Cosa sono i breadcrumb di WordPress e come abilitarli al tuo sito web?
Pubblicato: 2022-08-28Non lasciarti scoraggiare dal nome insolito, poiché i breadcrumb sono in effetti uno strumento molto utile che migliora notevolmente l'esperienza utente e la SEO del tuo sito. Abilitarli può essere abbastanza semplice con l'aiuto di un codice personalizzato o di un plug-in.
Nel post di oggi entreremo nei dettagli sui breadcrumb di WordPress e su come funzionano esattamente.
Cosa sono i breadcrumb di WordPress?
I breadcrumb sono collegamenti di navigazione che appaiono nella parte superiore di una pagina o di un post. Mostreranno ai visitatori le categorie di leva più alta che li hanno portati al contenuto desiderato e li porteranno alle pagine precedenti.
Le breadcrumb creano un percorso che riporta l'utente a casa, da cui il nome. Particolarmente utile per negozi online o blog, gli utenti possono spostarsi tra post, pagine di prodotti e categorie.
Come funzionano le briciole di pane?
Esistono tre tipi principali di breadcrumb di WordPress:
- Basato sulla gerarchia: mostrano agli utenti dove si trovano esattamente nella struttura del sito.
- Basato sugli attributi: utilizzati principalmente sui siti di e-commerce, mostrano gli attributi che gli utenti hanno cercato e che li hanno portati al prodotto che stanno visualizzando.
- Basato sulla cronologia: man mano che gli utenti si spostano attraverso pagine diverse, verranno riportati indietro nel modo in cui sono venuti.
Ogni tipo di pangrattato può essere utile per scopi diversi. Tutti, tuttavia, possono migliorare la navigazione e per estensione UX.
