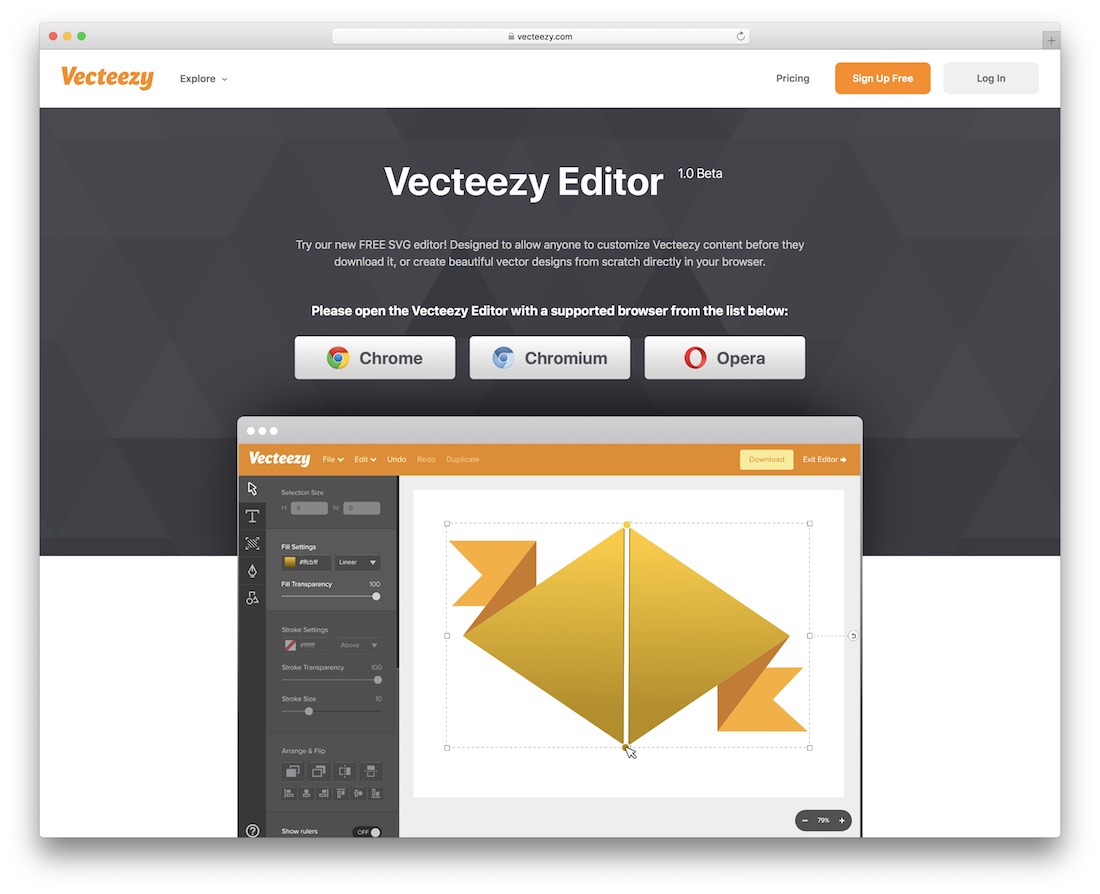
Vecteezy: come scaricare il progetto completato
Pubblicato: 2022-12-23Quando sei pronto per scaricare il design completato da Vecteezy, fai clic sull'icona di download nell'angolo in alto a destra. Si aprirà la finestra di download, in cui è possibile selezionare il formato file preferito (JPEG, PNG o SVG) e le dimensioni (Piccolo, Medio, Grande o Extra Large). Dopo aver effettuato le selezioni, fai clic sul pulsante "Download" e il file inizierà a essere scaricato automaticamente.
Seleziona File…, quindi Esporta…, e infine dai un nome al tuo file e scegli il formato che desideri. Dopo aver fatto clic su Esporta, potrebbe sembrare che tu stia per salvare l'immagine senza la possibilità di modificare le opzioni. Quando si preme quel pulsante, si apre una nuova finestra prima che il file venga salvato.
Vecteezy ha file Svg?

SVG può essere utilizzato anche per creare illustrazioni vettoriali. Puoi salvare i tuoi disegni e illustrazioni in formato.VNG se utilizzi Adobe Illustrator, Inkscape, CorelDRAW o qualsiasi altro programma basato su vettori.
I file Svg e vettoriali sono la stessa cosa?
Il formato di file Scalable Vector Graphics (SVG), oltre ad essere compatibile con il Web, è un formato di file nativo per HTML. A differenza dei file raster basati su pixel come i JPEG, i file vettoriali vengono memorizzati con formule matematiche basate su punti e linee su una griglia.
Svg è meglio di Eps?
