Che cos'è e come abilitarlo?
Pubblicato: 2023-06-21ImageMagick o Imagick è una delle librerie utilizzate da WordPress per ottimizzare le immagini sul tuo sito. Tuttavia, generando immagini di qualità superiore, possono anche aumentare le dimensioni dei file immagine. Ciò può rallentare il tuo sito e comportare un'esperienza utente scadente. Quindi, come gestire correttamente WordPress Imagick?
Per farla breve, puoi abilitare WordPress Imagick con un plug-in facile da usare. Quindi, puoi assicurarti che WordPress utilizzi Imagick ogni volta (rispetto ad altre librerie di immagini). Nel frattempo, puoi configurare le impostazioni di WordPress Imagick per dare priorità alla qualità o alle dimensioni per accelerare i tempi di caricamento.
Un'introduzione a WordPress Imagick
Potresti non sapere che quando carichi una nuova immagine su WordPress, la piattaforma ottimizza automaticamente l'immagine per te. Per fare ciò, WordPress si affida a due librerie PHP:
- Biblioteca G.D
- Imagick (un'estensione PHP che utilizza Image Magick)
Entrambi sono moduli PHP già installati sul tuo server (nella maggior parte degli host).
GD Library e Imagick possono essere utilizzati da chiunque per ridimensionare, ritagliare, comprimere e ottimizzare le immagini. Inoltre, puoi usarli per modificare il contrasto delle immagini, aumentare la luminosità e aggiungere sovrapposizioni di testo alle tue immagini.
Sebbene queste librerie funzionino in modo simile, WordPress generalmente preferisce utilizzare Imagick rispetto a GD Library se entrambi i moduli sono installati sul tuo server ( a partire da WordPress 3.5 ).
Questo perché Imagick supporta tonnellate di formati di immagine e in genere si traduce in un'immagine di qualità superiore.
Perché configurare WordPress Imagick sul tuo sito
Finché il tuo server di hosting ha installato il modulo Imagick ( cosa che quasi tutti gli host di WordPress faranno ), molto probabilmente WordPress utilizzerà già Imagick per ottimizzare le immagini del tuo sito.
Cioè, non devi fare nulla solo per abilitare l'ottimizzazione di WordPress Imagick ( supponendo che il modulo sia già installato sul tuo server ).
Tuttavia, potresti voler personalizzare il modo in cui Imagick ottimizza le tue immagini, sia per utilizzare un'ottimizzazione più aggressiva ( che potrebbe ridurre in qualche modo la qualità dell'immagine ) o per utilizzare un'ottimizzazione inferiore ( che creerà immagini di qualità superiore, ma a scapito della dimensione del file ).
Ad esempio, se gestisci un sito Web di fotografia, potresti voler regolare le impostazioni di WordPress Imagick per assicurarti di non causare alcun calo di qualità sulle immagini del tuo portfolio.
Fortunatamente, puoi utilizzare un plug-in per personalizzare le impostazioni di WordPress Imagick in base alle tue preferenze. Quindi, puoi scegliere se vuoi che WordPress dia la priorità alla velocità o alla qualità.
Come abilitare WordPress Imagick (3 passaggi)
Ora, diamo un'occhiata a come abilitare WordPress Imagick e configurare il modo in cui la libreria gestisce le tue immagini.
Passaggio 1: installa e attiva ImageMagick Engine ️
Il modo più semplice per abilitare e configurare WordPress Imagick è utilizzare un plugin WordPress gratuito come ImageMagick Engine.
Con questo plug-in, puoi istruire WordPress a utilizzare ogni volta Imagick sulla libreria GD.
Meglio ancora, puoi ottimizzare diverse dimensioni delle immagini per velocità o qualità, rendendolo ideale per una varietà di proprietari di siti web. È anche un'ottima soluzione se Imagick non è attualmente attivato sul tuo server poiché puoi abilitarlo facilmente.
