Cos'è lo scrollytelling? Oltre a 4 autentiche illustrazioni Scrollytelling
Pubblicato: 2022-11-02Stai cercando alcune illustrazioni a scorrimento?
Se porti a termine il lavoro con i contenuti digitali, potresti aver sentito parlare di "scrollytelling". Detto questo, questa applicazione di layout partecipante è relativamente nuova. Quindi, potresti chiederti come funziona e quali varietà di siti possono applicare il sistema.
Fortunatamente, lo scrollytelling è piuttosto chiaro e tutti i tipi di proprietari di siti Web possono utilizzarlo per attirare l'attenzione dei propri utenti. Inoltre, una buona quantità di temi WordPress ti consente di configurarlo sulla tua pagina web.
"Scrollytelling" è una macchina narrativa elettronica che racconta una storia verticalmente, richiedendo ai consumatori di scorrere. Questa mania del design di Internet ha iniziato a prendere piede negli ultimi anni:

Di seguito condivideremo alcuni esempi aggiuntivi di scrollytelling, ma il pensiero standard è che normalmente consiste in un sacco di fotografie e grafica accattivanti e di larghezza totale. Inoltre, potrebbe presentare elementi di design e stile innovativi come lo scorrimento parallasse, le GIF e le animazioni.
I siti Web di una pagina Web di solito utilizzano il sistema di scrollytelling, ma non c'è motivo per cui non possa essere utilizzato anche su siti Web multi-pagina. Ad esempio, potrebbe essere pratico se desideri presentare un lavoro separato dal resto del tuo contenuto scritto.
Il vantaggio più importante dello scrollytelling è che può creare un'esperienza utente (UX) estremamente partecipativa. Questo è fondamentale nell'ambiente digitale odierno, dove gli utenti online di solito contano su contenuti multimediali aggiuntivi e di qualità superiore.
Inoltre, lo scrollytelling è particolarmente adatto per applicazioni particolari. Ad esempio, si presta bene a narrazioni editoriali di lunga durata, che sono prevalenti nelle opzioni di riviste.
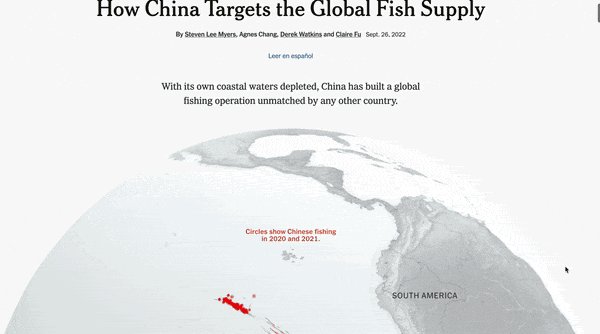
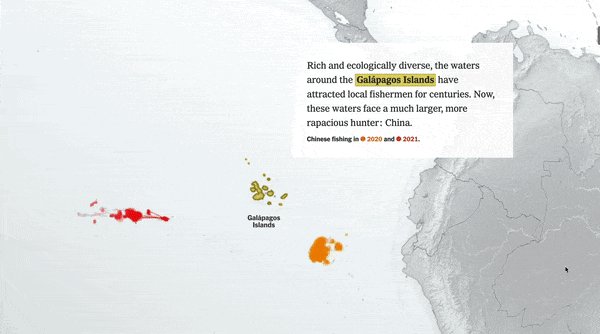
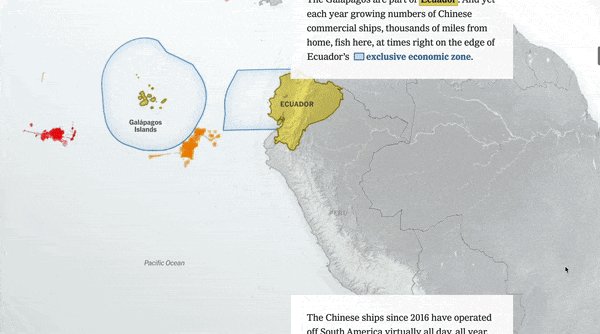
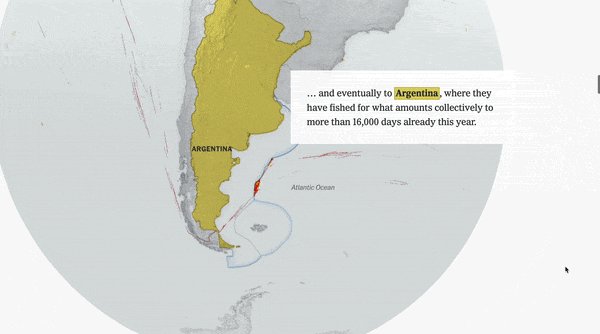
Viene spesso utilizzato anche con infografiche interattive e visualizzazioni di dati. Ciò renderebbe lo scrollytelling eccellente per presentare i risultati di una ricerca sofisticata in modo accessibile e partecipativo:

Inoltre, anche i siti Web più compatti possono trarre vantaggio dall'utilizzo dello scrollytelling. È un approccio fantastico per esporre arte multimediale, la storia di un'impresa o una storia potente su un sito About .
