Che aspetto avevano 32 siti popolari
Pubblicato: 2022-11-07Non è un segreto che le tendenze del design dei siti Web (e le migliori pratiche) siano cambiate radicalmente dal debutto di Internet. Riflettere sui siti web nostalgici e confrontarli con le loro controparti odierne è un ottimo modo per capire perché aggiornare il proprio sito è così necessario.


Con l'aiuto della Wayback Machine, possiamo vedere com'erano i nostri siti Web preferiti negli anni passati. Sia che tu stia pianificando una riprogettazione del sito Web e potresti usare qualche ispirazione, o ti piacerebbe riflettere su siti Web nostalgici, abbiamo raccolto 32 siti da esaminare.
1) Google
.jpg)
Sebbene Google mantenga essenzialmente il suo marchio con il suo logo colorato e gli spazi bianchi sulla home page, ci sono altri aspetti del sito che oggi sembrano completamente diversi. Negli anni '90, Google aveva offerte uniche sotto la barra di ricerca. Oggi, l'azienda si impegna a creare una home page personalizzata per gli utenti aggiungendo ai segnalibri i siti Web visitati di frequente.
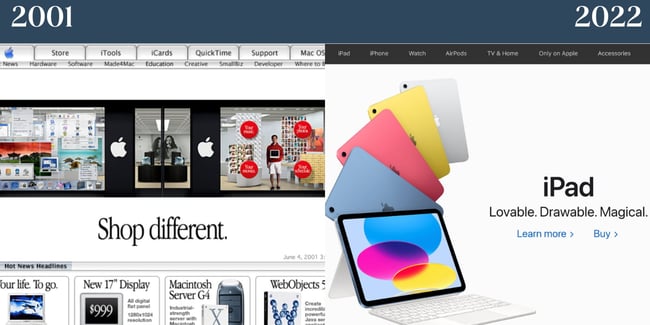
Apple adotta sempre un approccio incentrato sul prodotto alla sua home page. Anche nel 2001, noterai che gli articoli dell'azienda erano l'obiettivo principale del sito web. Nel 2022, Apple sceglie di mantenere il marchio minimo ma distintivo. Presenta un solo prodotto per rendere il focus centrale della home page. L'attuale homepage è anche una testimonianza di una copia avvincente; in soli tre aggettivi, Apple dipinge un quadro completo del motivo per cui dovresti acquistare un iPad.

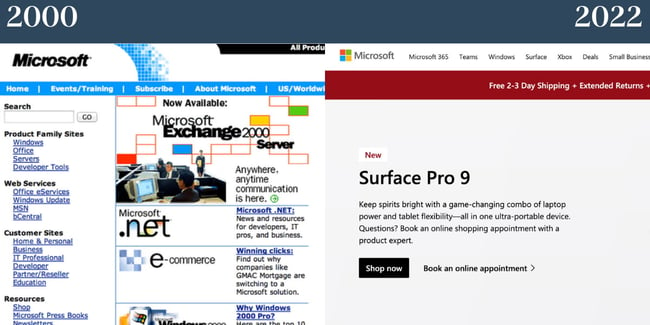
Nel 2000, il sito Web di Microsoft era goffo e troppo complicato. L'abbondanza di parole sul sito Web e la mancanza di spazi bianchi hanno reso l'esperienza utente travolgente. Oggi, il sito di Microsoft prende spunto da Apple e si concentra sui suoi prodotti. Il sito, di conseguenza, è meno vertiginoso e più digeribile per i visitatori.

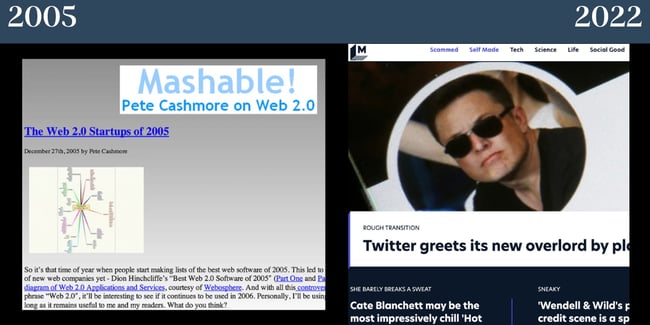
C'era una volta, Mashable aveva uno sfondo sfumato, per non parlare di una grave mancanza di immagini. Ora, il sito bilancia le immagini con il testo. Anche il marchio dell'azienda non è più al centro dell'attenzione e si concentra sulle storie in primo piano.

