Cosa significano le linee tratteggiate nelle immagini?
Pubblicato: 2023-02-22Se hai mai aperto un'immagine in un programma di modifica vettoriale come Adobe Illustrator, potresti aver notato alcune strane linee che attraversano l'immagine. Queste linee sono chiamate linee guida e vengono utilizzate per aiutare ad allineare gli elementi all'interno dell'immagine. Ma cosa significa quando c'è una linea tratteggiata invece di una linea continua? Le linee tratteggiate sono generalmente utilizzate per indicare che un elemento non deve essere stampato. Ciò potrebbe essere dovuto al fatto che è un segnaposto per il testo che verrà aggiunto in seguito o perché è un elemento che verrà rimosso nella versione finale dell'immagine. In alcuni casi, una linea tratteggiata può anche indicare che un elemento è selezionato. Questo è spesso il caso quando utilizzi uno strumento penna per tracciare un percorso attorno a un oggetto. Quindi, se vedi una linea tratteggiata in un'immagine, è probabile che sia lì per uno scopo specifico. Presta attenzione al contesto della linea e agli altri elementi nell'immagine per capire qual è lo scopo.
L'elemento line> è un elemento SVG utilizzato per creare una linea che collega due punti.
Cos'è il percorso D in Svg?

Path d in svg è un comando utilizzato per disegnare un percorso. Il comando accetta sei argomenti: i primi quattro definiscono il punto iniziale, gli ultimi due il punto finale. Il percorso viene tracciato dal punto di partenza al punto finale, utilizzando qualsiasi altro punto sia necessario per arrivarci.
L'attributo d di un elemento di percorso è inizialmente piccolo. Ma una volta che ti ci abitui, inizi a capirlo. Poiché D3 ha un'assistenza così grande, non siamo tenuti a occuparcene direttamente. Ci sono numerose possibilità per l'elemento percorso. La quantità di informazioni che abbiamo è sufficiente per comprendere.
I percorsi possono essere creati con gli elementi 'linearGradient' o 'radialGradient'. Questi elementi possono essere utilizzati per creare motivi sfumati o riempire le regioni con il colore.
I percorsi possono essere utilizzati per esprimere idee oltre al testo. L'elemento 'textPath' consente di creare percorsi specifici per il testo. I TextPath sono il metodo principale per scrivere lettere, parole e persino interi paragrafi.
I percorsi possono essere utilizzati per generare forme di qualsiasi tipo. Poiché sono semplici da usare, possono essere utilizzati per creare modelli complessi o riempire aree con testo. Con il potere dell'elemento *percorso, non c'è limite alla creatività che puoi assumere.
Il potere di Svg
Un linguaggio di disegno sofisticato, il linguaggio di disegno vettoriale, SVG può essere utilizzato per creare una vasta gamma di forme e immagini. Può essere utilizzato per generare grafica che può essere incorporata nelle pagine Web utilizzando HTML.
Cos'è l'ictus su Svg?

Un tratto è un tracciato che definisce il contorno di una forma. In altre parole, è una linea che gira attorno al bordo di una forma.
Il 9 aprile 2015, data del presente documento, è stato pubblicato. È stata rilasciata la prima bozza di lavoro pubblica dei tratti SVG. Questa specifica ha lo scopo di definire una serie di tecniche di accarezzamento SVG migliorate. Si prega di far sapere agli altri cosa ne pensate di questo documento inviando commenti qui. È improprio fare riferimento a questo documento come "work in progress" a meno che non sia correlato a un progetto. È possibile che altri documenti sostituiscano questo documento. Questa specifica definisce un insieme di proprietà che influenzano il modo in cui gli elementi grafici vengono tracciati e il loro aspetto.
