Cosa sono i Core Web Vital? (+ Come migliorare il tuo)
Pubblicato: 2023-10-04"Core web vitals": probabilmente hai sentito questa frase ronzare nel marketing digitale. Ma quali sono i core web vitals? Immaginali come i tre pilastri che supportano le prestazioni del tuo sito web.

La tripletta include velocità della pagina, reattività e stabilità visiva. Immaginali come il team di ospitalità del tuo sito, che garantisce che tutto sia veloce, amichevole e visivamente gradevole. Se lasciano perdere, vedono un potenziale aumento del 32% degli utenti che dicono addio. Il tempo non aspetta nessuno.

Ma non preoccuparti. Ti copriamo le spalle! Questo articolo è pronto per essere la tua guida, aiutandoti a navigare in queste acque digitali.
Ti mostreremo come migliorare i principali parametri vitali del web, aumentare le prestazioni del tuo sito web e come queste piccole modifiche possono avere un impatto significativo sulle classifiche di ricerca di Google.
Continua a leggere per scoprire come creare un sito web migliore, più luminoso e ottimizzato per la SEO.
Cosa sono esattamente i core web vitals?
Sebbene sia istantaneo, le pagine online vengono caricate in più parti, il che significa che moduli, foto e titoli vengono visualizzati in momenti diversi e la velocità di ciascun elemento contribuisce al tempo di caricamento complessivo.
Comprendere le prestazioni della tua pagina è fondamentale per placare gli utenti impazienti e soddisfare gli standard Core Web Vitals.
Per raggiungere il tuo obiettivo, devi prima conoscere le metriche che compongono i Core Web Vitals.
Miglioramento del Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) tiene traccia della velocità con cui viene caricato il contenuto principale di una pagina. Google suggerisce di mantenere l'LCP sotto i 2,5 secondi per circa il 75% dei caricamenti della pagina per garantire un'esperienza utente ottimale.
Caso di studio: miglioramento dell'LCP su un sito Web di notizie
Considera un sito web di notizie con articoli di approfondimento accompagnati da immagini.
Quando un utente fa clic su una notizia, LCP misura il tempo di caricamento del titolo principale o della foto. Il sito Web potrebbe ottimizzare le dimensioni delle immagini, utilizzare il caricamento lento e migliorare i tempi di risposta del server per raggiungere la soglia LCP.
In questo modo, il sito offre un'esperienza utente veloce e coinvolgente.
Ottimizzazione del ritardo del primo ingresso (FID)
Il FID valuta la reattività della tua pagina alle azioni degli utenti.
È il tempo trascorso da quando un utente interagisce (ad esempio facendo clic su un collegamento o un pulsante) a quando il browser risponde. Per un'esperienza utente positiva, Google consiglia di mantenere un FID inferiore a 100 millisecondi per il 75% dei caricamenti di pagina.
Caso di studio: potenziamento del FID su un sito di e-commerce
Prendi un sito di e-commerce in cui i clienti aggiungono prodotti ai loro carrelli. Se un utente fa clic sul pulsante "Aggiungi al carrello", il FID misura il tempo impiegato dal sito per rispondere a questa azione.
Il sito Web può ridurre al minimo gli script di terze parti, ottimizzare l'esecuzione di JavaScript e utilizzare il caricamento asincrono per soddisfare la soglia FID. Tali pratiche si traducono in un'esperienza di acquisto più fluida.
Riduzione al minimo dello spostamento cumulativo del layout (CLS)
CLS misura la stabilità visiva della tua pagina web. Il punteggio è compreso tra zero (che indica nessuno spostamento di layout) e un valore positivo (che indica spostamenti di layout).
Cambiamenti imprevisti del layout spesso portano a un'esperienza utente scadente, rendendo fondamentale mantenere un CLS basso. Google consiglia un punteggio CLS pari o inferiore a 0,1.
Caso di studio: riduzione del CLS su un sito blog
Un blog incorpora annunci pubblicitari all'interno dei contenuti.
Quando un annuncio viene caricato dinamicamente, può causare uno spostamento del layout, spostando il testo. Il sito Web può ridurre i cambiamenti di layout riservando spazio pubblicitario e utilizzando segnaposto.
Questo approccio si traduce in un'esperienza stabile e di facile lettura, che soddisfa la soglia CLS.