In condizioni di carica e praticità, i siti di scrollytelling coprono l'intera gamma. Se hai la necessità e le fonti, potresti assumere uno staff di grafici e animatori per creare i primi articoli per un'elaborata impresa di scrollytelling.
D'altra parte, una buona parte dei temi WordPress è adatta alle funzionalità di scrollytelling. Inoltre, i plugin di WordPress ti consentono di incorporare notevoli funzionalità al tuo sito web. Pertanto, utilizzare il guadagno di scrollytelling come principiante di WordPress è totalmente realizzabile.
Quattro illustrazioni a scorrimento
Ora che conosci un po' questo modo innovativo di raccontare la tua storia, condivideremo alcuni esempi di scrollytelling per incoraggiarti! Per semplificare le cose, esamineremo quattro diverse forme di siti Web che potrebbero trarre vantaggio dall'utilizzo dello scrollytelling e condividere un vero esempio di ogni singolo stile.
- Pubblicazioni
- Marchio
- Società senza scopo di lucro
- Pieno di risorse/incentrato sull'arte
1. Pubblicazioni
Come abbiamo affermato poco prima, lo scrollytelling è l'ideale per le narrazioni di tipo esteso. Pertanto, sta iniziando a essere sempre più tipico nel giornalismo esplicativo e nelle pubblicazioni creative.
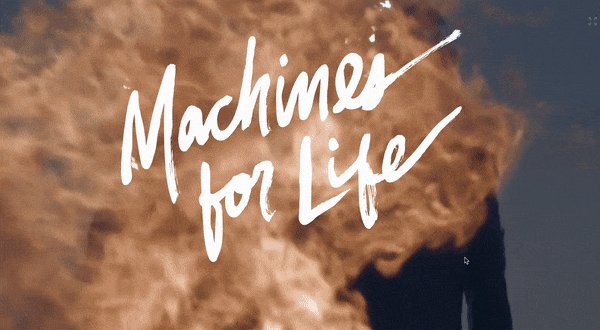
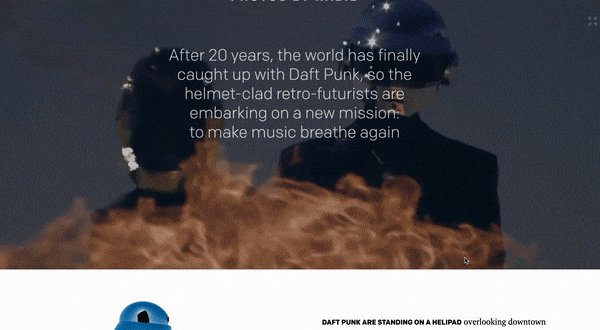
Ad esempio, il famoso diario musicale Pitchfork di solito utilizza grafica e animazioni spettacolari attraverso le sue storie di ripercorrenza:

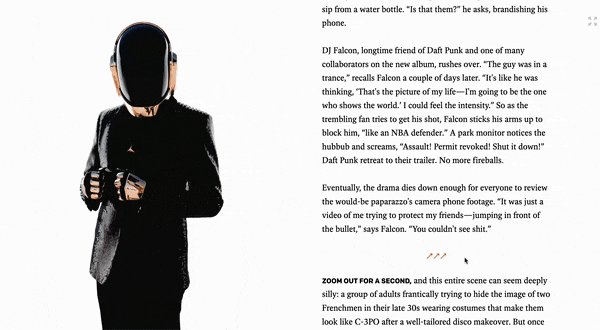
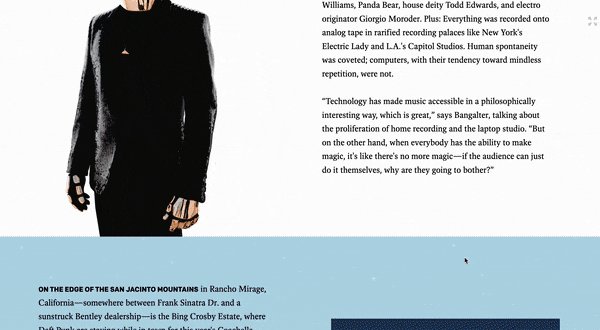
Il modello digitale della storia menzionata in precedenza sui Daft Punk cattura rapidamente la tua attenzione con una GIF. Quindi, puoi vedere le immagini degli artisti sparse dappertutto. Inoltre, utilizza due colonne semplici per creare un design accattivante.
