5 consigli per utilizzare le immagini in modo più efficace in WordPress
Pubblicato: 2018-07-23Le immagini svolgono un ruolo enorme nell'aspetto generale del tuo sito web. Ciò significa che devi prestare molta attenzione alla grafica che scegli. Inoltre, la scelta dei formati di file può influire sulle prestazioni del tuo sito, il che rende il tuo approccio alle immagini molto più importante.
Dato che stai usando WordPress, fortunatamente, hai diversi vantaggi quando si tratta di utilizzare le immagini in modo efficace. Ad esempio, la piattaforma offre molti strumenti per ottimizzare le dimensioni dei file delle immagini, oltre a funzionalità di ridimensionamento e ritaglio integrate. Non è difficile aggiungere al tuo sito immagini che appaiano accattivanti, senza rallentare eccessivamente le tue pagine.
In questo articolo, ti guideremo attraverso cinque suggerimenti per aiutarti a utilizzare le immagini in modo più efficace in WordPress. Spiegheremo perché ognuno è importante e discuteremo come metterlo in atto. Andiamo a lavorare!
1. Evita di usare immagini di riserva gratuite

Come probabilmente saprai, non puoi semplicemente utilizzare qualsiasi immagine che trovi online sul tuo sito web. Se vuoi visualizzare un'immagine su una delle tue pagine, deve essere qualcosa che hai creato, fotografato, catturato uno screenshot o avere un'autorizzazione esplicita per l'uso.
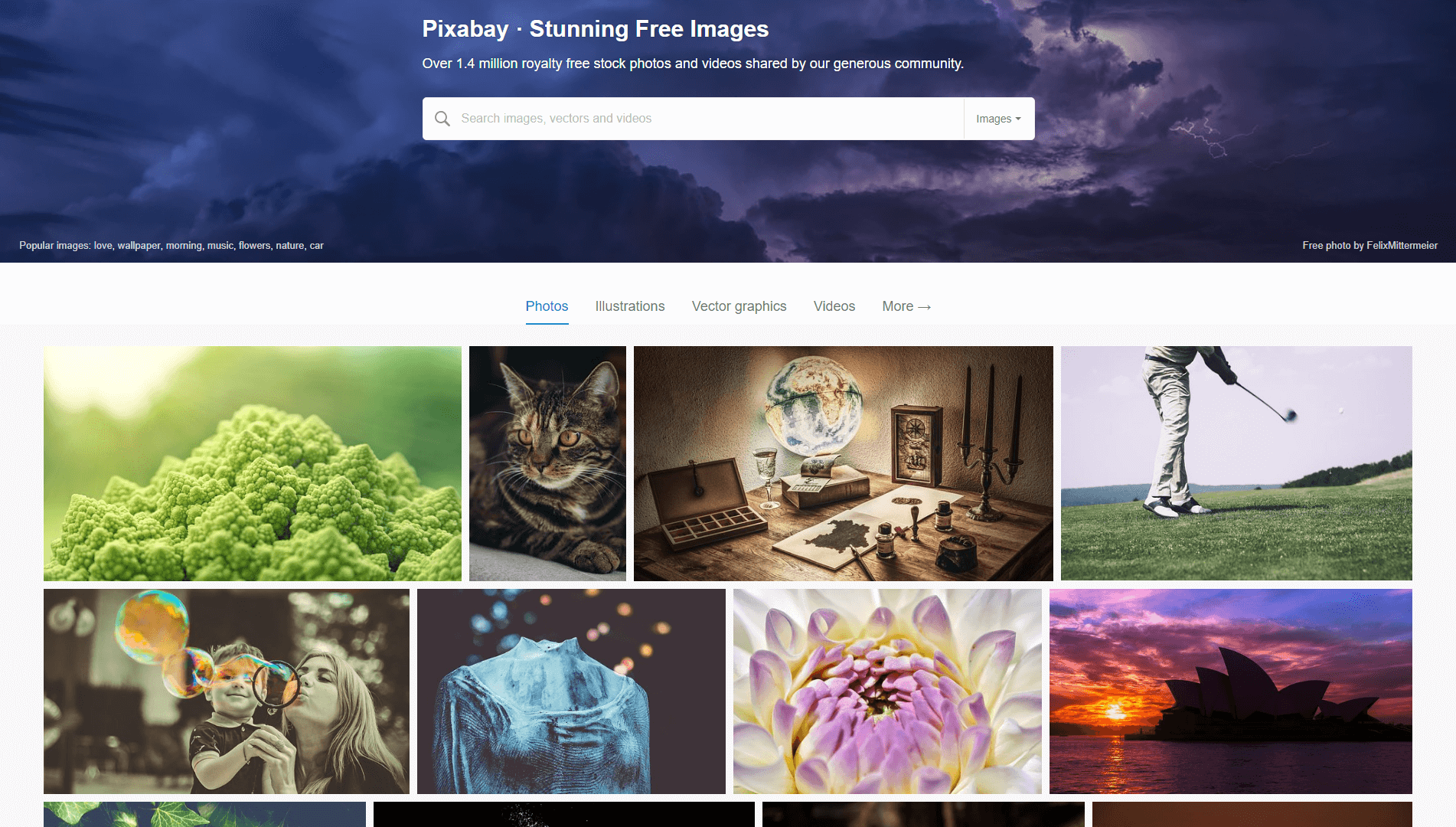
Queste restrizioni costringono molte persone a utilizzare immagini stock gratuite. Questo è un termine generico per la grafica che puoi utilizzare gratuitamente, a causa del modo in cui sono concessi in licenza. Il problema è che ci sono miliardi di siti Web online e non tante immagini di stock gratuite da girare. Ciò significa che molti siti riutilizzano le stesse opzioni popolari, il che può farli sembrare poco professionali o insipidi.
