Che cos'è una favicon spiegata (con esempi)
Pubblicato: 2022-12-27Oggi spiegherò il significato delle favicon e spiegherò perché le favicon sono cruciali per il tuo sito Web, blog o attività online.
Le favicon raramente ricevono l'attenzione che meritano. Non puoi più permetterti di ignorare questa piccola ma vitale icona perché in questo modo perdi la brand equity online. Ti darò suggerimenti ed esempi di progettazione di favicon lungo il percorso, in modo che tu possa vedere come è fatto.
Una favicon dall'aspetto professionale rafforza il valore del tuo marchio.
Saltiamo subito dentro!
Sommario:
Cos'è una favicon? Spiegazione del significato della favicon
Una favicon è una piccola icona quadrata associata a un particolare sito web.
Per quanto riguarda l'origine, il termine favicon combina due parole: "preferito" e "icona".
Quindi, una favicon è l'icona preferita della tua azienda. È un simbolo che rappresenta il tuo marchio o sito web.
Una favicon è una parte fondamentale dell'identità del tuo sito insieme al titolo, alla tagline e al logo del tuo sito.
Dove compaiono le favicon?
Le favicon appaiono in molti posti sul web.
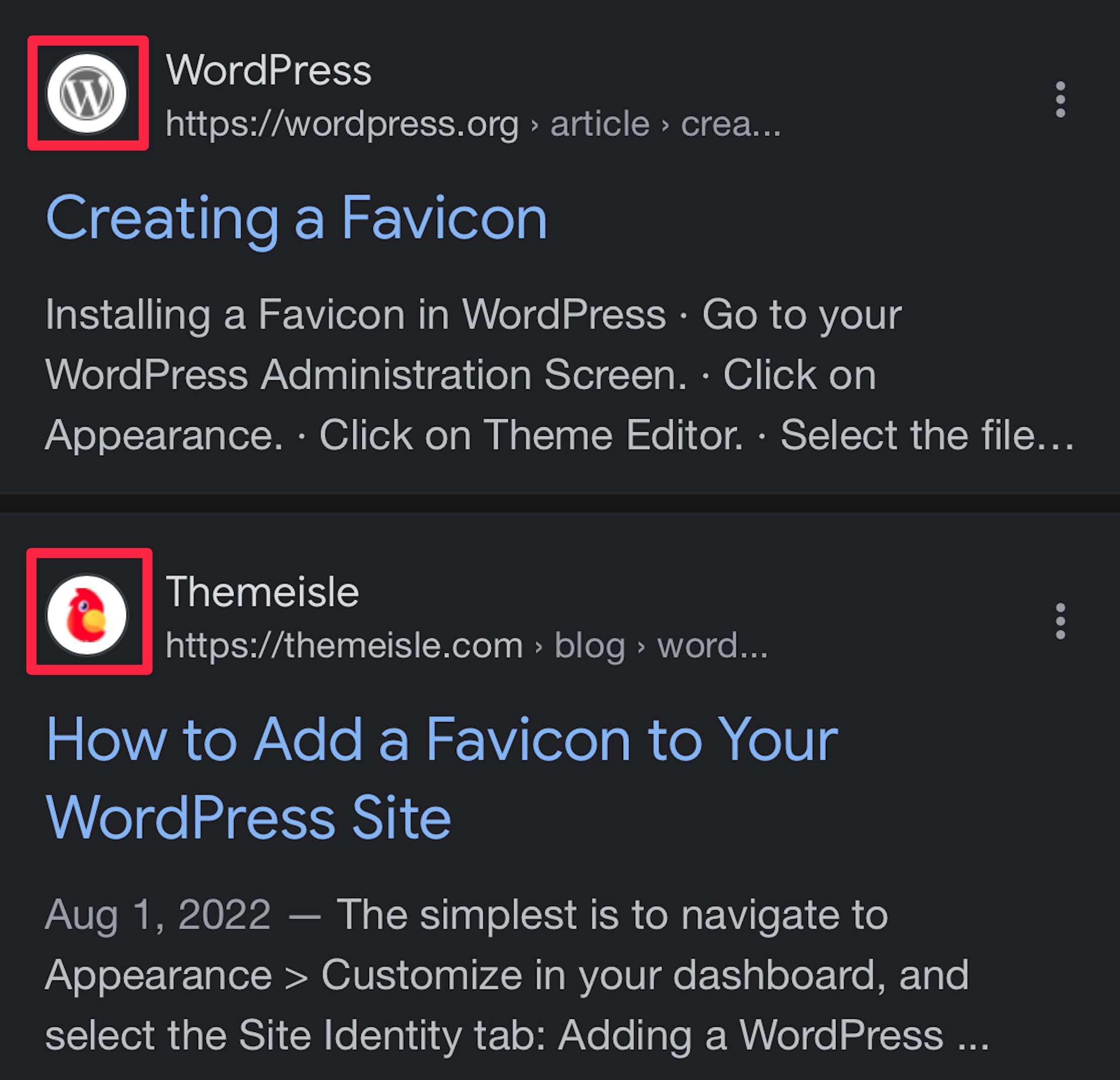
Ancora più importante, le favicon vengono visualizzate accanto a un sito web nei risultati di ricerca per dispositivi mobili di Google, quindi una favicon può aiutare il tuo sito web a distinguersi dalla massa nelle pagine dei risultati di ricerca di Google (solo su dispositivo mobile, però):

