Componenti dell'interfaccia utente di Vue: 15 librerie e kit
Pubblicato: 2022-04-12- Quasar
- Arco Design
- Vuetify
- Vue Bootstrap
- Buefy
- Adornare
- Vuetensils
- Interfaccia utente ingenua
- Interfaccia utente di Vuestic
- Interfaccia utente di Varlet
- Oruga
- Interfaccia utente Wave
- Chakra UI Vue
- Formica Design Vue
- Vant
- Avvio di un nuovo progetto con una libreria di componenti
Come abbiamo visto nel rapporto annuale sui framework front-end, Vue.js mantiene una solida posizione nella top 3 come il framework JavaScript più popolare per lo sviluppo web. E, nel febbraio 2022, Evan You ha annunciato che Vue sarebbe passata a Vue 3 come versione predefinita.
Questa carrellata fa parte di una serie che ho fatto per vari framework. In particolare, la mia raccolta di librerie di componenti CSS di Tailwind, ma anche la mia recensione delle librerie React UI con le migliori prestazioni. L'approccio per Vue sarà esattamente lo stesso.
Ci concentreremo sulle librerie che sono entrambe in fase di sviluppo attivo ma supportano anche la nuova versione di Vue 3*. Posso dire in anticipo che molte librerie non hanno fatto il taglio semplicemente perché sono state aggiornate l'ultima volta diversi anni fa. Non ha senso lavorare con una libreria con supporto insufficiente, per un framework che si evolve quotidianamente.
* Ci sono alcune eccezioni a questa regola. Alcune librerie non hanno in programma di aggiornare a Vue 3 ma sono ancora in fase di sviluppo attivo. E alcuni hanno in programma di aggiornare in futuro, ma è un bel po' di lavoro dal punto di vista della manutenzione.
Quasar

Quasar è letteralmente una struttura all'interno di una struttura. È una delle scelte migliori per gli sviluppatori che desiderano strumenti completi per la creazione di interfacce utente. La popolarità deriva in gran parte dal fatto che Quasar ha il supporto integrato per varie modalità di costruzione.
Quindi, che tu stia costruendo una SPA o una PWA o un'app mobile, non devi sudare per iniziare. E, soprattutto, nonostante l'ampio pool di funzionalità, se crei un piccolo sito Web personale, Quasar metterà in coda solo le risorse necessarie per quel progetto.
Questo aiuta a evitare di gonfiare il tuo progetto con codice inutilizzato. Infine, tutto il codice scritto in Quasar è condiviso come una base di codice unificata. Quindi, se stai creando un'applicazione a pagina singola, puoi facilmente esportarla anche come applicazione mobile.
Arco Design

Arco è un sistema di progettazione di livello aziendale apprezzato dagli sviluppatori di React.js. Tuttavia, Arco Design ha anche una versione Vue.js. E, a differenza delle librerie dell'interfaccia utente personali create da sviluppatori indipendenti, Arco è ricco di funzionalità e file di progettazione.
Quelli includevano i file Figma & Sketch per ogni componente. Una libreria di icone personalizzate e una raccolta di oltre 60 componenti personalizzati disponibili per il download immediato.
Con tutte queste risorse, puoi mettere insieme un modello di design in pochi minuti.
Vuetify

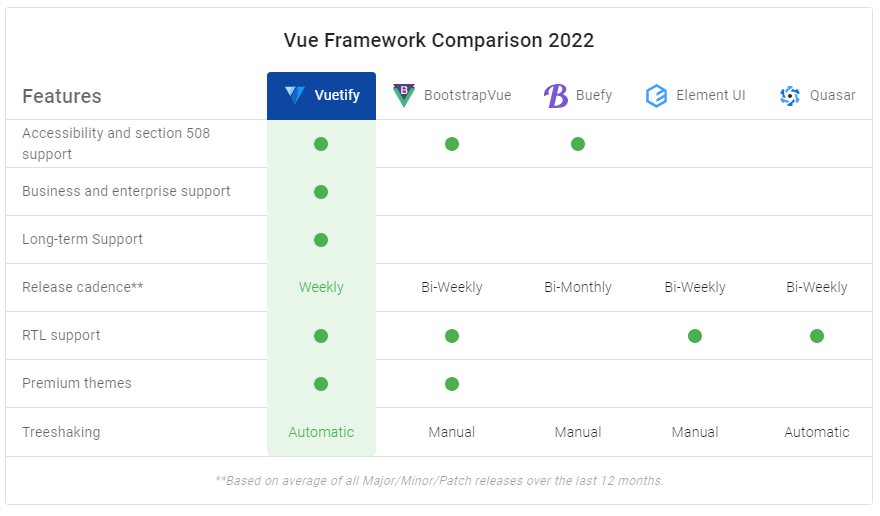
Tutti amano il design dei materiali, giusto? La libreria dell'interfaccia utente di Vuetify viene caricata con componenti personalizzati in base alle specifiche di Material Design. È anche una delle librerie della vecchia scuola che sono state con Vue.js dall'inizio. Ciò si riflette al meglio in ciò che la biblioteca ha da offrire e anche nel modo in cui si confronta con altre biblioteche.

