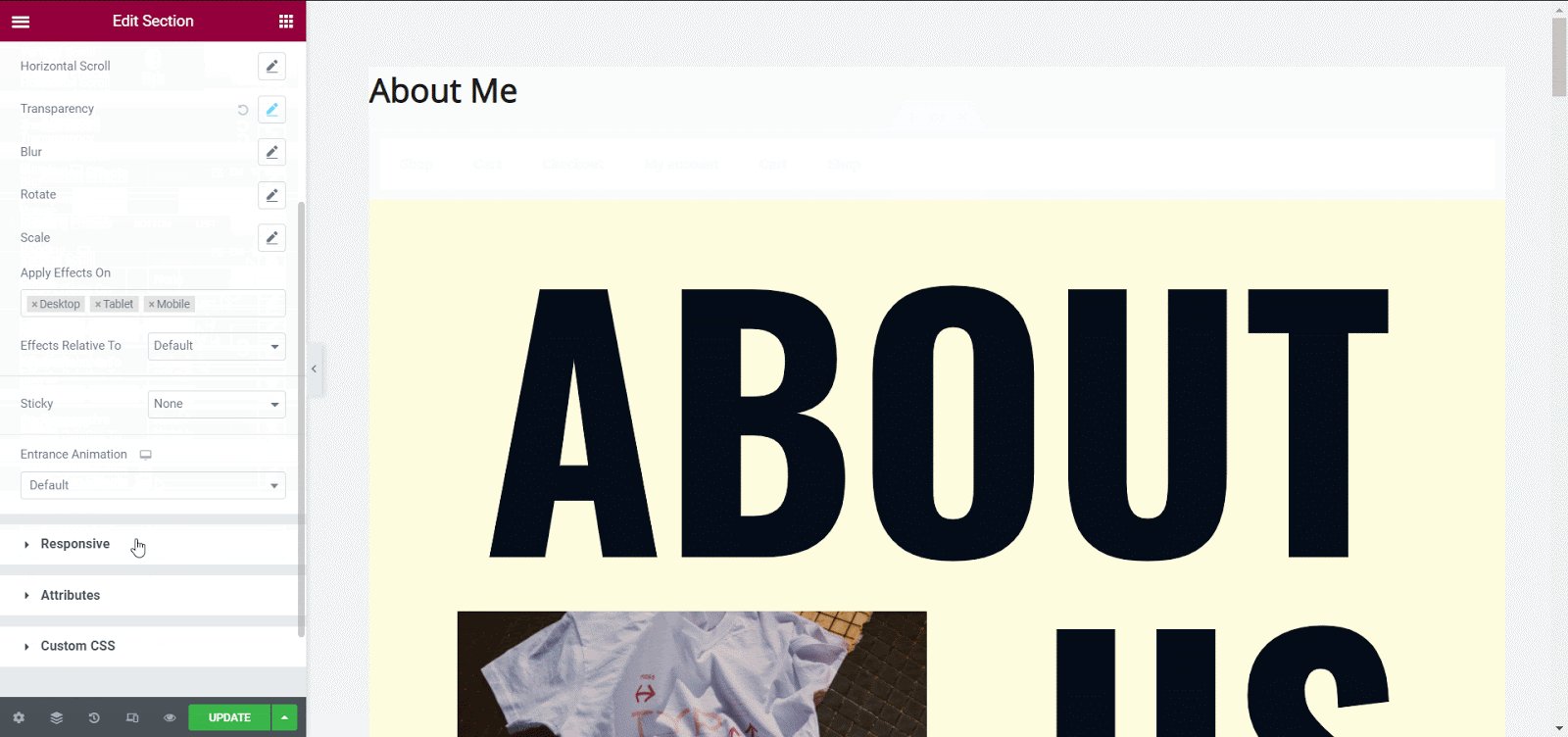
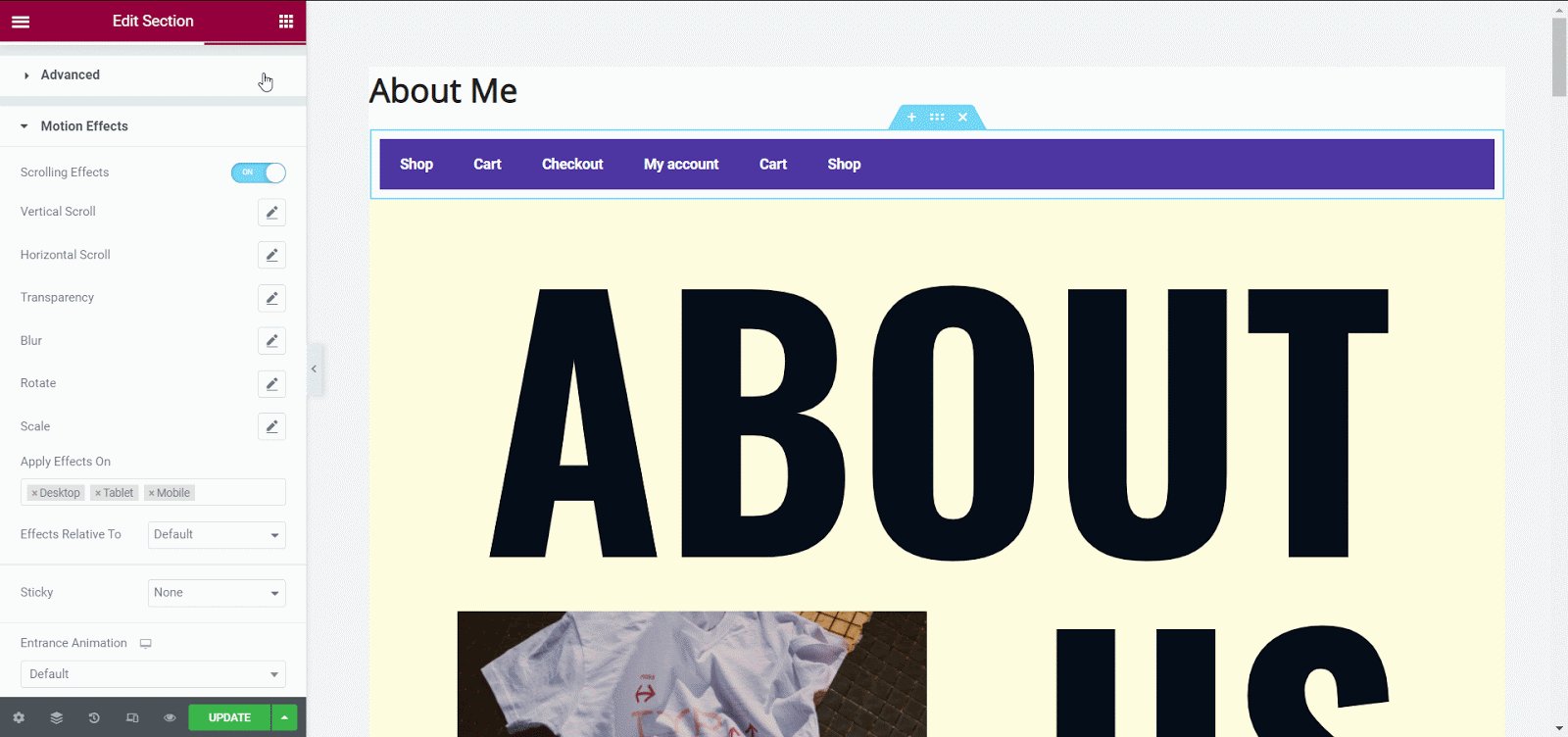
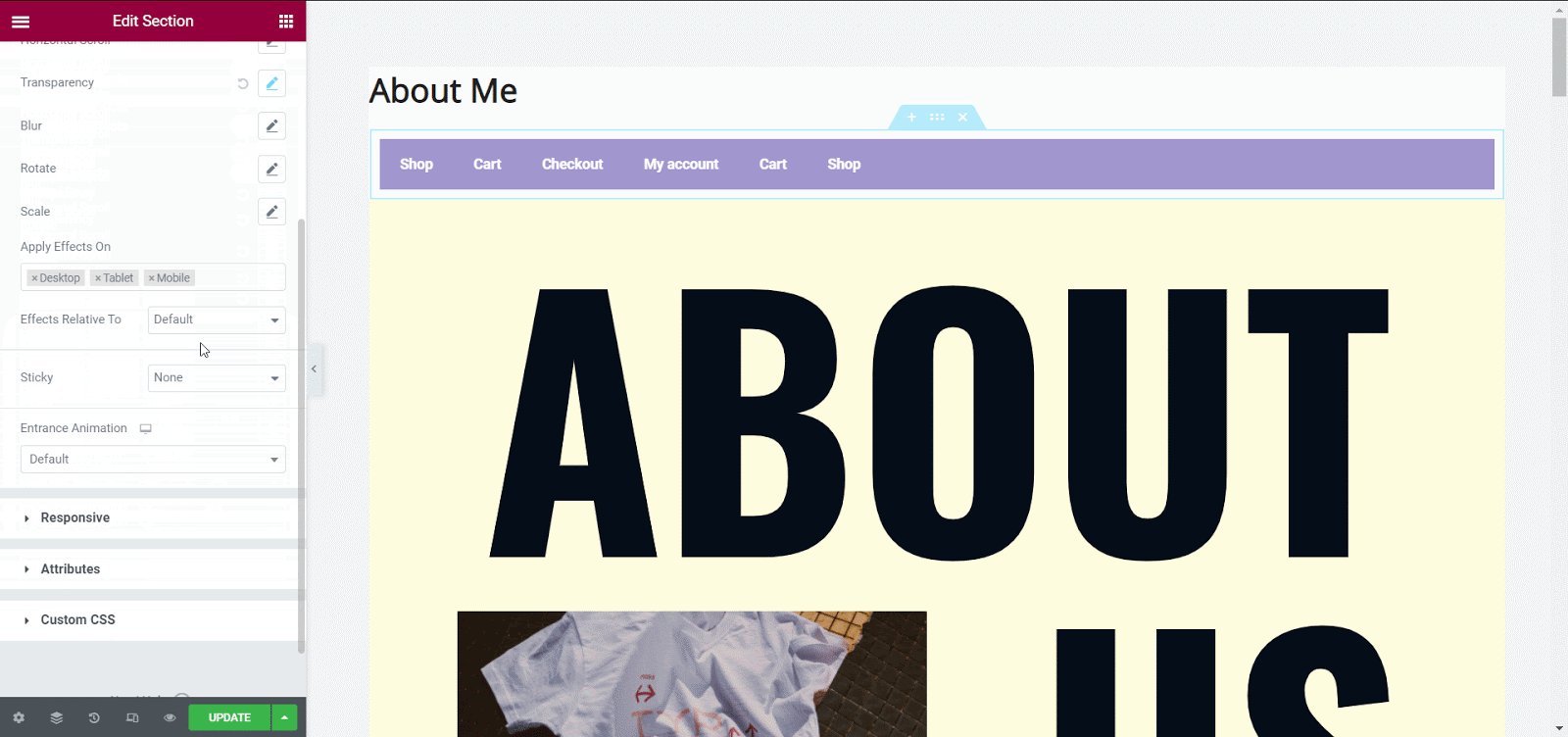
Ora puoi configurare tutte le opzioni di modifica per il contenuto del tuo menu semplice. Vai alla scheda "Avanzate" e fai clic su " Effetti di movimento ". Da qui è necessario attivare l'opzione ' Effetto di scorrimento ' e verranno mostrate altre opzioni.