Anche la dimensione del file di un file EPS o SVG è importante. È più piccolo dell'EPS, ma contiene solo codice. Consente tempi di caricamento più rapidi e prestazioni migliori utilizzando la programmazione XML. Poiché i file EPS contengono più informazioni sulla dimensione e sul colore dell'immagine, sono molto più grandi.
Come faccio a salvare un file Svg?

Scegli File > Esporta > svg (svg) dal menu. L'utilizzo delle tavole da disegno ti consentirà di esportare i contenuti delle tue tavole da disegno come singoli file SVG . Seleziona Esporta dal menu.
XML (Scalable Vector Graphics) viene utilizzato per generare una grafica vettoriale . Esistono due metodi per creare e modificare il file: tramite gli strumenti JavaScript o direttamente. Se non hai accesso a Illustrator o Sketch, Inkscape è un'opzione praticabile. Ulteriori informazioni sulla creazione di file SVG sono disponibili nella sezione seguente. Quando viene premuto il pulsante Codice SVG, viene generato il testo nel file. Quando lo apri, apparirà nell'editor di testo predefinito. Puoi persino utilizzare questo strumento per copiare e incollare il testo nel file finale.
La dichiarazione e i commenti XML vengono rimossi dalla parte superiore del file. Se utilizzi CSS o JavaScript, è fondamentale organizzare le tue forme in gruppi che possono essere stilizzati o animati insieme, indipendentemente dal fatto che le tue forme siano animate o stilizzate. È improbabile che Illustrator riempia l'intera tavola da disegno (sfondo bianco) con la grafica. Prima di salvare la grafica, assicurati che la tavola da disegno si adatti correttamente alla grafica.
Il convertitore da JPG a SVG è uno strumento semplice da utilizzare per convertire immagini JPG in file vettoriali o creare file SVG da zero . Un file SVG è uno strumento ideale per creare grafica per le tue pagine web perché è semplice da modificare utilizzando un editor di testo e può essere generato dinamicamente utilizzando più librerie JavaScript.
Salvare un Svg come Jpg in Inkscape
Salva un SVG come JPG per mantenere basse le dimensioni dell'immagine e conservare comunque la qualità della grafica vettoriale. Questo compito può essere svolto con l'assistenza di Inkscape, un programma che fornisce disegni vettoriali all'avanguardia ed è open source.
Quale programma può salvare un file Svg?
Ci sono una varietà di programmi che possono salvare un file svg. Alcuni programmi comuni includono Adobe Illustrator, Inkscape e Sketch.
Slant è alimentato da una comunità che ti aiuta a prendere decisioni informate. Facci sapere cosa ti appassiona per ricevere un feed personalizzato e aiutare gli altri. Inkscape 1.0 beta 2 per Mac ha ricevuto una certa attenzione e sembra essere migliore con il supporto del tema scuro ed è stato rimosso dall'elenco X11, il che è fantastico. Le capacità del software sono piuttosto impressionanti. A seconda di quanti font hai installato e del tipo di file che stai importando, Inkscape può impiegare fino a 30 secondi per avviarsi e potrebbe non essere sempre in grado di determinare quale tipo di file stai importando. Questa app di Windows può essere utilizzata per animare gli schizzi. Questa app viene fornita con icone, foto, illustrazioni e kit di interfaccia utente oltre a icone e foto. La tua immagine sarà ospitata sui server CDN e sarai in grado di includere un URL nel tuo codice HTML. Non vedi l'opzione che vuoi usare?
I file SVG, al contrario dei file .NET, sono una scelta eccellente per le illustrazioni vettoriali e la grafica web. Questo formato è semplice da modificare e ridimensionare, rendendolo una scelta eccellente per la grafica di alta qualità.
A causa della loro natura vettoriale, puoi creare disegni intricati e dettagliati senza perdere qualità. Inoltre, possono essere utilizzati per una varietà di scopi, inclusi loghi e pulsanti, illustrazioni e infografiche.
Se desideri utilizzare un formato grafico versatile e facile da usare, dovresti prendere in considerazione l'utilizzo di SVG. Se vuoi sperimentare un nuovo tipo di file, dai un'occhiata a come questo può essere utilizzato per migliorare i tuoi progetti e flussi di lavoro.

Come faccio a salvare un file di grafica vettoriale?
Esistono diversi modi per salvare i file di grafica vettoriale , a seconda del programma che stai utilizzando. In Adobe Illustrator, ad esempio, puoi salvare il tuo file come .ai, .eps o .pdf.
