Cos'è una favicon del sito web e come crearne una?
Pubblicato: 2024-10-07Cos'è una favicon di un sito web? Una favicon è l' icona di un sito web o una piccola immagine che appare nel browser web . Una favicon ben progettata è fondamentale per aiutare il tuo sito web a distinguersi sul web.
Pertanto, la creazione e l'utilizzo di una favicon del sito Web aiuta in modo significativo al branding. Quindi, siamo qui per aiutarti a migliorare il riconoscimento del tuo marchio e l'esperienza utente .
Questo articolo riassume tutto ciò che riguarda le favicon del sito web . Inoltre, mostra il processo di creazione e aggiunta di una favicon al tuo sito con le linee guida essenziali .
Senza ulteriori indugi, entriamo direttamente nel vivo!
A. Cos'è una Favicon del sito web?
Una favicon del sito web (abbreviazione di icona preferita) è una piccola icona, generalmente di 16×16 pixel , per rappresentare visivamente il tuo sito web sui browser web. Viene visualizzato in più posizioni, incluse le schede del browser, i risultati della barra di ricerca e i segnalibri.
Ad esempio, l'immagine qui sotto è la favicon del nostro sito web, SiteSaga.

L'obiettivo principale delle favicon è aiutare gli utenti a riconoscere i siti Web anche se sono aperte diverse schede del browser. Quindi, questo piccolo grafico è una rappresentazione visiva del tuo sito web . Consente al tuo pubblico di individuare e tornare rapidamente al tuo sito attraverso di esso.
In effetti, le favicon non sono la stessa cosa dei loghi. Ma sono correlati perché a volte le aziende creano la propria favicon utilizzando una parte del logo per mantenere la coerenza del marchio . Potrebbe trattarsi di disegni semplici o di alcuni caratteri di testo.
Ora diamo un'occhiata alle diverse posizioni in cui vedrai la favicon di un sito web.
B. Dove puoi vedere una Favicon?
Le favicon si trovano nei punti cruciali che identificano il tuo sito web. Ciò include le schede del browser Web, le barre dei segnalibri, le app più visitate, i risultati della cronologia, la barra di ricerca e i relativi consigli.
Esaminiamo visivamente la favicon di un sito Web in queste posizioni. Qui facciamo riferimento al browser Chrome.
1. Scheda Browser Web
Puoi trovare la favicon di un sito nella scheda del browser prima del nome della pagina web.

2. Barra dei segnalibri
La favicon di un sito Web è presente nell'elenco dei segnalibri prima del nome della pagina Web.

3. App più visitate
Inoltre, una grande favicon e il nome del sito vengono visualizzati nelle app " Più visitate " o nella sezione " Scorciatoie " su Chrome. Su altri browser potrebbe essere presente nella sezione "Barra degli strumenti" .

4. Cronologia del browser
Se vai alla cronologia del browser, puoi anche trovare le favicon dei siti web oltre al nome specifico della pagina web.

5. Barra di ricerca e suoi consigli
Inoltre, supponiamo di provare a cercare un sito Web o una pagina Web tramite la barra di ricerca del tuo browser. Anche lì troverai la favicon e l'URL del sito web sulla barra di ricerca o i suoi consigli per aiutarti ad aprirlo rapidamente.

A causa dell'uso delle favicon in molti luoghi, potresti chiederti quali siano i vantaggi del loro utilizzo. Sappilo dopo!
C. Vantaggi dell'utilizzo di una favicon del sito Web
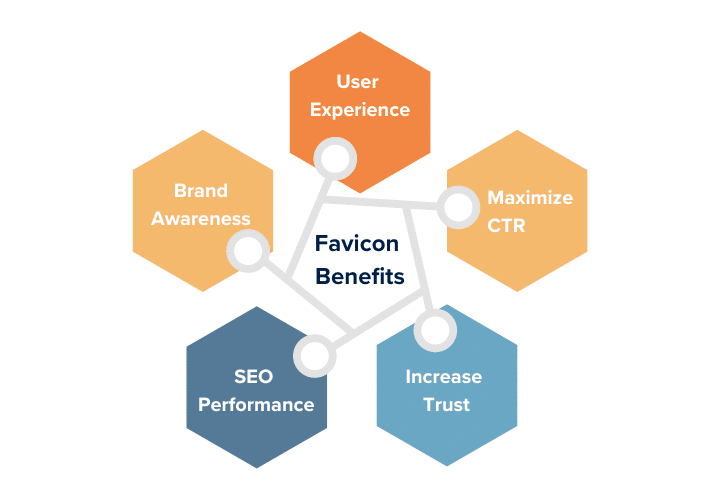
Come accennato in precedenza, una favicon è vantaggiosa per il tuo sito web. Ma come? Vediamo:

- Aumenta la notorietà del marchio: una favicon del sito Web ti aiuta in modo significativo a rafforzare l'identità del tuo marchio attraverso browser, segnalibri e risultati di ricerca. Le favicon corrispondenti al logo sono maggiormente riconoscibili dagli utenti.
- Rafforzare l'esperienza utente: se gli utenti identificano il tuo sito Web tramite la sua favicon, offre un'esperienza di navigazione fluida ed efficiente.
- Massimizza il CTR (percentuale di clic): la tua favicon riconoscibile nei risultati dei motori di ricerca può aumentare l'attrazione del sito web e quindi i CTR. Quindi, migliora la visibilità del tuo sito web.
- Aumentare la fiducia: una favicon ben progettata aumenta l’affidabilità tra gli utenti. È perché quel sito raffinato è affidabile rispetto a quelli che ne sono sprovvisti.
- Prestazioni SEO: la favicon del tuo sito web non migliorerà direttamente le prestazioni del tuo sito e il SEO. Tuttavia, anche altri fattori possono contribuire a questo.
Con questi vantaggi, ora desideri creare e aggiungere una favicon al tuo sito web. Non è vero? Ma prima, ecco alcune linee guida essenziali da seguire.
D. Linee guida essenziali per la creazione di una favicon del sito
Una favicon ben progettata è fondamentale per avere il massimo impatto positivo sul riconoscimento del marchio del tuo sito web. Pertanto, la favicon del tuo sito web deve soddisfare le seguenti linee guida durante la sua creazione.
Senza ulteriori indugi, conosciamoli!
1. Seleziona la taglia giusta
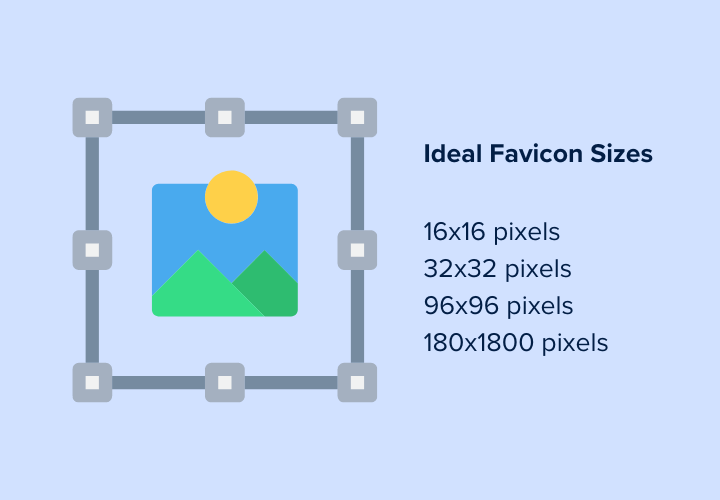
Innanzitutto, scegliere la dimensione giusta è importante per garantire che la favicon di un sito Web venga visualizzata in modo accurato su diverse piattaforme. Pertanto, la tua favicon può avere la dimensione più comune e consigliata di 16×16 pixel .

Perché? Questo perché le schede del browser, le barre degli indirizzi e gli elenchi di segnalibri utilizzano questa dimensione standard. Pertanto, tutti i principali browser Web supporteranno la favicon del tuo sito Web se scegli questa dimensione più sicura.
Indovina un po? Puoi anche creare la tua favicon in più dimensioni per vari scopi. Ad esempio:
- 32×32 pixel per le scorciatoie sulla barra delle applicazioni.
- 96×96 pixel per i collegamenti sul desktop.
- 180×180 pixel per le icone Apple Touch.
Se crei favicon in queste varie dimensioni, verranno ridimensionate in modo appropriato. Alla fine, le favicon appariranno nitide su vari schermi e dispositivi.
2. Scegli un formato file compatibile
Andando avanti, devi anche scegliere il formato file giusto per la tua favicon. Ciò garantirà che appaia nitido e funzioni correttamente su tutti i browser.
Lo sapevate? I formati favicon più consigliati e comunemente utilizzati sono ICO e PNG . Ecco il motivo:
- Il formato più ampiamente supportato per le favicon è il formato ICO . Questo perché può contenere diverse dimensioni e risoluzioni all'interno di un file. Quindi, puoi usarli per diverse piattaforme. Inoltre, sono compatibili anche con vari browser.
- Il formato PNG è adatto per l'elevata qualità dell'immagine, il supporto della trasparenza e la compressione senza perdite. Nel complesso, otterrai una grafica nitida.

Altrimenti, puoi utilizzare il formato SVG perché è scalabile, veloce e di alta qualità indipendentemente dalle dimensioni. Alcune delle altre opzioni sono GIF e JPEG.
Tuttavia, ICO e PNG sono per lo più preferiti perché gli altri formati hanno una qualità dell'immagine relativamente inferiore o non sono trasparenti.
3. Scegli il colore giusto
Il colore della tua favicon ti aiuta a distinguerti ed essere riconoscibile su diverse piattaforme. Perché? È perché le favicon sono piccole e il loro colore forte e contrastante le rende identificabili a colpo d'occhio.
Quindi, assicurati di scegliere il colore giusto per la tua favicon che mantenga visibilità e chiarezza. Ecco alcuni suggerimenti per utilizzare il colore giusto:
- Controlla la tua favicon rispetto a più colori di sfondo. Può essere grigio, bianco o nero in base ai browser e alle piattaforme più utilizzati.
- È meglio se il colore corrisponde al tuo marchio in modo che gli utenti possano riconoscerli.
4. Poco o nessun testo
Successivamente, è ideale utilizzare poco o nessun testo sulla tua favicon a causa delle sue dimensioni ridotte. Se scegli di includere del testo, mantienilo solo da uno a tre caratteri.
Possono essere le iniziali o le abbreviazioni del nome del tuo marchio. Inoltre, il testo deve essere leggibile e privo di ingombri.
Ad esempio, il sito web di Quora utilizza la prima lettera "Q" come favicon.

