Che cos'è una pagina di destinazione in WordPress? + Come creare?
Pubblicato: 2022-12-15Vuoi sapere cos'è una landing page in WordPress? O stai pensando di creare una landing page per il tuo sito WordPress? Allora, sei arrivato nel posto perfetto per saperlo.
Senza dubbio, convertire il visitatore del tuo sito in potenziali lead è il modo perfetto per creare un business sostenibile. Ma puoi farlo solo con una landing page ottimizzata.
Semplicemente, una pagina di destinazione è una pagina ben ottimizzata del tuo sito destinata a catturare l'interesse degli utenti per i tuoi prodotti o servizi sotto forma di vendite o informazioni di contatto. Pertanto, se stai conducendo campagne di marketing, una pagina di destinazione può aiutarti a raggiungere i tuoi obiettivi e generare più conversioni.
In questo articolo, spiegheremo tutto ciò che devi sapere sulle pagine di destinazione e ti guideremo attraverso una pagina di destinazione su un sito WordPress.
Cominciamo!
A. Che cos'è una pagina di destinazione in WordPress? Perché hai bisogno di una pagina di destinazione?
Una pagina di destinazione è una pagina autonoma che viene utilizzata principalmente per e-mail, social media o campagne di marketing. Puoi utilizzare questa pagina per promuovere i tuoi prodotti o servizi. Qualsiasi pagina di destinazione accattivante può trasformare facilmente i visitatori del sito Web in clienti e abbonati.
Allo stesso modo, le pagine di destinazione vengono create tenendo conto di chiari obiettivi di invito all'azione (CTA). Poiché possono generare tassi di conversione migliori rispetto ai normali post di blog o pagine del sito.
Pertanto, l'obiettivo di una pagina di destinazione è quello di indurre i visitatori del tuo sito Web a intraprendere una sorta di azione quando visitano il tuo sito Web. L'azione potrebbe essere l'acquisto di un particolare prodotto dal tuo negozio online, l'iscrizione alla tua mailing list o la compilazione di un modulo.

Pertanto, i visitatori "atterrano" sulla pagina di destinazione quando fanno clic su banner, annunci mirati, una newsletter via e-mail, un annuncio di ricerca, ecc. Tutte queste pagine di destinazione fanno parte di una campagna pubblicitaria rivolta al pubblico di nicchia.
Una pagina di destinazione assume un ruolo molto importante in qualsiasi sviluppo aziendale. Qualsiasi pagina di destinazione deve includere contenuti ben scritti e un design e un layout piacevoli da guardare. Nonostante tutto ciò, dovrebbe servire anche allo scopo di generare lead in primo luogo.
Nel frattempo, la pagina di destinazione può far parte di un sito multipagina esistente o essere una pagina Web autonoma senza un sito Web. Considerando che se scegli che sia una pagina web autonoma, allora deve avere un URL univoco separato.
Pertanto, di norma, una landing page deve avere almeno un invito all'azione. Per fare in modo che la tua visita completi almeno un'azione senza costringerli a fare una scelta. Quindi, forzare molte opzioni sulla tua pagina può rendere più difficile la decisione.
Sul mercato, puoi trovare diverse opzioni di hosting e integrazione della pagina di destinazione. Pertanto, non sarà molto difficile creare una pagina di destinazione. Tuttavia, dovresti stare attento con la struttura della pagina di destinazione. Devi assicurarti che la tua pagina di destinazione sia effettivamente diversa dalle normali pagine del sito Web e dovrebbe avvantaggiare sia te che i tuoi clienti.
Perché hai bisogno di una pagina di destinazione?
A differenza di altre pagine, le pagine di destinazione sono altamente focalizzate su obiettivi specifici a breve termine in modo da poter ottenere i risultati desiderati. Oltre ad aumentare le conversioni e fornire nuove informazioni sul pubblico, le pagine di destinazione aiutano anche con:
- Genera lead – Senza dubbio, le pagine di destinazione si concentrano principalmente sui tassi di conversione piuttosto che sull'istruzione e le informazioni. Aiuta a generare lead per la tua attività e aumentare le vendite.
- Aumenta il traffico: una pagina di destinazione non solo aiuta con la generazione di lead, ma aumenta anche il traffico del sito web. Con una pagina di destinazione, puoi aumentare la consapevolezza del marchio e consentire ai potenziali clienti di saperne di più sulla tua attività.
- Aumenta la tua credibilità: una pagina di destinazione ben pianificata viene fornita con messaggi chiari e semplici che spiegano il valore di ciò che stai offrendo. In questo modo i tuoi visitatori apprezzeranno e mostreranno interesse per i tuoi prodotti e la tua attività.
- Rafforza il tuo marchio – Al giorno d'oggi, costruire un marchio digitale è un must. Quando hai un'identità di marca chiara e forte, puoi trarne diversi vantaggi. Pertanto, una pagina di destinazione può aiutare i tuoi clienti a ricordarti in futuro e persino a consigliarti ai loro amici.
Pertanto, le pagine di destinazione sono estremamente essenziali per la tua strategia di marketing. E più pagine di destinazione ottimizzate hai, migliori saranno i risultati che puoi aspettarti.
B. Qual è la differenza tra una home page e una pagina di destinazione?
Con ciò, una breve introduzione a cos'è una pagina di destinazione in WordPress. Potresti avere una domanda che sorge dentro di te, ad esempio se la pagina di destinazione e la home page sono uguali o meno.
Ad essere onesti, per lo più entrambe le pagine hanno lo stesso aspetto in termini di contenuto. Tuttavia, ognuno di essi ha una funzione e uno scopo unici. Ora parliamo delle loro differenze di seguito.
Una home page è la prima pagina web che un visitatore vede dopo aver digitato il nome di dominio nel proprio browser. È la pagina web principale di un sito web che viene visualizzata quando l'applicazione si apre per la prima volta.
Ogni volta che un visitatore visita il tuo sito Web, una home page dovrebbe dire immediatamente ai visitatori chi sei e cosa fai.
D'altra parte, una pagina di destinazione è molto più di uno strumento promozionale. Un visitatore atterrerà su questa pagina dopo aver fatto clic su un banner o un collegamento in un'e-mail, pubblicità o post sui social media.

