10 utili trucchi CSS per sviluppatori front-end
Pubblicato: 2022-03-08- Hackerare WordPress con CSS
- Come usare questi trucchi CSS
- Effetto di digitazione per il testo
- Ombra per immagini trasparenti
- Imposta un cursore personalizzato
- Descrizione comando semplice utilizzando attr()
- Lista di controllo in puro CSS
- Stile di elementi con :is() e :where()
- Menu a tendina della fisarmonica usando i fotogrammi chiave
- Barra laterale dell'effetto al passaggio del mouse
- Capolettera che utilizza la prima lettera
- Aggiungi un'icona prima dei pulsanti usando ::before
I CSS sono in uno stato abbastanza buono in questo momento. Le nuove funzionalità introdotte stanno aiutando a consolidare i CSS come un vero linguaggio di scripting. Sappiamo che è stata fatta una bozza di proposta per introdurre le dichiarazioni @when e @else . Sebbene non sia disponibile in questo momento, costituisce un precedente per il potenziale futuro di scrivere logica condizionale utilizzando CSS.
Michelle Barker ha scritto un articolo per Smashing Magazine discutendo delle imminenti funzionalità CSS. Dai un'occhiata se non hai ancora avuto il tempo di recuperare!
Nella mia esperienza, è abbastanza facile trascurare le funzionalità esistenti a meno che non controlli costantemente gli aggiornamenti. Proprietà come is() e where() ma anche attr() sono in circolazione da un po', ma sono facilmente oscurate dal potenziale dei framework moderni.
Hackerare WordPress con CSS
La mia ispirazione per questo articolo viene direttamente dalla mia esperienza di lavoro con WordPress su base giornaliera. Uso WordPress da più di 10 anni. E durante quel periodo, devo aver scritto più di 10.000 righe di CSS per personalizzare vari design di temi.
Ma, più specificamente, uso i CSS per superare la necessità di plugin. Il modo in cui funziona WordPress è che devi usare un plugin per quasi tutto. A meno che tu non conosca un po' di CSS, ovviamente. Vuoi mostrare un suggerimento? Ottieni un plug-in. Vuoi aggiungere un'icona a un pulsante? Ottieni un plug-in.
Ti viene l'idea.
Come usare questi trucchi CSS
L'unico requisito è che tu conosca un po' di CSS e HTML. Ho fornito modelli di esempio che puoi importare direttamente nei tuoi progetti.
Puoi utilizzare questo modello e salvarlo come index.html :
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>Effetto di digitazione per il testo

I progetti web stanno diventando sempre più creativi di minuto in minuto. E con l'aiuto delle funzioni di animazione CSS, puoi dare vita alle tue pagine web. In questo esempio, utilizziamo le proprietà animation e @keyframes per ottenere un effetto macchina da scrivere.
In particolare, per questa demo, implementiamo la proprietà steps() per segmentare la nostra animazione di testo. Innanzitutto, devi specificare il numero di steps() che nel nostro caso è la lunghezza del carattere per il testo che desideriamo animare.
E, secondo, usiamo @keyframes per dichiarare quando inizierà l'animazione. Ad esempio, se scrivessi un'altra parola dopo "Effetto di digitazione per il testo" , l'animazione non funzionerebbe a meno che tu non modifichi il numero di steps() nello snippet CSS.
Detto questo, questo effetto non è particolarmente nuovo. Tuttavia, la maggior parte degli sviluppatori si riversa nelle librerie JavaScript nonostante il fatto che lo stesso risultato possa essere ottenuto utilizzando CSS.
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } Ombra per immagini trasparenti

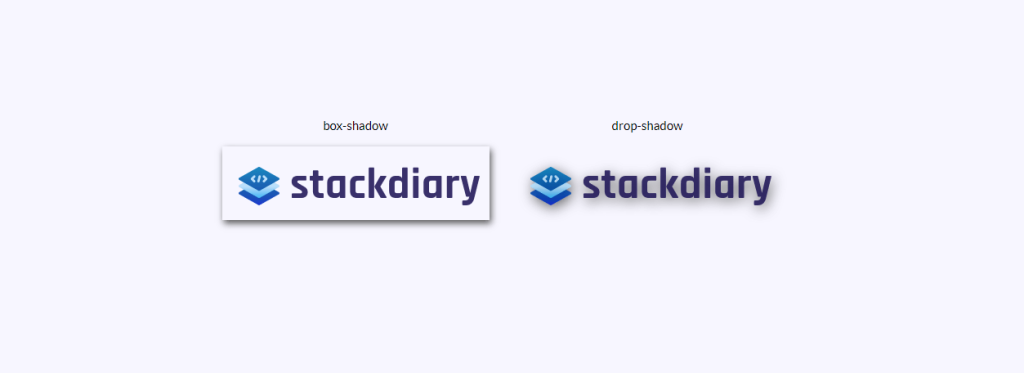
Hai mai provato ad aggiungere un box-shadow a un'immagine trasparente solo per far sembrare che tu abbia aggiunto un bordo? Penso che ci siamo stati tutti. La soluzione per aggiungere effetti ombra per immagini trasparenti consiste nell'utilizzare drop-shadow .
Il modo in cui funziona è che la proprietà drop-shadow segue i canali alfa dell'immagine data. In quanto tale, l'ombra si basa sulla forma all'interno dell'immagine anziché essere visualizzata al di fuori di essa.