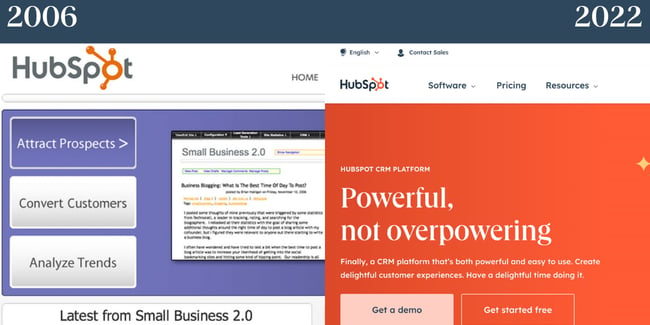
Nel 2006, il mondo della tecnologia e del marketing era fortemente concentrato sulla sopravvivenza e sul successo in un mondo web 2.0. Le piccole imprese stavano spuntando in tutto il mondo e il sito Web di HubSpot era incentrato sul mostrare come il prodotto potesse aggiungere valore a queste aziende. Oggi, HubSpot si rivolge ancora alle piccole imprese ma anche alle aziende di medie e grandi dimensioni. Ora, il nostro sito Web si concentra maggiormente sul prodotto e presenta molti più colori di quanto non fosse inizialmente.

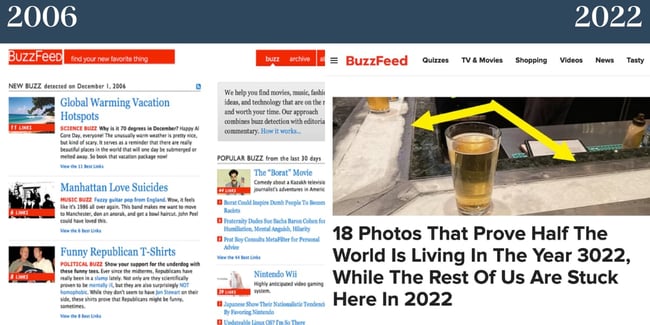
BuzzFeed è stato creato per aiutare gli utenti a trovare le loro cose preferite, inclusi film, musica, moda, idee e tecnologia. Il sito raggiunge ancora questo obiettivo con un approccio più visivo e interattivo. Oggi, il sito Web bilancia immagini e testo in modo più fluido, ma l'atmosfera generale del sito è ancora intatta.

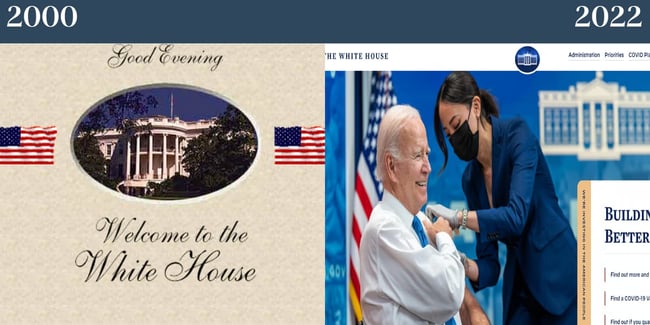
Nel 2000, Bill Clinton era il presidente degli Stati Uniti, Al Gore era il vicepresidente e il sito web della Casa Bianca aveva un aspetto molto diverso. Quindi, il sito Web presentava un carattere di sceneggiatura in stile Dichiarazione di indipendenza e non enfatizzava le immagini o la narrazione, considerando che il testo dava solo il benvenuto ai visitatori della pagina. Quando visiti il sito oggi, noterai un'immagine grande e un testo che si concentra sulle iniziative in corso. Ci piace anche il modo in cui il sito aggiornato si concentra sull'accessibilità con opzioni per modificare il contrasto e le dimensioni del testo.
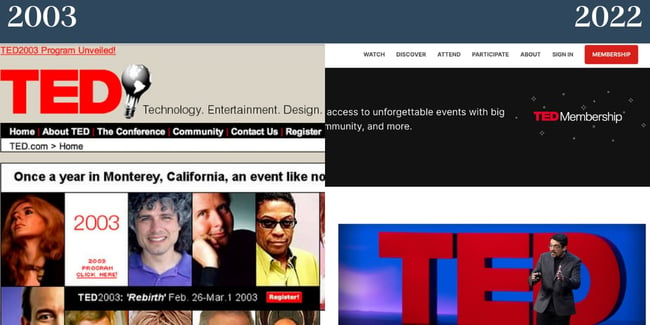
Sebbene il sito Web di TED del 2003 sembri ancora obsoleto rispetto agli standard odierni, era in anticipo sui tempi, con la maggior parte della home page con contenuti visivi. Nel 2022, il loro sito presenta ancora varie immagini ma bilancia anche la copia e c'è solo un'immagine principale above the fold. L'atmosfera generale del sito oggi è meno angusta e travolgente di quanto non fosse negli anni passati.

