5 delle ultime tendenze di web design da utilizzare sul tuo sito WordPress
Pubblicato: 2018-07-05Il web design è in continua evoluzione. Un sito Web che sembrava fantastico alcuni anni fa potrebbe sembrare datato a qualcuno che lo visita oggi. Se non sei al passo con le ultime tendenze, tuttavia, può essere difficile sapere quando è il momento di aggiornare il design del tuo sito.
Fortunatamente, questo problema può essere risolto con una piccola ricerca. Quindi, una volta che hai un'idea di ciò che desideri, è facile aggiornare i tuoi progetti web utilizzando WordPress. Nella maggior parte dei casi, la semplice scelta del tema giusto può aiutare notevolmente a implementare le modifiche.
In questo articolo parleremo del motivo per cui dovresti considerare di riprogettare il tuo sito Web WordPress. Quindi discuteremo cinque delle ultime tendenze nel web design, spiegheremo quali sono i loro vantaggi e ti forniremo alcuni suggerimenti su come implementarli. Diamo un'occhiata!
Perché potresti aver bisogno di riprogettare il tuo sito Web WordPress
Ci sono molte ragioni per cui ha senso rinfrescare il tuo sito web di tanto in tanto. In alcuni casi, il tuo sito potrebbe persino giustificare un completo restyling. Alcuni dei motivi più comuni includono:
- Stai cercando di generare più conversioni. Se sei come noi, non ti fidi dei siti Web che sembrano obsoleti. La fiducia gioca un ruolo importante quando si tratta di spendere soldi online, quindi è essenziale che il tuo sito appaia moderno e professionale.
- Vuoi migliorare l'esperienza dell'utente. La riprogettazione di un sito Web non riguarda solo l'aspetto. Un design più snello può aiutare a migliorare l'esperienza utente complessiva e far desiderare ai tuoi visitatori di rimanere più a lungo.
- Vuoi mettere alcune nuove abilità da usare. In molti casi, quando crei il tuo primo sito web, non saprai molto di quello che stai facendo. Una volta che hai un po' di esperienza, può essere una buona idea rivisitare il design del tuo sito e vedere se puoi migliorarlo.
Sono tutti argomenti molto pratici. Tuttavia, non dovremmo ignorare l'elemento soggettivo qui. Se non sei soddisfatto dell'aspetto del tuo sito Web, questa è tutta la scusa di cui hai bisogno per una riprogettazione. Devi solo assicurarti che qualsiasi modifica apporti migliori anche l'esperienza complessiva per i tuoi utenti.
Naturalmente, molte persone rimandano la riprogettazione dei loro siti Web perché può sembrare un sacco di lavoro. Anche i piccoli siti tendono ad avere più pagine e dovrai rielaborarle tutte per mantenere coerente il tuo design. Tuttavia, come utente di WordPress hai un vantaggio, poiché ci sono strumenti che possono semplificarti la vita quando crei nuove pagine e le riprogetti.