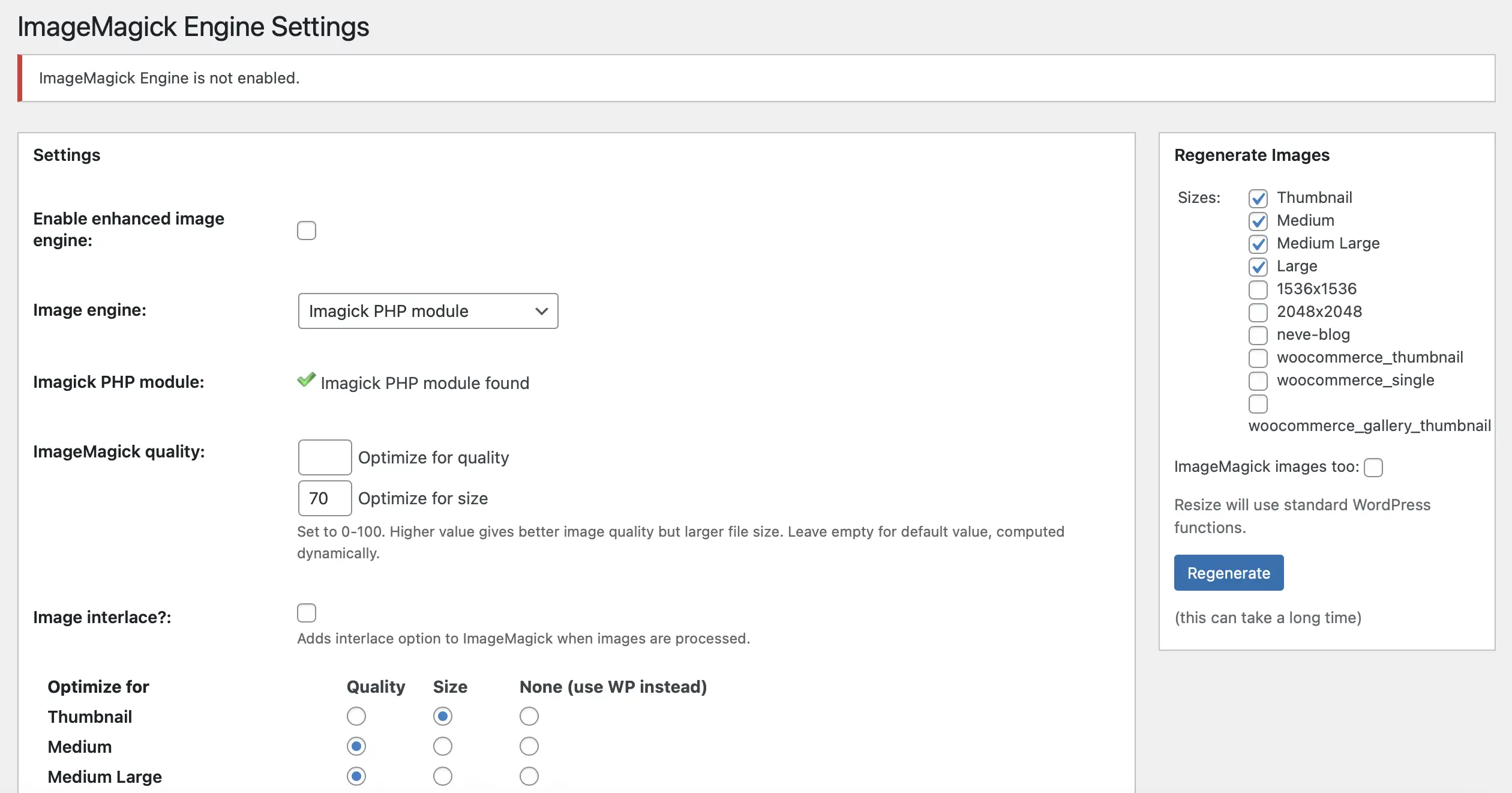
Il plug-in è totalmente gratuito, quindi puoi procedere e attivarlo direttamente nella dashboard di WordPress. Al termine dell'attivazione, vai a Impostazioni > ImageMagick Engine :

Qui, potresti ricevere un messaggio che il motore ImageMagick non è abilitato. Se questo è il caso, tutto ciò che devi fare è spuntare la casella dove dice Abilita motore immagine avanzato . Ora, fai clic su Salva modifiche .