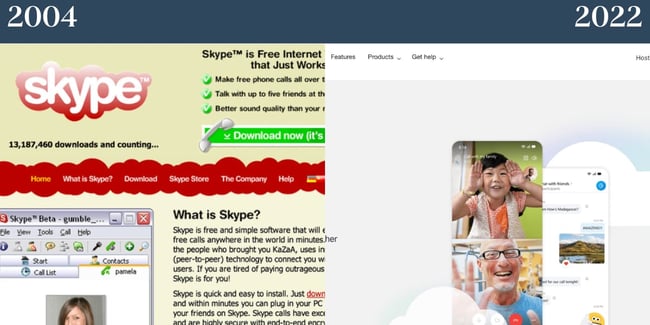
All'inizio degli anni 2000, la home page di Skype presentava diversi colori e mancava di gerarchia. (E chi sapeva che una volta la piattaforma di videochiamata aveva un logo rosso?) Oggi Microsoft possiede Skype, e quest'ultimo prende spunto dall'aspetto dell'organizzazione più grande. Il sito presenta spazi bianchi, un'eccellente gerarchia visiva e offre un'immagine convincente del prodotto in azione.

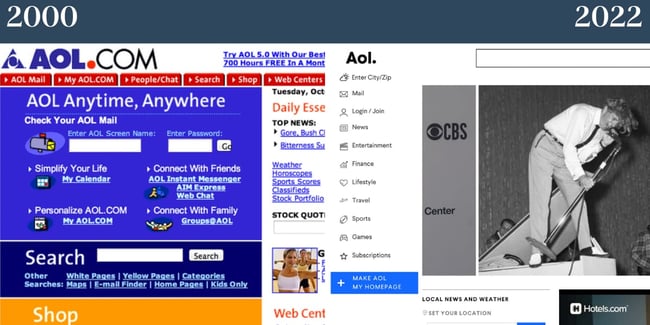
Nel 2000, il sito di AOL aveva una varietà di colori che non erano coerenti, facendo apparire il sito disordinato. Oggi, il sito dispone di spazi bianchi sufficienti per bilanciare la quantità di testi e immagini di cui dispone. Siamo anche affezionati al nuovo carattere del sito, poiché è visivamente accattivante e facile da leggere.

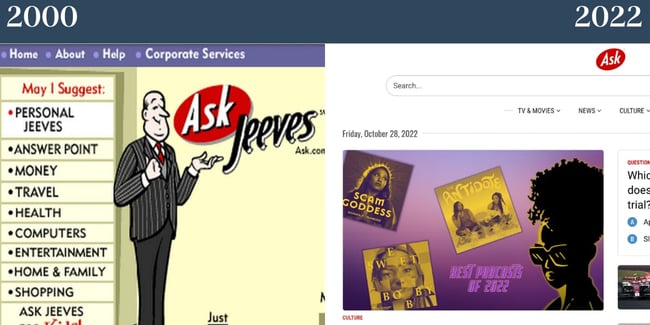
Ask Jeeves è stato rinominato Ask. Nel 2000, il sito mancava di spazi bianchi e presentava un personaggio, parte del marchio unico del sito. Da quando è stata eliminata la seconda metà del nome, non c'è più un carattere sulla home page del sito. Oggi il sito assomiglia molto più a un sito di notizie o pubblicazioni che a una piattaforma per porre domande e ottenere risposte rapide.

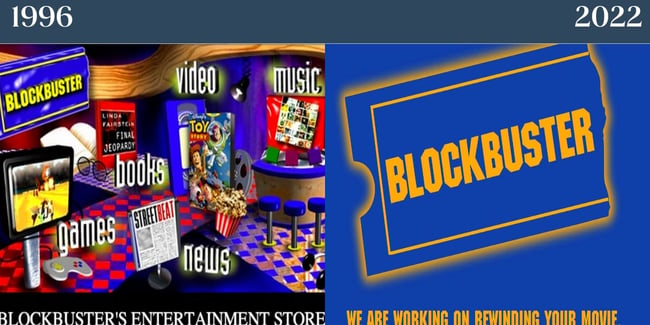
Ricordi i bei vecchi tempi in cui andavi a Blockbuster per scegliere il tuo film e prendere qualche snack? Di sicuro lo facciamo. Ciò che mancava di gerarchia al sito di Blockbuster del 1996, lo compensava con la personalità. Oggi, il sito di Blockbuster è fuori servizio e presenta una nota sfacciata che la società sta lavorando per riavvolgere il tuo film.