Secondo Google, quando si raggiungono i parametri vitali fondamentali, c'è una probabilità inferiore del 24% che gli utenti abbandonino il caricamento della pagina. Puoi trovare la ricerca alla base nell'articolo di Google "Stabilire le soglie metriche dei Core Web Vitals".
Come migliorare i Core Web Vitals
Innanzitutto, hai bisogno di metriche di base per il tuo sito. Seguire queste procedure per determinare il punto di partenza:
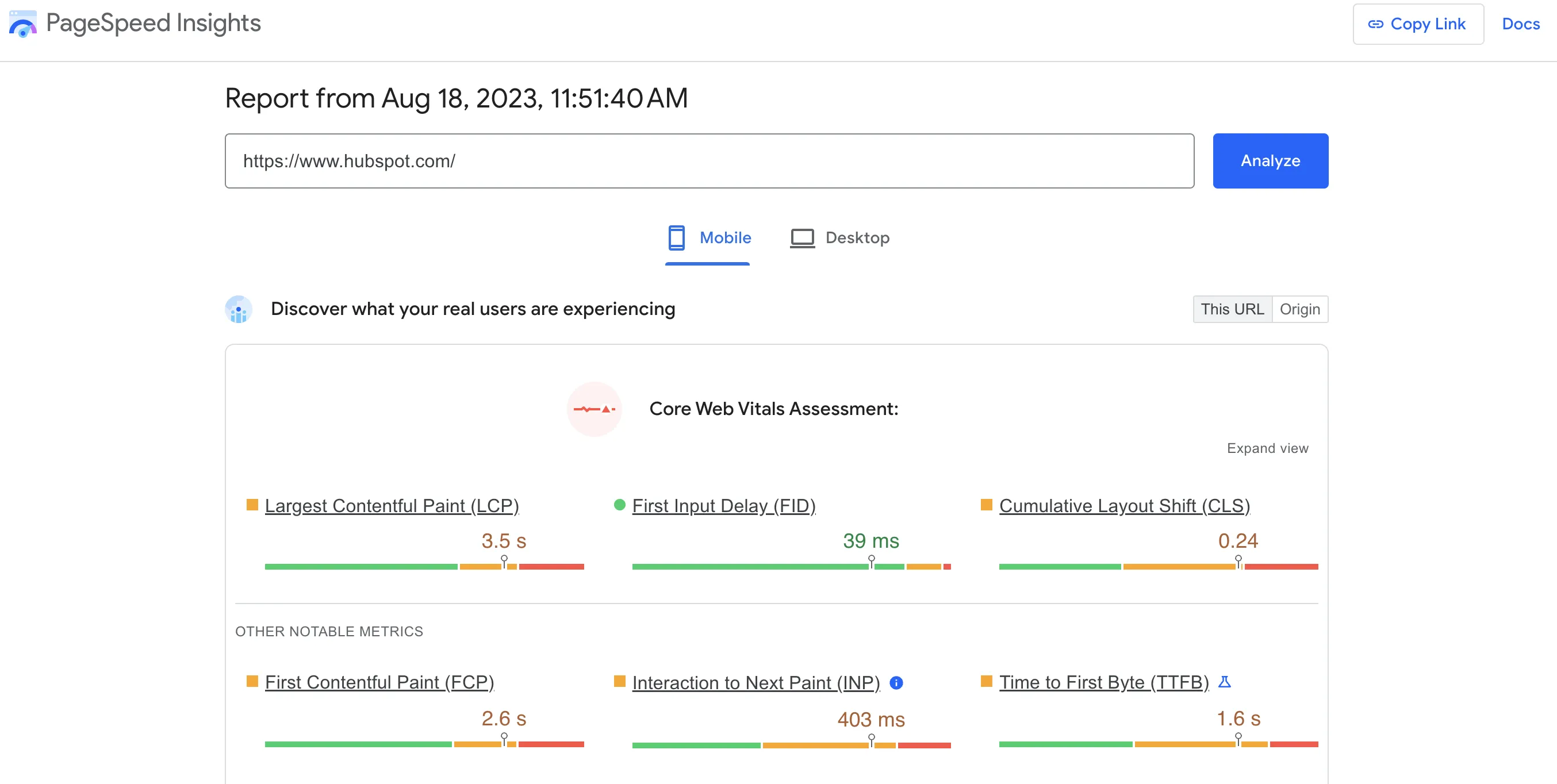
- Inserisci il tuo URL in Google PageSpeed Insights.