Passaggio 2: personalizzare le impostazioni di WordPress Imagick️
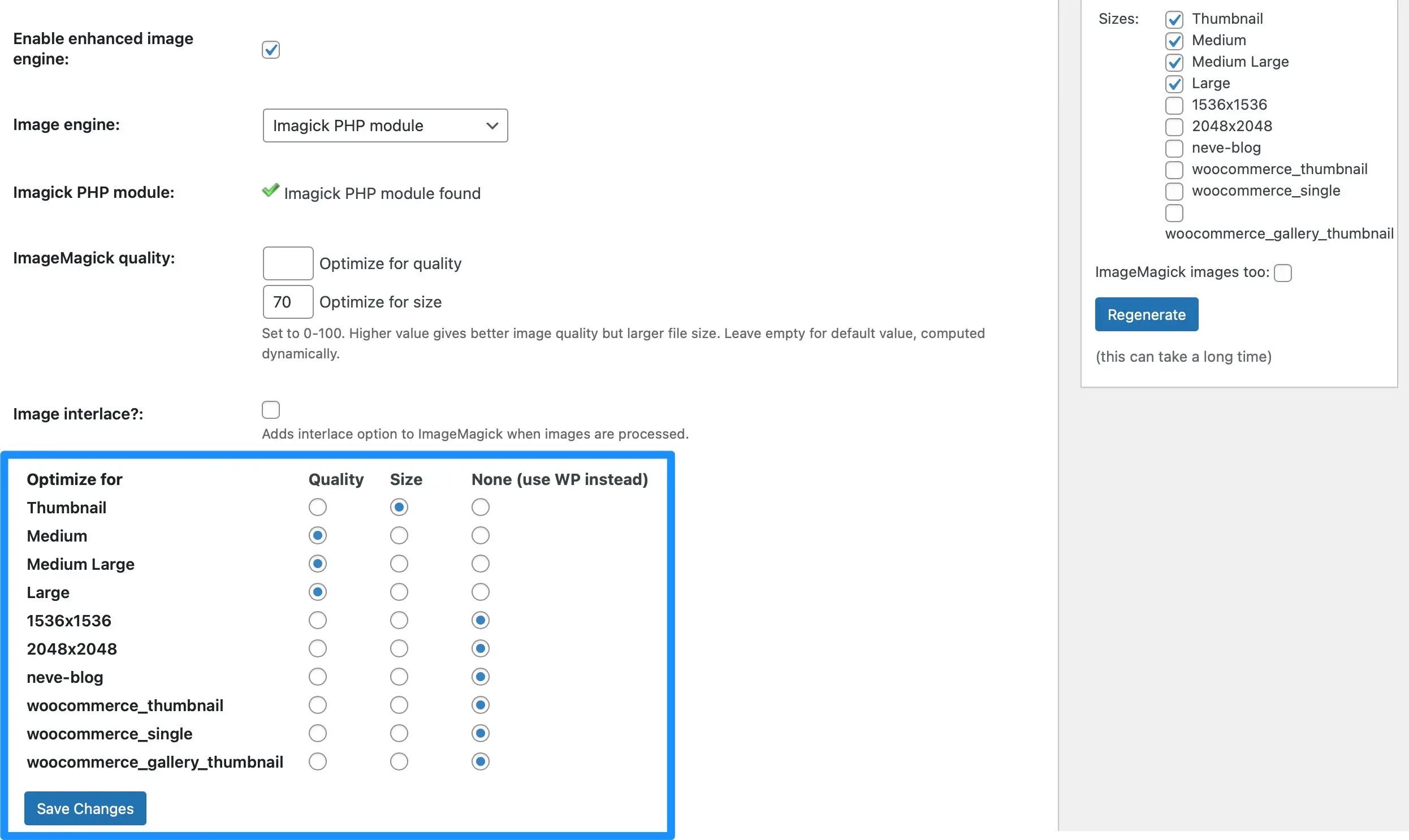
Ora che hai attivato ImageMagick Engine, puoi personalizzare le impostazioni del plugin. Scorri verso il basso fino alla sezione Ottimizza per . Qui vedrai tutti i diversi formati di immagine supportati da WordPress:

Qui è dove puoi determinare se vuoi che WordPress Imagick si concentri sulla dimensione o sulla qualità dell'immagine per ciascuno dei tipi di immagine.