Allo stesso modo, molti marchi utilizzano una singola lettera del nome della propria attività per rendere riconoscibile la propria favicon. Quindi, puoi anche utilizzare l'iniziale del tuo marchio se desideri una favicon di grande impatto.
5. Mostra l'identità del marchio attraverso il logo
In alternativa, puoi sempre creare una favicon utilizzando il tuo logo, parzialmente o interamente. È uno dei modi migliori per mostrare l'identità del tuo marchio.
Ad esempio, WordPress ha un logo e una favicon entrambi con un'unica iniziale. Questa può essere la tua scelta anche per la favicon.

Se il tuo logo è breve, come quello di "Wix", puoi usarlo come favicon. Altrimenti, apporta le modifiche in modo che funzioni su dimensioni ridotte.

Com'è possibile? Usa semplicemente l'elemento chiave del tuo logo. Oltre a utilizzare la singola iniziale, puoi invece utilizzare una forma riconoscibile. Questo simbolo iconico del tuo logo può rappresentare efficacemente il tuo marchio attraverso una favicon memorabile.
Ad esempio, HubSpot utilizza la forma creativa "o" del proprio logo nella propria favicon. Incredibile, non è vero?

Nel complesso, l'utilizzo di parte del logo del tuo sito web mantiene una forte connessione tra il tuo marchio e il pubblico.
6. Utilizza lo strumento Perfect Favicon Generator
Indovina un po? Puoi creare facilmente una favicon personalizzata che integri il tuo marchio utilizzando uno degli strumenti di generazione di favicon online. Questi strumenti possono convertire facilmente il tuo progetto nei formati e nelle dimensioni corretti richiesti per vari browser e piattaforme.
L'elenco seguente indica alcuni degli strumenti di generazione di favicon consigliati:
| Strumento generatore di favicon | Descrizione |
| Favicon.io | Favicon.io è un potente strumento che genera favicon da un file immagine, collegamento o testo. Puoi semplicemente creare la favicon e quindi scaricare i file necessari. Successivamente, puoi inserire quelle immagini favicon nel codice HTML del tuo sito copiando i tag di collegamento forniti. |
| Tela | Canva è uno strumento di progettazione intuitivo per creare facilmente favicon personalizzate. Offre una vasta gamma di modelli, icone ed elementi di design. Una volta che il tuo progetto è pronto, scaricalo in un formato compatibile, come PNG. |
| RealFaviconGenerator | Un altro strumento generatore di favicon che ti consente di personalizzare e generare l'icona del tuo sito è RealFaviconGenerator. Garantisce che la tua favicon abbia un bell'aspetto su tutti i dispositivi. |
| Generatore di favicon | Andando avanti, Favicon Generator ti consente di visualizzare in anteprima come verrà visualizzato il tuo design su diversi browser. Questo ti aiuta a finalizzare facilmente la favicon perfetta. |
| Favicon.ico e generatore di icone dell'app | Infine, questo strumento ti consente di caricare un'immagine e convertirla in formato ICO. Altrimenti, puoi scegliere tra le opzioni di design predefinite dalla loro galleria di icone. |
Ti consigliamo vivamente di utilizzare Canva o Favicon.io per la tua favicon. Tuttavia, tutti questi strumenti garantiscono che la tua favicon sia ben progettata e ottimizzata per tutti i contesti.
Quali strumenti intendi utilizzare? Menzionateli nel commento.
7. Aggiorna o migliora regolarmente
Analogamente ad altri componenti del sito Web, la tua favicon potrebbe richiedere modifiche, aggiornamenti o miglioramenti insieme al tuo marchio. Pertanto, devi aggiornare o migliorare regolarmente la tua favicon per adattarla all'attuale identità del marchio.
Inoltre, i progressi nella tecnologia del browser e dei dispositivi potrebbero anche richiedere i necessari miglioramenti sull'icona del tuo sito. Questo perché una favicon che funzionava qualche anno fa potrebbe non essere così efficace oggi.

Quindi, ottimizza regolarmente la favicon per le nuove risoluzioni dello schermo. Ciò garantisce che rimanga nitido e visibile sulla maggior parte dei dispositivi e delle piattaforme.
Inoltre, è fondamentale anche testare le favicon e apportare gli aggiornamenti richiesti. Ciò fa sì che la tua favicon si adatti al design moderno e minimalista in sintonia con i tuoi utenti.
E. Come creare una favicon per il tuo sito?
Sei arrivato alla parte più emozionante di questa guida. Ora ti mostreremo come creare e aggiungere una favicon al tuo sito web. Sì, hai letto bene!

