Capire i link in uscita: rel=nofollow, sponsorizzato e ugc
Pubblicato: 2020-04-04
Se pubblichi link sponsorizzati o affiliati, è probabile che tu abbia familiarità con rel="nofollow" . È il tag che aggiungi ai link ai tuoi post per dire a Google che vieni pagato per inserire quel link nel tuo blog.
O almeno lo era.
Google ha recentemente introdotto valori più specifici che puoi aggiungere al tuo attributo rel in modo che sappiano esattamente che tipo di collegamento è.
Ecco cosa tratteremo qui:
- Come funziona l'attributo
rel? - Valori diversi per l'attributo
rel-
rel="sponsored" -
rel="ugc" -
rel="nofollow"
-
- Come aggiungo attributi e valori
relai miei collegamenti su WordPress?- Automaticamente con link gustosi
- Manualmente nell'editor Gutenberg
- Utilizzo delle opzioni Yoast nell'editor Gutenberg
- Manualmente nell'editor classico
- Altre domande sui link in uscita:
- Vedo
rel="noopener noreferrer"(o qualche altro valorerel) nel mio link. - Cosa succede se i miei vecchi link sono tutti contrassegnati come
rel="nofollow"?
- Vedo
Come funziona l'attributo rel ?
Hai voglia di un aggiornamento? Facciamolo.
Sebbene l'aggiunta di un collegamento a un blog sia in genere semplice come evidenziare il testo che si desidera collegare, fare clic su un pulsante e incollare il collegamento, tale azione circonda effettivamente il testo collegato in un codice come questo:
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
Il tag <a> definisce un collegamento e puoi personalizzarlo <a> stili o attributi diversi. Uno dei quali è rel .
rel sta per relazione e quando aggiungi il tag rel ai tuoi link, stai dicendo a Google: "Ehi, c'è una sorta di relazione tra il mio blog e questa risorsa a cui mi sto collegando".
Ma non puoi semplicemente digitare rel e aspettarti che Google lo capisca; devi assegnare un valore al tuo attributo rel in questo modo:
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
Per molto tempo, rel="nofollow" è stato il modo in cui diresti a Google che avevi un link a pagamento sulla tua pagina. Ma, come si dice sempre, "i tempi stanno cambiando" e ora ci sono diversi modi in cui puoi definire i tuoi link a pagamento.
Una cosa importante da notare : non tutti i link necessitano di valori rel . Ma ci sono alcune circostanze in cui ha senso includere un attributo rel ...
Valori diversi per l'attributo rel
Secondo Google, ci sono tre valori principali per l'attributo rel :
Link in uscita rel="sponsored"
Come probabilmente puoi immaginare, dovresti utilizzare il valore sponsored quando il link è un annuncio o un link sponsorizzato.
Un altro modo di pensarci: se vieni pagato per il link sul tuo sito a qualsiasi titolo, che si tratti di un link sponsorizzato, un link di affiliazione o qualche altro link a pagamento, dovresti aggiungere il rel="sponsored" al tuo link.
Quindi diciamo che sono un affiliato WP Tasty. Posso parlare di WP Tasty sul mio sito, ma dovrò aggiungere in modo appropriato un valore rel a quel collegamento. Potrebbe assomigliare a questo:
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
Così semplice!
Secondo Google, puoi ancora utilizzare rel="nofollow" per link a pagamento come questo, ma dicono che sponsored è "preferito". Questo è un grosso problema perché puoi effettivamente essere penalizzato per non aver contrassegnato questi collegamenti come collegamenti a pagamento.
Collegamento in uscita rel="ugc"
Questo è un po' meno semplice, ma probabilmente non dovrai preoccupartene troppo. UGC sta per User-Generated Content e rel="ugc" sui link nella sezione commenti del tuo sito o se il tuo sito ha un forum.
Ecco un esempio da Pinch of Yum:

Ogni volta che qualcuno lascia un commento su Pinch of Yum e su molti altri blog, può lasciare un collegamento al proprio sito. Questo valore 'ugc' sta solo dicendo a Google: "Questo link è in un commento e non dovrebbe contribuire al PageRank del commentatore o essere scansionato e indicizzato".
Il tuo tema dovrebbe applicare questo tag automaticamente e, se non sei sicuro, puoi contattare lo sviluppatore del tuo tema.
Ancora una volta, abbiamo un piccolo disclaimer qui: Google afferma che puoi effettivamente rimuovere l' rel="ugc" dai contributori affidabili per premiarli e riconoscerli e per passare un po' di "link juice" a quella persona. Ma non pensiamo che abbia senso preoccuparsi di questo, soprattutto in termini di commenti.
Link in uscita rel="nofollow"
Il valore OG rel !

