Che cos'è una versione Svg del margine
Pubblicato: 2023-01-02Un SVG (grafica vettoriale scalabile) è un formato di immagine vettoriale basato su XML per la grafica bidimensionale con supporto per l'interattività e l'animazione. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999. Le immagini SVG ei loro comportamenti sono definiti in file di testo XML. Ciò significa che possono essere cercati, indicizzati, inseriti in script e compressi. Come file XML, le immagini SVG possono essere create e modificate con qualsiasi editor di testo, ma sono più spesso create con software di disegno.
Qual è l'abbreviazione corretta per Svg?

L'abbreviazione corretta per SVG è "Scalable Vector Graphics". Questo è un formato di file utilizzato per creare immagini basate su vettori.
La grafica può essere visualizzata su un sito Web utilizzando un file HTML o un file sva. Poiché il file è un vettore, può essere ingrandito o ridotto senza perdere nulla della sua risoluzione. Inoltre, è un tipo di file standard facile da usare e ampiamente supportato. Se stai cercando modi per visualizzare la grafica sul tuo sito web, il file a.sva è una scelta eccellente. Questa applicazione è semplice da usare e apprezzata da molte persone. Inoltre, può essere ingrandito o ridotto per mantenerne la risoluzione.
Cos'è l'altezza e la larghezza di Svg?

Altezza e larghezza SVG si riferiscono all'altezza e alla larghezza di una grafica vettoriale scalabile. L'altezza e la larghezza di SVG possono essere specificate in unità assolute o relative. Le unità assolute sono specificate in pollici, centimetri o punti. Le unità relative sono specificate come percentuale dell'altezza o della larghezza del viewport SVG.
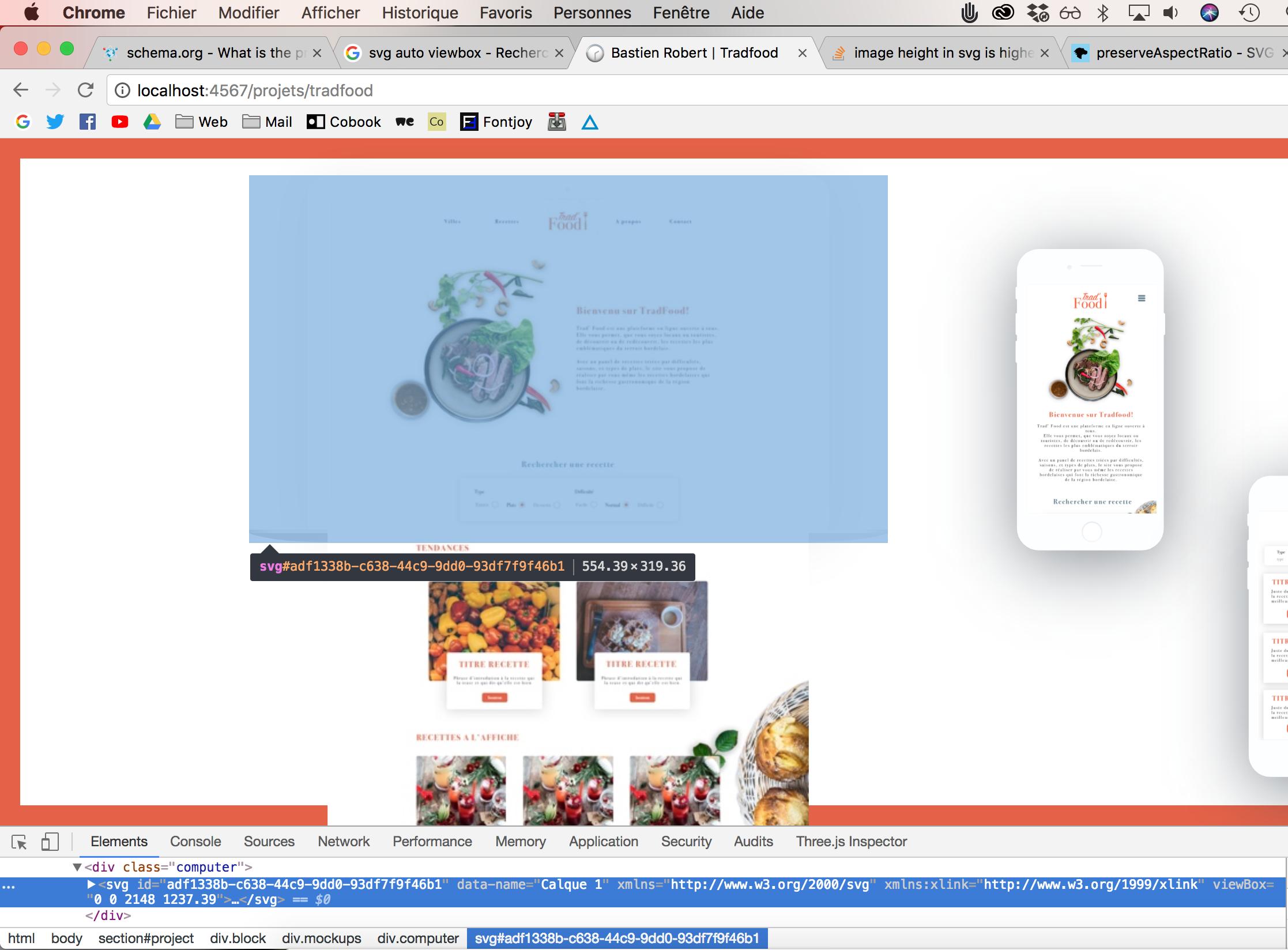
L'utilizzo dell'attributo viewBox durante il dimensionamento di un SVG per la stampa garantisce che l'SVG sottoposto a rendering abbia le stesse dimensioni indipendentemente dalle dimensioni del dispositivo.