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }Imposta un cursore personalizzato

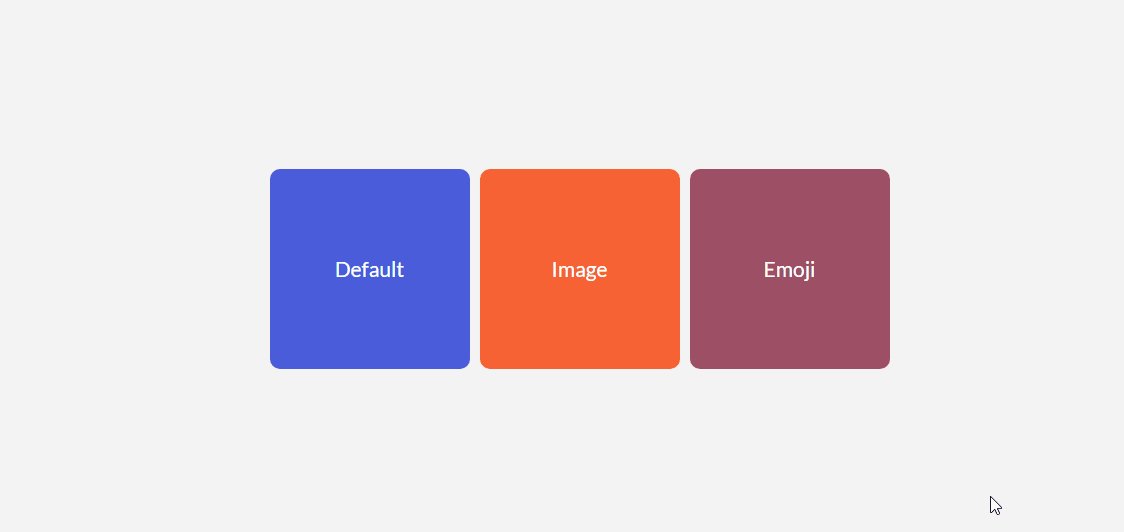
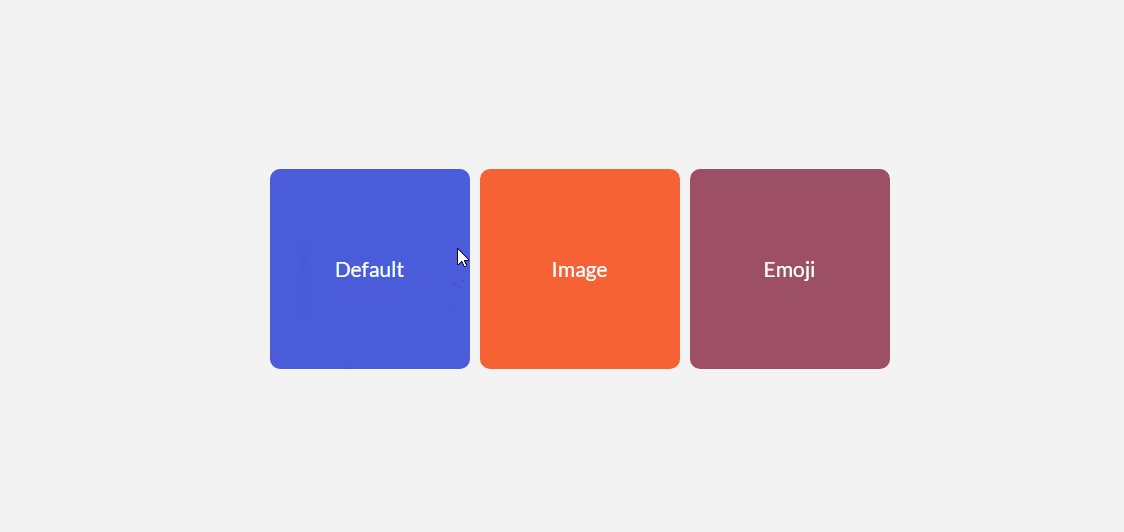
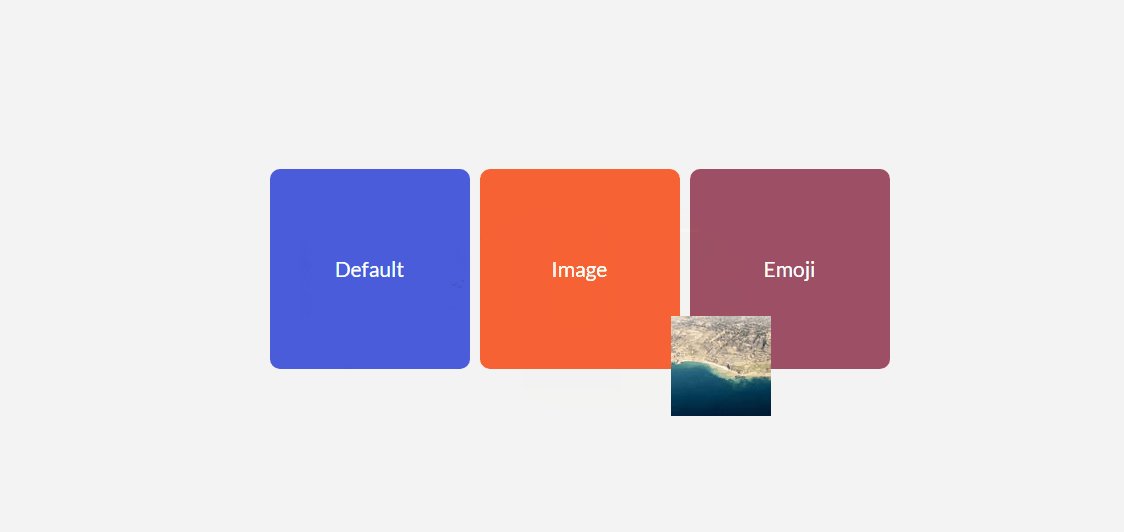
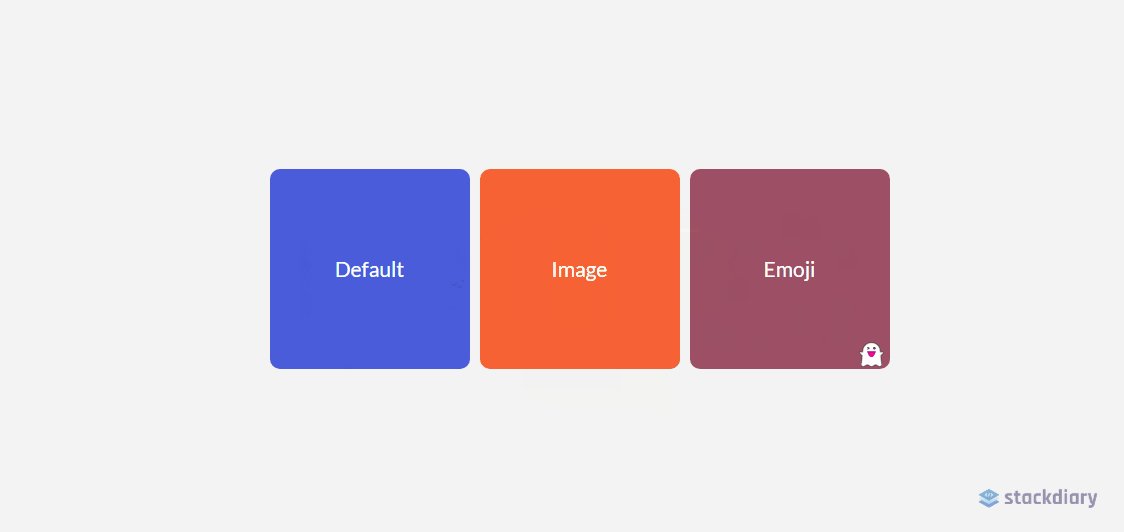
È improbabile che tu debba mai forzare i tuoi visitatori in un cursore unico. Almeno, non per scopi generali di UX. Tuttavia, una cosa da notare sulla proprietà del cursor è che ti consente di visualizzare le immagini. Questo equivale a visualizzare un suggerimento ma in un formato fotografico.