Una buona homepage è accompagnata da un design del sito web attraente e seducente. Ciò incoraggerà quindi i tuoi visitatori a interagire con il tuo sito Web WordPress. Ad esempio, esplorare altre pagine, navigare tra i prodotti o iscriversi alla newsletter via e-mail.
Allo stesso modo, come accennato in precedenza, una pagina di destinazione viene utilizzata specificamente per scopi di marketing o campagna pubblicitaria. Oltre a ciò, incoraggia principalmente i tuoi visitatori a prendere una decisione di acquisto o condividere informazioni come parte di una strategia di lead generation.
Non solo, un sito web può avere una sola homepage, mentre tu puoi creare tutte le landing page che vuoi.
Ecco alcune altre differenze tra home page e landing page.
Pagina iniziale
- La home page utilizza il tuo dominio principale; ad esempio www.yourwebsite.com.
- Il traffico che ricevi principalmente proviene da ricerche organiche.
- Troverai i collegamenti a tutte le altre pagine importanti del tuo sito web.
- Offre al tuo visitatore una panoramica completa di ciò di cui tratta la tua attività.
- Inoltre, utilizza un ampio invito all'azione, come Contattaci e Ulteriori informazioni.
Pagina di destinazione
- Una landing page è una pagina secondaria del tuo sito web; ad esempio, www.yoursite.com/landingpage.
- Qui riceverai traffico principalmente attraverso campagne di marketing a pagamento (come annunci di ricerca, annunci social ed e-mail marketing).
- Su una pagina di destinazione, puoi rimanere concentrato su un particolare argomento o offerta in tutta la pagina.
- Inoltre, utilizza uno specifico invito all'azione, come Iscriviti e Acquista ora.
Tuttavia, a volte la stessa pagina può fungere sia da home page che da pagina di destinazione. Alcuni prodotti su piccola scala creano un sito Web a pagina singola in cui aggiungono informazioni oltre a elementi di invito all'azione.
Detto questo, nella nostra prossima sezione, vedremo come creare una bellissima pagina di destinazione personalizzata in WordPress.
C. Cosa rende eccezionale una pagina di destinazione?
Va bene, prima di passare ad altre cose, bisogna ricordare che a volte la tua home page funziona anche come pagina di destinazione. Dovresti indirizzare i tuoi clienti su una pagina che li tenti ad approfittare di qualsiasi offerta speciale che hai promesso loro. In questo modo, la tua pagina di destinazione avrà maggiori possibilità di catturare l'attenzione per un periodo di tempo più lungo.
Tuttavia, ci sono diversi componenti chiave da considerare quando inizi a creare la tua pagina di destinazione.
- Contenuto e design mirati: il contenuto della tua pagina di destinazione deve essere mirato e privo di distrazioni . Dovrebbe raggiungere l'obiettivo finale di fornire al visitatore ciò che desidera durante il completamento degli eventi di invito all'azione.
- Quando crei una pagina di destinazione, assicurati di segmentare la tua base di clienti e di rivolgerti a consumatori specifici attraverso campagne personalizzate. In questo modo, puoi attirare l'attenzione di una base particolare e coltivare quei contatti per il futuro.
- Una buona pagina di destinazione dovrebbe essere in grado di raccogliere informazioni specifiche sui tuoi potenziali clienti . Quando si raccolgono dati demografici, dovrebbero includere più di un semplice nome e indirizzo e-mail.
- Non dovresti mai incorporare moduli lunghi nella tua pagina di destinazione. Sarebbe piuttosto un compito arduo e potresti perdere l'opportunità di guidare generazioni. Invece, suddividi i tuoi moduli in sezioni più piccole e consenti all'utente di vedere esattamente dove si trova nel processo.
- Una pagina di destinazione dovrebbe fornire un mezzo per accedere ad altri canali di marketing . Oltre alle tue offerte, puoi fornire collegamenti ad altre offerte, ai tuoi profili sui social media o all'iscrizione a una mailing list.
- Includi un forte invito all'azione con un design accattivante e una formulazione minima. Dovresti conoscere il tuo mercato di riferimento e in base a quello dovresti tentare i tuoi potenziali clienti.
- Una buona pagina di destinazione deve essere seguita da una pagina di ringraziamento . Questo non solo agirà come un buon gesto, ma si sentiranno anche apprezzati. Garantirà inoltre ai clienti che hanno completato la registrazione o il processo di acquisto.
Non ci sono dubbi, viviamo in un mondo connesso digitalmente. Con ciò, avvicinarsi a una campagna di marketing digitale è uno dei migliori investimenti che fai per la tua attività. Pertanto, includere una pagina di destinazione per costruire la tua cassetta degli attrezzi di marketing digitale è una mossa intelligente e sia tu che i tuoi clienti potete trarne vantaggio.
Detto questo, nella nostra prossima sezione, vedremo come creare una bellissima pagina di destinazione personalizzata in WordPress.
D. Come creare una pagina di destinazione in WordPress?
Ora, abbiamo appena visto come la pagina di destinazione è diversa dalle altre pagine web. Ci auguriamo che ora ti sia chiaro quando e perché utilizzare una pagina di destinazione per il tuo sito WordPress.
Detto questo, diamo un'occhiata a come creare una bellissima pagina di destinazione in WordPress.
- Metodo 1. Creazione di una pagina di destinazione WordPress utilizzando blocchi impilabili
- Metodo 2. Creazione di una pagina di destinazione in WordPress utilizzando Elementor Page Builder
Metodo 1: creare una pagina di destinazione utilizzando blocchi impilabili
Il primo metodo che cercheremo di creare una pagina di destinazione in WordPress è utilizzare i blocchi Stackable .
Stackable è un popolare generatore di pagine di blocchi di Gutenberg che ti consente di creare siti Web dinamici con l'editor WordPress di Gutenberg. È la soluzione all-in-one per creare siti Web dinamici con blocchi personalizzati, design già pronti, impostazioni globali e opzioni di personalizzazione avanzate.
Ora, vediamo i passaggi che devi seguire per creare una splendida pagina di destinazione.
Passaggio 1: installa e attiva il plug-in impilabile
Il primo passo è accedere alla dashboard di WordPress, da dove installeremo il plugin.
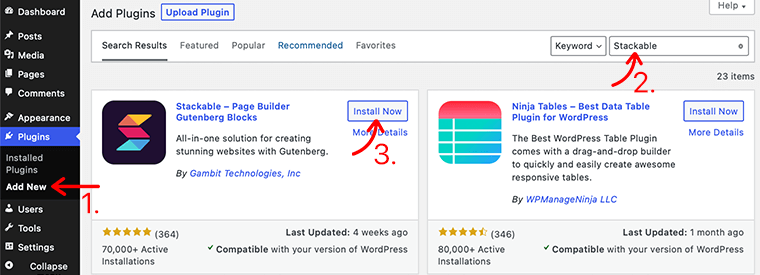
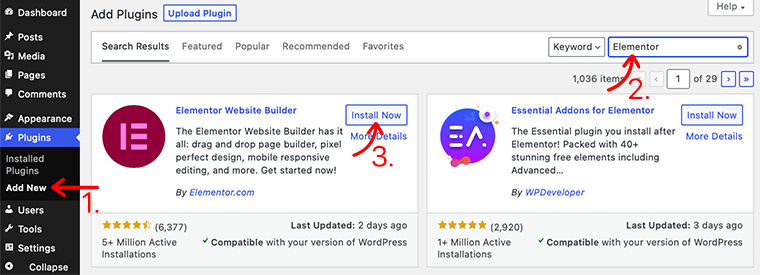
Successivamente, nella barra laterale sinistra della dashboard, vai alla sezione Plugin e fai clic sul pulsante Aggiungi nuovo .

Successivamente, digita il plug-in Stackable nel campo di ricerca nell'angolo in alto a destra della dashboard. Una volta trovato il plug-in, fai clic sul pulsante Installa ora .
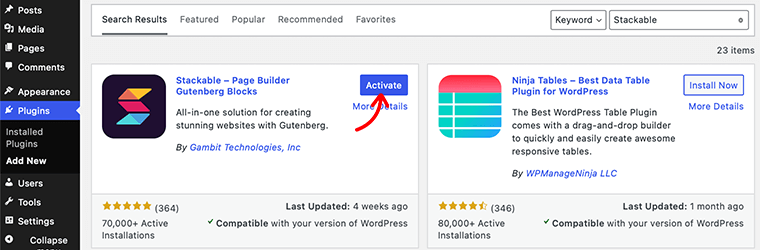
Dopo aver completato l'installazione, vedrai il pulsante Attiva , come mostrato di seguito. Attiva il pulsante facendo clic su di esso.