Puoi facilmente creare un'immagine scalabile che può essere visualizzata su qualsiasi dispositivo con viewBox. È possibile utilizzare viewBox per impostare un sistema di coordinate basato su x=0, y=0, larghezza, altezza e così via. Di conseguenza, un rettangolo con una larghezza di 50 e un'altezza di 50 riempirà l'altezza e la larghezza di un'immagine che è stata ridimensionata equamente attraverso le dimensioni.
Quando si dimensiona un file SVG per la stampa, assicurarsi di includere l'attributo viewBox perché le dimensioni del file SVG sottoposto a rendering sono identiche indipendentemente dalle dimensioni del dispositivo di output.
Svg: il formato grafico vettoriale che mantiene nitide le tue immagini
Scribb è un formato grafico vettoriale che consente di modificarne le dimensioni o la qualità. È un formato grafico vettoriale che ti consente di ridimensionarlo o rimpicciolirlo senza perdere qualità. Quando specifichi un attributo di larghezza e altezza in pixel, l'immagine può essere ingrandita per riempire l'intera finestra oppure, se specifichi una percentuale di larghezza e altezza, l'immagine può essere ridotta a una dimensione inferiore.
Cos'è un elemento Svg?
Vengono creati un sistema di coordinate e una finestra nell'elemento svg. È un componente di un documento SVG che viene generalmente utilizzato come elemento più esterno del file, ma può essere incorporato in un file HTML o .VG. L'attributo xmlns è richiesto solo sull'elemento svg esterno di un documento SVG.
Non è solo un potente strumento per creare grafica, ma è anche un potente formato per l'animazione. Puoi animare i file SVG in pochi clic specificando gli intervalli di tempo e facilitando le transizioni. Filtri ed effetti sono inclusi anche nei file SVG, consentendo agli utenti di creare straordinari effetti visivi. L'uso di file SVG consente ai progettisti di creare grafica di alta qualità che può essere facilmente ridimensionata per adattarsi a qualsiasi progetto web. Poiché i file SVG sono semplici da leggere e comprendere, non importa quanto sia inesperto un individuo con la progettazione grafica, possono facilmente creare immagini impressionanti.