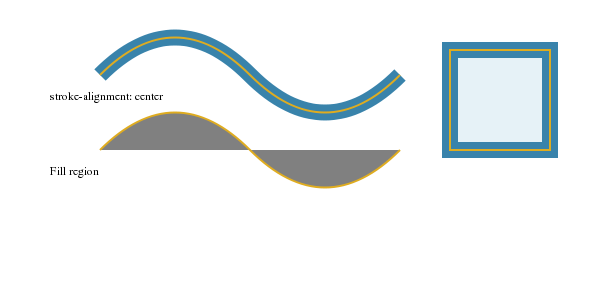
Ha caratteristiche come la vernice, lo spessore, la posizione, l'uso dei trattini, l'unione e la copertura. In SVG 2, i tratti e gli attributi di un tratto vengono sostituiti da questa specifica (così come la sezione delle proprietà del tratto). A causa della sua proprietà "stroke-alignment", l'autore può allineare un tratto lungo il contorno dell'oggetto corrente. 'M 10,10 L 10,000', 'M 20,20 H 0', 'M 30,30 Z,' sono esempi di sottotracciati di lunghezza zero. Dovrebbe essere ridondante aggiungere i seguenti paragrafi perché anche in questo caso si applicano i requisiti di calcolo della forma del tratto . Quando i tratti vengono eseguiti sui sottotracciati, 'stroke-linecap' specifica la forma dell'estremità del sottotracciato aperto. Quando un sottotracciato non ha lunghezza, il tratto per quel sottotracciato sarà costituito esclusivamente da un quadrato con lati di lunghezza uguale alla larghezza del tratto.
Scopri la tangente in un sottopercorso di lunghezza zero osservando le note sull'implementazione dell'elemento "percorso". La proprietà "stroke-miterlimit", che limita il modello di trattini e spazi utilizzati nella costruzione del tratto di un percorso, è responsabile del controllo dei tratti. Il valore degli 'archi' viene calcolato tangenziando un arco circolare lungo la linea che è tangente al punto in cui i due segmenti si intersecano e passano per il punto finale del giunto. L'unione della linea viene ritagliata, se necessario, da una linea parallela a questo arco a una lunghezza di taglio pari al valore del limite di taglio dei "tratti" moltiplicato per la larghezza del tratto. La distanza tra le linee tratteggiate nel modello di tratteggio ripetuto specifica l'inizio del trattino del tratto. Se tutti i valori nell'elenco sono zero, il tratto viene visualizzato come se non fosse un valore. Il posizionamento del trattino d'angolo sarà difficile se il trattino d'angolo si trova su una forma con angoli arrotondati perché si troverà anche nei punti tra gli archi che formano gli angoli arrotondati ei segmenti di linea retta.
Se 'stroke-dashadjust' è impostato su 'true', il modello di tratteggio di un elemento verrà regolato in modo che venga ripetuto più volte lungo i suoi sottotracciati. Quando viene allungato o compresso, il fattore è un numero compreso tra 0 e 1. Le lunghezze dei trattini e degli spazi vengono calcolate ridimensionandole di un fattore nei modelli dei trattini . La forma del tratto di un "percorso" o di una "forma di base" descritta nel seguente algoritmo viene determinata prendendo in considerazione le proprietà dei tratti. Le forme delle chiusure iniziano e finiscono in un punto specifico lungo un sottotracciato e queste informazioni vengono fornite qui. Il percorso è rappresentato da una linea bianca; l'area grigia spessa è rappresentata da un tratto. Le linee tratteggiate indicano i cerchi tangenti all'unione e che presentano una curvatura nel punto di unione dell'unione.
In un arco ellittico, il centro del cerchio sarà su una linea normale alla distanza finale del percorso di rc dal bordo esterno del tratto alla fine. Quando si costruisce un join per un Bezier cubico, la curvatura sarà infinita e sarà necessario utilizzare una linea. La formula nelle note sull'implementazione dell'arco ellittico può essere utilizzata per determinare il parametro all'inizio o alla fine di un segmento di arco.