Ora hai installato correttamente la versione gratuita del plug-in Stackable. Tuttavia, se desideri funzionalità più avanzate, puoi acquistare la sua versione premium.
Passaggio 2: crea una nuova pagina di destinazione
Successivamente, dopo aver installato correttamente il plug-in, è necessario creare una pagina di destinazione.
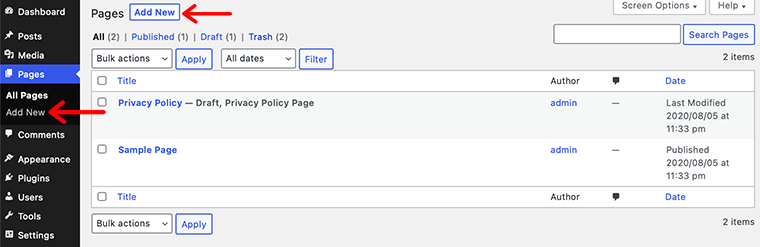
Per fare ciò, vai alla dashboard di WordPress, vai su Pagine> Aggiungi nuovo, e poi ti porterà alla pagina dell'editor di WordPress. E ora da qui in poi puoi iniziare a creare la tua landing page.

Passaggio 3: utilizza i blocchi impilabili per aggiungere elementi alla tua pagina di destinazione
Ora la tua pagina di destinazione è pronta, è ora di iniziare a costruire la tua pagina per avere gli elementi che desideri. In questa guida, ti mostreremo come aggiungere elementi alla tua pagina di destinazione utilizzando i modelli di design impilabili .
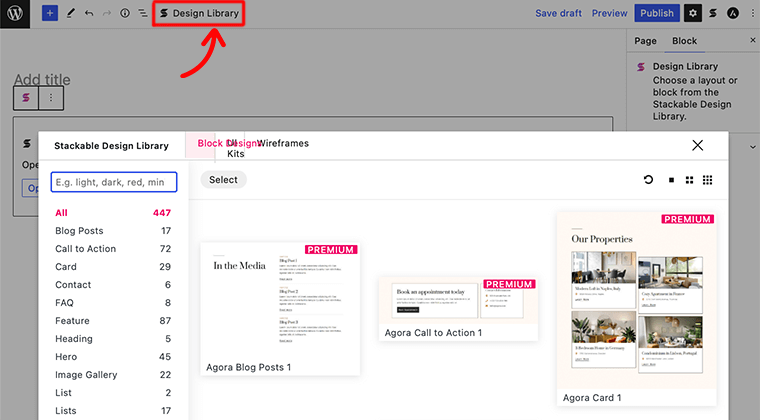
All'interno di questo modello di design, otterrai un'enorme libreria di modelli di design per diversi blocchi. Puoi accedere a questi modelli di design facendo clic sul pulsante Libreria design nella parte superiore della pagina dell'editor di WordPress.

Ad esempio, puoi iniziare aggiungendo la sezione dell'eroe alla tua pagina di destinazione.
io. Aggiungi sezione Eroe
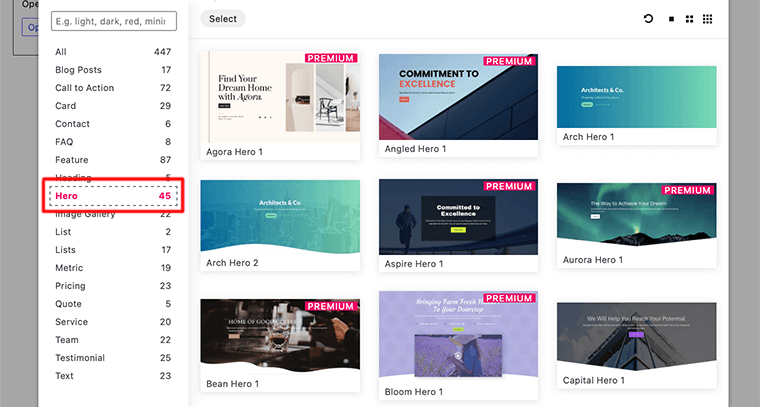
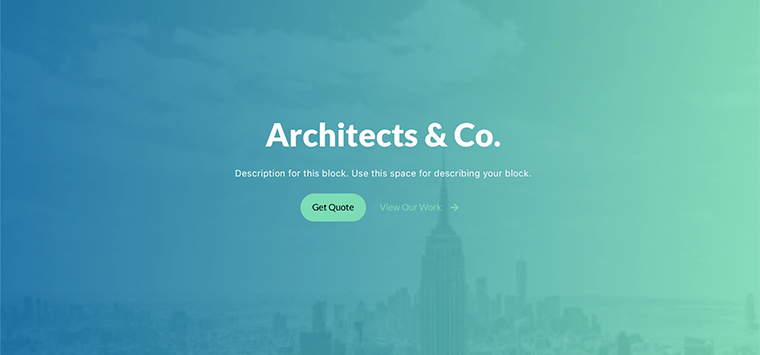
La prima cosa che aggiungerai alla tua landing page è una sezione hero. Qui, nei modelli di design impilabili , fai clic sull'opzione Blocco eroe . Visualizzerà tutti i modelli relativi al blocco eroe come mostrato nell'immagine qui sotto:

Dalla libreria dei modelli, scegli e fai clic sul modello che desideri utilizzare. Successivamente, Stackable applicherà quel design alla tua pagina di destinazione e ti porterà all'editor di WordPress.