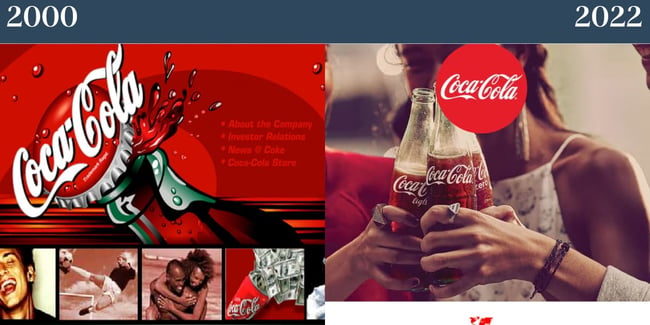
Lo daremo a Coca-Cola: il loro marchio è senza tempo. Il sito Web di Coca-Cola del 2000 non sembra troppo squallido rispetto a molti dei siti Web obsoleti in questo elenco. Il marchio ha capito l'importanza del contenuto visivo e della semplicità nel 2000, e lo fa ancora oggi. Nel 2022, il loro sito si concentra maggiormente sulle immagini e presenta meno rosso rispetto al passato, ma sembra ancora coerente con il resto del loro marchio.

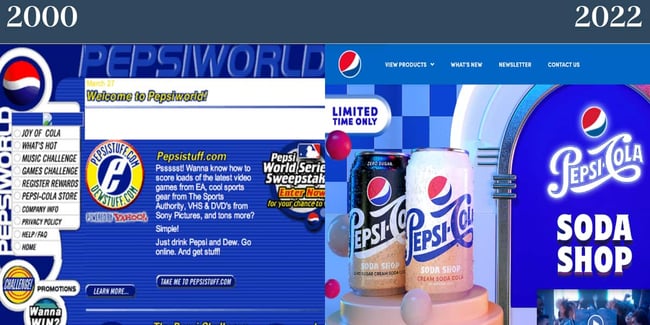
Il sito di Pepsi nel 2000 era disordinato, mancava di una gerarchia visiva e aveva troppe cose da fare. Oggi siamo grandi fan della nostalgica homepage di Pepsi. Presenta un carattere facile da leggere, inoltre il sito non sembra troppo disordinato. Da allora l'azienda ha anche spostato il suo menu nella parte superiore della pagina e ha ridotto il numero di schede presenti, il che è molto meglio dal punto di vista dell'esperienza dell'utente.

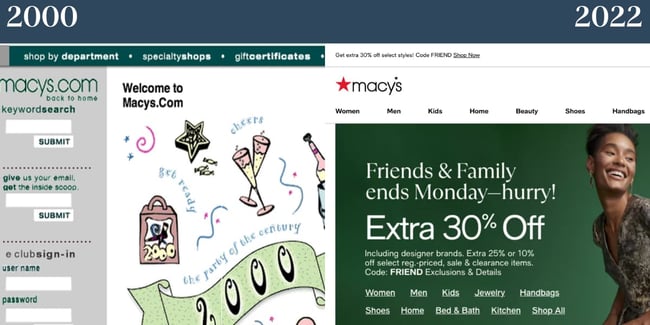
Sebbene il sito Web di Macy's 2000 non sia conforme agli standard odierni, apprezziamo quanto siano coerenti i colori. È interessante notare che i prodotti non sono in prima linea nel sito nostalgico di Macy. Oggi, invece, il sito web di Macy's racconta una storia estremamente diversa. Il sito Web ha un menu ben organizzato e un'eccellente gerarchia visiva.

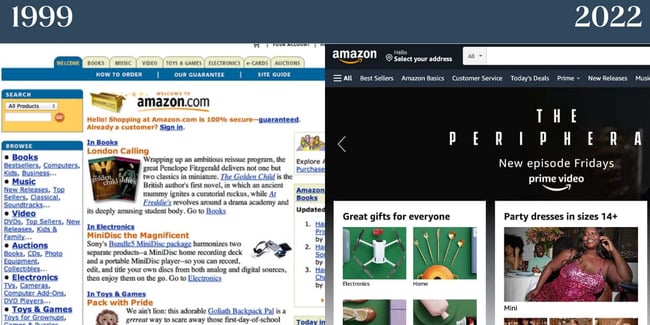
Nel 1999, il sito Web di Amazon era molto ricco di testo, rendendolo vertiginoso da guardare. Anche il menu verticale era disordinato e difficile da digerire. Oggi, il menu di Amazon appare nella parte superiore della pagina e il sito sembra molto meno travolgente nonostante pubblicizzi ancora vari prodotti.