Quindi, iniziamo il processo per un sito web "Example.com" . Lo facciamo?
Passaggio 1: creazione della Favicon
Innanzitutto, devi creare la favicon del tuo sito web utilizzando uno degli strumenti di generazione che abbiamo menzionato prima. Può anche essere qualsiasi altro strumento che preferisci.
Qui mostreremo il processo utilizzando Favicon.io e Canva come riferimento.
1. Utilizzando Favicon.io
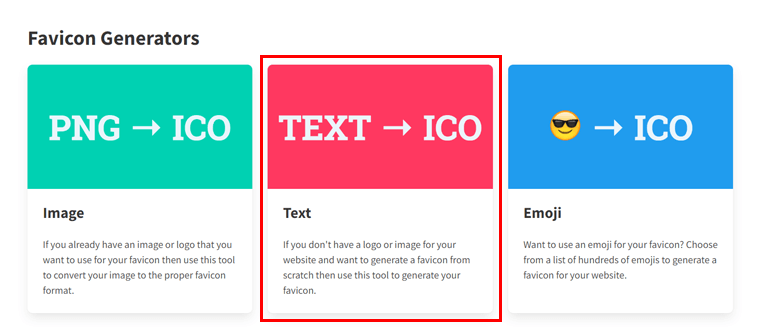
Innanzitutto, visita il sito Web Favicon.io. Nella home page stessa troverai le tre opzioni per la generazione di favicon.
- Immagine
- Testo
- Emoji
Tra questi, andiamo con 'Testo' .

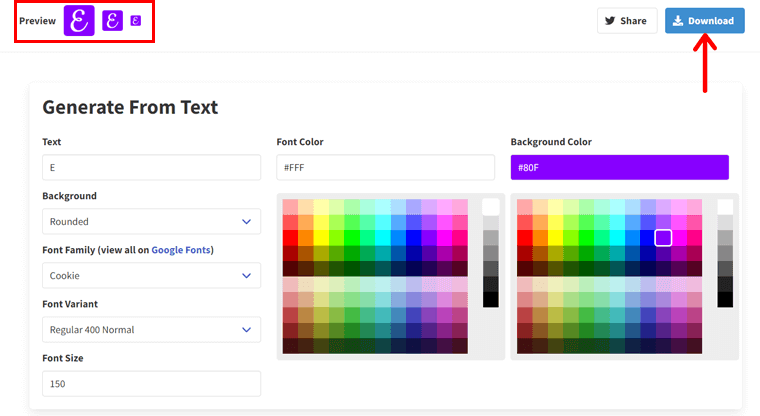
Nella pagina successiva, inserisci o seleziona il testo, il colore del carattere, il colore dello sfondo, il tipo di sfondo, la famiglia dei caratteri, la variante del carattere e la dimensione del carattere.
Fai le scelte giuste dopo aver guardato l'anteprima in alto della tua favicon progettata. Una volta che sei sicuro, fai clic sul pulsante "Scarica" .

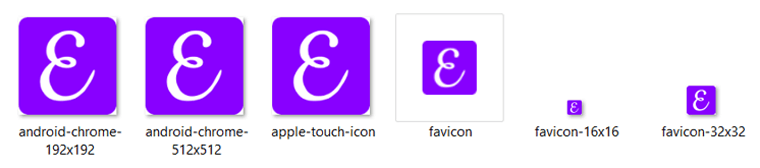
Questo è tutto! Mostreremo in seguito come utilizzare o aggiungere queste favicon generate per vari dispositivi e piattaforme.

Ora, passiamo prima allo strumento successivo.
2. Utilizzo di Canva
Anche creare la favicon del tuo sito web utilizzando Canva è semplice. Innanzitutto, assicurati di aver configurato il tuo account Canva, gratuito o premium.
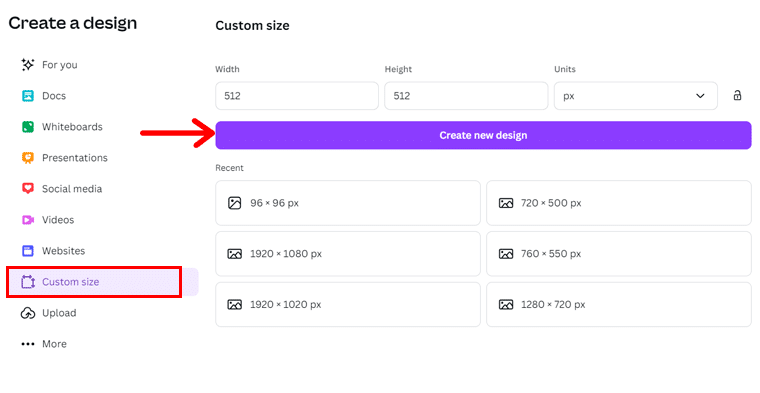
Ora fai clic sul pulsante " Crea un disegno ", seguito dall'opzione " Dimensione personalizzata ".
Lì, inserisci l'altezza e la larghezza dell'immagine. Andiamo con 512×512 pixel . Quindi, premi " Crea nuovo design ".

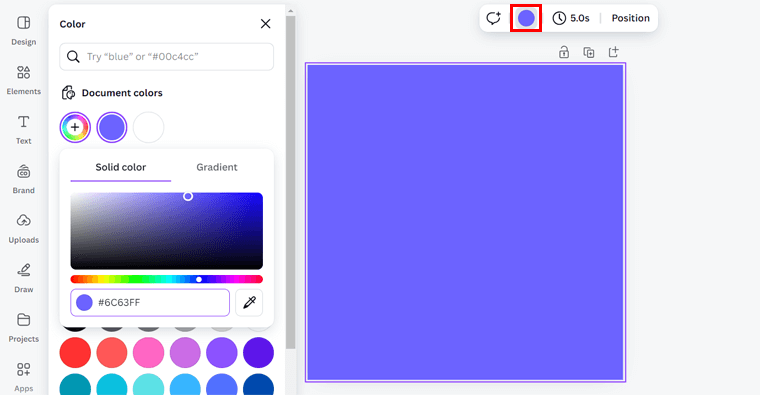
Successivamente, puoi prima cambiare il colore di sfondo della favicon. Basta selezionare lo spazio favicon e fare clic su " Colore sfondo ". Quindi, scegli un colore adatto.