- Scegli "Analizza".
- Esamina la tua prestazione. Il tuo URL è etichettato come "Scarso", "Richiede miglioramenti" ed "Eccellente" sia su dispositivi mobili che su desktop. Alterna tra i due nell'angolo in alto a sinistra della pagina.
Ecco come appariva quando ho eseguito un'analisi HubSpot.
 Fonte immagine
Fonte immagine
La versione desktop funziona meglio di quella mobile, il che è tipico.
In uno studio di cinque milioni di pagine, Backlinko ha scoperto che la pagina web media impiega l’87,84% in più per essere caricata su dispositivi mobili rispetto a desktop; fattori significativi hanno influenzato la velocità: il tipo di CMS, CDN e hosting e il peso della pagina.
Se il tuo URL non dispone di dati sufficienti per una specifica metrica Core Web Vitals, tale metrica non verrà visualizzata nel rapporto. Tuttavia, una volta che il tuo URL avrà dati sufficienti, lo stato della tua pagina rifletterà la metrica con il rendimento peggiore.
Elementi essenziali del Web da misurare
Oltre ai tre principali Core Web Vitals (Largest Contentful Paint, First Input Delay e Cumulative Layout Shift), ci sono altri parametri che puoi misurare per acquisire una conoscenza più approfondita delle prestazioni del tuo sito web e dell'esperienza utente.
Sebbene queste metriche non facciano parte del set di base definito da Google, possono fornire informazioni preziose. Ecco alcuni ulteriori elementi essenziali del web da considerare.

Tempo al primo byte (TTFB)
TTFB misura il tempo impiegato dal browser di un utente per ricevere il primo byte di una risposta dal server dopo aver effettuato una richiesta. Riflette la reattività del server e può influire sul tempo di caricamento complessivo della pagina.
Tempo di interattività (TTI)
Il tempo di interattività (TTI) misura il tempo necessario affinché una pagina Web caricata inizi a rispondere alle azioni dell'utente. Analizza l'utilità della pagina per quanto riguarda l'esecuzione di JavaScript, il rendering e il caricamento delle risorse.
Tempo totale di blocco (TBT)
TBT misura il tempo totale durante il caricamento della pagina quando il thread principale è bloccato e non è in grado di rispondere all'input dell'utente. Tiene conto delle attività che bloccano la linea principale, come una lunga esecuzione di JavaScript, e possono influire sull'interattività e sulla reattività.
Primo Contentful Paint (FCP)
Per valutare la velocità con cui viene caricato il contenuto, FCP tiene traccia del tempo necessario per il completamento del rendering iniziale. Aiuta a calcolare le impressioni visive iniziali dei consumatori.
Tempo per la prima verniciatura significativa (TTFMP)
TTFMP misura il tempo necessario affinché il primo contenuto significativo venga visualizzato sullo schermo, indicando quando l'utente percepisce la pagina come preziosa e informativa.
Sebbene queste metriche vadano oltre l'insieme principale dei Core Web Vitals, monitorarle e ottimizzarle può contribuire a una comprensione più completa delle prestazioni del tuo sito web e contribuire a fornire un'esperienza utente migliore.
Pittura con contenuto più grande (LCP)
Questa metrica misura le prestazioni di caricamento di una pagina web. Meno di 2,5 secondi è un punteggio LCP elevato. L'LCP può essere misurato utilizzando strumenti come PageSpeed Insights, Lighthouse o il rapporto sull'esperienza utente di Chrome.
Ritardo primo ingresso (FID)
Una metrica nota come “First Input Delay” (FID) misura la reattività e l’interazione di un sito web. Il tempo AAnAnID inferiore a 100 ms è considerato accettabile. Il FID può essere misurato utilizzando strumenti come PageSpeed Insights, il report sull'esperienza utente di Chrome o le librerie JavaScript sviluppate da Google.
Spostamento cumulativo del layout (CLS)
CLS misura la stabilità visiva di una pagina web, garantendo che gli elementi sulla pagina non si spostino inaspettatamente. Qualsiasi valore CLS inferiore a 0,1 è considerato eccellente. Strumenti come PageSpeed Insights, Lighthouse o il Rapporto sull'esperienza utente di Chrome possono aiutare a misurarlo.