Alcuni casi d'uso includono la possibilità di confrontare due foto diverse senza dover eseguire il rendering di quelle foto nel viewport. Ad esempio, la proprietà del cursore può essere utilizzata per salvare proprietà immobiliari nei tuoi progetti. Poiché puoi bloccare il cursore personalizzato su un elemento div specifico, non interferirà con gli elementi al di fuori di esso.
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }Descrizione comando semplice utilizzando attr()

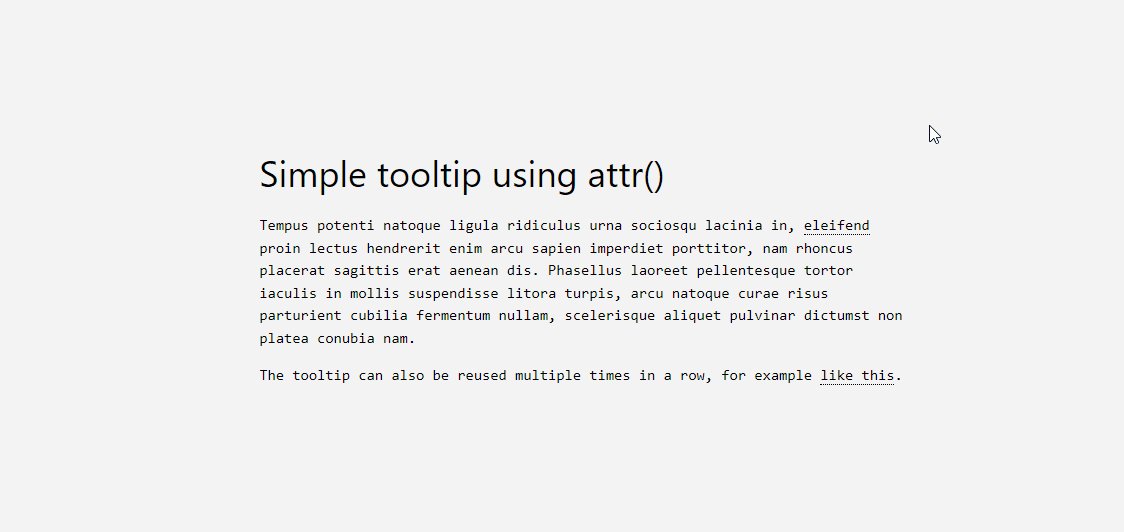
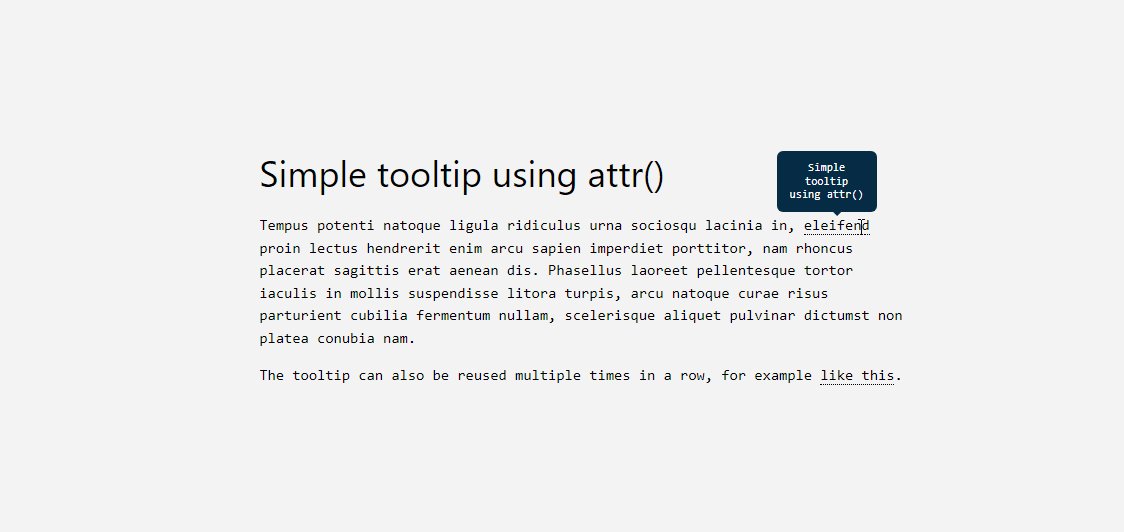
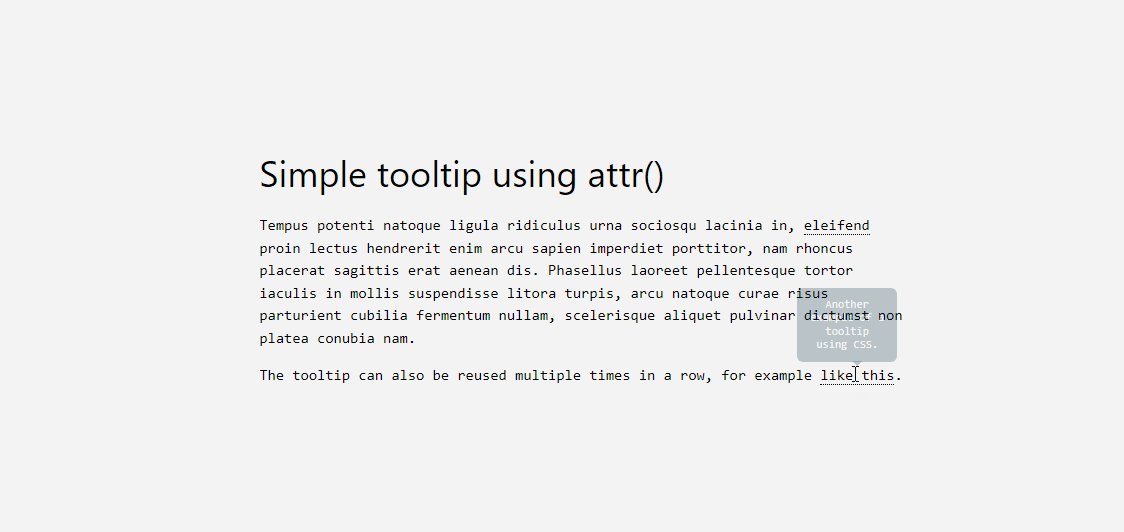
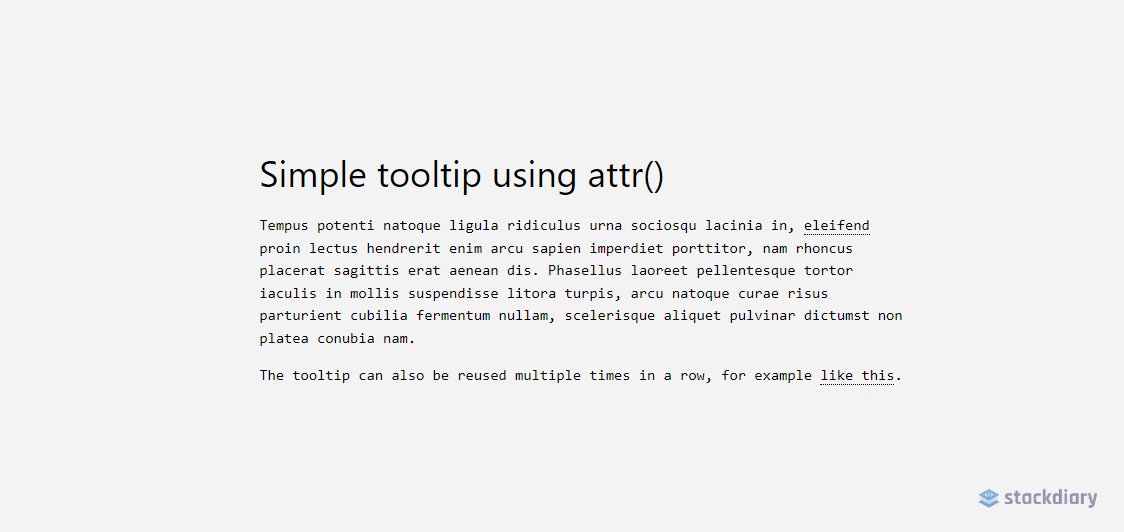
La proprietà attr() è una delle mie scoperte recenti preferite. Volevo aggiungere una funzione di descrizione comando al mio blog WordPress, ma per farlo avrei richiesto l'utilizzo di un plug-in che aggiungesse un inutile rigonfiamento al mio sito. Per fortuna, questo può essere aggirato usando attr() .
Il modo in cui funziona è abbastanza semplice, lascia che ti spieghi il codice qui sotto:
- Usiamo la
