Che cos'è una notifica popup e come configurarla in WordPress
Pubblicato: 2023-10-26Una notifica popup tempestiva può essere uno strumento potente. Può aiutarti a commercializzare un nuovo prodotto, a far crescere la tua lista di posta elettronica e molto altro ancora. Tuttavia, se non hai familiarità con il web design WordPress, potresti non essere sicuro di come crearne uno.
Sebbene WordPress non offra un modo semplice per creare una notifica popup pronta all'uso, puoi utilizzare uno strumento gratuito come Otter Blocks per portare a termine il lavoro. Quindi, tutto ciò che devi fare è personalizzare il tuo blocco popup utilizzando un editor intuitivo e privo di codice.
Prima di mostrarti come creare una notifica popup in WordPress, discutiamo alcuni dei vantaggi derivanti dall'utilizzarne una. In poche parole, le notifiche popup possono essere un ottimo modo per attirare l'attenzione delle persone, mantenerle sul tuo sito o incoraggiarle a effettuare conversioni.
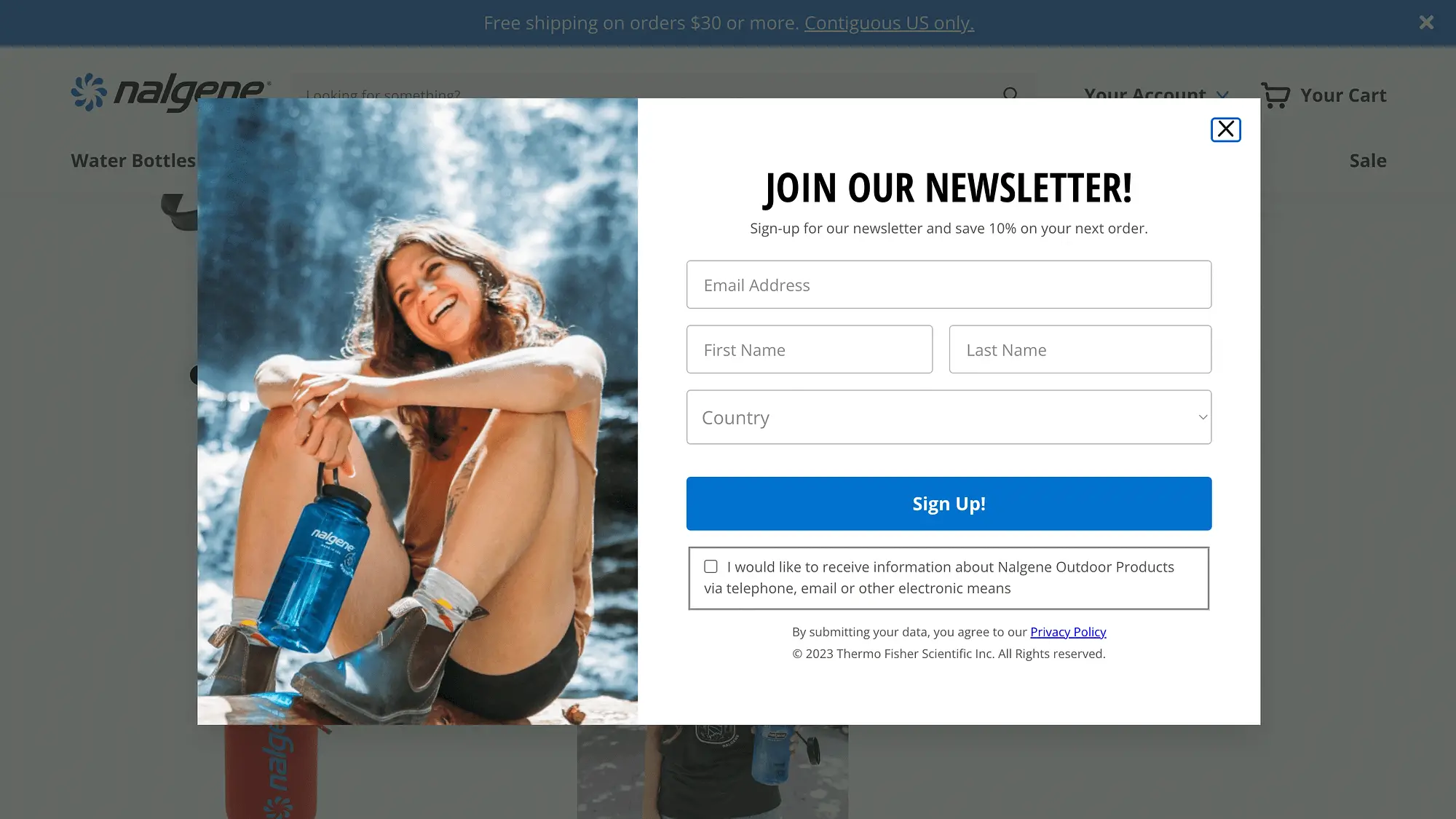
Puoi utilizzare le notifiche popup per raccogliere contatti, pubblicizzare sondaggi, raccogliere iscrizioni a newsletter, promuovere account di social media, sconti, annunciare nuovi prodotti o funzionalità e coinvolgere gli utenti con contenuti interattivi:

Una buona notifica popup può essere parte integrante della tua strategia di email marketing. Inoltre, se gestisci un negozio di e-commerce, puoi persino utilizzare i popup per commercializzare nuovi prodotti, offerte urgenti e molto altro.
Nel complesso, le notifiche popup hanno un grande potenziale per migliorare l'esperienza utente (UX) e aiutarti a raggiungere i tuoi obiettivi.
Ora che abbiamo trattato i principali vantaggi derivanti dall'utilizzo di una notifica popup in WordPress, ti mostreremo come crearne una in quattro semplici passaggi!
Passaggio 1: installa e attiva il plug-in Otter Blocks
Come accennato, per impostazione predefinita WordPress non include un modo semplice per creare popup. Sebbene l'elenco dei blocchi sia vasto, manca questa opzione.
Fortunatamente, puoi utilizzare uno strumento gratuito come Otter Blocks per ottenere questa funzionalità:
Come suggerisce il nome, il plugin ti consente di espandere le funzionalità del tuo sito utilizzando blocchi avanzati e personalizzabili.
È un'ottima alternativa ai plugin popup a soluzione singola, perché ti darà più di 23 blocchi. Oltre a un blocco di creazione popup, viene fornito con opzioni per animazioni, elementi adesivi, recensioni di prodotti e molto altro.
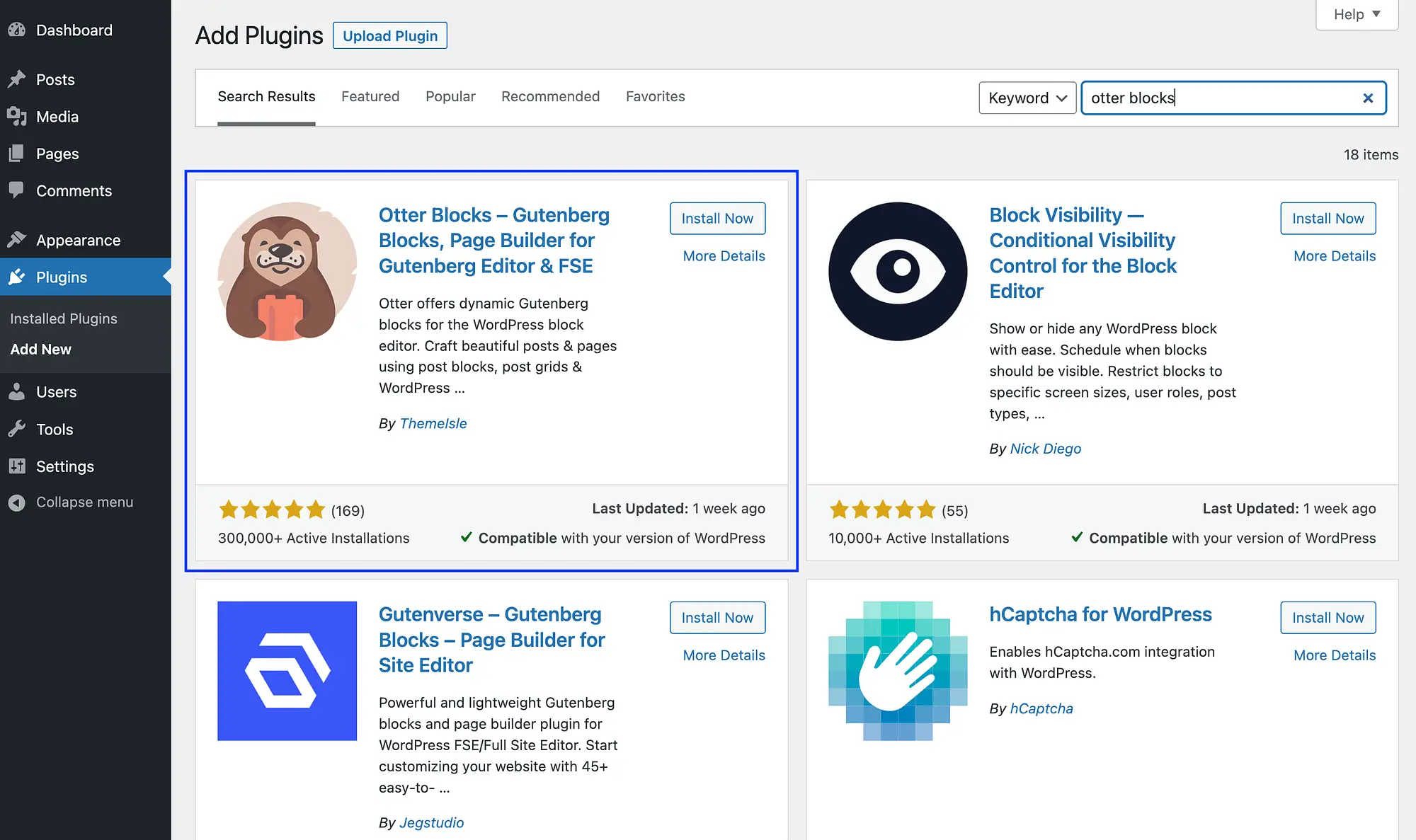
Per iniziare con il plugin, vai alla dashboard di WordPress. Vai su Plugin → Aggiungi nuovo e cerca lo strumento:

Una volta individuato, fai semplicemente clic su Installa ora seguito da Attiva .
Passaggio 2: aggiungi un blocco popup al tuo post o alla tua pagina ️
Dopo aver installato e attivato il plug-in Otter Blocks, il passaggio successivo è aggiungere un blocco popup alla pagina o al post desiderato.
Se utilizzi un tema a blocchi WordPress, puoi utilizzare l'editor del sito per aggiungerlo a una pagina. In alternativa, dovrai aggiungere il blocco popup a un'area widget. Puoi aggiungerlo a qualsiasi post indipendentemente dal tipo di tema.
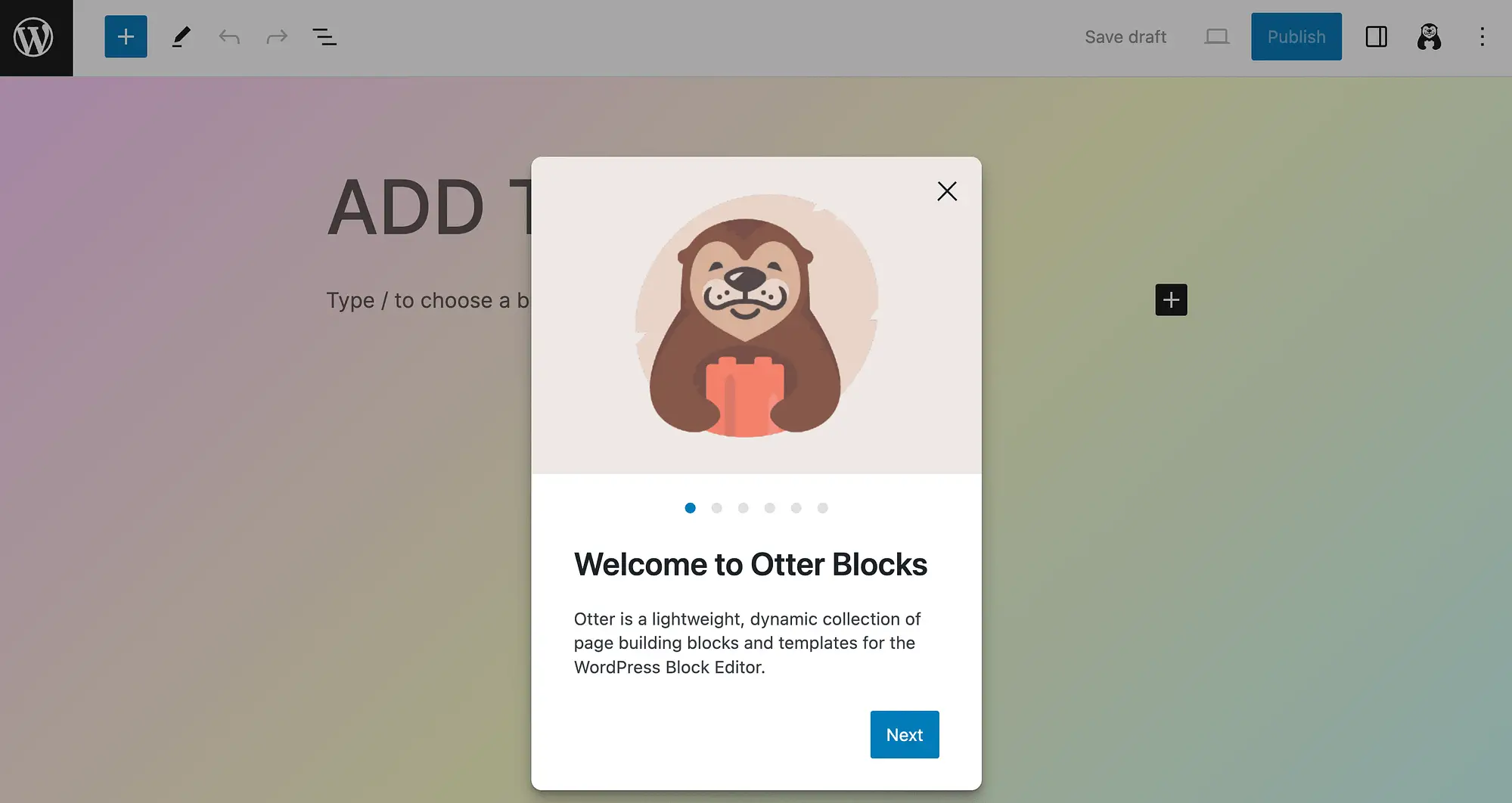
Per questo tutorial utilizzeremo un post. Quando apri per la prima volta l'editor dei blocchi dopo aver installato Otter Blocks, verrà visualizzato il seguente messaggio di benvenuto:

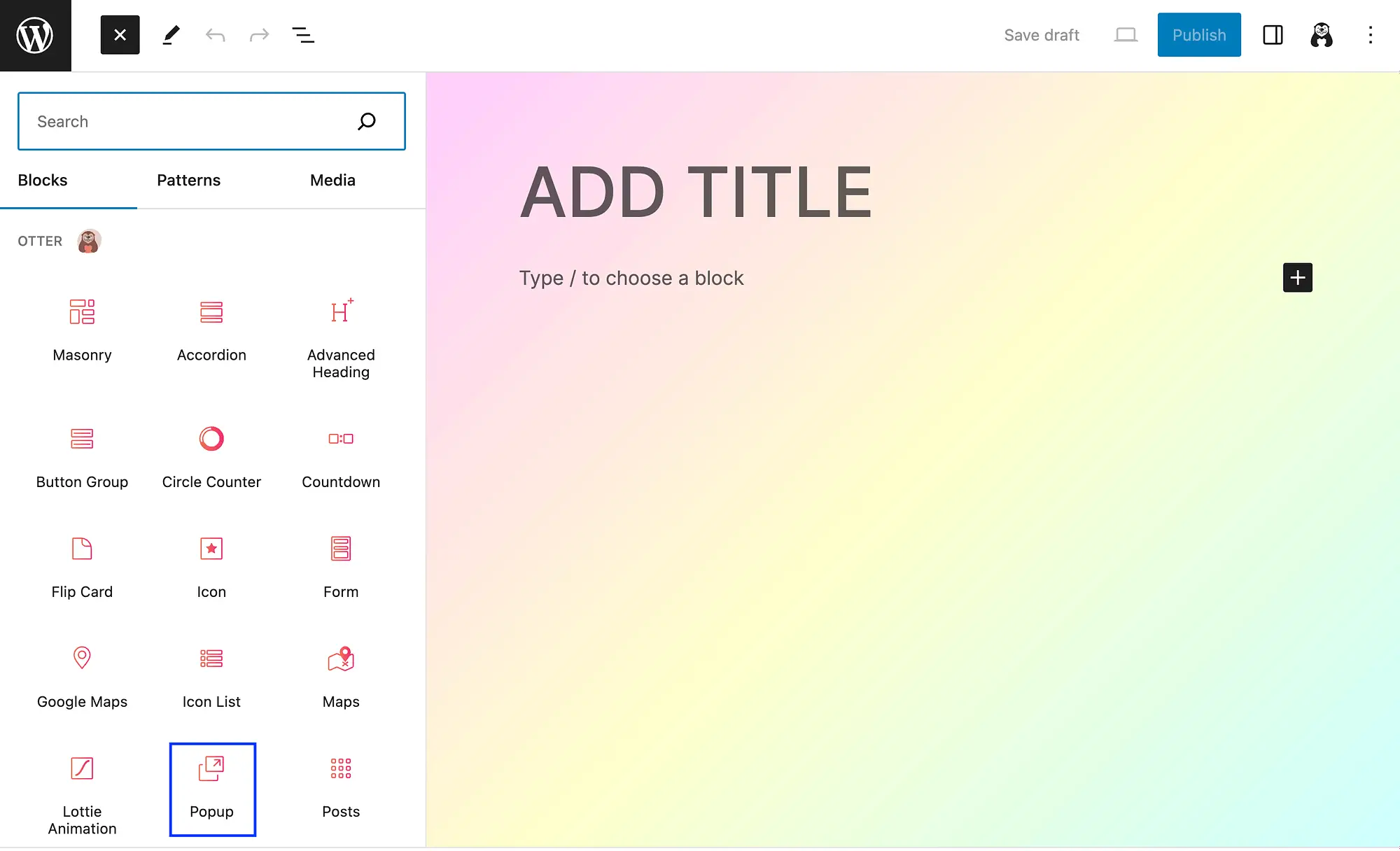
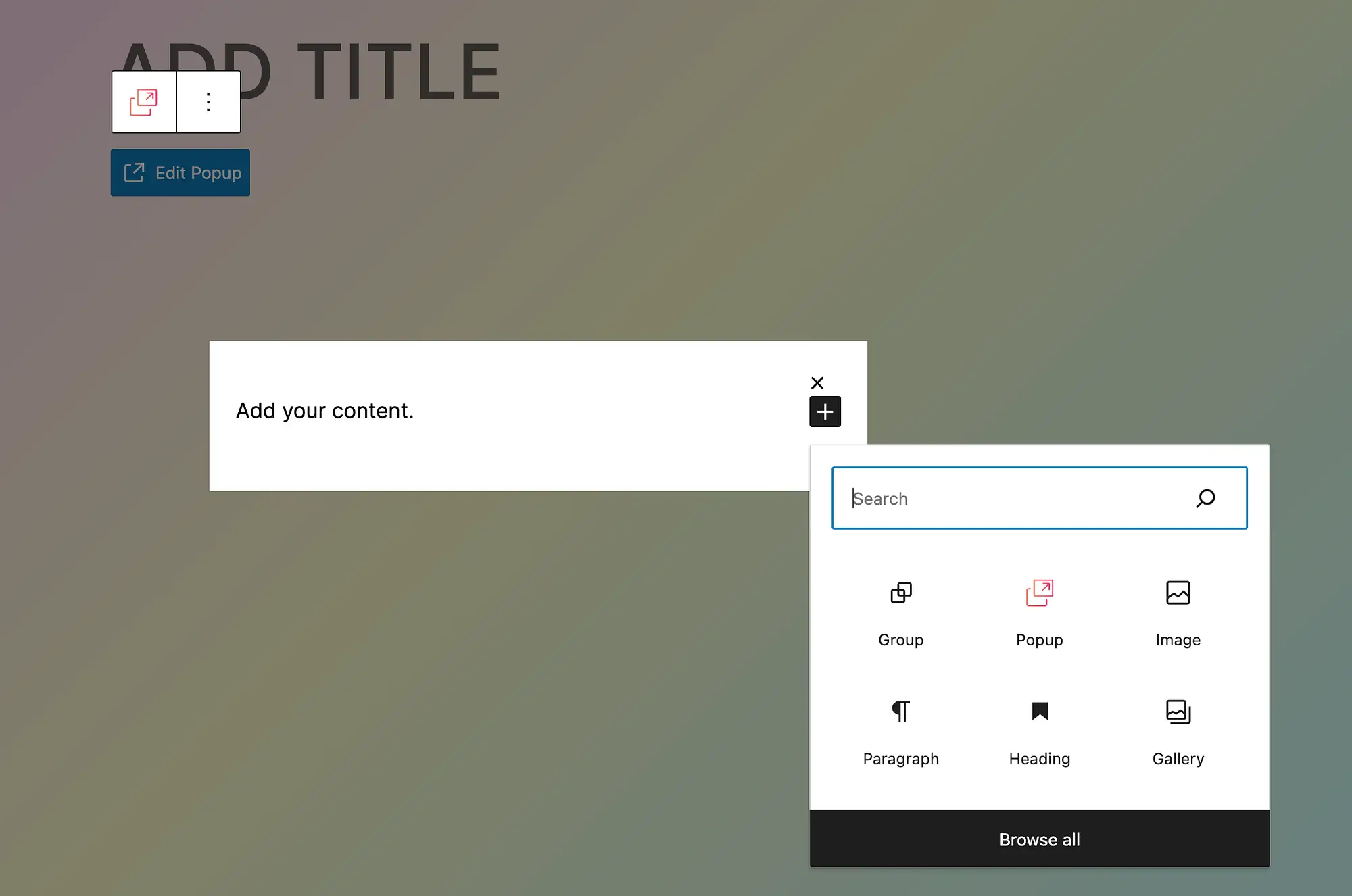
Potresti voler fare clic sulle istruzioni per una breve introduzione. Altrimenti, premi l' icona più per visualizzare i tuoi nuovi blocchi Otter:

Quindi, fai clic sul blocco Popup per aggiungerlo al tuo post.
Passaggio 3: scegli una variante del blocco popup
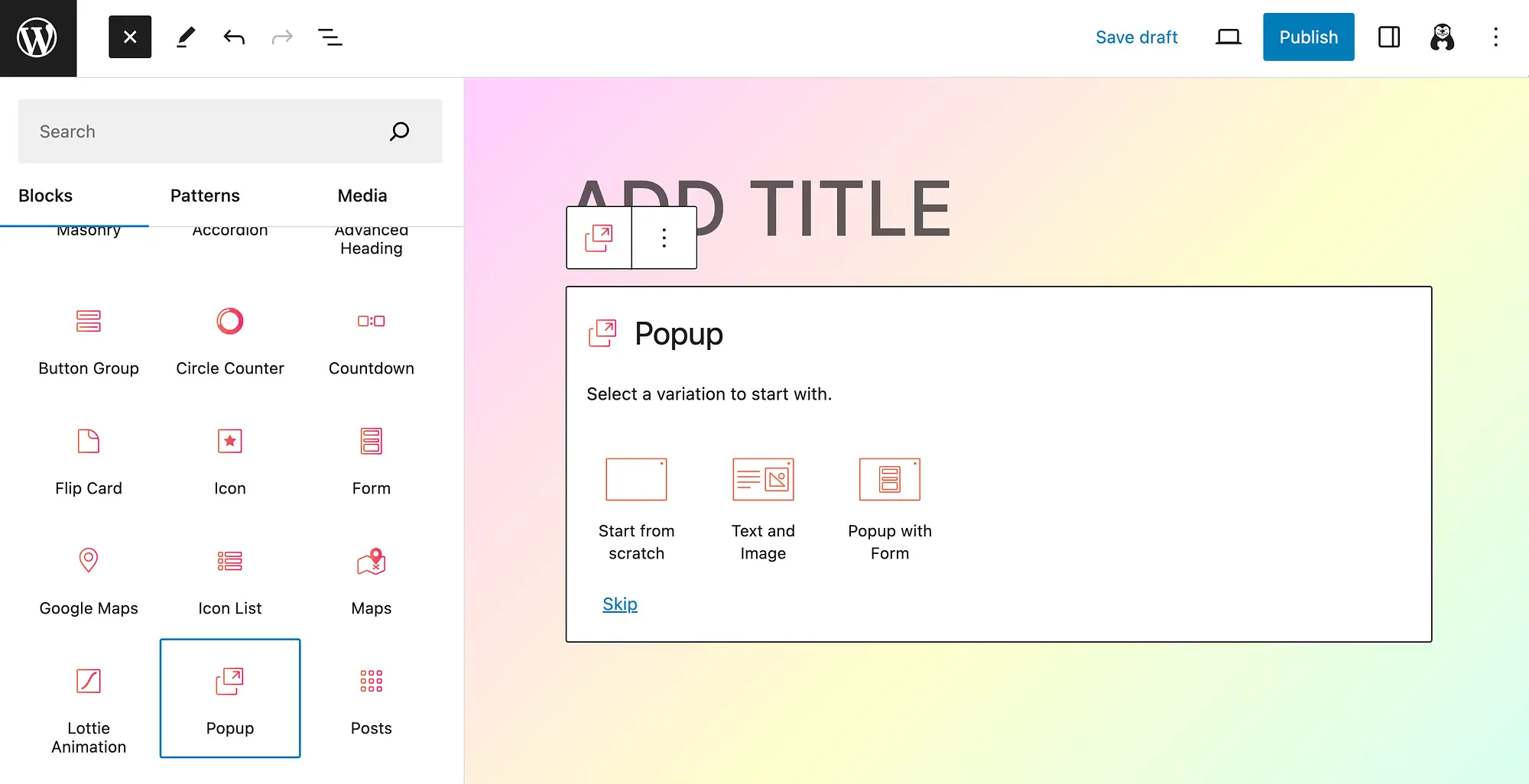
Quando aggiungi il blocco popup alla tua pagina o al tuo post, dovrai scegliere una variante del blocco popup. Ciò determina essenzialmente il layout della notifica popup. Ci sono tre opzioni:

Come puoi vedere, puoi scegliere di iniziare da zero , utilizzare testo e immagine o creare un popup con il modulo .
Vediamo come appare ciascuna di queste opzioni. Ecco cosa otterrai quando inizi da zero :

Basta fare clic su Modifica popup per iniziare:

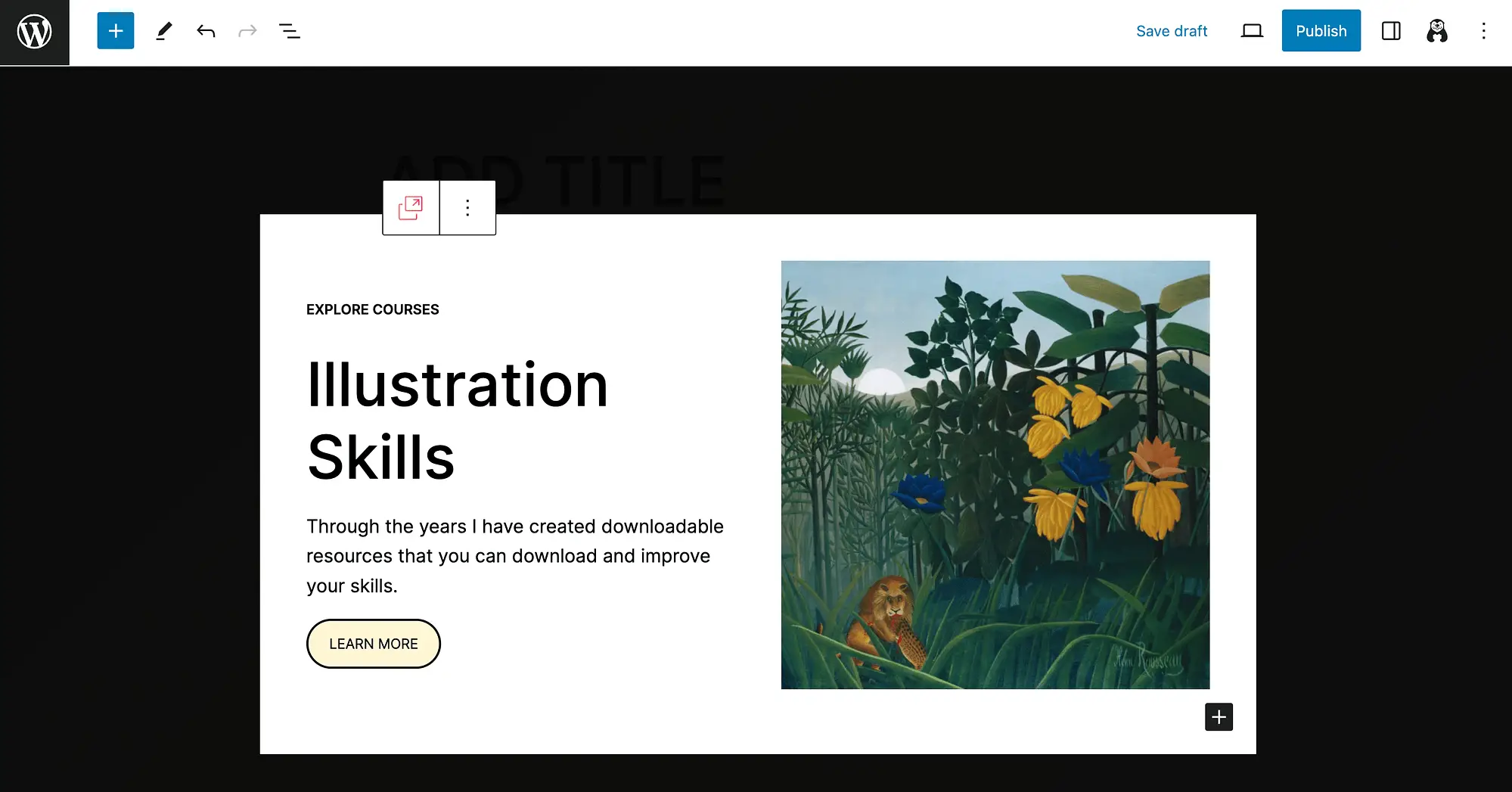
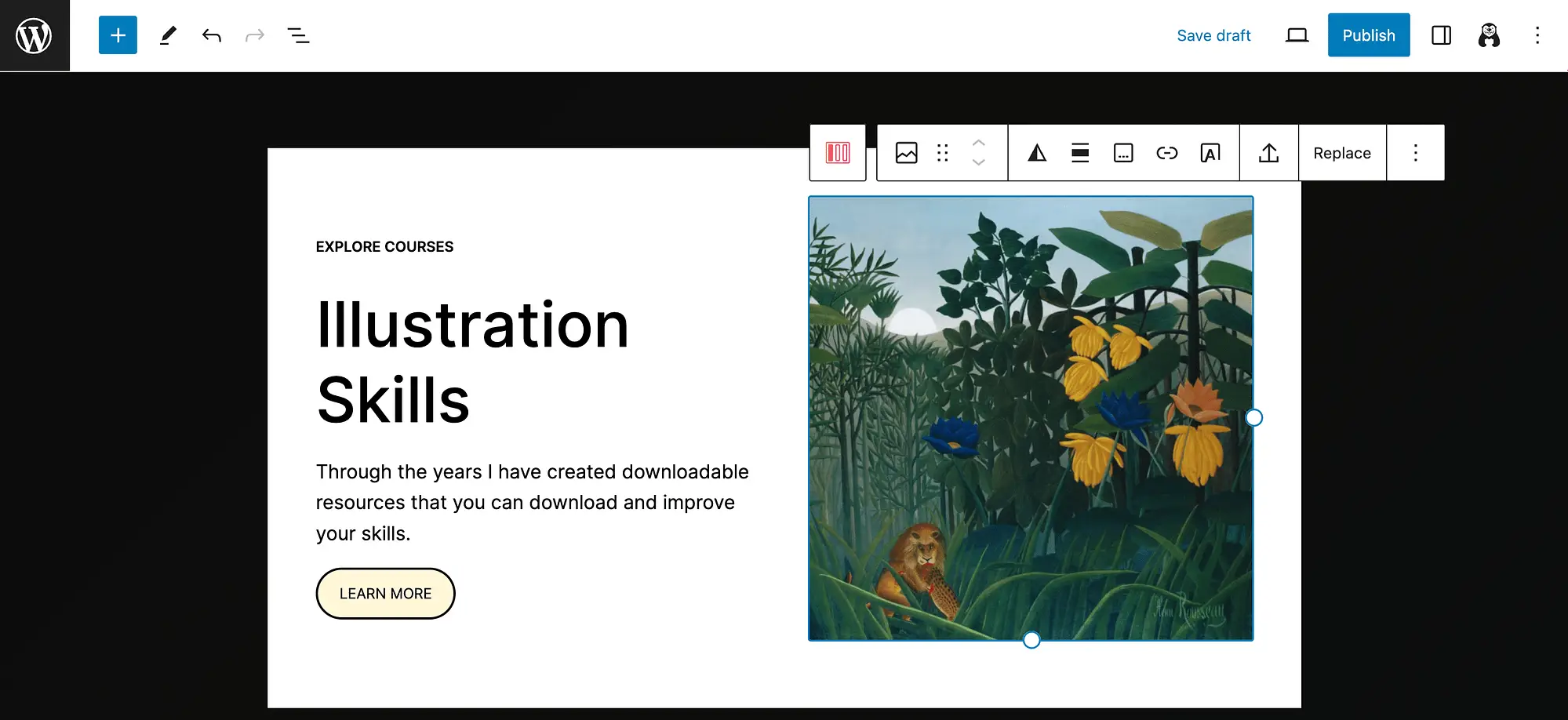
Il generatore di popup di Otter Block ti consente di aggiungere qualsiasi blocco che desideri al tuo popup. Ora, ecco cosa otterrai scegliendo Testo e immagine :