Sono anche molto utili in termini di SEO e mostreranno la relazione tra i diversi contenuti del tuo sito Web, il che rende più facile per i robot dei motori di ricerca comprendere la struttura del tuo sito Web.
Questo aiuta a indicizzare il tuo sito web in modo più accurato. I motori di ricerca possono anche visualizzare i breadcrumb del tuo sito nell'elenco dei risultati, che a sua volta fornisce agli utenti informazioni aggiuntive sull'argomento o sul prodotto che stavano cercando.
Come aggiungere i breadcrumb di WordPress al tuo sito?
In pochi semplici passaggi puoi aggiungere breadcrumb al tuo sito, non importa se sei un professionista o un principiante di WordPress.
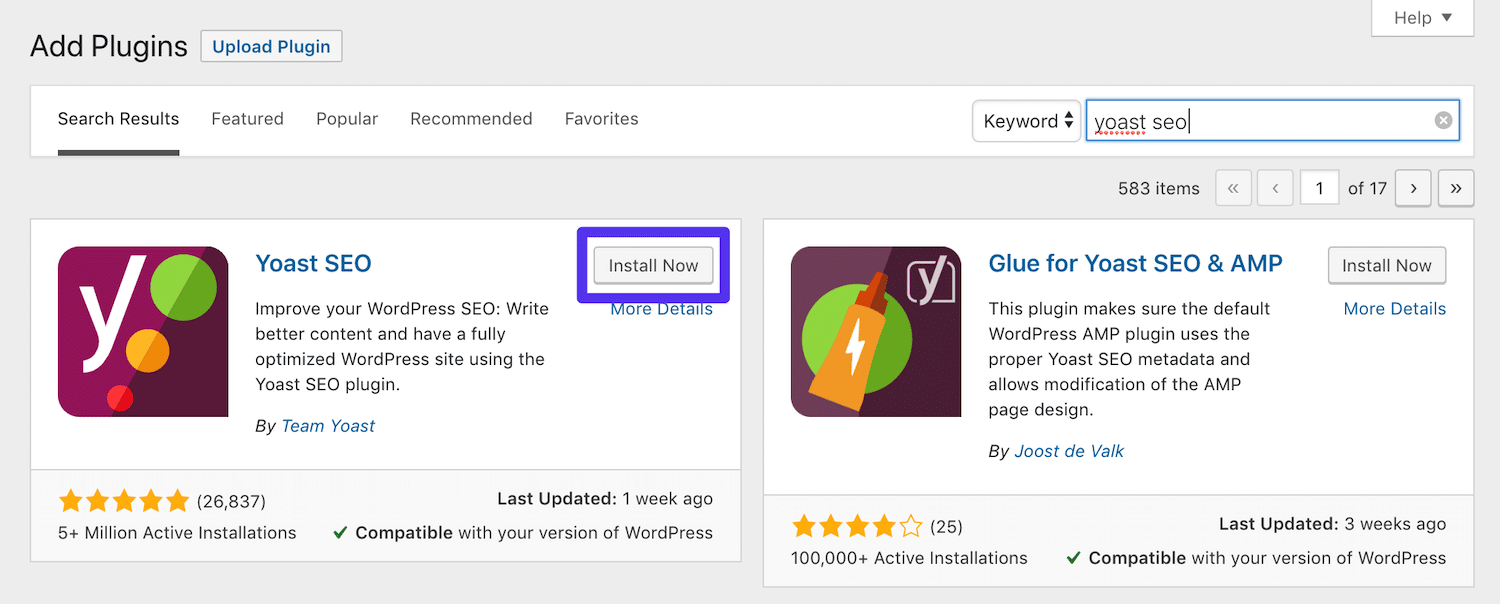
Yoast SEO

Questo è un plug-in popolare che aiuta gli utenti a ottimizzare i propri contenuti e ad approssimare il posizionamento nei motori di ricerca. Include alcune funzionalità aggiuntive come aumentare la visibilità del tuo sito con i breadcrumb.
L'installazione può essere eseguita tramite la dashboard:
Nel passaggio successivo è necessario aggiungere questo codice:
<?phpif ( function_exists('yoast_breadcrumb') ) {yoast_breadcrumb( '<p>','</p>' );}?>Se desideri aggiungere breadcrumb ai post del tuo blog, puoi farlo nel tuo file modello single.php.
Puoi anche incollarlo alla fine del tuo file header.php, che aggiungerà breadcrumb all'intero sito web.
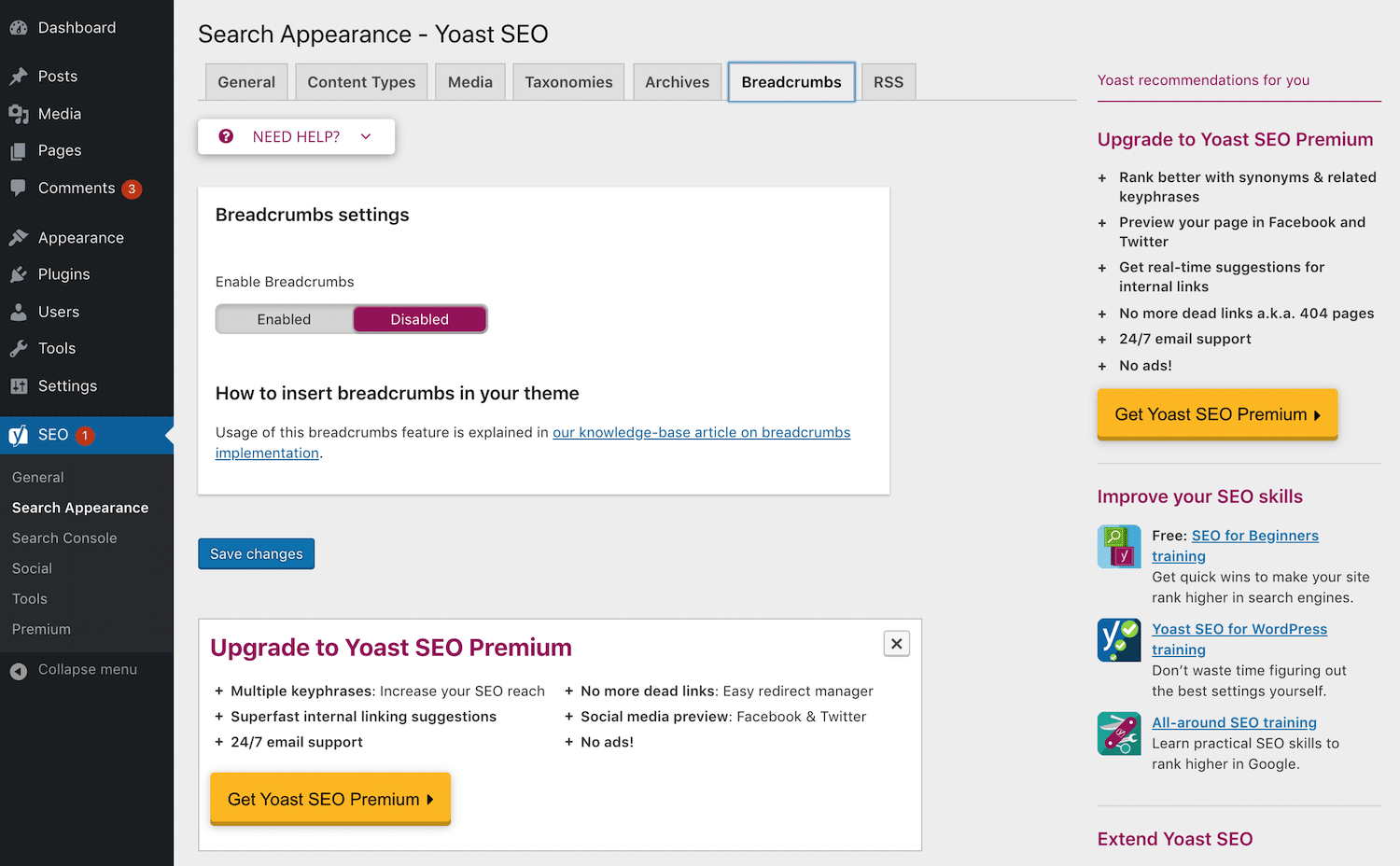