Il nostro tema Uncode, ad esempio, include un generatore di pagine dedicato che utilizza moduli per aiutarti a creare siti Web in modo più efficiente. Con questo tema, sarai in grado di personalizzare ogni pagina in modo che appaia quasi in qualsiasi modo desideri. Inoltre, offre anche un'ampia raccolta di modelli moderni che puoi utilizzare per avviare i tuoi progetti.
Il vantaggio di utilizzare uno dei nostri modelli per cominciare è che siamo al passo con le ultime tendenze nel web design. Ciò significa che il tuo sito avrà un aspetto moderno senza sforzo e tutto ciò che dovrai fare è aggiungere alcuni tocchi personali. Tuttavia, è comunque un'idea intelligente rimanere informati su cosa sta succedendo nel mondo del web design, se vuoi massimizzare le tue possibilità di successo.
5 delle ultime tendenze di web design da utilizzare sul tuo sito Web WordPress
Iniziare a lavorare su un nuovo web design è sempre un po' intimidatorio. Non sai mai come si incastreranno tutti i pezzi finché non sarà tutto finito. Ecco perché trarre ispirazione da altri design può essere così efficace: vedi qualcosa che ti piace e provi a replicarlo, aggiungendo le tue modifiche nel processo.
Con questo in mente, ecco cinque delle nostre attuali tendenze di web design preferite, per far fluire i tuoi succhi creativi!
1. Layout asimmetrici
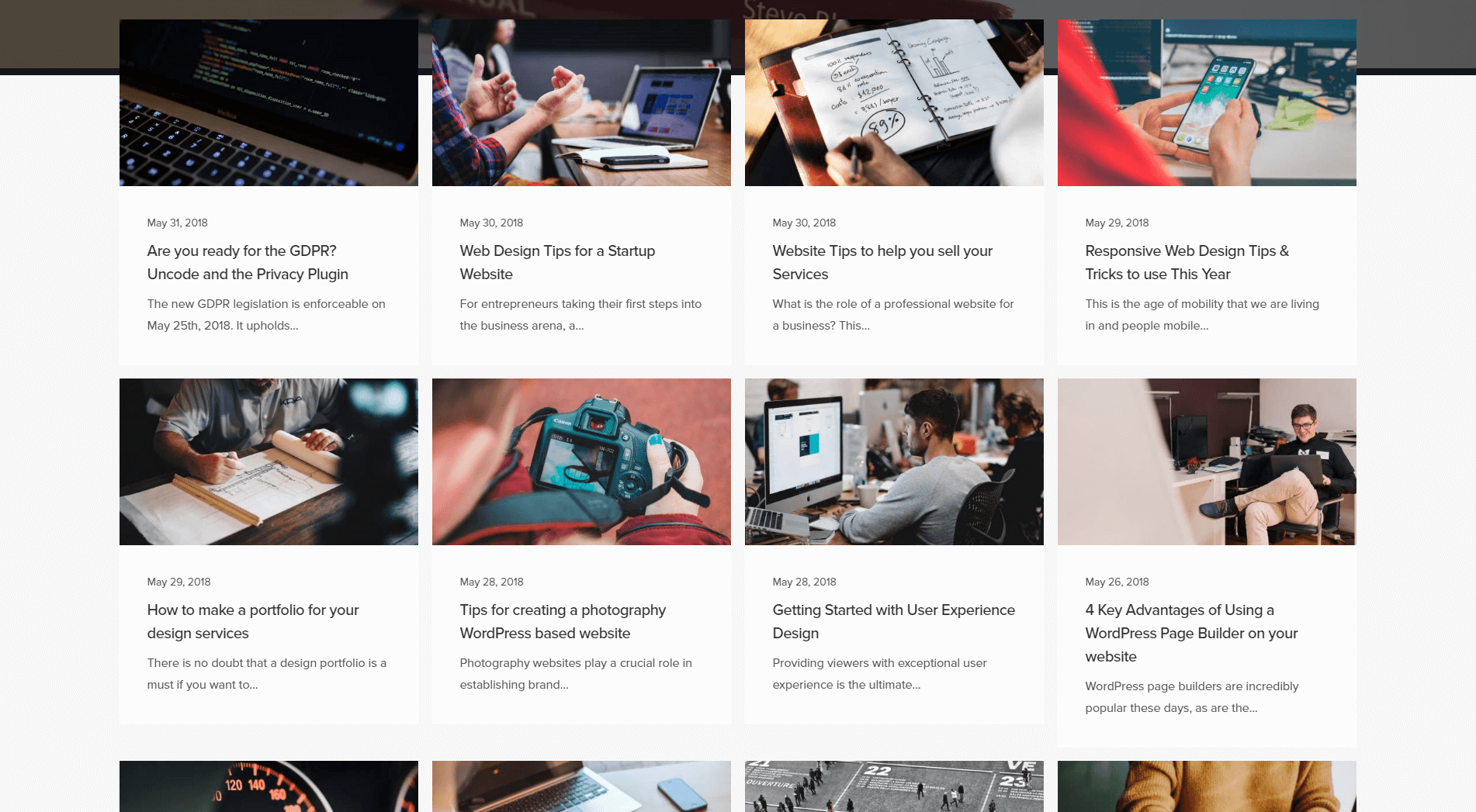
Se presti attenzione, noterai che molti siti Web utilizzano design abbastanza simmetrici per i loro layout. Prendi il nostro blog, ad esempio: utilizziamo una griglia simmetrica per dare lo stesso peso a ciascun articolo. L'obiettivo, in questo caso, è assicurarsi che ogni elemento riceva una quota simile di attenzione dei visitatori:

Ci sono, ovviamente, altri fattori che possono influenzare quali post si distinguono, come i titoli e le immagini in primo piano. Tuttavia, il punto è che il tuo layout dà il tono a come le persone sono incoraggiate a navigare nel tuo sito web.
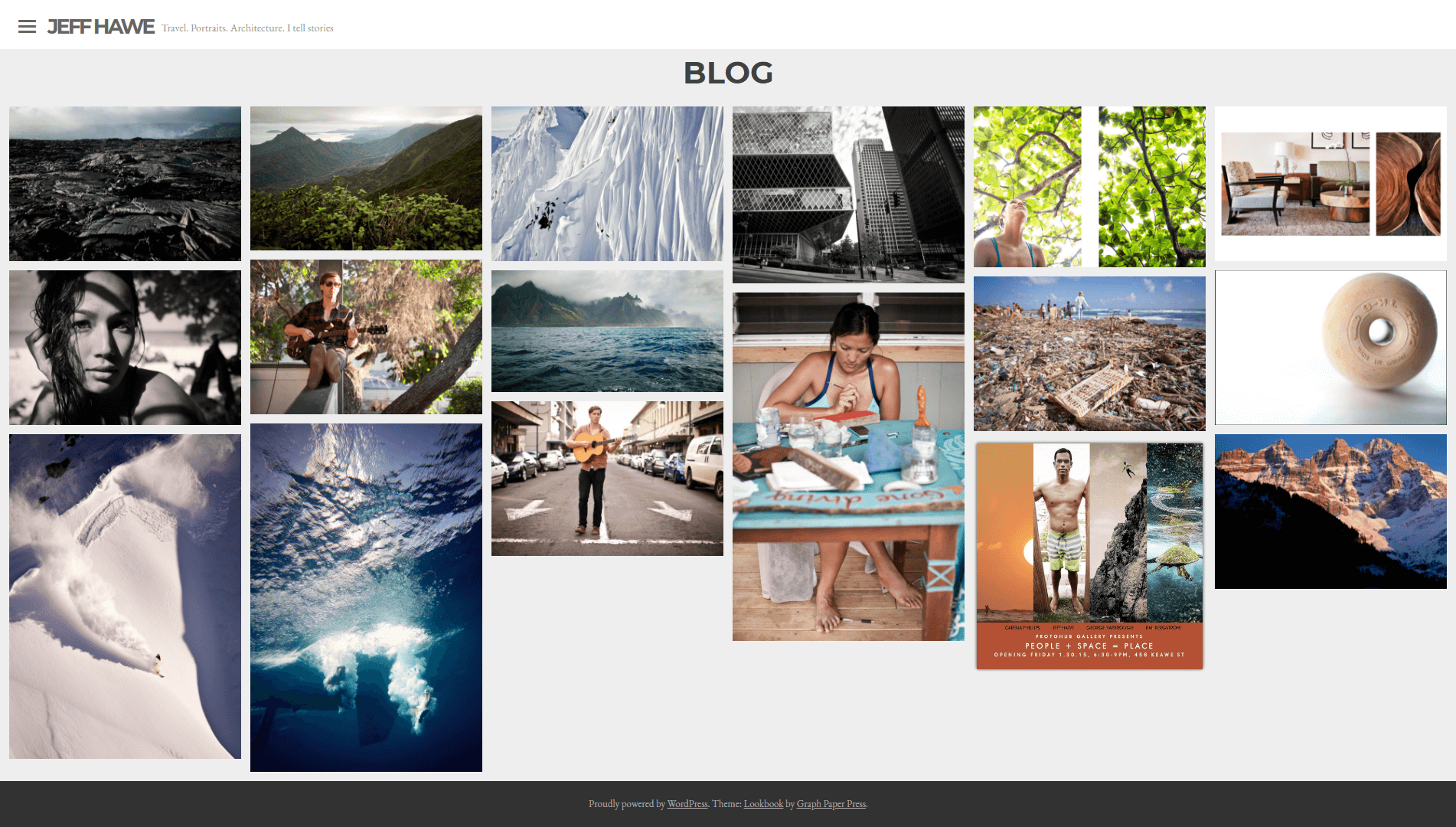
Ora, diamo un'occhiata a un esempio di blog che utilizza un layout più asimmetrico:

Anche questo è un layout basato su griglia, ma ad alcuni elementi è stato dato più peso di altri. Un layout asimmetrico è una tecnica semplice che ti consente di attirare gli occhi dei tuoi visitatori su sezioni specifiche. Ad esempio, se pubblichi un articolo che vuoi mettere in evidenza, le griglie asimmetriche sono un modo perfetto per farlo.