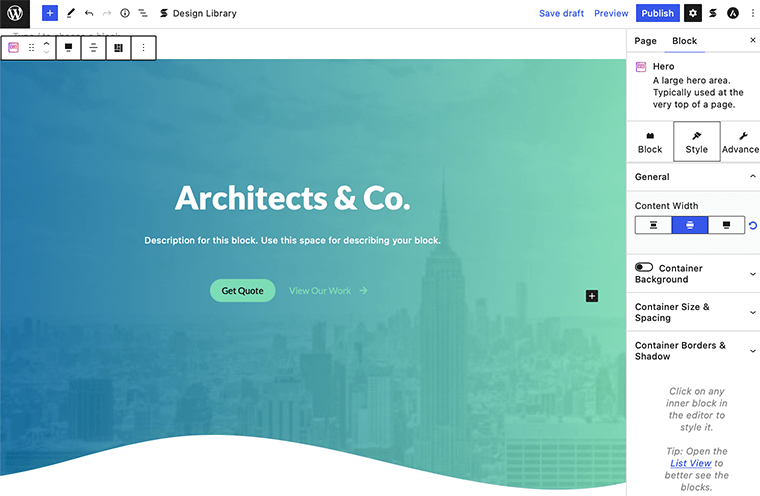
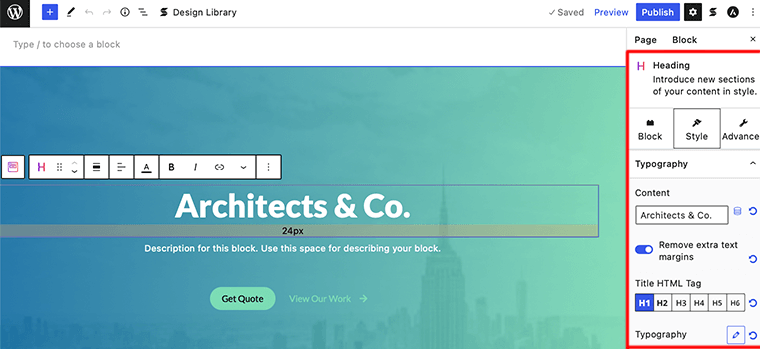
Per modificare qualsiasi elemento di un modello, fai clic su quel particolare elemento. E troverai il pannello delle impostazioni per quel particolare blocco nel menu delle impostazioni.
Ad esempio, nel modello che abbiamo utilizzato, se clicchiamo sulla sezione dell'intestazione, otterremo tutte le opzioni di impostazione relative ad essa sul lato destro. Ora puoi scegliere la personalizzazione nel modo che preferisci. Lì puoi cambiare il testo, il colore del testo, le dimensioni, ecc.

ii. Aggiungi Call to Action Block
Ora che hai aggiunto la sezione dell'eroe, è il momento di aggiungere un blocco di invito all'azione alla tua pagina di destinazione. Questa è un'ottima sezione da avere in quanto ti consente di richiamare l'attenzione dei tuoi visitatori sui tuoi prodotti e offerte.
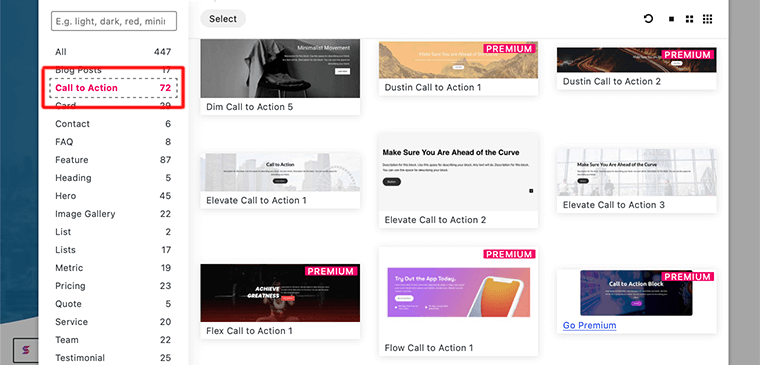
Proprio come aggiungere un blocco eroe, fai clic sulla Libreria del design e cerca il blocco Invito all'azione come mostrato nell'immagine seguente:

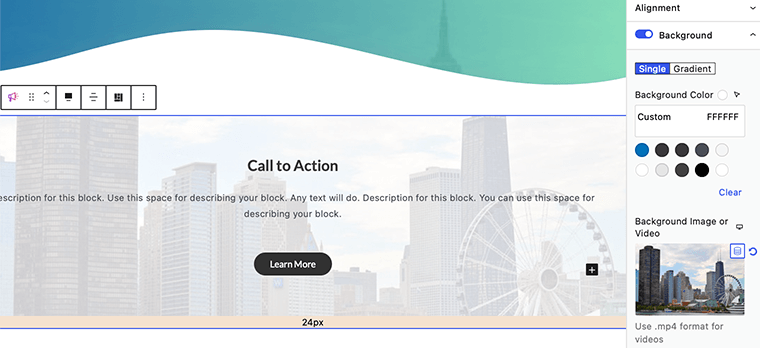
Dopo aver aggiunto il blocco, vedrai la sezione di invito all'azione nella tua area dei contenuti sul lato sinistro.
Nell'immagine qui sotto, possiamo vedere il gruppo di blocchi CTA che contiene altri tre blocchi: intestazione, testo e pulsante. Assicurati di modificare il titolo, il testo, lo sfondo del pulsante, ecc. Se desideri modificare ulteriormente lo stile del tuo blocco, puoi trovare il pannello delle impostazioni nella barra laterale destra.

iii. Aggiungi blocco funzionalità
Il prossimo elemento che aggiungeremo alla nostra pagina di destinazione è la sezione delle funzionalità. Puoi utilizzare questo tipo di blocco per visualizzare una caratteristica del prodotto o tutto ciò che desideri.
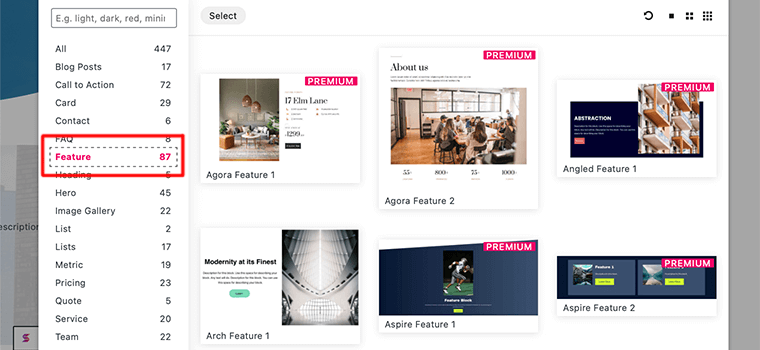
All'interno di Stackable Design Templates , fai clic sul blocco Feature e verranno visualizzati tutti i modelli relativi al blocco feature.

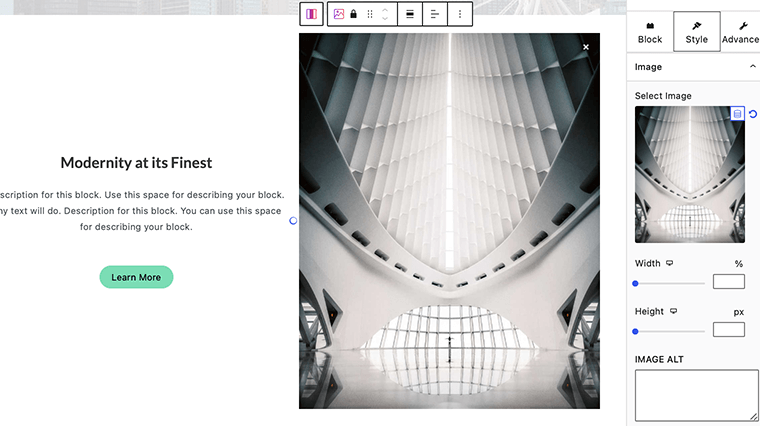
Dopo averlo fatto, questo blocco ti consentirà di aggiungere un'immagine insieme a testo e un pulsante.
Puoi elencare contemporaneamente le caratteristiche e le immagini del prodotto. Assicurati di non dimenticare di aggiungere un pulsante di invito all'azione per fargli acquistare il prodotto.

iv. Aggiungi altri blocchi di elementi
A seconda delle tue esigenze, assicurati di aggiungere i blocchi appropriati alla tua pagina di destinazione. In questa guida, abbiamo mostrato solo alcuni blocchi da aggiungere alla tua pagina di destinazione.