tooltip classper specificare quale elemento sarà il tooltip. Puoi modellarlo come preferisci, ma per motivi di demo utilizziamo undotted border-bottom. - Successivamente, creiamo uno pseudo-elemento
:beforeche conterrà una funzione content attr() e le sue specifiche. In questo caso, lo chiamiamo tooltip-data. - E infine, creiamo una pseudo-classe :hover che imposterà l'
opacity to 1ogni volta che qualcuno passa sopra il suggerimento stesso.
Inoltre, devi includere uno stile personalizzato. A seconda dei dati della descrizione comando, potrebbe essere necessario regolare la larghezza ma anche il margine. E una volta impostato tutto, puoi riutilizzare la classe tooltip-data attr() in qualsiasi parte del tuo progetto.
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }Lista di controllo in puro CSS

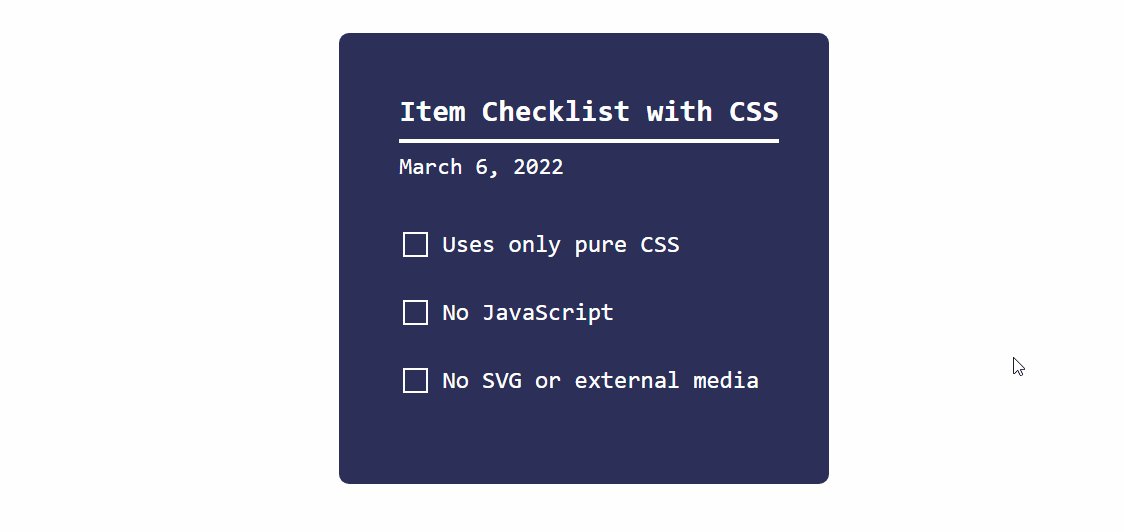
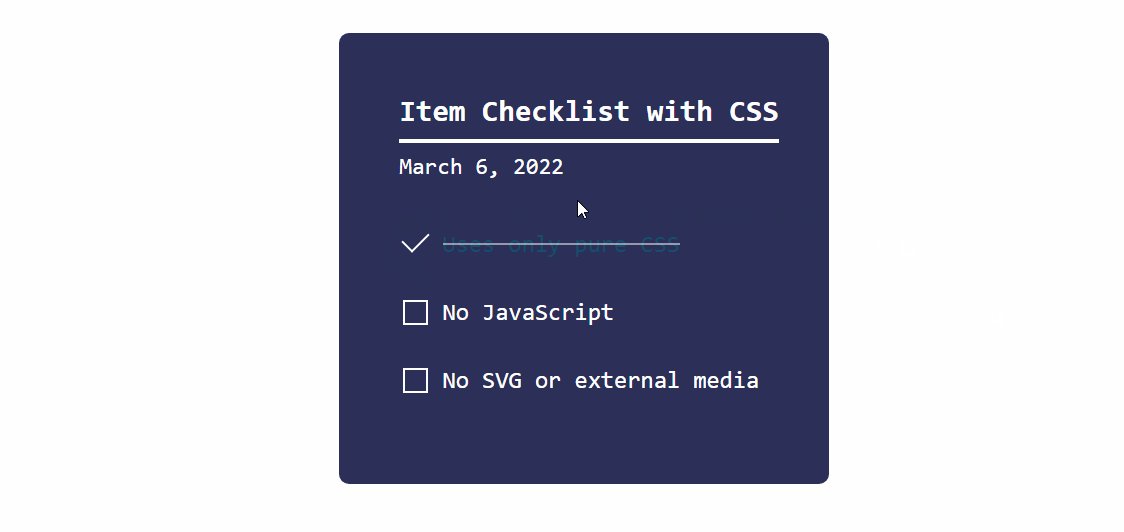
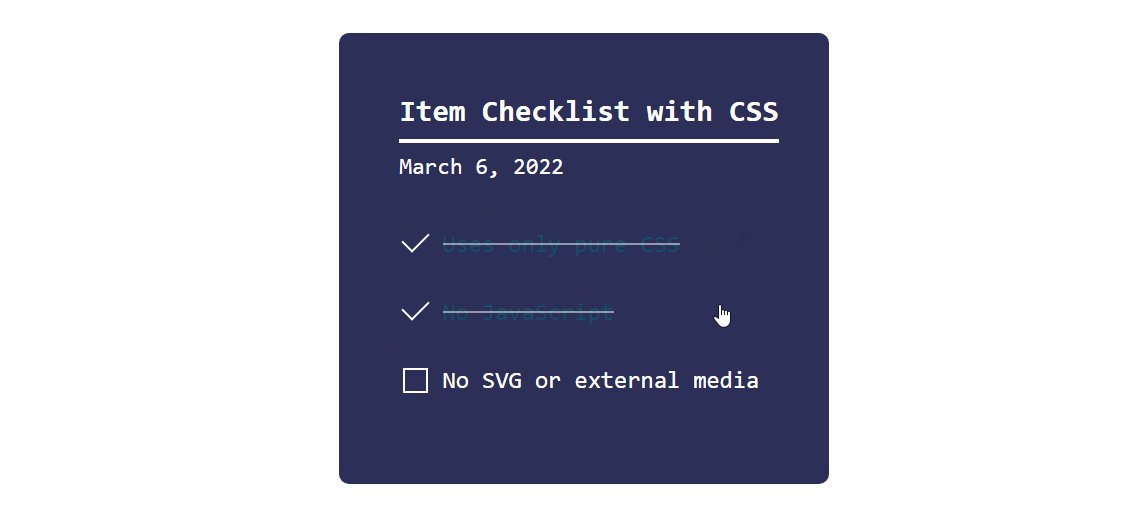
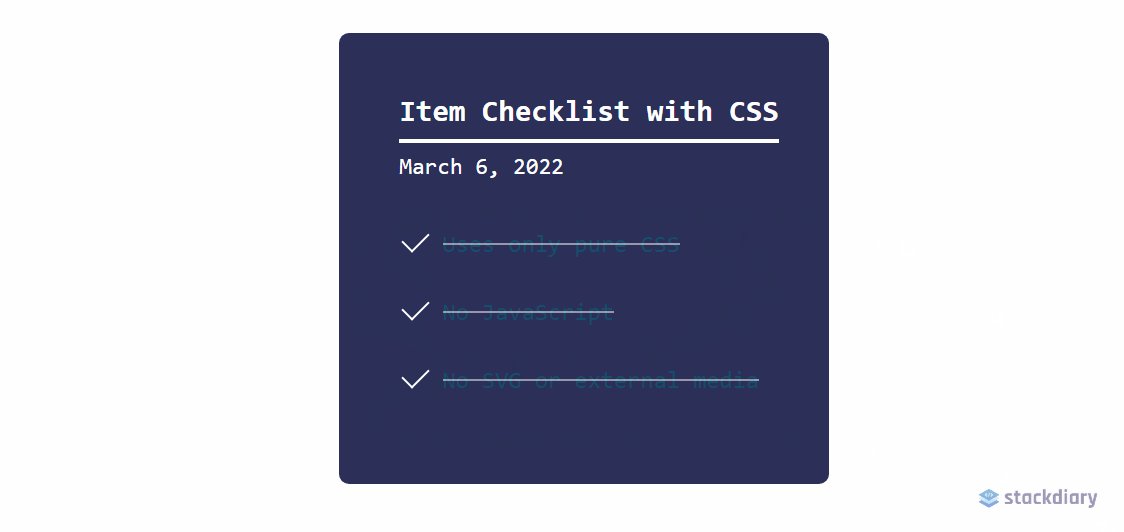
Come ho accennato all'inizio dell'articolo, i CSS stanno maturando a un ritmo costante. E questa demo di una checklist dinamica ne è un ottimo esempio.

Il modo in cui funziona è che utilizziamo il tipo di input della checkbox di controllo insieme alla pseudo-classe :checked . E usa la proprietà transform per cambiare lo stato ogni volta che la specifica :checked restituisce true.
Puoi ottenere varie cose con questo approccio. Es. Attiva/disattiva contenuto nascosto quando un utente fa clic su una casella di controllo specifica. Funziona con tipi di input come radio e checkbox , ma può essere applicato anche agli elementi <option> e <select> .
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }Stile di elementi con :is() e :where()

Uno dei modi in cui funzionano i moderni framework CSS è attraverso l'uso di conditional logic selectors . In altre parole, le proprietà :is() e :where() possono essere utilizzate per modellare una varietà di elementi di design contemporaneamente. Ma, cosa ancora più importante, puoi usare queste proprietà per interrogare elementi che altrimenti dovresti specificare individualmente.
Lo snippet CSS di seguito include una varietà di esempi. Ho aggiunto commenti per spiegare cosa fa ogni query. Puoi saperne di più su MDN: :is() & :where().