Ora, i consigli di Google per rel=“nofollow” sono i seguenti (lol):
"Utilizza il valore
nofollowquando non si applicano altri valori e preferisci che Google non associ il tuo sito al tuo sito o esegua la scansione della pagina collegata dal tuo sito".
Pensiamo ad un esempio...
Supponiamo che tu stia scrivendo di un marchio che ti piace, ma non vieni pagato per i link al suo sito. Puoi collegarti a quel marchio e includere rel="nofollow" in modo che la tua menzione non debba contribuire al PageRank del loro sito web.
Un'ultima nota prima di concludere questa sezione: puoi combinare questi valori. Ad esempio, rel="nofollow sponsored" è valido. Potresti voler combinare questi valori per la compatibilità con le versioni precedenti, poiché i nuovi valori sponsored e ugc potrebbero non essere ancora accettati su tutti i motori di ricerca.
L'aggiornamento del 1 marzo 2020
Google ha appena annunciato l'ennesima modifica a questo divertimento rel !
Secondo Moz, Google ora tratta questi valori rel come "suggerimenti", il che significa che possono scegliere di utilizzare il valore sponsored , ugc o rel come "suggerimento" e utilizzarlo effettivamente per PageRank, scansione e/o indicizzazione in alcuni casi.
Nella maggior parte dei casi, tuttavia, Google continuerà a ignorare questi collegamenti .
Come aggiungo attributi e valori rel ai miei collegamenti su WordPress?
Ai bei vecchi tempi, c'era una semplice casella che potevi selezionare per aggiungere rel="nofollow" ai tuoi link a pagamento e chiamarla un giorno.
Ora che l'attributo rel è un po' più personalizzabile, ci sono ancora alcuni passaggi che devi compiere.
Automaticamente con link gustosi
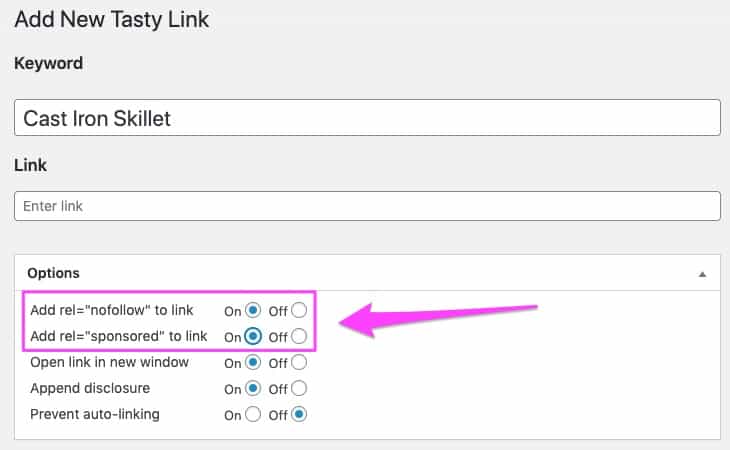
Se stai utilizzando Tasty Links per gestire i tuoi link di affiliazione, lo rendiamo semplicissimo. Quando crei un nuovo link, vedrai le opzioni per aggiungere rel="nofollow" e rel="sponsored". Basta selezionare le opzioni che funzionano meglio per il collegamento del tuo prodotto.

Manualmente nell'editor Gutenberg
Nel nuovo editor di post in blocco in WordPress, puoi aggiungere un tag rel :
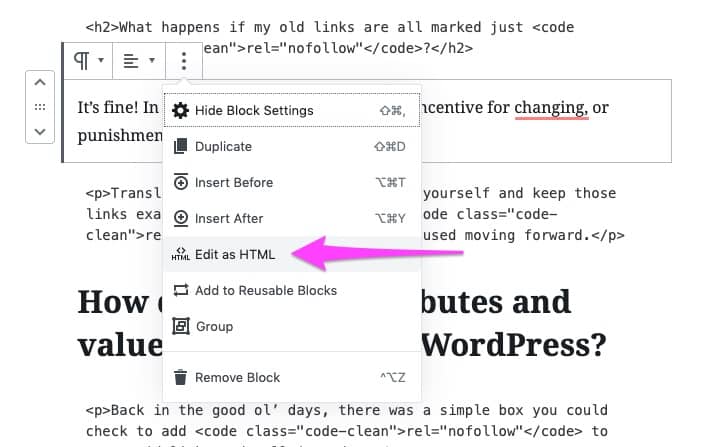
- Aggiunta di un collegamento utilizzando il pulsante di collegamento
- Facendo clic sul pulsante Altre opzioni per il blocco in cui si trova il collegamento
- Facendo clic su "Modifica come HTML"
- Aggiunta dell'attributo e del valore
rel - Facoltativo: torna al blocco visivo facendo nuovamente clic sul pulsante Altre opzioni e facendo clic su "Modifica visivamente"