L'elemento Svg in Html
Come posso utilizzare l'elemento svg in HTML? Questo tag specifica il contenitore per la grafica generata utilizzando il formato SVG . Un'immagine grafica può essere disegnata utilizzando una varietà di metodi, ad esempio tracciando un percorso, una casella, un cerchio, un campo di testo e così via.
Svg Margine Css
La proprietà svg margin css è una proprietà abbreviata per impostare la proprietà margin su tutti e quattro i lati di un elemento. La proprietà margin definisce lo spazio al di fuori del bordo di un elemento.
Gli attributi di presentazione possono essere usati per dare uno stile agli elementi SVG e possono anche essere usati come proprietà CSS. La proprietà Fill può essere utilizzata nei CSS per cambiare il colore di un elemento da rosso a blu. CSS e SVG forniscono entrambi metodi per visualizzare testo, mascherare, filtrare ed effetti filtro. Le proprietà CSS di alcuni elementi differiranno notevolmente da quelle di altri nei file sva . Il software ora definisce le proprietà della geometria come rx e ry nella sua versione più recente. Il tipo di proprietà utilizzato per applicare la geometria ai CSS, simile al tipo di proprietà utilizzato per applicare il riempimento o il tratto a una presentazione. I CSS possono essere usati per trasformare la forma dell'elemento.
I CSS possono anche essere usati per impostare la larghezza e l'altezza di un elemento>. Quando usi la proprietà d, puoi specificare la forma dell'elemento. Se usi una pseudo-classe:attiva, la forma si trasformerà in un quadrato quando si fa clic e il colore di riempimento verrà cambiato. Puoi ritardare l'animazione di ciascuna classe di forme utilizzando un animation-delay nel CSS. Non è consigliabile utilizzare queste tecniche nella produzione di prodotti.

Svg 101: tutto ciò che devi sapere
Come puoi ridimensionare i CSS usando SVG? Quando imposti il tuo SVG con CSS su qualsiasi altezza o larghezza, gli attributi di altezza e larghezza su svg> verranno ignorati. È possibile specificare un'altezza in linea per il file svg utilizzando svg.*width: 100%; altezza: automatica. Quali sono alcuni esempi di riempimento onsvg? A causa del riempimento su un elemento svg, le forme svg possono essere visualizzate nell'area di disegno. Se hai un elemento sul bordo di una tela SVG , puoi aggiungere un'imbottitura per evitare che cada. Se il margine è più grande, l'elemento svg verrà posizionato nello stesso punto in cui si trova all'altra estremità. Come posso utilizzare vg nei CSS? Mentre possiamo usare CSS senza codificare usando gli URI di dati, funziona solo nei browser basati su Webkit. Usando encoderURIComponent() come metodo di codifica, il metodo di codifica funzionerà su tutta la linea. Per inviare un'immagine, devi avere l'attributo XML xmlns come il seguente: XMLns=' http: //www.w3.org/2000/svg'. Apparirà automaticamente se non è presente.
Margine percorso Svg
Non esiste un margine del percorso svg .
Il percorso di un oggetto definisce la sua geometria, inclusi movimenti, linee, curve (sia cubiche che quadratiche), archi e percorsi ravvicinati. I tracciati composti (ovvero i tracciati con più sottotracciati) possono essere utilizzati per consentire la visualizzazione negli oggetti di effetti come i buchi di ciambella. La sintassi, il comportamento e le interfacce DOM per i percorsi SVG sono descritti in questo capitolo. I dati del percorso contengono una serie di comandi seguiti da un singolo carattere. Poiché i dati del percorso sono concisi, non è necessario archiviare file di grandi dimensioni e scaricarli rapidamente. Per migliorare la leggibilità, ogni tipo di percorso può essere suddiviso in più righe con caratteri di nuova riga. Quando gli attributi vengono analizzati, verranno normalizzati in caratteri spazio utilizzando caratteri spazio normalizzati.