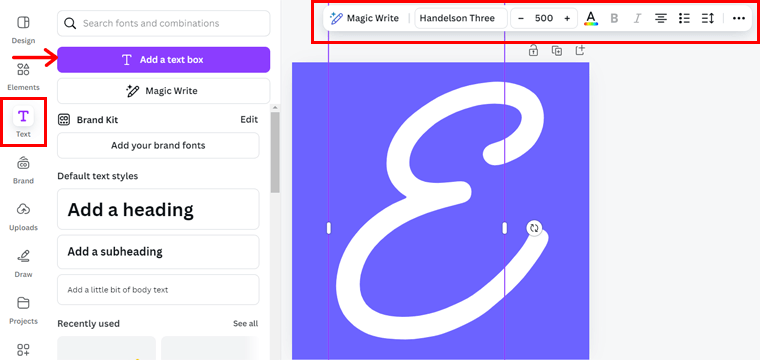
Ad esempio, aggiungiamo una singola lettera di un marchio. Quindi, fai clic sull'opzione "Testo" , seguita dal pulsante " Aggiungi una casella di testo ".
Ora inserisci la prima lettera per l'icona della favicon e inizia a personalizzarla. Ciò include l'utilizzo delle opzioni nella barra degli strumenti, inclusa la famiglia di caratteri, la dimensione del carattere, il colore del carattere, ecc.

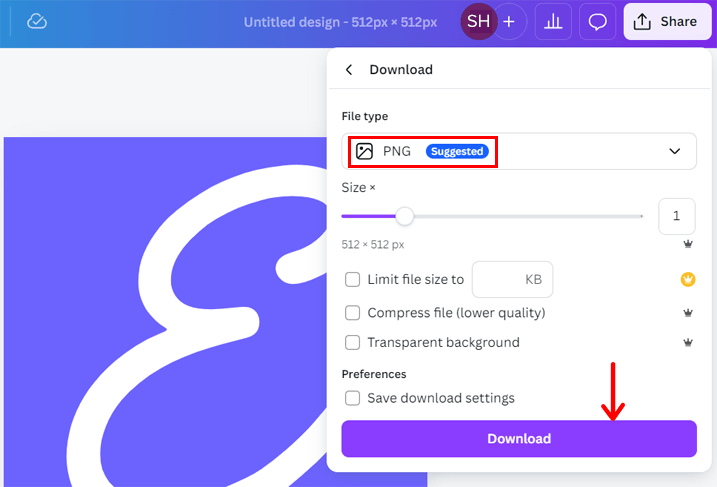
Una volta terminato, fai clic sul pulsante "Condividi" in alto a destra. Quindi, fai clic su "Scarica" . Lì, assicurati che il tipo di file sia "PNG" , quindi premi " Scarica ".

Allo stesso modo, puoi invece aggiungere il tuo logo e creare una favicon unica. Ed eccola qua: una nuova favicon per il tuo sito web!

Passaggio 2: aggiunta al sito Web
Una volta finalizzata la tua favicon, è ora il momento di aggiungerla al tuo sito. A seconda della modalità di creazione della favicon, il processo di aggiunta al sito può essere diverso.
Iniziamo con l'aggiunta della favicon tramite il codice HTML.
1.HTML
Innanzitutto, dì ai browser e alle altre piattaforme di trovare la tua favicon. Per questo, devi inserire una riga di codice nella sezione <head> del tuo file HTML.
Perché? Questo perché è possibile creare un puntatore alla favicon nella sezione <head> tramite codice. I browser leggono quell'istruzione e visualizzano la favicon trovata.
Se hai creato una singola favicon utilizzando strumenti come Canva, supponiamo che tu abbia salvato il file PNG come "favicon.png". In base a ciò, aggiungi questo codice tra i tag <head></head>.
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>Nota: assicurati di caricare la tua favicon nella directory principale del tuo sito web. Se lo hai salvato in una posizione diversa, menzionalo correttamente all'interno dell'attributo href.
Supponiamo di averlo salvato in una sottocartella denominata "immagini". Quindi, il tuo valore href deve essere “images/favicon.png”.
Hai creato più dimensioni di favicon? Se utilizzi strumenti come Favicon.io, otterrai più favicon di diverse dimensioni. In tal caso, puoi caricarli sul tuo sito web aggiungendo i codici per ciascuna icona nella sezione <head>.
È necessario utilizzare nomi di file univoci e includere un attributo "dimensioni" nel codice.
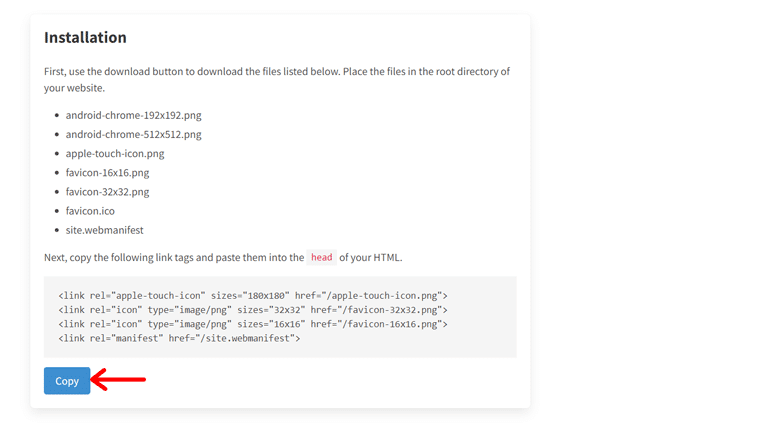
Diciamo che hai usato Favicon.io. Durante il download della cartella, troverai la sezione "Installazione" nella parte inferiore del loro sito web.