Basandoci solo su questo grafico di confronto, possiamo vedere che Vuetify si sta davvero impegnando per garantire agli sviluppatori tutti i migliori strumenti a loro disposizione. Posso anche dire che il sistema di modelli è abbastanza facile da imparare. Proprio come impareresti le classi di utilità di Tailwind CSS.
Vue Bootstrap

L'unica cosa da notare su questa libreria è che sta avendo un po' di lentezza con gli aggiornamenti. Come spiegato in questo problema di GitHub, stanno cercando di integrare nuovi manutentori per aiutare ad aggiornare la libreria a Bootstrap 5 con il supporto di Vue 3. E penso che a tempo debito lo faranno, quindi includerò ancora questo nonostante quello che ho detto all'inizio dell'articolo.
Per quanto riguarda tutto il resto, questa libreria di componenti fa quello che ti aspetti. È un'implementazione Bootstrap che può essere utilizzata con il framework Vue.js. È ottimizzato per l'accessibilità e tutti i suoi componenti hanno numerosi esempi inclusi nella documentazione.
Grazie al supporto modulare, puoi usare solo ciò che ti serve e saltare il resto.
Buefy

Bulma non riceve tutto l'amore che dovrebbe. È uno di quei framework CSS che in qualche modo è riuscito a stare fuori da tutte le tendenze e dalla follia del front-end. Ma è comunque un ottimo framework con cui lavorare e ora puoi usare Bulma insieme a Vue attraverso la libreria Buefy. È facile da lavorare e sottolinea una struttura leggera.
Se hai già lavorato con Bulma, Buefy conserva tutti gli eleganti componenti dell'interfaccia utente di Bulma. Inoltre, ottieni un esempio di codice predefinito per ciascuna variante del componente. La documentazione include anche collegamenti a CodePen in modo da poter giocare con gli esempi senza attivare la libreria da soli.
Tieni presente che Buefy è rigorosamente una libreria Vue 2 e non ha in programma di aggiornare a Vue 3 perché è troppo lavoro. Un'alternativa è usare Oruga (incluso anche in questa carrellata) che ha una direttiva Bulma disponibile.
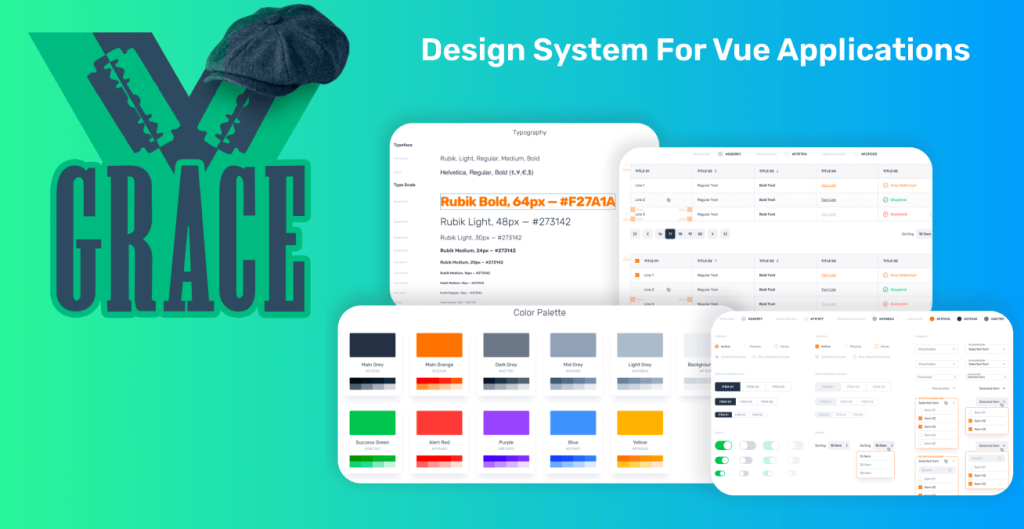
Adornare