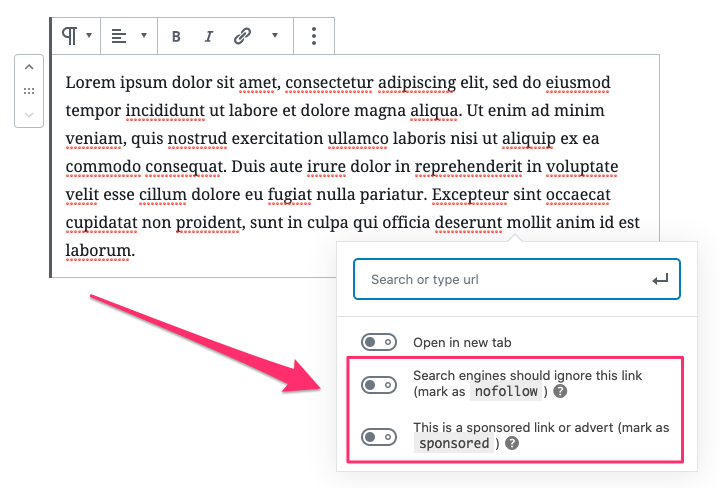
Utilizzo delle opzioni Yoast nell'editor Gutenberg
Se utilizzi Yoast sul tuo sito, noterai le opzioni per aggiungere gli attributi "nofollow" e "sponsored" quando aggiungi nuovi link ai tuoi post. Basta attivarli e sei a posto. Troppo facile!

Manualmente nell'editor classico
Stai ancora utilizzando l'editor classico? Nessun problema!
- Aggiungi il collegamento utilizzando il pulsante di collegamento
- Passa alla scheda Testo
- Trova il tuo collegamento
- Aggiungi il tuo attributo
rele valori - Facoltativo: torna all'editor visivo facendo clic sulla scheda Visuale
Altre domande sui collegamenti in uscita
Cosa succede se i miei vecchi link sono tutti contrassegnati come rel="nofollow" ?
Va bene! Infatti, dice Moz, "Google non offre alcun incentivo per cambiare, o punizione per non cambiare".
Traduzione: puoi semplificarti la vita e mantenere quei link esattamente come sono. Questi nuovi valori rel dovrebbero essere utilizzati solo in futuro.
Vedo rel="noopener noreferrer" (o qualche altro valore rel ) nel mio tag <a> . Cosa succede con quello?
Ottima domanda. L'attributo rel può effettivamente avere molti valori diversi, "noopener noreferrer" è un esempio.
Questi valori aggiungono ulteriore protezione della privacy e informazioni ai tuoi collegamenti, ma il nocciolo di tutto è per un altro post sul blog.
Probabilmente non avrai bisogno di pasticciare con questi altri valori (in effetti, WordPress potrebbe aggiungerli automaticamente per te!), Ma se c'è un valore rel specifico di cui vuoi saperne di più, faccelo sapere nei commenti.
E questo è un involucro sui collegamenti in uscita! Si spera che tu abbia tutto il necessario per mettere a punto i tuoi collegamenti, ma se hai domande persistenti, contattaci nei commenti. Siamo sempre felici di aiutare!
Interessato a Tasty Links?
Se hai pensato di provare Tasty Links, la facilità di aggiornamento dei link in uscita potrebbe farti premere il grilletto! Siamo sempre alla ricerca di nuovi modi per migliorare Tasty Links e puoi essere certo che continueremo a supportarti nel tuo viaggio nel blog.
Dai un'occhiata a tutto ciò che Tasty Links ha da offrire qui: https://www.wptasty.com/tasty-links
Inoltre, non dimenticare la nostra garanzia di rimborso di 15 giorni ! Provare Tasty Links è privo di rischi e pensiamo che ti piacerà davvero!