Quindi, dopo aver caricato la cartella nella directory principale del tuo sito web, copia il codice e inseriscilo nella sezione <head>.
Abbiamo incluso anche il codice seguente per tua comodità:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">Ora salva il tuo codice HTML e questo è tutto ciò che devi fare. Incredibile, vero?
2. Sito Web WordPress
Supponiamo che tu stia utilizzando una piattaforma per la creazione di siti Web, quindi il processo per aggiungere la favicon creata al tuo sito Web è più semplice. Senza alcuna codifica, puoi caricarlo immediatamente.
Di seguito sono riportati i diversi modi per aggiungere una favicon al sito Web WordPress.
In effetti, WordPress è il costruttore di siti Web più popolare e ampiamente utilizzato. Sì, oltre il 43,4% dei siti web sul web sono realizzati con esso. Quindi, prendiamo il suo riferimento.
Il processo è simile a quello di altri costruttori di siti Web. Andiamo!
(i) Impostazioni generali (tutti i temi)
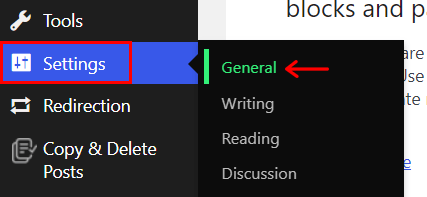
Inizialmente, accedi al tuo sito Web WordPress e vai su "Impostazioni > Generali" .

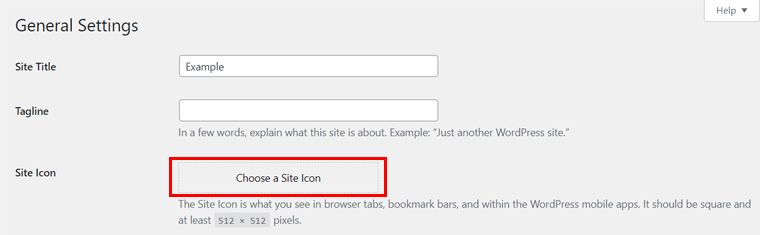
Lì troverai l'opzione "Icona sito" . Quindi, fai clic sul pulsante " Scegli un'icona del sito ".

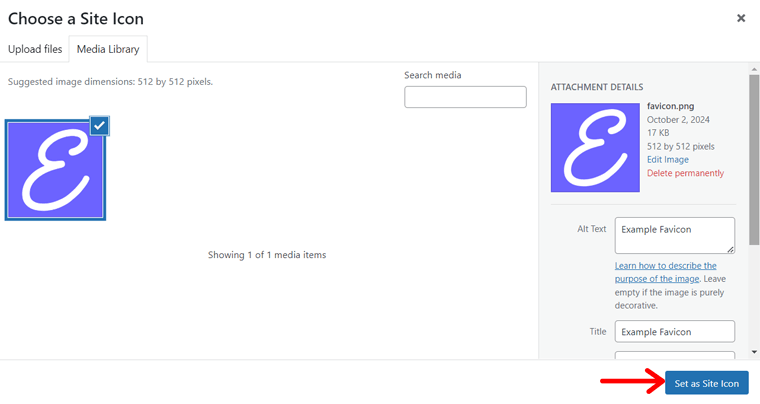
Ora carica la tua favicon e premi "Imposta come icona del sito" .

Successivamente, ti potrebbe essere chiesto di ritagliare l'immagine. Se necessario, fallo e poi premi "Ritaglia immagine" . Infine, fai clic sul pulsante " Salva modifiche " per salvare le impostazioni generali.
Tieni presente che questa opzione è possibile per i siti Web WordPress che utilizzano qualsiasi tema.
(ii) Editor del sito (Temi a blocchi)
Supponiamo che tu stia utilizzando un tema a blocchi, diciamo Twenty Twenty-Four. Quindi, questo processo è l'ideale per te se il tuo logo e la tua favicon sono gli stessi.
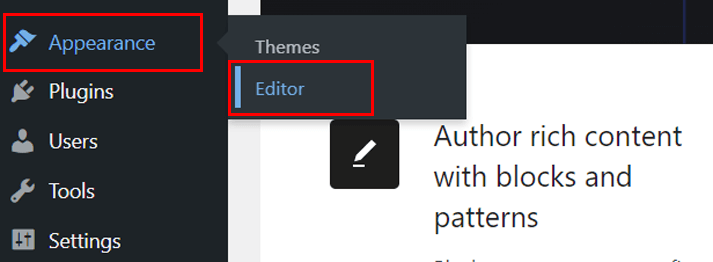
Basta aprire la dashboard di WordPress e accedere a " Aspetto > Editor ".

