Temi WordPress incentrati sulla tipografia per più concetti del tuo sito web
Pubblicato: 2018-09-07I design di siti Web incentrati sulla tipografia ti consentono di catturare l'attenzione di tutti gli utenti con i contenuti e di farli rimanere bloccati per ore a leggere e sfogliare le pagine del tuo blog. Ecco perché, se sei un blogger o desideri lanciare una rivista o un giornale online, dai un'occhiata a questa raccolta di temi WP.
Abbiamo selezionato i migliori temi WordPress incentrati sulla tipografia per portafogli, siti Web aziendali, blog e molti altri concetti. Guarda e divertiti!
Digitax – Tema WordPress per SEO e agenzia di marketing digitale

Questo è importante per prestare attenzione alla gerarchia tipografica quando crei contenuti per il tuo sito web. Gerarchia significa utilizzare diverse dimensioni, stili, pesi dei caratteri tipografici per creare un flusso coerente del testo e assegnare un'importanza diversa a diverse parti di testo. Ad esempio, l'intestazione e il sottotitolo sono sempre in grassetto e un po' più grandi dei normali paragrafi.
Questo è un tema WordPress di marketing digitale SEO adatto ad agenzie e marketer. Il modello si basa sul generatore di pagine Elementor che ti consente di creare facilmente intestazione, piè di pagina o struttura della pagina utilizzando l'interfaccia drag-and-drop. più funzionalità del tema includono layout ampi e in scatola, colori illimitati, opzioni tipografiche e molto altro.
Visualizza la demoAlfena – Tema WordPress per l'avvio di SaaS

Non scegliere più di due caratteri per il tuo sito web per non creare confusione e dissonanza nell'aspetto generale del design della tua pagina web. È essenziale selezionare i caratteri da una famiglia di caratteri per farli completare a vicenda creando uno stile leggermente diverso.
Questo è un tema WordPress adatto per siti Web SEO, SaaS, digitali, di agenzia o di destinazione. Viene fornito con 2 layout di home page con design diversi, diverse pagine interne predefinite come layout di blog, gallerie, servizi, tabelle dei prezzi e altro ancora. Il modello viene anche integrato con il generatore di pagine King Composer, Slider Revolution, Contact Form 7 e ha molte funzionalità tra cui il supporto multilingue WPML e altro ancora.
Visualizza la demoMarlow – Tema del blog WordPress distintivo, tipografico-primo

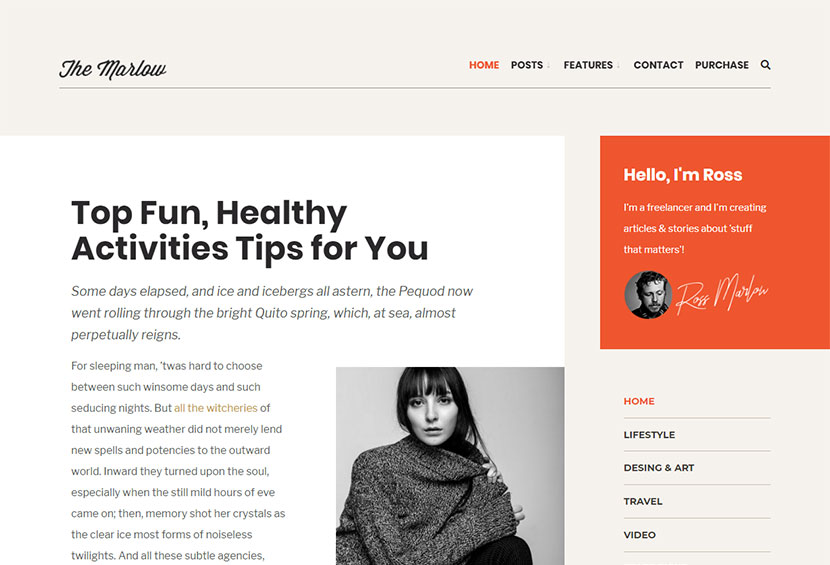
Tutti conoscono l'importanza di scegliere la tipografia giusta per un blog, ma non tutti conoscono la storia dei caratteri e dei caratteri tipografici che utilizzano. Ad esempio, Gill Sans, il carattere tipografico più venduto del 20° secolo, è stato creato nel 1928 da Eric Gill, che non era solo un designer di caratteri tipografici, ma anche scultore, incisore e intagliatore di pietre. Questo carattere è stato classificato come volto sans-serif "umanista" e doveva essere leggibile sia per la visualizzazione che per il testo.
Dai un'occhiata a questo elegante tema WordPress per la prima tipografia creato appositamente per i blog personali semplificati. Le funzionalità del tema includono pannello di amministrazione avanzato, 3 layout principali e 3 post, schemi di colori illimitati: utilizzo di selettori di colori, 5 formati di post, menu principale e a piè di pagina, opzione nascondi/mostra la maggior parte degli elementi del post, immagini di sfondo personalizzate e altre funzionalità.
Visualizza la demoAnotte – Tema WordPress per la fotografia orizzontale