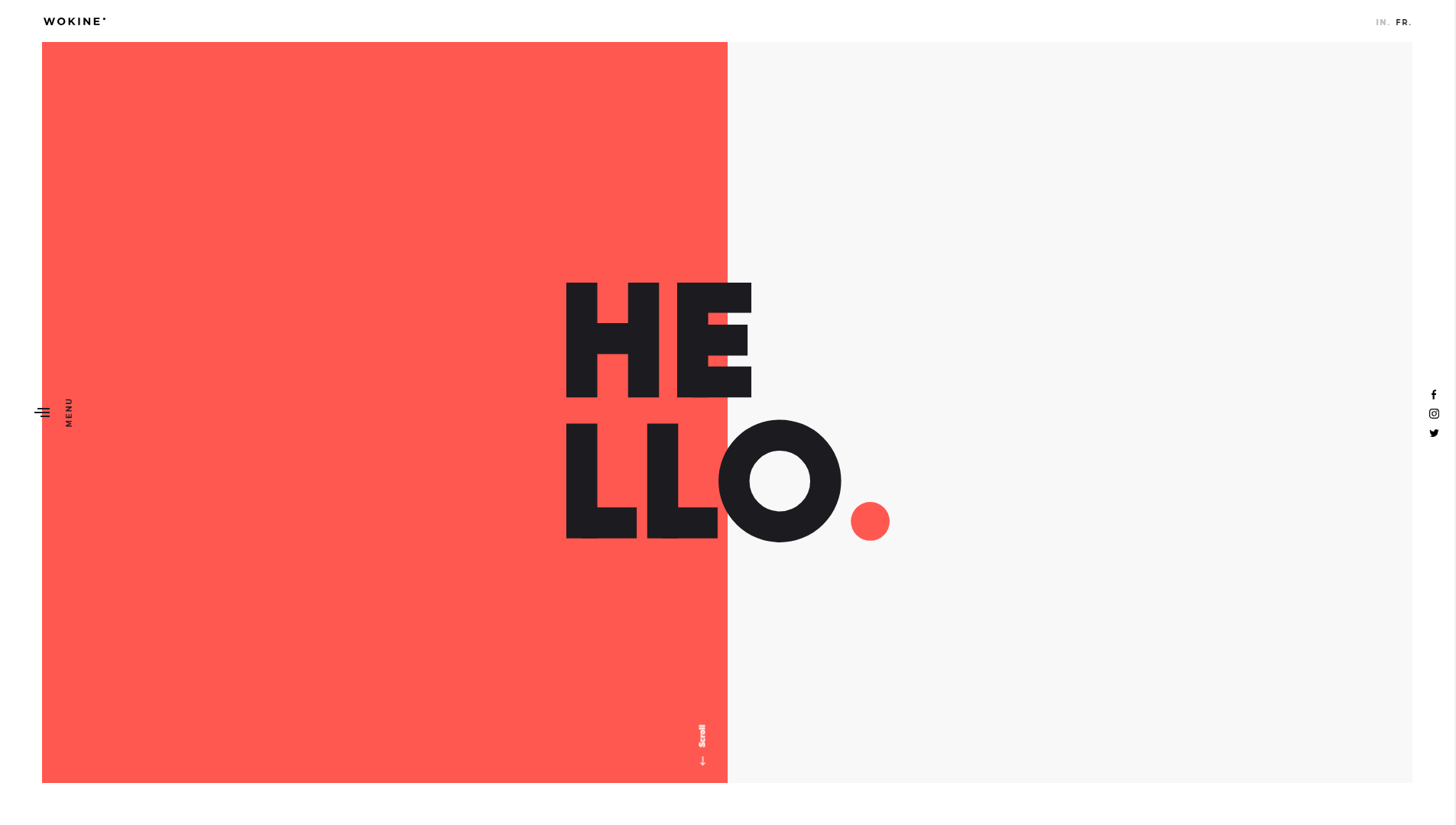
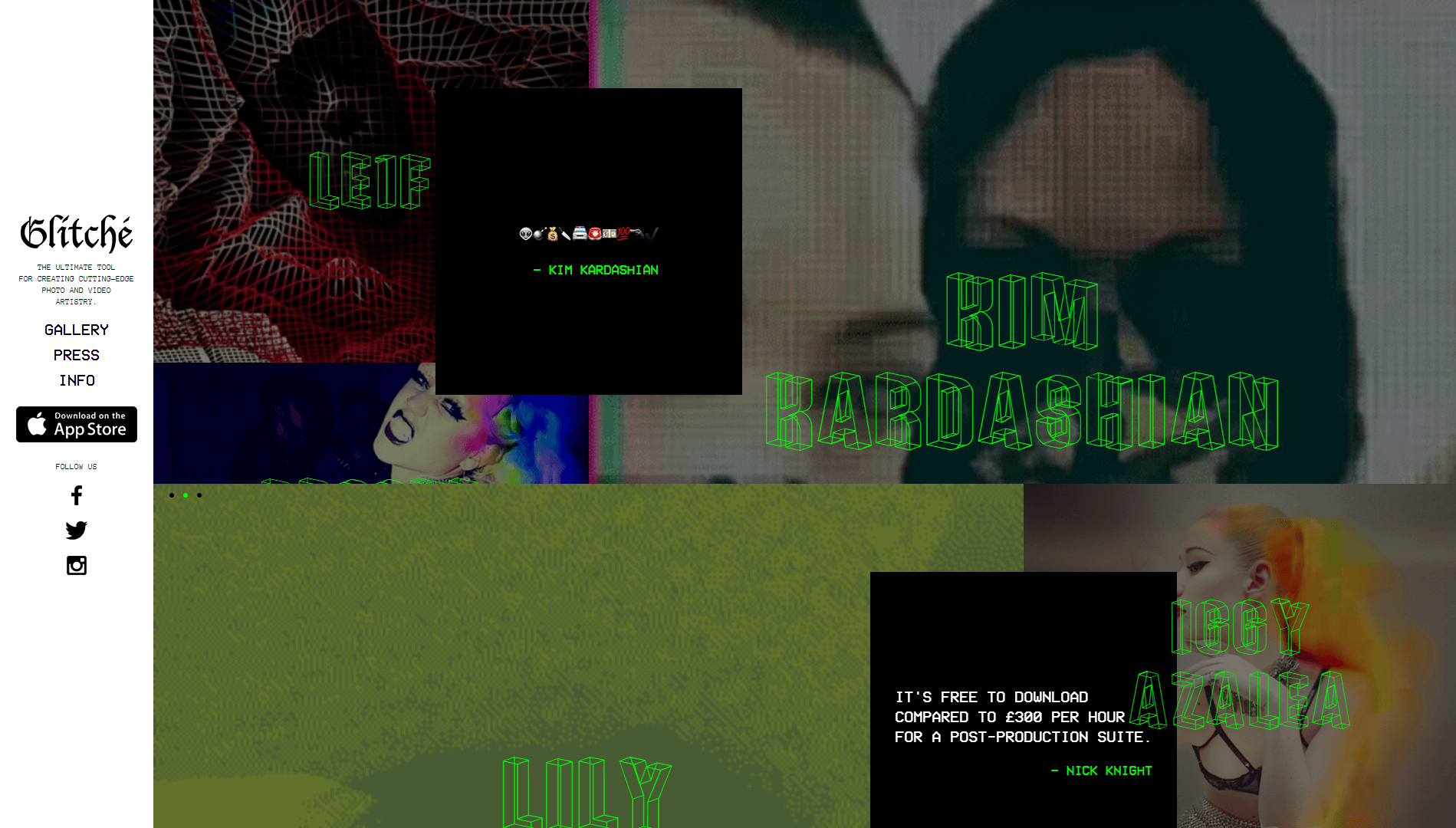
Tuttavia, ci sono molti altri modi per implementare layout asimmetrici, anche se non stai utilizzando le griglie. Prendi questo sito Web, ad esempio:

A prima vista, sembra casuale perché non utilizza un layout standard. Tuttavia, puoi vedere che a ogni elemento è stata assegnata una dimensione diversa, il che aiuta il tuo cervello ad assegnargli un livello di importanza. Questo è il vero significato del design asimmetrico: utilizzare la gerarchia visiva per evidenziare ciò che conta.