Un altro problema è che le immagini stock gratuite tendono ad essere molto generiche. Puoi vedere un esempio di questo tipo di foto all'inizio di questa sezione. Quando utilizzi immagini sul tuo sito, dovrebbero sempre essere pertinenti in qualche modo ai tuoi contenuti, in modo che supportino quel contenuto e forniscano contesto. Questo è difficile da ottenere con la grafica gratuita.
Nella maggior parte dei casi, ti consigliamo di utilizzare uno o più dei seguenti approcci invece di ricorrere a immagini stock:
- Crea la tua grafica utilizzando semplici strumenti online.
- Usa i tuoi screenshot e le tue fotografie, purché siano pertinenti al contenuto del tuo sito web.
- Includi altri tipi di ausili visivi e media, come elenchi, tabelle e infografiche.
Naturalmente, tutte queste tecniche richiedono del lavoro extra. Con questo in mente, se davvero non hai altra scelta che utilizzare immagini stock gratuite, ti consigliamo di cercare le opzioni meno generiche che puoi trovare e assicurarti che siano direttamente correlate al testo della tua pagina o del tuo post.
Anche allora, potresti voler giocare un po' con queste immagini. Ad esempio, puoi ritagliare le foto per evidenziare sezioni specifiche o utilizzare i filtri per dare loro un aspetto completamente nuovo. Assicurati solo che i permessi delle immagini ti consentano di apportare questo tipo di modifiche.
2. Usa una grafica che condivida uno stile simile in tutto il tuo blog
Uno degli errori più comuni che le persone commettono durante la progettazione dei loro siti Web è l'utilizzo di stili diversi in ogni pagina. Ad esempio, di solito non vorrai cambiare le combinazioni di colori o cambiare i caratteri che usi da una pagina all'altra. Questi tipi di incongruenze possono far sembrare il tuo sito web come se fosse stato messo insieme in fretta o senza molta cura.