Tuttavia, proprio come quei blocchi, puoi aggiungere altri blocchi alla tua pagina di destinazione. Come coupon, caroselli postali, testimonianze, ultimi post, ecc.
Passaggio 4: pubblica la tua pagina di destinazione
In quest'ultimo passaggio, una volta che hai messo insieme tutti gli elementi, assicurati di visualizzarlo in anteprima. Durante l'anteprima, controlla anche tutti i pulsanti CTA e vedi se consegnano i loro eventi o meno.

Infine, se tutto sembra perfetto nel modo in cui hai creato, fai clic sul pulsante Pubblica . In questo modo, puoi creare la tua pagina di destinazione utilizzando Stackable Blocks per il tuo sito Web WordPress.
Metodo 2: crea una pagina di destinazione utilizzando Elementor
Ora che abbiamo esaminato il primo metodo, diamo un'occhiata a come creare una pagina di destinazione utilizzando un page builder.
Per creare le nostre pagine di destinazione, utilizzeremo Elementor e la sua interfaccia visiva drag-and-drop. Sul mercato troverai molti plug-in per la creazione di pagine WordPress che ti consentono di creare splendide pagine di destinazione con un semplice strumento di trascinamento della selezione.
Tuttavia, Elementor è il miglior generatore di pagine che ti dà accesso a un potente editor di design con trascinamento della selezione. Oltre a ciò, ti offre un'area dedicata alla gestione della pagina di destinazione. Inoltre, viene fornito con modelli di landing page dal design professionale che puoi personalizzare in base alle tue esigenze.

Tuttavia, Elementor ti consente di creare la tua pagina di destinazione utilizzando i modelli di Elementor o creandola da zero. In questo articolo, esamineremo entrambe le possibilità in modo che diventi più facile scegliere quella migliore per te.
Detto questo, sei pronto per creare la tua prima pagina di destinazione utilizzando Elementor? Segui i passaggi seguenti per creare una pagina di destinazione altamente convertibile utilizzando il plug-in per la creazione di pagine Elementor.
Utilizzo dei modelli Elementor per creare una pagina di destinazione
Innanzitutto, diamo un'occhiata a come possiamo creare una pagina di destinazione in WordPress utilizzando i modelli Elementor. Ora, cosa succede se vuoi creare una pagina di destinazione in pochi minuti?
In tal caso, ti consigliamo di utilizzare i modelli di landing page di Elementor già pronti offerti dal page builder di Elementor. Poiché Elementor viene fornito con molti fantastici modelli di Elementor per la creazione di pagine di destinazione.
Ecco come creare la pagina di destinazione utilizzando i modelli di pagina di destinazione Elementor:
Passaggio 1: installa e attiva il plug-in Elementor
Ma prima di iniziare a costruire la pagina di destinazione, il primo passo sarebbe installare il plug-in per la creazione di siti Web Elementor.
Il primo passo è accedere alla dashboard di WordPress, da dove installeremo il plugin.
Quindi, nella barra laterale sinistra della dashboard, vai alla sezione Plugin e fai clic sul pulsante Aggiungi nuovo .

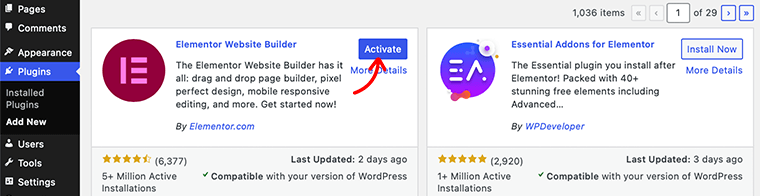
Ora digita il plug-in Elementor nel campo di ricerca nell'angolo in alto a destra della dashboard. Una volta trovato il plug-in, fai clic sul pulsante Installa ora .
Dopo aver completato l'installazione, vedrai il pulsante Attiva , come mostrato di seguito. Attiva il pulsante facendo clic su di esso.

Ora hai installato con successo la versione gratuita del plug-in Elementor. Scoprirai il menu Elementor nell'area di navigazione a sinistra.
Tuttavia, per funzionalità molto più avanzate, è necessario acquistare la sua versione premium. Dopo averlo acquistato, puoi caricarlo e installarlo sul tuo sito WordPress. Per saperne di più su come installare un plugin, consulta la nostra guida completa su come installare un plugin per WordPress.
Passaggio 2: crea una nuova pagina di destinazione
In questa seconda fase, creeremo una nuova landing page per il nostro sito WordPress.
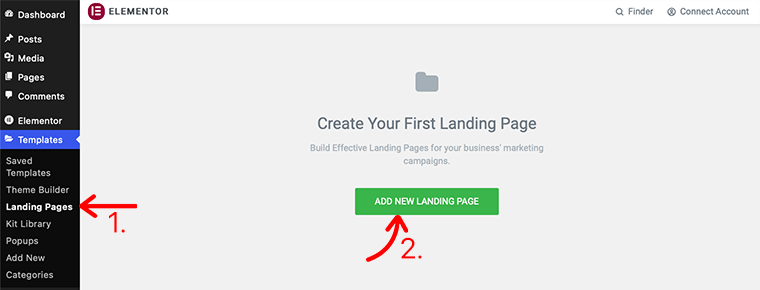
Per creare la tua prima pagina di destinazione, nella dashboard di WordPress, vai su Modelli > Pagine di destinazione e fai clic sul pulsante Aggiungi nuova pagina di destinazione.

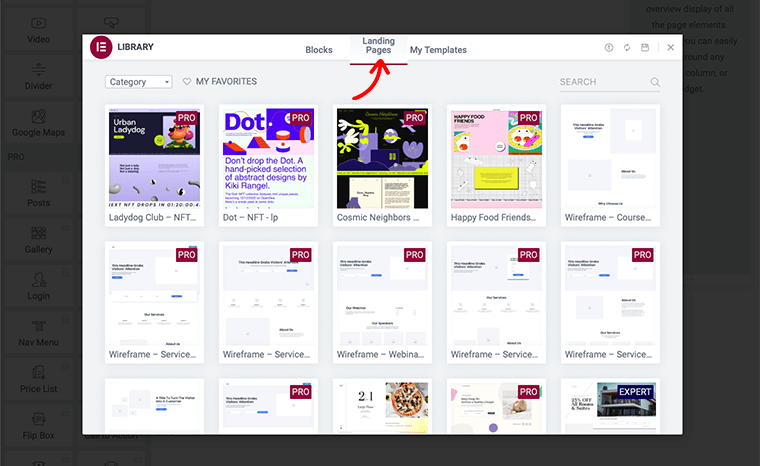
Successivamente, ti porterà alla pagina dell'editor di Elementor. Ma prima, verrà visualizzata una libreria di modelli Elementor . Puoi scegliere uno dei modelli di pagina di destinazione predefiniti per creare la tua pagina di destinazione.