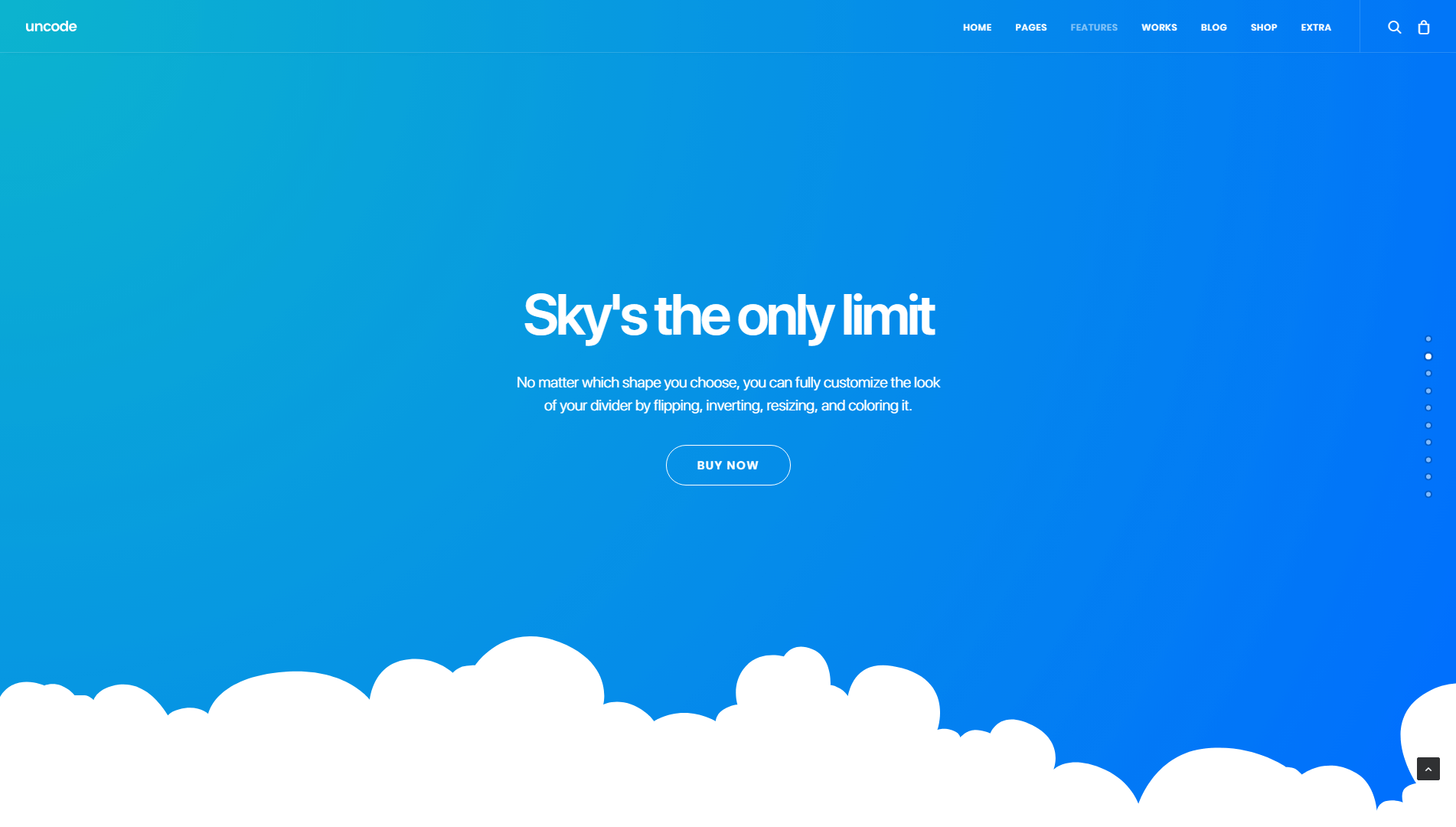
Se vuoi sperimentare questo tipo di design, Uncode fornisce diversi strumenti per iniziare. Ad esempio, puoi utilizzare le gallerie in muratura per implementare progetti di griglia asimmetrici. C'è anche una funzione chiamata Shape Dividers , che ti offre un'ampia gamma di separatori che puoi utilizzare per suddividere le sezioni in modi creativi:

Molti dei divisori tra cui puoi scegliere hanno un design asimmetrico. Ad esempio, puoi utilizzare separatori e diagonali basati su cloud, che rendono entrambi una bella vacanza dalle griglie classiche.
