11 best practice per il dispositivo di scorrimento del sito Web che devi seguire
Pubblicato: 2022-04-26Vuoi aggiungere uno slider per immagini al tuo sito web? Prima di farlo, ci sono alcune best practice di cui dovresti essere a conoscenza. In questo articolo, condivideremo 11 best practice per i dispositivi di scorrimento del sito Web che devi seguire se desideri che i tuoi dispositivi di scorrimento siano facili da usare e attiri più visitatori sul tuo sito.
Se utilizzi WordPress, alcuni temi avranno la possibilità di aggiungere un dispositivo di scorrimento dell'immagine. Tuttavia, la maggior parte di questi cursori ha funzionalità molto limitate. Per seguire tutte queste migliori pratiche (senza dover programmare il tuo slider), ti consigliamo di utilizzare un plug-in di WordPress come Soliloquy.
Detto questo, immergiamoci nelle 11 migliori pratiche per un dispositivo di scorrimento per siti Web...
1. Design per dispositivi mobili
Lo sapevi che ca. Il 56% del traffico del sito web proviene da dispositivi mobili? Ciò significa che più della metà dei tuoi visitatori guarderà il tuo dispositivo di scorrimento dal proprio dispositivo mobile.
Per assicurarti che il tuo dispositivo di scorrimento appaia e si comporti sempre come dovrebbe, devi assolutamente utilizzare un design reattivo. (Il design reattivo significa semplicemente che il tuo dispositivo di scorrimento si adatta alle dimensioni di piccoli schermi utilizzati da una gamma di diversi dispositivi mobili.)
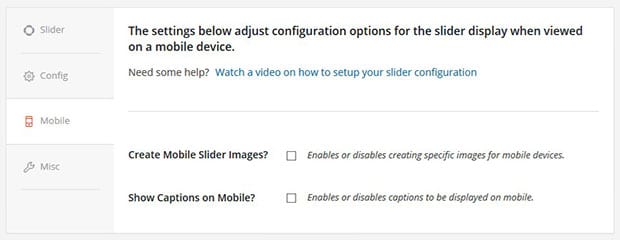
Se stai utilizzando il plug-in Soliloquy Slider, non devi preoccuparti di questo perché tutti i temi di Soliloquy sono completamente reattivi e ottimizzati per i dispositivi mobili. Puoi anche creare diapositive specifiche per dispositivi mobili, se lo desideri, e modificare le impostazioni mobili in modo che il dispositivo di scorrimento appaia esattamente come desideri su schermi piccoli.

2. Usa la navigazione in miniatura per i cursori con oltre 4 diapositive
Soprattutto se il tuo dispositivo di scorrimento include 4 o più diapositive, dovrai includere un modo semplice per consentire ai visitatori di navigare tra le diapositive. Uno dei modi più intuitivi e facili da usare per aggiungere la navigazione ai tuoi dispositivi di scorrimento è con le miniature dei dispositivi di scorrimento.
Le miniature consentono ai visitatori di visualizzare in anteprima le diapositive precedenti e successive. In questo modo, possono trovare la diapositiva esatta di cui hanno bisogno in un solo clic, senza dover scorrere avanti e indietro.
Ecco un esempio di dispositivo di scorrimento con navigazione in miniatura:
Per saperne di più, consulta la nostra guida su come aggiungere uno slider con miniature in WordPress.
3. Visualizza le foto in un popup lightbox
Se prevedi di utilizzare il dispositivo di scorrimento per visualizzare il tuo portfolio o le foto che desideri mettere in evidenza, dovrai configurarlo in modo che le immagini si aprano in un popup lightbox quando si fa clic.
In questo modo, puoi utilizzare l'intera area di visualizzazione di schermi e risoluzioni di grandi dimensioni per visualizzare le tue bellissime foto.
Ecco un esempio di slider lightbox (fai clic su una delle diapositive per visualizzare il popup lightbox):
Per saperne di più, consulta la nostra guida su come creare uno slider lightbox in WordPress.

4. Pianifica le tue promozioni
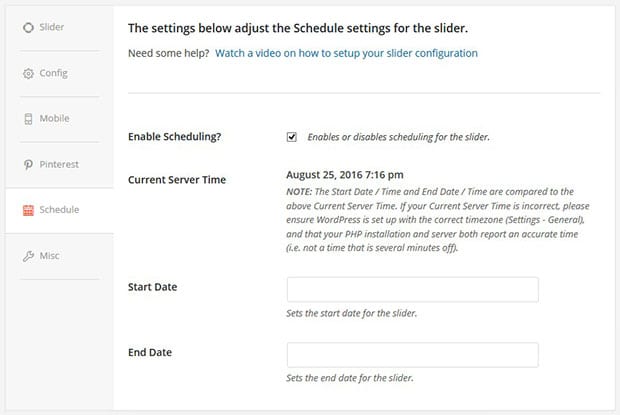
Se prevedi di utilizzare il tuo dispositivo di scorrimento per presentare offerte speciali e offerte a tempo limitato, assicurati di pianificare queste diapositive in modo che vengano visualizzate solo nei giorni della promozione.
Se stai usando Soliloquy, puoi impostare una data di inizio e di fine per le tue diapositive (come mostrato di seguito).