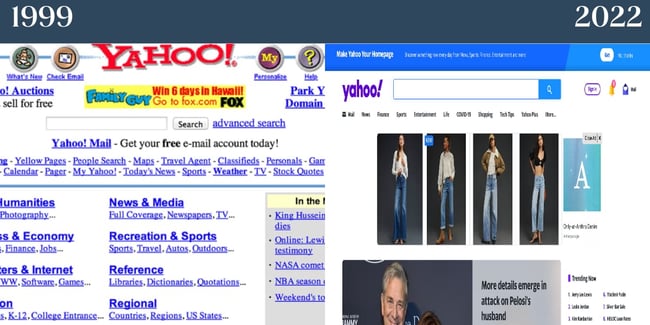
Nel 1999, il sito Web di Yahoo si concentrava principalmente sul testo e non presentava immagini. Oggi viene raccontata una storia molto diversa quando si visita il sito della piattaforma. Poiché Yahoo è un sito di notizie, ci sono immagini per accompagnare ogni storia, oltre a un riassunto di ciò che puoi aspettarti quando leggi il pezzo. Siamo anche un fan della colonna di tendenza sul lato destro del sito, in quanto consente agli utenti di capire facilmente cosa c'è nelle notizie a colpo d'occhio.


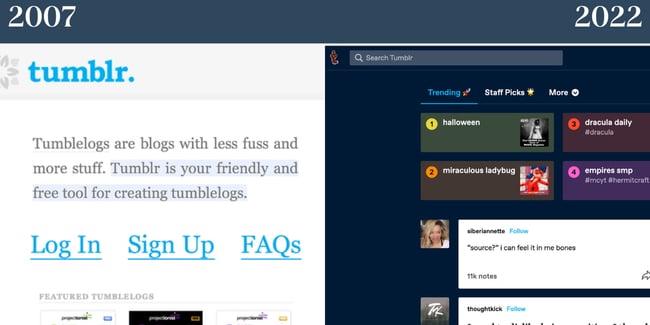
Nella sua infanzia, Tumblr si riferiva ai blog come Tumblelogs e aveva un sito Web incentrato sul testo. Oggi, se visiti Tumblr mentre non sei loggato, vedrai una finta dashboard che mostra ai visitatori come potrebbe essere il loro se creano un account. Il sito Tumblr di oggi è anche molto più incentrato sull'immagine.
Ricordi quando Pinterest era solo su invito? Come puoi vedere dallo screengrab del sito Pinterest del 2010, la piattaforma aveva un logo completamente diverso e un aspetto meno elegante. Se visiti Pinterest oggi, puoi creare un account all'istante, senza che sia necessaria alcuna richiesta. Inoltre, la piattaforma presenta un'immagine dal vivo che cambia ma si carica rapidamente. La copia è semplice ma avvincente.

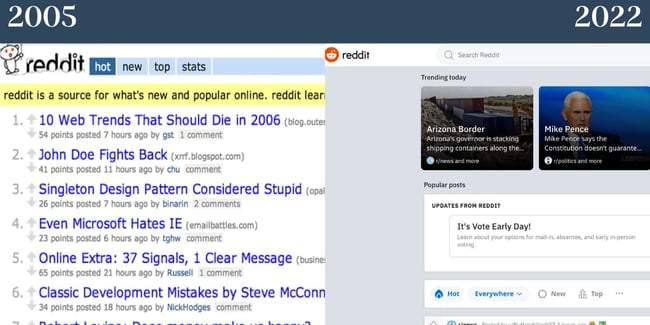
Nel 2005, Reddit era tutto incentrato sul testo. Reddit è ancora più incentrato sul testo rispetto alla maggior parte dei siti moderni. Tuttavia, presenta un equilibrio di immagini. Ci piace il modo in cui il font utilizzato da Reddit oggi è ancora semi-nostalgico ma è più facile da leggere rispetto al passato. Il sito è anche visivamente più avvincente in quanto sembra più un sito di notizie.