2. Tavolozze di colori insoliti
La maggior parte dei siti Web utilizza i colori in un modo molto "sicuro". Prendi ad esempio elementi di base come Facebook e Twitter. Entrambi si concentrano sui toni del blu, bianco e nero. Quei colori funzionano bene insieme, ma la combinazione non è niente di entusiasmante:

Il motivo per cui molti siti Web si attengono a tavolozze di colori familiari è che vogliono soddisfare il maggior numero possibile di utenti. Tuttavia, hai combinazioni quasi infinite di colori tra cui scegliere e non c'è motivo per cui non puoi divertirti con loro mantenendo l'usabilità.

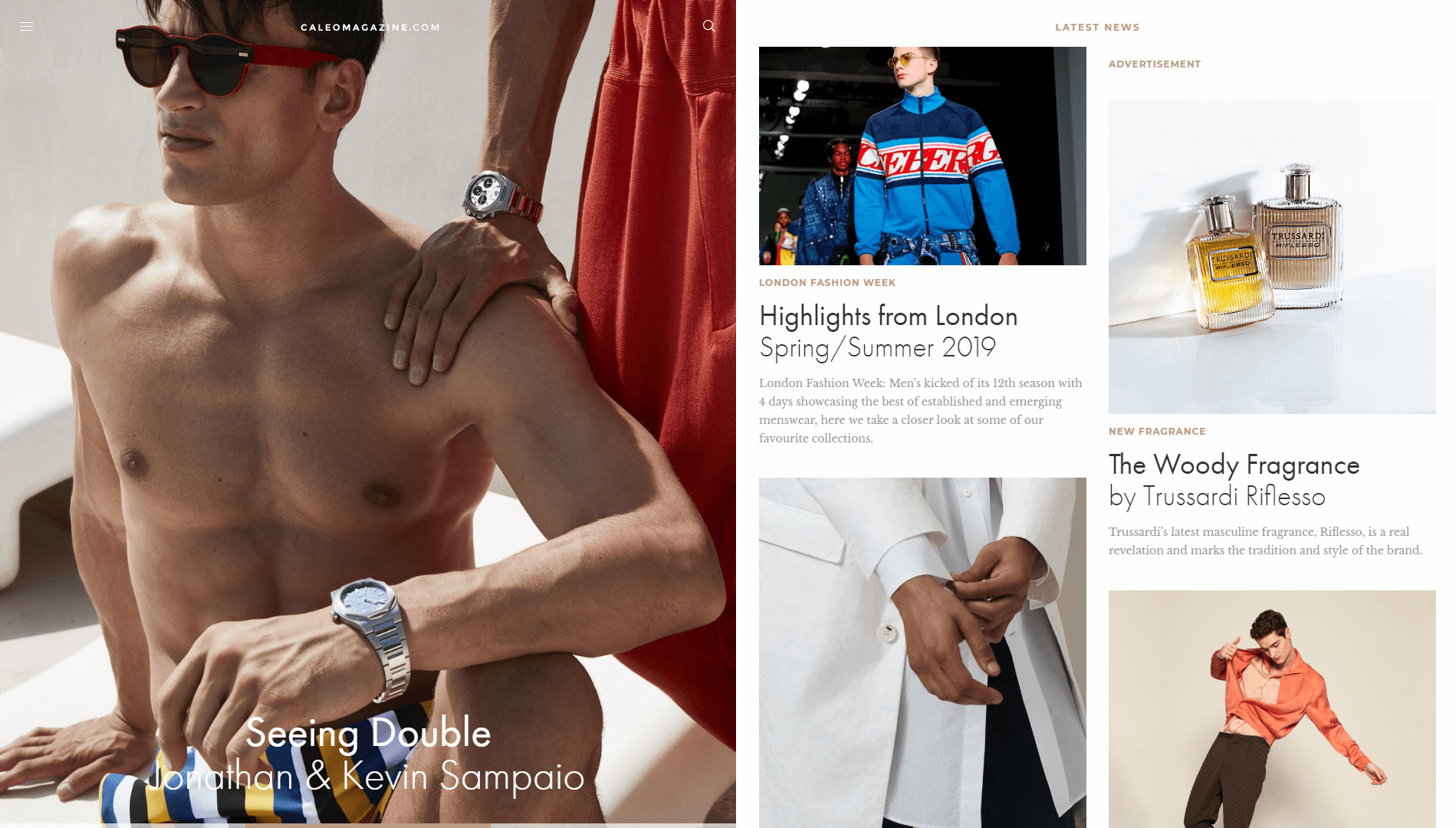
Una tendenza che sta prendendo piede è l'uso di tavolozze di colori saturi, come nell'esempio seguente:

In questa pagina puoi vedere i toni del rosso, del nero e del bianco sporco. Il rosso ruba la scena, ovviamente, e la tonalità particolare è abbastanza insolita per un sito Web da farti prestare automaticamente attenzione. Tuttavia, una volta che guardi oltre le scelte di colore, noterai che il design si attiene ai fondamentali, al fine di mantenere tutto utilizzabile.