La variante popup ha del contenuto segnaposto, così puoi avere un'idea delle possibilità. Basta fare clic su qualsiasi elemento per modificarlo:

Come puoi vedere, questo è un modello eccellente se vuoi promuovere un corso online. Ma può essere utile anche se vuoi pubblicizzare un omaggio come un ebook.
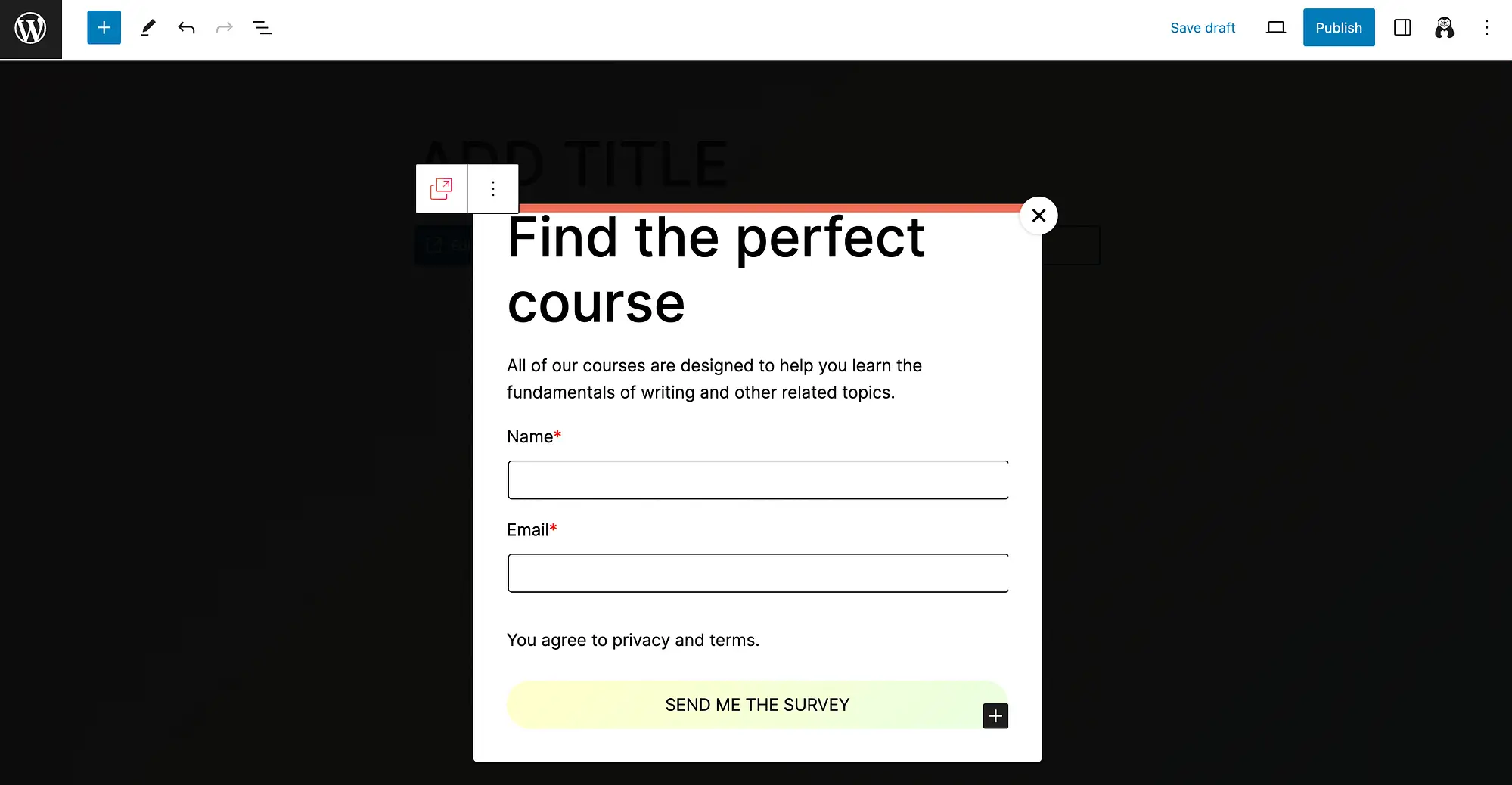
Ora diamo un'occhiata alla nostra opzione finale, il Popup con modulo :