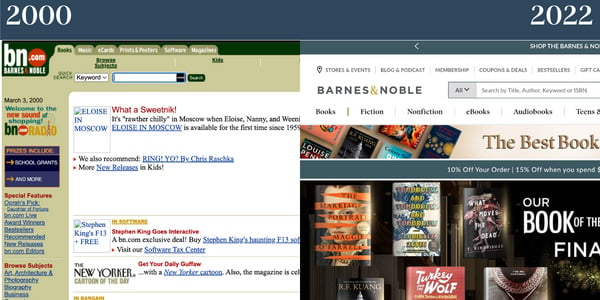
Probabilmente stai iniziando a notare un tema a questo punto: i siti Web degli anni passati erano incentrati sul testo. Barnes & Noble non fa eccezione. Nel 2000, il libraio aveva un menu verticale denso e visivamente poco attraente. Le immagini hanno impiegato molto tempo per caricarsi, se lo hanno fatto. C'è anche una mancanza di gerarchia visiva, quindi è difficile per i visitatori decidere dove guardare. Oggi il sito dell'azienda è molto più digeribile. Bilancia gli spazi bianchi con immagini e testo e i designer hanno ripulito il menu.
.jpg)
Lo consegneremo a Dunkin ': sono rimasti fedeli alla loro combinazione di colori distintiva per decenni. Questo screengrab dal loro sito negli anni 2000 è uno dei nostri preferiti in questo elenco. È incredibilmente minimalista e presenta un'immagine che non era standard per l'epoca. Oggi, Dunkin' ha un sacco di spazi bianchi, presenta un marchio coerente e bilancia la grafica con la copia. Il sito Web ha anche un menu facile da seguire e include i sorprendenti colori rosa e arancione dell'azienda.
.jpg)
Nel 2000, Starbucks ha fatto bene alcune cose: il loro menu è semplice e presentavano immagini sul loro sito, anche se non si caricavano. (Psst: questi plug-in possono aiutarti a garantire che i tuoi contenuti vengano caricati rapidamente se hai una pagina "pesante" in modo che il tuo sito Web eviti un destino simile.) Noterai anche il loro logo coerente. Nel 2022, Starbucks offre senza sforzo un tocco di colore sul suo sito senza travolgere i visitatori. Il sito presenta il carattere distintivo di Starbucks e include un'immagine che promuove una recente collaborazione con un'altra azienda. Anche l'immagine stessa sembra on-brand. Vogliamo anche richiamare la navigazione scarsa ma efficace di Starbucks nella parte superiore della pagina.

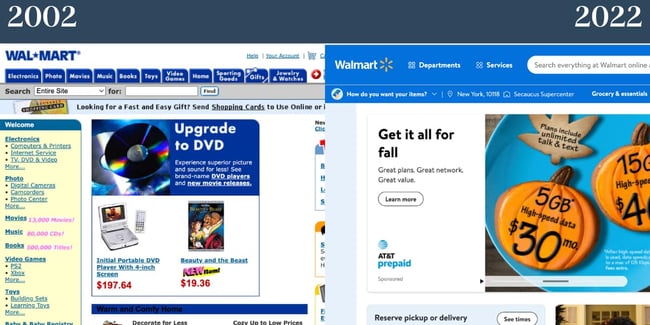
Per l'epoca, il sito di Walmart nel 2002 ebbe un discreto successo. Presentava immagini e testo che ancora oggi dominano il sito web. Inoltre, aveva una migliore gerarchia visiva rispetto ad alcuni degli altri esempi che abbiamo esaminato. Simile a Dunkin', una cosa che Walmart fa incredibilmente bene è tradurre la sua famosa combinazione di colori sul suo sito. Nel 2022, il sito Web di Walmart ha molte immagini e una copia concisa che migliora la grafica.

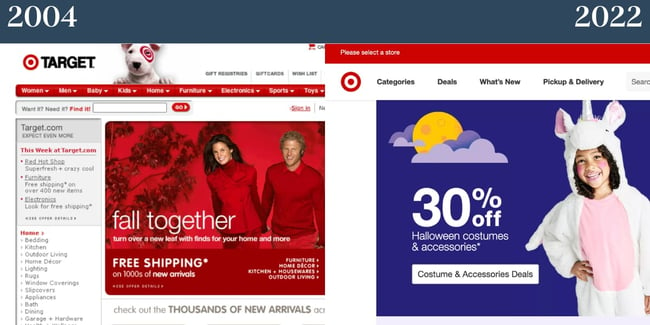
Ci sono anche molte cose che Target ha fatto bene nel 2004. Per prima cosa, il marchio ha utilizzato la sua ben nota combinazione di colori. Il sito presenta anche immagini e il suo marchio è ancora sostanzialmente lo stesso. Nel 2022, il sito di Target pone un'enfasi molto maggiore sulla grafica rispetto al testo. Il marchio è minimo ma efficace e il sito presenta un menu semplice che si espande quando i visitatori fanno clic su di esso.