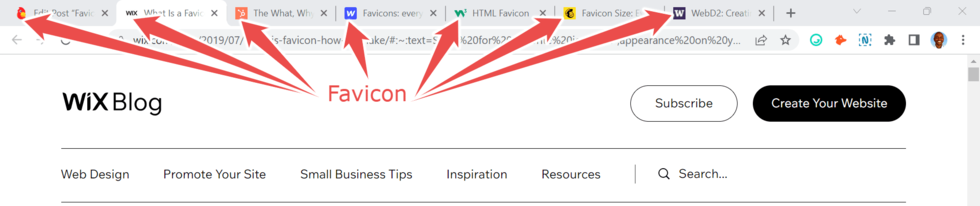
In secondo luogo, le favicon sono in primo piano nelle schede aperte nella parte superiore dei browser web accanto ai titoli delle pagine web. In genere appaiono a sinistra del titolo della pagina in questo modo:

Inoltre, le favicon nelle schede del browser aiutano gli utenti a navigare rapidamente verso il sito Web corretto quando hanno aperto molte schede.
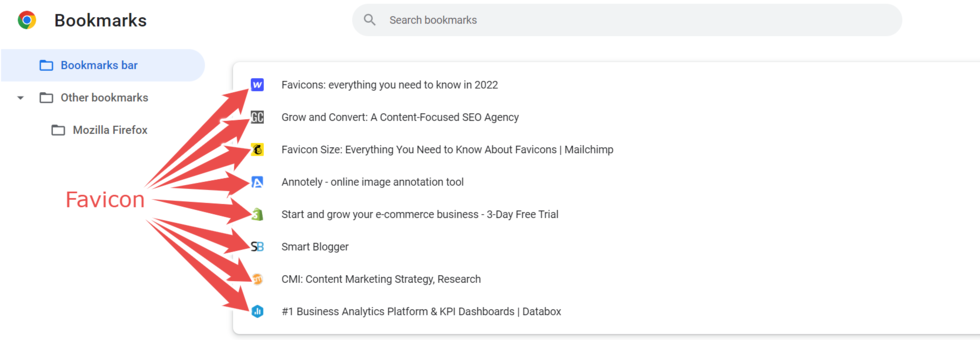
Successivamente, puoi vedere le favicon nelle barre dei segnalibri del browser. Le favicon del browser consentono agli utenti di tornare facilmente alla pagina specifica che hanno contrassegnato:

Inoltre, altri posti sul Web in cui vedrai le favicon sono:
- Barre degli indirizzi
- Barre degli strumenti
- Cronologia del browser
- Icone dell'app/di avvio per smartphone (se l'utente salva il tuo sito Web nella schermata dell'app)
A cosa serve una favicon?
Una favicon ha tre scopi:
- È uno strumento di branding che enfatizza l'unicità del tuo marchio.
- Migliora l'esperienza dell'utente aiutando gli utenti a trovare le pagine web più velocemente. ️
- Aggiunge un tocco di professionalità, che crea fiducia negli utenti.
Una favicon è uguale a un logo?
La risposta breve? No.
Sebbene entrambe le icone rappresentino il tuo marchio, sono diverse.
Per cominciare, le favicon sono molto più piccole dei loghi. Alcuni marchi usano una versione più piccola del loro logo come favicon, ma questo non sempre funziona. Poiché le favicon sono piccole, non hanno abbastanza spazio per gli elementi visivi e le parole utilizzate nella maggior parte dei loghi. Comunicano l'identità del marchio principalmente attraverso elementi visivi e personaggi minimi.
Infine, le favicon funzionano online, mentre i loghi funzionano sia online che offline.
Come creare una favicon in cinque passaggi
Ora che hai compreso il significato della favicon e la sua importanza, ti mostrerò cinque passaggi per creare una favicon di grande impatto:
- Mantienilo semplice
- Includi i colori del tuo marchio
- Usa un testo minimo, se presente
- Non forzare l'intero logo nella tua favicon
- Scegli il formato e la dimensione corretti
1. Rendilo semplice
Innanzitutto, per inchiodare il design della tua favicon, mantienilo semplice.
Segui il mantra di Leonardo Da Vinci: la semplicità è la massima raffinatezza. I concetti complessi non funzionano per le favicon perché sono troppo piccole per progetti complessi. Quindi, sovraccaricare la tua favicon con troppi grafici e parole si traduce in un design impegnativo.
Inoltre, le persone non vedranno i dettagli perché sarà affollato.
Un ottimo esempio di favicon semplice ma efficace è Copyblogger.
Semplice esempio di favicon: Copyblogger

Copyblogger usa la prima lettera del nome della sua azienda come favicon. La lettera bianca "C" si apre perché è su uno sfondo nero. Gli utenti lo vedono facilmente.
Per semplificare la tua favicon:
- Riduci il tuo logo all'essenziale . Se dovessi rimuovere tutto dal tuo logo e rimanere con una cosa, quale sarebbe? Costruisci una favicon attorno a quell'unica cosa essenziale.
- Usa le iniziali del nome della tua azienda . Un'altra tattica per semplificare la tua favicon è usare le iniziali del nome della tua azienda. Quindi, se il tuo marchio è Boston Bangles, adotti le lettere BB per la tua favicon. Vai tranquillo.
- Usa solo l'immagine del tuo logo . Se il tuo logo ha sia immagini che parole, lascia cadere le parole e usa l'immagine come favicon. Poiché l'immagine del tuo logo cattura l'essenza della tua azienda, la tua favicon sarà ancora on-brand.
2. Includi i colori del tuo marchio
Sapevi che l'uso del tuo colore distintivo su tutti i canali aumenta il riconoscimento del marchio fino all'80%?
Quando pensi alla Coca-Cola, quale colore ti viene in mente? Rosso, vero? Poiché ci hanno esposto al rosso ogni volta che vediamo pubblicità o comunicazioni della Coca-Cola sia nei media online che offline, ora è profondamente radicato in noi. Questo è il potere della psicologia del colore.
Ecco perché devi attenersi ai colori del tuo marchio quando progetti la favicon del tuo sito web. La coerenza genera familiarità.
Per la sua favicon, il gigante del fast food McDonald's si è attenuto al giallo, uno dei suoi colori primari.
Esempio di favicon dei colori del marchio: McDonald's

In particolare, l'azienda non ha utilizzato il colore con un design completamente nuovo.
Abbandonò lo sfondo rosso ma mantenne la familiare grande "M" gialla. Il risultato? Riconoscimento immediato del marchio perché le persone conoscono già la lettera gialla del logo del famoso marchio.
In breve, per coerenza e riconoscimento del marchio, attenersi ai colori primari del proprio marchio quando si crea una favicon.

3. Utilizzare testo minimo, se presente
In terzo luogo, è meglio mantenere il testo minimo durante la progettazione di una favicon.
Ecco perché.
L'inserimento di parole nella tua piccola favicon causa due problemi principali:
- Visibilità : le persone non vedranno chiaramente la tua favicon affollata.
- Leggibilità : gli utenti non saranno in grado di leggere la tua copia della favicon.
Le persone che non possono vedere o leggere la tua favicon non riconosceranno il tuo sito web. Di conseguenza, tornare alla tua pagina web dopo aver aperto più pagine richiederà molto lavoro. Finiranno per andare altrove. Perderai traffico e potenziali clienti.
Le migliori favicon sono per lo più solo immagini o un'immagine sfocata con testo minimo. Questo approccio porta a chiarezza, semplicità e leggibilità.
Ad esempio, la favicon di Ahrefs utilizza una favicon di testo minima.
Esempio di favicon di testo minimo: Ahrefs