Questa opzione fornisce anche alcuni dettagli utili sui segnaposto per aiutarti a iniziare. E, come puoi vedere, il modulo corrisponderà al tema del tuo sito (colori, caratteri, ecc.) per impostazione predefinita.
Passaggio 4: personalizza la notifica popup ️
Infine, esaminiamo come personalizzare la notifica popup. Andremo avanti con l'esempio del modulo popup, poiché questo è uno dei casi d'uso più comuni.
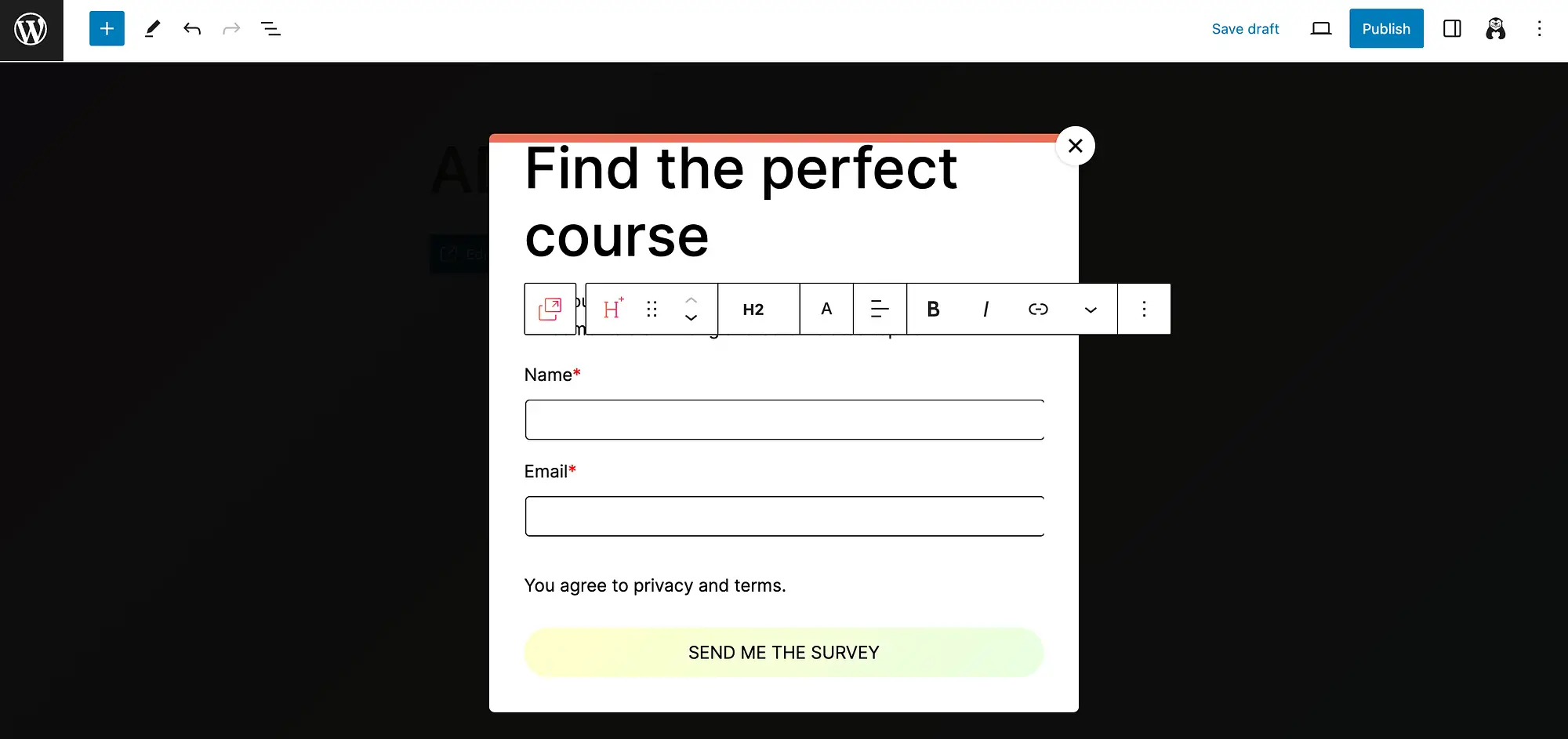
Diciamo che vogliamo creare un modulo di iscrizione alla newsletter. Per cominciare, faremo clic sul nostro titolo per aprire le nostre opzioni di personalizzazione:

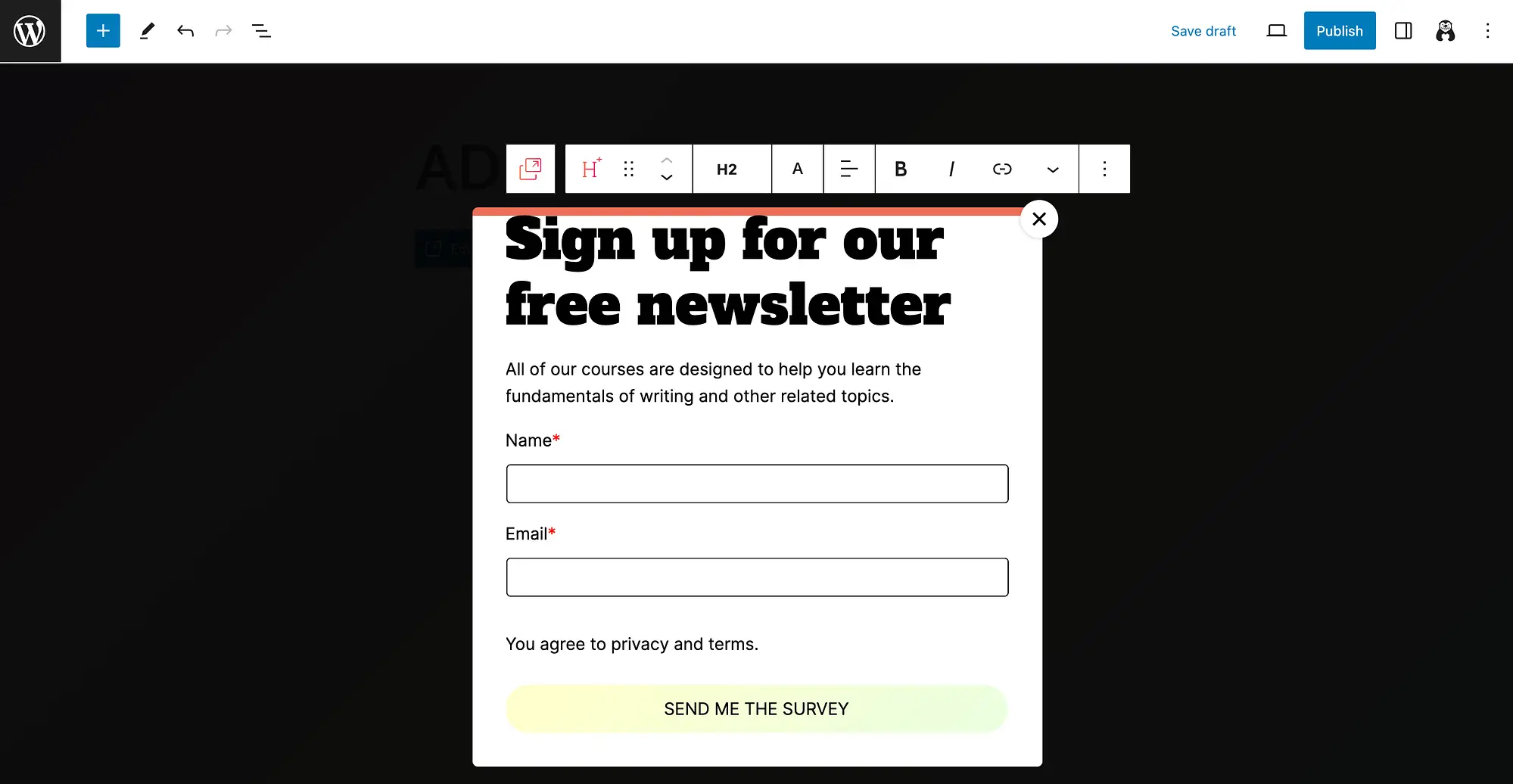
Cambieremo il testo e il carattere:


Successivamente, modificheremo il resto del testo e il pulsante di invito all'azione (CTA):

Se non l'hai già fatto, è il momento giusto per espandere le impostazioni sulla destra. Vedrai le stesse opzioni di personalizzazione del menu orizzontale, in un modo leggermente più user-friendly.
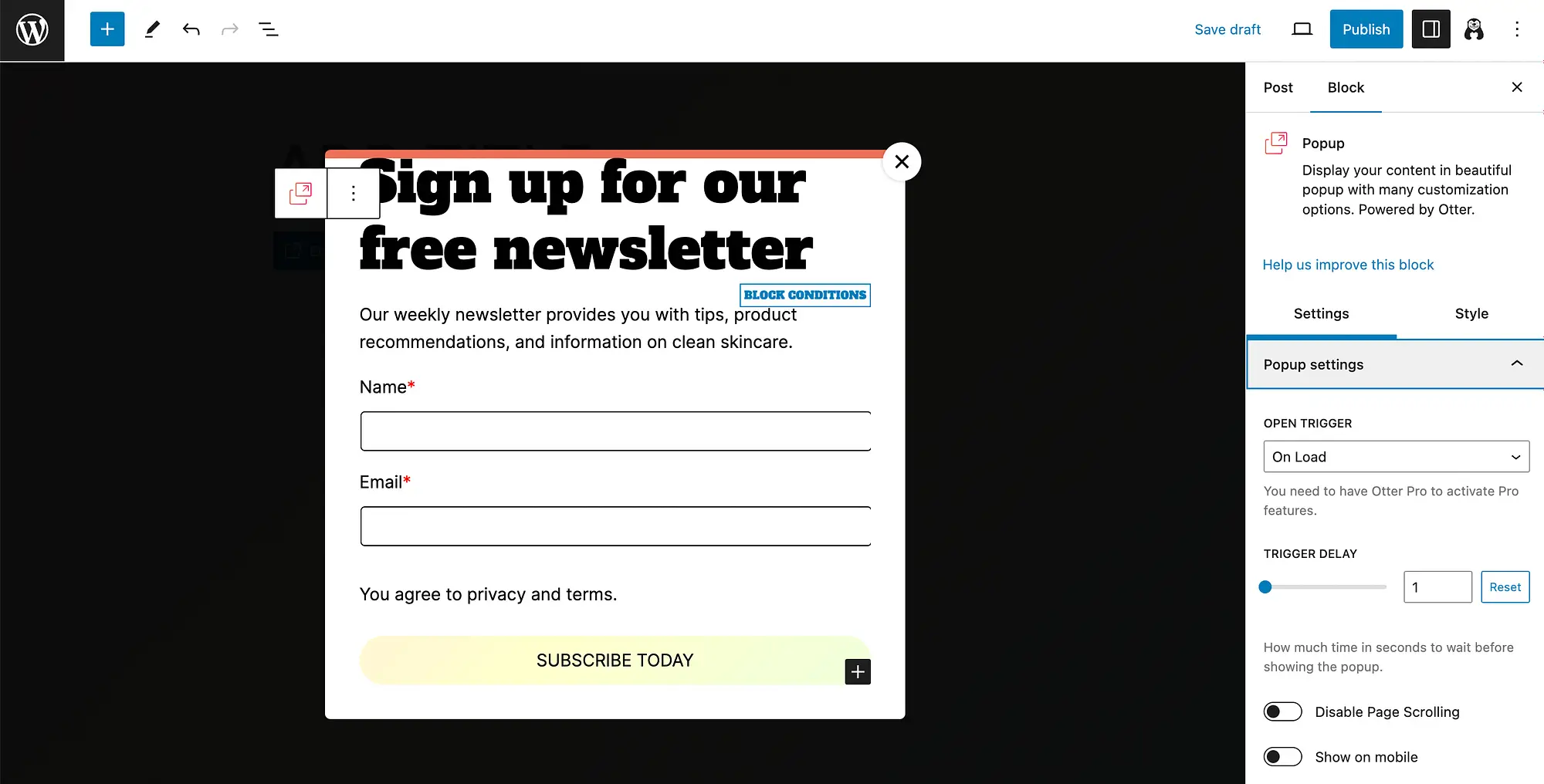
Ora vorremo accedere alle nostre impostazioni specifiche del popup. Per fare ciò, assicurati innanzitutto di aver selezionato l'intero blocco popup (e non uno degli elementi al suo interno). Quindi, vai alle Impostazioni popup :

Qui puoi personalizzare il tuo Open Trigger . Potrai scegliere il ritardo di attivazione in secondi, disattivare lo scorrimento della pagina e decidere se mostrare il popup sui dispositivi mobili.
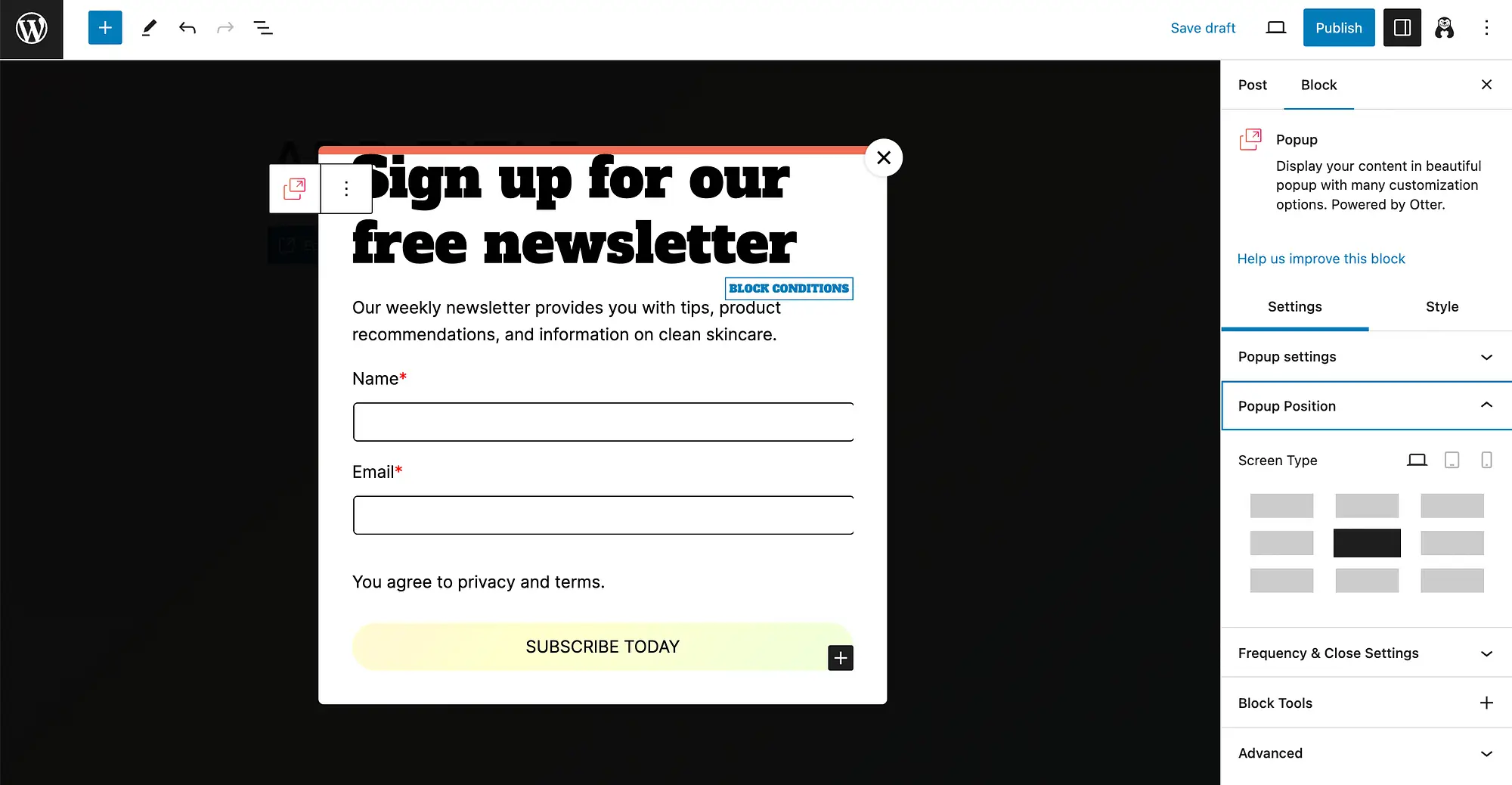
Quindi, continua a scorrere per accedere alle impostazioni per Posizione popup :