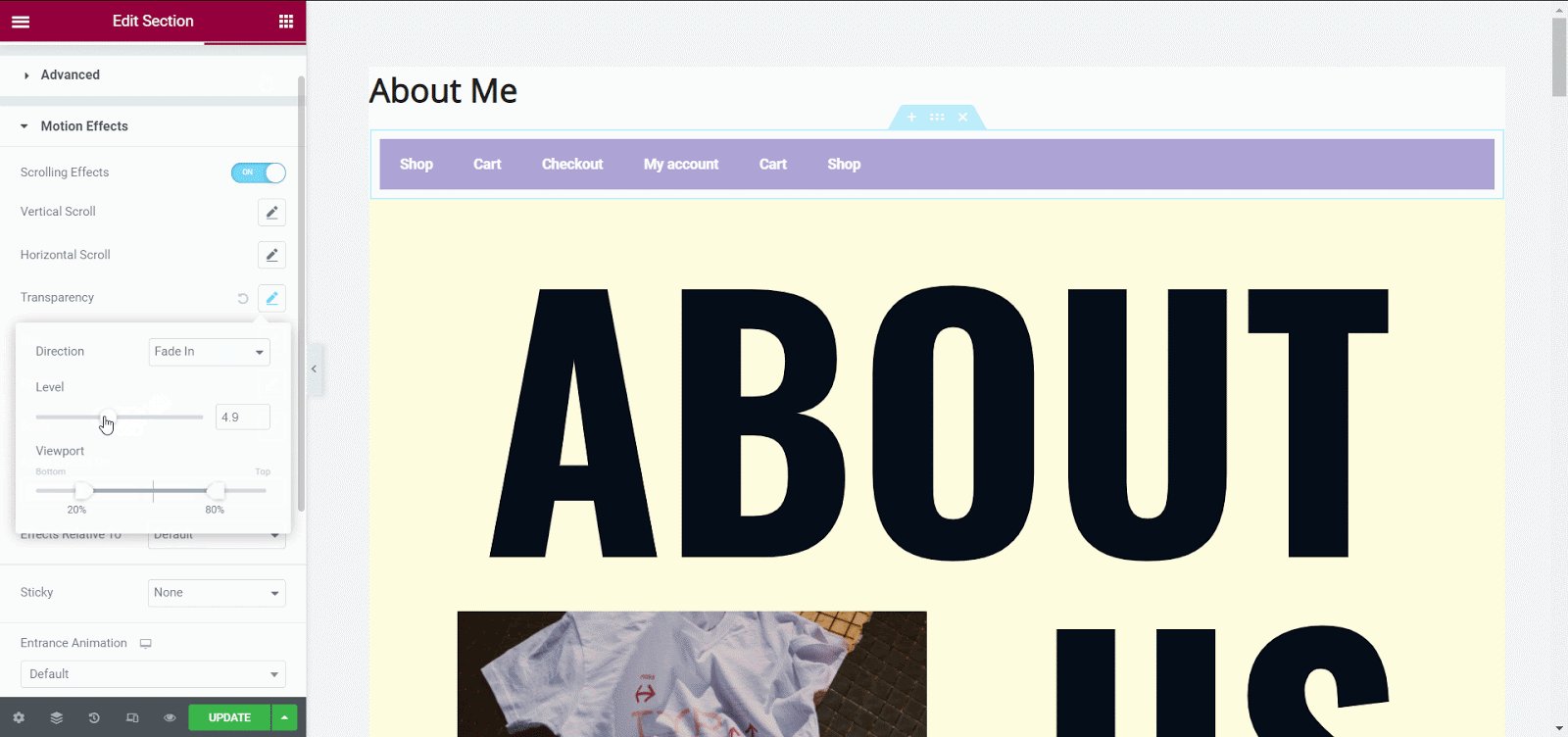
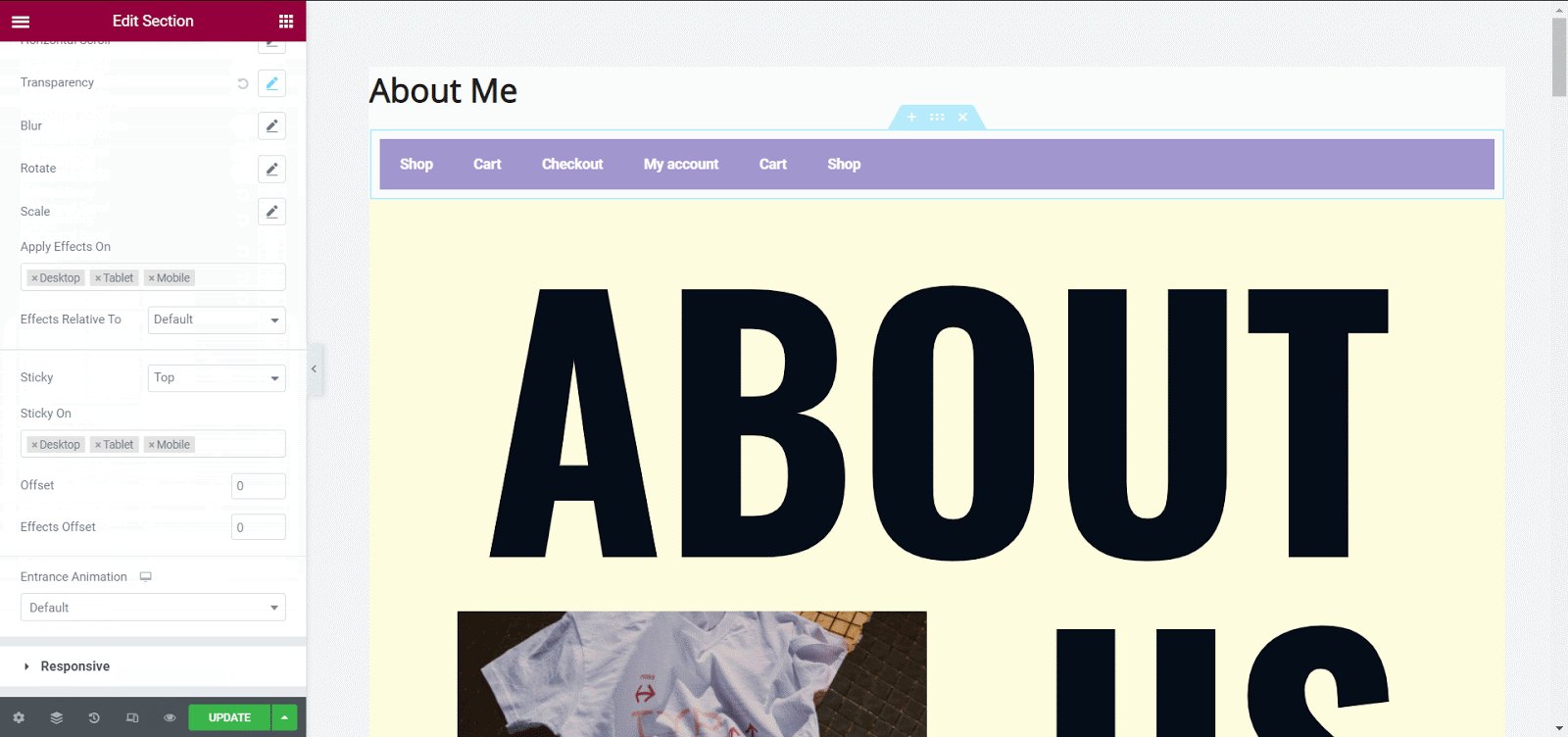
Riduci la trasparenza nell'opzione "Trasparenza" per visualizzare le modifiche in tempo reale. Scorri verso il basso fino all'opzione "Appiccicoso" e seleziona "In alto .

Controlla la tua intestazione adesiva Elementor trasparente dopo aver pubblicato la pagina. Puoi facilmente creare un'intestazione adesiva trasparente sul tuo sito Web WordPress utilizzando il plug-in Essential Addon invece di un plug-in professionale.

Crea ora la tua intestazione adesiva Elemnetor trasparente
Avere un'intestazione adesiva Elementor trasparente su un sito Web WordPress è un approccio elegante per navigare gli utenti attraverso il tuo sito Web. Questa intestazione adesiva è completamente reattiva e può attirare visitatori all'istante. Se non desideri optare per Elementor Pro, puoi comunque creare un'intestazione adesiva di Elementor utilizzando la versione gratuita del plug-in Essential Addons .
Se ti è piaciuto questo post, iscriviti al nostro blog e unisciti alla nostra community per entrare in contatto con i creatori web e gli utenti di Elementor. Lascia il tuo prezioso commento qui sotto e rimani connesso.
