Che cos'è un tracciato di ritaglio SVG e come lo si utilizza?
Pubblicato: 2022-12-26Un tracciato di ritaglio SVG viene utilizzato per definire un'area specifica all'interno di un'immagine SVG . L'area definita dal tracciato di ritaglio è quindi visibile, mentre il resto dell'immagine è nascosto. I tracciati di ritaglio SVG vengono creati utilizzando l'elemento. L'elemento prende uno o più elementi come figli. Questi elementi definiscono la forma del tracciato di ritaglio. Una volta definito il tracciato di ritaglio, può essere applicato a qualsiasi elemento all'interno dell'immagine SVG utilizzando la proprietà clip-path.
I tracciati di ritaglio definiscono un confine tra ciò che appare e ciò che non lo è. Le maschere, invece, coprono tutto e sono responsabili del controllo della quantità di elementi visibili. I clip-path CSS non sono attualmente supportati da nessuno dei principali browser Microsoft. Esaminando l'immagine di un cerchio e ritagliandone la metà superiore, puoi vedere solo la metà superiore. L'elemento clipPath definisce un percorso che può essere ritagliato utilizzando una proprietà clipPath e l'elemento clipPath viene utilizzato per fare riferimento a clipPath. Le proprietà del percorso di ritaglio possono essere utilizzate per indirizzare un percorso di ritaglio a un percorso specifico oppure possono essere utilizzate per creare un percorso immagine utilizzando una forma CSS specifica . In questo esempio, ho utilizzato CSS inline per creare un clipPath da un SVG.
Va notato che il percorso non può essere aggiunto direttamente a Firefox. i tracciati di ritaglio in sva sono semplici da fare. Se sai come creare un tracciato di ritaglio usando SVG, dovresti essere in grado di convertirlo rapidamente in CSS. Come dimostrerò nelle prossime settimane, ritagliare rettangoli è molto più che nascondere cerchi .
I tracciati di ritaglio ritagliano parte di un'opera d'arte per consentire solo a una parte dell'opera d'arte di apparire attraverso una forma o forma che hai creato. i tracciati di ritaglio possono essere utilizzati per nascondere parti indesiderate di un'immagine creando un tracciato che si collega a una cornice dell'immagine.
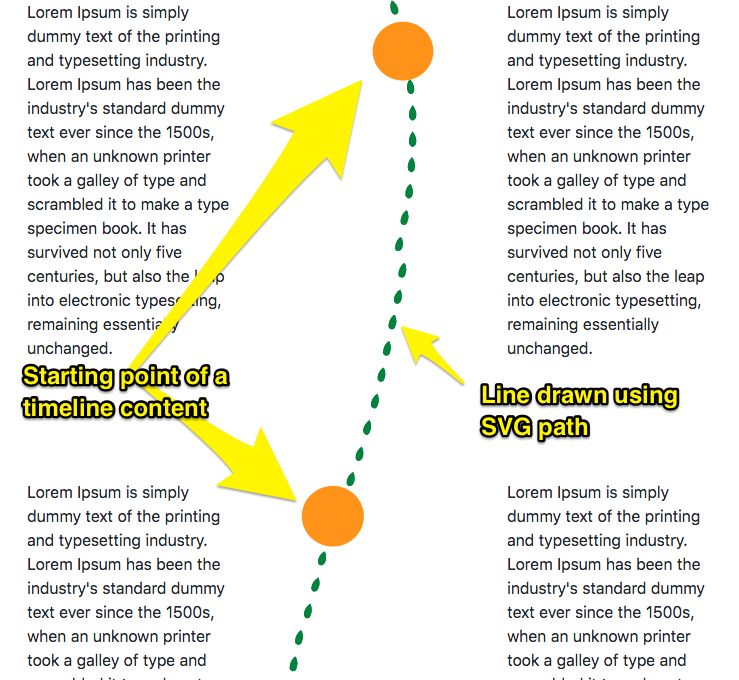
Come funziona il percorso Svg?