5. Importa le tue immagini dei social media
Se pubblichi spesso immagini sui social media, come ad esempio Instagram, non dovresti caricare e inserire manualmente queste immagini nel dispositivo di scorrimento del tuo sito web. Questo non è un buon flusso di lavoro.
Per gestire al meglio il tuo tempo, importa le tue immagini direttamente dai social media nel tuo dispositivo di scorrimento delle immagini.
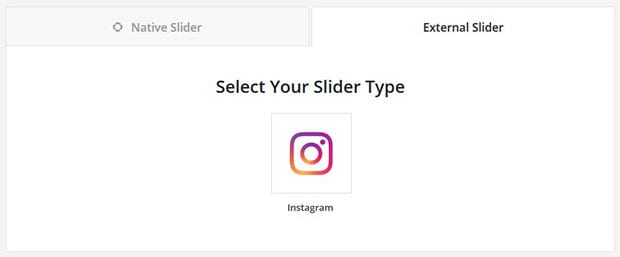
Se usi Soliloquy, tutto ciò che devi fare è scegliere "Slider esterno" e selezionare il tuo account di social media da cui desideri importare.

Ecco un esempio di uno slider di Instagram, che estrae immagini dall'Instagram del nostro CEO (@syedbalkhi):
Per saperne di più, consulta la nostra guida su come creare uno slider per foto di Instagram.
6. Aggiungi un pulsante Pin-It alle tue diapositive
Parlando di social media, Pinterest è la più grande piattaforma di condivisione di immagini al mondo. Ne stai sfruttando appieno?
Assicurati di aggiungere un pulsante Pinterest alle tue diapositive, in modo che il tuo pubblico possa condividere le tue immagini direttamente sulle loro bacheche Pinterest.

Per ulteriori informazioni, consulta la nostra guida su come aggiungere un pulsante Pinterest agli slider delle immagini in WordPress.
7. Proteggi le tue diapositive dal furto di immagini
Per assicurarti che nessuno possa scaricare le immagini dalle tue diapositive e rubarle, assicurati di disabilitare la possibilità di fare clic con il pulsante destro del mouse.
Per saperne di più, consulta la nostra guida su come disabilitare il clic con il pulsante destro del mouse sui cursori delle immagini di WordPress.
8. Usa CSS personalizzato
A volte potrebbe essere necessario personalizzare alcuni aspetti dell'aspetto del dispositivo di scorrimento, in modo che corrisponda perfettamente al marchio del tuo sito Web e alle tue esigenze specifiche. L'aggiunta del tuo codice CSS personalizzato ti consente di farlo.
I CSS personalizzati danno anche un tocco personale ai tuoi cursori, quindi sono più memorabili e non assomigliano a quelli di nessun altro.
Soliloquy ti consente di aggiungere il tuo foglio di stile per uno slider completamente unico. Per saperne di più, consulta la nostra guida allo styling del monologo con CSS.
9. Collega le diapositive dei prodotti al tuo carrello
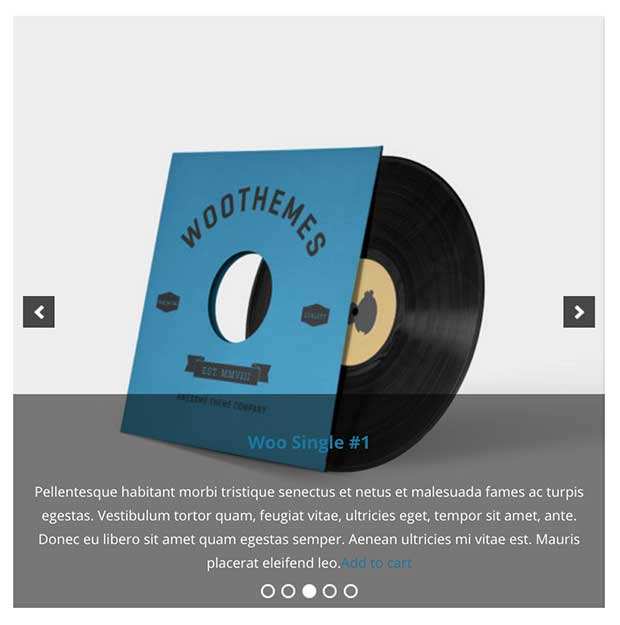
Se prevedi di utilizzare il tuo dispositivo di scorrimento per visualizzare i prodotti che hai in vendita, dovrai collegare quelle diapositive al tuo carrello.
WooCommerce è il plugin di WordPress che consigliamo per aggiungere un sistema di carrello degli acquisti al tuo sito. Si integra facilmente anche con i dispositivi di scorrimento delle immagini di Soliloquy.

Per saperne di più, consulta la nostra guida su come creare uno slider per prodotti WooCommerce.
10. Usa i caroselli per visualizzare oltre 10 diapositive
Se desideri visualizzare 10 o più immagini nelle diapositive, è meglio utilizzare un layout a carosello.
Un carosello mostra le tue diapositive in una riga con pulsanti di navigazione che ti consentono di sfogliare facilmente tutte le immagini nel tuo dispositivo di scorrimento.
Ecco un esempio di cursore a carosello:
Per saperne di più, consulta la nostra guida su come creare uno slider a carosello reattivo in WordPress.
11. Imposta le impostazioni predefinite del dispositivo di scorrimento
Soprattutto se prevedi di creare cursori frequentemente, ti consigliamo di configurare le impostazioni predefinite del cursore in modo da non doverlo impostare manualmente ogni volta che crei un nuovo cursore.
Per sapere come risparmiare tempo durante la creazione di nuovi slider, consulta la nostra guida su come configurare le impostazioni predefinite degli slider di WordPress.
Questo è tutto! Ci auguriamo che questo articolo ti abbia aiutato ad apprendere le 11 migliori pratiche di scorrimento del sito Web che devi seguire. Potresti anche voler consultare la nostra guida su come creare uno slider di immagini in WordPress.
Se ti piace questo articolo, seguici su Facebook e Twitter per ulteriori suggerimenti e tutorial gratuiti su WordPress.




