Il nome di questa azienda ha sei lettere. Quindi il team si è reso conto che non potevano inserirli tutti nella sua favicon affamata di spazio. Pertanto, hanno scelto la lettera iniziale "A" arancione brillante. È audace e facile da vedere e leggere.
Questo è quello che vuoi: che il significato della tua favicon sia evidente.
4. Non forzare l'intero logo nella tua favicon
Inoltre, come ho notato in precedenza, alcuni marchi utilizzano una versione più piccola del loro logo come favicon.
Questa strategia funziona per alcuni marchi, in particolare quelli con loghi semplici. Ma per la maggior parte dei marchi, forzare l'intero logo nella favicon sarebbe catastrofico.
Ecco perché.
Le favicon sono di dimensioni ridotte. Pertanto, non hai lo spazio per caricare la tua favicon con immagini sofisticate e slogan fantasiosi. Quindi, usa un approccio minimalista come Mailchimp.
Esempio di favicon minimalista: Mailchimp

Il logo Mailchimp ha un'immagine e il nome dell'azienda. Per la sua favicon, ha abbandonato il nome e ha lasciato la famosa immagine dello scimpanzé.
Il risultato?
Una favicon più semplice e chiara.
5. Scegli il formato e la dimensione corretti
Infine, quando si crea una favicon, l'importante è ottenere il formato e le dimensioni dell'immagine corretti.
Questi sono i formati di file favicon più comuni:
- ICO : il formato più flessibile che funziona con tutti i browser, incluso Internet Explorer.
- PNG : un formato di alta qualità che funziona con la maggior parte dei browser tranne Internet Explorer.
- SVG : un formato leggero, ma solo Opera, Chrome e Firefox lo supportano.
Successivamente, diamo un'occhiata alle ultime dimensioni della favicon, misurate in pixel. La dimensione ideale per le favicon è 16 x 16 px. Detto questo, le favicon possono essere più estese a seconda dello scopo e della piattaforma su cui vuoi caricarle.
Ecco un grafico con le dimensioni ideali delle favicon per diversi scenari:
| Favicon | Tipo Dimensione (in pixel) |
|---|---|
| Favicon del browser | 16x16 |
| Preferiti scorciatoia sulla barra delle applicazioni | 32 x 32 |
| Preferiti scorciatoia sul desktop | 96x96 |
| Preferiti Apple Touch | 180×180 |
| Favicon di Squarespace | 300×300 |
| Favicon di WordPress | 512×512 |
Crea favicon con le dimensioni corrette per la piattaforma specifica a cui ti rivolgi. Come regola generale, crea una favicon di grandi dimensioni perché avrà comunque un bell'aspetto se ridimensionata. Tuttavia, una piccola favicon perde la sua qualità quando viene ingrandita.
Capisci il significato di favicon?
Hai afferrato il nucleo della tua brand identity?
Hai progettato una favicon unica?
Hai scelto il formato e le dimensioni ideali per la favicon?
È fantastico!
Ora è il momento di caricarlo sul tuo sito Web WordPress.
Come aggiungere una favicon su WordPress
Ecco una rapida guida passo-passo su come aggiungere una favicon al tuo sito: se desideri istruzioni più dettagliate, consulta la nostra guida completa su come aggiungere una favicon a WordPress.
Passaggio 1: fai clic su " Aspetto " sul lato sinistro della dashboard di WordPress.
Passaggio 2: fare clic su " Personalizza " tra le opzioni che emergono.

Passaggio 3: fare clic su " Identità del sito ":

Passaggio 4: vai alla sezione " Icona del sito " e fai clic su " Seleziona l'icona del sito " per caricare la tua favicon.
Ecco un esempio di come appare dopo averlo caricato:

Questo è tutto. Abbastanza semplice, vero?
Ora l'icona favicon del tuo sito apparirà in vari punti del web.
Favicon significato: più di una semplice icona minuscola
Ora che hai letto questa guida, non c'è più bisogno del "significato favicon" di Google. Ora sai cosa significa favicon e perché dovresti aggiungerne una al tuo sito.
Per riassumere, le favicon aumentano la visibilità del tuo marchio e creano credibilità. Aiutano inoltre gli utenti a identificare rapidamente le aziende online e a navigare verso le pagine o i siti Web giusti. Le favicon sono minuscole, ma hanno un impatto significativo.
Crea il tuo oggi e raccogli i frutti.
Se sei interessato a un nuovo logo da abbinare alla tua favicon, puoi anche dare un'occhiata ai nostri post con i 10 migliori creatori di logo e come creare un logo gratuitamente.
Hai ancora domande sul significato della favicon? Fateci sapere nei commenti!