Ad esempio, i collegamenti e il testo sono in bianco, il che fornisce un bel contrasto che li rende facili da individuare:

Nel complesso, questo è un eccellente esempio di come tavolozze di colori insolite possono aiutarti a ravvivare le cose senza troppi sforzi. Un punto di partenza intelligente è utilizzare una ruota dei colori per creare una tavolozza di colori gratuita. Quindi, prova a cambiare solo uno di quei colori e a scegliere un tono che i tuoi visitatori non si aspettano.
Dopodiché, tutto ciò che devi fare è aggiungere i nuovi colori al design del tuo sito. Fortunatamente, Uncode ti consente di personalizzare completamente i colori che usi nei singoli moduli, così come nell'intero sito.
3. Tipografia creativa
Proprio come con i colori, molte persone giocano sul sicuro quando scelgono i caratteri per i loro siti web. È facile presumere che i caratteri non contino molto, oltre a rendere il testo facile da leggere.
Tuttavia, i caratteri sono come qualsiasi altro elemento del tuo sito web. Aiutano ad attirare l'attenzione, creare un'identità visiva e così via. È un'idea intelligente giocare con alcune opzioni diverse, al fine di ottenere un look unico.
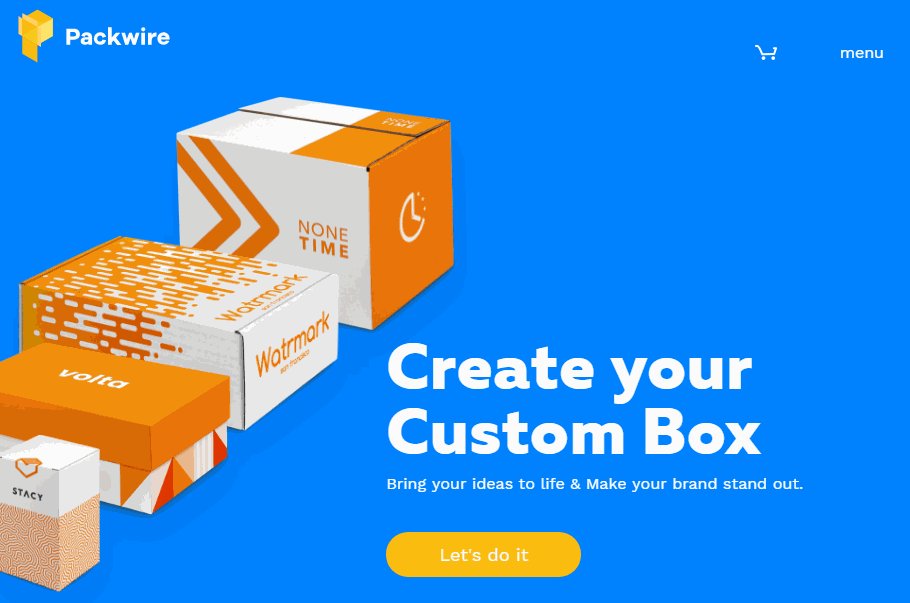
A volte, tutto ciò che serve per fare una dichiarazione è sperimentare con le dimensioni dei caratteri:

La tipografia grande e audace è molto "in" in questi giorni e ti offre un modo perfetto per trasmettere messaggi importanti ai tuoi visitatori. Inoltre, i caratteri grandi hanno un bell'aspetto se usati come intestazioni.
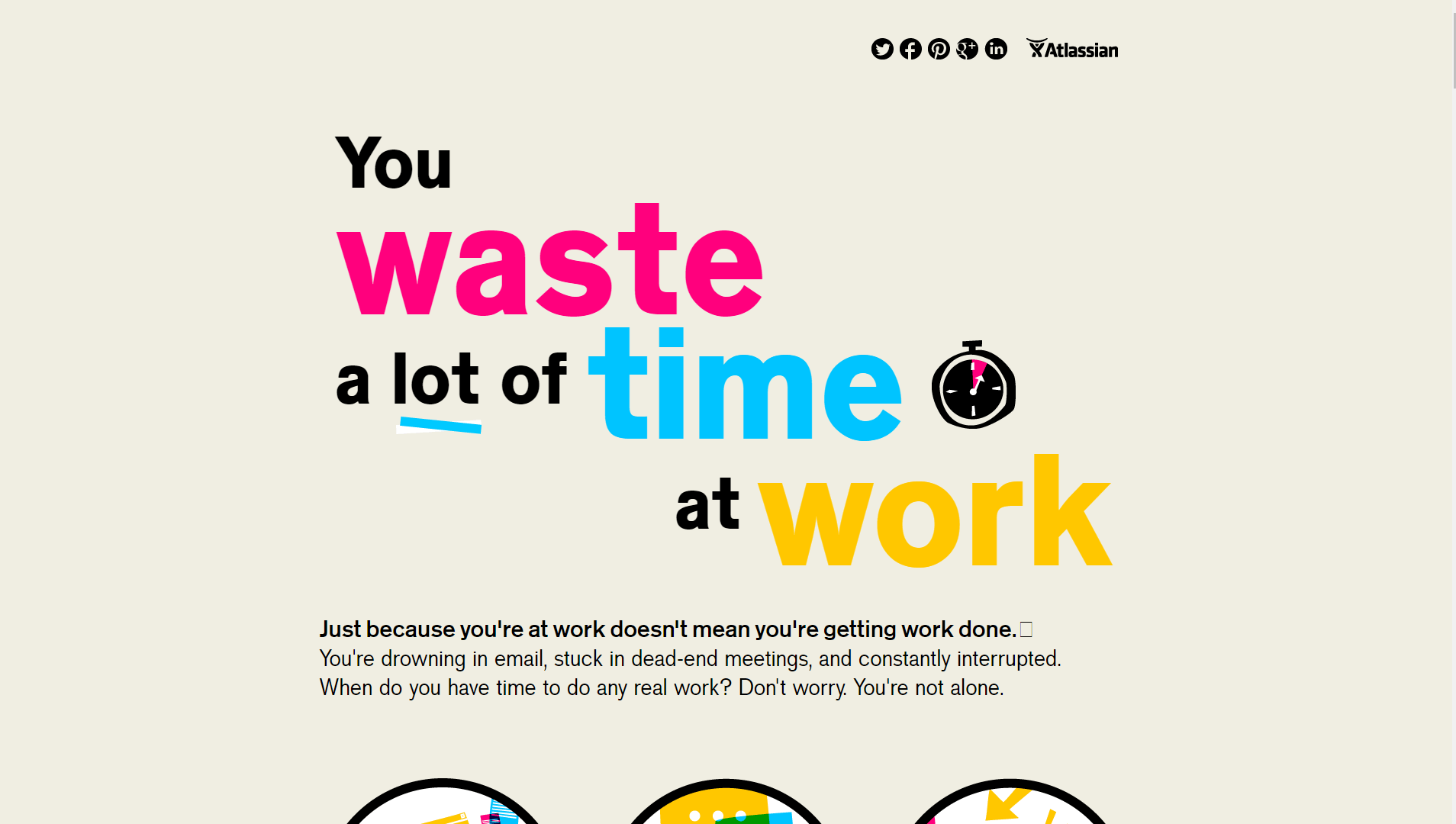
Ovviamente, devi comunque assicurarti che i caratteri che usi siano facili da leggere. Ecco un esempio di una pagina che non ha colto nel segno:

Può sembrare creativo, ma l'usabilità è fondamentale quando si tratta di testo sul Web. Quindi vuoi trovare un equilibrio tra i caratteri che sembrano accattivanti e sono comunque comprensibili.