Sembra che Adobe stia lentamente ma inesorabilmente rimuovendo la grafica vettoriale da Photoshop. Uno strumento migliore di Illustrator è da utilizzare per creare, modificare e salvare la grafica vettoriale. Lo scopo di questo post è spiegare in che modo la grafica raster e quella vettoriale differiscono, quindi alla fine esaminerò i fondamenti. Adobe Photoshop 2022 utilizza il formato SVG (Scalable Vector Graphics) come uno dei due formati vettoriali . L'opzione deve essere abilitata se si desidera salvare i file vettoriali. L'editor di grafica vettoriale è un'abilità utile per l'apprendimento in futuro perché Adobe potrebbe rimuovere questa opzione. Se utilizzi Adobe Photoshop, puoi esportare un file vettoriale in Adobe Illustrator.
L'importazione delle informazioni sul percorso vettoriale nel formato AI nativo di Illustrator semplifica l'esportazione. È un buon punto di partenza se sei ancora confuso sul significato delle immagini raster e vettoriali . Tutti i tipi di file di immagini digitali, come JPEG, PNG, GIF e TIFF, sono file raster. Non è così semplice usare un'immagine vettoriale come usare un'immagine tradizionale. Usano equazioni matematiche per definire i punti di ancoraggio, le linee e le curve dell'immagine piuttosto che usare una griglia di pixel.
Come salvare un file come vettore in Illustrator e Coreldraw
In Illustrator, vai su File> Salva con nome o File> Salva una copia per salvare il file come vettore. È quindi possibile selezionare AI, EPS, PDF o SVG. Puoi esportare i tuoi file in formato vettoriale se usi CorelDRAW. Immettere il nome del file che si desidera esportare nel campo Esporta. La finestra "Opzioni PNG" verrà visualizzata nel passaggio successivo.
File in formato Svg
Un file SVG è un file di grafica vettoriale scalabile. I file SVG possono essere creati in software di editing vettoriale come Adobe Illustrator, Inkscape o Sketch. Possono essere modificati negli editor di testo e sono spesso utilizzati per la grafica web.
L'uso di un formato digitale come SVG consente alle immagini di apparire belle, non importa quanto grandi o piccole siano. A causa della bassa densità di questi formati, sono spesso più piccoli di altri formati, possono essere animati in modo dinamico e sono ottimizzati per i motori di ricerca. Questa guida ti guiderà attraverso cosa sono questi file, quando ne hai bisogno e come puoi iniziare a usarli. A causa della risoluzione fissa delle immagini aster, l'aumento delle loro dimensioni ne riduce la qualità. I formati di grafica vettoriale contengono un insieme di punti e linee che rappresentano un'immagine specifica. XML, che è un linguaggio di markup, viene utilizzato per creare questi formati. Tutte le forme, i colori e il testo in un file immagine sono specificati da XML, che viene creato in un file SVG.
Non sorprende che il codice XML sia visivamente così accattivante; rende SVG così potente per siti Web e applicazioni Web. Non è necessario ridurre la qualità per ottenere un SVG ingrandito o ridotto. Quando si tratta di dimensioni dell'immagine e tipo di visualizzazione, non fa differenza. Rispetto alle immagini raster, un SVG non ha la profondità di un'immagine raster. Un SVG consente a progettisti e sviluppatori di esercitare un notevole controllo sui loro progetti. La grafica Web viene memorizzata in questo formato di file, creato dal World Wide Web Consortium. I programmatori possono comprendere facilmente il codice XML purché non guardino il codice in nessun altro modo.
Puoi modificare l'aspetto degli SVG utilizzando CSS e JavaScript. La grafica con più livelli vettoriali può essere utile in una varietà di situazioni. Sono semplici da imparare, interattivi e adattabili, il che li rende una scelta eccellente per imparare a utilizzare un editor grafico. La curva di apprendimento di ciascun programma è unica. Prova alcune opzioni e fatti un'idea di ciò che puoi ottenere gratuitamente oa pagamento.
Quando crei un'immagine in formato SVG, utilizzi un formato di grafica vettoriale . Possono essere aumentati o ridotti in termini di qualità senza perdere la loro qualità originale e possono essere manipolati con una varietà di strumenti software. Le immagini di silhouette vengono utilizzate per creare una varietà di oggetti, tra cui lavorazione, incisione laser e stampa. Se vettorializzi le tue immagini, verranno immediatamente convertite in Scalable Vector Graphics (file SVG). Semplificano la collaborazione e ti fanno risparmiare tempo. Puoi salvare i tuoi file SVG in Dropbox o Google Drive in futuro.
Png vs. Svg: qual è il formato immagine migliore?
Sia un'immagine PNG che una sva sono preferibili l'una all'altra, anche se ci sono alcuni svantaggi. In effetti, i PNG possono visualizzare risoluzioni più elevate, ma non possono essere espansi all'infinito. Gli SVG vettoriali, d'altra parte, sono scalabili e possono mantenere un'alta risoluzione indipendentemente dalle dimensioni del file. Non sono così diffusi come i PNG e potrebbero non essere così conosciuti. Tutto si riduce a ciò che richiedi e desideri dalla tua immagine.