In termini di libreria SVG standard di forme base, questo elemento è il più potente. C'è una vasta gamma di effetti che può eseguire, incluse linee, curve, archi e altro. Molteplici linee rette e curve vengono utilizzate per creare forme complesse combinandole. Le polilinee possono essere create per forme complesse composte solo da linee rette.
Sebbene possano sembrare intimidatori, questi percorsi SVG sembrano avere numeri e lettere sparsi dappertutto. In questa lezione useremo un percorso per disegnare un rettangolo e disegnare qualcosa è il modo migliore per imparare i percorsi SVG. Se stai programmando con Codepen o qualcosa di simile, sarai in grado di vedere le modifiche non appena si verificano. Abbiamo fatto progressi, ma c'è ancora del lavoro da fare. Vogliamo che la nostra matita rimanga nello stesso punto sull'asse x mentre si sposta verso l'alto di 200 sull'asse y per il lato destro del nostro rettangolo. Per guadagnare elevazione, aggiungiamo un valore negativo di -200. Di conseguenza, possiamo quindi utilizzare il comando z per riportare la linea al punto di partenza.
Quale tag viene utilizzato per definire un percorso utilizzando Svg?
*percorso* è il percorso del file SVG. L' elemento path è uno dei due elementi utilizzati per definire un percorso. È possibile accedere ai dati del percorso utilizzando il seguente comando: M = moveto. Un lineto è definito come il numero di linee in un grafico.
Console.log(svgpath); Percorsi Svg: un'introduzione di base
//*'svg' è il nome del file.
Document.getElement ById = document.getElement ById(data-icon); br>. Document.getElement ById = document.getElement ById(data-icon); DataIcon.path = dataIcon.svg
Posso aggiungere una classe al percorso Svg?
Lo stesso si può dire per l'aggiunta di una classe a un elemento HTML utilizzando un attributo class. Per indirizzare il codice svg con CSS, un documento deve essere in linea, ma non è possibile utilizzare un tag *img per fare riferimento a esso.

Come funzionano i tracciati di ritaglio?

Un percorso di ritaglio è una proprietà CSS che consente di specificare un'area di un elemento da rendere visibile. L'area visibile è determinata da un percorso definito utilizzando un percorso SVG .
Le proprietà del percorso di ritaglio creano un'area di ritaglio in cui il contenuto è visibile e il contenuto è invisibile. Il valore inverso definisce un rettangolo interno e possiamo controllare i quattro bordi come facciamo per i margini e la spaziatura interna. È possibile apportare modifiche al riquadro da uno dei bordi. Possiamo usare un metodo clip-path per ritagliare un'area specifica del web. Utilizzando l'API IntersectionObserver, possiamo mostrare il contenuto di una pagina mentre l'utente scorre. Inoltre, CSS calc() può essere utilizzato insieme alle unità di viewport CSS per regolare l'angolo di visualizzazione in base alla larghezza del viewport. Quando si passa da un valore superiore a uno inferiore, vogliamo che il valore inferiore sia 100%.
Clip-path può essere utilizzato per creare effetti di hover e animazione che scalano da una posizione all'altra. Un altro modo per modificare facilmente la posizione dell'animazione consiste nel selezionarla rapidamente. Quando un'area viene ritagliata, l'area invisibile non riceverà eventi puntatore e qualsiasi altra area non riceverà affatto eventi puntatore. Se vuoi posizionare un percorso relativo alla dimensione di un carattere, puoi usare valori relativi o valori em o rem.
Quando le foto sono finite, il grafico può tracciare il contorno degli elementi che desidera rimuovere utilizzando un tracciato di ritaglio. Per evitare di interferire con la foto circostante, gli elementi vengono isolati e modificati separatamente.
Quando si tratta di tracciati di ritaglio, i tracciati di ritaglio multiplo possono essere un po' più difficili dei tracciati di ritaglio tradizionali, ma le immagini risultanti possono essere molto più professionali. I tracciati di ritaglio possono aiutarti a ottenere un'immagine più nitida.
Come funzionano i tracciati di ritaglio?
viene creata l'area di ritaglio, che definisce quali parti di un elemento devono essere mostrate nel clip- path CSS . Parti della regione possono essere viste dall'interno, mentre altre possono essere viste solo dall'esterno.
Tracciati di ritaglio: più di una semplice rimozione dello sfondo dell'immagine
il tracciato di ritaglio può essere utilizzato anche per altri scopi, come la creazione di bordi attorno a testo o oggetti, nonché il ritaglio di foto. Questo programma rende più facile per i professionisti creare grafica di alta qualità.
Qual è l'uso del tracciato clip in css?
Quando si utilizza la proprietà clip-path di CSS, è possibile specificare una regione specifica per un elemento da visualizzare, con il resto nascosto (o "ritagliato"). In passato esisteva una proprietà clip , ma non è più supportata. Per l'immagine viene utilizzato principalmente, ma è utile anche in altri contesti.
La libreria di snippet CSS: un must per il design reattivo
La crescente popolarità del responsive design richiede la creazione di una libreria di snippet che possono essere utilizzati per creare esperienze utente coerenti e prevedibili su tutti i dispositivi. Con la libreria di snippet CSS, ottieni tutti gli strumenti e gli esempi necessari per creare layout, stili e animazioni.
Clip Path funziona su tutti i browser?
Il supporto del percorso clip è disponibile in tutte le versioni dei browser con supporto SVG di base. La sintassi url() è supportata solo dalla funzione di supporto parziale. Il pacchetto di supporto parziale include la sintassi dell'URL (#foo) per le forme inline , nonché il supporto per le forme inline e le forme SVG esterne.