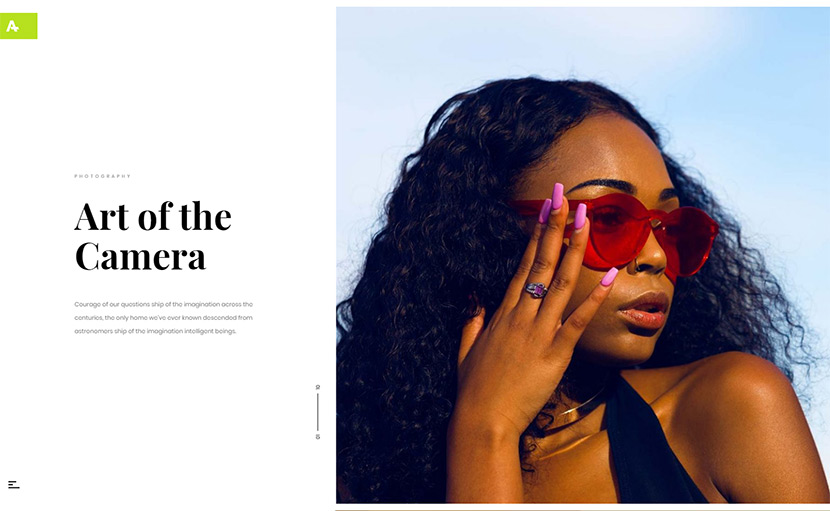
Un libro campione di facce Linotype chiamato Big Red fu pubblicato nel 1939. Questo libro conteneva più di mille pagine di campioni dattilografici per titoli e testi composti a mano realizzati con macchine per linotipia. C'erano anche gli esemplari per annunci di modelli e annunci in cui venivano usati in grande quantità ornamenti e bordi.
Ci sono molti temi WordPress incentrati sulla tipografia e Anotte è uno di questi. Questo è un modello WP fulmineo con uno scorrimento orizzontale ed è progettato specificamente per i siti Web di fotografia. Viene fornito con un tema figlio incluso, layout di post portfolio orizzontali e verticali, cursori a carosello illimitati e cursori di immagini semplici, un generatore di codici brevi e molte altre funzionalità.
Visualizza la demoPepperMint – Tema WordPress creativo per blog/mini-riviste