Lo stesso consiglio vale quando si tratta di immagini. Immagina, ad esempio, che la tua home page utilizzi una serie di immagini in colori pastello:

Sarebbe quindi stridente se passassi ai disegni fatti a mano su un'altra pagina (senza un motivo specifico per farlo):

Le immagini del tuo sito web dovrebbero mantenere uno stile coerente che sia facile da riconoscere e familiarizzare per i tuoi visitatori. Dopotutto, le immagini sono un elemento essenziale del tuo marchio visivo, insieme ai colori che usi, ai tuoi caratteri e così via.
Ecco alcuni suggerimenti per assicurarti di scegliere le immagini giuste:
- Prova a utilizzare immagini che condividono una tavolozza di colori simile.
- Cerca elementi grafici che trattano temi simili, come tecnologia, oggetti vintage o qualsiasi argomento su cui si concentra il tuo sito web.
- Prendi in considerazione l'utilizzo di filtri specifici per tutte le tue immagini, in modo che condividano uno stile visivo unico.
Quando le persone visitano il tuo sito Web e vedono le immagini che usi, dovrebbero andarsene con la sensazione che ognuna sia stata scelta di proposito. Puoi giocare un po' con questa "regola" se pensi che un'immagine specifica o una deviazione dal tuo stile generale gioverà al tuo sito. Altrimenti, cerca di attenersi sempre a un unico stile quando si tratta di media visivi.
3. Prova la grafica vettoriale scalabile (SVG).
Gli SVG sono un tipo di formato immagine che non riceve molta attenzione. Nella maggior parte dei casi, le persone si affidano a formati con cui hanno più familiarità, come PNG e JPEG. Entrambe sono opzioni eccellenti per le immagini online, ma hanno i loro lati negativi.
Ad esempio, più un'immagine è di alta qualità, più "peserà". Ciò può influire negativamente sui tempi di caricamento, il che è importante perché le pagine lente tendono a spaventare i visitatori. Inoltre, devi assicurarti che le immagini che scegli abbiano un bell'aspetto sui dispositivi mobili, il che può essere difficile quando utilizzi PNG o JPEG.
Quando si tratta di scalabilità, gli SVG vincono a mani basse la corsa all'immagine. Poiché si tratta di un formato immagine basato su vettori, gli SVG possono scalare a qualsiasi risoluzione desideri con una qualità perfetta. Ancora meglio, tendono ad essere molto leggeri (il che significa una migliore velocità della pagina) e puoi animarli usando CSS e JavaScript.

L'unico aspetto negativo degli SVG è che il formato non è eccezionale quando si tratta di visualizzare immagini complesse con tonnellate di dettagli (come le fotografie). Tuttavia, è perfetto per loghi, icone ed elementi di design simili.
Inoltre, WordPress non ti consente di caricare SVG sul tuo sito per impostazione predefinita. Dovrai aggiungere questa funzionalità con un plug-in, come il supporto SVG:

Tutto ciò che fa questo plugin è aggiungere file SVG all'elenco dei formati che WordPress ti consente di caricare nella sua libreria multimediale. Devi semplicemente installare e attivare il plugin, e il gioco è fatto! Puoi caricare subito i tuoi primi SVG e aggiungerli alle tue pagine e ai tuoi post.
4. Imposta le dimensioni standard per le immagini dei tuoi post sul blog
Uno dei modi più semplici per rendere i post del tuo blog più coerenti e professionali è impostare una risoluzione standard per tutte le immagini che utilizzi al loro interno. Ad esempio, le immagini che vedi nei nostri post hanno risoluzioni di 1200 x 676 (con alcune eccezioni deliberate). È abbastanza grande da poter ingrandire le immagini su schermi più grandi senza pixel, ma sono comunque chiare su dispositivi più piccoli.
