Cos'è una mappa Svg
Pubblicato: 2023-01-05Una mappa SVG è un tipo di mappa creata utilizzando il formato SVG (Scalable Vector Graphics). Il formato SVG è un formato di grafica vettoriale ampiamente supportato dai moderni browser web. Le mappe SVG vengono create convertendo i dati geografici in un formato grafico vettoriale. Le mappe SVG hanno molti vantaggi rispetto alle tradizionali mappe raster. Le mappe SVG possono essere create a qualsiasi risoluzione, quindi possono essere facilmente ingrandite e spostate senza perdere alcun dettaglio. Le mappe SVG possono anche essere stampate a qualsiasi risoluzione, quindi sono ideali per creare mappe di alta qualità per pubblicazioni stampate. Un altro vantaggio delle mappe SVG è che possono essere interattive. Le mappe SVG possono essere incorporate nelle pagine Web e rese interattive con JavaScript. Ciò consente agli utenti di eseguire la panoramica e lo zoom della mappa e di fare clic sulle caratteristiche della mappa per visualizzare informazioni su di esse. Le mappe SVG sono un potente strumento per la creazione di mappe per il web. Se disponi di dati geografici che desideri visualizzare su un sito Web, una mappa SVG è un ottimo modo per farlo.
Specifica il metodo per eseguire le mappe SVG su WWW utilizzando la piattaforma del servizio. Funge da base per l'interoperabilità dei Servizi mappe . Integra completamente la struttura fondamentale dei servizi Web, che sono gli iper-documenti. Gli iper-documenti, che sono la caratteristica più importante delle piattaforme di Web Mapping, sono fondamentali per il loro successo. Di seguito sono riportate le funzioni importanti dei servizi di mappa eseguiti senza l'uso di un server dinamico. Utilizzando il modulo Tiling and Layering oltre a SVG Map, le specifiche di SVG Map sono molto compatte. L'implementazione iniziale è solo un file di dati cartografici, ma il pieno potenziale di questa tecnologia sarà dimostrato in un'implementazione nativa del browser web.
Un formato di file SVG è un formato di immagine che può essere utilizzato per visualizzare grafica bidimensionale, grafici e illustrazioni sul tuo sito web. Come file vettoriale, può anche essere ingrandito o ridotto senza perdere nulla della sua risoluzione.
È uno standard Web che specifica come visualizzare la grafica vettoriale su una pagina Web. XML viene utilizzato dallo standard SVG per generare markup per percorsi, forme e testo all'interno di una finestra. Il markup può essere incorporato direttamente in HTML o salvato come file HTML. Inserire un'immagine in un file svg è così semplice.
Questo è un tipo di grafica che è Scalable Vector Graphics. La grafica per il web può essere creata utilizzando grafica vettoriale come SVG. XML definisce la grafica utilizzando SVG. Nei file SVG , ogni elemento e attributo può essere animato.
I file vettoriali possono visualizzare le immagini in qualsiasi scala, mentre le bitmap richiedono file più grandi per le versioni ingrandite delle immagini: ogni pixel consuma più spazio. Poiché i file più piccoli si caricano più velocemente nei browser, questo migliora le prestazioni di un sito web.
Qual è lo scopo di esportare la mappa come Svg?