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }Menu a tendina della fisarmonica usando i fotogrammi chiave

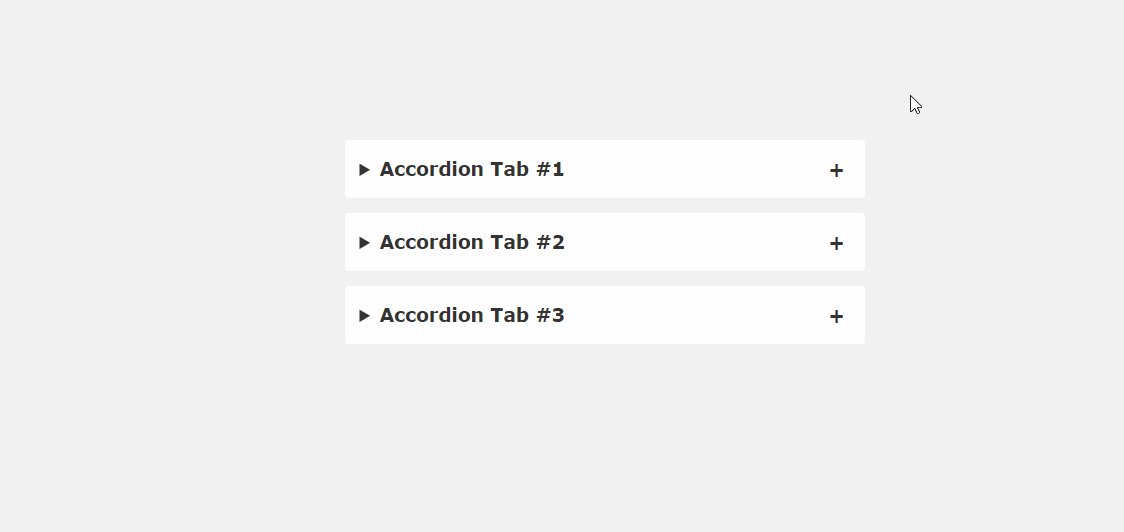
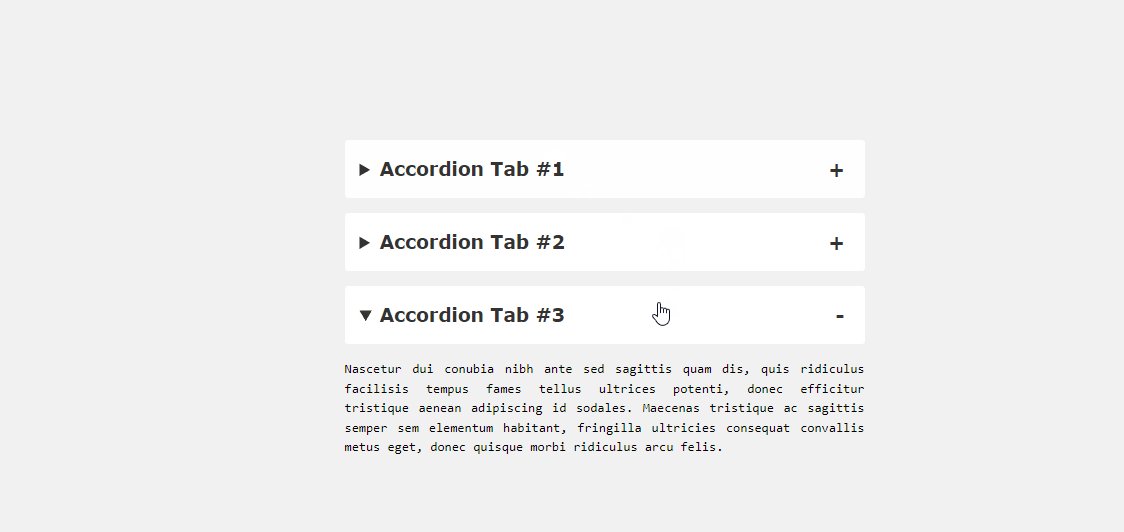
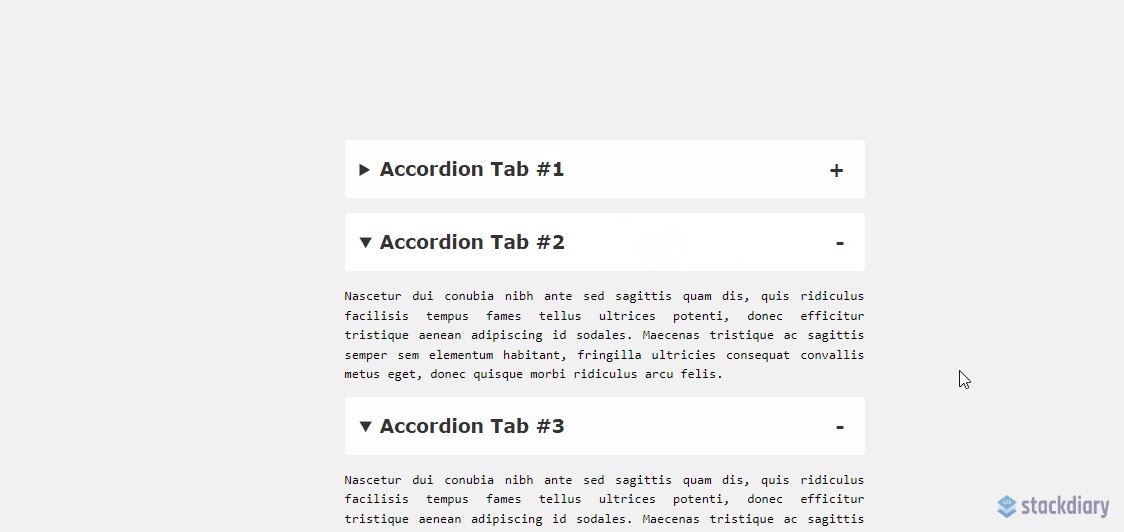
Il problema con le librerie JavaScript (jQuery, Cash, ecc.) è che in genere devi caricare l'intera libreria anche per funzioni su piccola scala. Fortunatamente, molti dei trucchi CSS che abbiamo esaminato finora aggirano questo requisito. Come è l'esempio con questo frammento di fisarmonica.
Se dai un'occhiata alle tendenze attuali del web design, non ci vorrà molto per trovare le fisarmoniche sulle pagine di destinazione. È un modo così semplice per condensare contenuti che altrimenti occuperebbero spazio di progettazione. Domande frequenti, caratteristiche del prodotto, suggerimenti per l'uso: molti tipi di informazioni possono essere inseriti in una fisarmonica. E questo frammento ne mostra l'implementazione in puro CSS.