Grace è un sistema di design personalizzato. È implementato utilizzando TypeScript, SASS, Jest e Rollup per il raggruppamento. Il progetto è in fase di sviluppo e necessita di un aggiornamento adeguato della sua documentazione. Tuttavia, sembra che sarà così poiché i manutentori hanno già iniziato ad aprire i problemi di GitHub per questo caso specifico.
Vuetensils

Se preferisci utilizzare le librerie di componenti come punti di partenza pur avendo la libertà di modellare tutto da solo, Vuetensils è un framework creato appositamente per questo scopo.

Ha una vasta libreria di componenti prontamente disponibili e puoi anche scegliere ciò di cui hai bisogno. La filosofia alla base dello styling è che, al suo interno, tutto è mantenuto al minimo per evitare di riempire il tuo progetto con stili inutilizzati.
Interfaccia utente ingenua

Naive UI è una libreria di componenti Vue 3 con ottimizzazione delle prestazioni integrata. È stato creato per gli sviluppatori che stanno già utilizzando TypeScript. I componenti hanno una struttura pulita e coprono praticamente ogni scenario immaginabile.
Con l'aggiunta di componenti di layout predefiniti, l'interfaccia utente Naive è un solido candidato da utilizzare per nuovi progetti di siti Web. Puoi anche definire configurazioni personalizzate utilizzando un tema globale o costruendo la tua configurazione passo dopo passo.
Interfaccia utente di Vuestic

Vuestic è un elegante framework dell'interfaccia utente di Vue 3 che fornisce oltre 50 componenti reattivi, funzionalità di accessibilità integrate e supporto su tutti i principali browser: Web e mobile. Puoi anche accedere a un modello di dashboard di amministrazione personalizzato, che ti consente di avviare progetti creati come prodotti SaaS.
Il design dei componenti sembra piuttosto snello e non impone una caratteristica rigorosa. In quanto tale, l'interfaccia utente di Vuestic dovrebbe funzionare su tutti i progetti su tutti i lati dello spettro.
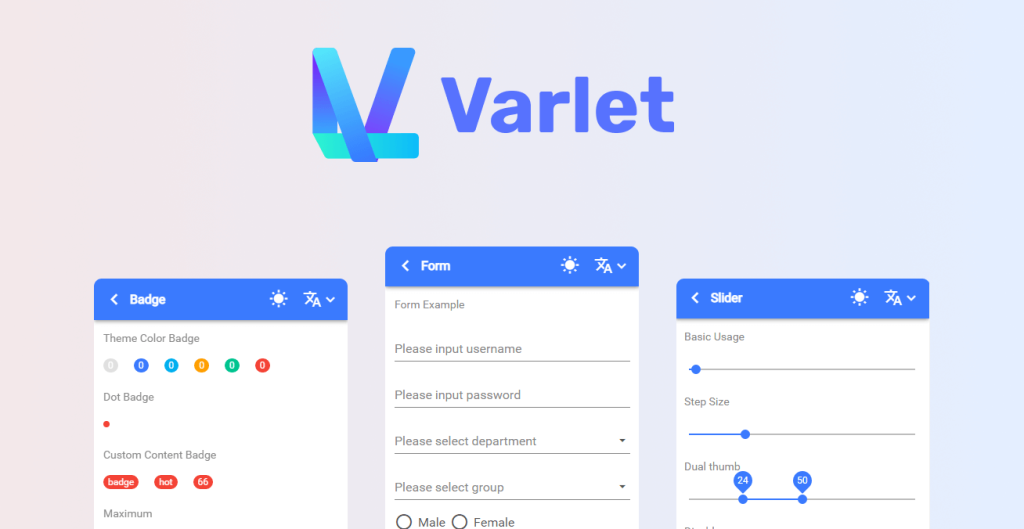
Interfaccia utente di Varlet