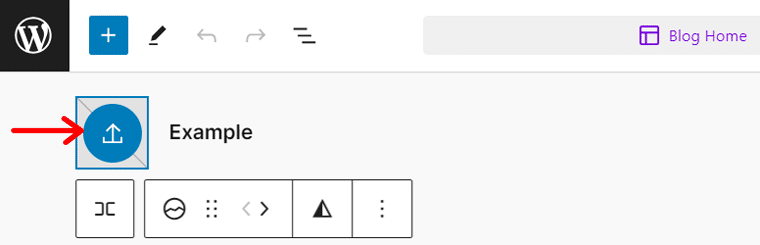
Lì, fai clic sull'interfaccia sul lato destro per modificare il sito web. Nella navigazione troverai il blocco " Logo del sito " aggiunto per impostazione predefinita.
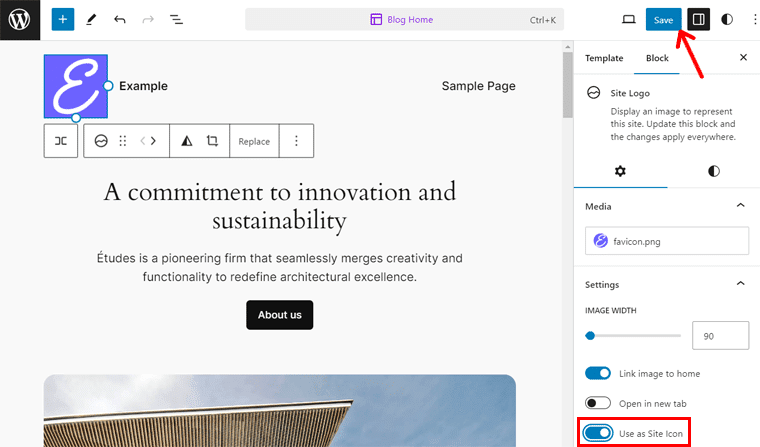
Quindi, fai clic su quel blocco e sull'opzione " Aggiungi logo sito ". Ora carica l'immagine e premi " Seleziona ".

Nelle impostazioni del blocco sul lato destro, vedrai l'opzione " Usa come icona del sito ". Abilitalo e premi il pulsante "Salva" .

Inoltre, assicurati che l' icona venga caricata tramite il segno di spunta. Se sì, premi nuovamente "Salva" .
Facile facile!

(iii) Personalizzazione (Temi classici)
Infine, se stai utilizzando un tema classico, diciamo Kadence, puoi modificare la tua favicon dal Customizer. Ecco come puoi farlo.
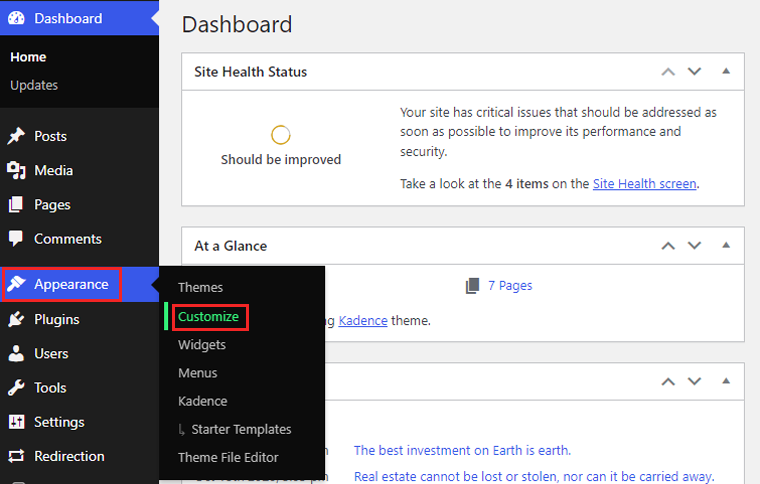
Vai su " Aspetto > Personalizza " sulla dashboard di WordPress.

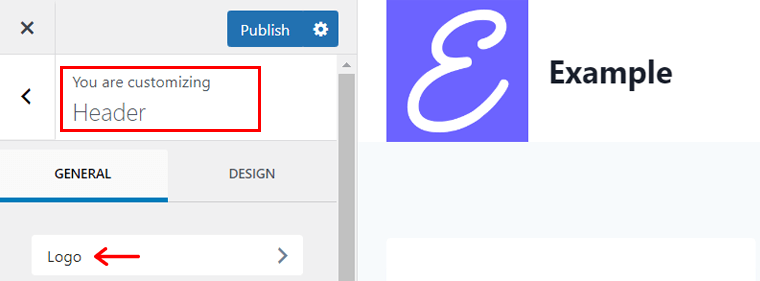
Ora vai al menu " Intestazione" e poi "Logo" .