Tuttavia, noterai che Elementor viene fornito con modelli di pagina di destinazione sia gratuiti che premium. Quindi, assicurati di poter scegliere in base alle tue esigenze e al tuo budget. Tuttavia, entrambi i tipi di modelli di pagina di destinazione sono altamente ottimizzati per il dispositivo e la SEO.
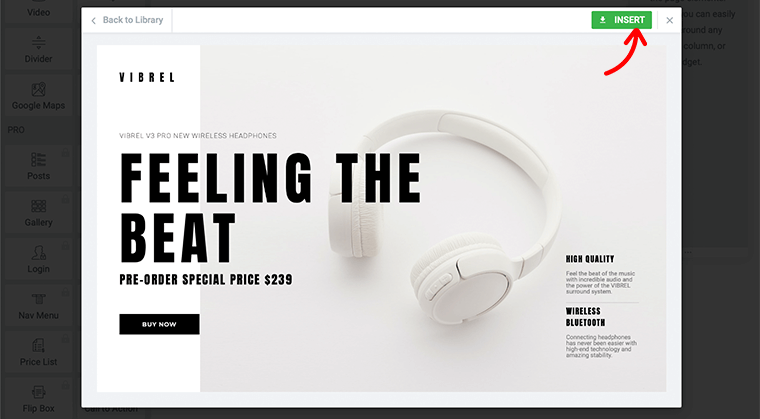
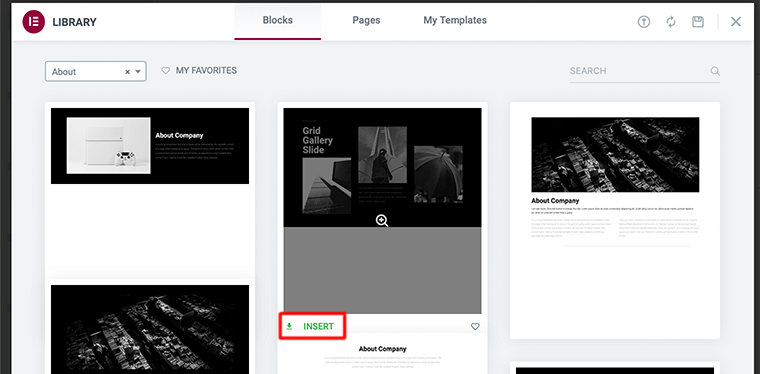
Ora, una volta trovata la landing page perfetta per il tuo sito web, clicca sul link INSERT . Successivamente, Elementor Builder applicherà quel design alla tua pagina di destinazione e ti porterà all'editor visivo di Elementor.

Passaggio 3: modifica e personalizza il modello
All'interno dell'editor visivo di Elementor, scoprirai che ha completamente sostituito l'editor WordPress di base con un editor front-end live. In questo modo, puoi creare visivamente layout di progettazione complessi senza dover passare dall'editor alla modalità di anteprima.

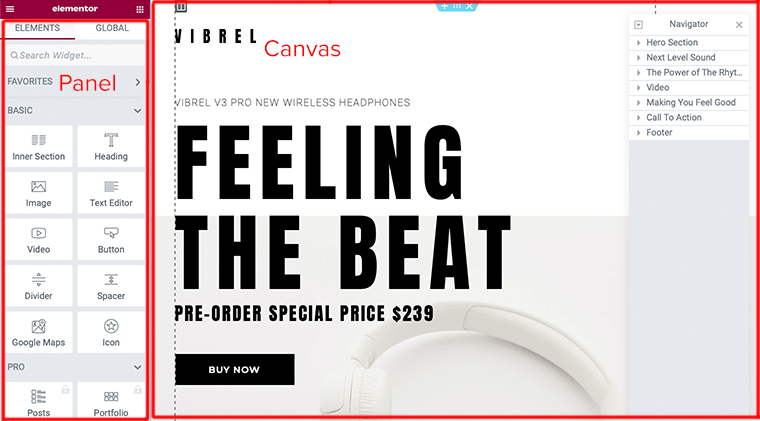
Ora sei pronto per iniziare a modificare la tua pagina di destinazione. Tuttavia, devi prima comprendere la struttura di base di Elementor. Pertanto, l'editor di Elementor è composto da 2 aree principali: il pannello e la tela .
- Pannello Elementor: qui puoi trovare tutti gli strumenti e le impostazioni necessarie per modificare e personalizzare il tuo sito.
- Elementor Canvas - È anche conosciuta come un'area di contenuto visivo in cui creerai la tua parte di pagina/post/sito.
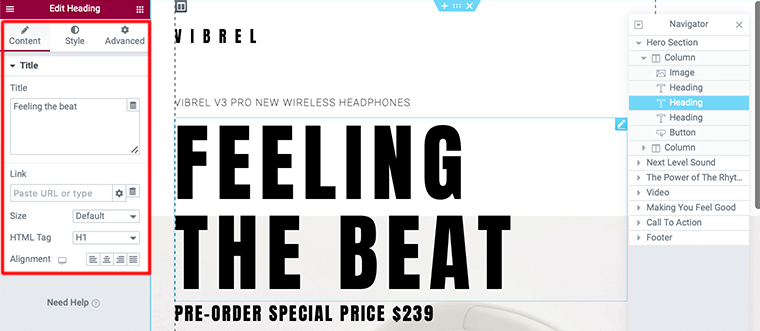
Con ciò, diamo un'occhiata a come possiamo modificare qualsiasi elemento del modello. Per modificare qualsiasi elemento di un modello, fai clic su quel particolare elemento. Questo farà quindi apparire il pannello dell'editor sul lato sinistro.
Quando si apre un popup, conterrà tutte le impostazioni per quel particolare blocco. Ad esempio, nell'immagine seguente, modificheremo l'elemento Heading .

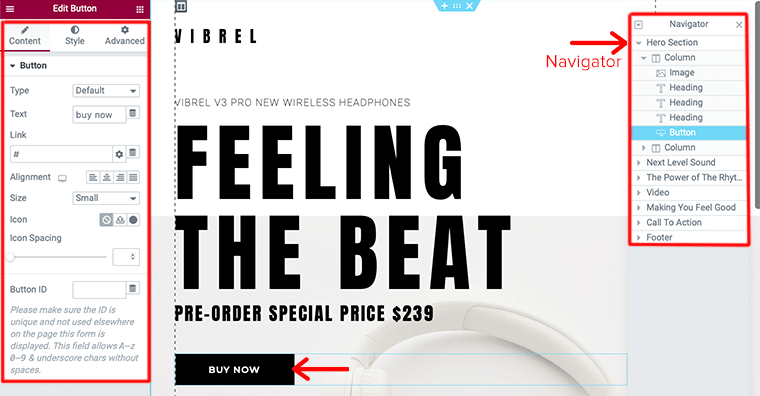
Allo stesso modo, puoi modificare altri elementi del modello come desideri. Tuttavia, puoi spostarti all'interno del tuo modello tramite Navigator e modificarlo.
Nel nostro prossimo esempio, diamo un'occhiata a come possiamo modificare l'elemento pulsante del nostro modello. Per questo, fai clic sull'elemento Button e si aprirà un pannello dell'editor per il pulsante sulla barra laterale.