La buona notizia è che Uncode offre una funzionalità integrata che ti consente di importare i caratteri. Puoi aggiungere possibilità da Google Fonts, Typekit e molto altro. Ciò significa che hai migliaia di opzioni tra cui scegliere, quindi trovare i caratteri perfetti per il tuo sito non dovrebbe essere difficile.
4. Microinterazioni
In passato, non era raro trovare interi siti Web in cui tutto fosse animato. Potrebbe essere sembrato buono in alcuni casi, ma ha reso quei siti difficili da usare e lenti da caricare, entrambe cose che non vuoi.
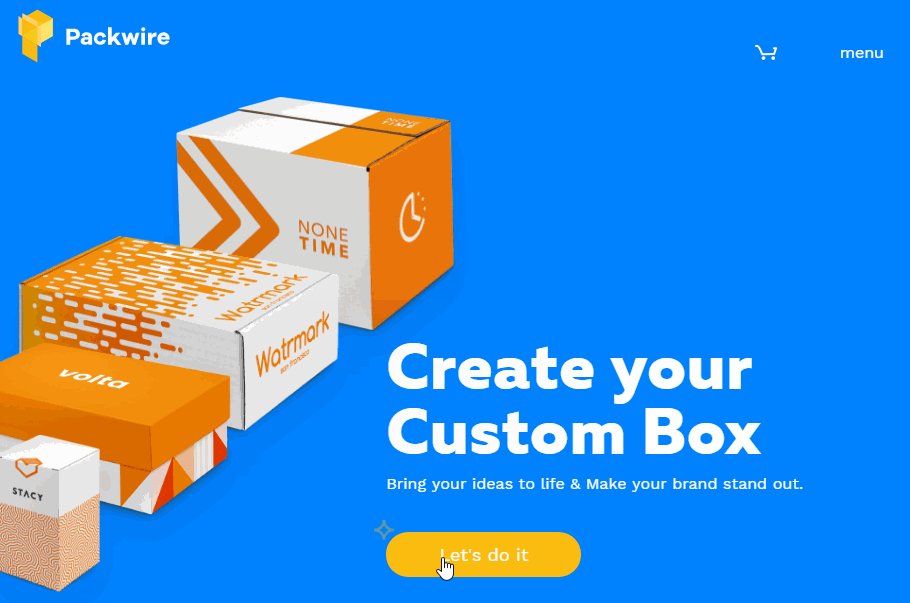
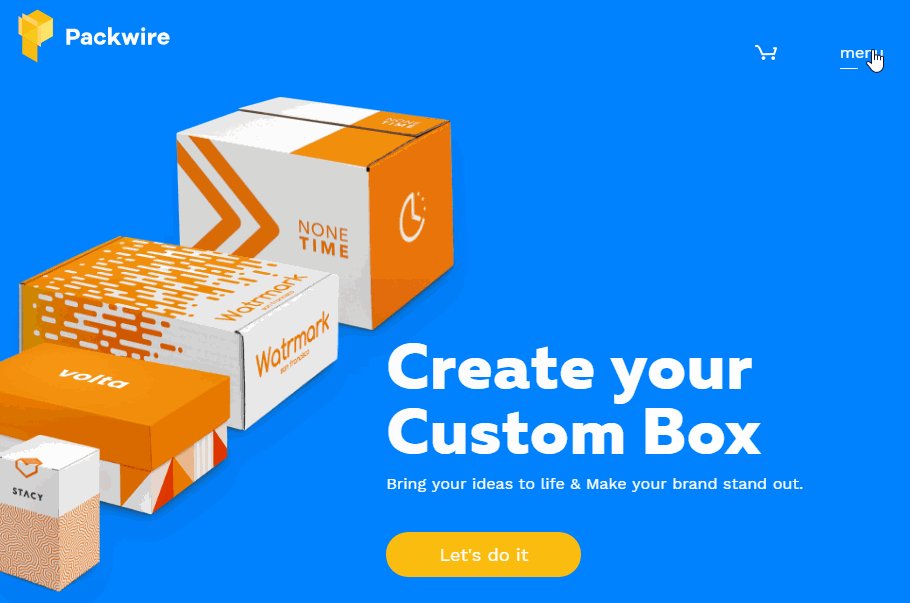
Da allora, le animazioni sui siti web si sono evolute molto. Spesso prendono la forma di "microinterazioni". Si tratta di semplici animazioni che rispondono a specifiche azioni dell'utente, come fare clic su un campo, inviare un modulo o passare il mouse su un elemento. Ecco un rapido esempio:

Il bello delle microinterazioni è che rendono dinamico il tuo sito web, senza rallentare tutto o sopraffare i tuoi visitatori. Naturalmente, l'implementazione di animazioni di qualsiasi tipo può essere difficile se non si ha esperienza nella programmazione.
Con Uncode, tuttavia, puoi aggiungere animazioni a diversi tipi di moduli. Le transizioni, ad esempio, sono uno dei tipi più comuni di microinterazioni. Uncode offre diversi stili di transizioni che puoi utilizzare attraverso la sua funzione Scorrimento diapositive , che ti consente di trasformare qualsiasi pagina in una presentazione avvincente.