I dati del percorso vengono usati per specificare la forma di una forma usando il valore <string>. Nella sezione Path Data Error Handling, sono presenti regole che gestiscono la gestione degli errori all'interno della stringa. Per iniziare, devi comandare moveto al segmento di dati del percorso (se ce n'è uno). Ha senso tracciare una linea retta automatica dal punto in cui inizia il sottotracciato al punto in cui finisce il sottotracciato. Questo segmento di percorso potrebbe avere una lunghezza pari a zero. Il segmento di chiusura del sottotracciato viene unito al segmento iniziale quando il valore corrente di stroke-linejoin viene utilizzato come segmento iniziale. Il comportamento di un sottotracciato chiuso differisce da quello di un sottotracciato aperto, che non ha segmenti che si connettono.
In Python, la capacità di segmentare i percorsi di chiusura non è attualmente supportata da un comando. Per disegnare linee rette dal punto corrente a uno nuovo, è possibile utilizzare una varietà di comandi lineto. Se viene utilizzato un comando l relativo, la riga termina con il simbolo (cPX x, Cpy x). In questo caso, verrà tracciata una linea orizzontale nella direzione dell'asse x positivo come risultato del comando relativo h con un valore x positivo. I primi cinque esempi includono un segmento di percorso Bezier cubico. Questo è un elenco di comandi arco ellittico. Quando viene utilizzato un comando relativo, l'arco termina (cpy e y sono entrambi rappresentati da C) in ordine X.
Questo grafico raffigura i quattro archi, come segue: bandiera ad arco grande, bandiera a freccia e bandiera a freccia. L'EBNF deve essere elaborato allo stesso modo di ogni altra produzione, nello stesso momento e luogo in cui un personaggio non soddisfa più i requisiti della produzione. Quando la proprietà d ha un valore pari a zero, il rendering è disabilitato. Quando si calcola la forma di un cappuccio e si creano i marcatori, una direzione predefinita ai limiti del segmento viene ignorata. Se rx o ry è zero, l'arco è considerato un segmento di linea retta (una linea da seguire) che unisce i punti finali. Questa operazione di ridimensionamento può essere trovata nella sezione dell'appendice della formula matematica. I segmenti di percorso senza lunghezza verranno visualizzati in modo diverso a seconda delle seguenti condizioni.
Usando l'attributo 'pathLength', l'autore può calcolare la lunghezza totale del percorso in modo che l'agente utente ridimensioni i calcoli della distanza lungo il percorso. Un'operazione con lunghezza zero può essere eseguita da un elemento 'percorso'. Il calcolo della lunghezza del percorso è composto solo da pochi comandi: lineto, curveto e arcto.
Percorsi Svg: le basi
Completa il percorso *br* con il riempimento *br*. Puoi usare un riempimento o un tratto per disegnare tutto ciò che desideri in SVG. I percorsi possono essere utilizzati per riempire uno spazio e creare tratti. È possibile creare forme troppo difficili da disegnare con riempimento o pennellate, oltre ai tracciati.
Scale e percorsi possono essere utilizzati per la navigazione.
Gli elementi del percorso possono essere ridimensionati nello stesso modo in cui possono farlo in qualsiasi altro elemento in SVG. Se vuoi che un percorso sia molto grande o molto piccolo, puoi sfruttare questa funzione. Le scale sono anche uno strumento efficace per modificare la forma di un tracciato.
Visualizzerà i percorsi e i filtri per te. Gli elementi del percorso possono essere filtrati in SVG allo stesso modo degli altri elementi. Se desideri un percorso molto sottile o spesso, questa funzione può essere utile. Oltre a modificare la forma del tracciato, è possibile utilizzare un filtro.