Nel suo pannello dell'editor, troverai le opzioni di impostazione per aggiungere un URL, modificare un testo, dimensioni, allineamento e spaziatura del pulsante. Allo stesso modo, puoi anche modificare l'aspetto e lo stile del pulsante facendo clic sul pulsante Stile .
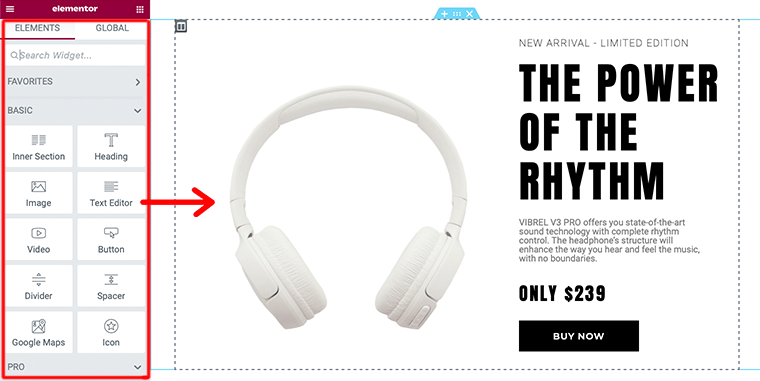
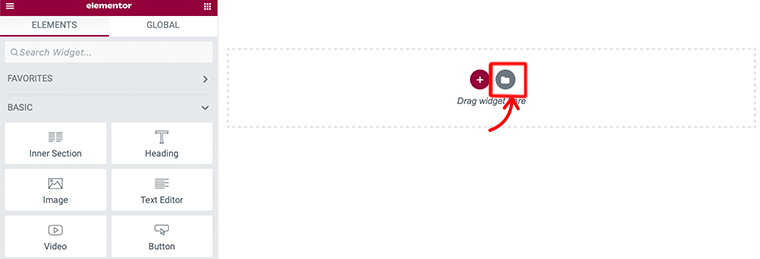
Allo stesso modo, puoi aggiungere più elementi alla tua pagina di destinazione facendo clic sull'icona Widget . Successivamente, troverai molti widget di elementi che potresti voler utilizzare. Per aggiungere questi widget alla pagina di destinazione, trascinali e rilasciali nell'area dei contenuti .

Passaggio 4: visualizza in anteprima e pubblica la tua pagina di destinazione
In quest'ultimo passaggio, prima di pubblicare la pagina di destinazione che hai creato, assicurati di visualizzarla in anteprima. Questo è il passaggio importante come amministratore che dovresti sapere come apparirà una volta pubblicato.
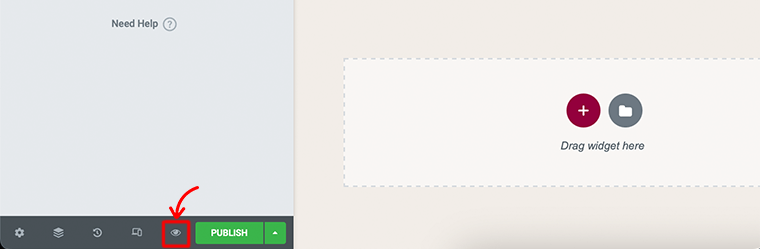
Per fare ciò, è necessario fare clic sull'icona dell'occhio situata nel pannello in basso a sinistra.

Una volta completata l'anteprima, se tutto sembra a posto, vai avanti e pubblica la tua pagina di destinazione. Noterai il pulsante verde Pubblica accanto all'icona a forma di occhio nel pannello in basso a sinistra.
Dopo aver fatto clic sul pulsante Pubblica , ora cambierà il pulsante verde Pubblica in un pulsante grigio Aggiorna .
Congratulazioni, ora hai creato e pubblicato la tua primissima pagina di destinazione Elementor per il tuo sito Web WordPress.
Creazione di una pagina di destinazione da zero
In questo metodo sopra, abbiamo appena esaminato come creare una pagina di destinazione utilizzando i modelli Elementor. Ora, cosa succede se vuoi creare una pagina di destinazione personalizzata da solo?
In tal caso, ti consigliamo di creare una pagina di destinazione da zero. Tuttavia, è necessario sapere come utilizzare un page builder da soli in modo da poterlo creare da zero.
Ecco come creare da zero la pagina di destinazione in Elementor:
Passaggio 1: crea una nuova pagina di destinazione
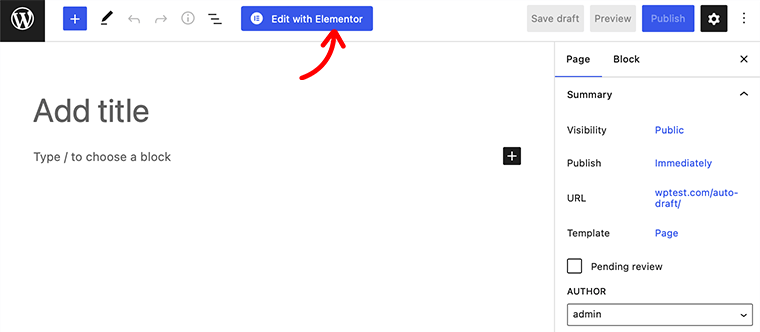
Per creare la tua pagina di destinazione, nella dashboard di WordPress, vai su Pagine> Aggiungi nuovo e quindi fai clic sul pulsante Modifica con Elementor .

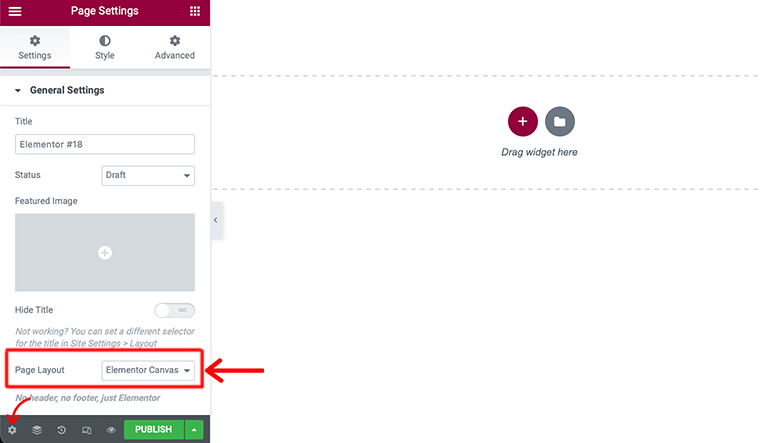
Successivamente, ti porterà alla pagina dell'editor di Elementor. Ma prima di iniziare a costruire la nostra pagina di destinazione, vai su Impostazioni Elementor in basso a sinistra nella pagina. Lì, imposta il layout di pagina da Predefinito a Elementor Canvas per lavorare su una pagina di destinazione vuota.