5. Massimalismo
Il web design minimalista è di gran moda da alcuni anni. Tuttavia, ora la sua sorella meno nota sta bussando alla porta. Il "massimalismo" è tutto incentrato sull'eccesso. Evita lo spazio bianco e le tradizionali tavolozze di colori, al fine di creare disegni che sopraffanno i sensi.
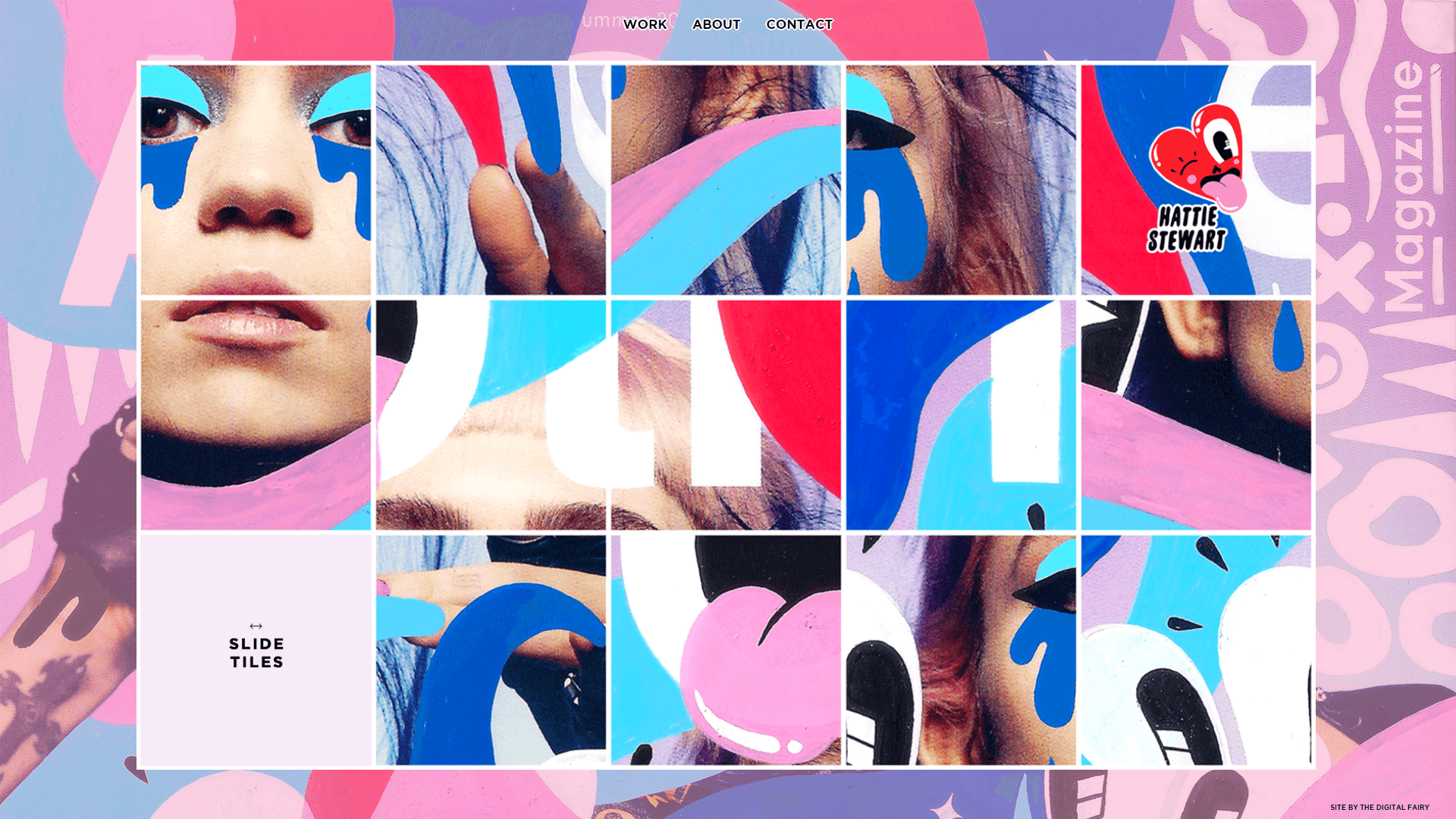
Ecco un esempio di un sito web che chiameremmo massimalista:

In molti casi, essere così audaci con i tuoi progetti è il modo perfetto per distinguersi in mezzo a una folla di siti Web di stampini. Tuttavia, ci dovrebbe sempre essere un po' di ordine all'interno del caos affinché il massimalismo funzioni correttamente. Ad esempio, l'utilizzo di modelli o griglie può aiutare gli utenti a distinguere tra le varie sezioni del tuo sito web:

Inoltre, devi comunque assicurarti che il tuo sito Web sia facile da usare. Ciò significa che, come minimo, dovresti attenerti a schemi di navigazione semplici e assicurarti che i visitatori possano trovare le informazioni che desiderano. L'uso di colori ad alto contrasto è un ottimo modo per ottenere questo effetto e puoi comunque modificare la tavolozza dei colori per renderla audace quanto desideri.
Quando si tratta di massimalismo, il modo migliore per iniziare è iniziare da zero. Apri il generatore di pagine Uncode e inizia a lavorare su un nuovo design senza utilizzare un layout come base. Inoltre, non aver paura di giocare con le impostazioni di ciascun modulo per ottenere il tuo design perfetto.
Conclusione
Ogni sito web ha bisogno di un restyling una volta ogni tanto. Per quanto bello possa sembrare il tuo sito ora, qualsiasi design può diventare datato in pochi anni. Fortunatamente, se stai usando WordPress, puoi rinnovare l'aspetto del tuo sito web semplicemente usando il tema giusto.
Uncode, ad esempio, ti offre numerosi strumenti per aiutarti a progettare pagine moderne in tempi record. Se stai cercando ispirazione per iniziare, ci sono sempre nuove tendenze nel web design che puoi emulare. In particolare, vale la pena provare sul proprio sito i layout asimmetrici e la tipografia in grassetto.
Hai domande su come riprogettare il tuo sito web utilizzando Uncode? Chiedi nella sezione commenti qui sotto!