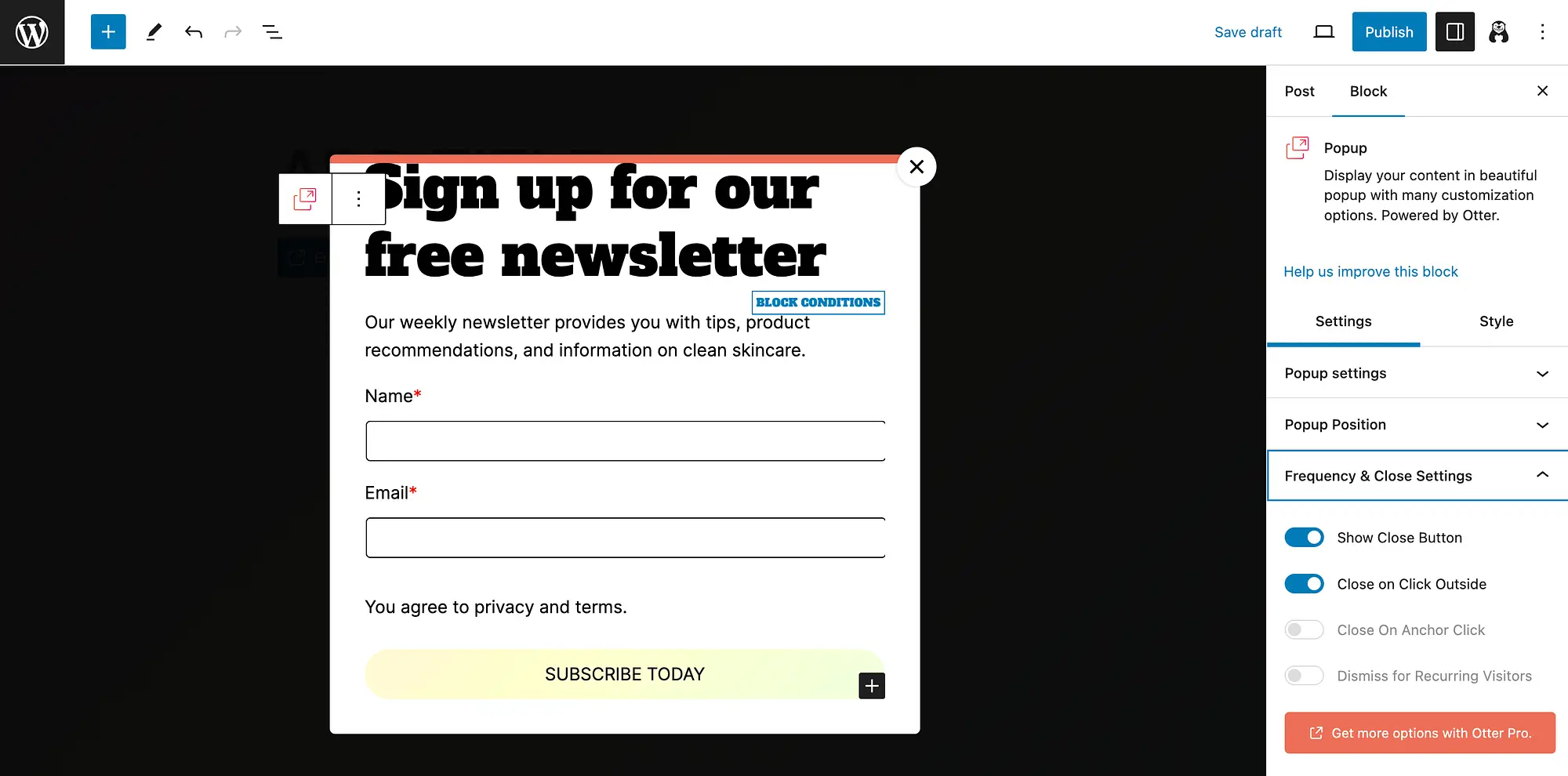
Come puoi vedere, puoi configurare il tuo popup in modo che appaia ovunque sullo schermo e personalizzarlo in base al tipo di schermo. Successivamente, espandi le opzioni per Frequenza e impostazioni di chiusura :

Tieni presente che otterrai più opzioni quando esegui l'aggiornamento a Otter Blocks Pro. Puoi anche personalizzare altri elementi come il colore dello sfondo, il posizionamento dell'immagine e gli effetti di animazione.
Quando hai finito di apportare le modifiche, premi semplicemente Salva modifiche o Pubblica .
Migliori pratiche quando si utilizza una notifica popup in WordPress
Ora che sai come creare una notifica popup in WordPress, esaminiamo alcune best practice per utilizzarle.
Come accennato all’inizio di questo articolo, i popup hanno il potenziale per migliorare la UX e favorire le conversioni. Tuttavia, possono essere un’arma a doppio taglio. Perché? Perché possono facilmente diventare fastidiosi per gli utenti.
Per evitare ciò, considera i seguenti suggerimenti:
- Mantieni la semplicità : i popup dovrebbero essere concisi e avere un CTA chiaro (idealmente sotto forma di pulsante).
- Offri agli utenti la scelta : per evitare di frustrare gli utenti, offri sempre loro la possibilità di chiudere un popup.
- Utilizza elementi visivi : un popup può attirare l'attenzione delle persone, ma un'immagine pertinente e accattivante può aiutare a mantenerlo abbastanza a lungo da consentire la conversione.
- Evita dispositivi mobili : a causa delle dimensioni dello schermo, i popup possono essere molto fastidiosi sui dispositivi mobili, quindi potresti voler disabilitare questa opzione (o personalizzarla attentamente).
- Non ritardare : sebbene possa essere forte la tentazione di includere popup in ogni pagina, questo può sopraffare gli utenti, quindi posiziona i popup con parsimonia.
- Pertinenti al contenuto della pagina in cui appaiono. Ciò contribuirà a garantire che gli utenti non li trovino invadenti o irrilevanti.
Se prendi in considerazione queste migliori pratiche, sarai sulla buona strada per una campagna popup di successo!
Conclusione
Che tu gestisca un sito Web basato su una comunità o un negozio online, attirare l'attenzione dei tuoi visitatori può essere difficile. Le notifiche popup possono aiutarti a creare un CTA o un messaggio che supporti le conversioni. Tuttavia, il core di WordPress non include la funzionalità popup per impostazione predefinita.
La buona notizia è che puoi utilizzare uno strumento gratuito e adatto ai principianti come Otter Blocks per creare popup accattivanti. Quindi, puoi personalizzarne l'aspetto, inclusi layout, caratteri, colori e altro. Infine, ti consigliamo di personalizzare attentamente le impostazioni dei popup per posizionamento, tempistica e altro. ️️️
Hai qualche domanda su come creare una notifica popup in WordPress? Fatecelo sapere nella sezione commenti qui sotto!