Passaggio 2: aggiungi elementi alla tua pagina di destinazione (costruisci la sezione Eroe)
In questo passo successivo aggiungeremo elementi alla nostra pagina di destinazione. Tuttavia, ogni pagina di destinazione può essere diversa e può avere dozzine e dozzine di elementi diversi per la tua pagina di destinazione.
Ad esempio, diamo un'occhiata a come possiamo aggiungere una sezione hero alla nostra pagina di destinazione. Una sezione Hero è la prima cosa che il tuo visitatore vede quando visita il tuo sito web.
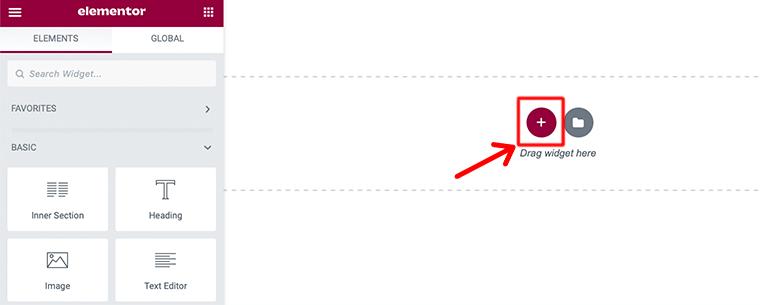
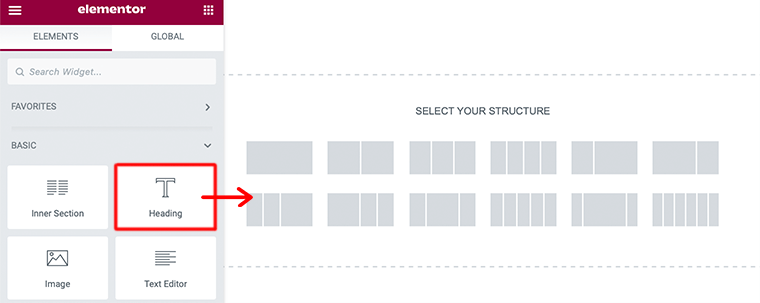
Per iniziare, fai clic sull'icona "+" dell'area dell'editor di Elementor e seleziona la struttura per la tua pagina di destinazione. Tuttavia, preferiamo due sezioni di colonna che ti aiutino a mostrare l'intestazione, il sottotitolo e l'immagine/video fianco a fianco.

Aggiungi intestazioni: la prima cosa che aggiungeremo alla nostra sezione dell'eroe è l'elemento di intestazione. Qui, trascineremo e rilasceremo il widget Intestazione dall'area del blocco Elementor.
Ad esempio, nell'immagine qui sotto abbiamo rilasciato e trascinato due widget di intestazione. Quindi, abbiamo utilizzato il tag H1 per la prima intestazione e il tag H2 per il sottotitolo.

Aggiungi CTA – La prossima cosa che stiamo aggiungendo alla nostra sezione hero è l'elemento widget CTA (Call to Action). Puoi trascinare e rilasciare il widget Call to Action dall'area del blocco Elementor.
Tuttavia, per poter utilizzare questo widget, è necessario acquistare la sua versione premium. Ora, una volta aggiunto il pulsante di invito all'azione, puoi apportare le modifiche che desideri al contenuto, allo stile e al layout e il gioco è fatto!
In questo modo, puoi creare manualmente la sezione dell'eroe trascinando e rilasciando il widget Elementor.
Passaggio 3: crea la sezione Informazioni
Successivamente, creeremo la sezione Informazioni per la nostra pagina di destinazione. Ecco come costruire la sezione Informazioni con Elementor:
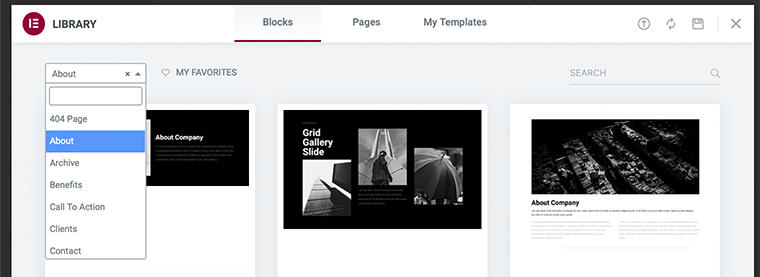
Innanzitutto, fai clic sull'icona Aggiungi modello dall'area dell'editor di Elementor.

Da lì vai al menu Blocchi dalla barra in alto. Successivamente, scegli la categoria Informazioni dal menu a discesa.

Successivamente, troverai l'elenco dei modelli di blocco Informazioni. Da lì, puoi scegliere quello che desideri e fare clic sul link INSERT . Successivamente, puoi apportare la modifica e personalizzarla nel modo desiderato.

In effetti, durante la creazione di una sezione Informazioni, è una buona idea aggiungere le foto del team e un video pertinente a quest'area.
Passaggio 4: aggiungi altri blocchi e sezioni rimanenti
Di gran lunga, se hai seguito correttamente questi passaggi, hai quasi completato la creazione della tua primissima pagina di destinazione. Tuttavia, ci sono altri elementi che puoi aggiungere alla tua pagina di destinazione. Come il modulo di contatto, la cambusa, la sezione delle funzionalità e altro ancora.
Puoi aggiungere questi elementi in modo simile agli altri blocchi che abbiamo aggiunto alla nostra pagina di destinazione. Alcuni elementi in più possono essere ottenuti acquistando la sua versione pro.
Infine, aggiungi i blocchi alla tua pagina di destinazione in base alle tue esigenze senza farla sembrare goffa e disorientata.
Passaggio 5: visualizza in anteprima e pubblica la tua pagina di destinazione
In quest'ultimo passaggio, prima di pubblicare la pagina di destinazione che hai creato, assicurati di visualizzarla in anteprima. Una volta completata l'anteprima, se tutto sembra a posto, vai avanti e pubblica la tua pagina di destinazione.
Congratulazioni, ora hai creato e pubblicato da zero la tua pagina di destinazione Elementor per il tuo sito Web WordPress.
E. FAQ – Domande frequenti
Una pagina di destinazione è una pagina Web autonoma su cui un visitatore può atterrare quando esegue determinate azioni come l'iscrizione a un elenco di e-mail, l'iscrizione a un servizio o l'acquisto di un prodotto.
Una landing page è un ottimo modo per guidare la conversione, migliorare il tuo SEO e costruire il tuo marchio. Al giorno d'oggi, circa il 68% circa delle aziende B2B utilizza landing page strategiche per raccogliere nuovi lead di vendita.
Alcuni dei migliori temi per landing page di WordPress sono Astra, Kadence, GeneratePress, Neve, Mesmerize, PopularFX, OceanWP, ecc.
Quando diciamo plug-in di WordPress per la generazione di lead, in realtà intendiamo i plug-in di WordPress che ti aiutano a creare e far crescere i lead. Alcuni dei migliori plugin per la generazione di lead sono SeedProd, Leadpages, OptinMonster, WPForms, Icegram, ecc.
Conclusione
Bene, per ora questo è tutto!
In questo articolo, abbiamo mostrato come creare una landing page in WordPress . Speriamo che ti aiuti a conoscere tutti i passaggi per creare una pagina di destinazione sul sito web di WordPress.
Quindi, se hai domande o suggerimenti su questo articolo, faccelo sapere nel commento qui sotto. Inoltre, puoi anche condividere la tua esperienza nella creazione di una landing page in WordPress.
Puoi anche consultare la nostra guida completa su come creare una campagna email. Con ciò, potresti anche dare un'occhiata a un altro articolo popolare sui migliori strumenti SEO per le tue piccole imprese. Assicurati di attraversarli!
Se ti piace questo articolo, condividilo con i tuoi amici e colleghi. Inoltre, non dimenticare di seguirci su Twitter e Facebook.