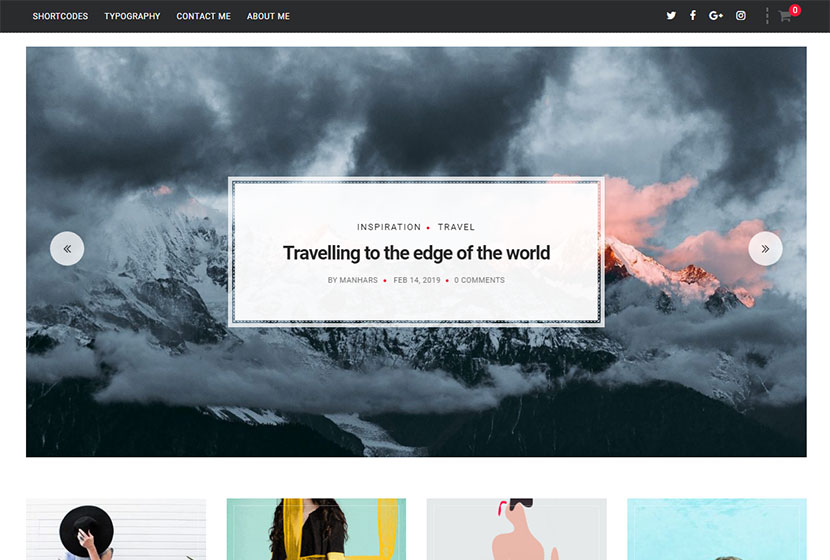
Quando selezioni la tipografia giusta per il tuo sito web, è importante considerare le preoccupazioni principali perché la tipografia influisce sul design generale. Ad esempio, quando scegli due diversi caratteri tipografici per il tuo sito web, è importante scegliere quelli che sono simili in x-height (l'altezza del corpo della lettera minuscola). Questo creerà coerenza e armonia nel tuo design.
Questo è un bel tema WordPress per blog e mini-riviste con un aspetto moderno e una forte attenzione alla tipografia. Puoi utilizzarlo per blog di lifestyle, riviste di moda e altri siti Web correlati. Le caratteristiche del tema includono un design minimale e pulito, 3 intestazioni uniche, 4 widget piè di pagina, piè di pagina Instagram, 6 banner unici (in scatola ea larghezza intera) e molto altro.
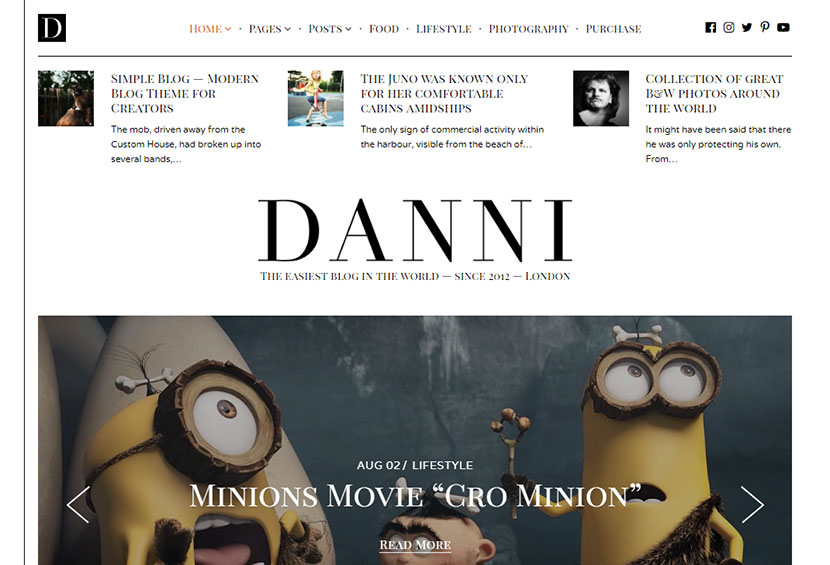
Visualizza la demoDanni — Tema minimalista del blog WordPress


Anche l'altezza della riga (o iniziale) è importante quando si seleziona la tipografia per un blog o qualsiasi altro sito Web. Ciò significa che dovresti considerare gli spazi verticali nelle righe di testo. Il valore dell'altezza della linea dovrebbe essere da 1,25 a 1,5 volte più grande della dimensione del carattere: questo è necessario per leggibilità e leggibilità.
Questo tema del blog ha una forte attenzione alla tipografia e consente la creazione di un diario personale o di una rivista di notizie sul Web. Il modello vanta funzionalità come post popolari sotto la navigazione, dispositivo di scorrimento dei post in primo piano, 2 blocchi per l'introduzione, layout a 2 colonne, dock dei contenuti suggeriti, personalizzazione dal vivo, menu mobile fuori tela e molto altro.
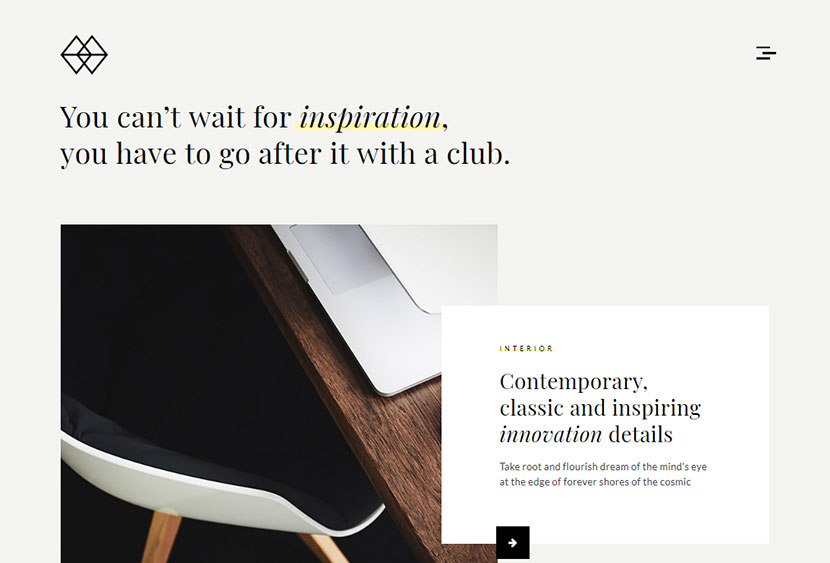
Visualizza la demoParco – Tema WordPress per portfolio creativo