Attributo tratto in formato Svg
Cos'è un ictus? L'attributo stroke specifica un colore (o qualsiasi altro tipo di server di disegno, come gradiente o motivo) utilizzato per disegnare il contorno di una forma. br> è un attributo SVG che può essere utilizzato con i seguenti elementi: altGlyph>br>. Che cos'è un mitra di corsa svg? L'attributo stroke-miterlimit è un attributo che definisce un limite sul rapporto tra la lunghezza dell'angolo e la larghezza del tratto utilizzato per disegnare un'unione dell'angolo. Questo attributo può essere utilizzato con i seguenti elementi SVG: *altGlyph*. Come posso modificare la larghezza del tratto in svg? Puoi regolare il viewBox in base alla dimensione del tratto (10 in nero e 10 in bianco) facendo clic su stroke=black.

Quale dei seguenti è l'attributo della linea Svg?
Esistono alcuni attributi di una linea SVG che possono essere utilizzati per personalizzarne l'aspetto: 1. Gli attributi 'x1' e 'x2' definiscono le coordinate x iniziale e finale della linea. 2. Gli attributi 'y1' e 'y2' definiscono le coordinate y iniziali e finali della linea. 3. L'attributo 'stroke' definisce il colore della linea. 4. L'attributo 'stroke-width' definisce lo spessore della linea.
Questi attributi possono essere utilizzati per creare forme semplici come cerchi o quadrati, nonché forme più complesse come alberi o illustrazioni. Un elemento SVG può avere un numero qualsiasi di attributi e a ciascun attributo può essere assegnato un valore. I valori degli attributi per ciascun attributo. Il nome di un attributo può essere identificato utilizzando il valore degli attributi. coordinate dell'inizio della linea Le coordinate dell'inizio della linea sono coordinate y. Sto cercando di ottenere le coordinate della fine della linea. La coordinata y dell'estremità della linea. Gli attributi in un file SVG vengono utilizzati per specificare i dettagli di come deve essere reso un elemento. Forme semplici come cerchi o quadrati possono essere create utilizzando gli attributi, mentre forme complesse come alberi o illustrazioni possono essere create utilizzando gli attributi.
Creazione di percorsi in Html
È possibile creare un percorso specificando il sistema di coordinate ei dati del percorso all'interno dell'elemento *percorso. I dati del percorso definiscono la forma del percorso, inclusi i punti iniziale e finale, il diametro e qualsiasi altra informazione necessaria per crearlo. I dati del percorso possono essere ottenuti utilizzando i sistemi di coordinate globali (x, y), locali (x, y) o cartesiani. Un sistema di coordinate globali è un'opzione predefinita e può essere utilizzato anche se non è specificato alcun sistema di coordinate specifico. Quando i dati del percorso specificano le coordinate relative al percorso corrente, viene implementato il sistema di coordinate locale. Quando i dati del percorso specificano le coordinate che corrispondono al sistema di coordinate universali (che può essere definito nell'elemento di coordinate (*)), viene utilizzato un sistema di coordinate cartesiane. Un elemento di percorso può essere configurato per eseguire il rendering di un percorso in diversi modi. Riempimento, tratto e trattini sono i tre attributi più importanti. Il colore dell'area di riempimento per un tracciato è specificato dall'attributo fill. Il colore del contorno della linea per il tracciato è specificato con l'attributo stroke. Il numero di trattini lungo un percorso può essere specificato utilizzando l'attributo trattini. Anche il metodo beginPath e il metodo endPath sono supportati dall'elemento. I dati del percorso vengono inizializzati con il metodo beginPath() e il punto di partenza è determinato dal valore del metodo. Il metodo endPath() imposterà il punto finale del percorso.
Svg linea tratteggiata
Le linee tratteggiate SVG vengono create utilizzando la proprietà 'stroke-dasharray'. Questa proprietà accetta un elenco di valori separati da virgole che specificano la lunghezza dei trattini e degli spazi.