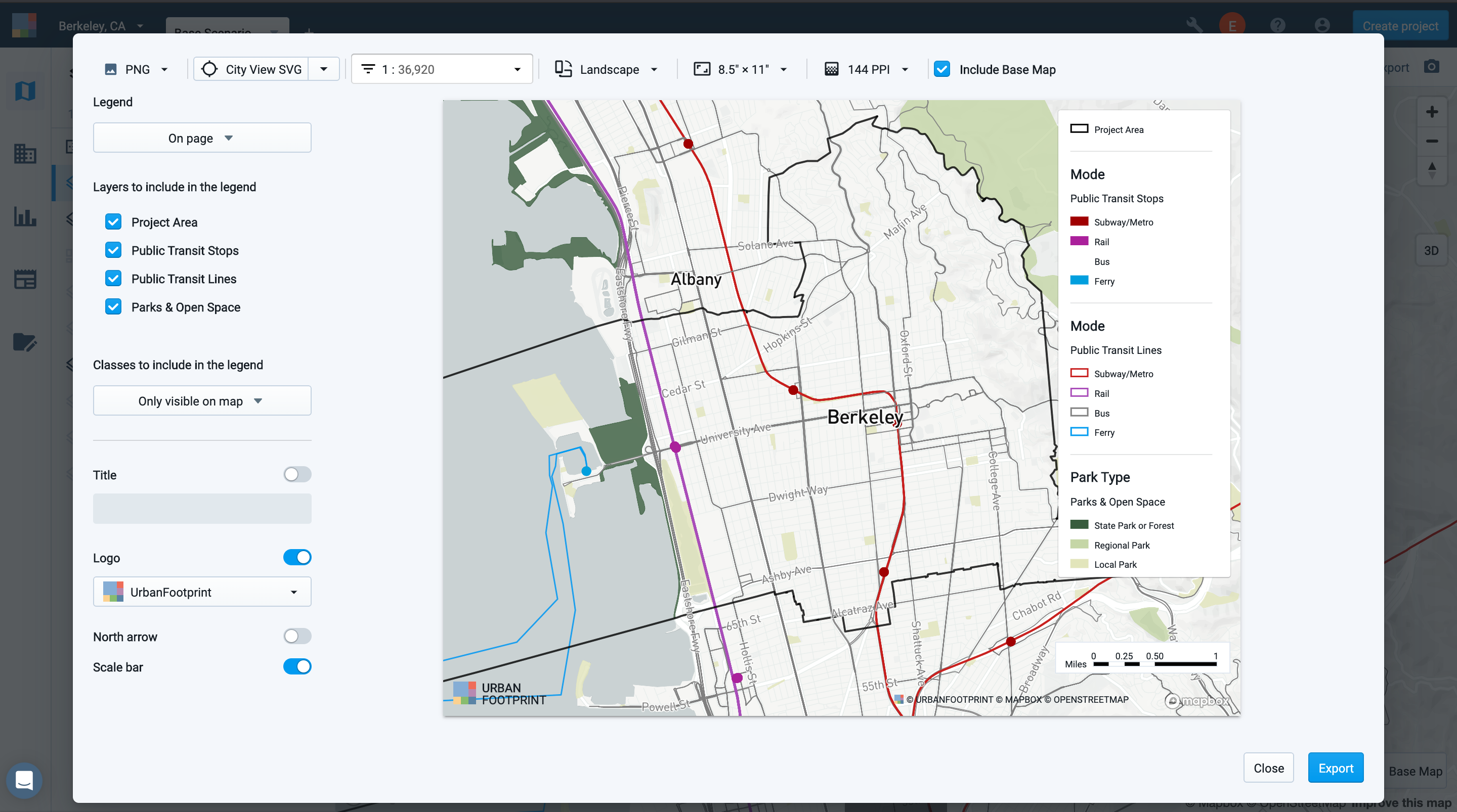
Il file di esportazione della mappa vettoriale contiene tutti i layer della mappa, rappresentandoli nello stesso modo in cui appaiono nella vista di esportazione della mappa. Puoi quindi applicare uno stile alle caratteristiche e includere altri elementi della mappa per creare il tuo layout di mappa in base alle tue preferenze.
File Svg: lo strumento versatile per la grafica web
Indipendenza dalla risoluzione: l'immagine può essere ingrandita o ridotta senza perdere alcun dettaglio. I file Adobe SVG possono essere visualizzati e modificati su una varietà di dispositivi, indipendentemente dal sistema operativo o dal software in esecuzione. Facile da esportare: utilizzando File > Esporta selezione > SVG (svg), puoi esportare una sezione specifica o un componente del tuo progetto piuttosto che l'intera tavola da disegno br>. Questo formato di file è uno strumento ideale per la visualizzazione di grafica e illustrazioni sul web. Hanno un'alta risoluzione e possono essere ingrandite o ridotte per soddisfare le esigenze di diverse piattaforme. Inoltre, puoi esportare una sezione specifica o parte del tuo progetto piuttosto che l'intera tavola da disegno.

Come faccio a scaricare Svg da Google Maps?

Non esiste una risposta definitiva a questa domanda poiché il processo per scaricare i file SVG da Google Maps può variare a seconda della versione del software che stai utilizzando. Tuttavia, in generale, il processo di download di un file SVG da Google Maps prevede l'apertura della mappa nell'applicazione Google Maps e la selezione dell'opzione "Download" dal menu. Una volta che il file è stato scaricato, può essere aperto in un programma di editing vettoriale come Adobe Illustrator.
Generatore di mappe Svg
Esistono diversi generatori di mappe svg disponibili online. Questi generatori ti consentono di creare una mappa personalizzata di qualsiasi dimensione o forma e quindi esportarla come file svg. Questo file può quindi essere utilizzato in una varietà di diversi programmi software per creare una varietà di effetti diversi.
Da Google Maps a Svg
Google Maps to SVG è un'utilità che consente agli utenti di convertire le proprie Google Maps in Scalable Vector Graphics (SVG). Ciò è utile per una serie di motivi, tra cui la possibilità di ridimensionare la mappa senza perdere qualità e la possibilità di stampare la mappa a una risoluzione maggiore rispetto a quella possibile con un'immagine raster.
A.svg non è un'immagine che può essere utilizzata come indicatore in Google Maps. L'indicatore non è visibile sulla mappa indipendentemente da ciò che provi. Se desideri ridurre la ridondanza nelle immagini degli indicatori di Google Maps, puoi incorporare un'immagine di un file .sva nell'API di Maps.
Mappa Svg cliccabile
Una mappa SVG cliccabile è una mappa interattiva che consente agli utenti di fare clic su diverse parti della mappa per ottenere maggiori informazioni su un'area specifica. Questo tipo di mappa viene spesso utilizzato per fornire informazioni su diversi paesi o regioni e può essere uno strumento prezioso per scopi educativi.
Il processo è stato molto semplice da implementare utilizzando Raphal.js e Flash. Il percorso della regione è enigmatico e non sono sicuro che si tratti di un codice errato o meno? Tuttavia, esiste un modo abbastanza semplice per farlo. Utilizzando un editor di testo, ho appena caricato un'immagine SVG delle regioni francesi su Wikipedia come mappa della Francia. Puoi manipolare le figure usando SVG, come faresti con un elemento DOM. Questa mappa, nel suo stato attuale, è probabilmente inutile perché se fai clic su una regione, puoi reindirizzare l'utente a un altro URL. Se aggiungi un attributo href alla tua regione, restituirà i risultati desiderati. Puoi fare clic su di esso per accedervi.