Un'altra cosa da considerare quando si sceglie la tipografia è la crenatura. La crenatura è lo spazio tra le lettere e il processo di regolazione delle lettere per creare il volume di spazio corretto per evitare spazi vuoti o aspetto compresso del testo. A volte è necessario stringere o allentare la crenatura per creare un aspetto più attraente dei tuoi post. Ciò è particolarmente importante quando si tratta di titoli e loghi.
Questo tema WP minimale e pulito è fatto per creare un portfolio interessante e presentare i tuoi lavori fotografici nel migliore dei modi. Viene fornito con un tema figlio incluso, un tipo di post portfolio, un semplice dispositivo di scorrimento delle immagini e una galleria, un generatore di codici brevi, traduzioni facili. POT, supporto per Contact Form 7, facile personalizzazione e molti altri vantaggi.
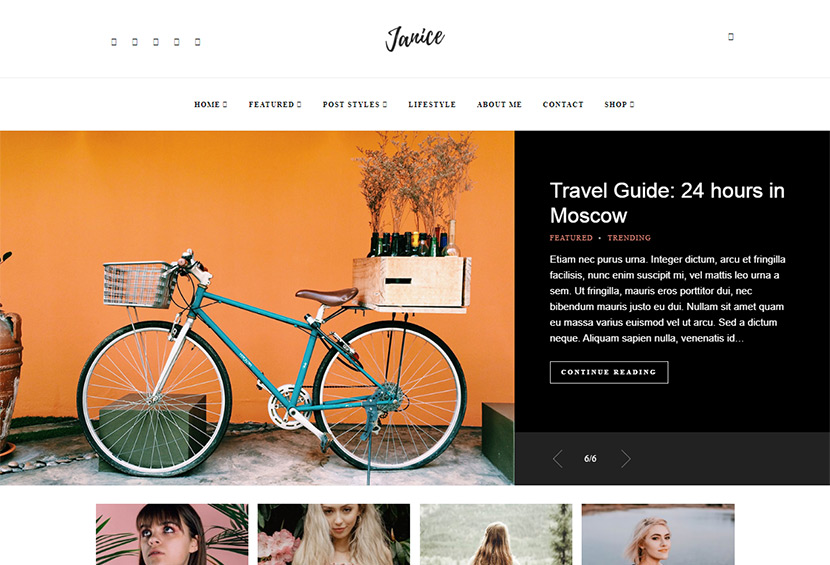
Visualizza la demoJanice: un blog WordPress reattivo e un tema del negozio

La misura è un'altra caratteristica importante quando si pensa alla migliore tipografia per il proprio sito web. La misura è la lunghezza della linea e dovrebbe essere regolata per renderla più lunga o più corta a seconda del design e dell'armonia generale. L'armonia tra fotografia e tipografia si osserva in questo tema WordPress.
Questo elegante tema WordPress è incentrato sui contenuti e pensato per la creazione di un bellissimo blog o negozio sul Web. Viene fornito con una moltitudine di layout di home page tra cui classico, standard, elenco, griglia, boxed, texton e altri. Il tema ha anche un'enorme quantità di funzionalità tra cui un mega menu, diversi formati di post, opzioni di colore, modulo di contatto 7 e molti altri.
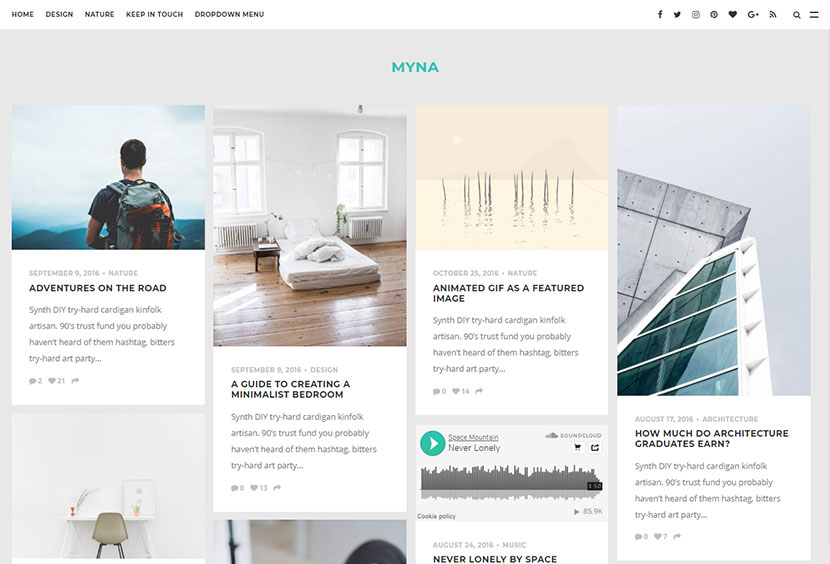
Visualizza la demoMyna – Un tema per blog WordPress in muratura