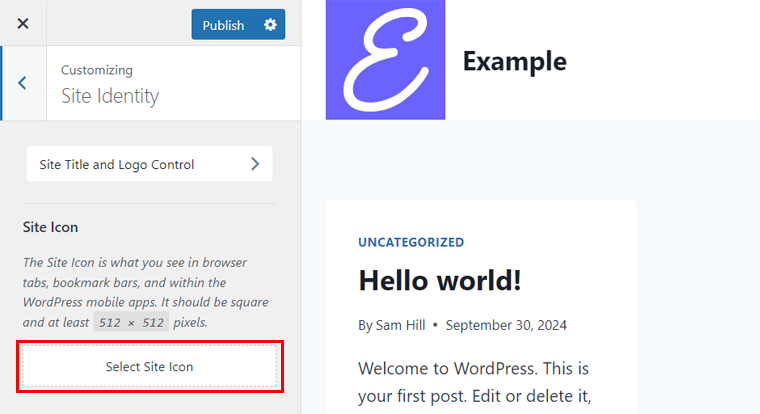
Assicurati di aver già aggiunto il logo. Successivamente, premi " Icona sito ".
Successivamente, fai clic sul pulsante " Seleziona icona sito ".

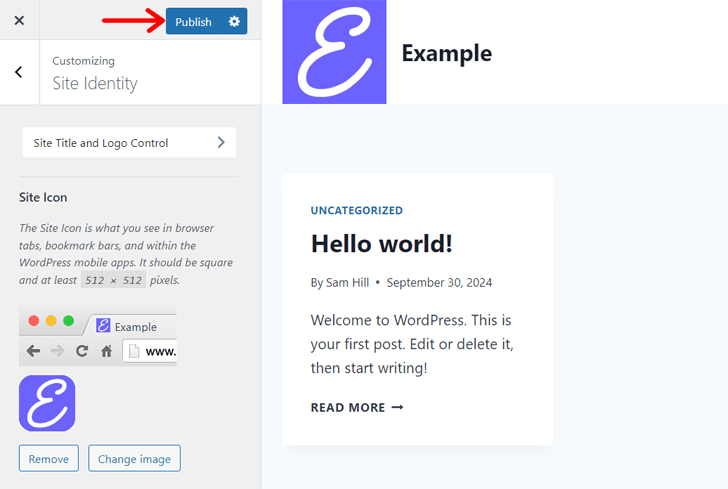
Lì, carica l'immagine della favicon e premi " Seleziona ". Ora puoi " Ritaglia immagine " o " Salta ritaglio " se WordPress lo richiede.
Infine, premi il pulsante " Pubblica ". Questo è tutto!

Congratulazioni per la tua favicon personale sul tuo sito web!
Assicurati di leggere la nostra guida completa su come creare un sito web!
F. Domande frequenti (FAQ)
Ecco alcune risposte alle domande che potresti avere riguardo a cosa sia una favicon di un sito web. Dai un'occhiata!
1. I loghi e le favicon sono uguali?
Una favicon è una piccola icona che appare sempre accanto al nome o all'indirizzo del tuo sito web in diverse posizioni. Il suo obiettivo principale è consentire agli utenti web di identificare le tue pagine web. Tuttavia, i loghi rappresentano il marchio in tutti i canali di marketing.
2. In che modo la favicon di un sito web è cruciale per la SEO?
La favicon del sito web è fondamentale per la SEO perché migliora l'esperienza dell'utente e migliora il riconoscimento del marchio. Nel complesso, massimizza la probabilità che gli utenti ritornino e interagiscano con il tuo sito. Ciò aumenta il SEO del tuo sito web.
3. Posso utilizzare qualsiasi immagine come favicon del sito web?
Tecnicamente, puoi utilizzare qualsiasi immagine come favicon del sito web. Tuttavia, è ideale progettarlo per le dimensioni ridotte in cui verrà visualizzato. Quindi, assicurati che l'immagine sia semplice ma audace e salvata in un formato compatibile per essere mostrata chiaramente a risoluzioni più piccole.
4. Posso aggiornare la mia favicon dopo il lancio del sito web?
Sì, certo, puoi aggiornare la tua favicon dopo il lancio del sito web in qualsiasi momento. Sostituisci semplicemente il file favicon esistente sul tuo server o sulla piattaforma di creazione del tuo sito web. A volte potrebbe essere necessario svuotare la cache per accelerare il processo.
5. Ho bisogno di favicon diverse per dispositivi diversi?
Nel complesso, è buona norma utilizzare favicon di dimensioni diverse per dispositivi diversi. Molti siti utilizzano diverse dimensioni di favicon per garantire che appaiano nitide ad ogni risoluzione.
6. Quali sono le sfide legate all'utilizzo di una favicon del sito web?
Alcune delle sfide legate all'utilizzo di una favicon del sito Web possono essere problemi di spazio di progettazione limitato, sicurezza, velocità del sito Web, accessibilità e compatibilità. Tuttavia, nonostante queste sfide, consigliamo di aggiungere una favicon al sito web.
Conclusione
Questo è tutto quello che devi sapere per avere ben chiaro cos'è una favicon di un sito web .
Spero che tu capisca tutto e sia pronto a crearne uno. Fatti aiutare dalle nostre linee guida e dai passaggi per creare e aggiungere la tua favicon al sito web.
Se hai bisogno di ulteriore aiuto, commenta di seguito. Ti guideremo sicuramente!
Inoltre, l'ideale è leggere alcuni dei nostri articoli utili sullo scopo del sito Web e sugli URL del sito Web.
Ultimo, ma non per importanza. Seguici su Facebook, Twitter, LinkedIn e Instagram.