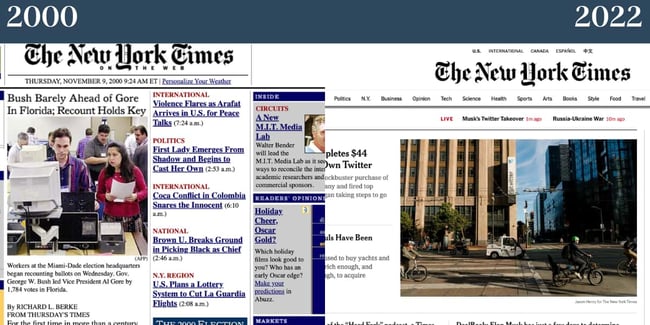
Siamo impressionati: mentre il New York Times ha rielaborato il suo sito Web dal 2000, il sito Web è notevolmente simile. Anche nel 2000, capire dove dirigere l'attenzione era facile. Il New York Times ottiene punti importanti perché il suo sito web del 2022 assomiglia a un giornale. Presenta una gerarchia visiva, bilancia bene le immagini con la copia e ci piace come il carattere sia distintivo ma facile da leggere.

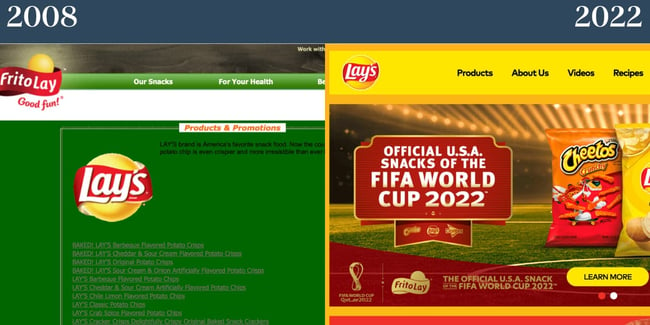
Nel 2008, il sito Web di Lay era verde e presentava un contrasto cromatico del testo molto scarso. Ciò rende difficile per le persone leggere la copia. Fortunatamente, da allora Lay's ha rielaborato il suo sito. Oggi è ancora colorato ma presenta un contrasto migliore. Noterai anche che il sito ha molto dell'illustre giallo di Lay. Il sito del 2022 sembra molto più on-brand rispetto al passato.

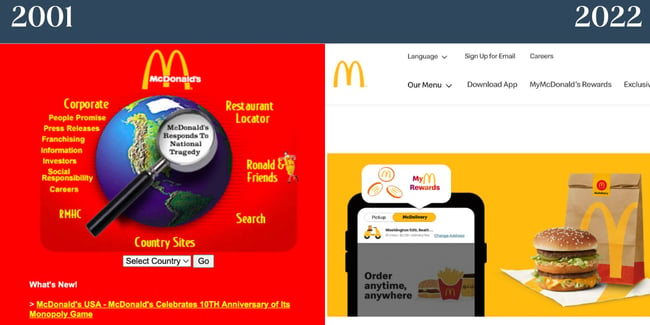
Nel 2001, il sito Web di McDonald's presentava uno sfondo rosso e un testo giallo, il che non era esattamente ottimale per i lettori. Ora, il sito di McDonald's è minimalista. Presenta pochi colori a parte il giallo distinto del marchio e offre una varietà di opzioni tra cui i visitatori possono scegliere nella sezione del menu. Tuttavia, il menu non è travolgente perché il resto del sito Web è così semplice. Il marchio sfrutta anche il suo carattere distintivo per il sito web del 2022.

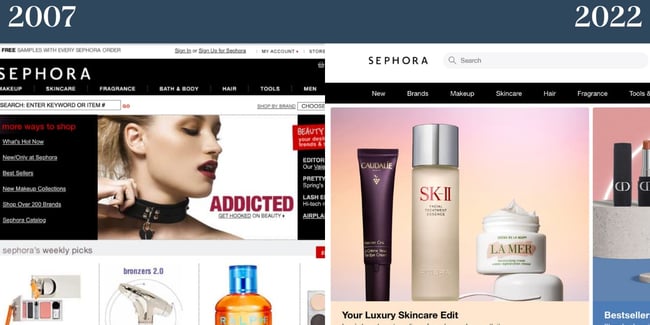
Il sito web di Sephora nei primi anni 2000 presentava un equilibrio tra immagini e testo. Per il suo tempo, era un esempio di design di un sito web avvincente. Oggi il sito aderisce alle moderne tendenze del web design. Ha immagini di grandi dimensioni che sono visivamente accattivanti e include una copia semplice.