I pull price vengono inoltre visualizzati in modo prominente in diversi momenti della storia, evidenziando le opinioni più interessanti dell'artista. Questa struttura è tipica dello scrollytelling di riviste perché questi prezzi rendono più scremabili ulteriori storie temporali e consentono ai lettori di ottenere più rapidamente le informazioni "da asporto".
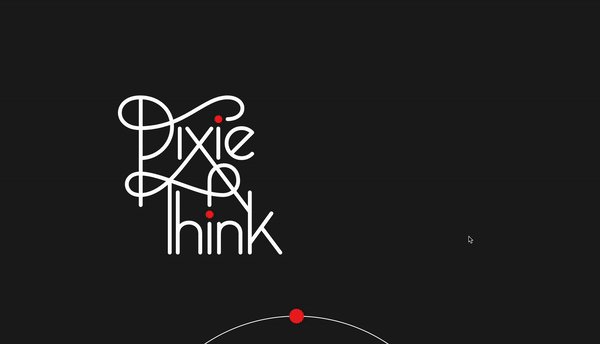
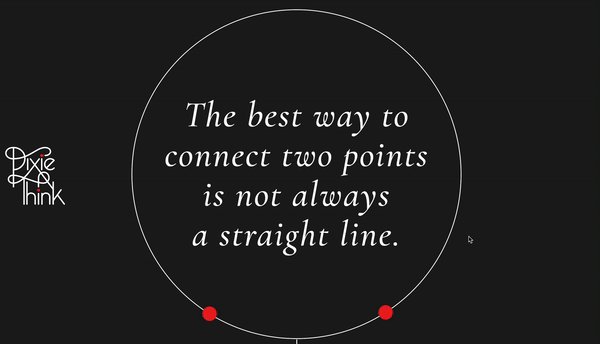
2. Marchio
Sviluppare un solido modello visivo per la tua azienda è vitale se vuoi essere riconoscibile. In generale, la tua attività diventa più memorabile e desiderabile quando hai una grafica unica. Questo può portare a entrate amplificate e uno stato solido.
Dato che lo scrollytelling consente l'adattabilità creativa, è anche un modo eccezionale per stabilire il tuo produttore oltre al resto. Non importa il tuo campo, puoi trovare un modo esclusivo per trasmettere la tua storia in una struttura scorrevole.