Interazione con Paint successivo (INP)
L'imminente sostituzione di FID, INP, misura il tempo che intercorre tra l'interazione della pagina dell'utente e il tempo di risposta del browser. Google includerà l'INP nel rapporto Core Web Vitals entro la fine dell'anno, consentendo ai proprietari e agli sviluppatori di siti di iniziare a misurare i loro nuovi punteggi INP.
Come risolvere i problemi in Core Web Vitals
Certo, esploriamo alcuni passaggi pratici che puoi intraprendere per affrontare i problemi relativi ai tuoi parametri vitali web principali. Ricorda, il miglioramento di queste metriche migliora il SEO dei tuoi elementi essenziali per il web e migliora l'esperienza di navigazione complessiva dei tuoi utenti.

Passaggio 1: analizza le prestazioni del tuo sito web.
Innanzitutto, utilizza strumenti come PageSpeed Insights di Google o Web Vitals Extension per valutare le prestazioni del tuo sito. Questi strumenti forniscono dati preziosi sui tuoi parametri vitali web principali, aiutandoti a identificare le aree di miglioramento.
Passaggio 2: ottimizza le tue immagini.
Immagini di grandi dimensioni e ad alta risoluzione possono rallentare il tempo di caricamento del tuo sito, incidendo negativamente sul punteggio di velocità della pagina. Ottimizza le tue immagini comprimendole, ridimensionandole in modo appropriato per il Web e utilizzando formati moderni come WebP.
Passaggio 3: attiva la memorizzazione nella cache del browser.
La memorizzazione nella cache del browser memorizza parti del tuo sito nel browser di un utente, quindi non è necessario caricare tutto da zero ogni volta che visita. Di conseguenza, il processo di memorizzazione nella cache può migliorare significativamente la velocità di caricamento della pagina.
Passaggio 4: riduci al minimo CSS e JavaScript.
CSS e JavaScript eccessivi possono impantanare il tuo sito. Riduci invece al minimo questi elementi utilizzando strumenti o plugin progettati a questo scopo. Inoltre, considera il “caricamento lento” del tuo JavaScript per migliorare ulteriormente la reattività.
Passaggio 5: il layout dell'indirizzo cambia.
Per affrontare i problemi di stabilità visiva, evita di aggiungere contenuti sopra quelli esistenti nella pagina, a meno che non sia in risposta a un'azione dell'utente. Inoltre, specifica le dimensioni di immagini e video per evitare spostamenti del layout.
Passaggio 6: ordina i problemi per etichetta.
Inizia con qualsiasi cosa etichettata come "Povera". Infine, stabilisci la priorità del tuo lavoro in base ai problemi su larga scala che interessano il numero più significativo di URL critici. Successivamente, ci sono problemi con la designazione “Necessita di miglioramenti”.
Passaggio 7: creare un elenco.
Crea un elenco di attività prioritarie per il team di aggiornamento del sito. Aggiungi le seguenti correzioni di pagina comuni per riferimento futuro:
- Ridurre la dimensione della pagina a meno di 500KB.
- Per prestazioni mobili ottimali, mantieni ogni pagina a 50 risorse.
- Prendi in considerazione l'utilizzo di AMP per ottimizzare la tua pagina per un caricamento rapido.
Passaggio 8: condividere le correzioni comuni.
Esistono una dozzina di modi per migliorare la soglia per ciascuna statistica Core Web Vitals. Di seguito, ho descritto i motivi principali dello stato "Cattivo" e come porvi rimedio.
Tempi di risposta lenti del server, rendering lato client, JavaScript e CSS che bloccano il rendering e tempi di caricamento delle risorse lenti influiscono tutti sul miglioramento di LCP. Puoi migliorare LCD migliorando i seguenti elementi del sito:
L'ottimizzazione del FID implica misurare la rapidità con cui il tuo sito web risponde alle azioni degli utenti.
Ad esempio, desideri migliorare le prime impressioni negative delle persone su una pagina.
Innanzitutto, esegui un controllo delle prestazioni con lo strumento Lighthouse di Chrome per scoprire come aumentare la soglia FID e come le persone interagiscono con il tuo sito.
Puoi anche tentare le seguenti modifiche per migliorare il tuo voto.
Aderendo ad alcune semplici linee guida è possibile ottenere un CLS migliore e minori fluttuazioni. Metti fine per sempre alla cecità dei banner e ai clic errati.