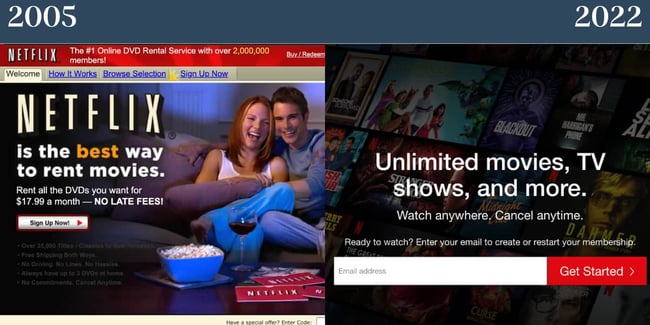
Nel 2005, Netflix presentava una home page incentrata sull'immagine, che è molto diversa da oggi. Nel 2022, la copia è la protagonista dello spettacolo sulla home page di Netflix. L'azienda mette anche in modo intelligente un invito all'azione al centro, quindi fornirai il tuo indirizzo email e inizierai. Sia nel 2004 che nel 2022, l'obiettivo principale della home page era un invito all'azione, il che è degno di nota. Ci piace l'immagine sullo sfondo, che il testo si sovrappone in quanto presenta spettacoli e film che puoi goderti con un abbonamento Netflix.

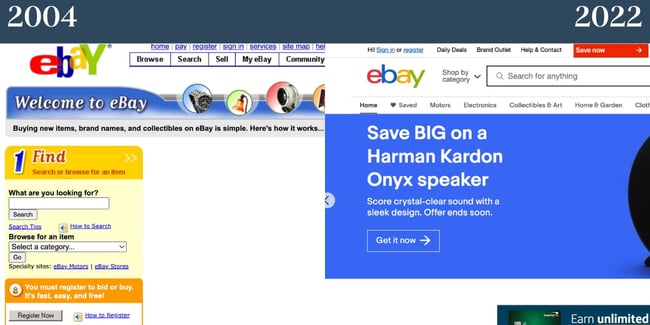
All'inizio degli anni 2000, c'era una mancanza di gerarchia sul sito di eBay, il che rendeva difficile per i visitatori capire da dove cominciare. Ciò è anche dannoso dal punto di vista dell'esperienza dell'utente. Tuttavia, da allora è cambiato. Nel 2022, eBay ha un carosello above the fold sul suo sito. Presenta alcuni prodotti e promozioni che l'azienda offre attualmente. Il sito presenta anche più spazi bianchi rispetto al passato e il menu viene accoppiato per confronto.

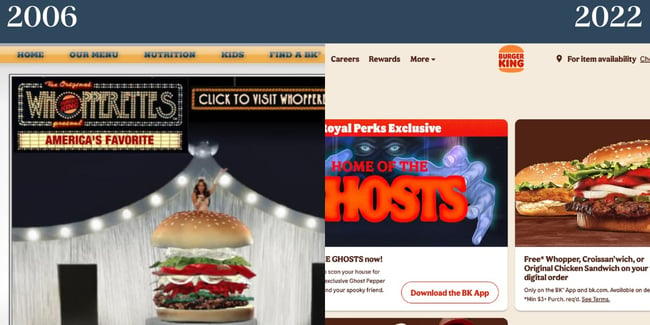
Nel 2006, Burger King presentava un'immagine principale sul proprio sito. Anche il menu era nella parte superiore del sito, ma il carattere era difficile da leggere. Nel 2022, Today, Burger King presenta uno sfondo neutro e mantiene l'attenzione sulle sue immagini. La copia è scarsa ma efficace. Inoltre, l'azienda utilizza un carattere che offre un tocco di personalità ma è leggibile.
Prendi ispirazione per la riprogettazione del sito da questi siti Web nostalgici
Se stai cercando ispirazione per la riprogettazione del tuo sito, guarda questi siti Web nostalgici per avere un'idea di come puoi rielaborare la tua pagina di destinazione. Questi siti Web nostalgici dimostrano che utilizzando il tuo marchio unico, bilanciando immagini e testo e includendo una chiara gerarchia visiva, il tuo sito avrà un bell'aspetto per gli anni a venire.
Nota del redattore: questo post è stato originariamente pubblicato nell'aprile 2014 ed è stato aggiornato per completezza.
![Blog - Guida alla cartella di lavoro per la riprogettazione del sito Web [basata su elenchi]](/uploads/article/15049/ZCmmZ03H9E7IVHWL.png)