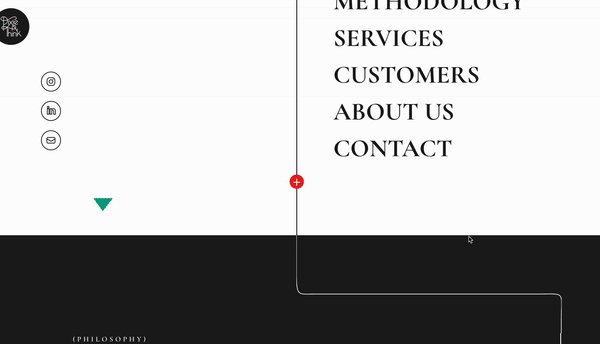
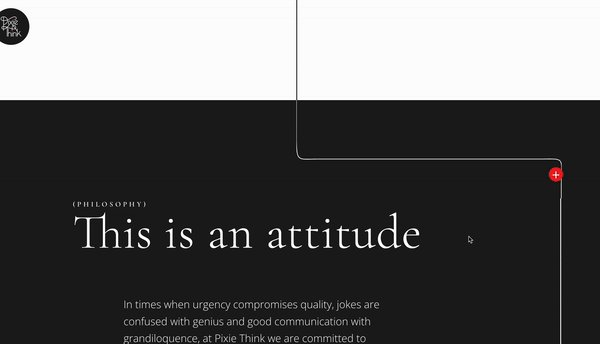
Ad esempio, l'impresa di alloggi di lusso, BelArosa Chalet, utilizza correttamente lo scrollytelling:

Come puoi vedere, questo fantastico sito web continua ad essere vintage e minimalista, pur utilizzando molte immagini entusiasmanti. Elencato qui, il BelArosa Chalet descrive come i consumatori possono percepire quando scelgono di stare con loro. Questo design e stile si traducono in un risultato praticamente da libro fotografico.
Il sito sembra anche utilizzare un'intestazione adesiva che si restringe e poi scompare. In questo modo, è molto più possibile provare a ricordare il nome e l'emblema del produttore.
3. Società senza scopo di lucro
Per dirla semplicemente, lo scrollytelling è un metodo eccellente da utilizzare ogni volta che desideri creare una narrazione partecipativa o comunicare un record necessario. Questo aiuta a renderlo una soluzione meravigliosa per le società senza guadagno che cercano di influenzare il proprio pubblico a donare o condividere eventi storici.

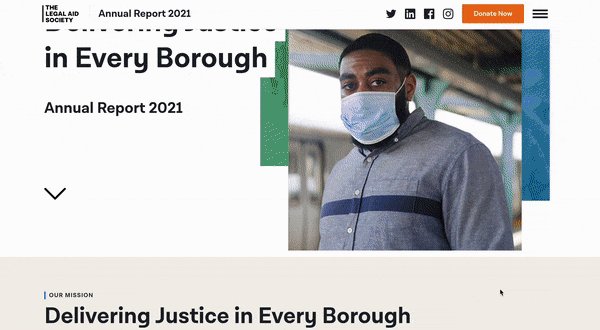
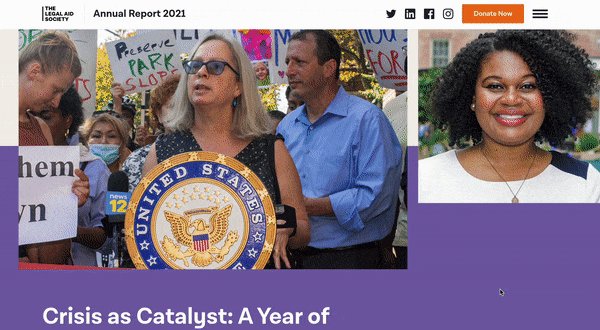
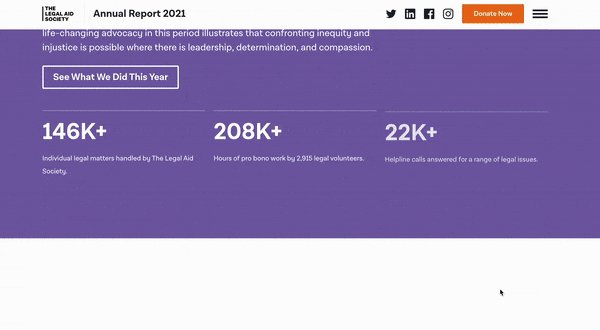
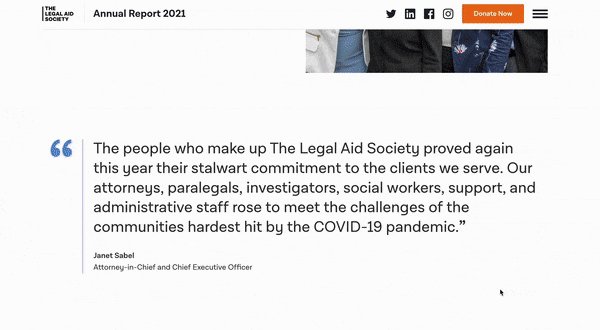
Cosa c'è di più, è meraviglioso per una manciata di scartoffie tipiche affiliate a organizzazioni non profit, come tempistiche e studi annuali. Per l'occasione, il Legal Assist Culture di New York ha applicato lo scrollytelling per il suo rapporto annuale 2021 [1] :

Questo esempio semplice ma elegante mostra una serie di illustrazioni o foto, statistiche essenziali e altro ancora. Inoltre, dato che si tratta di un rapporto, il sito Web attribuisce molti pulsanti principali a molte più informazioni.