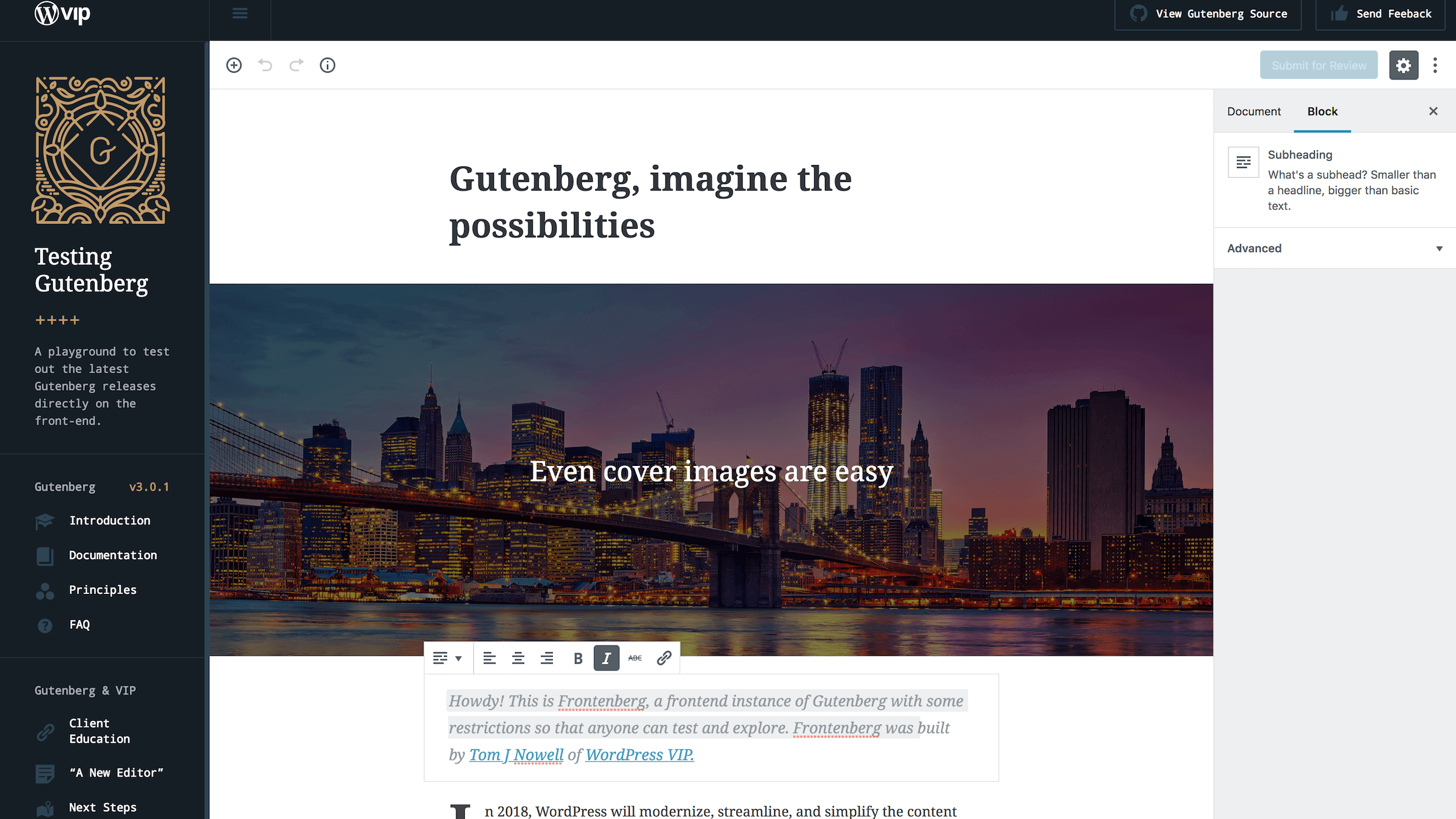
Inoltre, i post del blog hanno un aspetto molto migliore quando utilizzi immagini che corrispondono esattamente alla larghezza dei tuoi paragrafi. Ecco un rapido esempio:

D'altra parte, ecco come appare quando usi un'immagine troppo piccola per coprire l'intera larghezza della colonna di testo:

Questa immagine sembra fuori posto. Non prestare attenzione alla larghezza dell'immagine può far sembrare i tuoi post poco professionali. Sul tuo sito web, ti consigliamo di sperimentare più risoluzioni e dimensioni finché non trovi un formato che si adatta bene a tutti i tipi di dispositivi.