Varlet è la prima libreria dell'interfaccia utente (su due) in questo elenco creata come kit mobile first.
È integrato con Material Design e copre un'ampia gamma di componenti utilizzati nello sviluppo di app mobili. Varlet ha un supporto persistente per il rendering lato server.
Puoi giocare con i componenti dalla documentazione. Tuttavia, il modo consigliato per provarli sarebbe utilizzare VS Code o WebStorm, per i quali gli autori hanno fornito una soluzione di evidenziazione della sintassi nativa.
Il creatore di Vue (Evan You) è di origine cinese e ha una correlazione diretta con il fatto che molte persone provenienti da paesi come Cina, Giappone e Corea preferiscono lavorare con Vue rispetto ad altri framework. Ciò significa anche che la comunità Vue è molto più attiva nei paesi dell'Est rispetto a luoghi come gli Stati Uniti, dove React è visto come il framework numero uno.
Oruga

Oruga è una libreria indipendente dal framework dei componenti dell'interfaccia utente di Vue. L'idea è che tu usi i componenti forniti e li stilizzi tu stesso, oppure usi un framework esterno (come Bulma) per costruire sopra i componenti esistenti.
Una caratteristica interessante di Orgua è che i componenti non sono semplici interfacce. Ma un buon gruppo di loro ha anche funzionalità aggiuntive. Nei documenti avrai tutte le definizioni Props necessarie, ma anche i nomi delle singole variabili sia in CSS che in SASS.
Interfaccia utente Wave

Wave UI si basa sull'idea che i componenti dovrebbero essere personalizzabili tramite CSS. Quindi, anche se il componente ha uno stile personalizzato, puoi sovrascrivere i parametri personalizzati con CSS, senza dover forzare una particolare proprietà.
Lo stile del design è piuttosto modesto, anche se, per alcuni, potrebbe sembrare minimale.
Wave UI viene fornito con una propria definizione del layout. Questo è disponibile come Spaces, ma anche Flexbox e Grid. Le classi di utilità sono abbastanza facili da seguire, quindi la costruzione di strutture complesse non sarà un problema.
Chakra UI Vue

L'interfaccia utente di Chakra è probabilmente meglio conosciuta come una delle librerie di riferimento per React. Ma ha una versione Vue. Quindi, che tu sia un principiante di Chakra o che l'abbia usato in passato, l'utilizzo della versione Vue ti farà sentire esattamente lo stesso.
La libreria è nota soprattutto per il suo approccio rigoroso allo sviluppo web accessibile. Ciò si ottiene assicurando che ogni componente sia compatibile con le linee guida WAI-ARIA.
Ma l'area in cui Chakra spicca di più è la capacità di comporre componenti. In altre parole, puoi riutilizzare gli elementi dei componenti per fonderli insieme. Ciò consente di ottenere una struttura e uno stile dei componenti che altrimenti non sarebbero possibili.
Formica Design Vue

Ant Design è uno dei principali sistemi di progettazione per lo sviluppo web moderno. Abbiamo già trattato le loro offerte in un precedente articolo sulle librerie React.
Ma, per riassumere, Ant Design si concentra sull'implementazione di una filosofia di progettazione piuttosto che su un insieme di componenti che si collegano semplicemente a un progetto casuale. In quanto tale, questa libreria ti consigliamo di utilizzare quando lavori su un progetto professionale (a livello aziendale).
Tutto, dalle linee guida alla filosofia dei componenti, è spiegato accuratamente nei loro documenti.
Vant

Vant è la seconda (e ultima!) libreria di componenti creata per lo sviluppo mobile. Con 20.000 stelle su GitHub, puoi stare certo che è una bestia assoluta in questo reparto.
I componenti sono progettati per essere il più leggeri possibile, con il componente medio che misura solo 1kb quando tutto è detto e fatto. Vant utilizza TypeScript e ha anche alcune risorse di progettazione disponibili come esportazioni per Sketch o Axure.
Le risorse di schizzo possono essere importate anche in Figma.
Se ti occupi di sviluppo mobile e lavori con Vue, Vant è probabilmente una delle migliori librerie. La documentazione è ampia e la possibilità di personalizzare la struttura dei componenti significa che è adatto sia per i progetti SPA che per quelli PWA.
Avvio di un nuovo progetto con una libreria di componenti
Gran parte dello sviluppo front-end è governato dalle librerie dei componenti. In effetti, i framework più popolari implementano tutti un approccio basato sui componenti. Ed è sicuro dire che Vue è stata la scelta migliore per molti, in particolare le comunità della regione orientale.
Se hai già realizzato progetti di sviluppo web (utilizzando uno stack moderno), iniziare con Vue.js è abbastanza semplice. È anche uno dei principali vantaggi dell'utilizzo del framework. Inoltre, non è necessario imparare TypeScript, sebbene Vue funzioni abbastanza bene con esso.