Optando per lo scrollytelling in questa occasione, il non guadagno aiuta a rendere più leggibile e accessibile il suo riepilogo annuale. Pertanto, i consumatori possono rapidamente comprendere appieno i momenti salienti dell'anno e fare clic su qualsiasi area tematica che li interessa. Continua a tenere presente che lo scrollytelling può anche apparire particolarmente utile per le pagine Web Informazioni o Missioni .
4. Targeting creativo/opera d'arte
Nonostante il fatto che lo scrollytelling possa essere notevolmente utile, è anche considerevolmente sperimentale. Poiché questi tipi di siti Internet fantasiosi potrebbero trarre vantaggio dall'utilizzo di questo metodo.
Dai siti di portfolio alle gallerie, se vuoi che la tua pagina web del World Wide Web contenga molti media, lo scrollytelling è normalmente la strada da percorrere. In questo modo, non sei limitato a nessun modello specifico e puoi mostrare molto più rapidamente punti come opere d'arte o fornitori artistici.
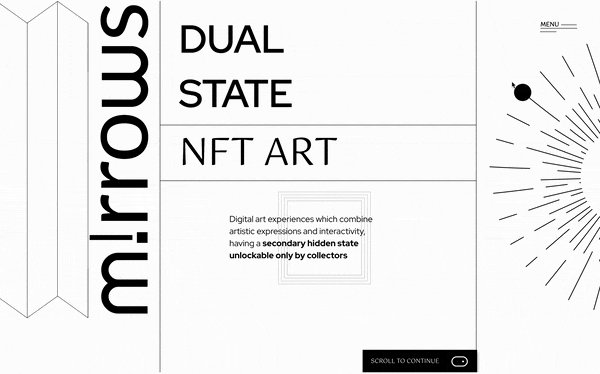
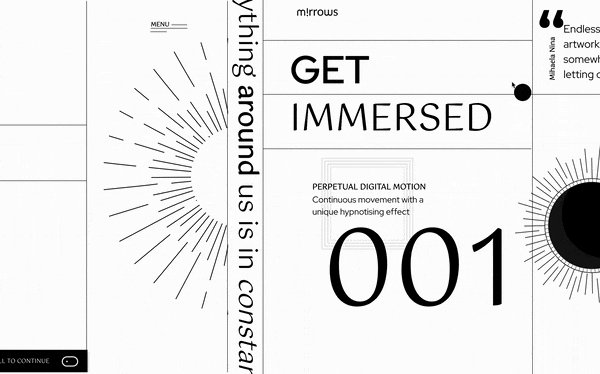
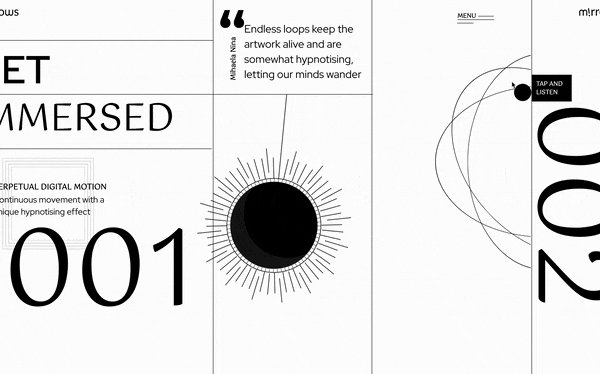
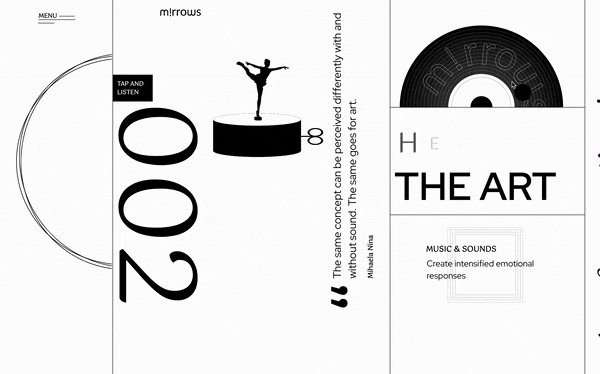
Il sito Web di Mirrows è un esempio di persona di una varietà di questo:

Questo sito Web di opere d'arte NFT è in prima linea nel design e nello stile del world wide web. La prima cosa che potresti vedere è che presenta lo scorrimento orizzontale al posto del normale metodo verticale. Anche se questo non è comune, può generare immediatamente un'esperienza di lavoro memorabile per i consumatori.