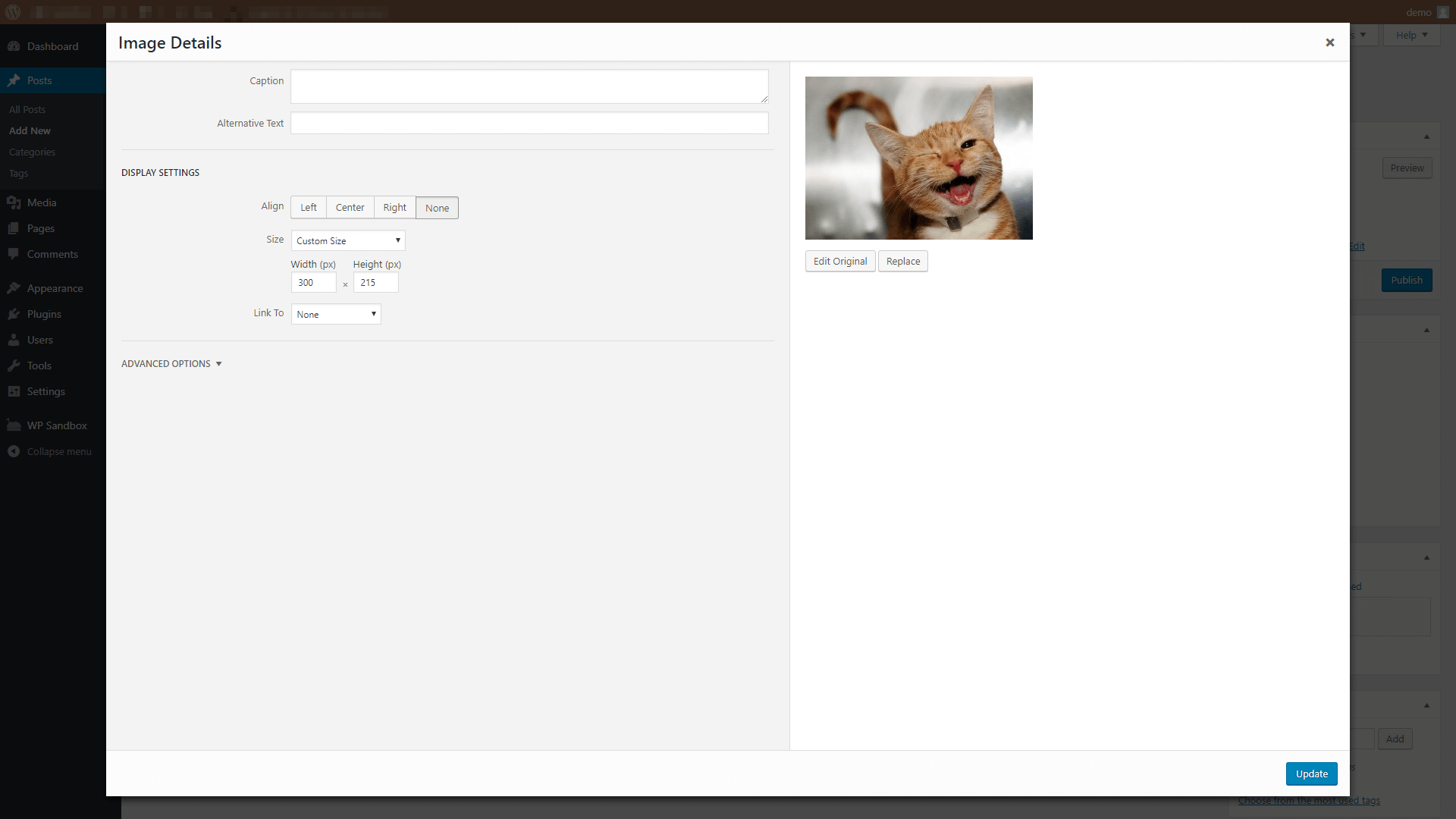
Inoltre, ricorda che puoi ridimensionare le immagini all'interno di WordPress, se necessario. Per fare ciò, fai clic su qualsiasi immagine in un post o in una pagina e scegli l'opzione Modifica . Quindi, cerca l'impostazione Dimensione e scegli Dimensione personalizzata :

Ciò ti consentirà di ridimensionare l'immagine a qualsiasi dimensione desideri (entro limiti ragionevoli).