Nell'editor HTML, tutto ciò che scrivi può essere incluso nei tag HTML5 di base. È possibile utilizzare CSS per la penna da qualsiasi foglio di stile su Internet. È prassi comune utilizzare i prefissi del fornitore su proprietà e valori a cui è necessario accedere. È possibile aggiungere uno script alla penna da qualsiasi computer utilizzando qualsiasi browser web. Aggiungeremo qui l'URL prima di aggiungere il codice JavaScript, che sarà nell'ordine da te specificato. Quando ci si collega a uno script con un'estensione di file correlata a un preprocessore, verrà elaborato prima dell'applicazione.
La proprietà Stroke-dasharray
Utilizzando la proprietà stroke-dasharray, viene formato un contorno della forma assegnando un insieme di trattini (o altre forme). Le lunghezze dei trattini e l'offset dei trattini vengono definiti utilizzando un array di valori che definiscono ciascun valore. Il primo valore dell'array, il secondo valore, il terzo valore e così via sono tutti della lunghezza del primo trattino. Il dashoffset specifica la distanza tra la prima e la seconda vettura.
Linea SVG
Le linee SVG vengono utilizzate per creare grafica a linee basata su vettori sul web. Sono definiti da un punto iniziale e finale e possono essere stilizzati con i CSS.
Cos'è l'ictus in Svg?
L'attributo stroke può essere utilizzato come proprietà CSS per specificare un colore (o qualsiasi altro server di disegno come gradiente o motivo) utilizzato per delineare la forma. Nota: poiché si tratta di un attributo di presentazione, il colore può essere assegnato come proprietà CSS. I seguenti elementi SVG possono essere utilizzati per implementare questo attributo: *altGlyph.
Generatore di linee tratteggiate Svg
Esistono diversi modi per generare una linea tratteggiata con un SVG. Un modo è specificare l'attributo stroke-dasharray sull'elemento. Il valore dell'attributo stroke-dasharray è un elenco di lunghezze separate da virgole, che definisce lo schema dei trattini. Ad esempio, un valore di 5,5 creerebbe un trattino di 5 unità seguito da uno spazio di 5 unità.
Puoi utilizzare la proprietà Strokedashoffset come proprietà CSS sui seguenti elementi Svg
Questo attributo può essere utilizzato in qualsiasi SVG utilizzando i seguenti elementi: altGlyph> circle> br>. È possibile utilizzare lo strokedashoffset?
La proprietà strokedashoffset può essere utilizzata come attributo CSS per creare una presentazione. È possibile applicare un elenco di elementi, ma solo quelli con i seguenti effetti: altGlyph, circleGlyph, ellipseGlyph, pathGlyph, lineGlyph, polygonGlyph, polylineGlyph
Linea Svg non visualizzata
Ci sono alcuni potenziali motivi per cui una riga svg potrebbe non apparire: -Il file svg potrebbe non essere collegato correttamente al file HTML. -Potrebbe esserci un problema con il codice della linea stessa. -Il browser potrebbe non essere in grado di eseguire correttamente il rendering dei file svg . Se la riga non appare, controlla che il file svg sia collegato correttamente e che non ci siano errori nel codice. Se il problema persiste, prova a utilizzare un browser diverso.
Tipi di riempimento e tratto Svg
Il riempimento e il tratto in SVG sono disponibili in tre tipi: riempimento sfumato lineare, riempimento sfumato radiale e riempimento sfumato alfa.
Nel riempimento sfumato lineare, il colore di riempimento si trova a un'estremità della sfumatura e il colore del tratto all'altra. A differenza del riempimento sfumato radiale, illustrato da un cerchio attorno a un oggetto, il riempimento sfumato radiale è illustrato da un riempimento lineare. Riempimento e tratto con alfa è un tipo di riempimento che consente di impostare autonomamente i colori di riempimento e tratto. Se vuoi il colore blu sull'oggetto ma nero sul tratto, impostalo su blu e nero.