Quando si sceglie un carattere tipografico per il proprio sito Web, la leggibilità dovrebbe essere una priorità. Assicurati che il carattere che usi sia adatto al tuo mercato e al tuo pubblico e che i tuoi testi siano scritti in modo impeccabile. È importante scegliere il carattere tipografico in base al canale di comunicazione in cui supponi che il tuo pubblico leggerà i testi scritti con il carattere scelto.
Questo è un tema WP minimal ed elegante incentrato sul contenuto e che offre un'ottima esperienza di lettura per gli utenti. Vanta un menu fuori tela, un design minimale in muratura, una barra sociale e un feed multimediale che ti aiuterà a rendere il tuo blog quello che si distingue davvero. Colori del marchio illimitati, widget personalizzati, un pannello di amministrazione avanzato e molte altre funzionalità sono disponibili per il tema.
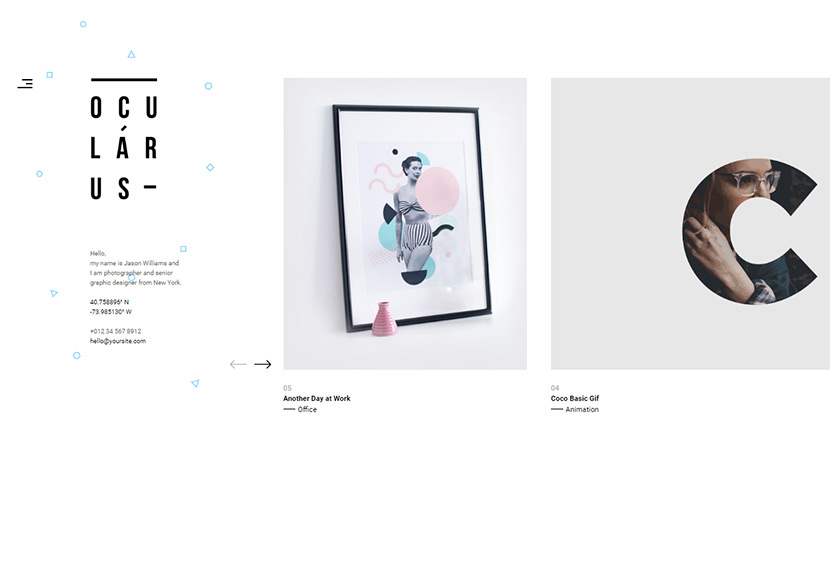
Visualizza la demoOcularus – Tema WordPress per la fotografia minimale

L'allineamento della tua tipografia influisce anche sulla leggibilità del tuo testo. L'allineamento a sinistra è il più popolare perché rende la tua copia più facile da leggere. L'allineamento al centro è appropriato solo quando crei un poster o un marchio, poiché per il giusto allineamento viene utilizzato principalmente per le epigrafi. Quando si tratta del testo giustificato, questo è più adatto per layout a più colonne.
Questo tema WordPress è un design dall'aspetto minimale realizzato per siti Web di fotografia e incentrato sulla tipografia. Il modello viene fornito con il tema figlio incluso, il tipo di post del portfolio, i caratteri Web di Google, il dispositivo di scorrimento delle immagini e i cursori del carosello, il generatore di codici brevi, l'origine pronta per la traduzione, la facile personalizzazione e molti altri vantaggi.
Visualizza la demoÈ inoltre necessario tenere in considerazione il monitoraggio per rendere perfetta una copia. Il tracciamento è quasi lo stesso della crenatura ma si riferisce all'intera spaziatura delle parole e questo viene gestito dopo che hai già fatto con la crenatura. Il monitoraggio definisce la spaziatura tra le lettere che è necessaria per controllare e correggere dopo che la crenatura è stata resa perfetta.
Quali altre raccolte vorresti vedere? Siamo felici di essere utili, quindi per favore dicci quali raccolte di temi vorresti trovare sul nostro blog. Grazie in anticipo.