Nella nostra esperienza, WordPress è abbastanza affidabile quando si tratta di ridimensionare le immagini senza influire sulla loro qualità. Tuttavia, puoi farlo anche usando un'applicazione di progettazione grafica (come Photoshop), se ti senti più a tuo agio con questo approccio.
5. Ottimizza le tue immagini per prestazioni migliori
In generale, ti consigliamo di utilizzare le immagini di qualità più elevata che puoi trovare sul tuo sito web. Dopotutto, nessuno vuole vedere fotografie sfocate o pixelate. Tuttavia, queste immagini di alta qualità hanno un enorme svantaggio: tendono a pesare molto (cioè le dimensioni dei file sono generalmente piuttosto grandi).
Più immagini usi su una pagina, più dati devono caricare i tuoi visitatori quando vi accedono. Ciò significa che il caricamento di quella pagina richiederà più tempo e, come discusso in precedenza, alla maggior parte delle persone non piace aspettare molto per visualizzare il tuo sito. Questo può anche diventare un problema se usi meno immagini, ma sono molto pesanti.
Fortunatamente, non devi dire addio alle immagini del tuo sito Web per mantenere i tempi di caricamento ridotti. Invece, puoi comprimere o ottimizzare quelle immagini, in modo che non impieghino molto tempo per caricarsi. Ancora meglio, generalmente puoi farlo senza comprometterne la qualità.
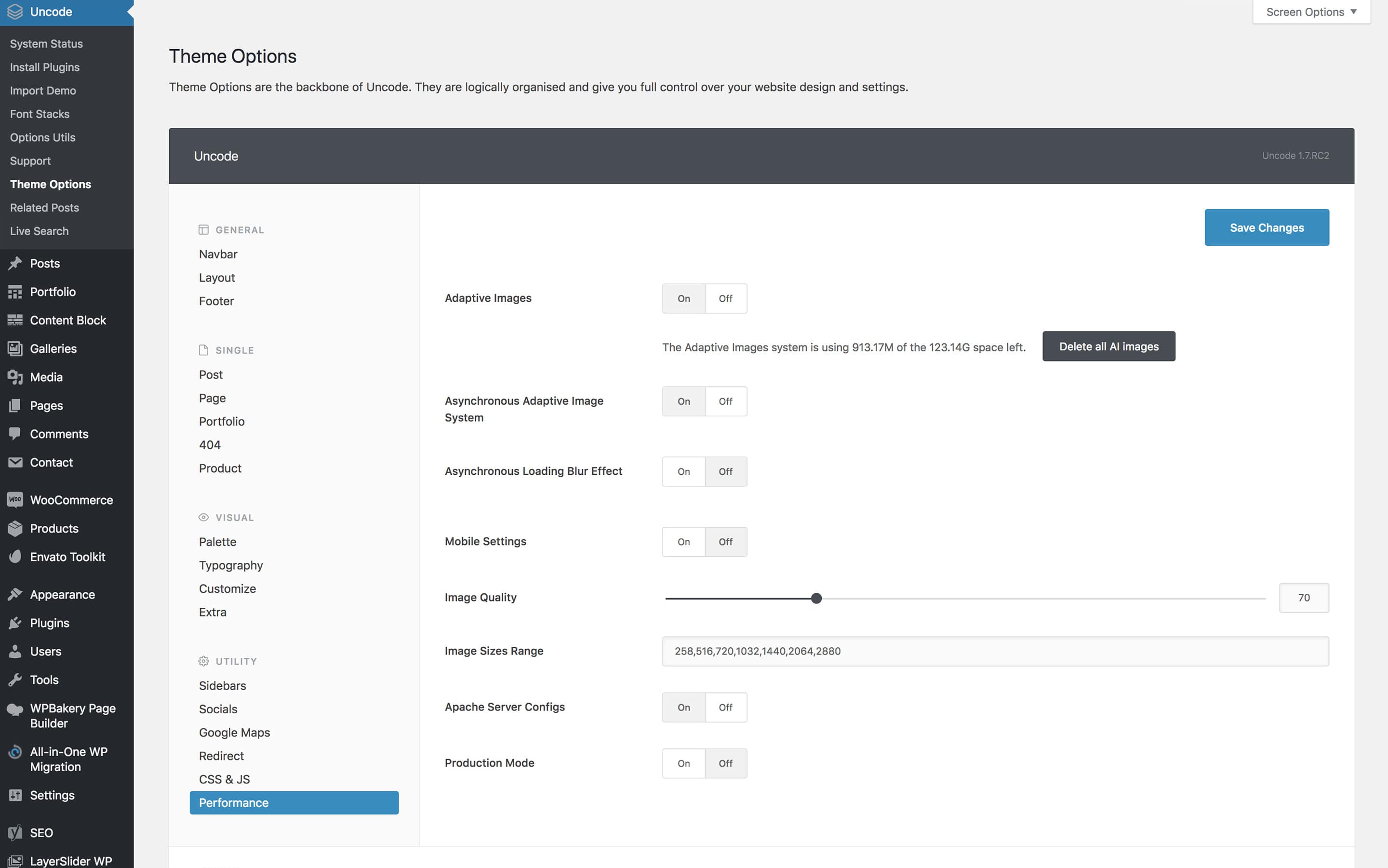