Il sito Internet di Mirrows può sembrare audace, ma fa anche una grande carriera assicurandosi che i suoi utenti non siano mai sconcertati dallo stile e dal design radicali. Presenta informazioni distinte che istruiscono le persone a scorrere, il che è consigliabile per qualsiasi formato scorrevole.
Inoltre, il suo menu all'inizio della pagina sembra essere su un ciclo infinito, iscrivendoti al tuo viaggio attraverso il sito web. Questo è un effetto divertente, ma ancora più importante, il pulsante del menu fisso ti consente di accedere facilmente ad altre pagine del sito web.
Quali temi WordPress puoi usare per lo scrollytelling?
Per le persone di WordPress, i temi partecipano a una parte considerevole della struttura del sito web. I siti Web WordPress sono estremamente personalizzabili, ma il tuo argomento determina quali caratteristiche di stile uniche sei in grado di utilizzare. Inoltre, molti temi si verificano con i siti di avviamento che possono aiutarti a prevenire una grande quantità del lavoro iniziale necessario per le funzionalità di layout fondamentali.
Quindi, potresti riflettere su quali temi WordPress puoi utilizzare per lo scrollytelling. L'ottima informazione è che quando si arriva al punto, i temi più ben progettati e reattivi possono adattarsi a molti aspetti di stile e design molto raffinati.
Molto probabilmente vorrai un tema veloce e leggero perché tutti i media inclusi nello scrollytelling possono rallentare il tuo sito web. Inoltre, probabilmente avrai bisogno di un concetto appropriato con lo scorrimento parallasse. Inoltre, ottenere un'idea con siti Web di avviamento di una sola pagina potrebbe essere pratico se sei interessato a sviluppare un sito Web di una sola pagina da trasmettere alla tua storia.
Neve è una superba selezione freemium se sei incuriosito dalla speranza di scrollytelling:

Questo semplicemente perché è rapido e incorpora alcune funzioni di scorrimento parallasse create. Subito dopo aver inserito e attivato questo concetto, puoi semplicemente visualizzare in anteprima questi attributi andando su Appello visivo → Soluzioni Neve → Guarda le demo .
Neve si integra perfettamente con plugin di parallasse come sofisticati sfondi WordPress. Inoltre, il suo modello Professional ti consente di produrre intestazioni adesive, normalmente utili per lo scrollytelling.
Inoltre, il costruttore di siti Web Elementor ha tantissime opportunità quando si tratta di capacità di parallasse. Dato che Neve ti consente di modificare con Elementor, puoi sbloccare tonnellate di preziose opzioni per lo scrollytelling.
Prendi in considerazione lo scrollytelling in questo momento
Lo scrollytelling sta diventando molto comune nell'intero mondo del design di Internet. Tuttavia, c'è molto da imparare quando si arriva a questa fluida tattica di narrazione elettronica.
Gli imprenditori di siti Web possono utilizzare lo scrollytelling per creare narrazioni persuasive sulle loro marche e presentare informazioni in modo accessibile. Se vuoi provarlo usando WordPress, Neve è un ottimo argomento per l'occupazione. È compatibile con lo scorrimento parallasse e le intestazioni adesive. Inoltre, è estremamente rapido, quindi non dovrai rinunciare a grafica e aspetti multimediali straordinari.
Hai domande sullo scrollytelling o su questi esempi di scrollytelling? Fatecelo sapere nella parte dei commenti qui sotto!