Tieni presente che eventuali futuri aggiornamenti del tema potrebbero sovrascrivere il codice. In questo caso è meglio contattare lo sviluppatore del tema per ulteriori informazioni su come evitarlo. Una volta inserito il codice, vai su SEO – Aspetto di ricerca – Breadcrumbs:

Impostare l'impostazione su Abilitato, Salva e pubblica.
Plugin per le briciole di pane di WordPress
Se stai già utilizzando Yoast per scopi SEO, può essere davvero utile aggiungere breadcrumb con esso. Se, tuttavia, preferisci un plug-in diverso che ottimizzi i tuoi contenuti, ecco alcuni consigli utili:
Pangrattato NavXT
Questa è la scelta più popolare per aggiungere breadcrumb al tuo sito. Ti fornisce un widget breadcrumb che può essere aggiunto a qualsiasi area del widget, come piè di pagina o barra degli strumenti. È estremamente personalizzabile e ti consente di scegliere quali categorie e pagine visualizzare nel percorso. Include anche il markup dello schema per il miglioramento SEO.
Pangrattato flessibile
Flexy Breadcrumb è il plugin più apprezzato per l'aggiunta di breadcrumb di WordPress. Dopo averlo scaricato e attivato, puoi aggiungere breadcrumb al tuo sito Web con l'aiuto di uno shortcode. Questo ti dà più flessibilità in termini di dove desideri che appaia il tuo percorso. Puoi anche apportare modifiche al colore, alla dimensione del carattere e alle icone.

Pangrattato WooCommerce
Per tutti i rivenditori online, questa è un'opzione facile per gli utenti per navigare attraverso le pagine dei prodotti del tuo sito. Se stai utilizzando il plug-in WooCommerce, questa potrebbe essere l'opzione migliore per te. Puoi attivare breadcrumb alle pagine dei tuoi prodotti che migliorano l'esperienza del cliente.