Ci sono molti strumenti che puoi utilizzare per ottimizzare le immagini sul tuo sito web. Tuttavia, se sei un utente Uncode, puoi sfruttare la funzione "immagini adattive" integrata nel nostro tema:

Ciò che fa è consentirti di caricare le tue immagini alla massima qualità. Quindi, la funzione crea automaticamente copie diverse di quelle immagini a risoluzioni multiple. Quando qualcuno visita il tuo sito Web, Uncode sembrerà servire la versione ottimale della tua immagine in base al dispositivo e alle dimensioni dello schermo. Questo è un ottimo modo per ridurre i tempi di caricamento e migliorare l'esperienza dell'utente.
Conclusione
Le immagini sono uno degli elementi più importanti del tuo sito web. È probabile che utilizzerai diverse immagini su ogni pagina del tuo sito e che tutte devono essere della massima qualità se vuoi impressionare i tuoi visitatori. Tuttavia, l'utilizzo efficace delle immagini richiede molto di più della semplice scelta della grafica più bella.
Ecco cinque suggerimenti rapidi per aiutarti a utilizzare bene le immagini sul tuo sito WordPress:
- Evita di utilizzare immagini d'archivio gratuite quando possibile.
- Usa immagini di uno stile simile in tutto il tuo sito web.
- Prova gli SVG.
- Imposta dimensioni standard per le immagini dei post del tuo blog.
- Ottimizza le tue immagini per prestazioni migliori.
Hai domande su come utilizzare le immagini per migliorare il tuo sito Web WordPress? Parliamo di loro nella sezione commenti qui sotto!
Credito immagine: Pixabay.