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }Barra laterale dell'effetto al passaggio del mouse

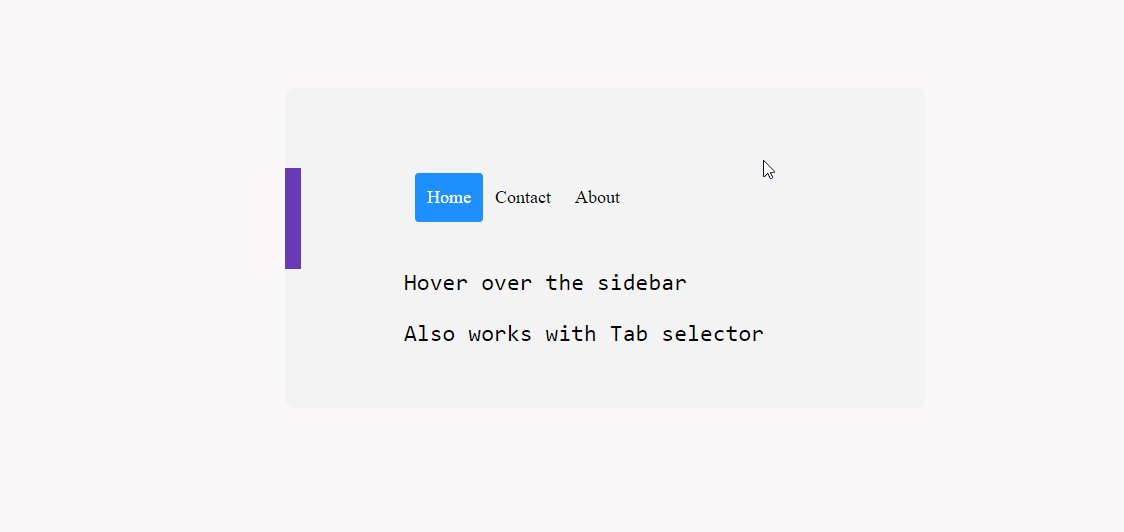
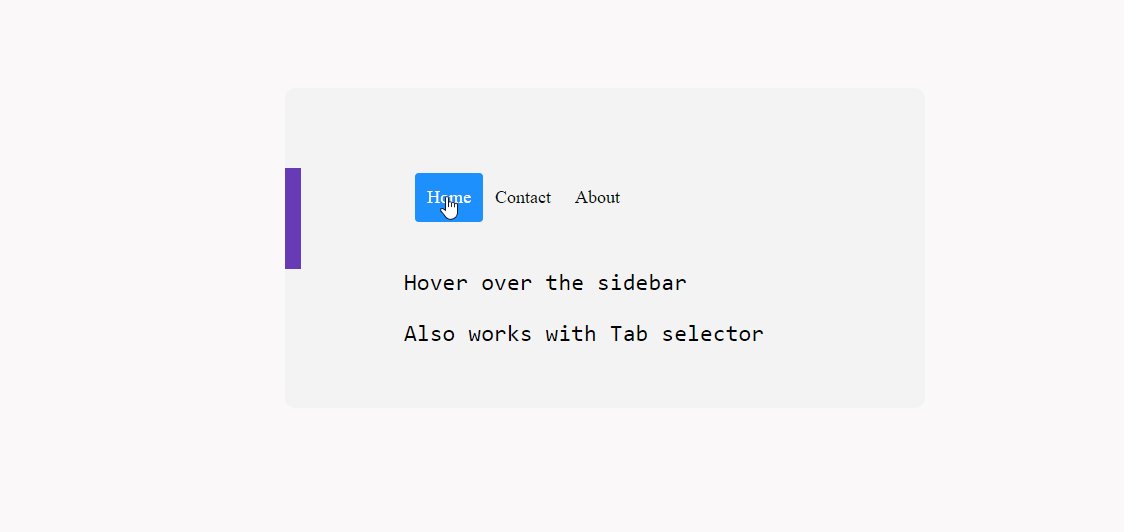
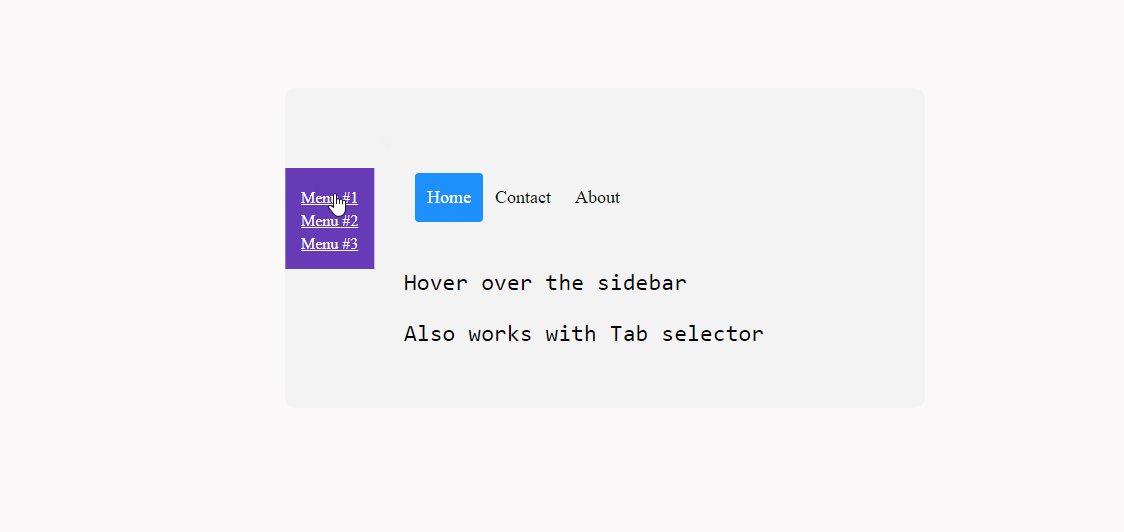
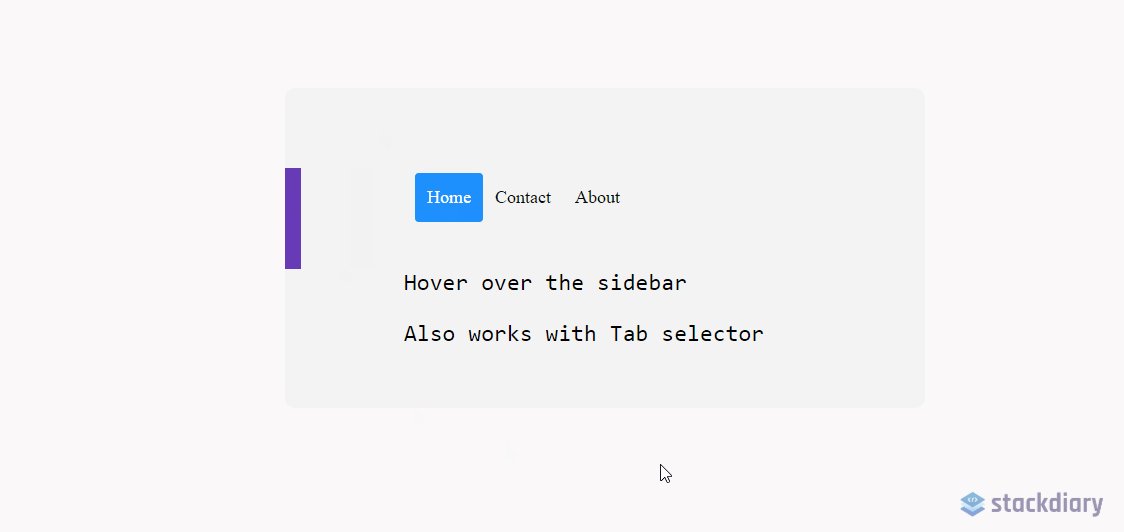
È possibile implementare una barra laterale dinamica con effetto hover con CSS? Assolutamente. Ancora una volta, questo è in gran parte possibile grazie a proprietà come transform e :hover .