Ad esempio, potresti voler cambiare il modo in cui Imagick gestisce tutte le miniature sul tuo sito. Se selezioni la casella Dimensione , questo risulterà in una dimensione del file molto piccola, ma produrrà anche un'immagine di qualità inferiore. Tuttavia, questo calo di qualità potrebbe non essere molto evidente poiché le miniature sono comunque immagini molto piccole.
Tuttavia, per immagini di grandi dimensioni, può essere più vantaggioso visualizzare un'immagine nitida e nitida poiché sono più facilmente visibili. Pertanto, oltre a Large , potresti scegliere Quality .
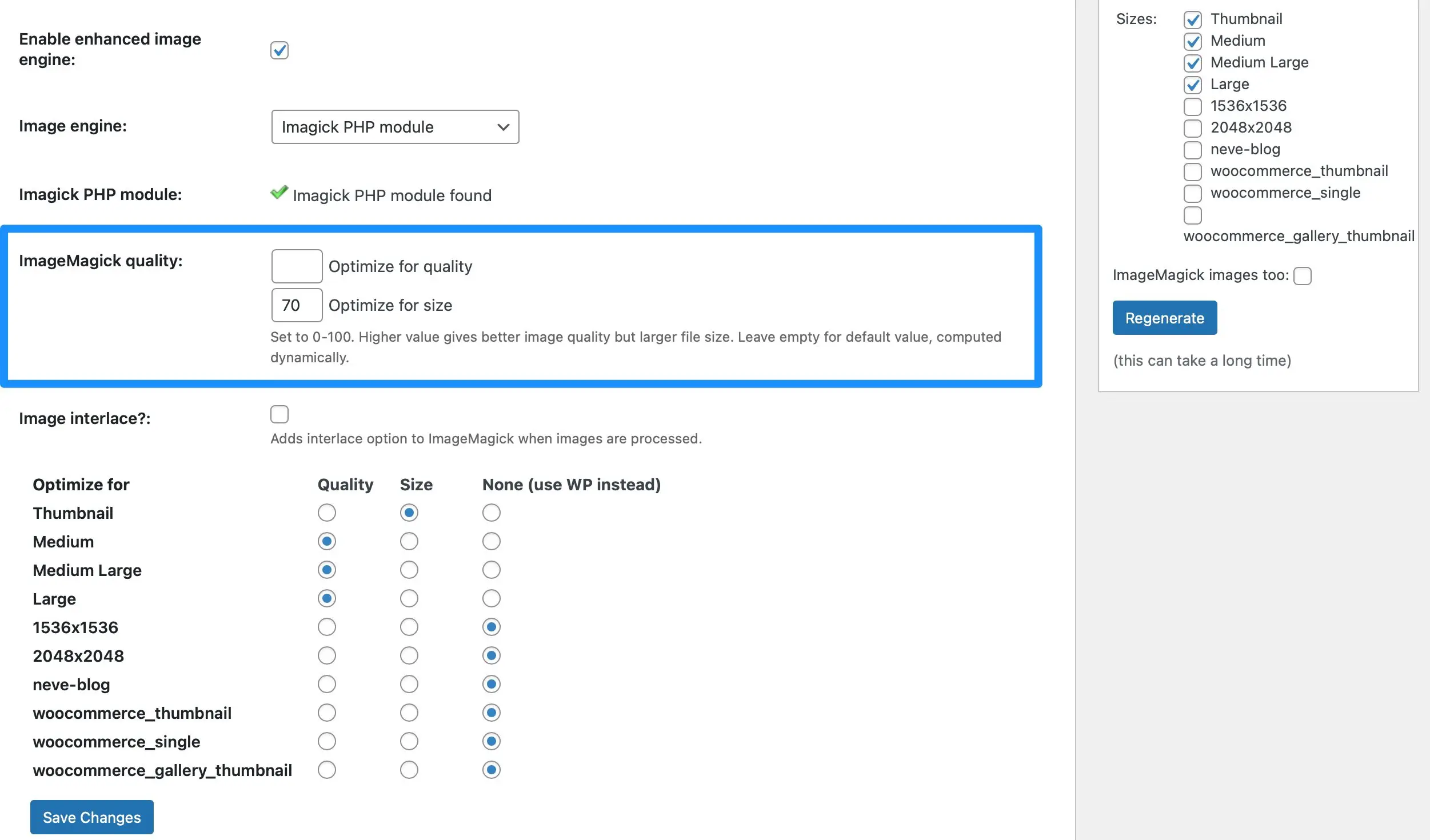
Inoltre, puoi provare diverse impostazioni di dimensioni e qualità nella sezione Qualità di ImageMagick :

Basta inserire un numero compreso tra 0 e 100 nelle caselle Ottimizza per qualità e Ottimizza per dimensioni . È importante notare che un valore più elevato nella casella Ottimizza per qualità può comportare un file immagine più grande.

Se non sei ancora sicuro di cosa vuoi ottenere, puoi lasciare le caselle vuote e ImageMagick lo determinerà automaticamente. Ora, fai clic su Salva modifiche per aggiornare le impostazioni di WordPress Imagick.