- Per foto e video, aggiungi attributi di dimensione o caselle per le proporzioni CSS. Questi valori informano il browser dello spazio da riservare all'elemento durante il caricamento, evitando qualsiasi riposizionamento man mano che il componente diventa visibile.
- Non aggiungere contenuti sopra quelli esistenti. L'unica eccezione è se risponde a un'azione dell'utente in cui ti aspetti uno spostamento.
- Contestualizzare le transizioni. Se sposti le persone da una parte della pagina a un'altra, tutte le animazioni e le transizioni all'interno di un layout richiedono contesto e continuità.
Dopo aver risolto un problema specifico:
- Esamina il report Core Web Vitals di Search Console per notare miglioramenti nelle soglie.
- Fai clic su "Avvia monitoraggio" per iniziare una sessione di convalida di 28 giorni per monitorare il tuo sito per eventuali indicazioni del problema.
- Consideralo risolto se non appare durante quel periodo.
Come altri criteri di classificazione, il diavolo è nei dettagli. Se sei uno sviluppatore o un tecnico alla ricerca di ulteriori informazioni sull'ottimizzazione dei Core Web Vitals, consulta le linee guida di Google per l'ottimizzazione di LCP, FID o CSL.
Passaggio 9: monitorare e regolare.
Il miglioramento dei core web vitals è un processo continuo. Monitora regolarmente le tue prestazioni e apporta le modifiche necessarie. Tieni il passo con le tendenze SEO e gli algoritmi in evoluzione di Google per rimanere al passo con i tempi.
Seguendo questi passaggi, sarai sulla buona strada per migliorare i principali aspetti web del tuo sito web, migliorare l'esperienza utente e aumentare il tuo posizionamento nei risultati di ricerca.
Migliori pratiche per migliorare i Core Web Vitals

1. Dai priorità all'ottimizzazione mobile.
L'indicizzazione mobile-first di Google significa che la versione mobile del tuo sito è come la versione preliminare. Pertanto, assicurati che il tuo sito sia reattivo e offra un'esperienza fluida sui dispositivi mobili.
2. Sfruttare una rete per la distribuzione di contenuti (CDN).
Una CDN può ridurre il tempo necessario per il caricamento del tuo sito archiviando copie delle pagine del tuo sito in varie posizioni in modo che gli utenti possano accedere al tuo sito più rapidamente, indipendentemente da dove si trovino.
3. Utilizzare tecniche di precaricamento.
Il precarico delle risorse essenziali può aiutare la tua pagina a caricarsi più velocemente. Questa tecnica dice al browser di recuperare le risorse necessarie prima che tu ne abbia bisogno, risparmiando tempo prezioso.
4. Implementare il rendering lato server (SSR).
SSR consente alla tua pagina di caricarsi più rapidamente inviando una pagina completamente renderizzata al browser, migliorando la velocità della pagina e l'esperienza utente complessiva.
5. Ottimizza la consegna dei caratteri.
I caratteri possono causare ritardi significativi nel rendering visivo. Ottimizza la distribuzione dei caratteri ospitando i caratteri localmente, comprimendoli e utilizzando formati moderni.
6. Testa e aggiorna regolarmente il tuo sito.
Test regolari aiutano a identificare eventuali rallentamenti o colli di bottiglia che potrebbero insinuarsi nel tempo. Utilizza strumenti come Lighthouse e CrUX per valutare e migliorare regolarmente le prestazioni del tuo sito.
L'adozione di queste best practice consente alla tua azienda di affrontare meglio i problemi relativi ai core web vitals e offrire un'esperienza utente eccezionale, potenziando il SEO dei core web vitals.
Cronologia per la classifica Core Web Vitals
Con l'ultima transizione da First Input Delay (FID) a Interaction to Next Paint (INP), i Core Web Vitals di Google vengono sottoposti a un ciclo di vita di sviluppo, convalida e implementazione.
INP analizza le prestazioni di runtime in modo più completo e diventerà un Core Web Vital a marzo 2024.
Questa progressione mostra come le metriche vengono introdotte, perfezionate e infine incorporate nei Core Web Vitals.
Gli sviluppatori e i proprietari dei siti dovrebbero prepararsi al cambiamento ottimizzando le proprie pagine per soddisfare i nuovi parametri di riferimento e mantenere un'esperienza utente di alta qualità.