Per quanto riguarda la compatibilità, l'ho provato su varie configurazioni mobili e sembrava funzionare bene. Tuttavia, potrebbe funzionare meglio su desktop poiché gli schermi dei dispositivi mobili possono sembrare angusti.
In pratica, questo approccio dovrebbe funzionare bene con la position: sticky; per creare un effetto appiccicoso della barra laterale.
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }Capolettera che utilizza la prima lettera

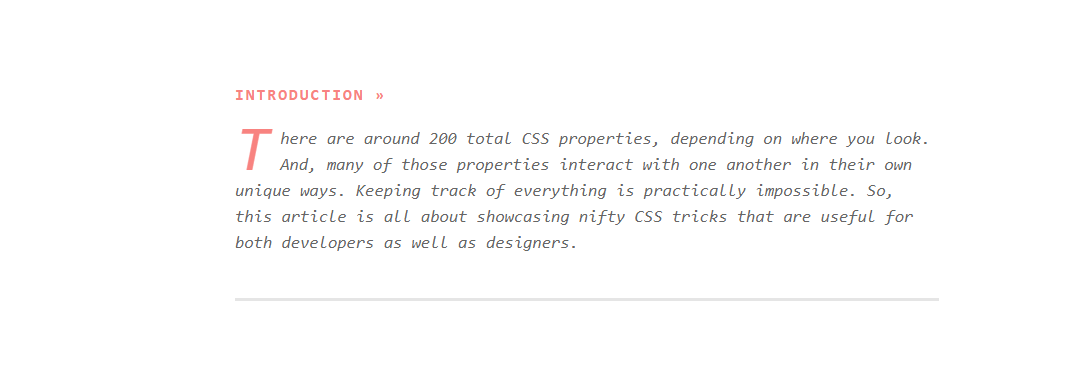
In CSS è possibile selezionare alcuni elementi first-of-type . E, in questo esempio, puntiamo alla pseudo-classe ::first-letter per creare un effetto dropcap. La cosa bella di questa classe è che ci dà la libertà di modellare la lettera come ci piace. Pertanto, puoi regolare l'aspetto del capolettera in modo che corrisponda al tuo design.
Parlando di questa proprietà, puoi ottenere una serie di cose con essa. Finché un determinato elemento appare per la prima volta sulla pagina, può essere personalizzato con uno stile utilizzando first-of-type . Ma, come mostrato nello snippet di seguito, puoi anche usarlo per indirizzare più elementi nonostante siano apparsi prima.
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */Puoi anche sperimentare la proprietà line-height per allineare correttamente il capolettera con il tuo contenitore.
Aggiungi un'icona prima dei pulsanti usando ::before

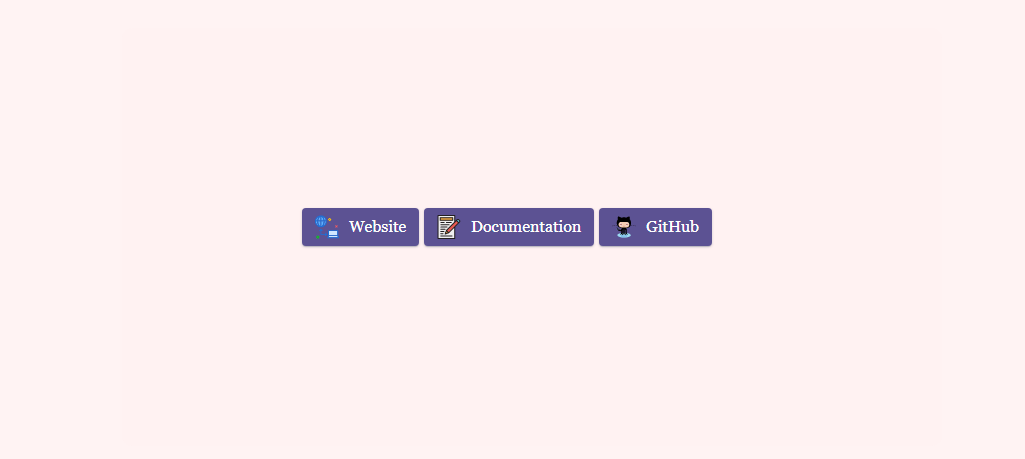
Uno dei miei obiettivi per iniziare questo blog era cercare di essere più creativo nel modo in cui visualizzo i contenuti. E, poiché scrivo liste e varie carrellate, volevo assicurarmi che avessero un tocco personale. Non sono la prima o l'ultima persona ad aprire un blog come questo, ma penso che gli elementi di design personalizzati possano fare molto.
E, in questo caso, ogni volta che mi collego a risorse esterne, utilizzo pulsanti con uno stile personalizzato aggiunto. Nello specifico, pulsanti con un'icona aggiunta. Puoi trovare molti "generatori di pulsanti" con una semplice ricerca su Google, ma ero principalmente interessato ad avere una soluzione universale che posso riutilizzare quando voglio.
Quindi, per raggiungere il mio obiettivo, ho creato una lezione :before personalizzata per il pulsante specifico. Giusto per chiarire, il content:"\0000a0"; in questo frammento di codice viene eseguito l'escape di Unicode per .
Puoi regolare la dimensione dell'icona modificando le proprietà di larghezza e altezza per riflettere la dimensione del pulsante che stai cercando di modellare.
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }Più di ogni altra cosa, questi suggerimenti e trucchi CSS evidenziano il potenziale di non aver bisogno di JavaScript per determinate funzionalità di progettazione. E la cosa bella è che puoi implementare questi trucchi in qualsiasi progetto. Questi esempi possono essere mescolati insieme per ottenere una libertà di progettazione ancora più creativa.
Se ti piace giocare con i CSS, dai un'occhiata alla mia pagina dedicata alle animazioni CSS. È ancora un work in progress, ma sto lentamente aggiungendo sempre più esempi di animazione. Inoltre, ho recentemente messo insieme una guida su come centrare gli elementi nei CSS.