Percorso di navigazione
Breadcrumb è un plugin molto leggero che ti consente di aggiungere breadcrumb usando gli shortcode. Ti fornisce uno snippet di codice che può essere aggiunto a uno dei tuoi file modello e incorporato nel tuo piè di pagina, intestazione o altrove.
Usa un tema con il pangrattato
L'idea principale dei temi è controllare l'aspetto del tuo sito, ma a parte questo influenzano anche la sua funzionalità. Uno dei modi in cui è possibile farlo è aggiungere breadcrumb alle tue pagine.
Sul lato negativo, questo processo comporta la modifica dell'aspetto del tuo sito. Se hai già un'elevata consapevolezza del marchio e una presenza consolidata, potrebbe non essere la tua opzione migliore ed è meglio che tu vada con un plug-in.
D'altra parte, se stai appena iniziando un sito WordPress o stai effettuando una riprogettazione di quello vecchio, l'utilizzo di un tema con breadcrumb incorporati può essere una decisione che fa risparmiare tempo. Hai diverse opzioni gratuite tra cui scegliere:
Oceano WP
Questo è uno dei temi multiuso più popolari. Ha uno shortcode incluso per applicare facilmente i breadcrumb al tuo sito web.
Astra
Allo stesso modo, questo tema semplifica anche l'aggiunta di breadcrumb al tuo sito.
Aggiunta manuale di breadcrumb
È vero che temi e plugin sono ciò che rende WordPress una scelta così popolare tra gli utenti. In alcuni casi, tuttavia, possono essere un po' limitanti. Il codice ti fornisce un elemento creativo e ti dà la libertà di scrivere le tue briciole di pane.
Per aggiungerli manualmente al tuo sito, devi seguire due passaggi.
- Aggiungi una funzione al tuo file functions.php per abilitarli.
- Richiama il file modello in cui desideri che appaiano i breadcrumb.
Tieni presente che questo mostrerà solo i breadcrumb sul tuo sito, ma non li modellerà in modo che si adattino al design. Per raggiungere questo obiettivo, dovresti anche tuffarti in alcuni CSS.
Styling dei breadcrumb di WordPress
Se sei tu a codificare i breadcrumb, allora lo styling è assolutamente necessario. Se stai usando un plugin o un tema, può essere molto utile. Hanno uno stile predefinito che potrebbe non essere una buona corrispondenza per il tuo sito, nel qual caso è necessario modificarli un po'.
Puoi anche aggiungere un CSS personalizzato per dare uno stile ai breadcrumb nel foglio di stile del tuo tema o nell'area CSS aggiuntivo.
La modifica delle dimensioni, del carattere e del colore dei breadcrumb è uno dei tanti modi per personalizzarli per il tuo sito. Puoi anche utilizzare elementi come spaziatura interna, margini, icone e bordi.
Un esempio di CSS che può essere utilizzato per lo stile dei breadcrumb può essere visto qui:
.breadcrumb { imbottitura: 8px 15px; margin-bottom: 20px stile elenco: nessuno; colore di sfondo: #f5f5f5; border-radius: 4px;}.breadcrumb a { color: #428bca; decorazione del testo: nessuna;}Le possibilità sono infinite quando si tratta di CSS. Potrebbe volerci del tempo e sperimentare prima di ottenere l'effetto desiderato.
Conclusione
Una forte SEO e UX sono elementi chiave per un sito di successo. Abilitare i breadcrumb sul tuo sito Web WordPress migliorerà l'esperienza dei tuoi visitatori e il modo in cui navigano attraverso i tuoi contenuti, migliorando allo stesso tempo l'indicizzazione delle tue pagine.
Condividi con noi la tua esperienza con i breadcrumb e il modo in cui hanno migliorato la tua presenza online.