Passaggio 3: applica le impostazioni di WordPress Imagick alle immagini esistenti ️
A questo punto, il plug-in ImageMagick Engine applicherà le impostazioni di WordPress Imagick configurate solo alle nuove immagini che carichi. Tuttavia, potresti voler applicare le impostazioni di Imagick alle immagini esistenti sul tuo sito.
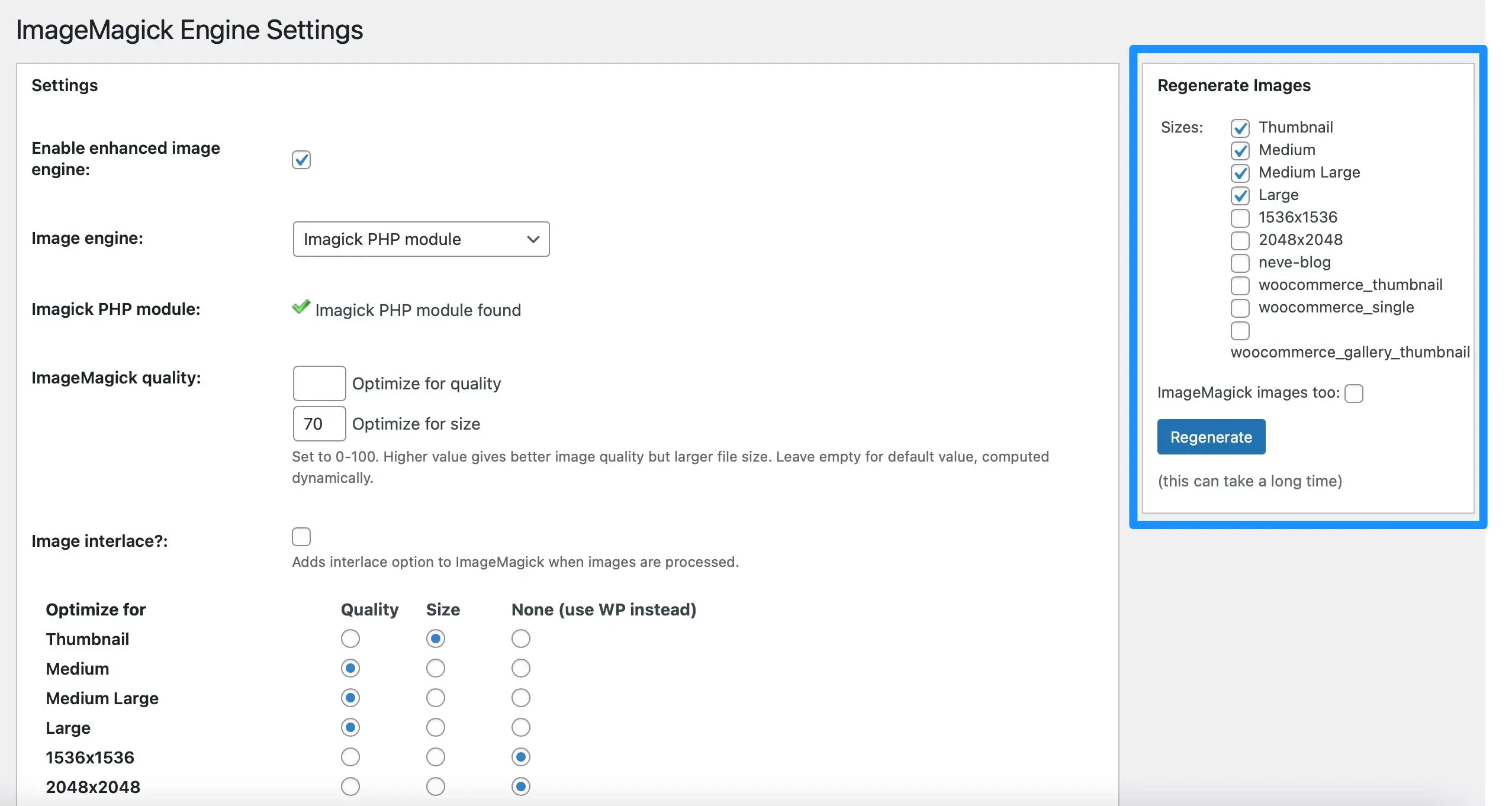
Per fare ciò, dovrai rigenerare le tue immagini esistenti. Puoi farlo andando su Impostazioni > ImageMagick Engine . Quindi, vai alla sezione Rigenera immagini a destra dello schermo:

Qui, controlla anche tutti i tipi di immagine a cui desideri applicare le impostazioni di ImageMagick. Quindi, fai clic su Rigenera . Ora, tutte le immagini sul tuo sito seguiranno i requisiti specifici di WordPress Imagick.
Viene visualizzato il messaggio "Modulo PHP ImageMagick non trovato"?
Se vedi un messaggio "ImageMagick PHP module not found" accanto alla riga del modulo Imagick PHP nelle impostazioni del plugin, significa che il modulo Imagick non è installato sul tuo server.
Sfortunatamente, questo è un po 'più complicato da risolvere.
Se utilizzi un provider di hosting WordPress, ti consigliamo di contattarlo per chiedere aiuto e vedere se può installare il modulo per te.
Altrimenti, dovrai sentirti a tuo agio nel connetterti al tuo server tramite SSH e installare il modulo usando i comandi. In genere, è qualcosa di simile sudo apt-get install php-imagick .
Ottieni un maggiore controllo su WordPress Imagick
Per impostazione predefinita, WordPress utilizza Imagick per ottimizzare tutte le immagini che carichi nella Libreria multimediale. Tuttavia, non hai alcun modo per controllare come funziona l'ottimizzazione.
Pertanto, è una buona idea abilitare WordPress Imagick e personalizzare le impostazioni per migliorare le prestazioni del tuo sito web.
Per ricapitolare, ecco tre passaggi per abilitare WordPress Imagick:
- Installa e attiva il plug-in ImageMagick Engine. ️
- Personalizza le impostazioni di WordPress Imagick. ️
- Applica le impostazioni di WordPress Imagick alle immagini esistenti. ️
Hai domande su WordPress Imagick? Fatecelo sapere nella sezione commenti qui sotto!
